FastReport Online Designer 是一个跨平台的报表设计器,允许通过任何平台的移动设备创建和编辑报表。今天我们就一起来看看在2023版中新增和改进的功能有哪些,点击下方可以获取最新版免费试用哦!
FastReport Onlin Designe最新版试用![]() https://www.evget.com/product/3657/download
https://www.evget.com/product/3657/download
FastReport Online Designer Builder 现在可以使用 API 构建设计器。以前,用户必须在 FastReport Online Designer Builder 中手动构建。您可以下载结果或通过邮件接收结果。现在,如果产品版本发生变化,您可以在自动执行此过程以更新 FastReport Online Designer。为此,您需要创建与 API 配合使用的功能,并在您的服务器上部署设计器构建。作为使用 API 的示例,您可以每天请求一次产品版本,如果它已更改,则自动请求构建。之后,托管更新的设计器。
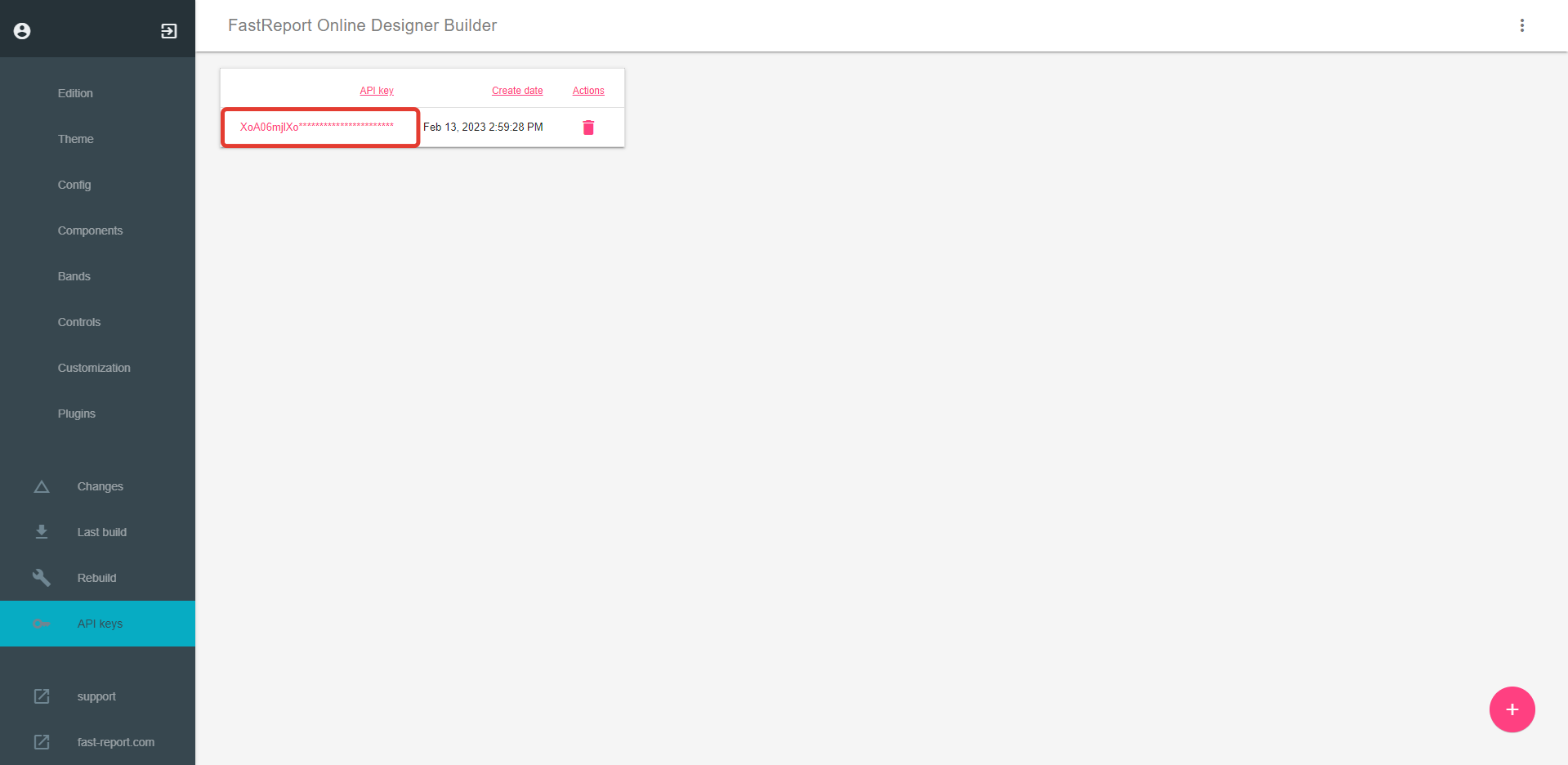
API密钥
用户使用 API 密钥进行身份验证,您可以在 FastReport Online Designer Builder 中创建该密钥,要创建密钥,您需要:
- 使用您的帐户登录;
- 转到新的 API 密钥菜单项;
- 单击右下角的按钮或红色文字

之后,将生成一个新的 API 密钥。您可以单击密钥复制它并在 API 中使用它进行身份验证。

构建请求
要请求构建,请在以下位置发出 POST 请求:
https://dsg2014.fast-report.com:3000/builderAPI/build
请求正文必须至少包含您的 API 密钥。如果不指定参数,将使用其默认值!
最低要求示例:
{
"APIKey": "Your API key"
}
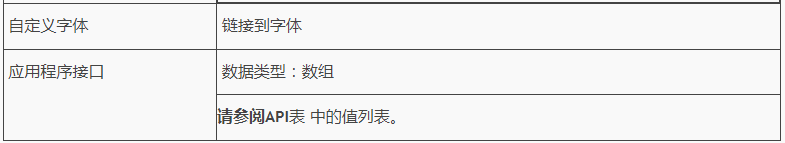
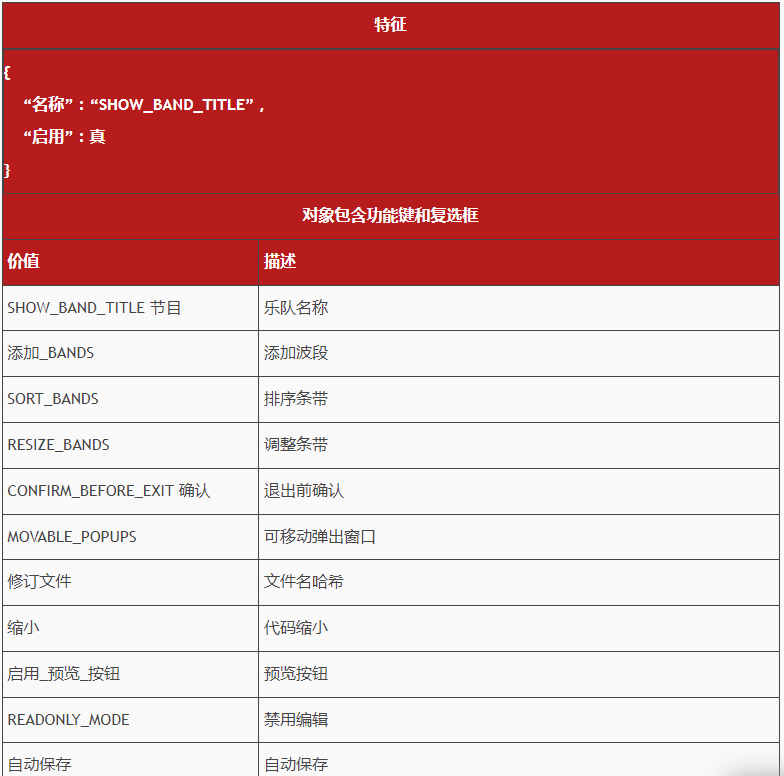
API 接受的构建参数如下所述。














检查构建状态
要检查构建状态,请向以下地址发出 GET 请求:
https://dsg2014.fast-report.com:3000/builderAPI/checkBuild/{apiKey}/{buildUUID}
该链接应包含用于构建的 API 密钥和请求时获得的 UUID。
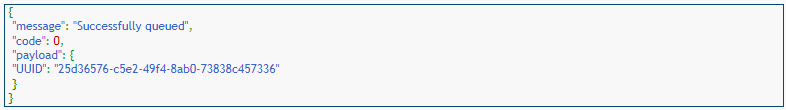
根据构建阶段,您可以在响应中看到多种状态。
- (QUEUED) – 构建已安排,现在已排队。
- (PROCESSING) – 构建已开始但仍在处理中。
- (BUILT) – 完成,可以下载了。
响应示例:
{
"code": 0, "payload": { "statusCode": 2, "statusText": "PROCESSING" } }如果构建完成,您将在响应中收到一个下载链接。
下载最新版本
要下载构建的应用程序,请向以下地址发出 GET 请求:
https://dsg2014.fast-report.com:3000/builderAPI/download/{apiKey}
在链接中指定您的 API 密钥。作为对该请求的响应,您将收到一个包含已构建应用程序的存档文件
获取当前版本的 FastReport Online Designer
发出 GET 请求以获取应用程序的当前版本:
https://dsg2014.fast-report.com:3000/builderAPI/designer-version/{apiKey}
在链接中指定您的 API 密钥。作为回应,您将收到最新版本的 FastReport Online Designer。响应示例:
{
"payload": {
"version": "2023.1.3"
},
"code": 0
}