今日内容
零、 复习昨日
一、作业
二、BOM
三、定时器
四、正则表达式
零、 复习昨日
事件
- 事件绑定方式
- 鼠标事件
- onmouseover
- onmouseout
- onmousemove
- 键盘事件
- onkeydown
- onkeyup
- onkeypress
- 表单事件
- onfocus
- onblur
- onchange
- onsubmit
- 页面加载事件
- onload
dom
- dom树
- 查找dom
- document.getElementById(“id”)
- document.getElementsByTagName(“p”)
- document.getElementsByClassName(“c1”)
- 查找设置标签内容
- innerText
- innerHTML
- 查找设置标签的属性
- var a = dom.属性;
- dom.属性 = “”
- 查找设置标签的样式
- var a = dom.style.css属性
- dom.style.css属性 = “”
- 元素操作
- 创建元素 document.createElement(“li”)
- 创建文本 document.createTextNode(“文本”)
- 元素内部追加内容 document.appendChild()
- 元素内部删除子元素 document.removeChild()
Jquery是js框架,把js的操作封装
$(“#id”).val()
一、作业
二、BOM
浏览器对象模型 (BOM-Browser Object Model) 使 JavaScript 有能力与浏览器"对话"。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
2.1 window
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一
Window Location
- window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
- window.location可以获得大量的数据。
- window.location 对象在编写时可不使用 window 这个前缀。 一些例子:
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http:// 或 https://)
- location.href 属性返回当前页面的 URL (使用场景,数据的增删改查中页面再次发生请求刷新。跳转页面到指定路径)
- location.assign() 方法加载新的文档
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uM4QWI4u-1678520626084)(D:\前锋学习笔记\笔记\image-20230311104924073.png)]
<html>
<head>
<script>
function newDoc(){
window.location.assign("http://www.baidu.com/")
}
</script>
</head>
<body>
<input type="button" value="Load new document" onclick="newDoc()">
</body>
</html>
- Window History
- window.history 对象包含浏览器的历史。
- window.history 对象在编写时可不使用 window 这个前缀。
- history.back() 与在浏览器点击后退按钮相同
- history.forward() 与在浏览器中点击按钮向前相同
- 一些方法示例如下:
2.1.1 location
- 表示当前浏览器的链接地址
- 可以读取地址
- 可以修改地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>location</title>
</head>
<body>
<input type="text" name="url" id="url" placeholder="请输入链接地址..."/>
<button type="button" onclick="showUrl()">打印当前链接</button>
<button type="button" onclick="toUrl()">跳转</button>
<button type="button" onclick="assignUrl()">替换url</button>
</body>
<script type="text/javascript">
/*
打印当前链接
*/
function showUrl(){
console.log(window.location.href);
}
/**
* 跳转
* 1、获取输入框中的链接
* 2、修改location的href属性
*/
function toUrl(){
// 获取输入的内容
var newUrl = document.getElementById("url").value;
// 修改href属性
location.href = newUrl;
}
</script>
</html>
2.1.2 history
- 浏览器历史
- 能控制浏览器页面的前进和后退的跳转
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a</title>
</head>
<body style="background-color: antiquewhite;">
<a href="a.html">a页面</a>
<a href="b.html">b页面</a>
<hr >
<button type="button" onclick="backPage()">上一页</button>
<button type="button" onclick="forwardPage()">下一页</button>
</body>
<script type="text/javascript">
// 后退一页
function backPage(){
window.history.back();
}
// 前进一页
function forwardPage(){
window.history.forward();
}
</script>
</html>
三、定时器
- 设置定时器
- setInterval(调用函数,毫秒时间):每间隔固定毫秒值就执行一次函数
- setTimeout(调用函数,毫秒时间):在固定时间之后执行一次调用函数
- 关闭定时器:
- clearInterval(定时器名称) intterval间隔
- clearTimeout(定时器名称)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ka4Hn1JW-1678520626084)(D:\前锋学习笔记\笔记\image-20230311112959211.png)]
<body>
<button type="button" onclick="showTimeOut()">倒计时</button>
<button type="button" onclick="showInterval()">定时执行</button>
<button type="button" onclick="showName()">随机显示名字</button>
<div id="box">
10
</div>
<!-- 展示名字 -->
<div id="name-box">
姓名
</div>
</body>
<script type="text/javascript">
/**
* 定时执行
* 每间隔指定的时间执行一次
*
* 倒计时执行
* 给定义一个时间,时间到了执行一次
*/
function showTimeOut(){
// 设置倒计时,3000毫秒之后执行
setTimeout(function() {
alert("时间到");
}, 3000);
}
// 每一秒输出一个随机数字
setInterval(function(){
console.log(Math.random());
},1000);
var num = 10;
// 定时器
var timer;
function showInterval(){
// 开启定时器,间隔一秒执行一次
timer = setInterval(function(){
document.getElementById("box").innerText = --num;
if (num <= 0) {
// 清除定时器
alert("发射");
clearInterval(timer);
}
},1000);
}
var nameList = ["杜学帅","崔芙蓉","梅永芳","孙浩翔","宋宁波","李鑫","夏文博","郭森","苏红伟","豆艳磊","张志炜","李潇龙","马鹏飞","崔峻豪","陈鑫淼","姚俊杰","石玉剑","夏先飞","丁康","杨迎港","刘政锴","宋一帆","郝正鑫","张子龙","刘文强","赵凯鑫","黄晨","张德鹏","张勇皓","董子豪","吴浩源","全永岐","冯迪","王翌豪","王本业","蔡明星","王柯然","王烁","肖先丽","熊枫","张恒","戚兴康","申庆峰","关丽娟"];
/**
* 定时切换姓名
*/
function showName(){
setInterval(function(){
// 每一秒生成一个名字的随机索引
var nameIndex = parseInt(Math.random()*nameList.length);
// 每一秒修改一次显示的名字
document.getElementById("name-box").innerText = nameList[nameIndex];
},100);
}
</script>
四、正则表达式
4.1 正则表达式
- 正则表达式是描述字符模式的对象。
- 正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
- 语法:
- var patt=new RegExp(pattern,modifiers);
- var patt=/pattern/modifiers;
4.2 基本知识
var re = new RegExp("模板");
var re = /模板/;
方括号:用于查找某个范围内的字符
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [^abc] | 查找任何不在方括号之间的字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 |
| (red|blue|green) | 查找任何指定的选项。 |
元字符(Metacharacter):是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| \w | 查找单词字符。 |
| \W | 查找非单词字符。 |
| \d | 查找数字。 |
| \D | 查找非数字字符。 |
| \s | 查找空白字符。 |
| \S | 查找非空白字符。 |
| \b | 匹配单词边界。 |
| \B | 匹配非单词边界。 |
| \0 | 查找 NULL 字符。 |
| \n | 查找换行符。 |
| \f | 查找换页符。 |
| \r | 查找回车符。 |
| \t | 查找制表符。 |
| \v | 查找垂直制表符。 |
| \xxx | 查找以八进制数 xxx 规定的字符。 |
| \xdd | 查找以十六进制数 dd 规定的字符。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词:用于表示重复次数的含义
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。例如,/a+/ 匹配 “candy” 中的 “a”,“caaaaaaandy” 中所有的 “a”。 |
| n* | 匹配任何包含零个或多个 n 的字符串。例如,/bo*/ 匹配 “A ghost booooed” 中的 “boooo”,“A bird warbled” 中的 “b”,但是不匹配 “A goat grunted”。 |
| n? | 匹配任何包含零个或一个 n 的字符串。例如,/e?le?/ 匹配 “angel” 中的 “el”,“angle” 中的 “le”。 |
| n{X} | 匹配包含 X 个 n 的序列的字符串。例如,/a{2}/ 不匹配 “candy,” 中的 “a”,但是匹配 “caandy,” 中的两个 “a”,且匹配 “caaandy.” 中的前两个 “a”。 |
| n{X,} | X 是一个正整数。前面的模式 n 连续出现至少 X 次时匹配。例如,/a{2,}/ 不匹配 “candy” 中的 “a”,但是匹配 “caandy” 和 “caaaaaaandy.” 中所有的 “a”。 |
| n{X,Y} | X 和 Y 为正整数。前面的模式 n 连续出现至少 X 次,至多 Y 次时匹配。例如,/a{1,3}/ 不匹配 “cndy”,匹配 “candy,” 中的 “a”,“caandy,” 中的两个 “a”,匹配 “caaaaaaandy” 中的前面三个 “a”。注意,当匹配 “caaaaaaandy” 时,即使原始字符串拥有更多的 “a”,匹配项也是 “aaa”。 |
| n{X} | 前面的模式 n 连续出现X 次时匹配 |
| n$ | 匹配任何结尾为 n 的字符串。 |
| ^n | 匹配任何开头为 n 的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串。 |
RegExp 对象方法
| 方法 | 描述 |
|---|---|
| compile | 编译正则表达式。 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 |
| test | 检索字符串中指定的值。返回 true 或 false。 |
正则表达式的使用
- test方法:搜索字符串指定的值,根据结果并返回真或假
- exec() 方法:检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。
var patt1=new RegExp("e");
document.write(patt1.test("The best things in life are free"));
var patt1=new RegExp("e");
document.write(patt1.exec("The best things in life are free"));
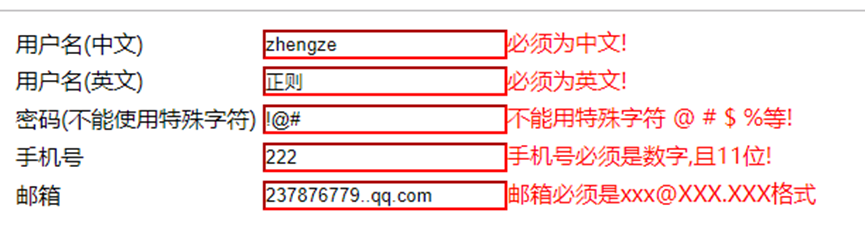
4.3 演示
<body>
数据<input id="i1" onblur="checkData()" />
<script>
var i1 = document.getElementById("i1");
function checkData() {
var val = i1.value;
// 创建正则表达式1
// var reg = new RegExp("[0-9]");
// 创建正则表达式2
var reg = /[0-9]/; // 模板1: 判断内容是否包含0-9之间任何一个数字
var reg2 = /[a]/; // 模板2: 是否包含a
var reg3 = /[abc]/; // 模板3: 是否包含abc中任何一个
var reg4 = /[a-z]/; // 模板4: 是否包含a-z中任何一个
var reg5 = /[A-Z]/; // 模板5: 是否包含A-Z中任何一个
var reg6 = /[a-zA-Z]/; // 模板6: 是否包含大小写中任何一个
var reg7 = /[A-z]/; // 模板7: 是否包含大小写中任何一个(因为ascll码值)
var reg8 = /[0-9A-Za-z]/; // 模板8: 是否包含数字或者字母
var reg9 = /[\dA-Za-z]/; // 模板9: 是否包含数字或者字母
var reg10 = /\d+/; // 匹配至少一个数字
var reg11 = /\d*/; // 匹配0或者多个数字
var reg12 = /\d?/; // 匹配0或者1个,只要字符串内有1个或0个就对
var reg13 = /^\d?$/; // 匹配整个内容中只能有0或者1个数字
var reg14 = /^\d{4}$/; // 整个内容中只能有数字,且数字个数是4位
var reg15 = /^\d{4,6}$/; // 整个内容中只能有数字,且数字个数是4-6位
var reg16 = /^\d{4,}$/; // 整个内容中只能有数字,且数字个数是至少4位
// 匹配手机号
// 手机号开头必须是1,第二位可以是3,5,6,8,9,后续数字任意,总长得11位
var reg17 = /^1[35689]\d{9}$/;
// 匹配邮箱 237876779@qq.com
// 开头是数字或者字母,其中必须包含@符号,@后可以是数字和字母,必须有.符号,后面必须是字母
// .是正则表达式的特殊符号,需要转移
var reg18 = /^[\dA-Za-z]+@[\da-z]+\.[a-z]+$/;
console.log(reg18.test(val));
// 置空
// i1.value = "";
// 重点是能看懂就行,会写简单模板
}
</script>
</body>
4.4 练习