一、若依是什么?
若依它就是一个开源项目,别人写好的代码,我们拿来进行二次开发,它主要是做数据和权限管理系统。
二、使用背景
任何公司的各种大的项目必然需要一个后台权限管理系统,这是必然的,但是如果不想投入太多人力物力去开发,又恰好有现成且比较好用的别人已经完成的项目直接供我们来使用,那么何乐而不为呢?
三、学习若依目标
1、使用、减少工作量
2、学习优秀的开源项目底层的编程思想,设计思路,提高自己的编程能力
介绍完毕,使用流程走起~~~~
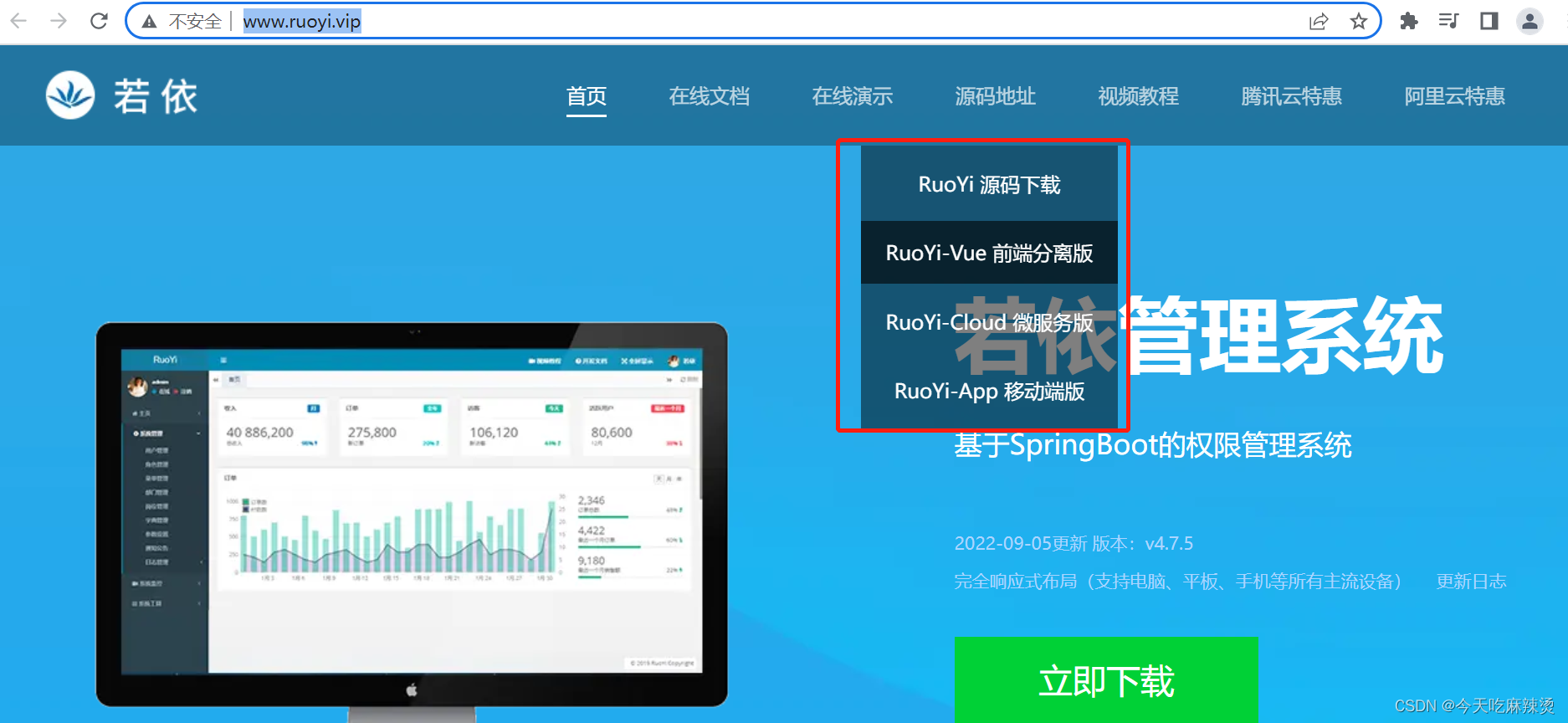
一、学习一个东西,咱们首先想到得就是它的官网:(http://www.ruoyi.vip/)
 如上图它有四个版本,咱们今天说的是其中的前后端分离版本
如上图它有四个版本,咱们今天说的是其中的前后端分离版本
二、使用具备条件
1、springboot+vue的开发基础
2、环境条件
jdk1.8+、mysql、redis、maven、vue
注:使用若依必须有redis,它的验证码和缓存数据都是存在redis中的,没有redis,项目跑不起来
3、使用项目步骤
(1)下载并运行
(2)看懂业务流程
(3)进行二次开发
下载


复制地址直接在idea中下载,也可以下载zip
注;下载的zip不要解压,直接在idea中打开

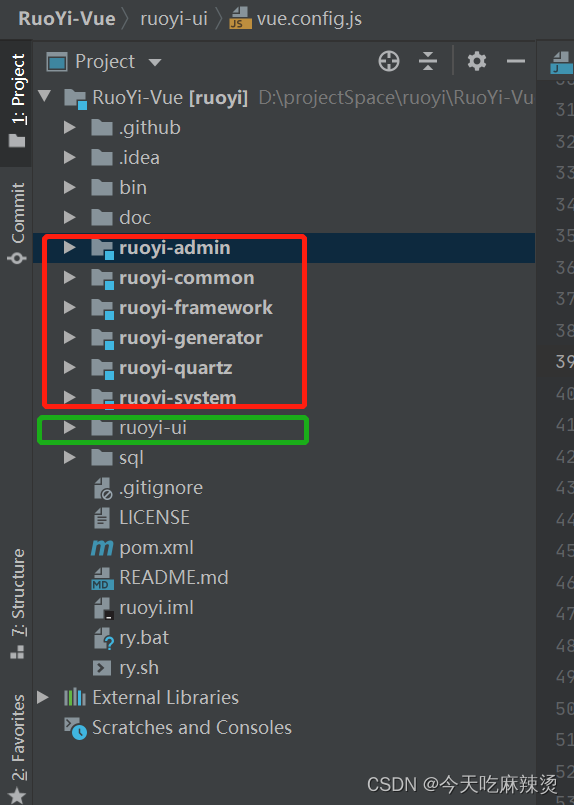
以上就是项目的整体结构,其中红色框的是后台的工程
绿色框的是前端工程,后端工程有6个,admin是主工程(后期只需启动它就可以)
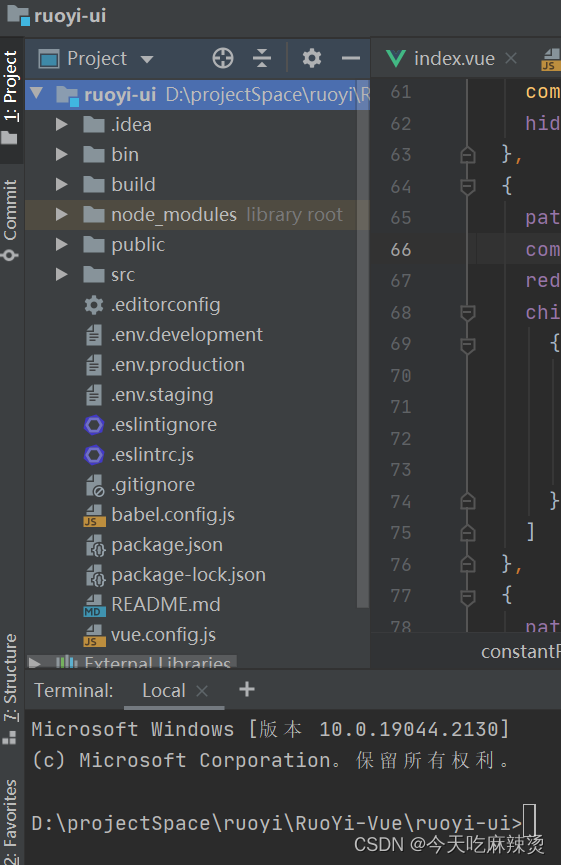
前端工程我们给他单独打开

可以看到前端就是一个纯vue工程
运行
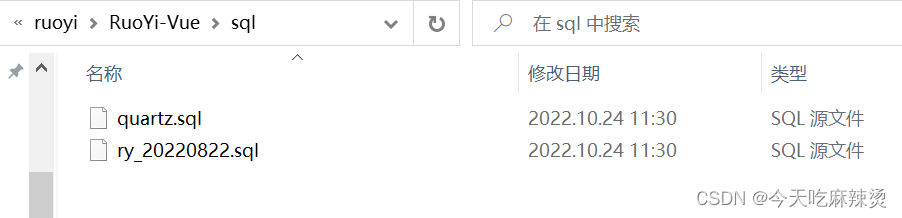
(1)配置数据库
在项目的目录中有个两个sql脚本,在自己本地的数据库中执行就可以


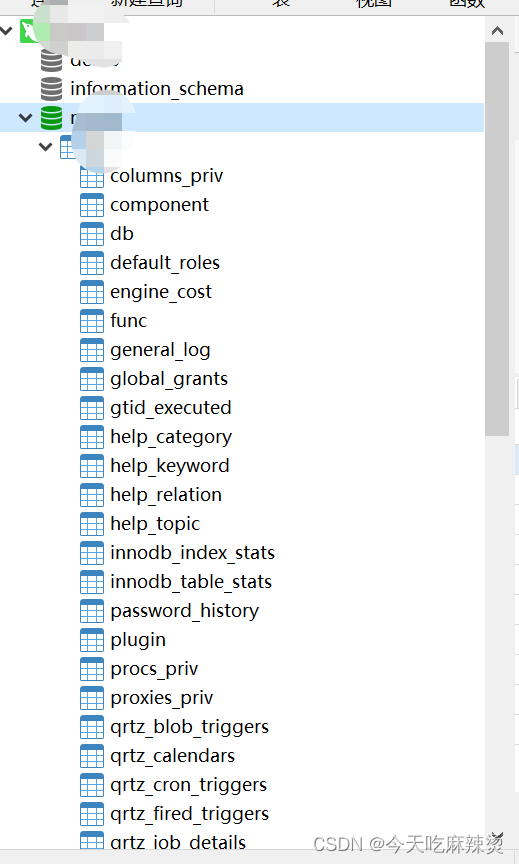
运行完大概就这些表。
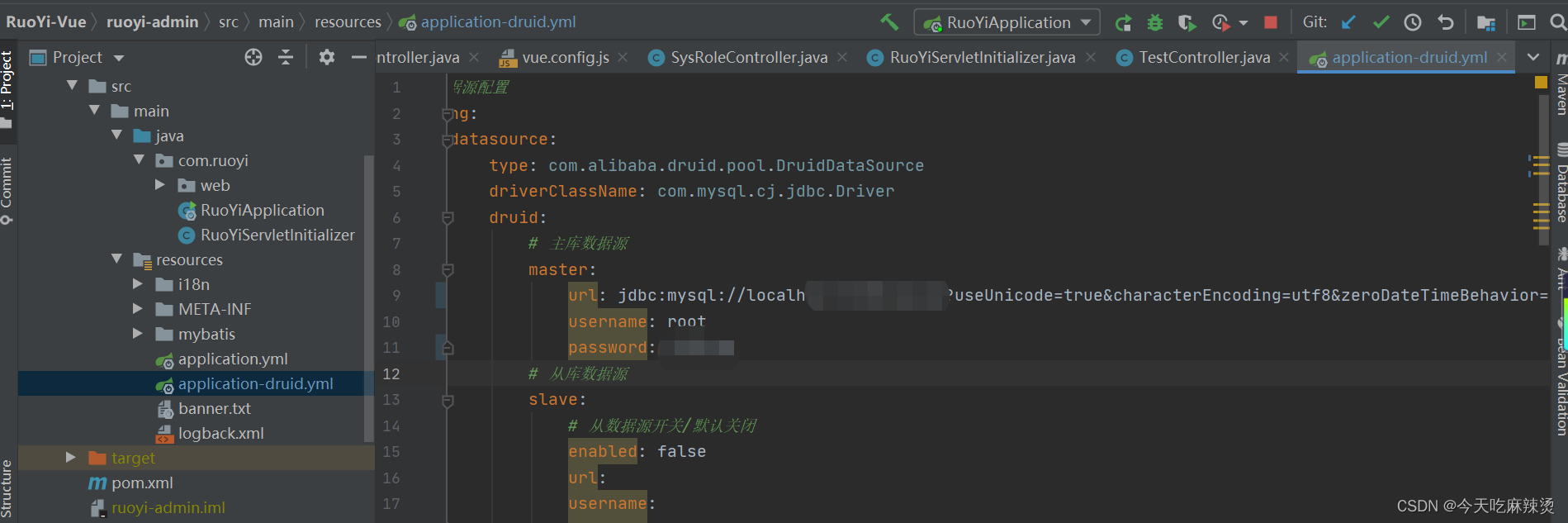
然后在代码中修改数据库配置,改为自己的数据库信息,如下图
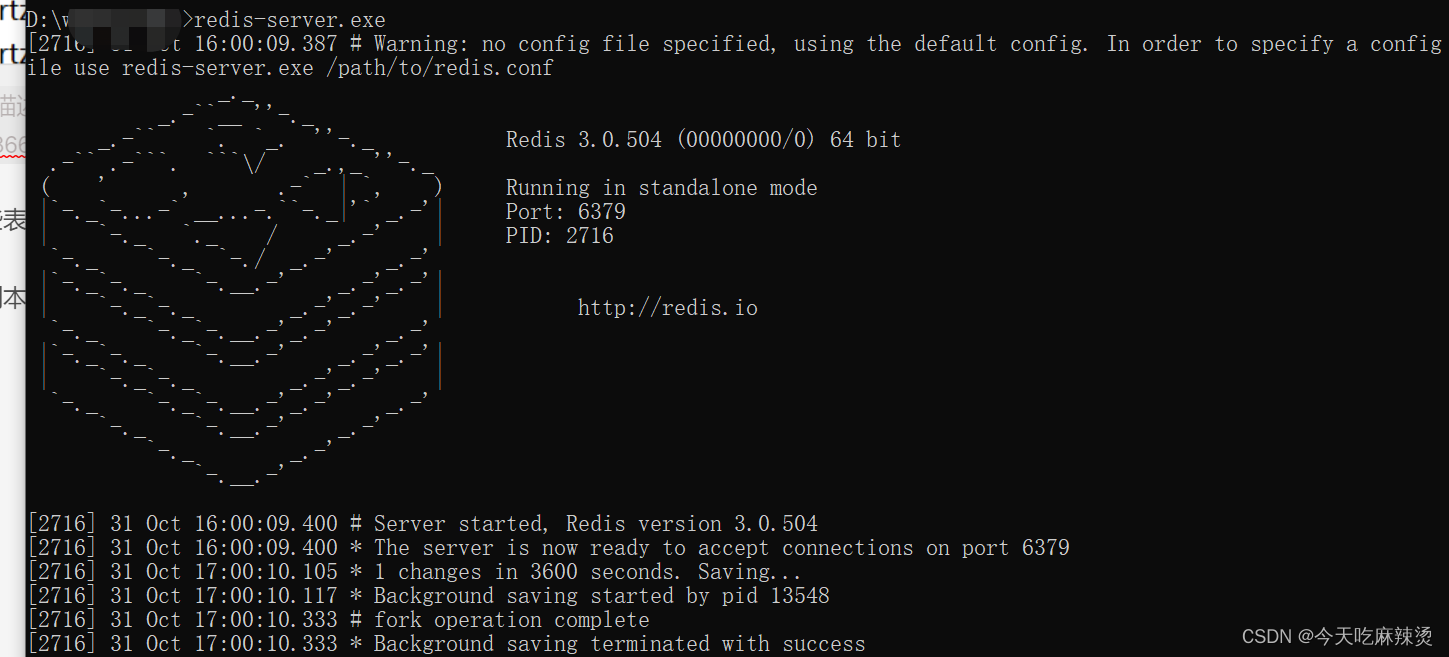
(2)启动redis
cmd窗口进入到本地安装redis路径,执行命令:redis.server.exe,启动后,此窗口不要关闭

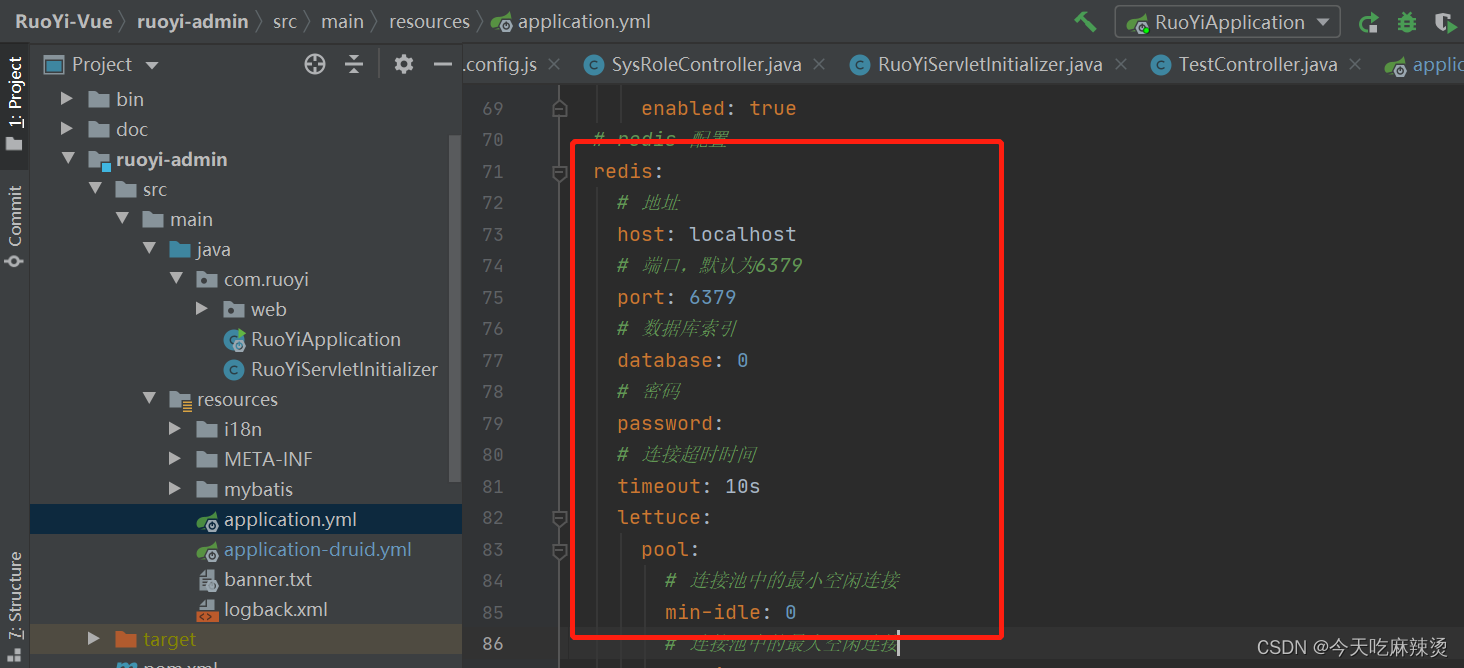
然后在代码中修改redis配置,如下图

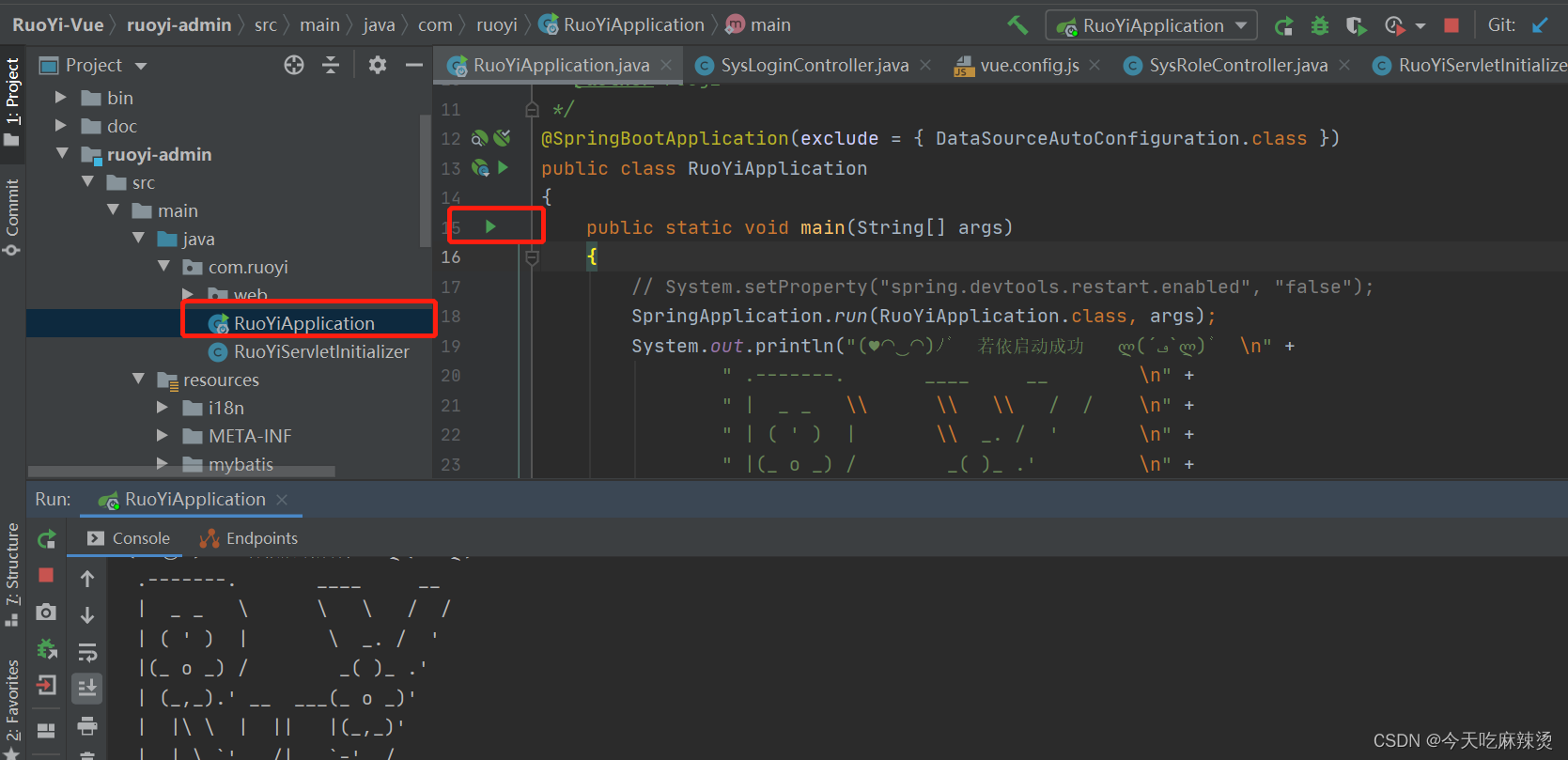
(3)启动后台项目

验证启动是否成功,在浏览器访问:localhost:8080,出现如下界面,即为成功

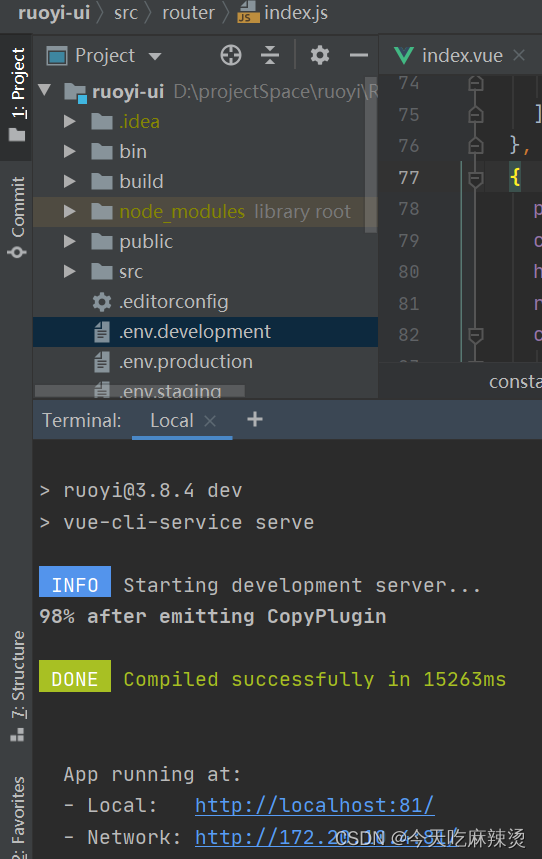
(4)启动前端项目
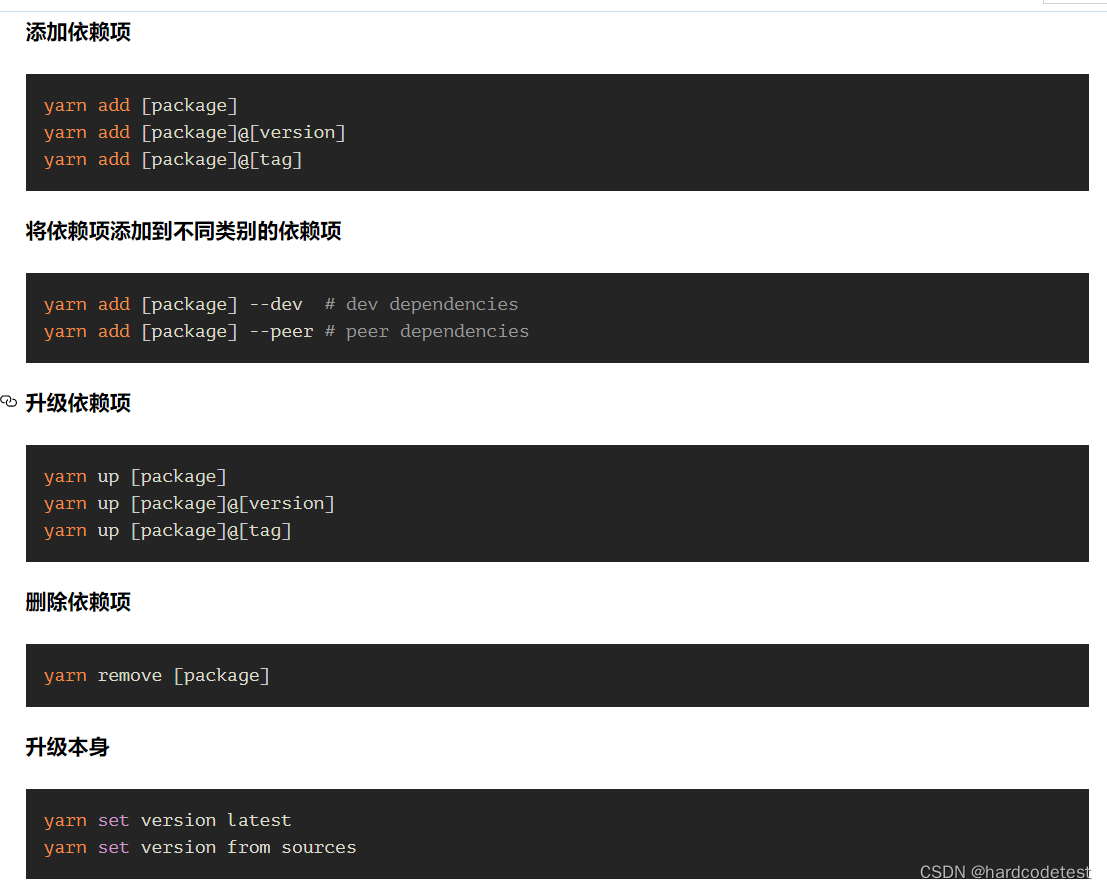
单独打开前端项目,命令行执行:npm install 安装依赖
完成后,执行npm run dev 启动

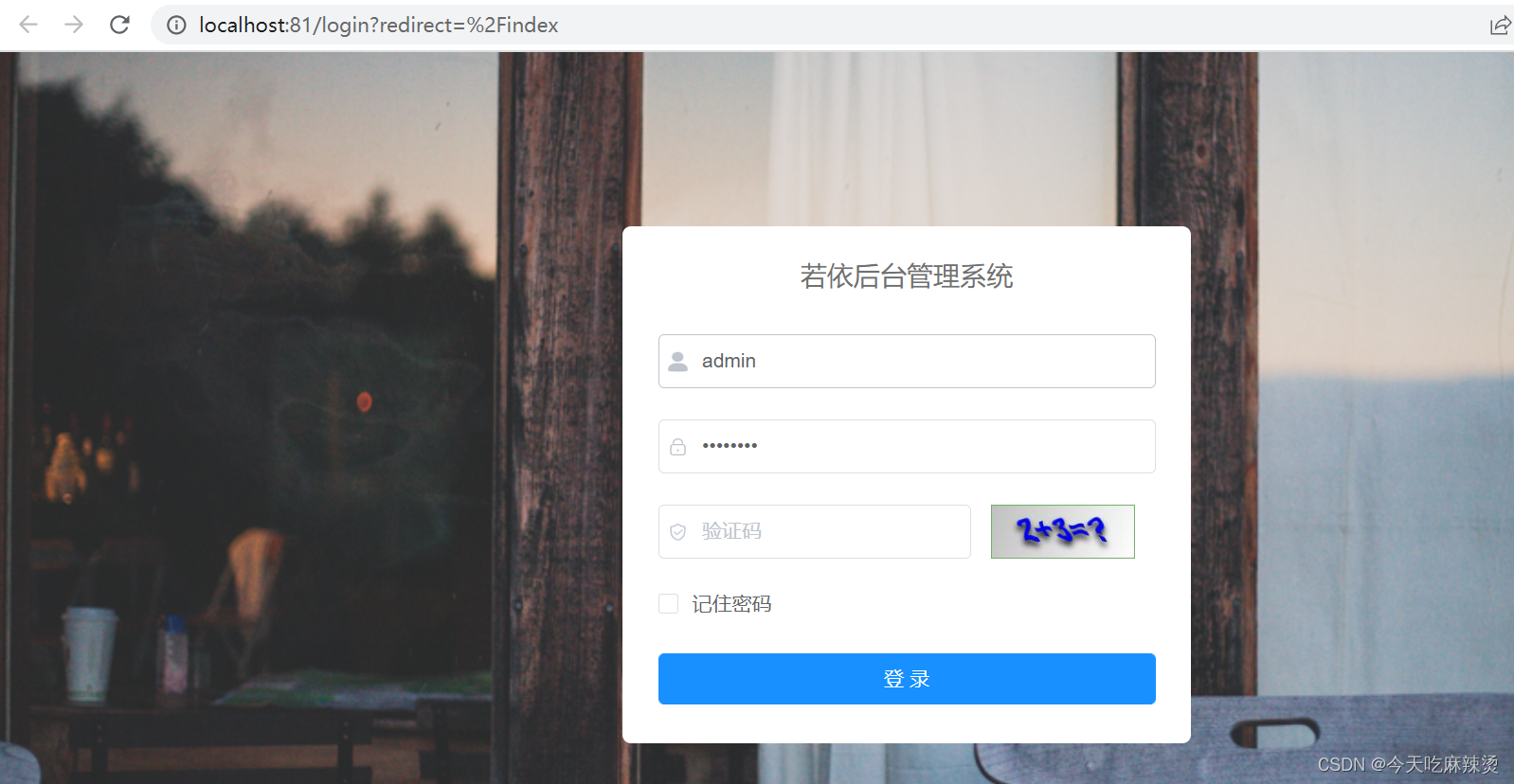
启动后默认端口81,自动在浏览器打开

看到验证码后,说明前后端是联通的,验证码是从后台传过来的。
至此,若依前后端分离项目启动完成,可以结合自己的需求二次开发啦~~~~