
🧛♂️iecne个人主页::iecne的学习日志
💡每天关注iecne的作品,一起进步
💪学C++必看iecne
本文专栏:【C++游戏引擎】.
🐳希望大家多多支持🥰一起进步呀!
✨前言
互相学习,或者加入粉丝群,可以添加vx YAN_Pisces_Boom
哈喽大家好,我是iecne,本期为大家带来的是CPP/C++【游戏引擎Easy2D】绘制一个简单的二维图形,例如矩形、圆形等。包教包会,快来看看吧!
引擎支持 Visual Studio 2013 及以上版本,如果你使用的是较低版本的 VS,那么你需要考虑一下更新你的编译器了
任务描述
如何根据据Button制作鼠标控制按钮类
本实践旨在通过多个代码的案列,让大家理解和掌握如何使用Easy2D引擎来绘制一个简单的二维图形,例如矩形、圆形等。

文章目录
- ✨前言
- 任务描述
- Easy2D导读
- 安装 Easy2D
- 一.Easy2D图形
- 1.1 形状分类
- 1.2 形状的使用方法
- 1.3 填充与轮廓
- 1.3.1 理论
- 1.3.2 实例使用
- 二.对比EasyX图形库
- 三.关于引擎的杂谈
- 关于命名
- 总结
Easy2D导读
对于编程而言,初学者最需要的不是技能,而是成就感。
如果你喜欢用 C/C++ 编写自己的小游戏,那么 Easy2D 将是个不错的选择,它大大简化了游戏制作过程,可以帮助你快速开发 Windows 上的 2D 小游戏。
它的特点和它的名字一样,Everything is Easy!
安装 Easy2D
使用简易安装器
运行里面的 install.bat 文件进行安装。
点击此链接进行下载(纯免费,给官方搞成了VIP)
点击下载
安装程序会检测您已经安装的 Visual Studio 版本,并根据您的选择将对应库文件解压至 VS 库目录下。
Easy2D 不支持 VS2012 及以下的版本(包括 VC6.0),如果你使用的是低版本的 VS,那你需要尝试一下新版的 Visual Studio 了。
安装环境:
操作系统:Windows 7 及以上操作系统。
编译环境:Visual Studio 2013 (x86 & x64) 及以上版本。
一.Easy2D图形
Shape 是节点的一种,它用于绘制一个简单的二维图形,例如矩形、圆形等。
1.1 形状分类
Easy2D 仅提供了四种简单图形,分别是
- RectShape 矩形
- RoundRectShape 圆角矩形
- CircleShape 圆形
- EllipseShape 椭圆形
1.2 形状的使用方法
创建四种形状的方式分别为:
// 创建一个宽高为 (10,20) 的矩形
auto rect = gcnew RectShape(Size(10, 20));
// 创建一个宽高为 (10,20) ,圆角角度为 (40,20) 的圆角矩形
auto roundRect = gcnew RoundRectShape(Size(10, 20), 40, 20);
// 创建一个半径为 10 的圆形
auto circle = gcnew CircleShape(10);
// 创建一个半径为 (10,20) 的椭圆形
auto ellipse = gcnew EllipseShape(10, 20);
因为形状也是节点的一种,所以具备节点的所有性质,例如移动
// 创建一个宽高为 (10,20) 的矩形
auto rect = gcnew RectShape(Size(10, 20));
// 移动矩形到 (100, 100) 坐标处
rect->setPos(100, 100);
在这里我们的移动是
rect->setPos(100, 100);
(100,100)则是坐标
若我们需要移动到100,200,则代码如下
rect->setPos(100, 200);
前提是,你的窗口大小一定要大于100,200,这样才能出现在窗口中
1.3 填充与轮廓
接下来我们详细讲解如何使用填充和轮廓
1.3.1 理论
所有的形状都可以设置样式,样式包括以下三种:
- 填充
- 轮廓
- 填充+轮廓
enum Style
{
Solid, /* 填充 */
Round, /* 轮廓 */
Fill, /* 轮廓 + 填充 */
};
Tip
- 轮廓: 解释为构成图形或物体的外缘的线条
- 填充: 解释为图形没有轮廓,中间实心
- 轮廓+填充:结合1、2
1.3.2 实例使用
例如,设置一个形状仅显示轮廓,不显示填充颜色:
// 设置形状样式为,轮廓
shape->setStyle(Shape::Style::Round);
所有的形状都可以设置填充色和轮廓颜色
创建一个宽高为 (10,20) 的矩形
auto rect = gcnew RectShape(Size(10, 20));
设置填充颜色为红色
rect->setFillColor(Color::Red);
设置轮廓颜色为白色
rect->setLineColor(Color::White);
设置轮廓线条宽度为 2
rect->setStrokeWidth(2.0);
合起来如下:
// 创建一个宽高为 (10,20) 的矩形
auto rect = gcnew RectShape(Size(10, 20));
// 设置填充颜色为红色
rect->setFillColor(Color::Red);
// 设置轮廓颜色为白色
rect->setLineColor(Color::White);
// 设置轮廓线条宽度为 2
rect->setStrokeWidth(2.0);
二.对比EasyX图形库
C++/C还有一个可视化的非引擎,名为EasyX
他们都有Easy,让作者联想起他们的关联
由于作者两个都会,所以就拿过来对比一下
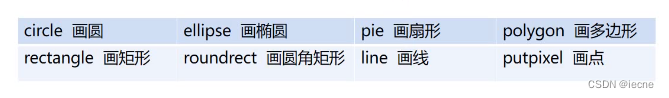
setbkcolor 设置当前设备绘图背景色。
setbkmode 设置当前设备图案填充和文字输出时的背景模式。
setfillcolor 设置当前设备填充颜色。
setfillstyle 设置当前设备填充样式。
setlinecolor 设置当前设备画线颜色。
setlinestyle 设置当前设备画线样式。

三.关于引擎的杂谈
两者区别不大,但是EasyX的更加全面,毕竟EasyX 是针对 C/C++ 的图形库的。所以EasyX的画图作用高于Easy2D
但是我们在编写游戏的时候,可以EasyX和Easy2D结合。博主以前写过一个程序,由于Easy2D的MessegeBox没有EasyX的功能,我就直接加入EasyX的库,将EasyX和Easy2D结合,这样就更好了
还有,如果我们在写项目的时候,也可以加入这两个库,对于我们Cpp写程序的时候有益无害
但是写题目的时候千万不要加入这两个库,因为我们很多的测试平台不会加上Easy2D和EasyX,这就和你写题目用Unity3D、虚幻等大引擎,编译错误一样的,区别不大
对于初学者,没有专门学游戏开发的Cpp学者,还是建议学一下Easy2D,这样可以拓展知识面,而Unity2D和虚幻等国际有名的大引擎,对于我们来说难度偏高,学入门所需要的时间不是一时半会儿的,所以我们用Easy2D拓展知识面熟悉一下引擎的样子,其实Easy2D和QT的区别也不会特别大,一通百通,学会举一反三即可。
关于命名
Easy2D 按照以下规律命名函数:
小驼峰式命名法则,第一个单词小写,后面的单词首字母大写,如Window::setTitle
所有函数均按照动词+名语形式命名,如Logger::showConsole
获取对象的属性值:get+属性名,如Node::getWidth
修改对象的属性值:set+属性名,如Node::setPos
获取对象的状态(bool值):is+状态名,如Node::isVisiable
总结
本节课主要是讲解了Easy2D引擎实现的教程,至此该课示例的思想博主已经真真切切彻彻底底分享完了,相信大家对这个逻辑有了一定的理解,大家可以自己动手敲敲代码,感受一下,包教包会。若有任何侵权和不妥之处,请私信于我,定积极配合处理,看到必回!!!
帅的人已然点赞收藏关注,而丑的人还在犹豫,被犹豫了,快三连吧!
原创不易,还希望各位大佬支持一下
点赞,你的认可是我创作的动力!
收藏,你的青睐是我努力的方向!
评论,你的意见是我进步的财富!
感谢每一个观看本篇文章的朋友,更多精彩敬请期待~( ̄▽ ̄~)~:
iecne的博客
若有任何侵权和不妥之处,请私信于我,定积极配合处理,看到必回!!!








![【JavaWeb】重新认识 Servlet 的初始化 [ 回顾 Servlet ]](https://img-blog.csdnimg.cn/2176cbec76254db29d1ceefc8dcbdbab.png)