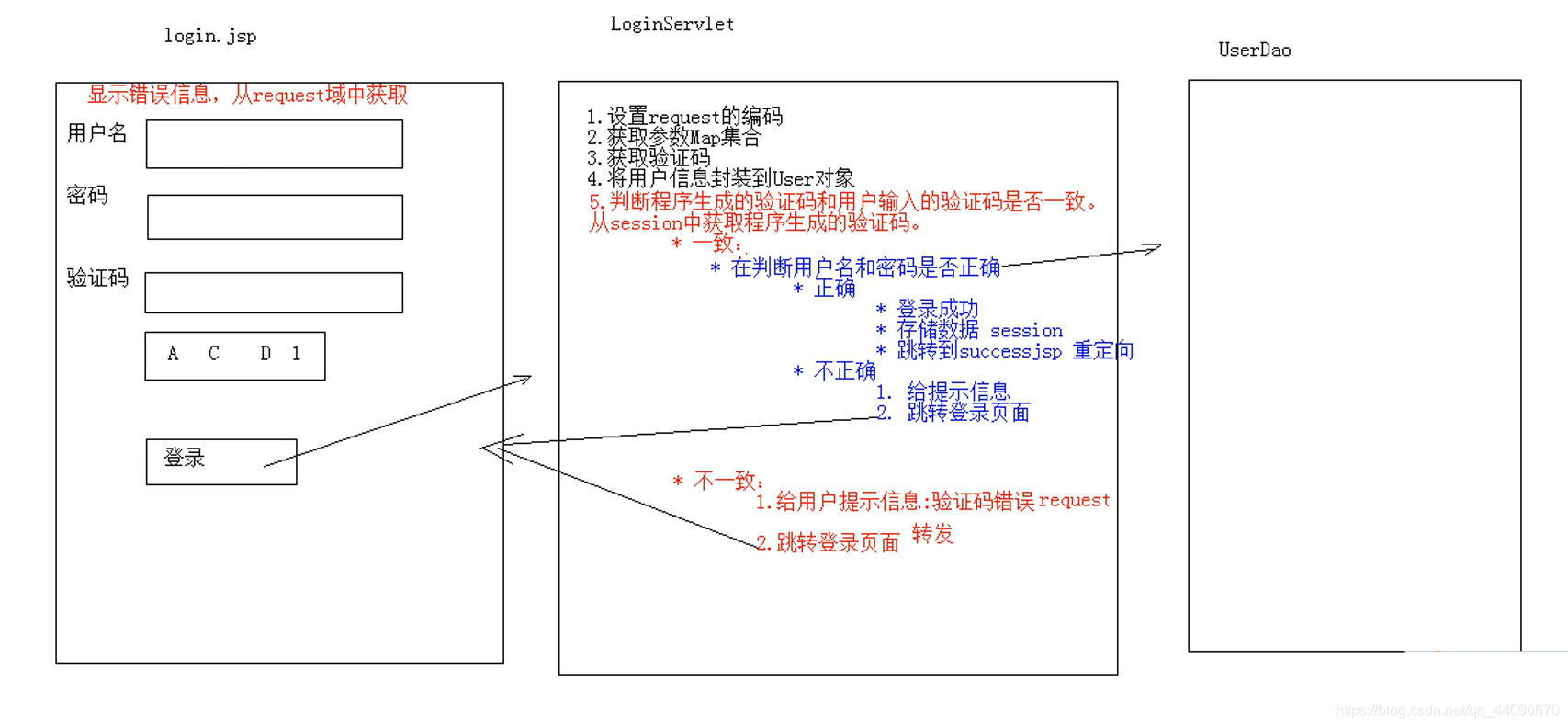
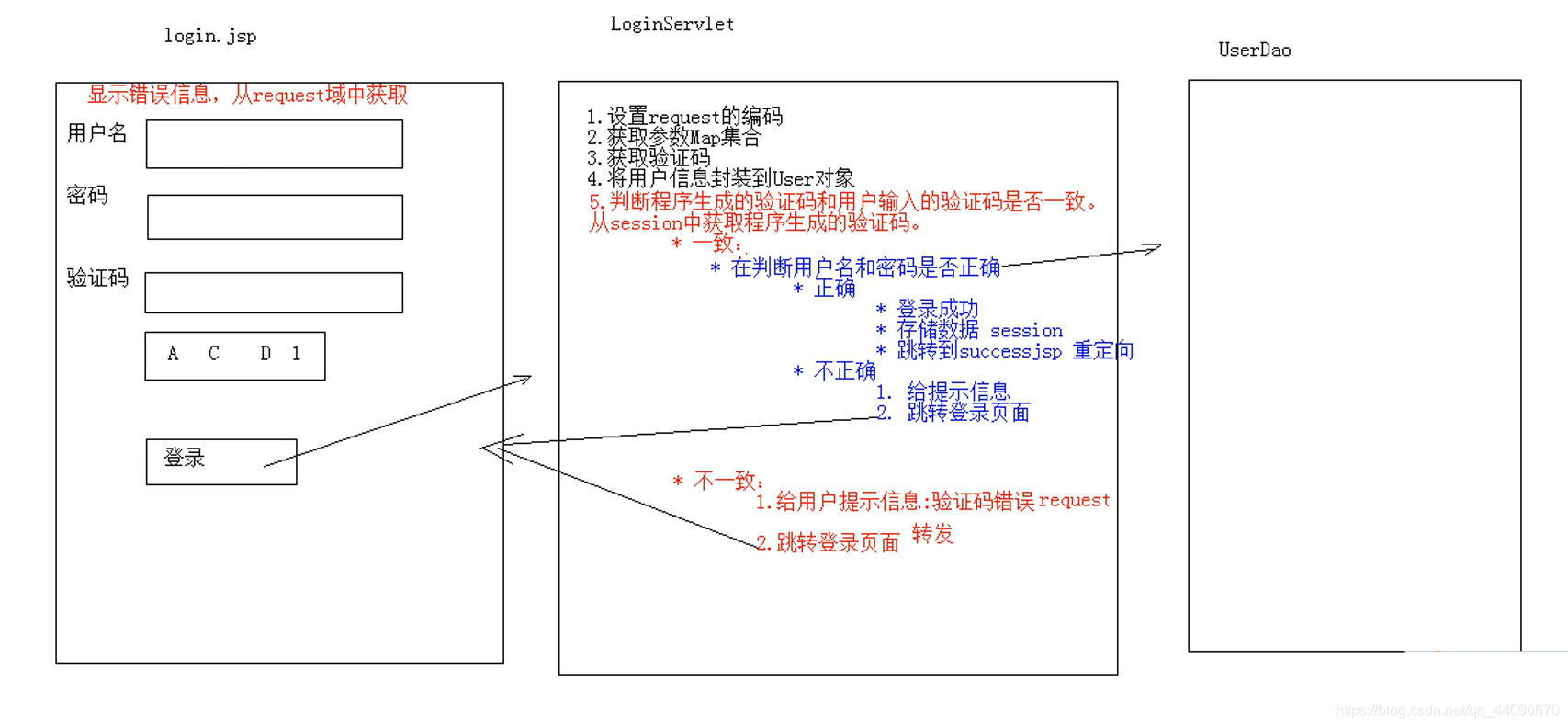
通过Session共享数据验证码进行用户登录
- 访问带有验证码的登录页面login.jsp。
- 用户输入用户名,密码以及验证码。
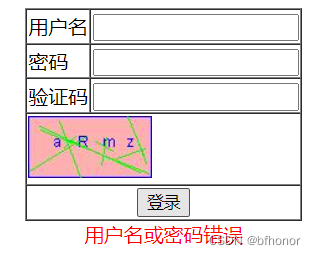
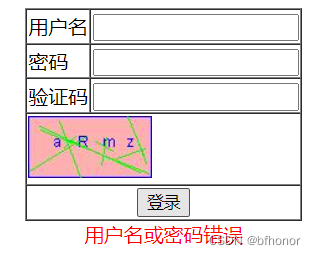
①。如果用户名和密码输入有误,跳转登陆页面,提示:用户名或密码错误。
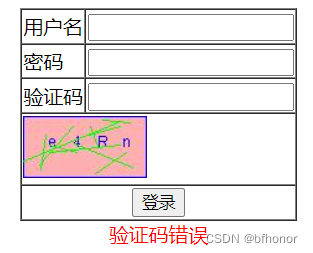
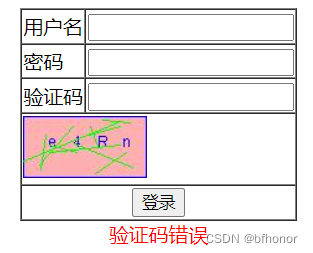
②。如果验证码输入有误,跳转登录页面,提示:验证码错误。
③。如果全部输入正确,则跳转到主页success.jsp,显示用户名,欢迎你。
(一)验证码
- 创建
com.zm.servlet包 - 在文章👉👉👉HTTP协议响应消息和Response对象响应消息【案例:重定向、验证码】👈👈👈里面将验证码的代码复制到
com.zm.servlet包里面。 - 并且注意添加几行代码,用“👈”标识的;目的是为了将随机生成的验证码存储到session中,进行共享数据,方便其他页面可以获取数据。
StringBuilder sb = new StringBuilder();
for (int i = 1; i <= 4; i++) {
int index = ran.nextInt(str.length());
char ch = str.charAt(index);
sb.append(ch);
g.drawString(ch+"",width/5*i,height/2);
}
String checkCode_session = sb.toString();
request.getSession().setAttribute("checkCode_session",checkCode_session);
(二)登录页面
- 在
webapp文件里面创建login.jsp页面。

<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>登录页面</title>
<script>
window.onload = function () {
var img = document.getElementById("checkCode");
img.onclick = function () {
var date = new Date().getTime();
img.src = "/tomcat_demo/CheckCodeServlet?" + date;
}
}
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<form action="/tomcat_demo/LoginServlet" method="post">
<table align="center" cellspacing="0" border="1">
<tr>
<td>用户名</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text" name="checkCode"></td>
</tr>
<tr>
<td colspan="2"><img id="checkCode" src="/tomcat_demo/CheckCodeServlet"></td>
</tr>
<tr>
<td align="center" colspan="2"><input type="submit" value="登录"></td>
</tr>
</table>
</form>
<div align="center"><%= request.getAttribute("cc_error")==null ? "" : request.getAttribute("cc_error")%></div>
<div align="center"><%= request.getAttribute("login_error")==null ? "" : request.getAttribute("login_error")%></div>
</body>
</html>
- 上述代码中,有一部分是一下部分代码块,实现的功能是通过点击登录按钮后,页面将会提示用户输入的信息是否错误。


<style>
div{
color: red;
}
</style>
<div align="center"><%= request.getAttribute("cc_error")==null ? "" : request.getAttribute("cc_error")%></div>
<div align="center"><%= request.getAttribute("login_error")==null ? "" : request.getAttribute("login_error")%></div>
(三)登录成功页面
- 在
webapp文件里面创建success.jsp文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<h1><%= request.getSession().getAttribute("user")%>,欢迎您</h1>
</body>
</html>

(四)验证码检验
package com.zm.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
String checkCode = request.getParameter("checkCode");
HttpSession session = request.getSession();
String checkCode_session = (String) session.getAttribute("checkCode_session");
session.removeAttribute("checkCode_session");
if (checkCode_session!= null && checkCode_session.equalsIgnoreCase(checkCode)){
if ("zhangsan".equals(username) && "123".equals(password)){
session.setAttribute("user",username);
response.sendRedirect(request.getContextPath()+"/success.jsp");
}else {
request.setAttribute("login_error","用户名或密码错误");
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}else {
request.setAttribute("cc_error","验证码错误");
request.getRequestDispatcher("/login.jsp").forward(request,response);
}
}
}