前端三大框架:
angular
vue —-2||3
react
区别:vue国内框架 封装较完成。全程使用封装的api来完成。
react国外技术框架—-偏向于底层js实现。没有的大量的封装。需要使用js手动实现。
react需求在不断增大。必会框架。
官网
https://react.docschina.org/ 中文官网react:用于构建用户界面的 JavaScript 库
react核心
1.声明式 —-在书写react代码时以较少的业务变更状态可以更准确有效的更新UI界面。
2.组件化 —-创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
react的库分类
react.js 基本库
react-dom 操作浏览器dom元素节点的库
react-native 操作安卓和ios 系统方面的库
网页版react测试:
<!-- 引入js文件 -->
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<script>
//React 库的操作对象
//操作DOM的对象ReactDOM
//获取根节点
let root = document.querySelector("#root");
//编译产生虚拟DOM
let ele = React.createElement("button", {
name: "ss",
//事件属性 并非事件
onClick: () => {
console.log("测试");
}
}, '按钮');
//将虚拟DOM转化为真实DOM 挂载到root节点
ReactDOM.render(ele, root);使用react脚手架搭建项目
使用脚手架create-react-app 搭建项目环境
要求:Node >= 8.10 和 npm >= 5.6。
1.使用脚手架创建项目
create-react-app 项目名称 || .
进入项目目录进行启动
npm start启动成功之后显示

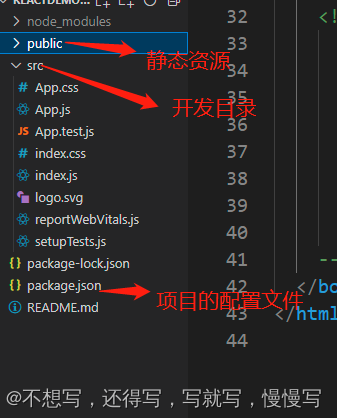
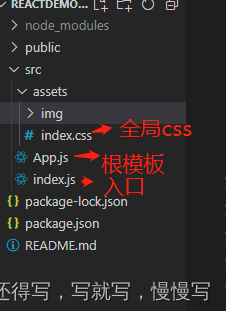
目录结构


入口文件的相关代码
import React from 'react';
import ReactDOM from 'react-dom/client';
//全局css
import './assets/index.css';
//根模板
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
//编译app模板 生成真实dom 挂载到root
//React.StrictMode react中语法校验的严格模式
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);