像做PPT一样的可视化编程语言你想拥有吗,可以自己尝试一下。像PPT一样的编程语言
文章目录
- 🍓🍓用ivx创建一个新的应用(零基础)
- 🚀🚀
- 🥭🥭点击链接,跳转到官网
- 🥭🥭点击立即体验进入应用创建页面
- 🚀🚀IVX是什么,为什么选择IVX
- 🚀🚀创建一个项目
- 🥭🥭 空白应用创建
- 🥭🥭 已有模板添加应用
- 🚀🚀首页效果图
- 🚀🚀项目的发布和预览
- 🚀🚀手机预览
- 🍓🍓iVX整体技术
- 🥭🥭原子组件:(专利技术)
- 🥭🥭快速事件面板:(保密技术)
- 🥭🥭应用预览模拟器:(保密技术)
- 🥭🥭AST(抽象语法树):
- 🥭🥭编译器:(保密技术)
- 🥭🥭多人开发Git:(专利技术)

🍓🍓用ivx创建一个新的应用(零基础)
🚀🚀
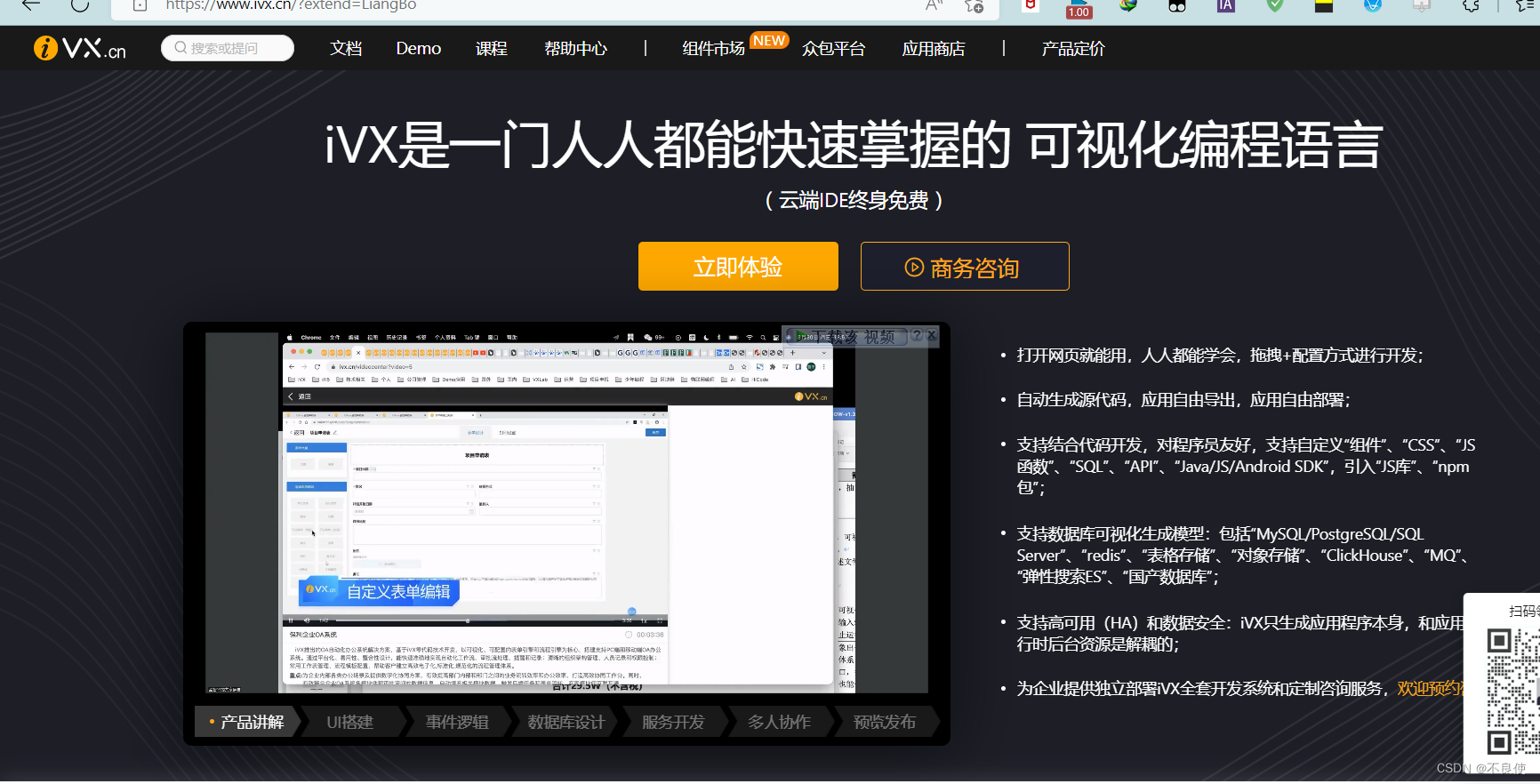
🥭🥭点击链接,跳转到官网
IVX是一门人人都能快速掌握的可视化编程语言
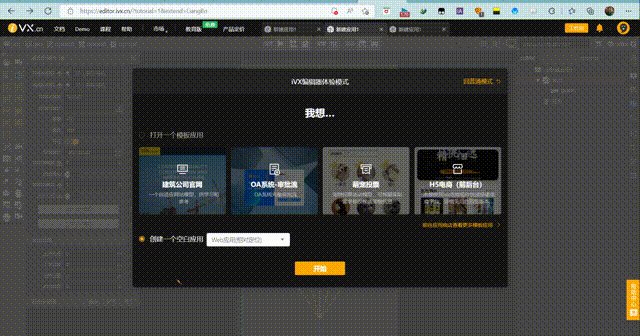
🥭🥭点击立即体验进入应用创建页面

🚀🚀IVX是什么,为什么选择IVX

绝大部分程序员做的都是中低端代码,本身为公司提供的价值与公司不符,大多被裁员。在IT行业的发展下,大厂不再过多需要只会写简单代码的程序员。例如在2010年左右,大厂一些项目中的中低端代码【简单的,耗时,没有任何技术含量的】一般都会丢给外包公司,这就是一个很好的而体现。在这样的大趋势下,一批低代码,无代码平台兴起,而IVX就是其中的一员。疫情的影响下大厂收缩自己的业务线,不再盲目的扩张导致中低端代码程序员进一步被裁。IVX简单的拖拽和环境的配置就能完成项目的开发。如果你是在校生,你还会担心学不会吗,你还会担心是学Java还是python吗。即将步入职场的你还会在乎从事哪一门语言吗。
一句话,如果说ivx想什么,我觉得他像PPT
🚀🚀创建一个项目
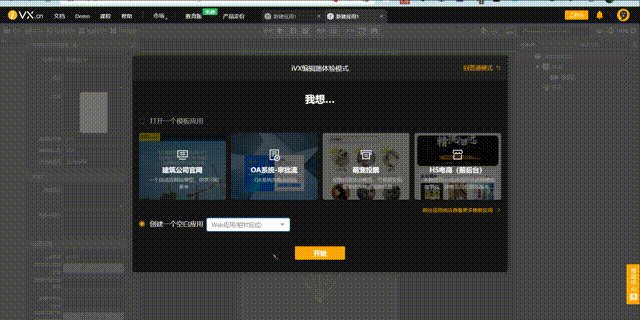
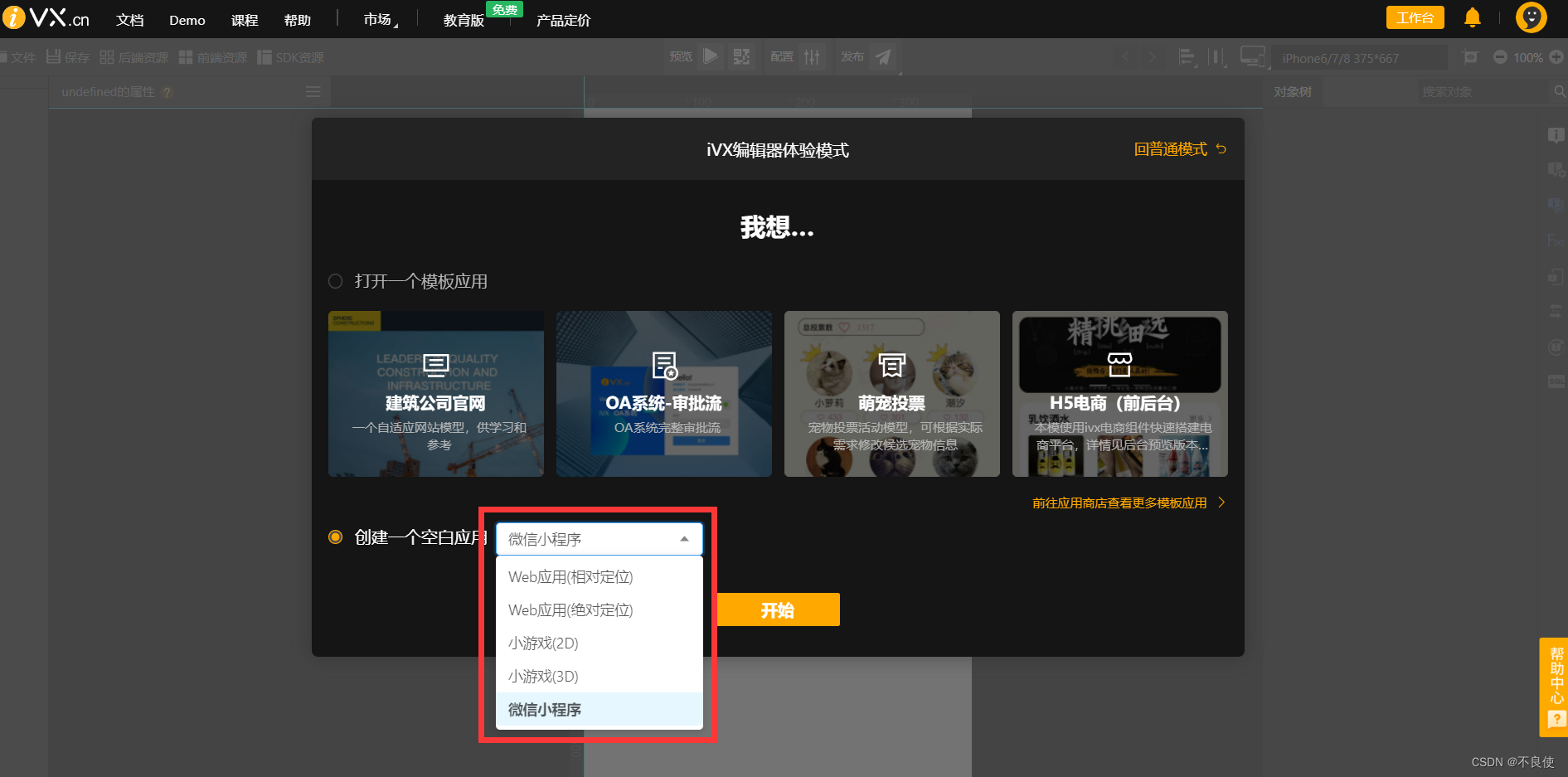
🥭🥭 空白应用创建

首先我们需要找到ivx编辑器,然后选择你所需要的场景。这里可以开发web网页版、小程序(微信,支付宝),H5,原生Android以及IOS等等,可以说功能非常的全,面很广。最后,我们选择默认的方式创建,进入项目后我们在右上角部位修改刚刚创建的应用的名字,当然,然后保存。当然,如果你进来之前就创建好名字了,不想重新改名字,那么直接进入下一步骤就可以了。
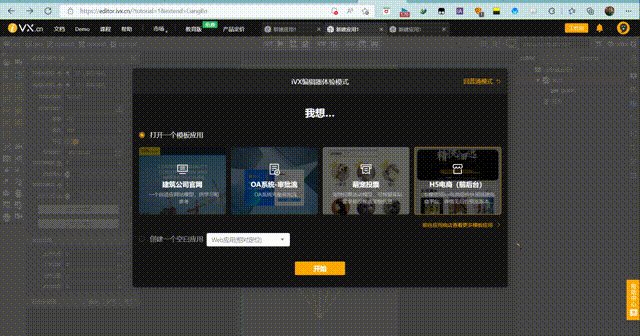
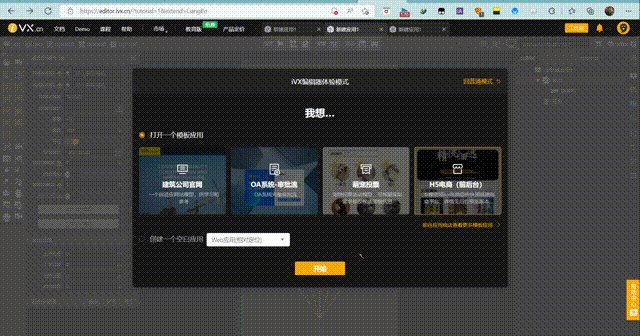
🥭🥭 已有模板添加应用
在IVX里面除了空白应用的添加还有已有的模板添加,这个还是比较人性化的,就像ppt一样,我觉得就挺好。已有的模板可以完成一部分的需求,现在可能模板还不是很多,但是后期需求的增加,模板也是越来越多的。我们这里选择的是一个H5电商的前后台。
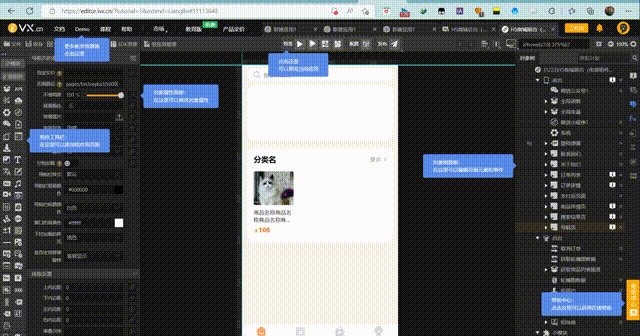
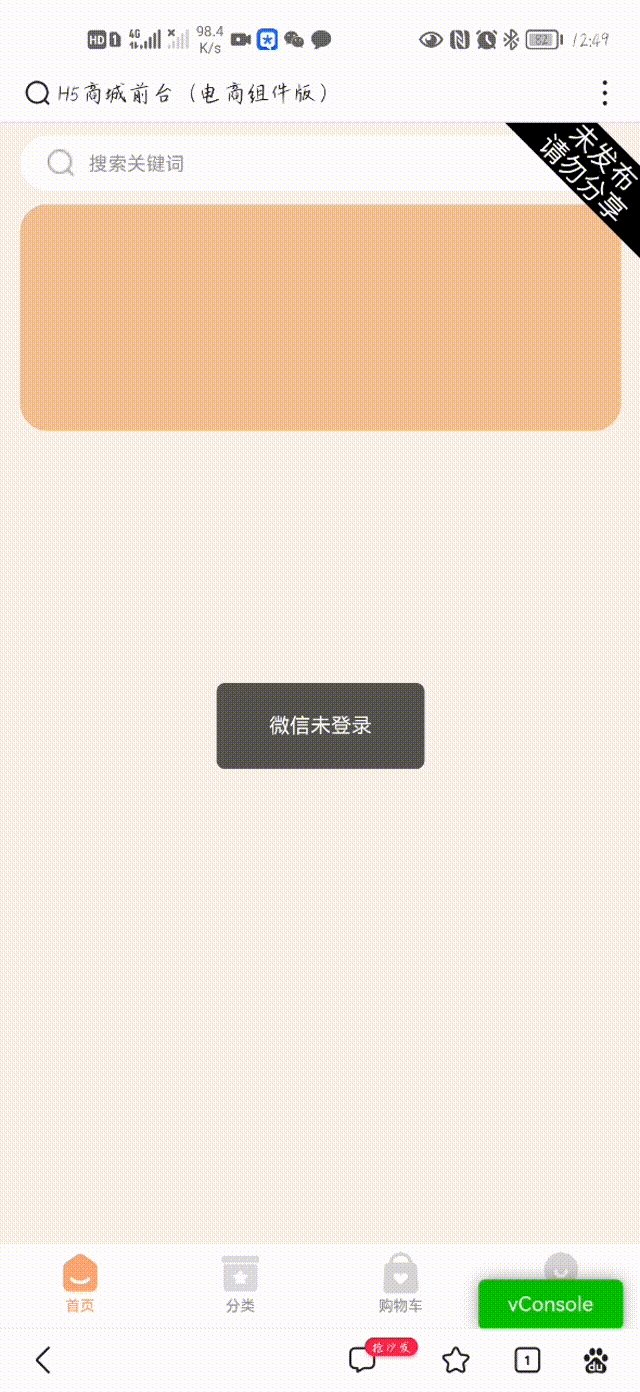
🚀🚀首页效果图
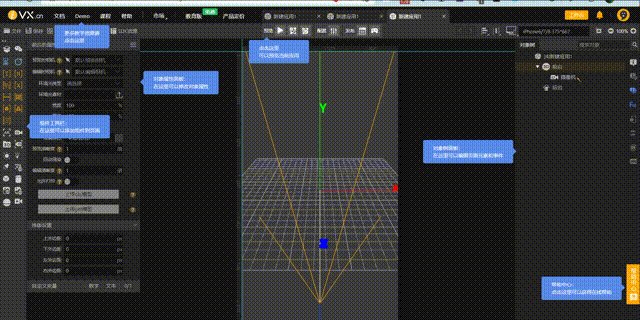
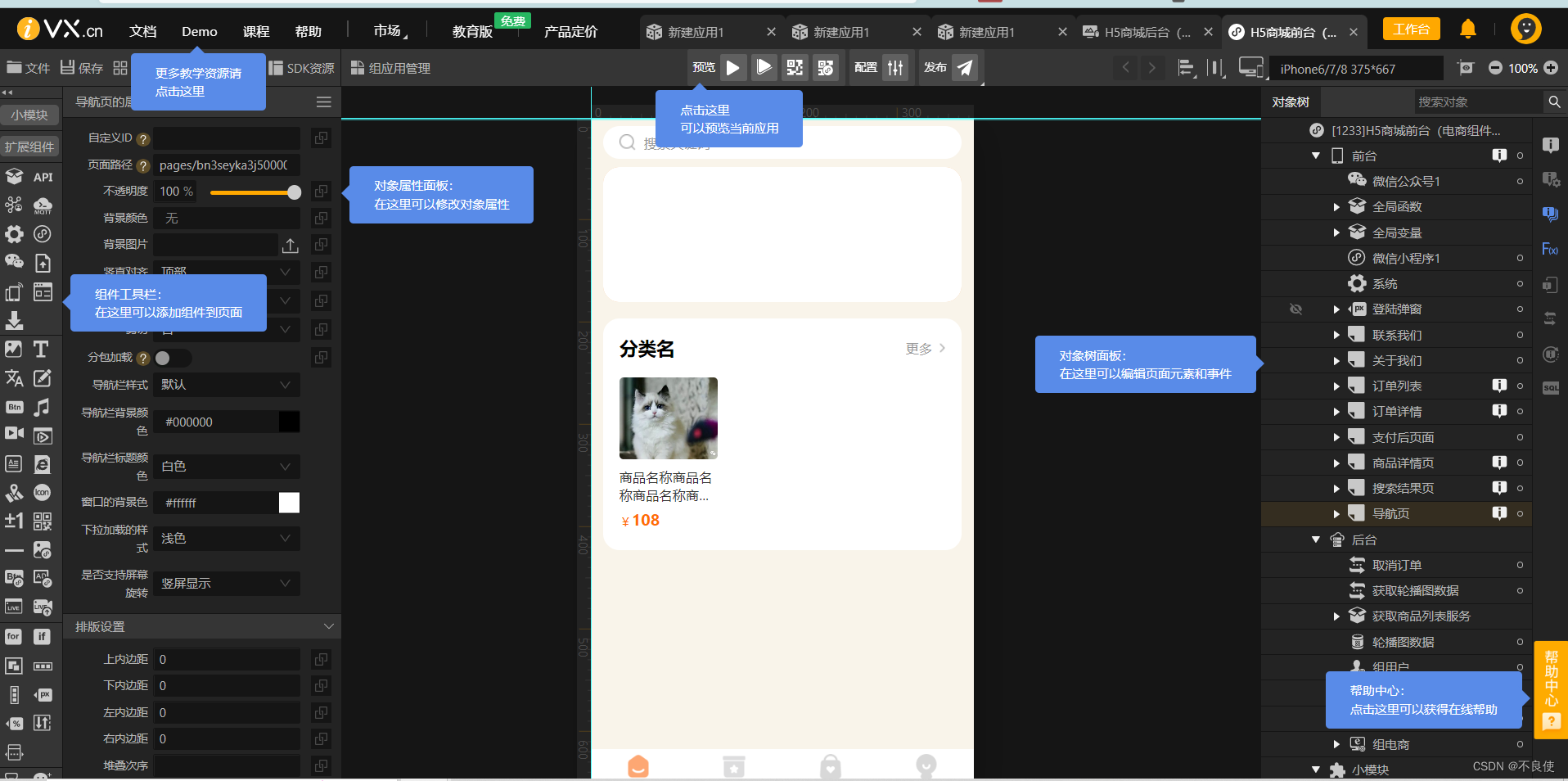
我们上面直接用ivx自带的模板创建了一个H5的前后台,下面我们来看看效果图吧。可以看见第一次进来有蓝底白色的文字大概讲解了每个模块的作用。
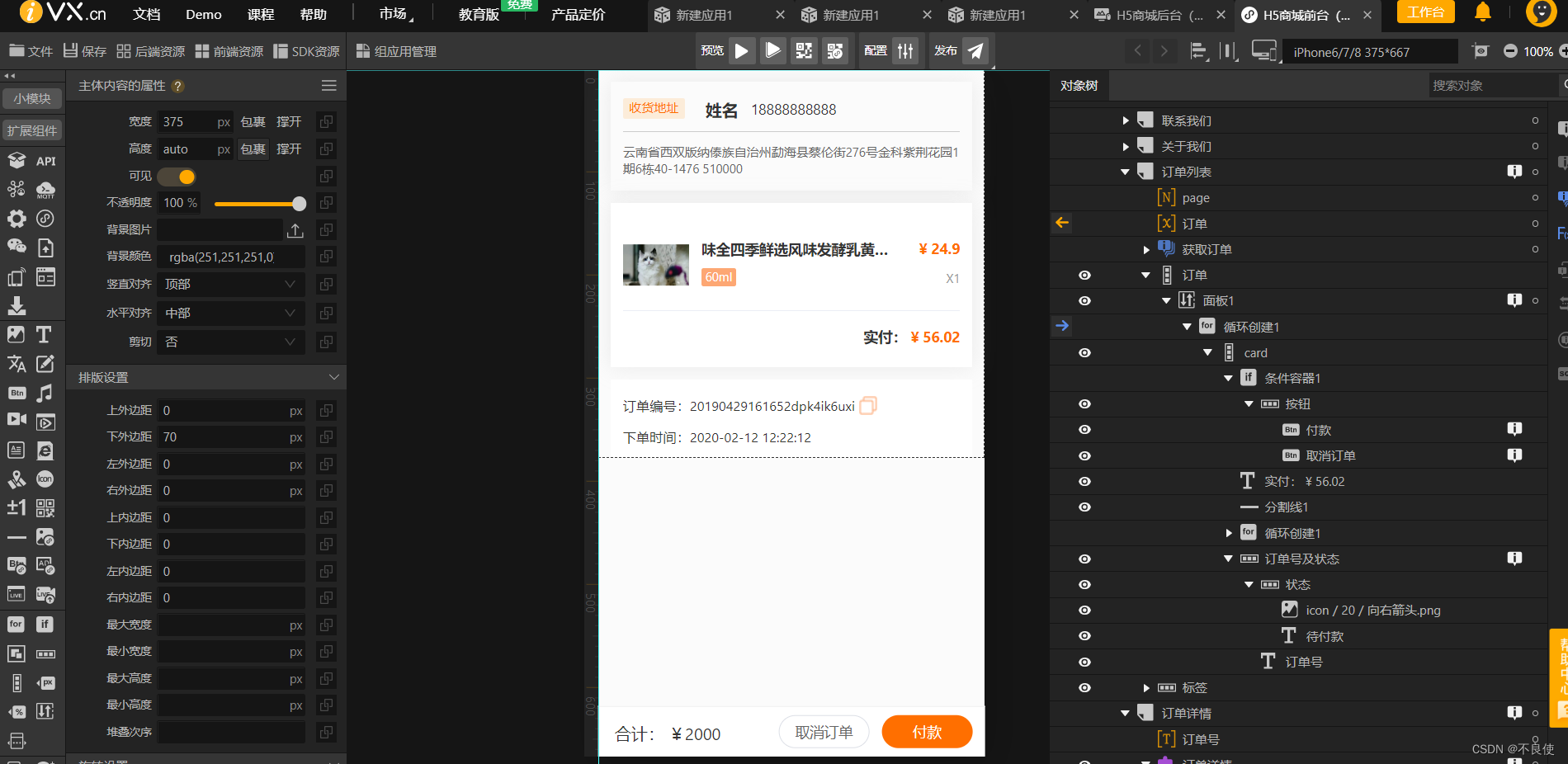
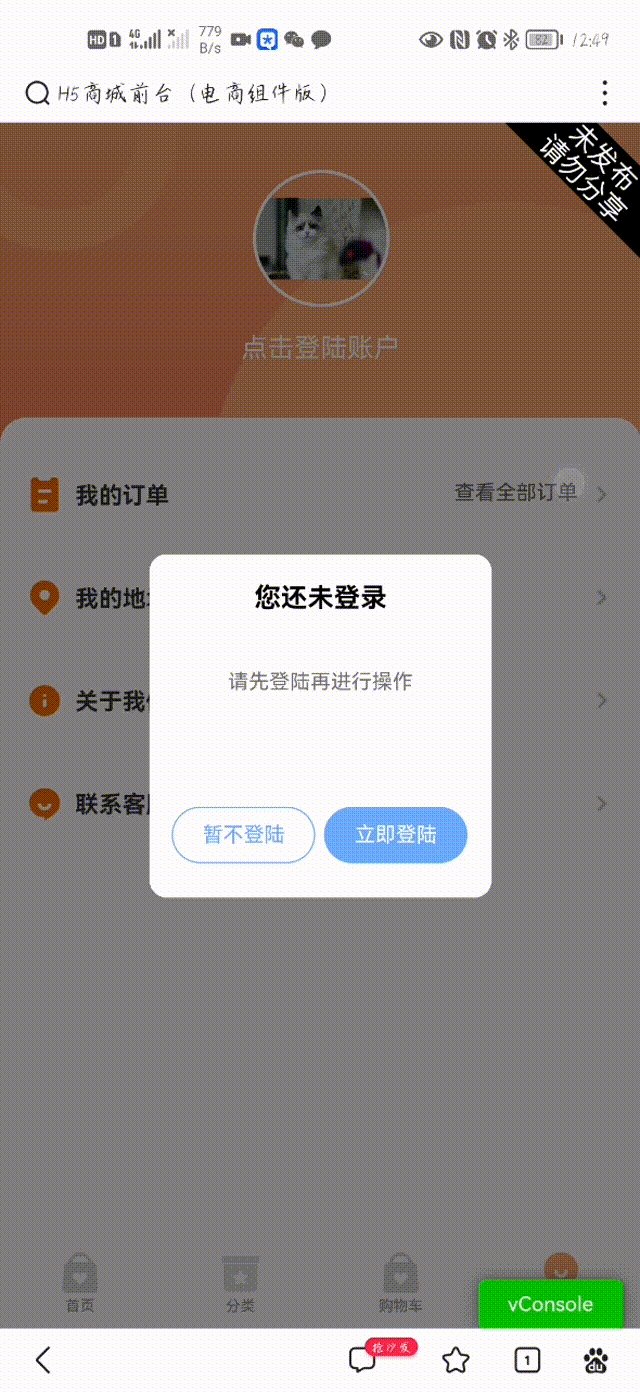
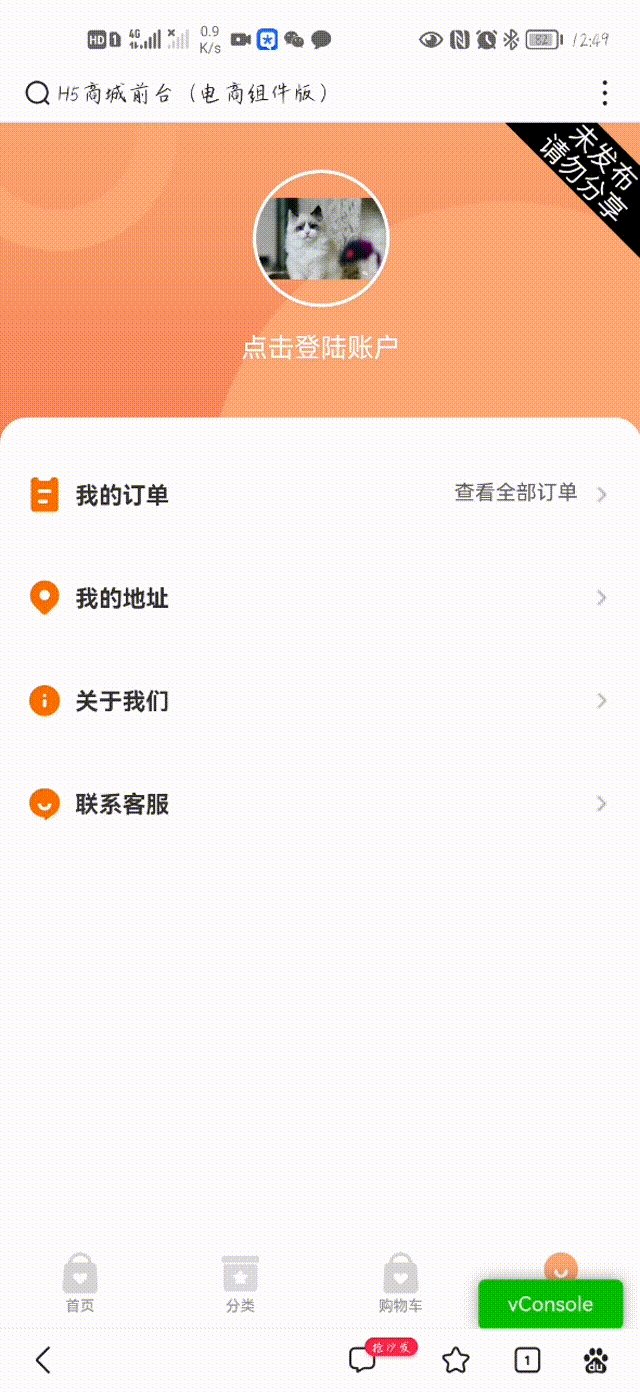
我们可以发现,使用模板创建好的应用大部门布局之类的已经完成,例如下面的订单页面,布局基本完成,需要做的就是对接接口,完成数据的联动了。
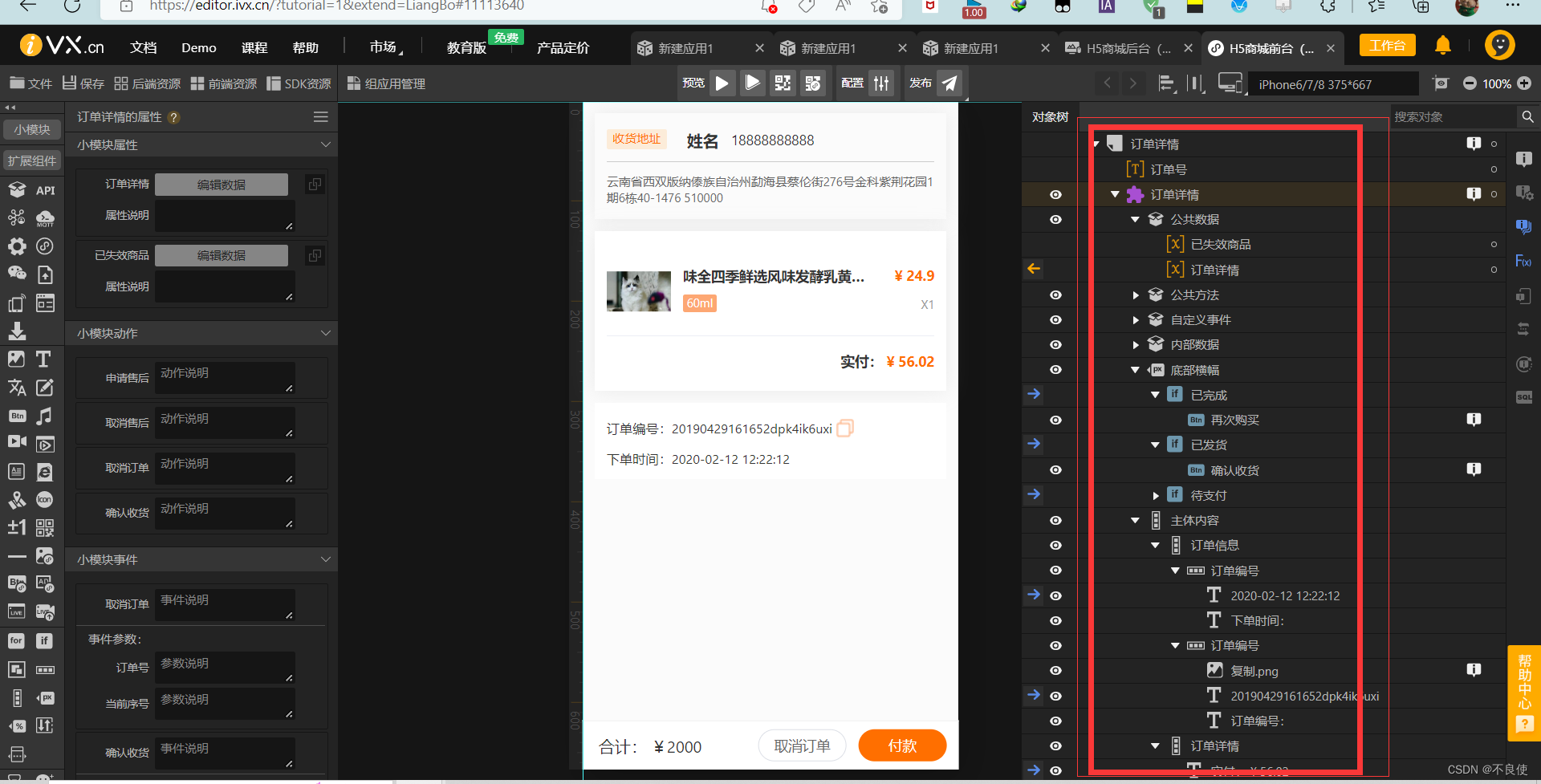
初次之外,右边的对象数也是一个很好的学习的地方,方便快速上手demo。官方也有一写学习视频提供,最重要的是这个个人使用是免费的,企业的我没有用过,不敢乱说。
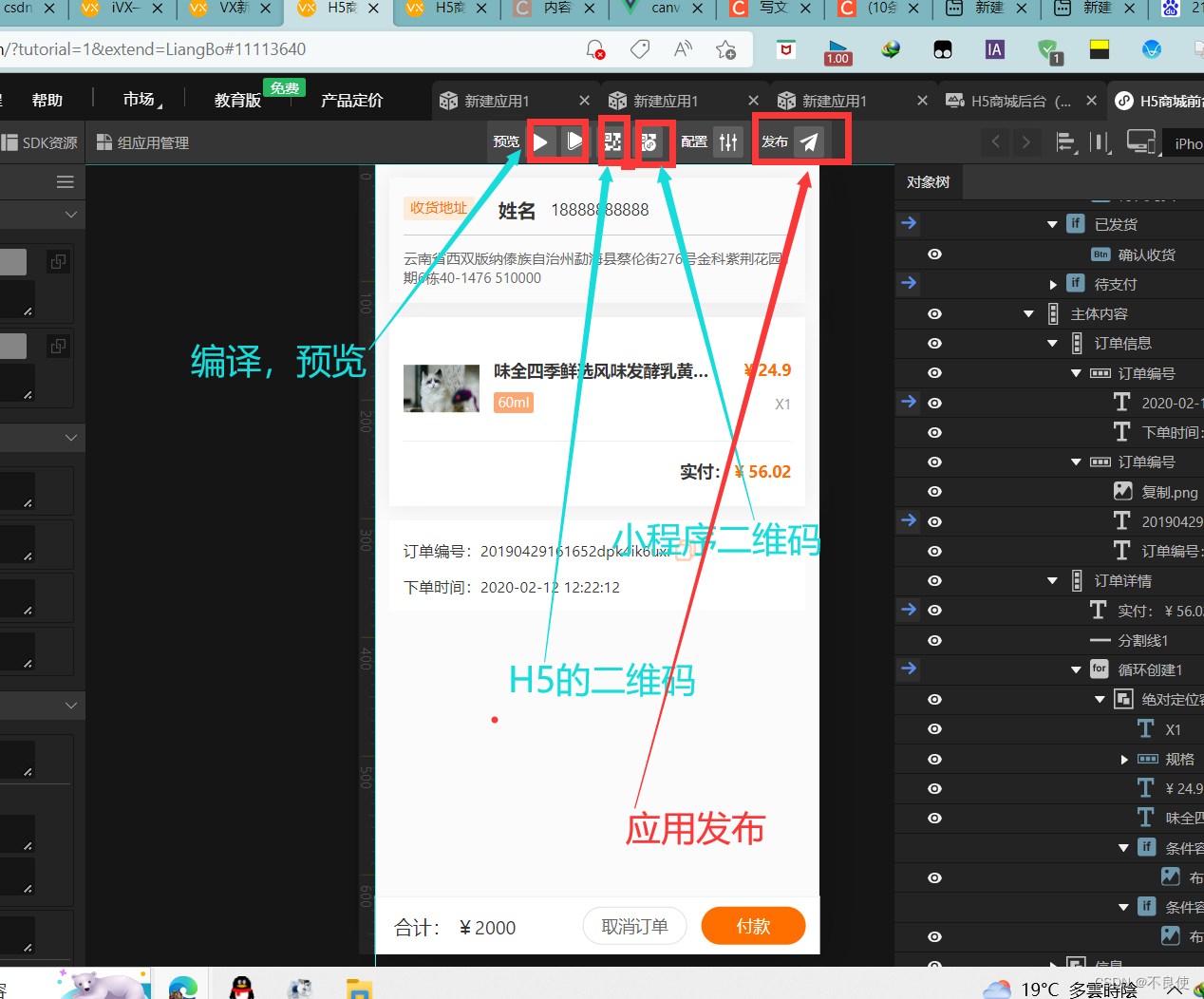
🚀🚀项目的发布和预览
项目的预览分为两种方式,一种直接编译,跟编译器中的一样。还有一种倒是挺新颖的,通过二维码扫描查看。
🚀🚀手机预览
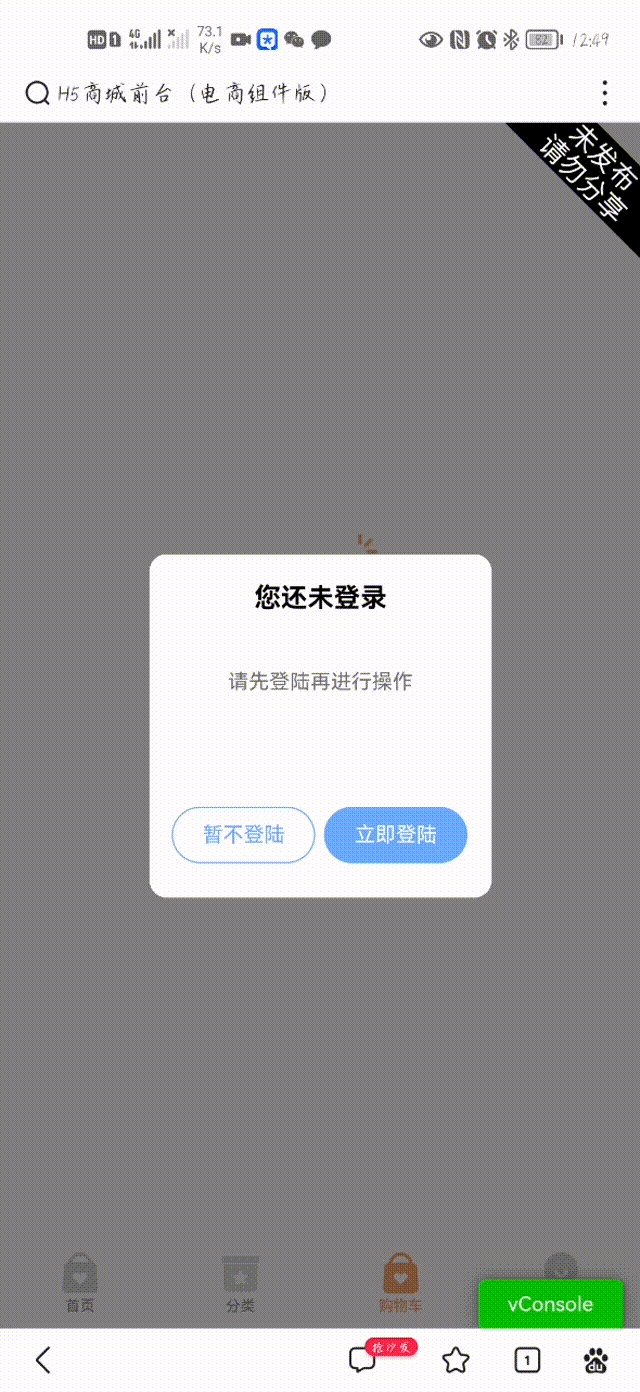
我们选择的是H5路径生成的二维码,手机扫描出现下面的效果【因为没有找到什么相匹配的免费接口数据,所以就没有连接接口去调试】
🍓🍓iVX整体技术
🥭🥭原子组件:(专利技术)
抽象出超过200+前端和后台原子组件,每个组件都具备“不可拆分”特性,并表达独立具有特征的属性;同时每个组件都具备“属性”“触发条件”“功能(函数)”。
逻辑编辑框架:(专利技术)通过事件面板,以及内部的“条件”“循环”“回调”“延时调用”,实现了完成的“触发式逻辑控制”。例如:当“按钮A”被“点击”,“视频B”开始“Play”中;“点击”是对象“按钮A”这个对象的一个“触发条件”,而“Play播放”则是对象“视频B”的一个“函数”。
🥭🥭快速事件面板:(保密技术)
由于要在Web环境下容纳超过10万行事件的快速编辑和响应,iVX需要对事件面板做很多算法优化,冲突检测。
🥭🥭应用预览模拟器:(保密技术)
为了用户可以快速预览,iVX开发了一套基于WASM(网页汇编语言)的快速预览框架,由于不需要编译过程,大大缩短预览时间。
🥭🥭AST(抽象语法树):
(专利技术)将所有对象在事件面板中的逻辑表达,转换为一个新的中间语言,这就是抽象语法树。随着AST的演进和发展,将可以独立生成各种基于代码的语言,例如Java、Python、C/C++等。
🥭🥭编译器:(保密技术)
将AST抽象语法树,编译为目标语言执行代码,例如编译为WebApp、微信小程序、Windows应用等。
🥭🥭多人开发Git:(专利技术)
只要是从事程序员的工作应该都知道,只要一个项目是多人协作完成的基本上都会用到SVN或者git等代码托管工具。
由于iVX才有的对象存储的方式,并不是基于文本的代码,并不能直接使用开源的Git产品和框架,因此,iVX自行开发了一套自有知识产权的Git,专门用于对象的冲突检测、代码合并、代码拉取的算法。
ivx动手尝试电梯:ivx在线编辑器
官网: https://www.ivx.cn/
ivx公众号:ivx_cn
ivx在线学院:ivx在线学院跳转电梯