前言
随着项目越做越多,难免会有a项目需要12.x的node版本,b项目需要>16.0.0的情况。 为了避免出现node版本切换的繁琐,特意找了这么一个工具,主要是方便管理node版本。 请按照以下步骤来实现
官方地址: 传送门
1、下载软件
-
百度网盘下载自带提取码

-
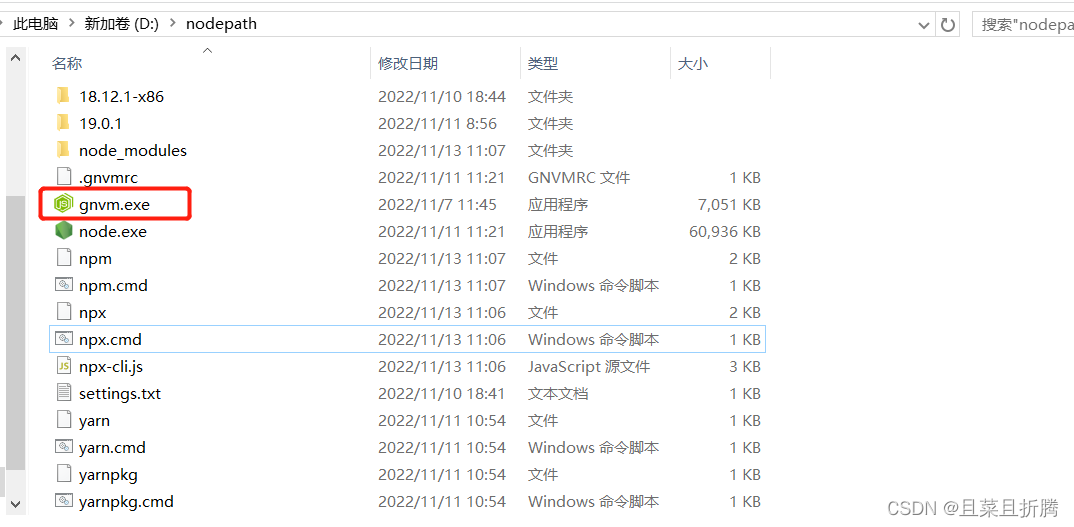
把下载的
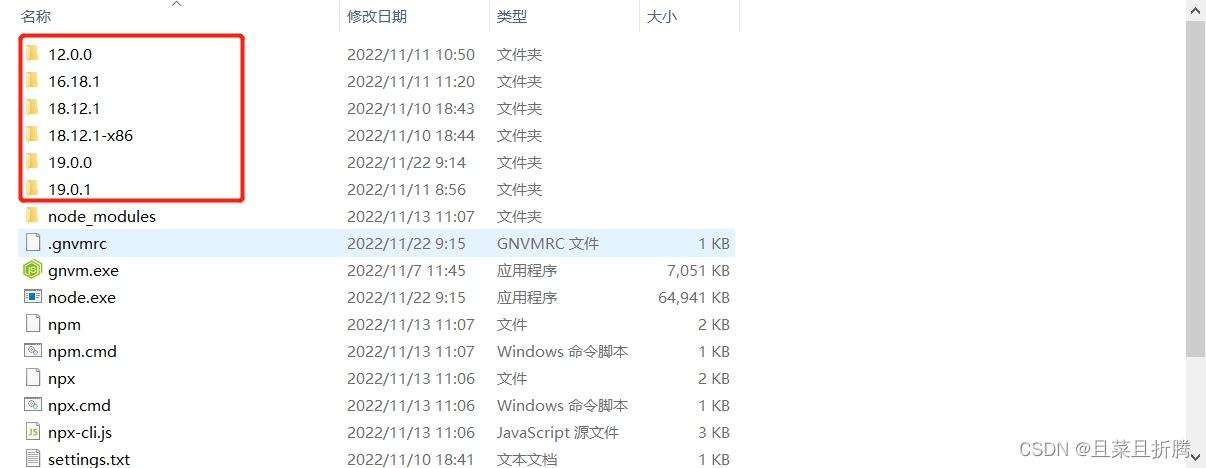
gnvm.exe粘贴在D:\nodepath -

-
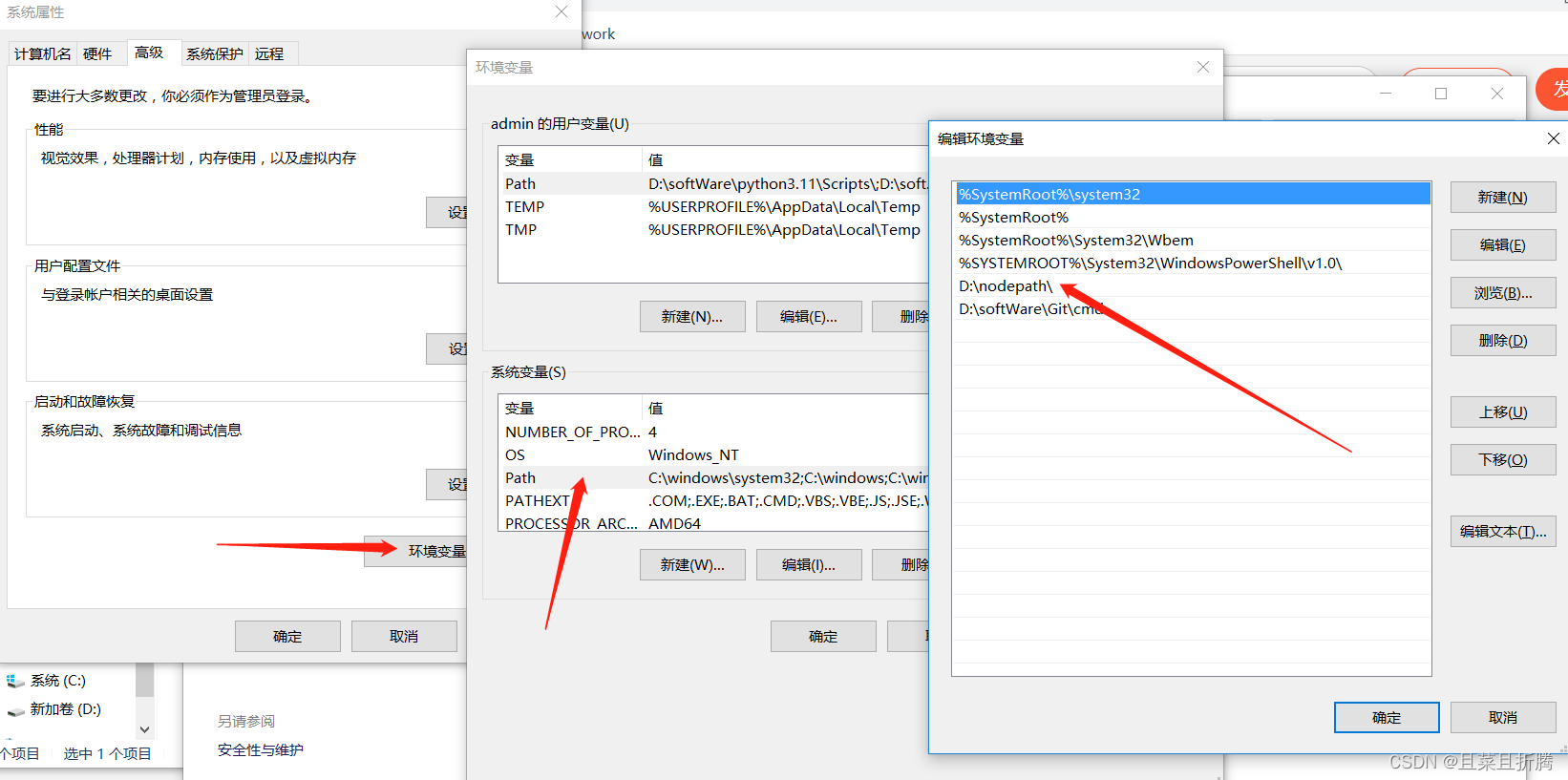
把D:\nodepath加入到环境变量的
系统变量的path中 -

-
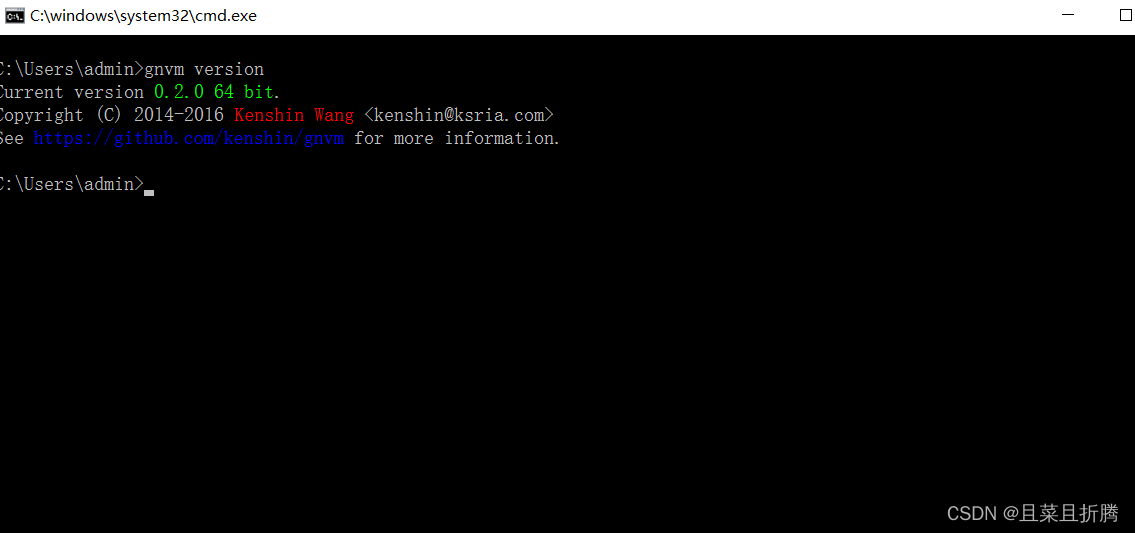
在命令行输入
gnvm version查看版本 如下证明环境变量配置成功 -

-
这时候就可以使用gnvm指令管理nodejs版本了
-
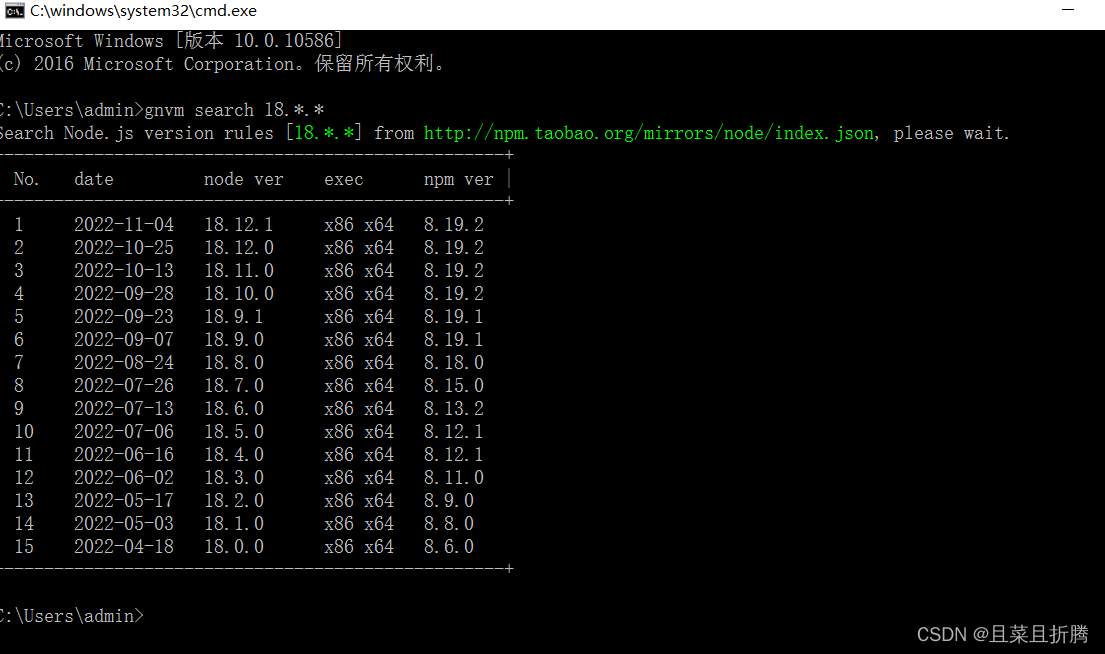
搜索node版本,可以指定版本或者模糊搜索,需要满足1.x.x的格式
-

-
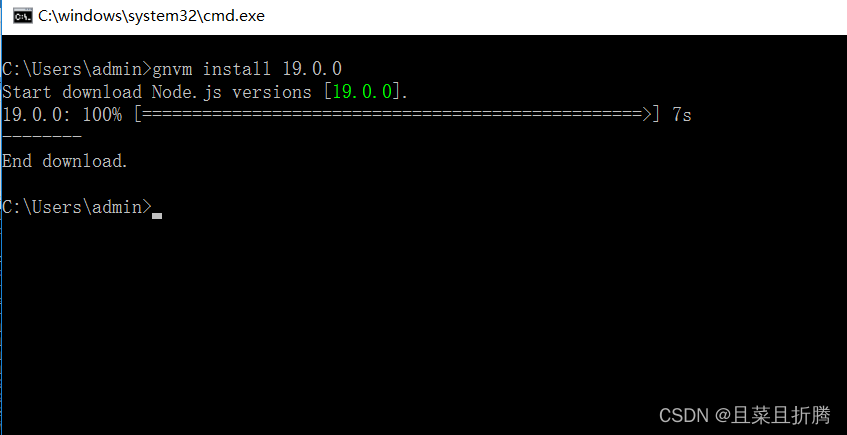
安装指定版本
-

-
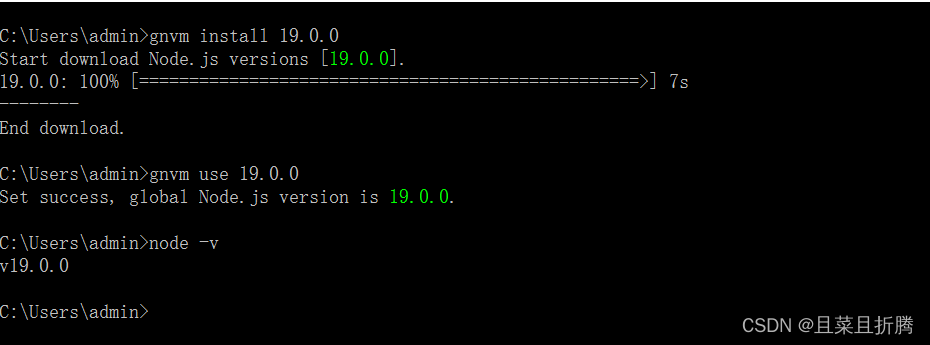
使用指定版本(前提是有下载)
-
gnvm use 19.0.0
-

-
接下来列举一些常用命令
-
gnvm install latest // 安装最新版本的 node
-
gnvm install 10.0.0 // 安装指定版本,也可以指定安装32位或64位
-
gnvm update latest // 更新本地 latest 的 node 版本
-
gnvm ls // 查看已安装node版本
-
gnvm use 10.0.0 // 切换node版本
-
gnvm npm global // 安装与node版本对应的npm
-
gnvm npm latest // 安装最新的npm版本
-
gnvm config registry TAOBAO // 切换淘宝镜像
-
gnvm uninstall latest // 卸载最新版本的 node
-
gnvm uninstall 10.0.0 // 卸载指定版本
-
卸载node版本还可以直接删除文件夹
-

注意事项:
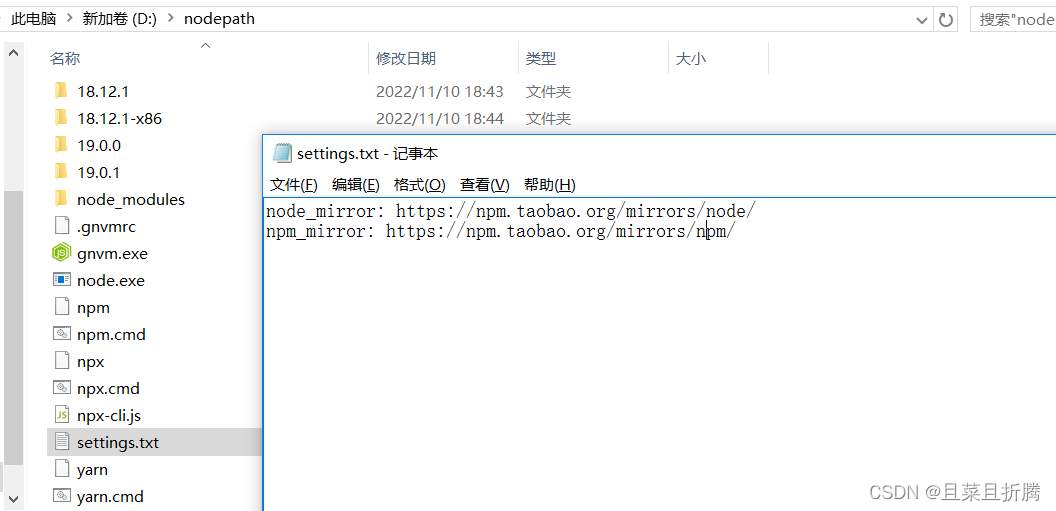
- 有个setting.txt文件

- 安装node的时候 需要停掉node服务
- 如果在使用gnvm之前就有node版本的,可以卸载node,然后由gnvm管理
- 如果再过程中有什么问题或困难 都可以留言哦,我看到了会回复的
- 最后 祝你gnvm使用愉快!