pinia需要使用pinia-plugin-persistedstate插件来进行数据的存储
插件官网地址:
https://prazdevs.github.io/pinia-plugin-persistedstate/guide/config.html
1、安装
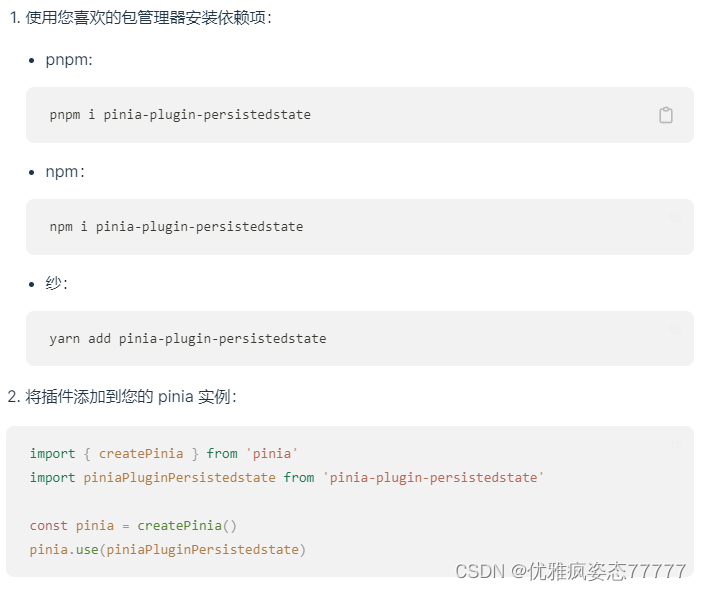
这里对插件的安装就不多赘述了,放两张官网的截图
使用命令:npm i pinia-plugin-persistedstate

2、使用

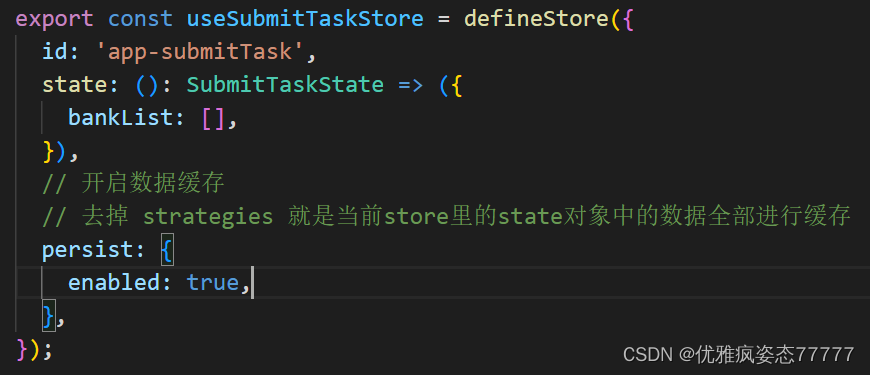
3、关于全部缓存及部分缓存的说明
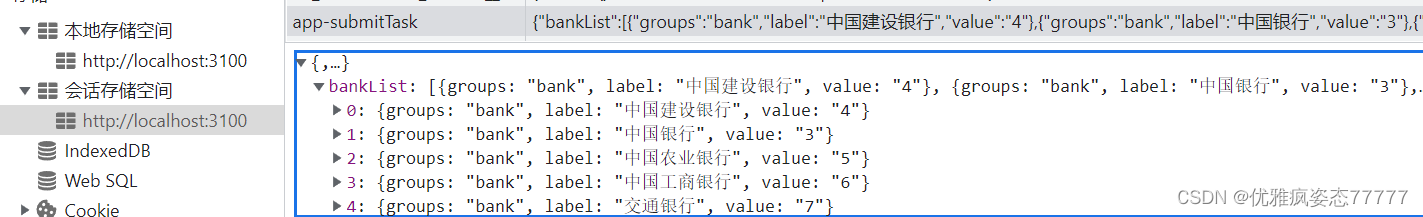
(1)将store的state中的全部数据进行缓存,直接在state同级下面添加persist对象

此时,默认将数据存放在浏览器的SessionStorage中,key为store的名称,value为该store中所有的数据。

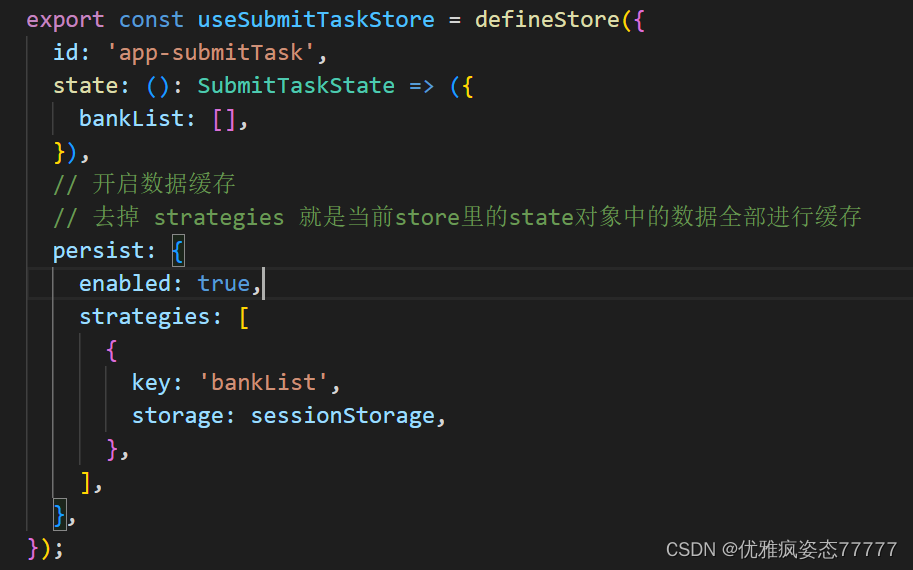
(2)将store的state中的数据进行部分缓存
此时需要在persist中添加strategies数组,

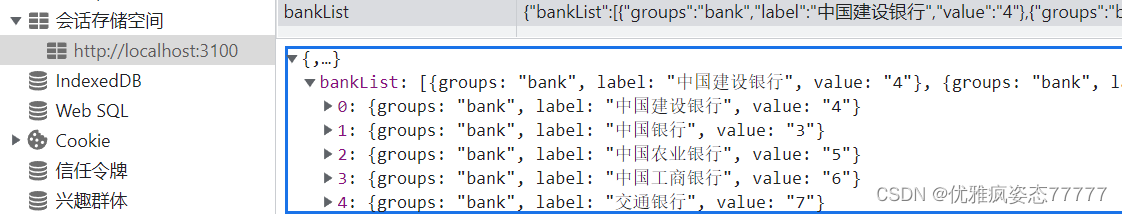
每个元素的key是想要储存的数据变量名(在state中定义的),storage可以写sessionStorage或者localStorage,此时,sessionStorage中的key就是变量名,value就是该变量的值

文章到这里就结束啦,希望能够帮助到大家!