1、yarn介绍:yarn是一个代码包管理器,它允许我们与来自世界各地的其他开发人员共享代码。想要更多了解可以进入官网查看:https://yarnpkg.com/getting-started
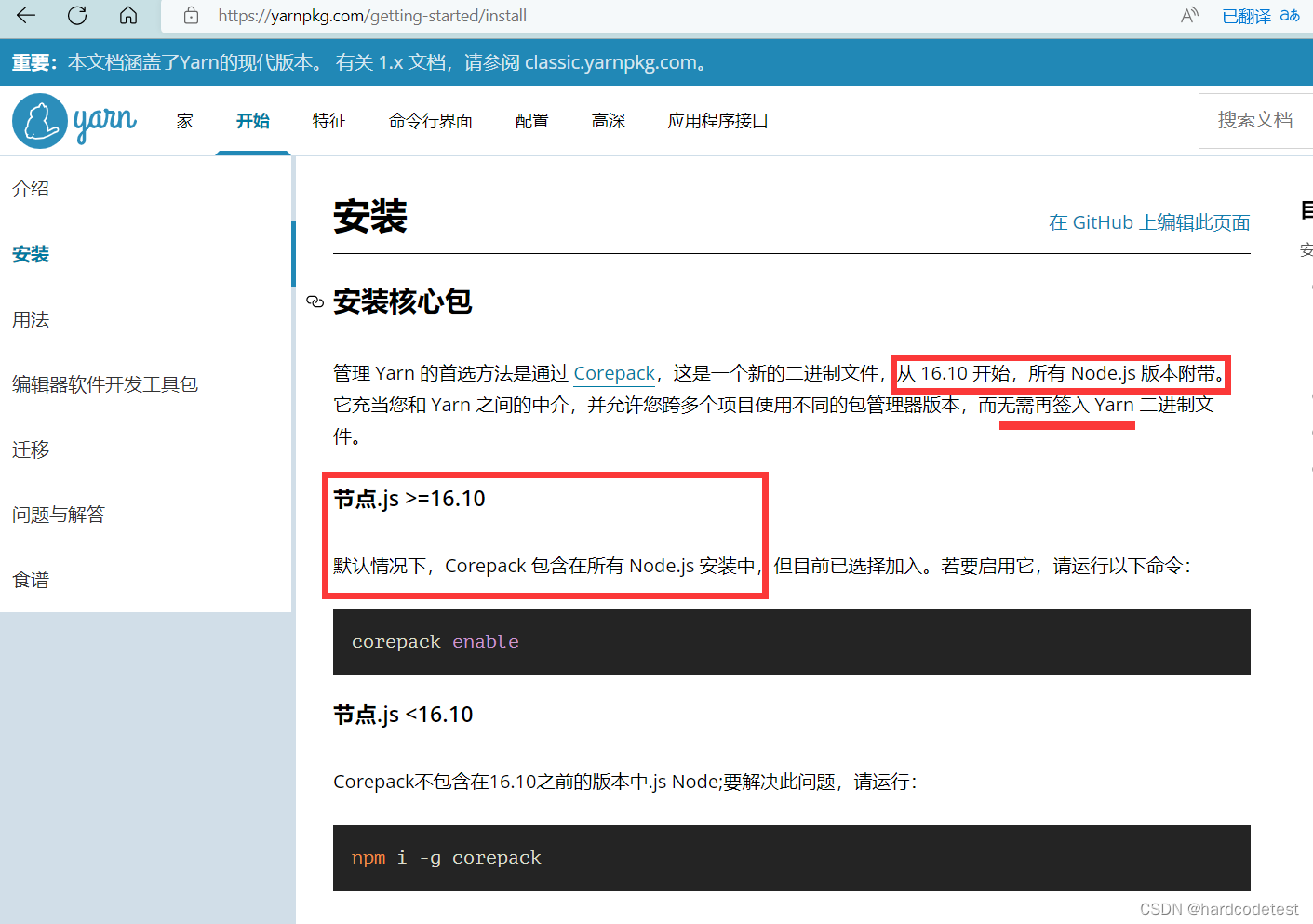
2、进入yarn官网,可以看见官网已经声明从新版本(16.10)开始,yarn附带于Node.js,所以我们直接去node.js官网安装node.js就可以很方便的使用yarn了,无需再像以前的旧版本需要下载yarn的二进制文件安装,还要配置环境,太麻烦了。

3、安装 node.js:
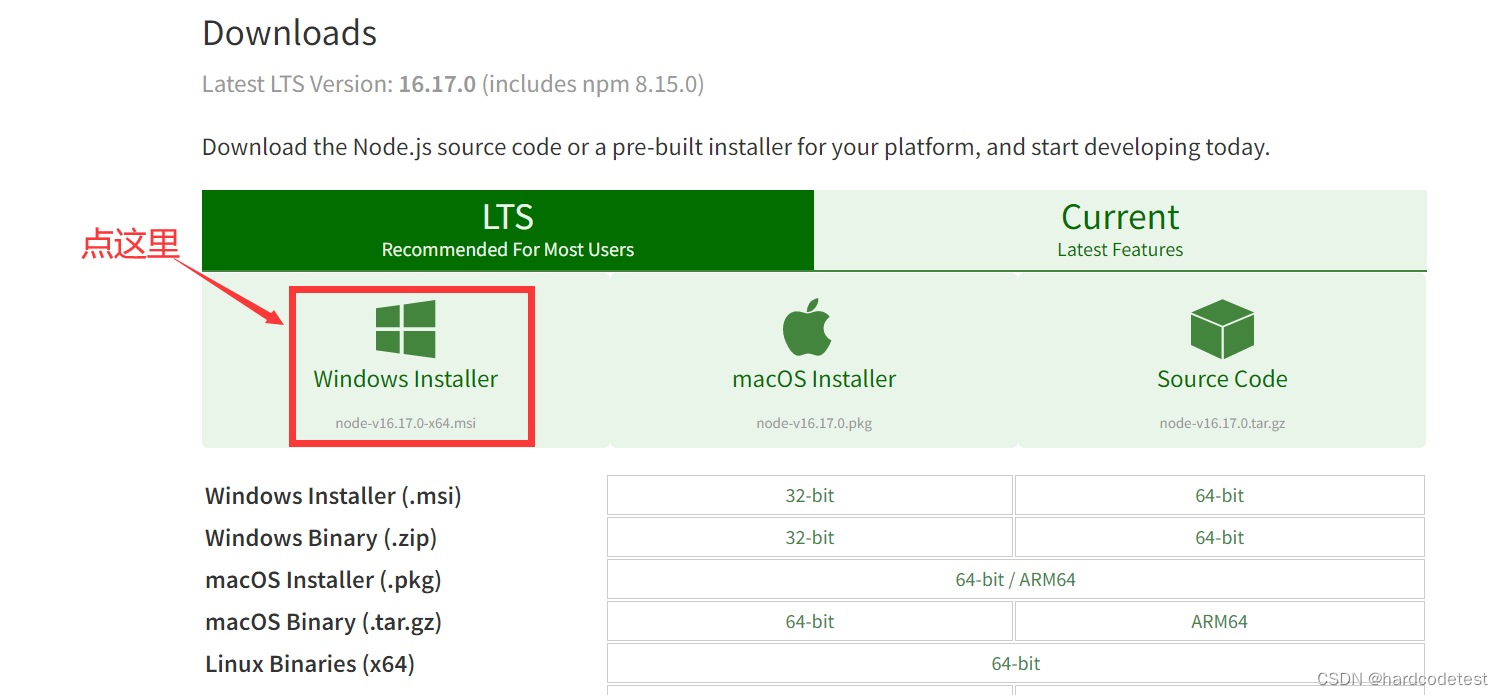
①进入node.js官网,下载node.js安装包:https://nodejs.org/en/download

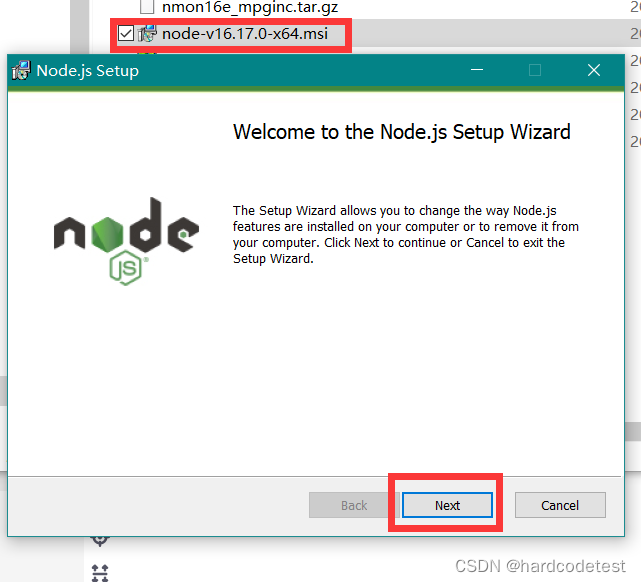
② 安装包下载完成后,找到安装包的位置,双击开始安装,出现安装界面后,一直选Next直到安装成功就行:

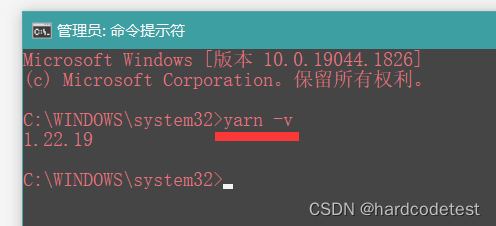
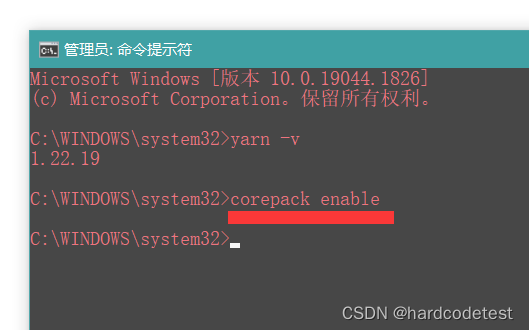
③ 安装完成后,以管理员身份运行cmd命令窗口,执行命令:npm -v (或者 yarn -v),若没报错,且出现版本信息,则说明安装成功:


④最后一步,启用yarn工具,命令:corepack enable ,如果没有报错,就可以正常使用yarn工具了:(如果报错,确保是以管理员身份运行的cmd,不然没有执行权限)

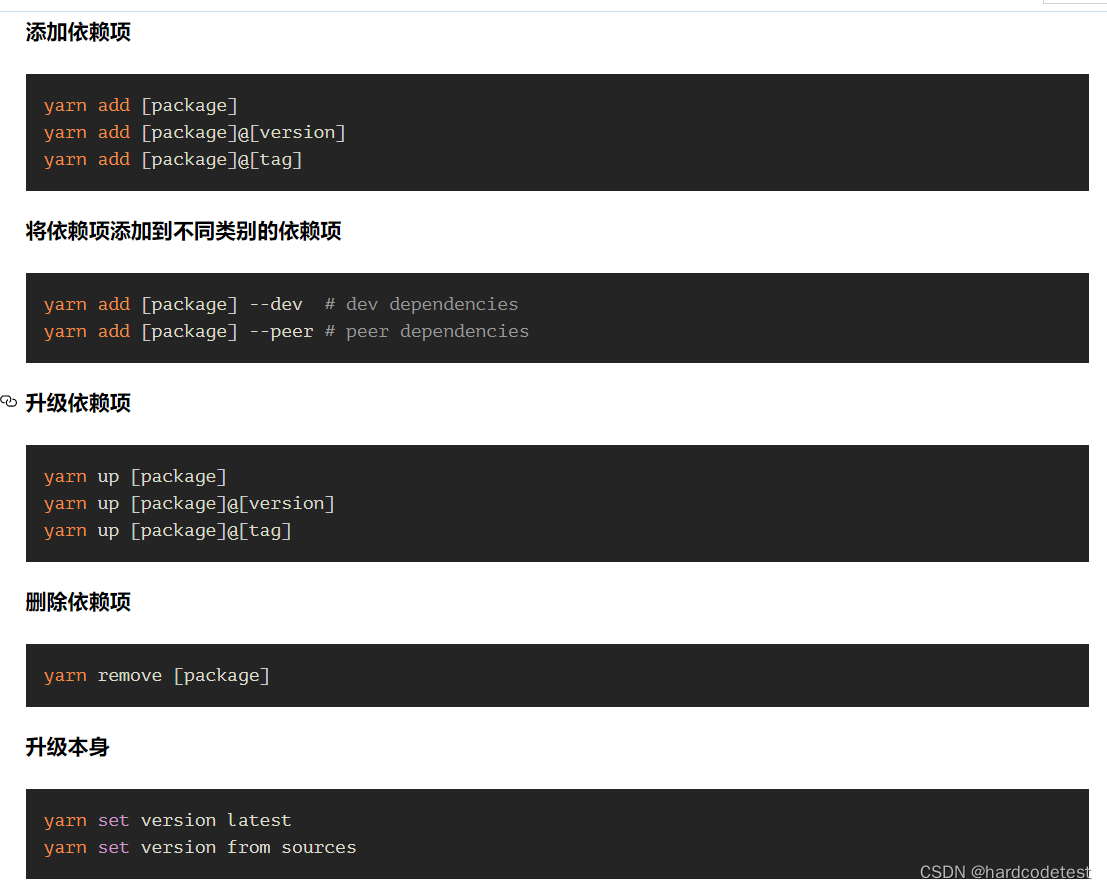
⑤yarn 的用法,很简单,参考官网介绍: