ui->returnBtn->setStyleSheet("color: rgb(0, 0, 0);"
"background:qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, "
"stop:0 #5f5f5f, stop:0.5 #ffffff, stop:0.98 #5f5f5f);"
"border:none;");
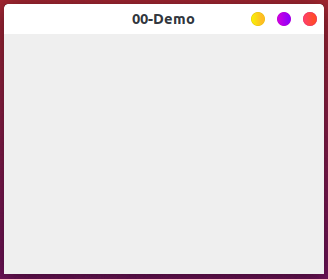
效果如下图:

1. 解释
1.1 样式语句以分号间隔每一条语句效果。
- 第一句是color: rgb(0, 0, 0);这个表示控件中文本的颜色是白色;
- 第二句background:qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0,stop:0 #5f5f5f, stop:0.5 #ffffff, stop:0.98 #5f5f5f);
spread:pad; 渐变的模式为 pad,另外的两个模式为 repeat、reflect。
x1:0, y1:1, x2:0, y2:0; 表示颜色渐变的方向,如这里x1和x2都是0则表示x轴也即屏幕的横向颜色不渐变;y1是1,y2是0表示纵轴即竖向方向颜色从下到上渐变。
stop:0 #5f5f5f, stop:0.5 #ffffff, stop:0.98 #5f5f5f; 表示从0到0.5颜色从#5f5f5f变化到#ffffff;后面的同样意思。其中0~1表示的是y2到y1的距离。 - 第三句border:none;无边界的意思;
1.2 渐变效果qlineargradient关键字;
在qt creator设计师界面设置样式中可以添加渐变,里面有预设的15种效果可参考。