文章目录
- 一、修饰符
- 1、事件修饰符
- 案例1
- 案例2
- 2、按键修饰符
- 案例3
- 3、表单修饰符
- 案例4
- 二、计算属性computed
- 案例5
- 三、监听器watch
- 案例6
- 案例7:当商品数量大于1000时,输入框中数字自动设置成1000;当商品数量小于0时,输入框中数字自动设置成0
- 侦听器之深度侦听
- 案例8
- 四、生命周期钩子函数
一、修饰符
1、事件修饰符
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<style>
.main{
width:200px;
height:200px;
background: red;
}
.box{
width:100px;
height:100px;
background: yellowgreen;
}
</style>
</head>
<body>
<div id='app'>
<div class='main' @click='work1'>
<div class="box" @click='work2'>
<button @click='work3'>按钮A</button>
</div>
</div>
<a href='http://www.baidu.com' @click.prevent="work3">百度</a>
</div>
<script>
Vue.createApp({
data(){
return{
}
},
methods:{
work1(){
console.log('--work1--')
},
work2(){
console.log('--work2--')
},
work3(){
console.log('--work3--')
},
}
}).mount('#app')
</script>
</body>
</html>
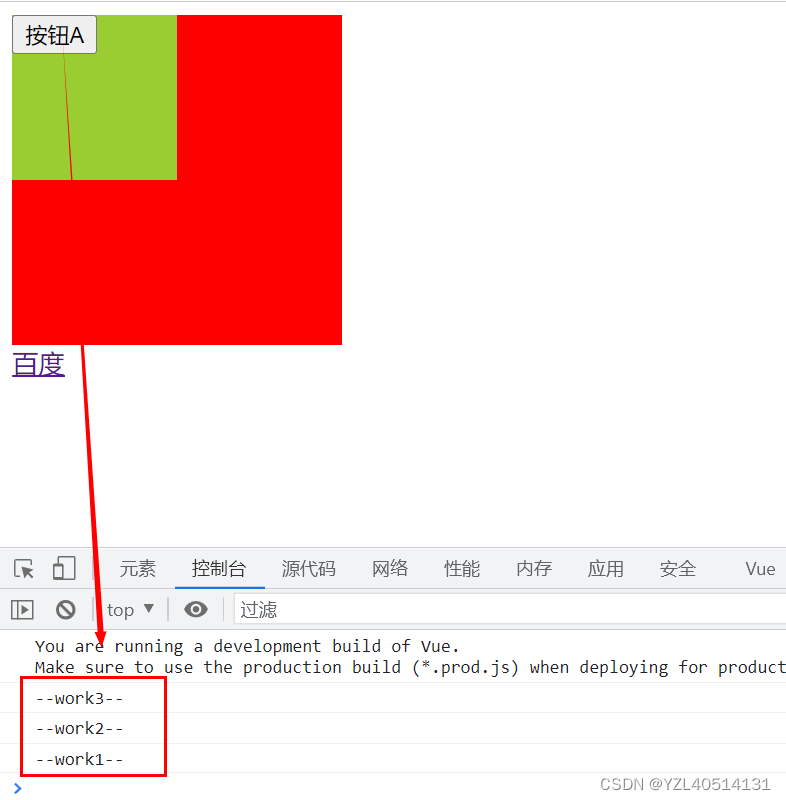
当点击按钮A时,会触发嵌套在最外层的事件,如下图所示:

html事件冒泡:html的事件默认会往外一层一层传递
事件修饰符:
.stop:阻止事件冒泡;(事件冒泡:点击子元素,事件会一级一级冒泡到父元素)
.self:只有点击元素自身时才触发事件
.prevent:阻止元素默认的事件行为
解决方法:采用.stop属性
案例1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<style>
.main{
width:200px;
height:200px;
background: red;
}
.box{
width:100px;
height:100px;
background: yellowgreen;
}
</style>
</head>
<body>
<div id='app'>
<div class='main' @click='work1'>
<div class="box" @click.stop='work2'>
<button @click.stop='work3'>按钮A</button>
</div>
</div>
</div>
<script>
Vue.createApp({
data(){
return{
}
},
methods:{
work1(){
console.log('--work1--')
},
work2(){
console.log('--work2--')
},
work3(){
console.log('--work3--')
},
}
}).mount('#app')
</script>
</body>
</html>
案例2
.prevent:阻止元素默认的事件行为
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<a href='http://www.baidu.com' @click.prevent="work3">百度</a>
</div>
<script>
Vue.createApp({
data(){
return{
}
},
methods:{
}
}).mount('#app')
</script>
</body>
</html>
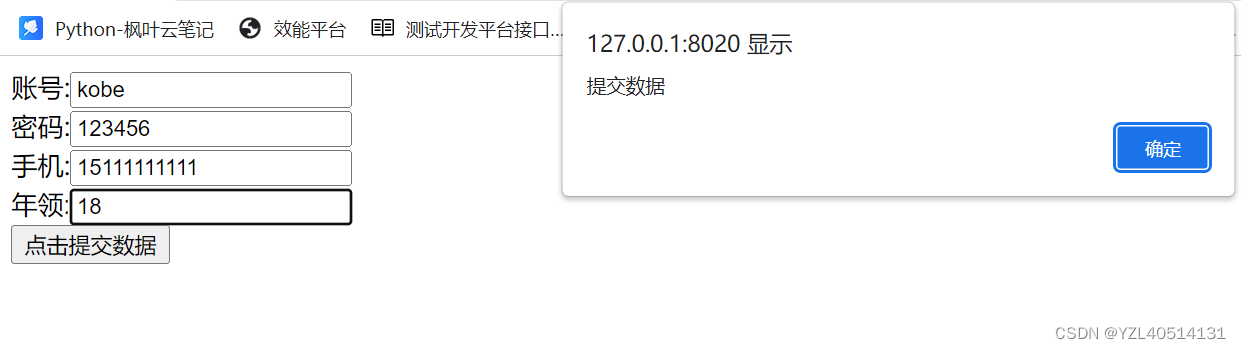
2、按键修饰符
键盘按键事件:@keyup
回车键:@keyup.enter:不用点击提交数据按钮触发事件,按enter键也可以触发事件
案例3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<div>
账号:<input type='text' v-model.trim='user'/><br>
密码:<input type='pwd' v-model.number='pwd'/><br>
手机:<input type='text' v-model.lazy='phone'/><br>
年领:<input type='text' @keyup.enter='alertB' v-model.lazy='age' /><br />
<button @click='alertB'>点击提交数据</button>
</div>
</div>
<script>
Vue.createApp({
data(){
return{
user:'kobe',
pwd:123456,
phone:15111111111,
age:18
}
},
methods:{
alertB(){
alert('提交数据')
}
}
}).mount('#app')
</script>
</body>
</html>

3、表单修饰符
.trim:如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符
.number:自动将输入的纯数字转换为数值类型
.lazy:在默认情况下, v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件之后进行同步:
案例4
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<div>
账号:<input type='text' v-model.trim='user'/>
密码:<input type='pwd' v-model.number='pwd'/>
手机号:<input type='text' v-model.lazy='phone'/>
</div>
</div>
<script>
Vue.createApp({
data(){
return{
user:'kobe',
pwd:123456,
phone:15111111111
}
}
}).mount('#app')
</script>
</body>
</html>
二、计算属性computed
在vue中,如果我们需要通过一个或多个数据来计算出来另一个数据,应该怎么去做?比如:根据用户选择商品的数量来计算商品的总价格。这个时候我们就可以通过计算属性来实现。
计算属性是 vue实例中,可以通过 computed这个配置项来定义计算属性
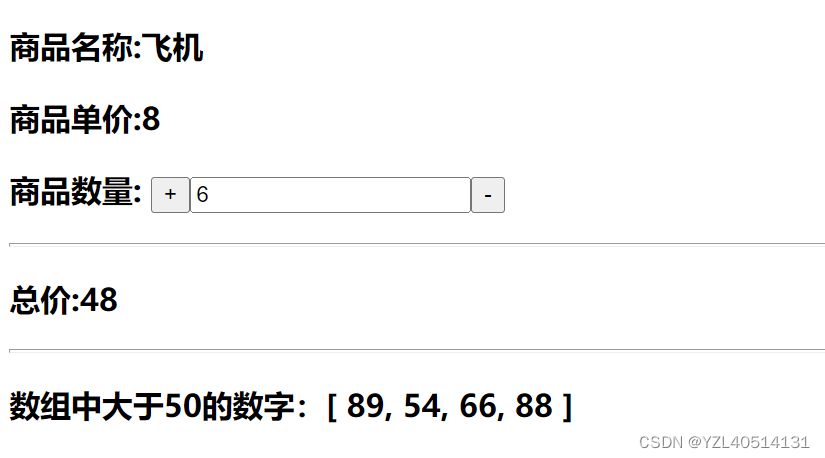
案例5
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<h3>商品名称:{{goods.name}}</h3>
<h3>商品单价:{{goods.price}}</h3>
<h3>商品数量:
<button @click='add'>+</button>
<input type='text' v-model.number='goods.number' />
<button @click='sub'>-</button>
</h3>
<hr />
<h3>总价:{{sumPrice}}</h3>
<hr />
<h3>数组中大于50的数字:{{range_50}}</h3>
</div>
<script>
Vue.createApp({
data(){
return{
goods:{
name:"lemon",
price:8,
number:6
},
arr:[1,5,8,89,54,66,88]
}
},
methods:{
sub(){
return this.goods.number--
},
add(){
return this.goods.number++
},
},
//计算属性
computed:{
//商品总价
sumPrice(){
return this.goods.price*this.goods.number
},
range_50(){
return this.arr.filter(function(value){
return value>50
})
}
}
}).mount('#app')
</script>
</body>
</html>

三、监听器watch
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听器在vue中可以使用watch来定义侦听器,
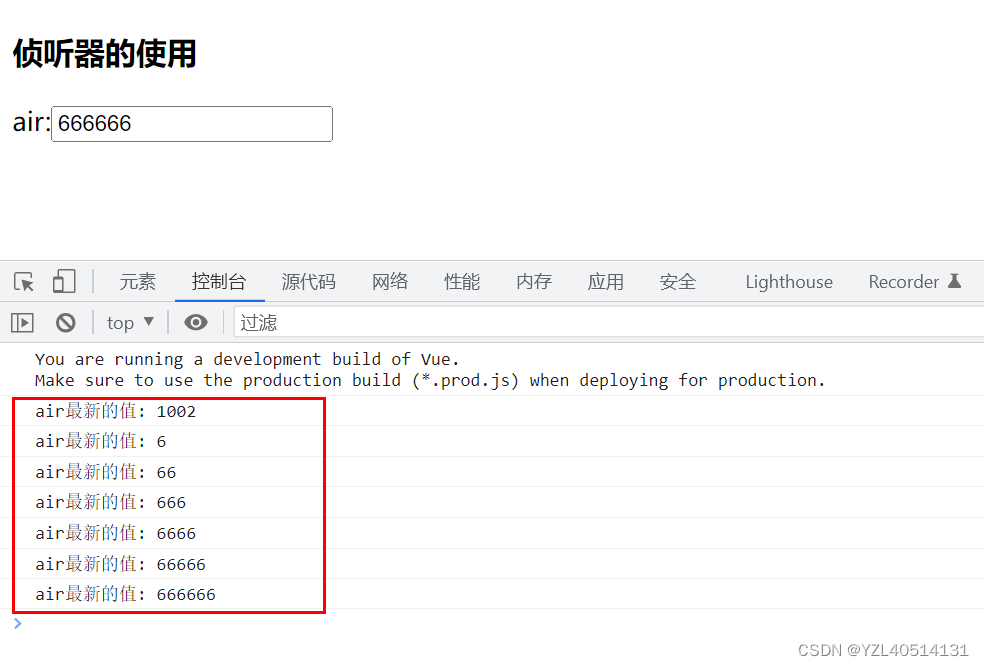
案例6
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<h3>侦听器的使用</h3>
air:<input type='text'v-model='air'/>
</div>
<script>
Vue.createApp({
data(){
return{
air:100
}
},
//侦听器
watch:{
//侦听飞机这个属性值的变化,当air值发生变化时会执行和属性名称同名的侦听器中的方法
air(val){
//val:为lemon最新的值
console.log('air最新的值:',val)
},
}
}).mount('#app')
</script>
</body>
</html>

注意:data()中层级嵌套的数据侦听,第74行代码
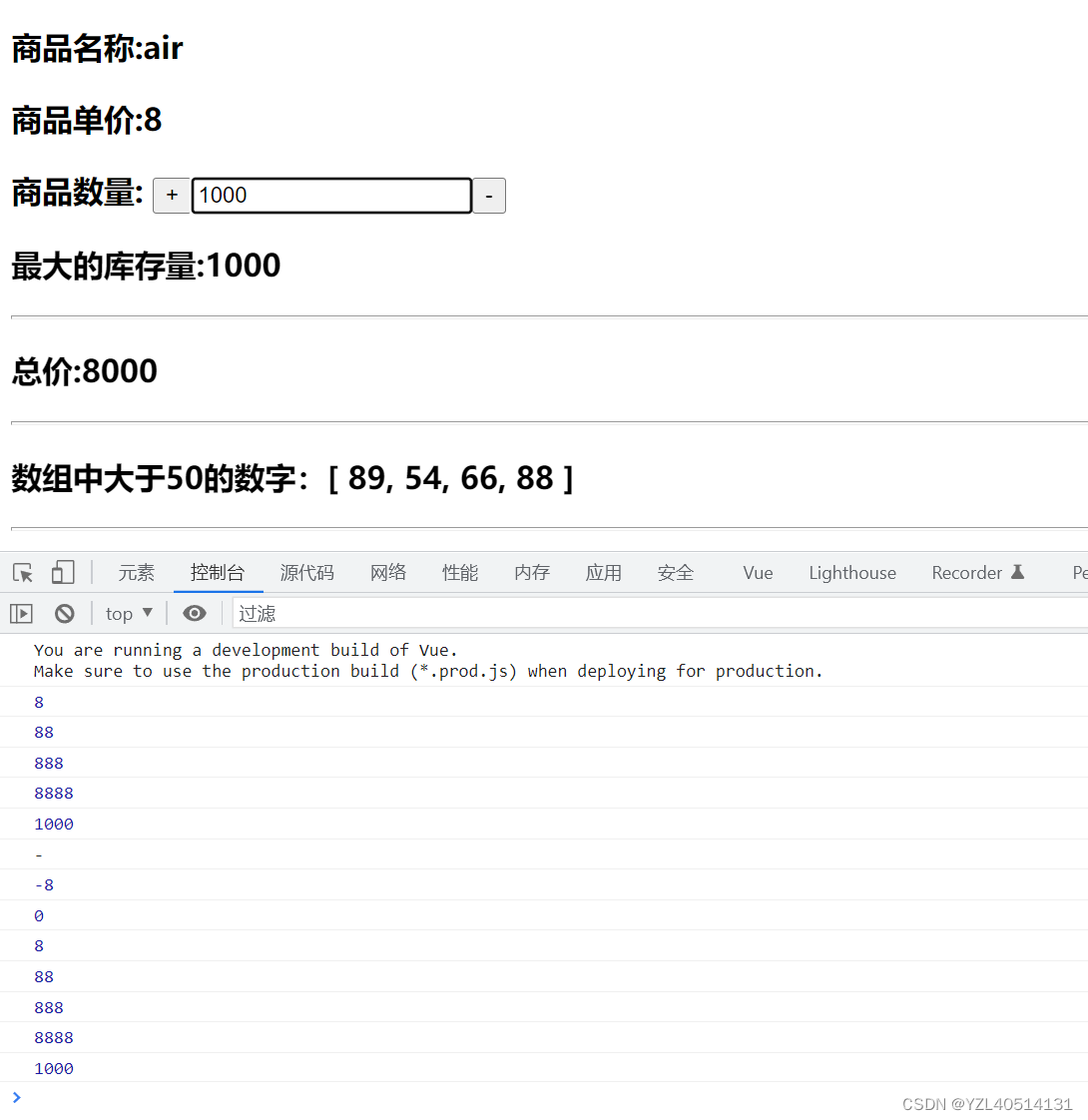
案例7:当商品数量大于1000时,输入框中数字自动设置成1000;当商品数量小于0时,输入框中数字自动设置成0
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
<h3>商品名称:{{goods.name}}</h3>
<h3>商品单价:{{goods.price}}</h3>
<h3>商品数量:
<button @click='add'>+</button>
<input type='text' v-model.number='goods.number' />
<button @click='sub'>-</button>
</h3>
<h3>最大的库存量:{{goods.maxNumber}}</h3>
<hr />
<h3>总价:{{sumPrice}}</h3>
<hr />
<h3>数组中大于50的数字:{{range_50}}</h3>
<hr />
<h3>侦听器的使用</h3>
air:<input type='text'v-model='air'/>
</div>
<script>
Vue.createApp({
data(){
return{
goods:{
name:"lemon",
price:8,
number:6,
maxNumber:1000,
},
arr:[1,5,8,89,54,66,88],
air:100
}
},
methods:{
sub(){
return this.goods.number--
},
add(){
return this.goods.number++
},
},
//计算属性
computed:{
//商品总价
sumPrice(){
return this.goods.price*this.goods.number
},
range_50(){
return this.arr.filter(function(value){
return value>50
})
},
},
//侦听器
watch:{
//侦听飞机这个属性值的变化,当air值发生变化时会执行侦听器中同名的方法
air(val){
//val:为air最新的值
console.log('air最新的值:',val)
},
//data()中层级嵌套的数据侦听
'goods.number':function(val){
console.log(val)
if(val<0){
this.goods.number=0
}else if(val>1000){
this.goods.number=this.goods.maxNumber
}
}
}
}).mount('#app')
</script>
</body>
</html>

侦听器之深度侦听
语法形式一:侦听直接定义在data中的数据的变化
a(val,oldVal){
console.log('a:',val,oldVal)
},
或者
a:function(val,oldVal){
console.log('a:',val,oldVal)
},
语法形式二:侦听嵌套数据的具体某个字段的变化
'obj.name':function(val,oldVal){
console.log('name:',val,oldVal)
},
语法形式三:侦听嵌套数据中任意数据的变化
开启深度侦听(只要在obj里面,不管层级多深,都能够侦听到),例如
obj:{
//开启深度侦听(只要在obj里面,不管层级多深,都能够侦听到)
deep:true,
handler:function(val){
console.log('obj:',val)
}
}
案例8
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--1、引入vue框架-->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id='app'>
a:<input type='text' v-model='a' />
name:<input type='text' v-model='obj.name' />
age:<input type='text' v-model='obj.age' />
desc:<input type='text' v-model='obj.info.desc' />
</div>
<script>
Vue.createApp({
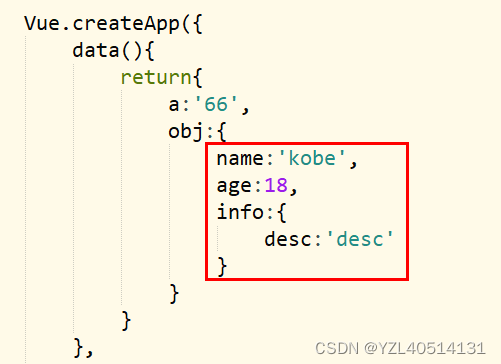
data(){
return{
a:'66',
obj:{
name:'kobe',
age:18,
info:{
desc:'desc'
}
}
}
},
methods:{
},
computed:{
},
watch:{
//语法形式一:直接定义在data中的数据的变化
// a(val,oldVal){
// console.log('a:',val,oldVal)
// },
a:function(val,oldVal){
console.log('a:',val,oldVal)
},
//语法形式二:嵌套数据的具体某个字段的变化
'obj.name':function(val,oldVal){
console.log('name:',val,oldVal)
},
//语法形式三:嵌套数据中任意数据的变化
obj:{
//开启深度侦听(只要在obj里面,不管层级多深,都能够侦听到)
deep:true,
handler:function(val){
console.log('obj:',val)
}
}
}
}).mount('#app')
</script>
</body>
</html>
四、生命周期钩子函数
//生命周期的钩子函数
beforeCreate(){
console.log('---组件对象创建之前----:')
},
created(){
console.log('---组件对象创建之后----:')
},
beforeMount(){
console.log('---组件挂载之前----:')
},
mounted(){
console.log('---组件挂载之后----:')
},
beforeUpdate(){
console.log('---数据修改之前----:')
},
updated(){
console.log('---数据修改之后----:')
},