前言
大家可能在webpack打包项目过程中,常遇见一些无用的图片,js文件,怎样能够自动检测哪些是无用的文件呢?本文中介绍使用插件useless-files-webpack-plugin查找无用文件,在terminal中删除,附加bat批量删除文件。
安装插件
- npm i useless-files-webpack-plugin -D
- cnpm i useless-files-webpack-plugin -D
- 以上两个任选一个
用法
-
在vue.config.js中
// 顶部导入插件 const UselessFile = require('useless-files-webpack-plugin') -
plugins中添加插件配置
chainWebpack: config => { config.plugin('uselessFile') .use( new UselessFile({ root: './src', // 项目目录 out: './fileList.json', // 输出文件列表 clean: false, // 是否删除文件, exclude: [/node_modules/] // 排除文件列表 }) ) }
打包
npm run build
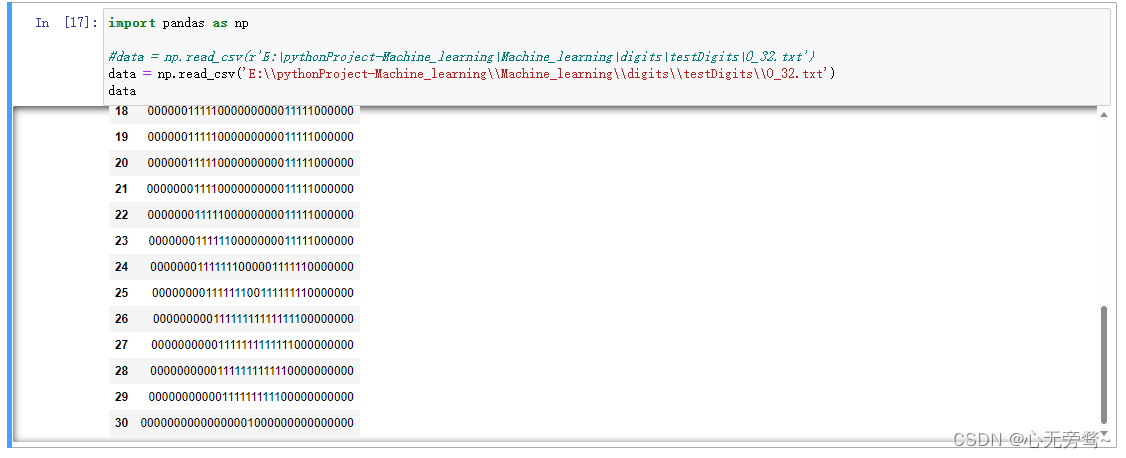
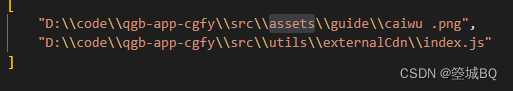
打包时自动在项目的根目录下生成unused-files.json, 保存着无用文件的列表。如图所示

但是项目越大要删除的文件越多,本人自己写了个bat脚本来处理
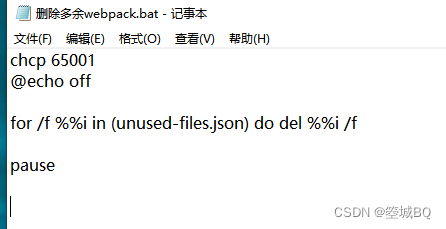
附上bat代码

这里用了 bat for循环删除文件路径 但是生成的unused-files.json 不能直接使用需要处理
通过vscode 把所有 “,”清楚替换 。再把数组[ ]符号清楚就ok啦 然后把脚本跟unused-files.json放在同级运行即可替你删除所有多余文件



![[Java·算法·中等]LeetCode34. 在排序数组中查找元素的第一个和最后一个位置](https://img-blog.csdnimg.cn/9aab9b0988694ad68f5fde01f819e3ca.png)