一、background-clip(背景的绘制区域)
1、纯色背景
该属性规定了背景的绘制区域,属性值有三种:border-box(覆盖到边框区域)、padding-box(覆盖到padding区域,不包含border)、content-box(仅覆盖内容区域,不包含padding和border)。在设置属性值为border-box时,如果边框也设置了颜色,那么背景颜色依旧会覆盖边框区域,但是边框颜色会覆盖在背景颜色之上。
案例代码:
<style>
.bg {
width: 100px;
height: 100px;
padding: 30px;
margin: 100px auto;
border: 10px solid rgba(255,255,0,0.3); /* 设置有透明度的边框颜色 便于查看背景覆盖范围 */
background: #000;
}
.bg1 {
background-clip: border-box;
}
.bg2 {
background-clip: padding-box;
}
.bg3 {
background-clip: content-box;
}
</style>
<div class="bg bg1">
</div>
<div class="bg bg2">
</div>
<div class="bg bg3">
</div>
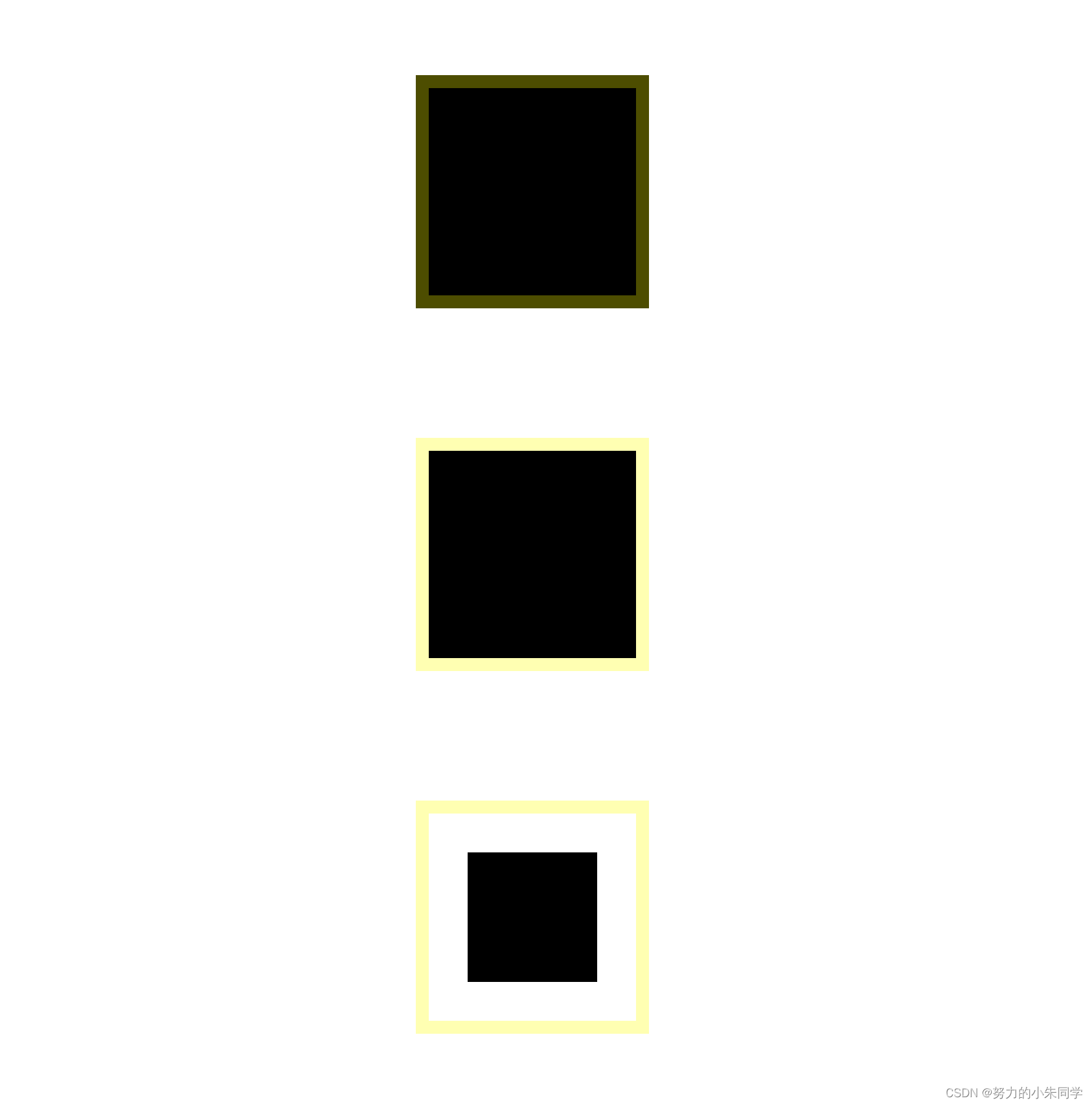
展示效果:

2、渐变背景、图片背景
该属性应用在设置图片背景和渐变背景 并设置属性值为任意值时(三个属性值表现一致),情况又会有所不同(头秃):
① 当背景设置为渐变背景(color1 渐变到 color2)时,背景并不会完全覆盖border区域,而是会将渐变方向上的两条边框按顺序分别渲染为color2和color1(与渐变顺序相反)。剩余的两条边框,则会被渐变背景覆盖,当然边框本身的颜色会覆盖在背景之上,如果边框颜色存在透明度,那会将两种颜色叠加,呈现出叠加后的颜色(例:下面的bg4、bg5)。
② 当背景被设置为图片背景时,背景也不会完全覆盖border区域,而是跳过background-position (默认为0% 0%)设置的起点所对应的两条边框,覆盖剩余区域,包括另外两条边框,当然边框本身的颜色会覆盖在背景之上(例:下面的bg6、bg7)。
案例代码:
<style>
.bg {
width: 100px;
height: 100px;
padding: 30px;
margin: 100px auto;
border: 10px solid rgba(0,0,0,0.3); /* 设置边框颜色为黑色 透明度 0.3 */
}
.bg4 {
background-clip: border-box;
background: linear-gradient(to right, red, yellow); /* 背景设置为渐变 */
}
.bg5 {
background-clip: border-box;
background: linear-gradient(to bottom right, red, yellow); /* 背景设置为渐变 */
}
.bg6 {
background-clip: border-box;
background: url(./image/img.png) no-repeat;
/* 不设置 background-position 默认值为 0% 0% 也就是左上角为起点 */
/* background-position: 0% 0%; */
}
.bg7 {
background-clip: border-box;
background: url(./image/img.png) no-repeat;
/* 设置右下角为起点 */
background-position: 100% 100%;
}
</style>
<div class="bg bg4"></div>
<div class="bg bg5"></div>
<div class="bg bg6"></div>
<div class="bg bg7"></div>
效果展示:

二、background-origin(背景的定位区域)
1、纯色背景
该属性用于设置背景的定位属性 background-position 设置的起点相对于哪个区域开始,background-position 默认值为0% 0%(左上角为起点),属性值有三种:border-box(从边框区域开始)、padding-box(从padding区域开始,不包含border)、content-box(从内容区域开始,不包含padding和border)。
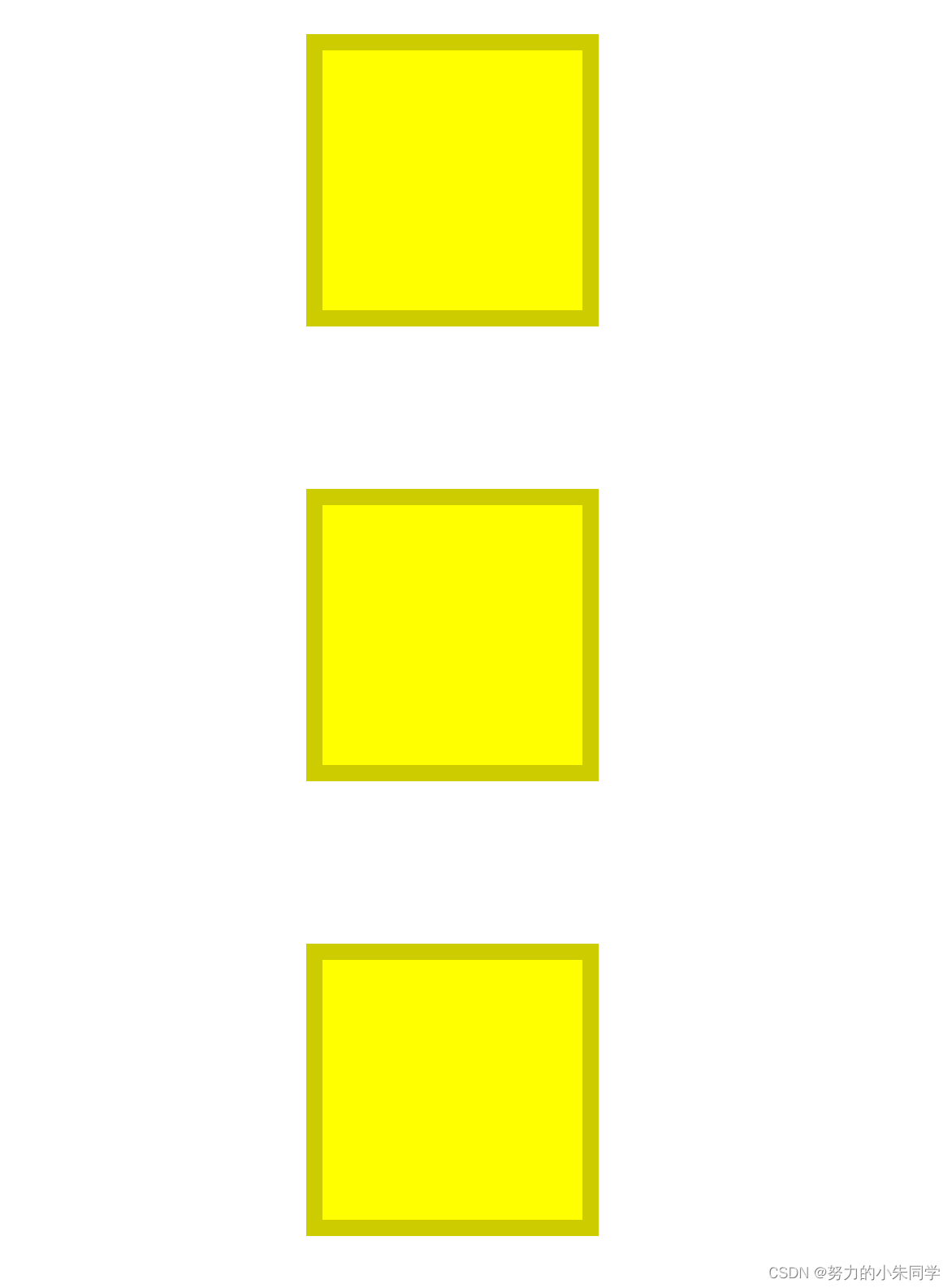
在设置背景为纯色时,无论属性值怎么设置,其表现结果都一致,都是相对于边框区域。如果边框也设置了颜色,那么背景依旧会覆盖边框区域,但是边框颜色会覆盖在背景之上,如果边框颜色存在透明度,那会将两种颜色叠加,呈现出叠加后的颜色。
该属性主要应用在设置渐变背景和图片背景两种场景下
案例代码:
<style>
.bg {
width: 100px;
height: 100px;
padding: 30px;
margin: 100px auto;
border: 10px solid rgba(0,0,0,0.2); /* 设置边框颜色为黑色 透明度为0.2 */
background-color: yellow;
}
.bg1 {
background-origin: border-box;
}
.bg2 {
background-origin: padding-box;
}
.bg3 {
background-origin: content-box;
}
</style>
<div class="bg bg1">
</div>
<div class="bg bg2">
</div>
<div class="bg bg3">
</div>
展示效果:

2、渐变背景、图片背景
该属性应用在设置图片背景和渐变背景 并设置属性值为任意值时(三个属性值表现一致),情况又与之前不同了(头秃):
下班了,明日补充。。。