文章目录
- autojs
- 一、工具
- 二、使用步骤
- 1.手机设置开发模式并打开usb调试
- 2.安装scrcpy
- 3. 安装autoxjs
- 4. vscode插件使用
- auto 入门语法
- 总结
autojs
autojs 目前作者已经跑路了,转为用社区的autoxjs,官网地址:http://doc.autoxjs.com/#/
一、工具
-
编辑器:vscode
-
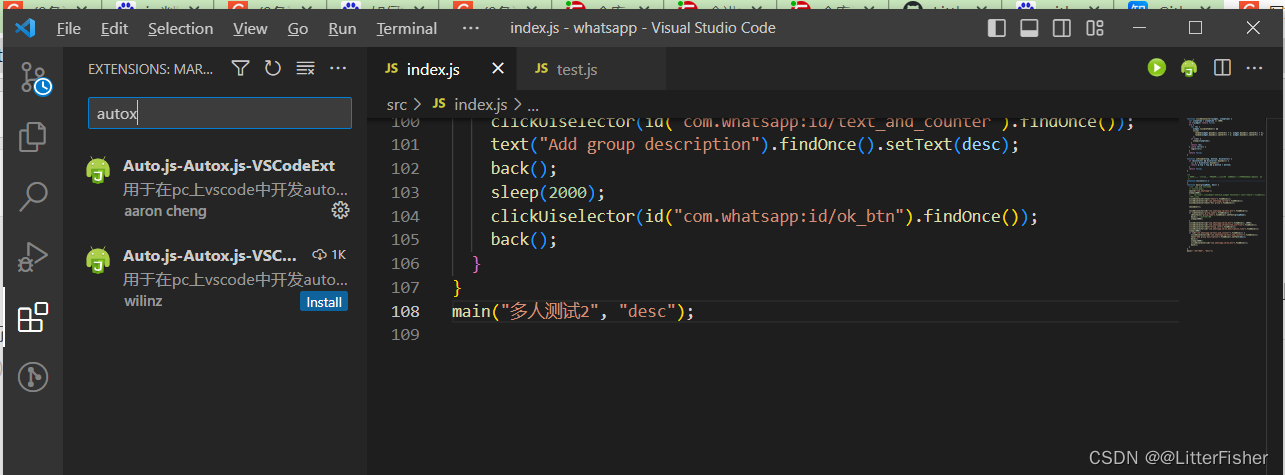
vscode插件:Auto.js-Autox.js-VSCodeExt (第一个)

-
scrcpy
手机投屏到电脑:scrcpy:https://blog.csdn.net/qq_50082325/article/details/121696514
下载:https://github.com/Genymobile/scrcpy -
autoxjs 软件:https://github.com/kkevsekk1/AutoX
二、使用步骤
1.手机设置开发模式并打开usb调试
参考
2.安装scrcpy
参考
把线连上,cmd scrcpy把手机投屏到电脑就行,不投也行,只是为了复制粘贴方便,和找控件方便罢了。
3. 安装autoxjs
- 打开这几个设置

4. vscode插件使用
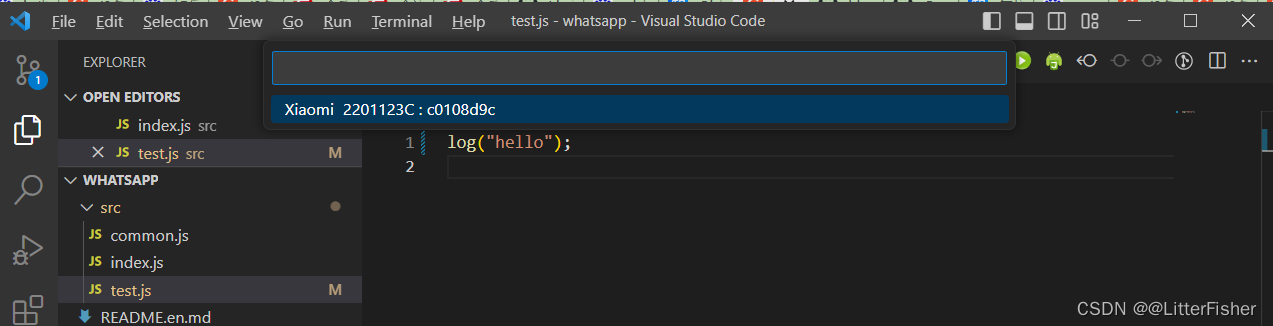
- 新建一个test.js
- 安装上面说的插件
- 随便写点
- ctrl+shift+p 输入autox

命令解释:
- 开启服务: 相当于打开一个端口
- 手动连接ADB 连上你的手机
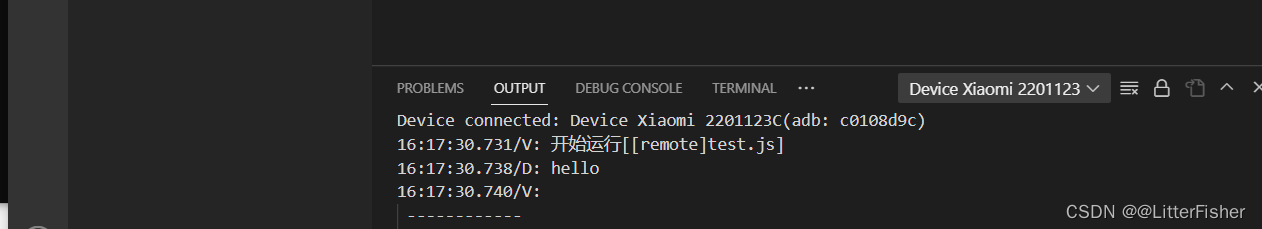
- 运行脚本 在你的手机运行脚本
- 停止脚步,运行中可以中断脚本运行


好了到这你就成功跑起来了
auto 入门语法
- autojs 实际就是模拟人的操作,一般建议你先玩一遍
- 点击的方式,控件,坐标,以图找图,以色找色(前1、2推荐)
- 如何找控件,打开autox 的悬浮窗


点击中间那个,选择布局范围


可以看到一个app是以某种类式与html dom结构的布局方式。找到你想要找的
点击

查看控件

找里面能确认这个控件的信息比如
id、classname、desc、text等
id 、className不一定生效因为这个页面的相同id不一定是只有一个。
所以可以用链式查找
className(“android.view.ViewGroup”).desc(“动画”).findOnce()
className(“android.view.ViewGroup”).desc(“动画”).findOnce().click(); 点击动画这个按钮
总结
多看文档,多操作就行




![[NIPS 2017] Improved Training of Wasserstein GANs (WGAN-GP)](https://img-blog.csdnimg.cn/992fdcd069eb49a98e25245bd9e973ab.png#pic_center)