声明
本文章中所有内容仅供学习交流,相关链接做了脱敏处理,若有侵权,请联系我立即删除!
案例目标
验证码:aHR0cHM6Ly9kdW4uMTYzLmNvbS90cmlhbC9qaWdzYXc=
以上均做了脱敏处理,Base64 编码及解码方式:
import base64
# 编码
# result = base64.b64encode('待编码字符串'.encode('utf-8'))
# 解码
result = base64.b64decode('待解码字符串'.encode('utf-8'))
print(result)案例分析
抓包
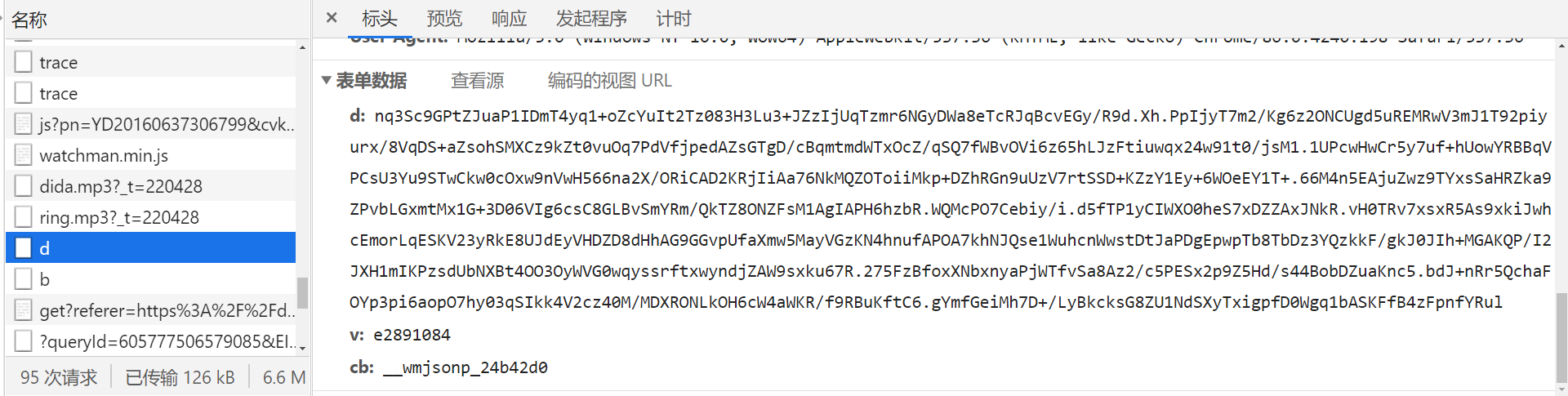
清空浏览器缓存(必须),刷新页面,network 中抓包到 d 接口和 b 接口:

d 接口请求头

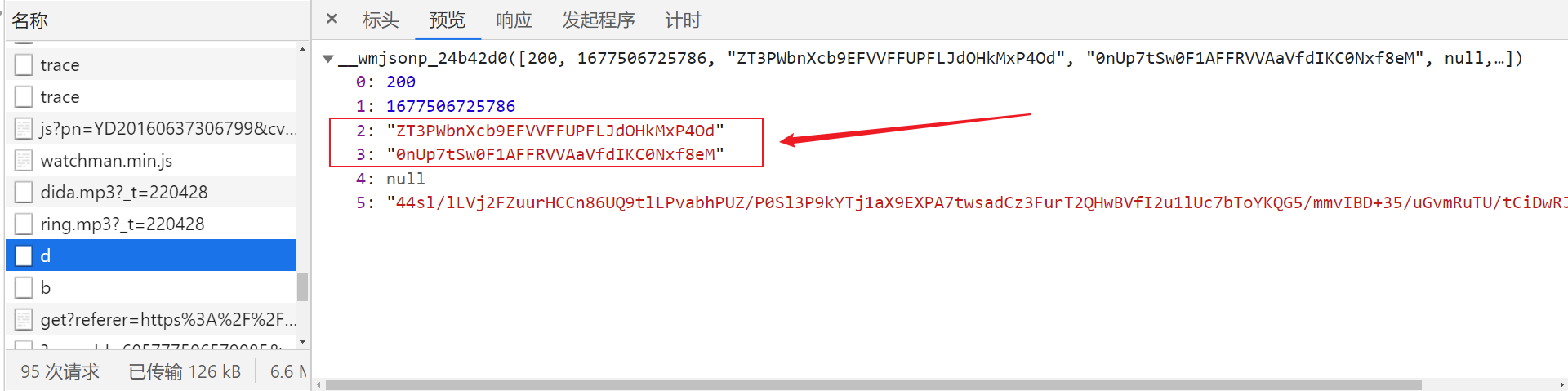
d 接口响应内容

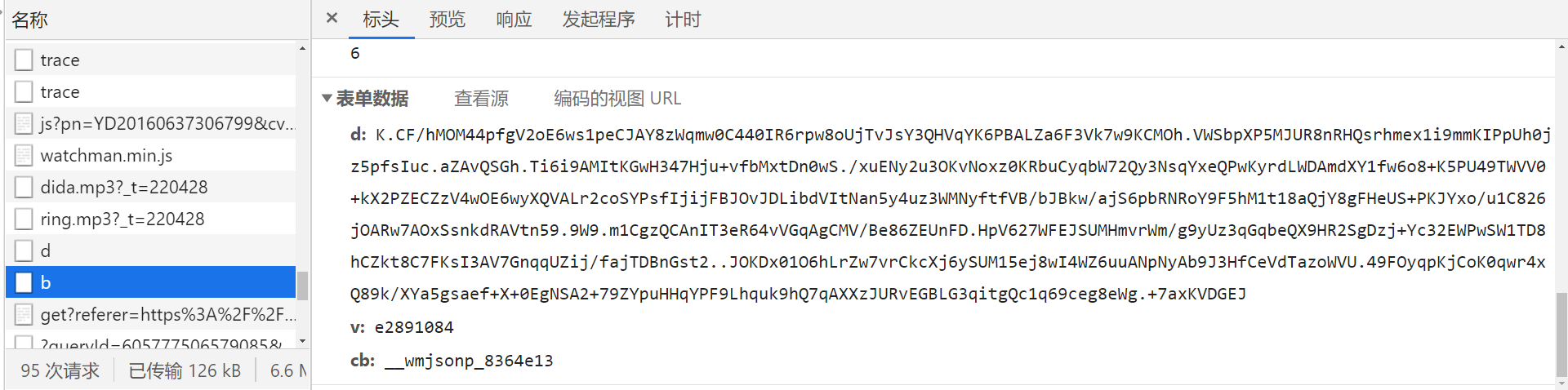
b 接口请求头

b 接口响应内容
由上可知,两个接口的请求参数都为 d、v、cb,d 经过加密,二者的 d 参数加密逻辑大致相同,有很多环境校验,比如鼠标事件、canvas、user-agent、document等等;cb 为 __wmjsonp+字符串,可以扣到也可以固定;v 为版本号,有几种,类似主备域名,对应的 js 也有几套,不过只是变量名不同,可以从 config/js 接口中获取到:

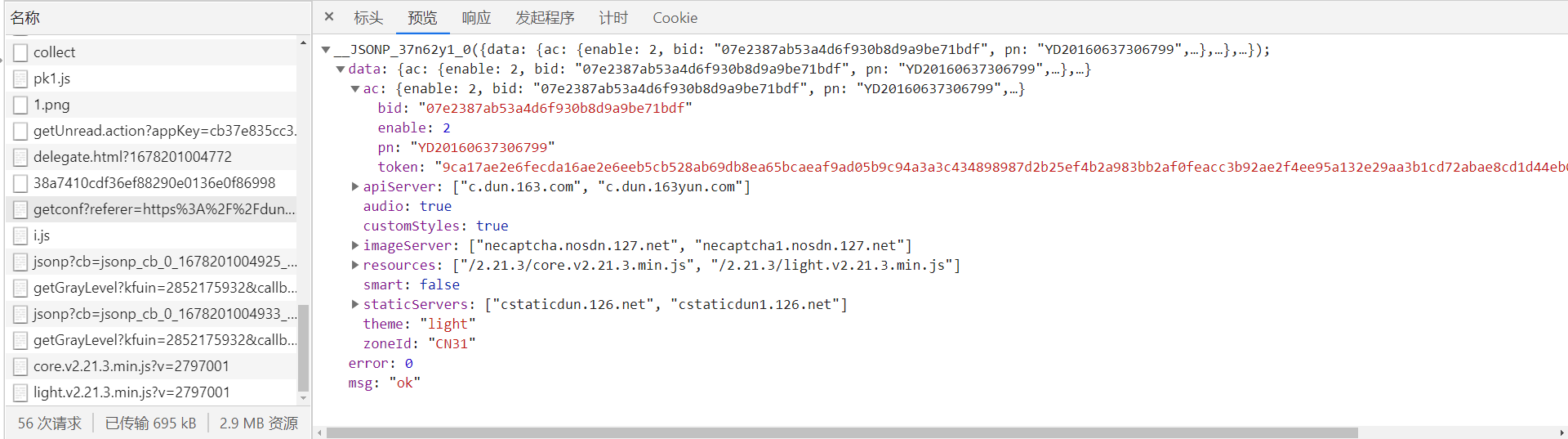
getconf 接口,bid、pn 不同网站不一样,可以理解为验证码的标识:

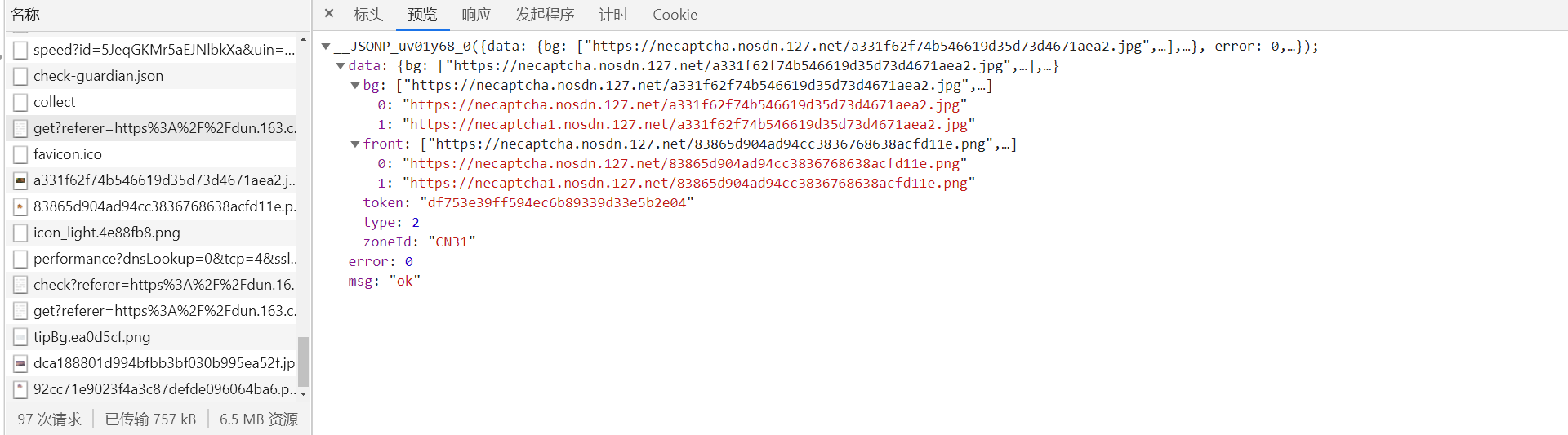
get?referer 接口返回滑块和背景图,请求参数中 cb、acToken 需要逆向分析:

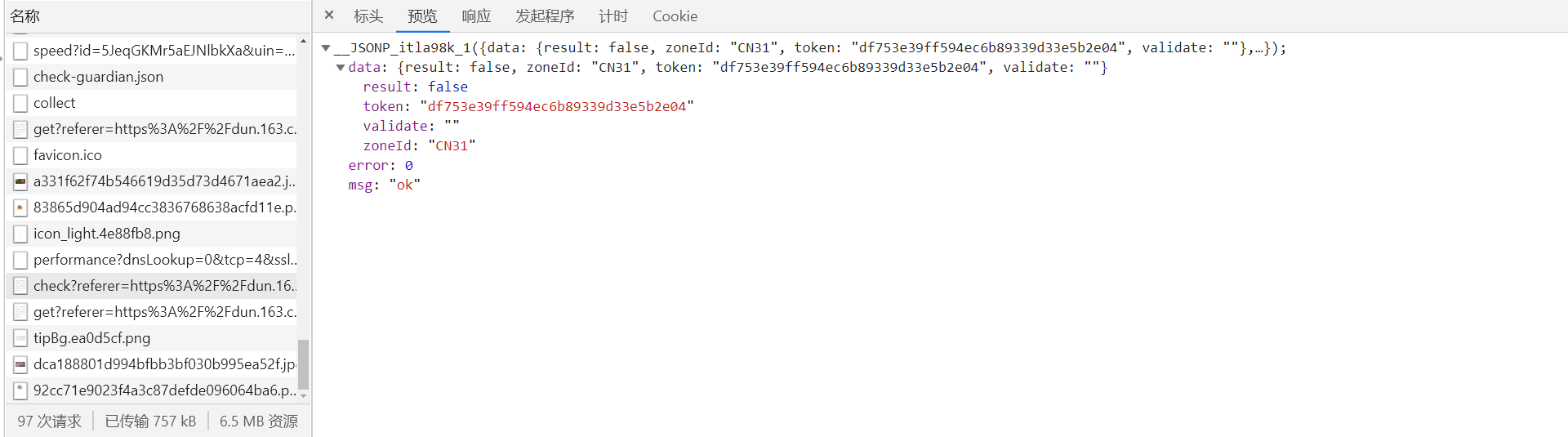
check?referer 接口返回验证结果及 validate 参数的值,请求参数中 data、cb 需要逆向分析:

逆向分析
d、b 参数
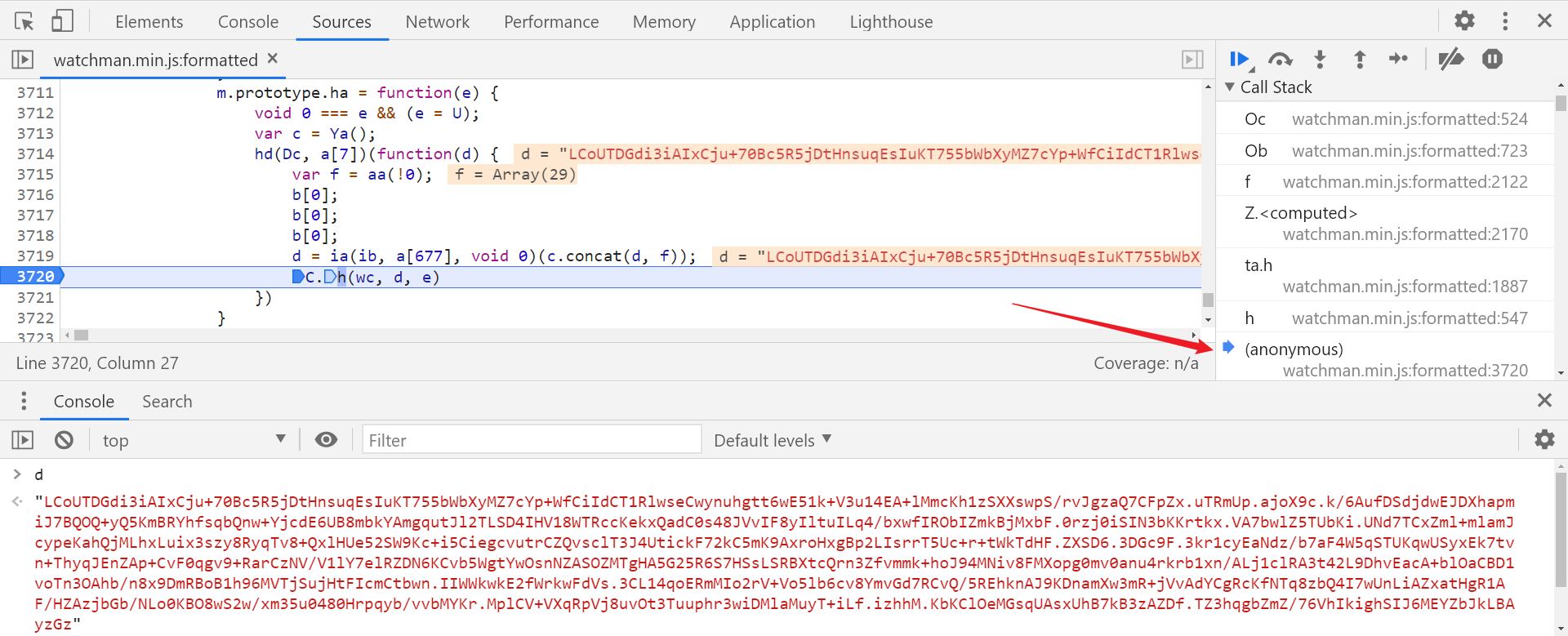
清除浏览器缓存,刷新网页即会出现 d 接口,从 OC 跟进去,然后跟栈到 anonymous 中,在第 3720 行打下断点,第 3719 行的 d 及 d 接口请求参数中 d 的值:

d 是传进来的:

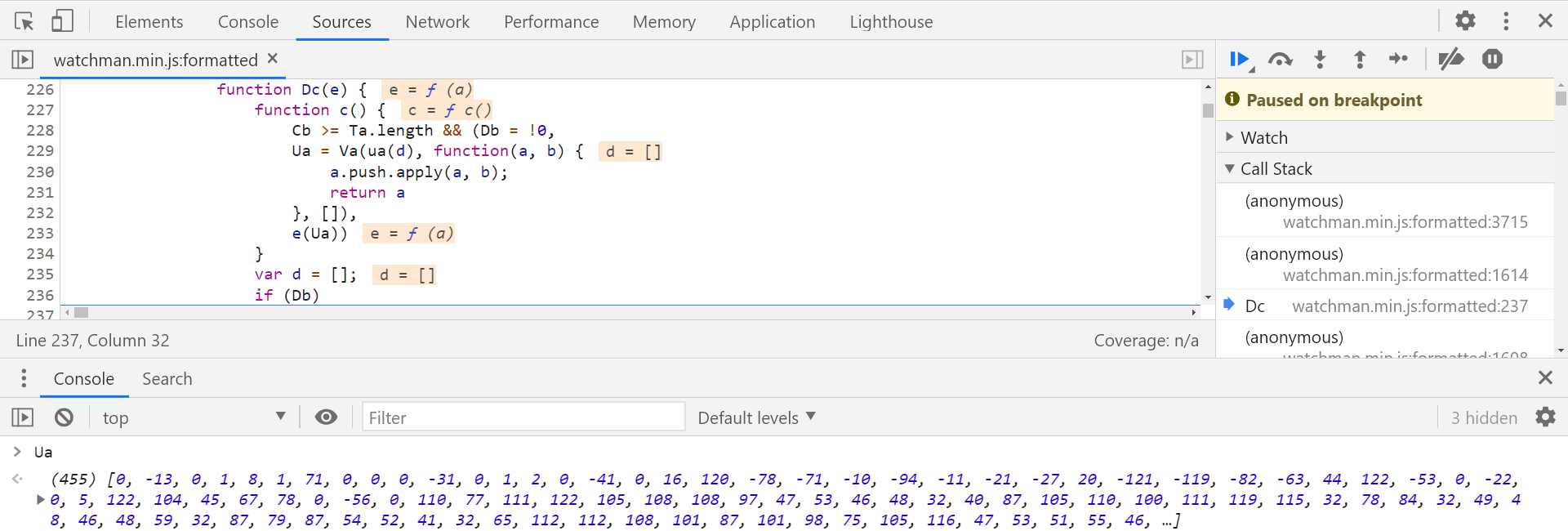
通过跟栈会发现,d 参数由下图位置传入,环境校验了 window.navigator、window.screen、window.document 等等:

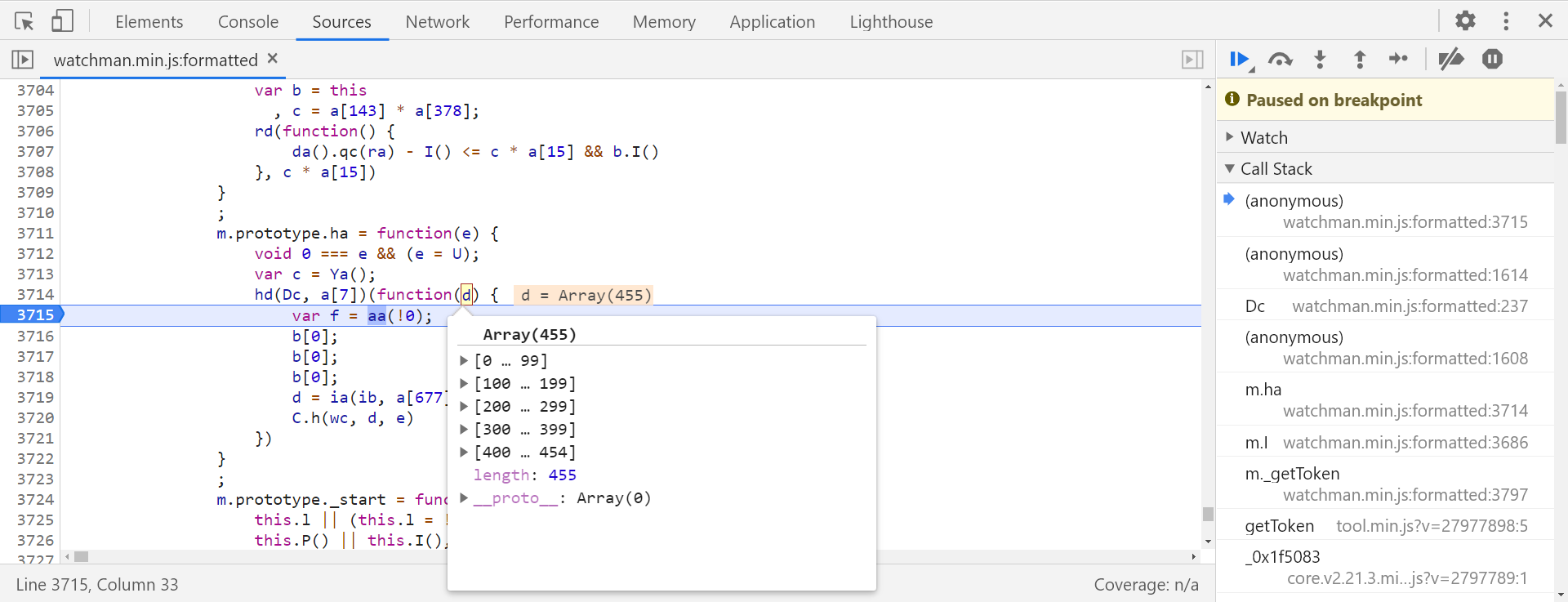
回到开始位置,跟进到 Ya() 中,c、d 此时为空,l、d 为 undefined,m 为固定值,不用网站不一样,其他的扣即可,注意作用域,变量名可能冲突:

同样通过跟栈,b 接口请求参数 d 的生成位置即下图 e,扣即可,和 d 接口大差不差:

c、d 为 d 接口响应的第二、三个值,l、m 为固定值,不同网站不一样,q 为随机数,扣即可:

cb 参数
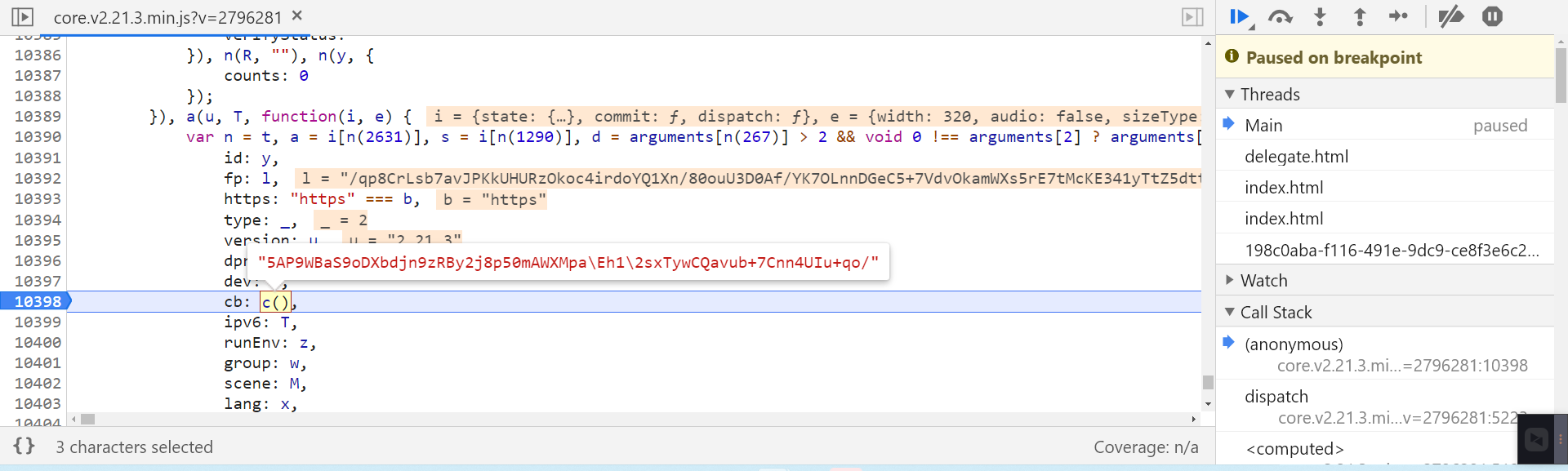
全局搜索 cb: ,跟进到 core.v2.21.3.min.js 文件中,在第 10398 行打下断点即会断住,c() 即生成 cb 参数的方法:

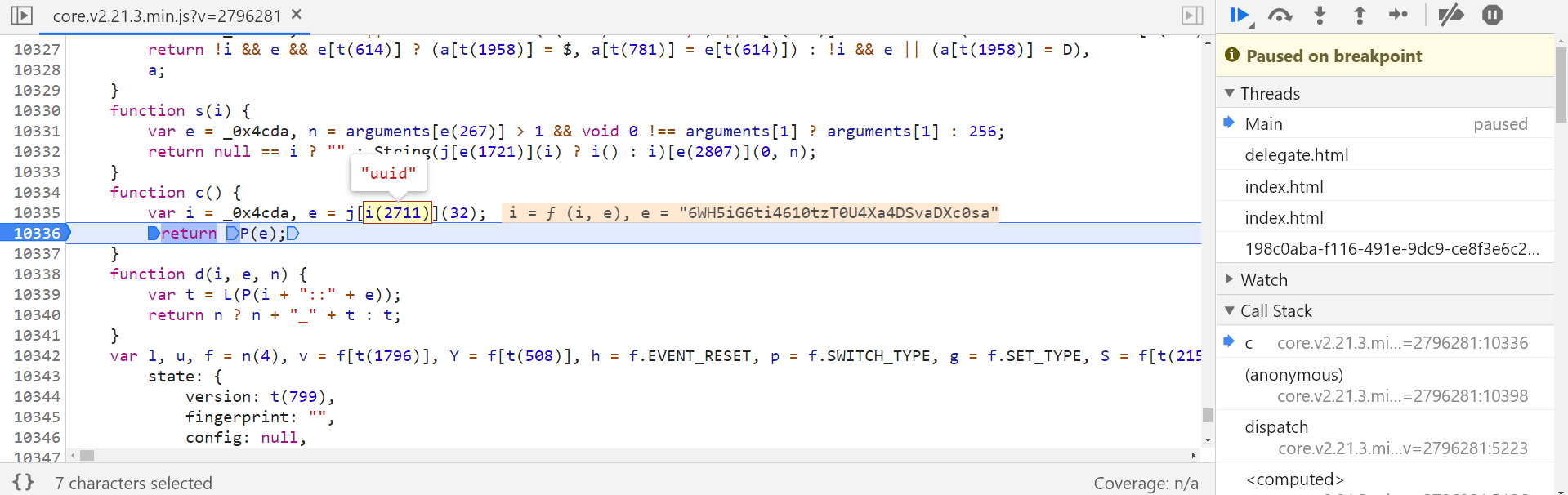
跟进去,e 为 uuid,将 e 及 P 方法扣下来即可,这个站点没校验 cb 参数:

fp 参数
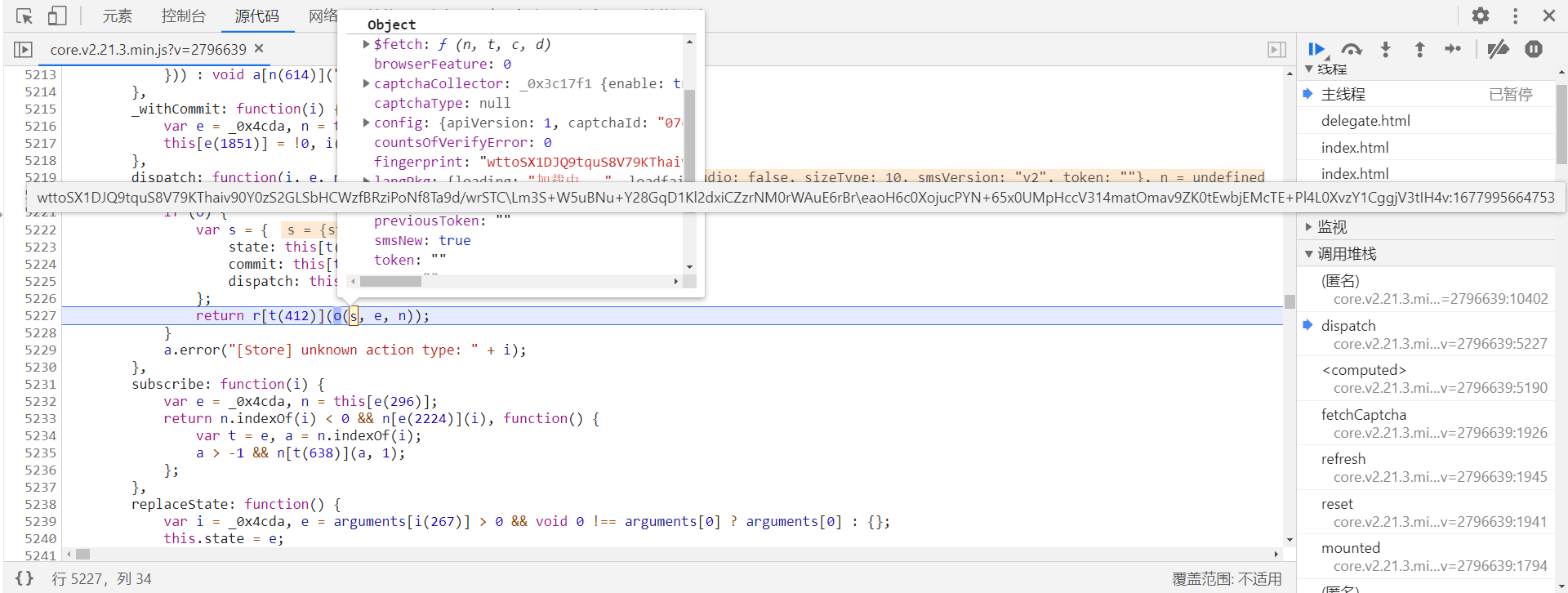
一开始断在 cb 处的时候,fp 参数值就已经生成了,往上跟栈会发现 fingerprint 即 fp 参数的值:

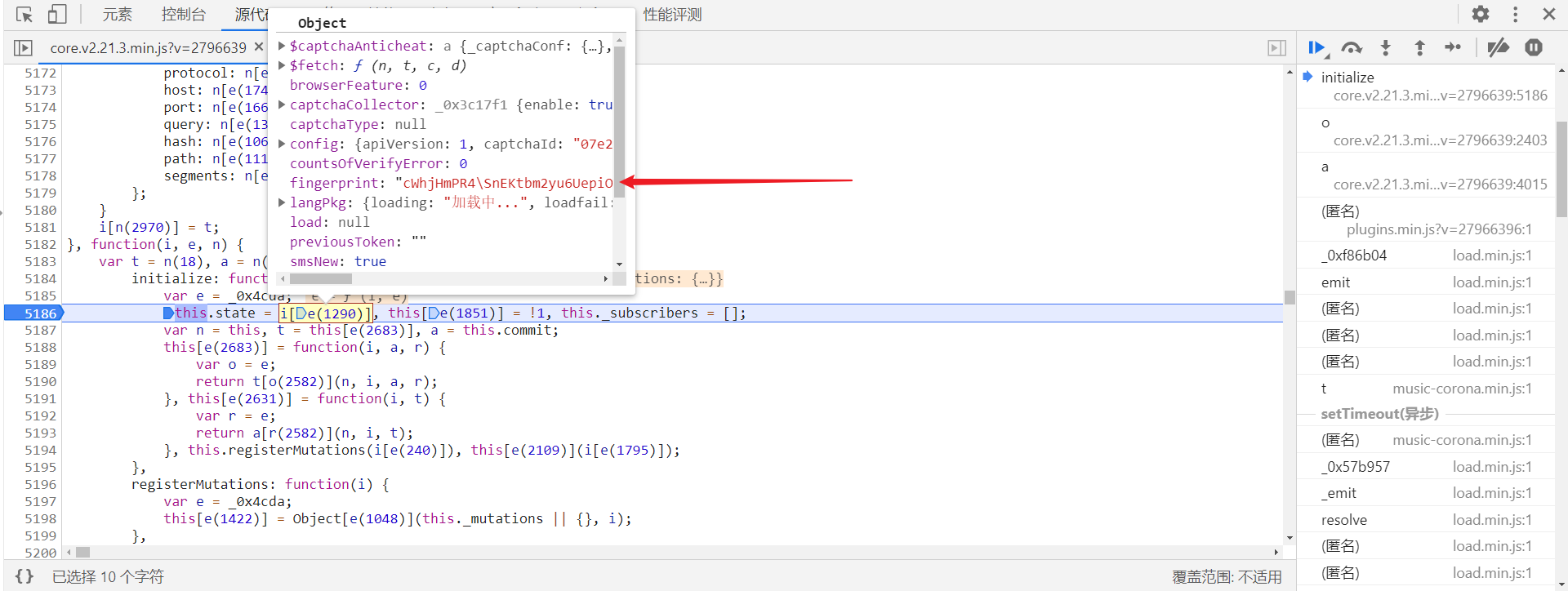
fingerprint 位置为 Object ---> state ---> fingerprint,this.state 定义在第 5186 行,打断点后换个模式的滑块即会断住,因为 fp 参数在滑块图片生成之前生成:

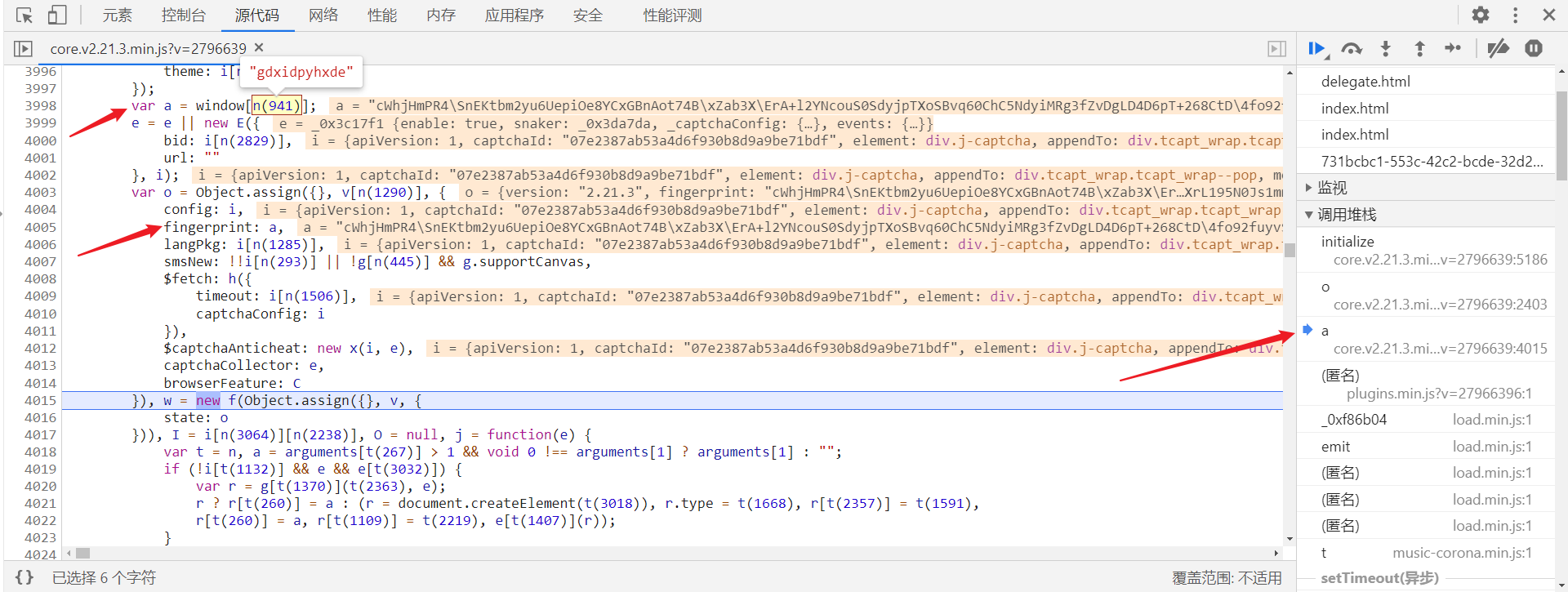
接着向上跟栈到 a 中,此时的 fingerprint 已经生成值,参数 a 定义在第 3998 行,为 window["gdxidpyhxde"],可以通过 hook 的方式定位:

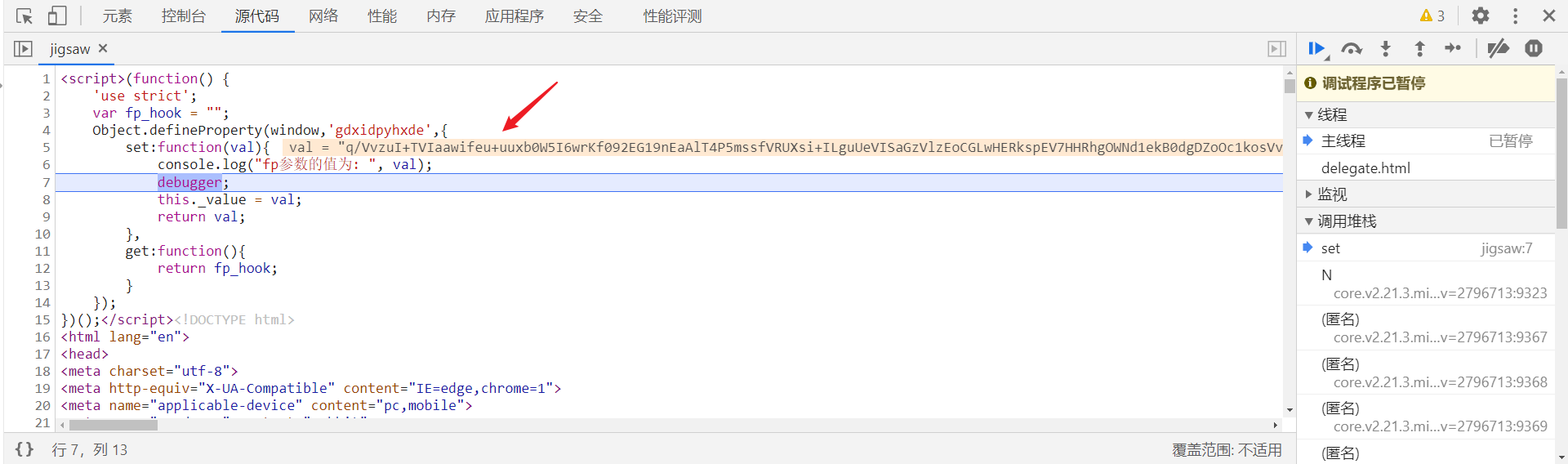
hook 代码如下:
(function() {
'use strict';
var fp_hook = "";
Object.defineProperty(window,'gdxidpyhxde',{
set:function(val){
console.log("fp参数的值为: ", val);
debugger;
this._value = val;
return val;
},
get:function(){
return fp_hook;
}
});
})();清除浏览器缓存后刷新网页即会断住:

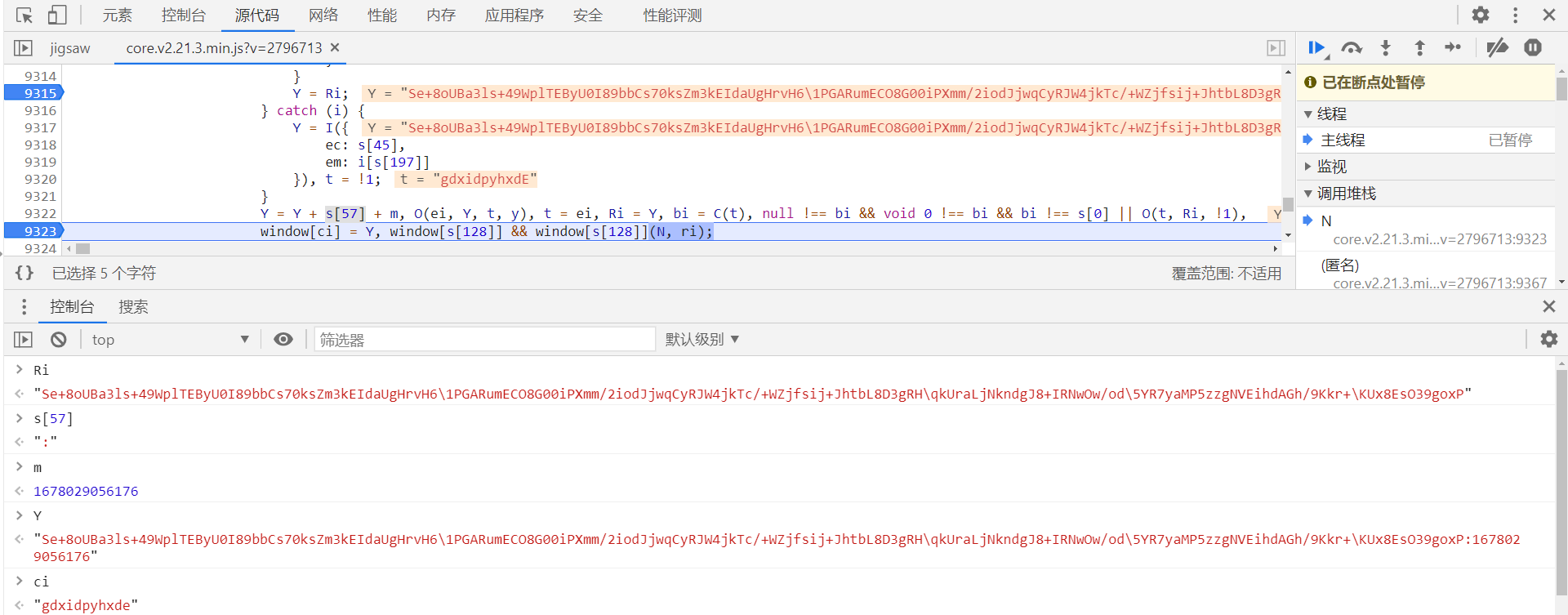
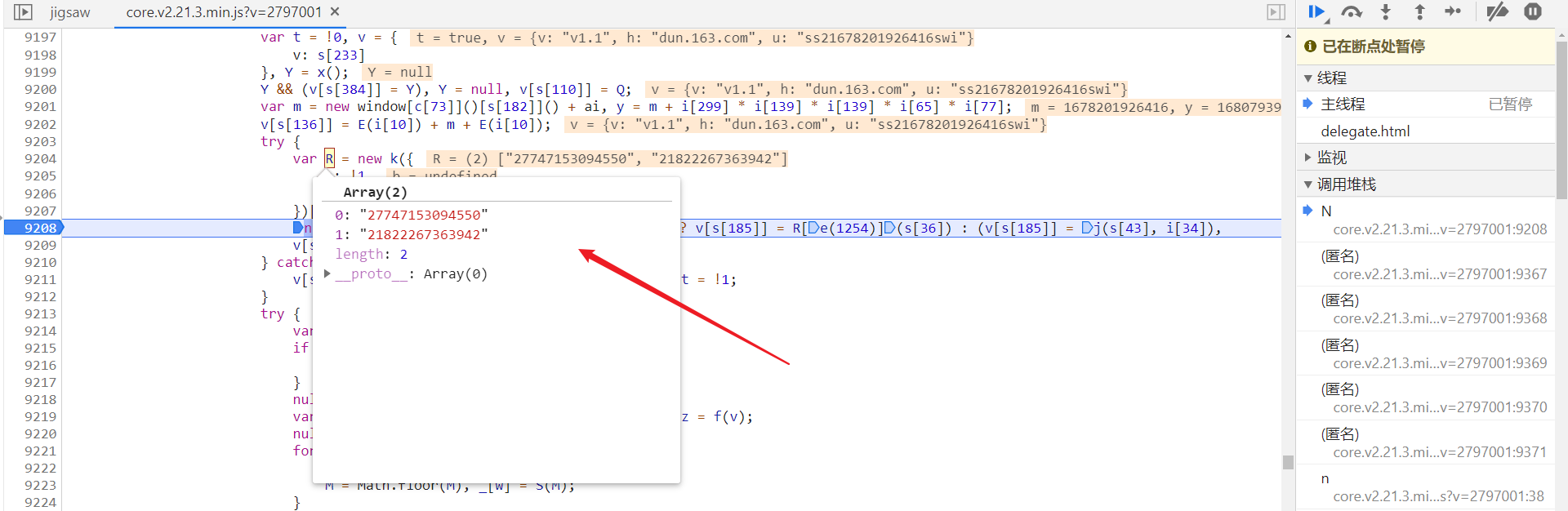
此时 fp 参数的值已经生成,向上跟栈到 N 中,由下图可知,fp 参数的值为 Ri + : + 时间戳得到的:

这里看着扣就行了,需要注意的是 R 参数,扣完如果缺少环境会导致生成数字不全,校验了 canvas、languages、User-Agent、localStorage,toDataURL 等等,需要注意的是官网请求头中同样校验了 languages,其他的例如知乎登录、某税务局并没发现存在这个问题:

acToken 参数
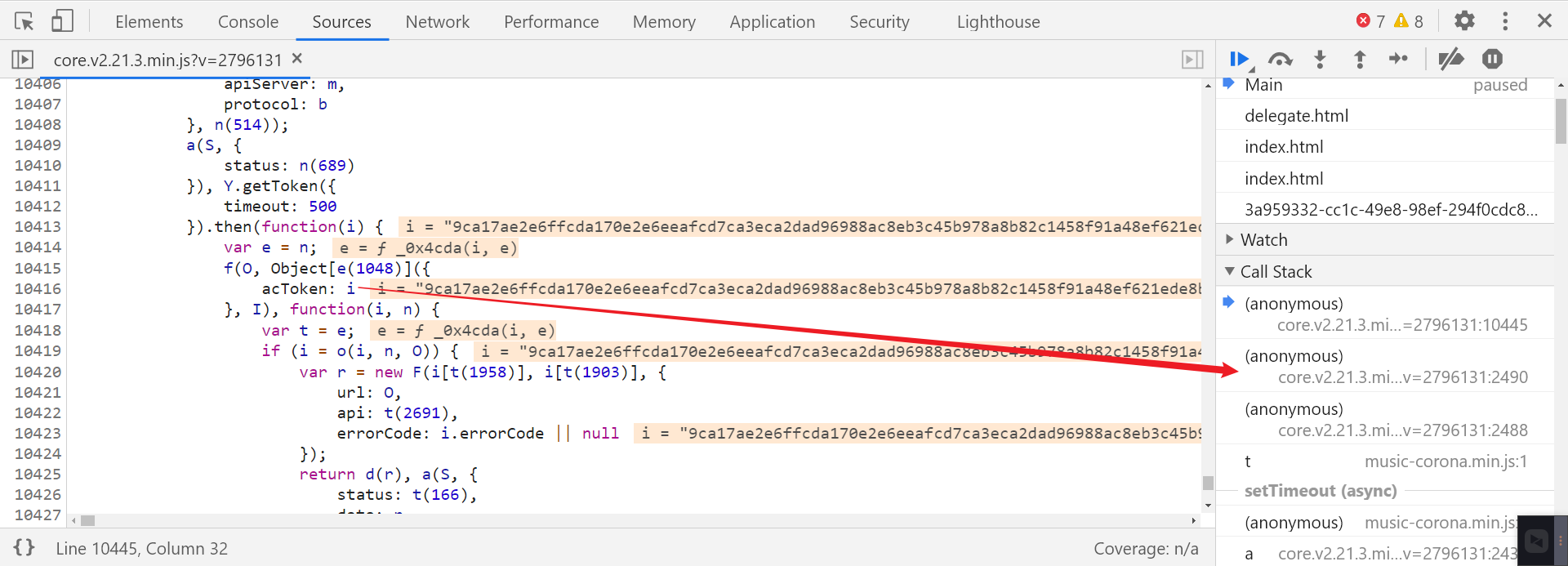
全局搜索 acToken,逐个打断点,点击滑块验证,在第 10416 行断住后向上跟栈:

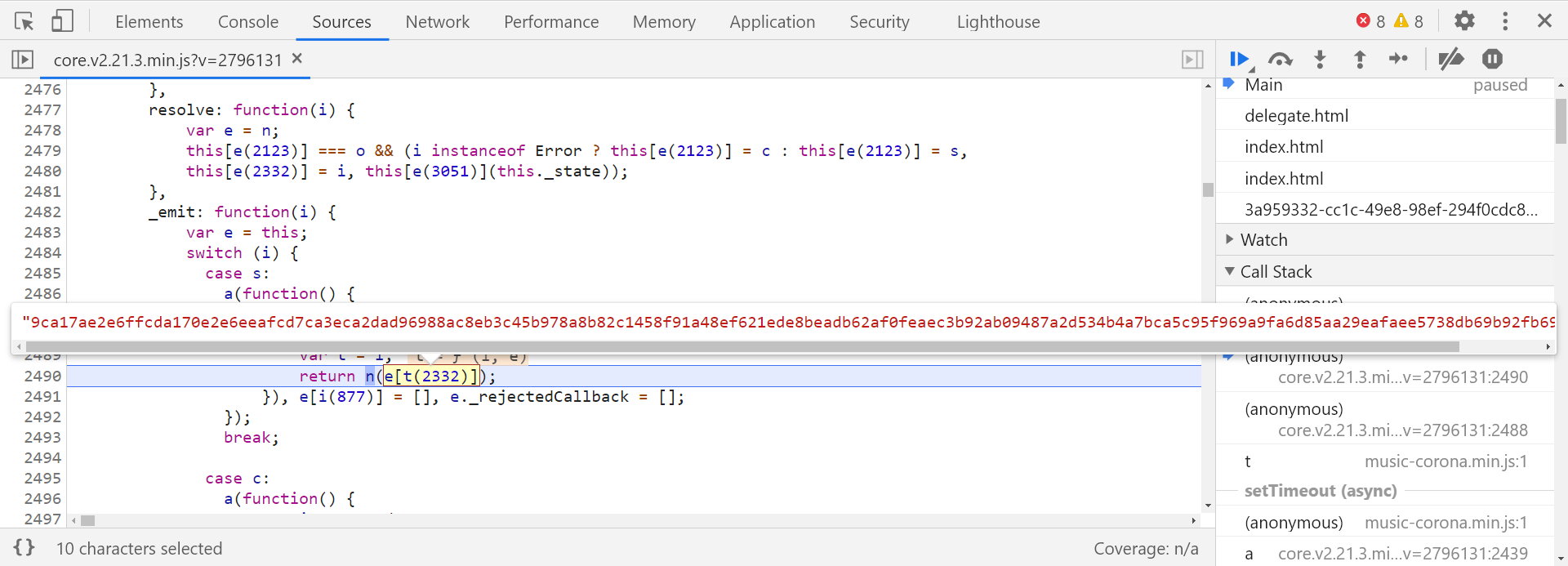
e[t(2332)] 即 acToken 的值,其定义在上面的 resolve 中:

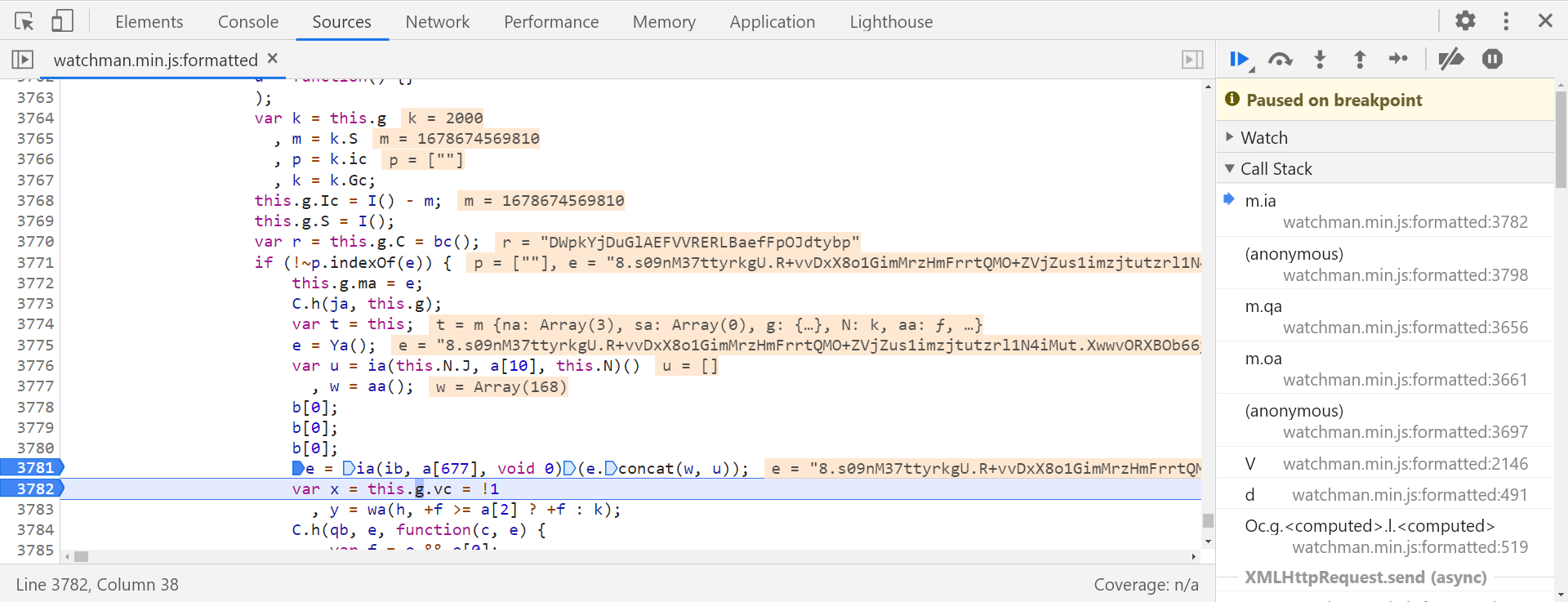
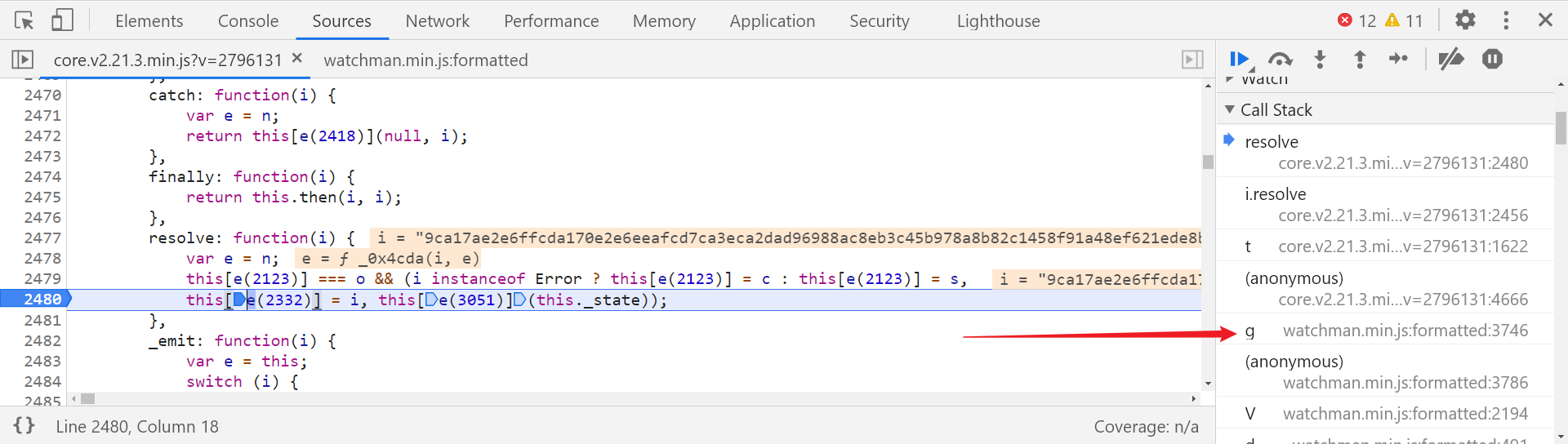
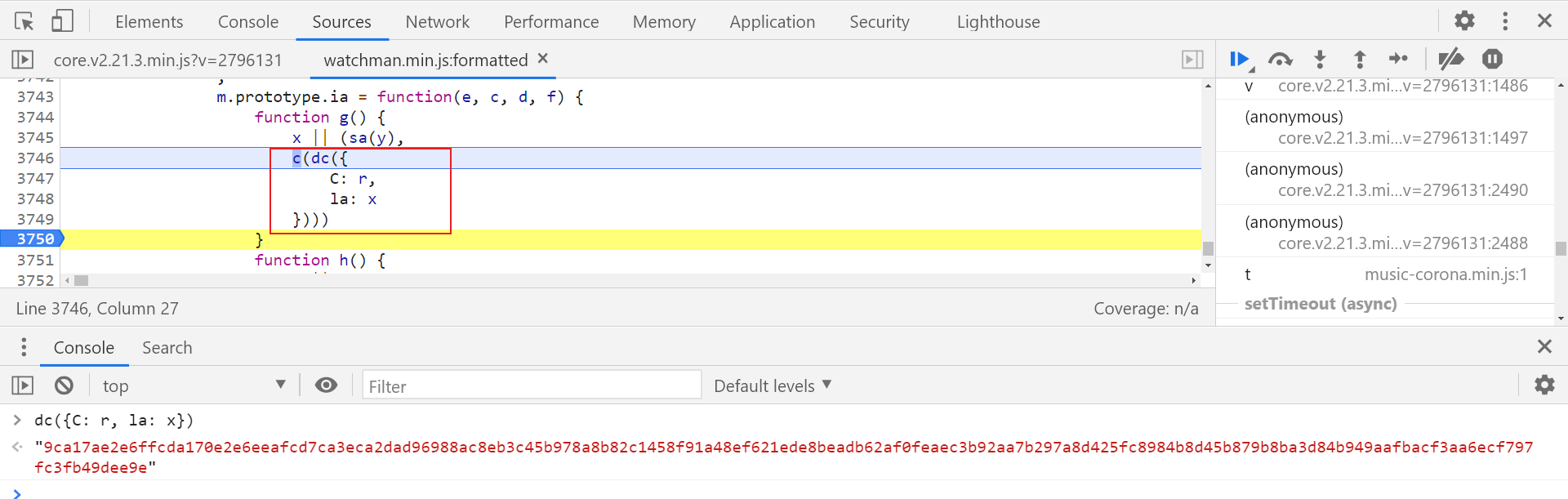
在第 2480 行打断点,重新加载滑块,下步断点,直至 acToken 参数生成,向上跟栈到 g 中:

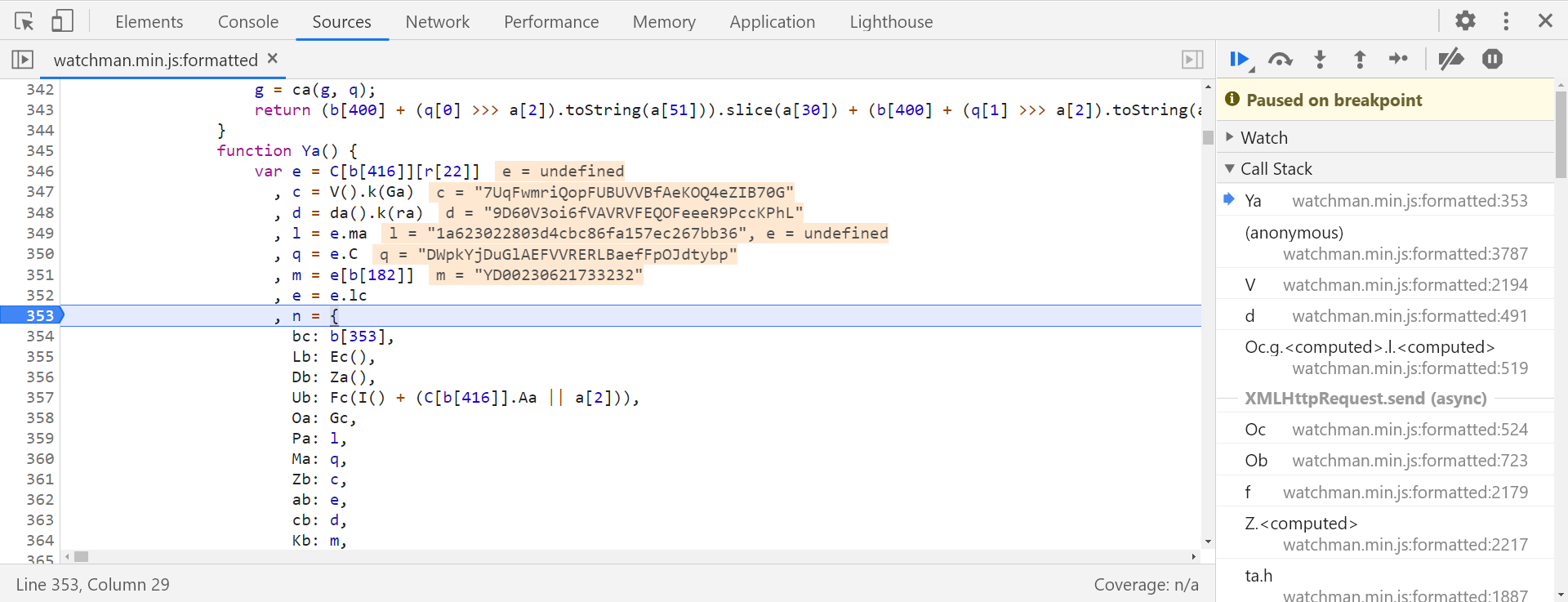
跳转到 watchman.min.js 文件中,红框处即生成 acToken 参数的真正位置:

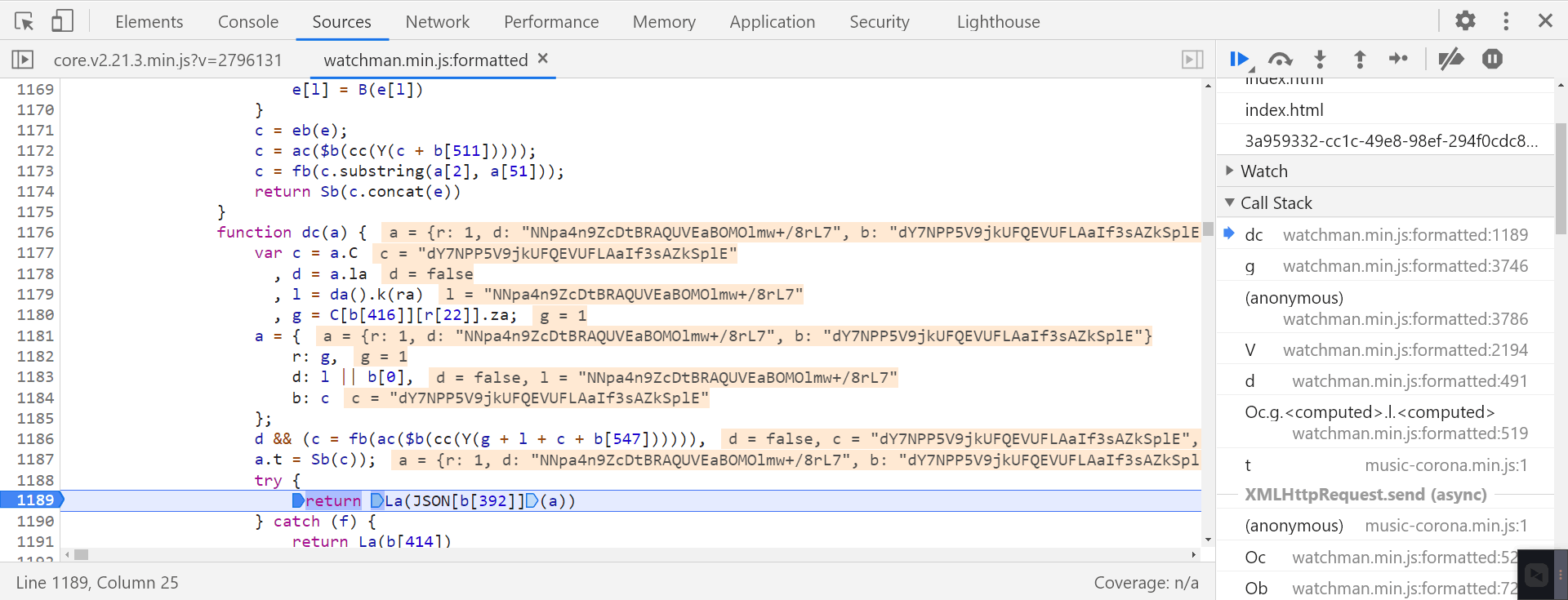
跟进 dc 方法中,La(JSON[b[392]](a)) 即 acToken 参数值,a 字典中有三个值,r 为固定值 1,这里的 d 为请求时的 d 接口响应返回的第三个值,所以 d 请求扣的有问题会导致 acToken 也有问题,b 为上面红框处的 r 值,是个随机数,定义在第 3770 行,acToken 对于随机数校验并不严,但不能写成固定值,其他的慢慢扣就行了:

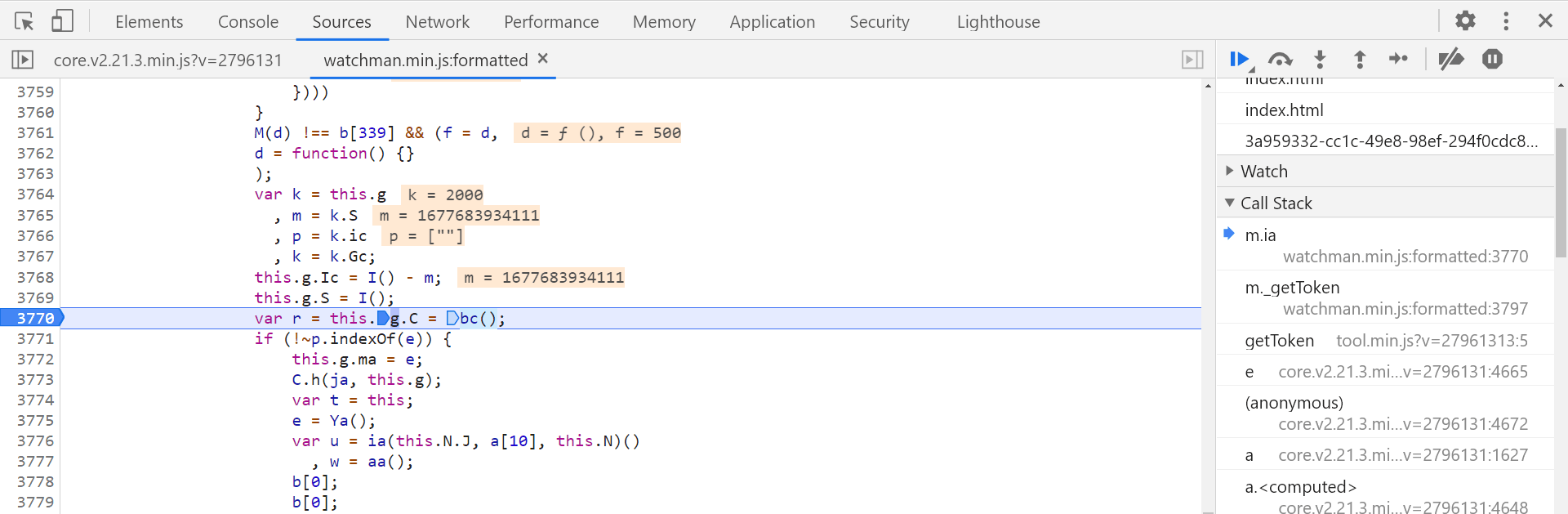
即 bc() 方法生成,跟进去将相关内容扣下来即可:

data 参数
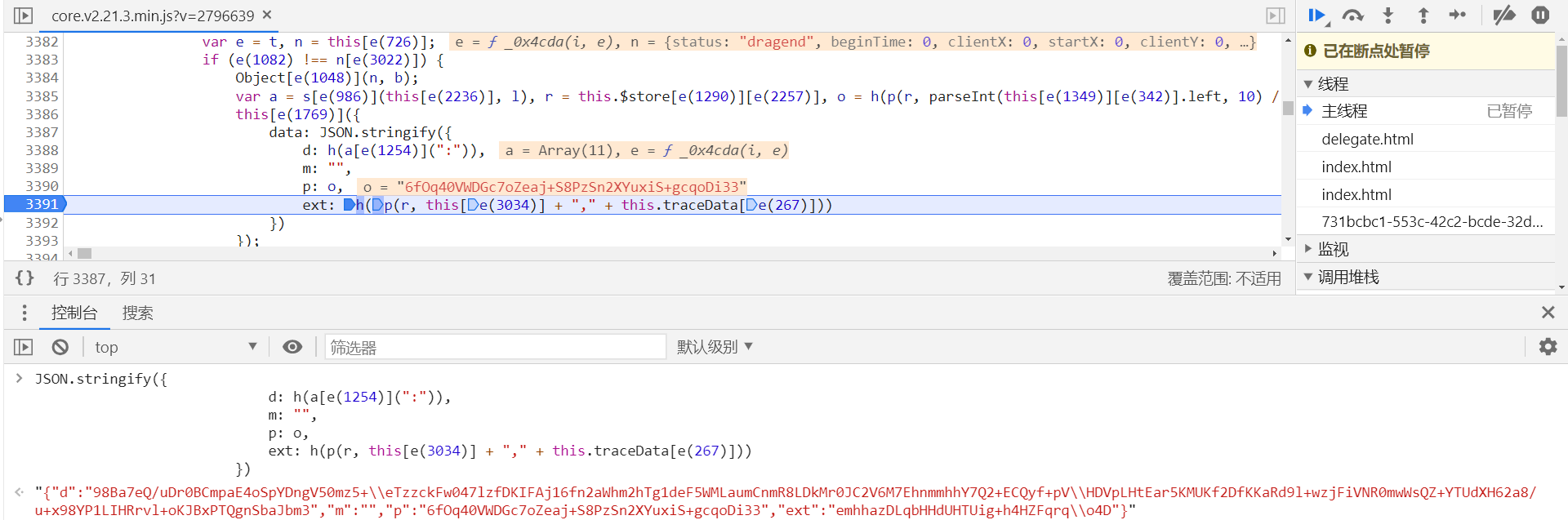
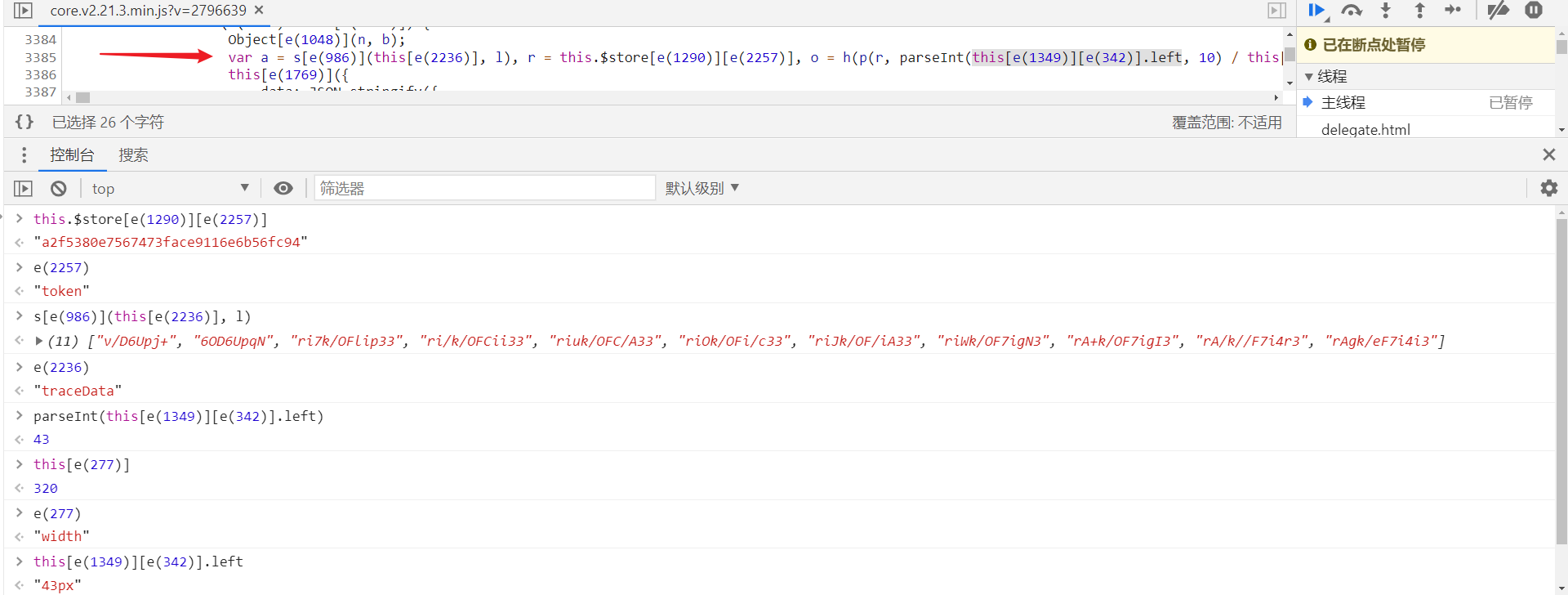
向上跟栈到 onMouseUP 处,在 core.v2.21.3.min.js 文件的第3391 行打下断点,断住后于控制台打印 data: 后面部分的把内容,即 data 参数的值:

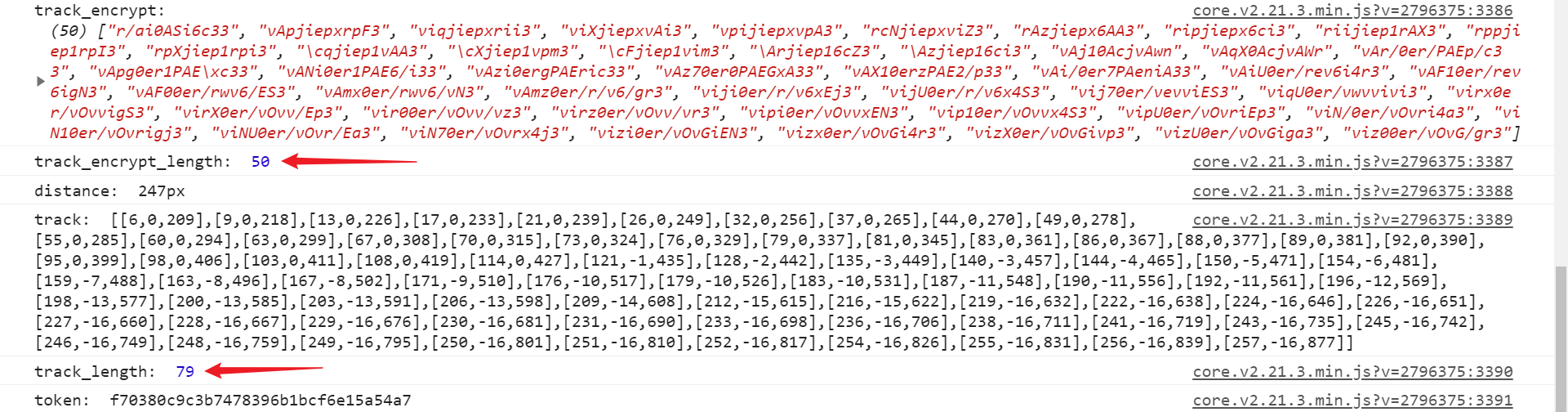
第 3385 行定义了 a、r 及 o,根据控制台打印的内容可以看出,a 为轨迹数组,并且经过了加密处理,s[e(986)](this[e(2236)], l),l 为固定值 50,意思是取原轨迹数组的前 50 位进行加密处理,不论轨迹有多长,只校验前 50 个,不过易盾对于轨迹的校验并不严格,易盾智能无感模式里面也有个滑块,那个滑块甚至没校验轨迹,只校验了缺口距离;r 为 get 接口响应返回的 token 值;o 即滑动滑块的距离经过相关计算后加密的得到的值,这里的 width 宽度需要与请求中的一致:

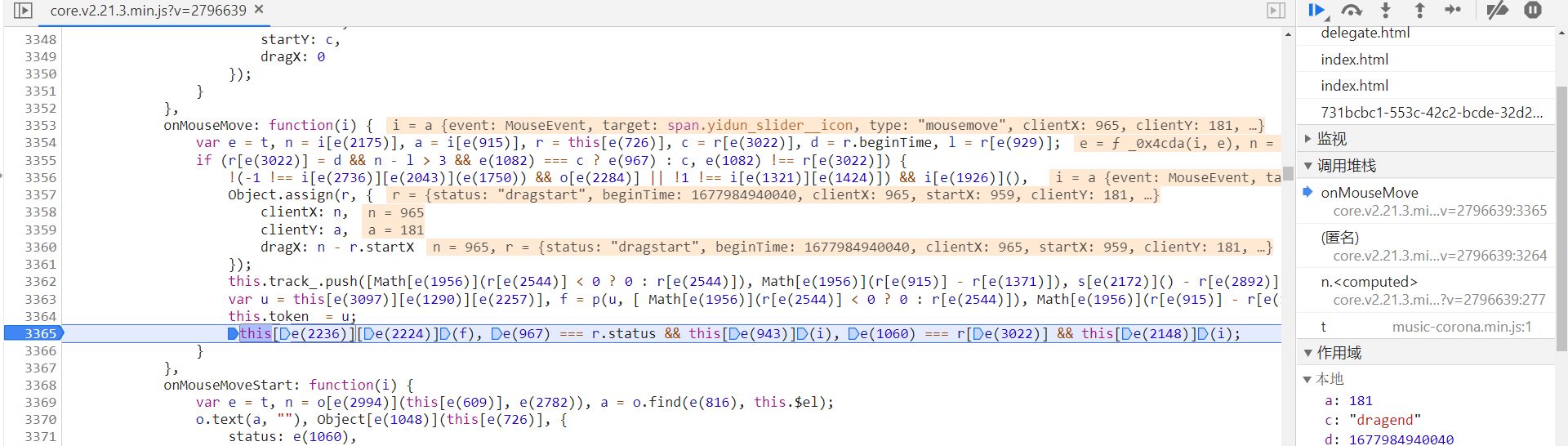
原始轨迹的位置在 onMouseMove 中:

[Math["round"](r["dragX"] < 0 ? 0 : r["dragX"]), Math["round"](r["clientY"] - r["startY"), s["now"]() - r["beginTime"]];
// [x, y, time]
Math["round"](r["dragX"] < 0 ? 0 : r["dragX"]) // index_0 ---> x
Math["round"](r["clientY"] - r["startY") // index_1 ---> y
s["now"]() - r["beginTime"] // index_2 ---> time相应地方用 console.log 打印一下,替换 js 后就能看到原始轨迹,也验证了只会加密前 50 个轨迹,根据打印出的情况对应写轨迹算法,其他的直接扣即可:

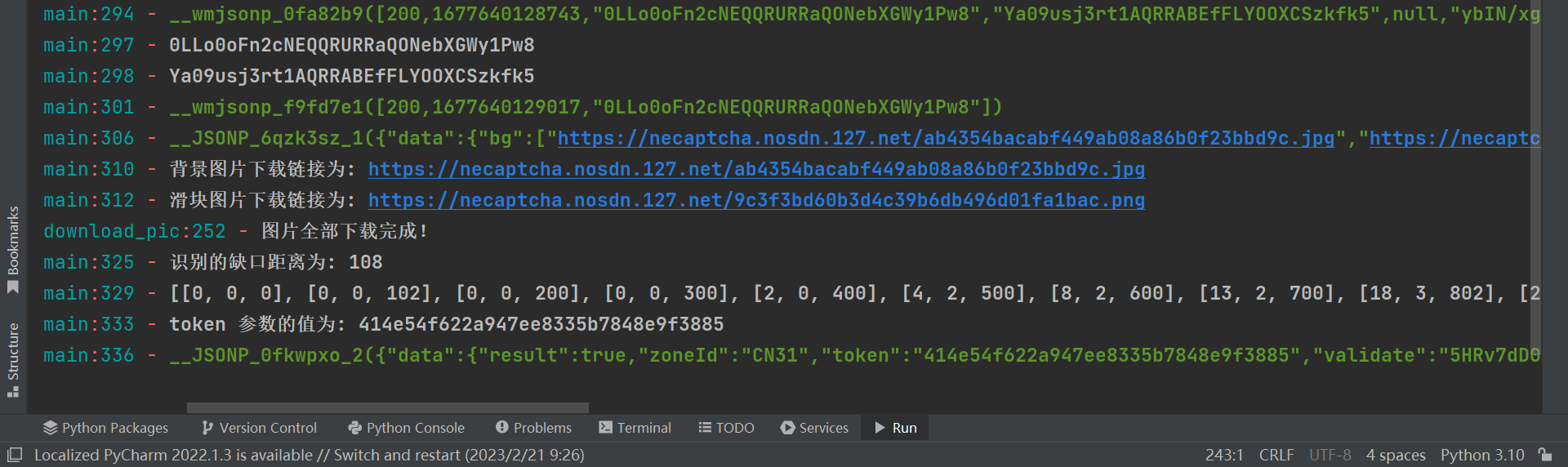
结果验证

结言
d 请求很关键,d 不对 acToken 就不对,如果失败大概率是 d 的问题,注意环境问题,轨迹几乎不校验,根据观察,最近可能是要更新一些逻辑,官网存在阉割情况,建议去实测,网易严选(js未混淆)、知乎、某苏税务局等。
















![【JavaWeb】重新认识 Servlet 的初始化 [ 回顾 Servlet ]](https://img-blog.csdnimg.cn/2176cbec76254db29d1ceefc8dcbdbab.png)