上一篇文章讲了我们不得不在部分页面将vuepress换用其他框架的原因,这里我们用了一个新的,号称轻量级的lit框架。
主要原因:
1)我们只是部分页面使用,不要要太重的
2)vite默认创建有这个选项……

我们依次查了下这几个推荐的架构,其中一文对lit介绍如下:
Lit是一个基于Web-Component构建的前端框架,前身基本可以理解为即Polymer,Lit提供了如下具有竞争力的特性
基于
Web-Component的更高层封装,提供了现代前端开发习惯的响应式数据,声明式的模版,减少了web component的一部分样板代码.小。运行时仅有5K
性能强悍。规避了
VDOM的一些弊端,更新时仅处理 UI 中的异步部分(可以理解成仅处理响应式的部分)兼容性较好。因为
web-component是 HTML 的原生能力,也就代表着web-component可以在任何使用 HTML 的地方使用,框架无关。
这里规避vdom弊端,原生html能力这两点比较切合我们的需求,于是就选择了这个。
Lit初始化
1)创建功能
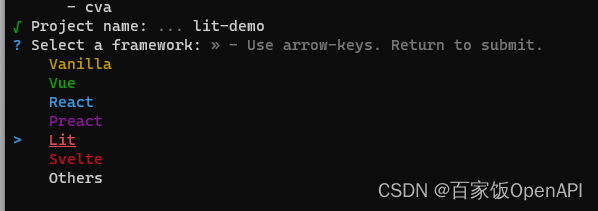
初始化,使用vite即可:
yarn create vite出现上图所示的选择时,选择lit即可创建一个lit工程
2)安装依赖库
执行完之后,进入目录,执行yarn安装依赖库,然后执行yarn dev就可以打开开发服务器
Lit语法结构
整体生成的目录结构如下图

- public目录:放置图片等静态文件
- src目录:可以通过import导入的图片等资源以及主要程序文件
- types目录:类型声明文件,选择生成ts版本的时候有
- index.html,页面文件
- package.json, tsconfig.json, tsconfig.node.json等配置文件
- vite.config.js vite配置文件
- yarn.lock
打开index.html可以发现引用的主要部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Lit + TS</title>
<link rel="stylesheet" href="./src/index.css" />
<script type="module" src="/src/my-element.ts"></script>
</head>
<body>
<my-element>
<h1>Vite + Lit</h1>
</my-element>
</body>
</html>
head里面最后一行,引用了src里面的my-element.ts,body中则有对应的元素:my-element。
这种引用方式确实和vue有一定的区别,vue实际是通过js挂载到一个具体的index.html里的一个元素上面再展开他的后续逻辑的,lit则直接引用了一个自定义组件后,即可在html里面像使用原生组件一样使用。
Lit编译
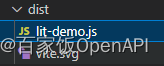
我们先尝试编译一下,执行yarn build,在dist里面会导出以下内容:

可以发现,src里面的所有内容都被包装到了js里面,而public里面的svg进行了保留。
是不是发现,怎么没有index.html?
这是因为默认生成的配置文件是library模式。
我们可以通过删除vite.config.js里面的lib段,让build回归到普通模式:
import { defineConfig } from 'vite'
// https://vitejs.dev/config/
export default defineConfig({
build: {
rollupOptions: {
external: /^lit/,
},
},
})

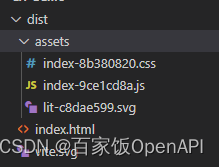
重新生成,就有了index.html和assets文件夹,这就和一般的vue打包一样了,直接部署就可以打开。
下周再给大家介绍具体的内部语法。