Express
文章目录
- Express
- 初识Express
- Express简介
- Express的基本使用
- 安装
- 创建基本的web服务器
- 监听GET请求
- 监听POST请求
- 把内容响应给客户端
- 获取URL中携带的查询参数
- 获取URL中的动态参数
- 托管静态资源
- express.static()
- 托管多个静态资源
- 挂载路径前缀
- nodemon
- 为什么要使用nodemon
- 安装nodemon
- 使用nodemon
- Express路由
- Express中的路由
- 路由的匹配过程
- 最简单的用法
- 什么是中间件
- Express中间件的调用流程
- Express中间件的格式
- next函数的作用
- 定义中间件函数
- 全局生效的中间件
- 中间件的作用
- 定义多个全局中间件
- 局部生效的中间件
- 定义多个局部中间件
- 了解中间件的5个使用事项
- 中间件的分类
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express内置的中间件
- 第三方的中间件
- 自定义中间件
- 最简单的用法
- 模块化路由
- 注册路由模块
- 为路由模块添加前缀
- 中间件的概念
- 什么是中间件
- Express中间件的调用流程
- Express中间件的格式
- next函数的作用
- 定义中间件函数
- 全局生效的中间件
- 中间件的作用
- 定义多个全局中间件
- 局部生效的中间件
- 定义多个局部中间件
- 了解中间件的5个使用事项
- 中间件的分类
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express内置的中间件
- 第三方的中间件
初识Express
Express简介
什么是Express
官方给出的概念:Express是基于Node.js平台,快速,开放,极简的Web开发框架
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的
Express能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
Web 网站服务器:专门对外提供 Web 网页资源的服务器。
API接口服务器:专门对外提供API接口的服务器。
使用Express,我们可以方便、快速的创建Web 网站的服务器或API接口的服务器。
Express的基本使用
安装
npm o express@4.17.1
创建基本的web服务器
//导入express
const express=require('express')
//创建web服务器
const app=express()
//调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})
监听GET请求
通过app.get()方法,可以监听客户端的GET请求,具体的语法格式如下:
//参数1:客户端请求的URL 地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get('请求URL',function(req,res){/*处理函数*/})
监听POST请求
通过app.post()方法,可以监听客户端的POST请求,具体的语法格式如下:
//参数1:客户端请求的URL 地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.post('请求URL',function(req,res){/*处理函数*/})
把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端
app.get('/user',(req,res)=>{
//向客户端发送JSON对象
res.send({name:'ZS',age:20,gender:'男'})
})
app.post('/user',(req,res)=>{
//向客户端发送文本内容
res.send('请求成功')
})
获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数
app.get('/',(req,res)=>{
//req.query默认是一个空对象
//客户端使用?name=zs&&age=20这种查询字符串的形式,发送到服务器的参数
//可以通过req.query访问到,例如
//req.query.name req.query.age
console.log(req.query);
})
获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的动态参数:
//URL地址在,可以通过 :参数名 的形式 ,匹配动态参数值
app.get('/user/:id'(req,res)=>{
//req.params 默认是一个空对象
//里面存放着通过 :动态匹配到的参数值
console.log(req.params)
})
托管静态资源
express.static()
express提供了一个非常好用的函数,叫做express.static(),通过它,我们可以非常方便的1创建一个静态资源服务器
例如,通过如下代码可以将public目录下的图片,css文件,JavaScript文件对外开放访问了
app.user(express.static('public'))
现在,你就可以访问public目录在所有的文件了 (在使用的时候 地址栏中不需要写vuejs,就可以访问其内容)
//导入express
const express = require("express");
//创建web服务器
const app = express();
//在这里 ,调用express.static() 快速的对外提供静态资源
app.use(express.static('./vuejs'))
//调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80, () => {
console.log("express server running at http://127.0.0.1");
});
托管多个静态资源
如果要托管多个静态资源目录,请多次调用express.static()函数
app.use(express.static('public'))
app.use(express.static('files'))
//导入express
const express = require("express");
//创建web服务器
const app = express();
//在这里 ,调用express.static() 快速的对外提供静态资源
app.use(express.static('./vuejs'))
app.use(express.static('./files'))
//调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80, () => {
console.log("express server running at http://127.0.0.1");
});
挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀。则可以使用如下的方式
(在使用的时候 地址栏中需要写public,才可以访问其内容)
app.use('./public',express.static('public'))
//导入express
const express = require("express");
//创建web服务器
const app = express();
//在这里 ,调用express.static() 快速的对外提供静态资源
app.use('/public',express.static('./public'))
//调用app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80, () => {
console.log("express server running at http://127.0.0.1");
});
nodemon
为什么要使用nodemon
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后再重新启动
非常繁琐。
现在,我们可以使用nodemon (https://www.npmjs.com/package/nodemon)这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和调试。
安装nodemon
在终端中,运行如下命令,即可将ndoemon安装为全局可用的工具
npm install -g nodemon
使用nodemon
当基于Node.js编写了一个网站应用的时候,传统的方式,是运行node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将node 命令替换为nodemon命令,使用nodemon app.js 来启动项目。这样做的好处是:
代码被修改之后,会被nodemon监听到,从而实现自动重启项目的效果。
Express路由
Express中的路由
在Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分3部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下:
app.请求类型(URL地址,处理函数)
app.METHOD(PATH,HANDLER)
例如:
//匹配GET请求,并且请求URL为 /
app.get('/',function(req,res){
res.send('Hello World!')
})
//匹配POST请求,并且请求URL为 /
app.get('/',function(req,res){
res.send('Hello World!')
})
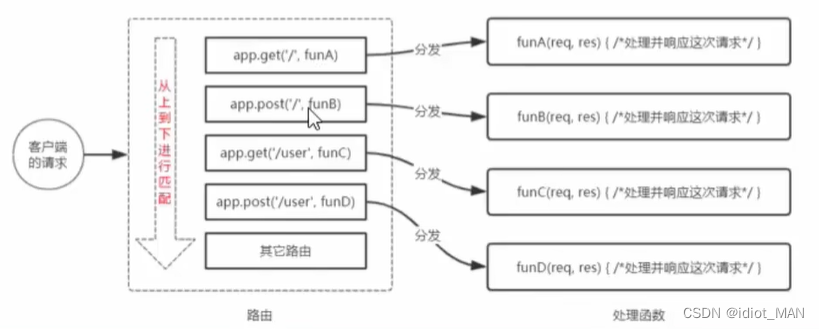
路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的URL同时匹配成功,则 Express 会将这次请求,转交给对应的function函数进行处理。

路由匹配的注意点:
- 按照定义的先后顺序进行匹配
- 请求类型和请求的url同时匹配成功,才会调用相对应的处理参数
最简单的用法
在Express 中使用路由最简单的方式,就是把路由挂载到app 上,示例代码如下来直接上传(img-V2GfrsCw user’)
})
module.express=router //向外导出对象
###### 为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单
//导入路由模块
const userRouter =require(‘./router/user.js’)
//使用app.use()注册路由模块,并添加统一的访问前缀 /api
app.use(‘/api’,usertR- 中间件的概念
什么是中间件
中间件:特指业务流程的中间处理环节
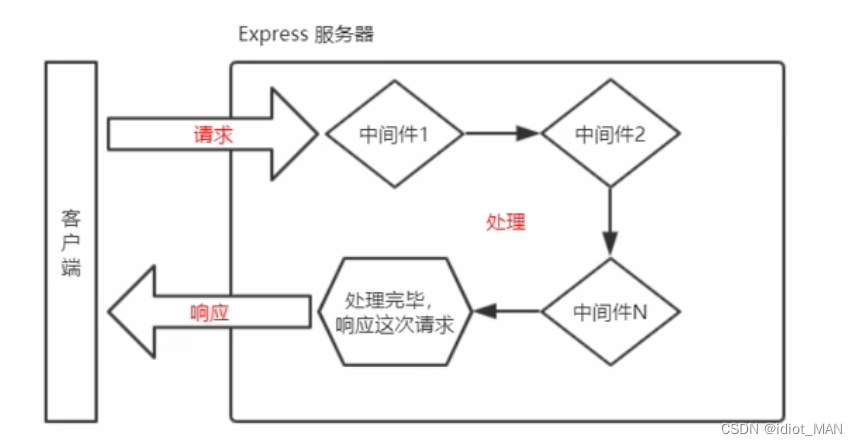
Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理

Express中间件的格式
Express的中间件,本质上就是一个function处理函数,Express中间件的格式如下
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2TqF2Bqn-1678324019919)(C:\Users\22519\AppData\Roaming\Typora\typora-user-images\image-20230307145000288.png)]
注意:中间件函数的形参列表在,必须包含next参数。而路由处理函数中只包括req和res
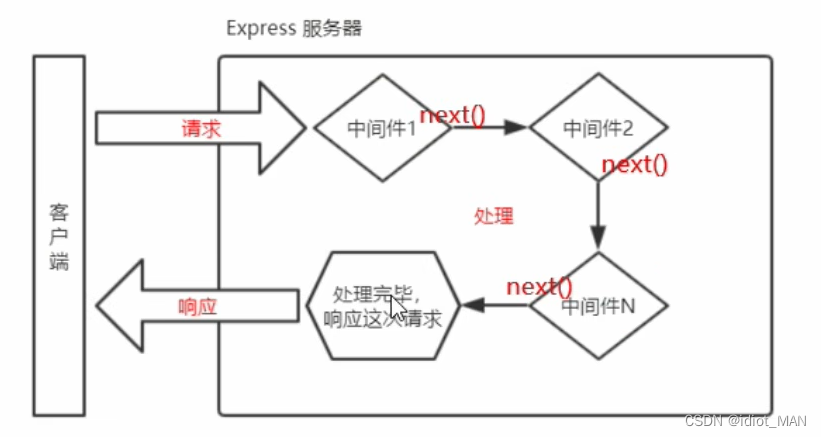
next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由

定义中间件函数
//常量mw所指向的,就是一个中间件函数
const mw=functioe.log('这是一个最简单的中间件函数')
//注意:在当前中间件的业务处理完毕后,必须调用next()函数
//表示把流转关系交给下一个中间件或路由
next()
}
const express =require('express')
const app =express()
const mw=function(req,res,next){
console.log('这是最简单的中间件函数');
//把流转关系,转交给下一个中间件或者路由
next()
}
app.listg('http://127.0.0.1');
})
全局生效的中间件
客户端发起的如何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下
//常量mw所指向的,就是一个中间件函数
const mw =function(req,res,next){
console.log('这是一个最简单的中间件函数')
next()
}
//全局生效的中间件
app.use(mw)
定义全局中间件的简化形式
app.use(function(req,res,next{
console.log('这是一个最简单的中间件函数')
next()
})
中间件的作用
多个中间件之间,共享同一份req和res,基于这样的特征,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或者方法,供下游的中间件或者路由使用
定义多个全局中间件
可以使用app.use() 连续定义多个全局中间件,客户端请求到达服务器之后,会按照中间件定义的先后顺序,依次执行调用,示例代码如下
const express =require('express')
const app =express()
app.use((req,res,next)=>{
console.log('调用了第一个中间件');
next()
})
app.use((req,res,next)=>{
console.log('调用了第二个中间件');
next()
})
app.get('/user',(req,res)=>{ //请求这个路由,会依次触发上述的两个全局中间件
res.send('User page')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,实例代码如下
const express =require('express')
const app =express()
const mw1=(req,res,next)=>{
console.log('调用了局部中间件');
}
app.get('/',mw1,(req,res)=>{
res.send('home page')
})
app.get('/user',(req,res)=>{
res.send('user page')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件
//以下两种方法是完等价的,可以根据自己的喜好,选择任意一种方式进行使用
app.get('/',mw1,mw2,(req,res)=>{res.send('home page')})
app.get('/',[mw1,mw2],(req,res)=>{res.send('home page')})
了解中间件的5个使用事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用next()函数
- 为了防止代码逻辑混乱,调用next()函数之后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享req和res对象
中间件的分类
为了方便理解和记忆中间件的使用,Express官方把常见的中间件的用法,分成了5类,分别是:
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express内置的中间件
- 第三方的中间件
应用级别的中间件
通过app.use()或者app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,代码实例如下
//应用级别的中间件(全局中间件)
app.use((req,res,next)=>{
next()
})
//应用级别的中间件(局部中间件)
app.get('/',mw1,(req,res)=>{
res.send('Home page')
})
路由级别的中间件
绑定到express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别,只是应用级别的中间件是绑定到app实例上,路由级别的中间件绑定到router实例上,代码如下
var app=express()
var router=express.Router()
//路由级别的中间件
router.use(function(req,res,next){
console.log('Time',Date.now())
next()
})
app.use('/',router)
错误级别的中间件
错误级别的中间件的作用:专门用来捕获整个项目发送的异常错误,从而防止项目异常奔溃的问题
格式:错误级别的中间件的function处理函数在,必修要有4个形参,形参顺序从前到后,分别是(err,req,res,next)
app.get('/',mw1,(req,res)=>{ //路由
throw new Error('服务器内部发生了错误') //1.1 抛出一个自定义的错误
res.send('home Page')
})
app.use(function(err,req,res,next){ //2 错误级别的中间件
console.log('发生了错误'+err.messgae) //2.1 在服务器打印错误消息
res.send('Error!'+err.messgae) //2.2 在客户端响应错误的相关内容
})
Express内置的中间件
自Express 4.16.0版本开始,Express内置了3个常用的中间件,极大的提高了Express 项目的开发效率和体验:
-
express.static快速托管静态资源的内置中间件,例如: HTML文件、图片、CSS样式等(无兼容性
-
express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
-
express.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
//配置解析application/json 格式数据的内置中间件 app.use(express.json()) //配置解析 application/x-www-form-urlencoded格式数据的内置中间件 app.use(express.urlencided({extended:false}))
第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0之前的版本中,经常使用body-parser这个第三方中间件,来解析请求体数据使用步骤如下:
-
运行npm install body-parser安装中间件
-
使用require 导入中间件
-
调用app.use0注册并使用中间件
注意:Express 内置的express.urlencoded 中间件,就是基于body-parser这个第三方中间件进一步封装出来的。
const express =require('express')
const app =express()
//导入解析表单数据的中间件 body-parser
const parser=require('body-parser')
//使用app.use()注册中间件
app.use(parser.urlencoded({extended:false}))
app.post('/user',(req,res)=>{
console.log(req.body)
res.send('ok')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
自定义中间件
路由匹配的注意点:
- 按照定义的先后顺序进行匹配
- 请求类型和请求的url同时匹配成功,才会调用相对应的处理参数
最简单的用法
在Express 中使用路由最简单的方式,就是把路由挂载到app 上,示例代码如下:
const express=require('express')
//创建web服务器,命名为app
const app=express()
//挂载路由
app.get('/',(req,res)=>{res.send('Hello world')})
app.post('/',(req,res)=>{res.send('Hello Request')})
//启动web服务器
app.listen(80,()=>{console.log('server running at http://127.0.0.1');})
模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块。将路由抽离为单独模块的步骤如下:
-
创建路由模块对应的.js 文件
-
调用express.Router()函数创建路由对象
-
向路由对象上挂载具体的路由
-
使用module.exports 向外共享路由对象
-
使用app.use()函数注册路由模块
var express=require('express') //导入express
var router=express.Router() //创建路由对象
router.get('/user/list',function(req,res){ //挂载获取用户列表的路由
res.send('Get user list')
})
router.post('/user/add',function(req,res){ // 挂载添加用户的路由
res.send('Add new user')
})
module.express=router //向外导出对象
注册路由模块
//导入路由模块
const userRouter =require('./router/user.js')
//使用app.use()注册路由模块
app.use(userRouter)
01,模块化路由.js
const express =require('express')
const app =express()
//导入路由模块
const router =require('./02router.js')
//注册路由模块
app.use(router)
// 注意:app.use()函数的作用,就是来注册全局中间件
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
02router.js
var express=require('express') //导入express
var router=express.Router() //创建路由对象
router.get('/user/list',function(req,res){ //挂载获取用户列表的路由
res.send('Get user list')
})
router.post('/user/add',function(req,res){ // 挂载添加用户的路由
res.send('Add new user')
})
module.express=router //向外导出对象
为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单
//导入路由模块
const userRouter =require('./router/user.js')
//使用app.use()注册路由模块,并添加统一的访问前缀 /api
app.use('/api',usertRouter)
中间件的概念
什么是中间件
中间件:特指业务流程的中间处理环节
Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rk58LcLH-1678323961518)(C:\Users\22519\AppData\Roaming\Typora\typora-user-images\image-20230307144740120.png)]
Express中间件的格式
Express的中间件,本质上就是一个function处理函数,Express中间件的格式如下
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Qr4oN32C-1678323961519)(C:\Users\22519\AppData\Roaming\Typora\typora-user-images\image-20230307145000288.png)]
注意:中间件函数的形参列表在,必须包含next参数。而路由处理函数中只包括req和res
next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zMewOa5H-1678323961520)(C:\Users\22519\AppData\Roaming\Typora\typora-user-images\image-20230307150029888.png)]
定义中间件函数
//常量mw所指向的,就是一个中间件函数
const mw=function(req,res,next){
console.log('这是一个最简单的中间件函数')
//注意:在当前中间件的业务处理完毕后,必须调用next()函数
//表示把流转关系交给下一个中间件或路由
next()
}
const express =require('express')
const app =express()
const mw=function(req,res,next){
console.log('这是最简单的中间件函数');
//把流转关系,转交给下一个中间件或者路由
next()
}
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
全局生效的中间件
客户端发起的如何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下
//常量mw所指向的,就是一个中间件函数
const mw =function(req,res,next){
console.log('这是一个最简单的中间件函数')
next()
}
//全局生效的中间件
app.use(mw)
定义全局中间件的简化形式
app.use(function(req,res,next{
console.log('这是一个最简单的中间件函数')
next()
})
中间件的作用
多个中间件之间,共享同一份req和res,基于这样的特征,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或者方法,供下游的中间件或者路由使用
定义多个全局中间件
可以使用app.use() 连续定义多个全局中间件,客户端请求到达服务器之后,会按照中间件定义的先后顺序,依次执行调用,示例代码如下
const express =require('express')
const app =express()
app.use((req,res,next)=>{
console.log('调用了第一个中间件');
next()
})
app.use((req,res,next)=>{
console.log('调用了第二个中间件');
next()
})
app.get('/user',(req,res)=>{ //请求这个路由,会依次触发上述的两个全局中间件
res.send('User page')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,实例代码如下
const express =require('express')
const app =express()
const mw1=(req,res,next)=>{
console.log('调用了局部中间件');
}
app.get('/',mw1,(req,res)=>{
res.send('home page')
})
app.get('/user',(req,res)=>{
res.send('user page')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件
//以下两种方法是完等价的,可以根据自己的喜好,选择任意一种方式进行使用
app.get('/',mw1,mw2,(req,res)=>{res.send('home page')})
app.get('/',[mw1,mw2],(req,res)=>{res.send('home page')})
了解中间件的5个使用事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用next()函数
- 为了防止代码逻辑混乱,调用next()函数之后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享req和res对象
中间件的分类
为了方便理解和记忆中间件的使用,Express官方把常见的中间件的用法,分成了5类,分别是:
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express内置的中间件
- 第三方的中间件
应用级别的中间件
通过app.use()或者app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,代码实例如下
//应用级别的中间件(全局中间件)
app.use((req,res,next)=>{
next()
})
//应用级别的中间件(局部中间件)
app.get('/',mw1,(req,res)=>{
res.send('Home page')
})
路由级别的中间件
绑定到express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别,只是应用级别的中间件是绑定到app实例上,路由级别的中间件绑定到router实例上,代码如下
var app=express()
var router=express.Router()
//路由级别的中间件
router.use(function(req,res,next){
console.log('Time',Date.now())
next()
})
app.use('/',router)
错误级别的中间件
错误级别的中间件的作用:专门用来捕获整个项目发送的异常错误,从而防止项目异常奔溃的问题
格式:错误级别的中间件的function处理函数在,必修要有4个形参,形参顺序从前到后,分别是(err,req,res,next)
app.get('/',mw1,(req,res)=>{ //路由
throw new Error('服务器内部发生了错误') //1.1 抛出一个自定义的错误
res.send('home Page')
})
app.use(function(err,req,res,next){ //2 错误级别的中间件
console.log('发生了错误'+err.messgae) //2.1 在服务器打印错误消息
res.send('Error!'+err.messgae) //2.2 在客户端响应错误的相关内容
})
Express内置的中间件
自Express 4.16.0版本开始,Express内置了3个常用的中间件,极大的提高了Express 项目的开发效率和体验:
-
express.static快速托管静态资源的内置中间件,例如: HTML文件、图片、CSS样式等(无兼容性
-
express.json解析JSON格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
-
express.urlencoded解析URL-encoded格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
//配置解析application/json 格式数据的内置中间件 app.use(express.json()) //配置解析 application/x-www-form-urlencoded格式数据的内置中间件 app.use(express.urlencided({extended:false}))
第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0之前的版本中,经常使用body-parser这个第三方中间件,来解析请求体数据使用步骤如下:
-
运行npm install body-parser安装中间件
-
使用require 导入中间件
-
调用app.use0注册并使用中间件
注意:Express 内置的express.urlencoded 中间件,就是基于body-parser这个第三方中间件进一步封装出来的。
const express =require('express')
const app =express()
//导入解析表单数据的中间件 body-parser
const parser=require('body-parser')
//使用app.use()注册中间件
app.use(parser.urlencoded({extended:false}))
app.post('/user',(req,res)=>{
console.log(req.body)
res.send('ok')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})

















![[2.2.2]进程调度的时机、方式、切换与过程](https://img-blog.csdnimg.cn/img_convert/893c90ca9af749822003a14a77822810.png)