记得点击文章末尾的“ 阅读原文 ”查看哟~
下面先一起看下本期周刊 摘要 吧~
奇舞推荐
■ ■ ■
3 个容易混淆的前端框架概念
大家好,我卡颂。有 3 个容易混淆的前端框架概念:响应式更新 单向数据流 双向数据绑定 在继续阅读本文前,读者可以思考下是否明确知道三者的含义。这三者之所以容易混淆,是因为他们虽然同属前端框架范畴内的概念,但又不是同一抽象层级的概念,不好直接比较。本文会从 3 个抽象层级入手讲解这三者的区别。
使用Svelte来构建Web Component (超简单方便)
每个开发人员都应该关注代码中的可重用性以及代码的业务隔离,这样可以让业务逻辑与应用架构分离,提升系统的扩展性。而 Web Component 就是这样一个技术,可以让我们创建一个独立的可重用组件。本文将介绍使用 Svelte 创建通用的 Web Component 的完成过程。『通用』指的是该组件不局限于 Svelte 应用,还可以用于任何 JavaScript 应用程序(如 Vue、React 等),同时还将介绍使用 Svelte 创建 Web Component 的一些局限性。
2023 年的前端渲染框架
随着 Web 开发的高速发展,越来越多的前端渲染框架出现在了开发者的视野中。这些框架往往会为网页提供 SSR、静态站点生成和自动代码分割等功能,帮助开发者构建高性能、可扩展和易于维护的 Web 应用程序,提高开发效率和用户体验。今天我们来从业界的一些使用情况、以及一些特点来对它们做个简单的对比,首先我们来看看现在有哪些常见的前端渲染框架。
技术实践
■ ■ ■
为什么越来越多的项目选择 Monorepo?
一个 Monorepo 是一个单一的存储库,包含多个不同的项目,和明确的关系。和 Monorepo 对立的是传统的 Polyrepo 模式,每个项目对应一个单独的仓库来分散管理

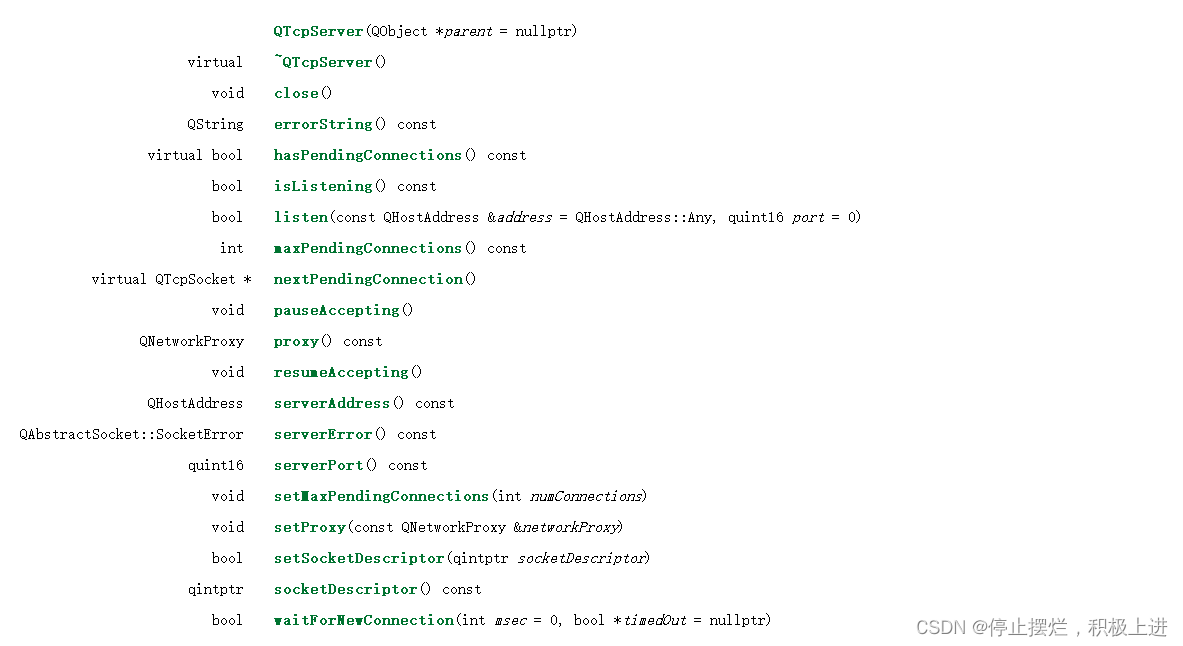
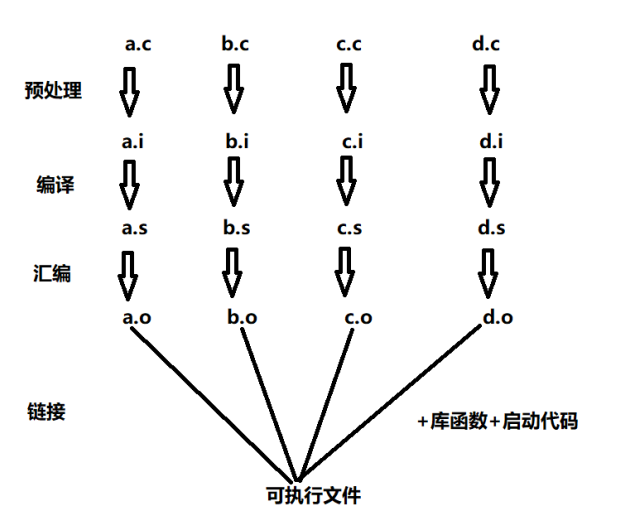
Node.js 是如何跑起来的
NodeJS 代码是如何跑起来的 TCP 连接在 NodeJS 中是如何保持一直监听而进程不中断的 NodeJS 是如何处理并发连接的,当遇到阻塞型调用时如何不阻塞主线程的
前端领域的插件式设计
那什么是插件呢?所谓插件 (Plug-in / Plugin),是一种可以把某些能力或特性添加到某个已有主体程序的程序,它通常遵循一定的编写规范,并只能运行在特定的主体程序中。
扩展边界
■ ■ ■
正则表达式是如何运作的?
在日常的开发工作当中,我们必不可免的会碰到需要使用正则的情况。正则在很多时候通过不同的组合方式最后都可以达到既定的目标结果。比如我们有一个需要匹配的字符串:<p>hello</p>,我们可以通过 /<p>。*<\/p>/ 以及 /<p>。*?<\/p>/ 来匹配,两种方式就像就像中文语法中的陈述句以及倒装句,不同的语序往往不影响我们的理解,但是他们的运作方式却完全不一样。
这才是现代 JavaScript 库打包指南!
本指南旨在提供一些大多数库都应该遵循的一目了然的建议。以及一些额外的信息,用来帮助你了解这些建议被提出的原因,或帮助你判断是否不需要遵循某些建议。这个指南仅适用于“库 (libraries)”,不适用于应用 (app)。要强调的是,这只是一些“建议”,并不是所有库都必须要遵循的。每个库都是独特的,它们可能有充足的理由不采用本文中的任何建议。最后,这个指南不针对某一个特定的打包工具——已经有许多指南来说明如何在配置特定的打包工具。相反我们聚焦于每个库和打包工具 (或不用打包工具) 都适用的事项。
现代图片性能优化及体验优化指南 - 图片资源的容错及可访问性处理
图片资源,在我们的业务中可谓是占据了非常大头的一环,尤其是其对带宽的消耗是十分巨大的。对图片的性能优化及体验优化在今天就显得尤为重要。本文,就将从各个方面阐述,在各种新特性满头飞的今天,我们可以如何尽可能的对我们的图片资源,进行性能优化及体验优化。
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。