最近学习了一下MvvmLight,觉得有些功能还是挺有特色的,所以记录一下

首先新建也给WPF程序
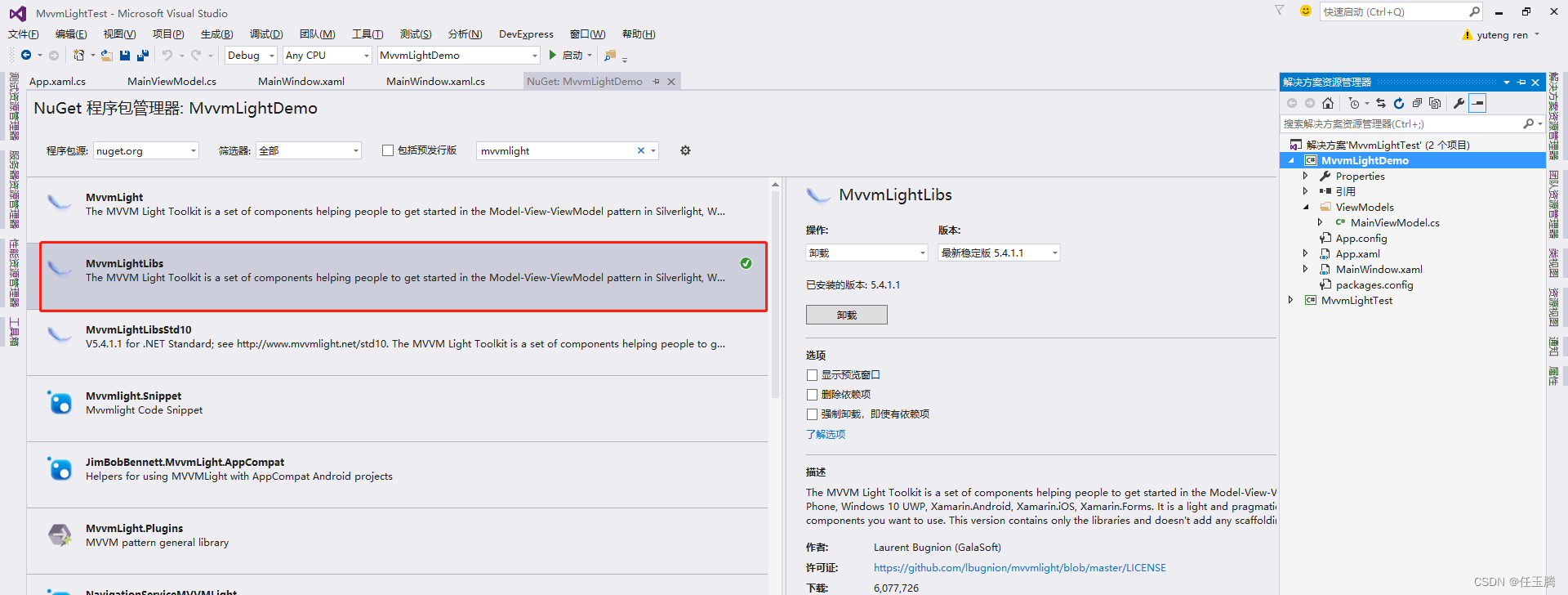
然后在Nuget里面安装MvvmLightLib 包,安装上面那个也可以,但是安装上面那个会自动在代码里面添加一些MvvmLight的demo ,安装MvvmLightLib比较纯净
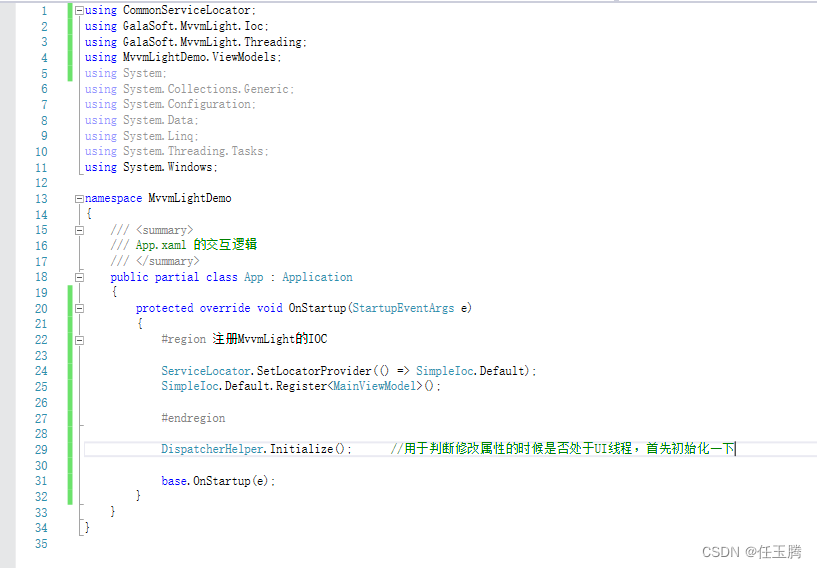
安装完成后,在App.cs 里面重写一下OnStartup方法,让程序启动的时候初始一下IOC容器和DispatcherHelper。(其实这两步也可以放在其他地方,比如放在构造函数里面或者其他地方也是可以的,没有特殊要求)

MvvmLight的依赖属性

新建一个 MainViewModel 类

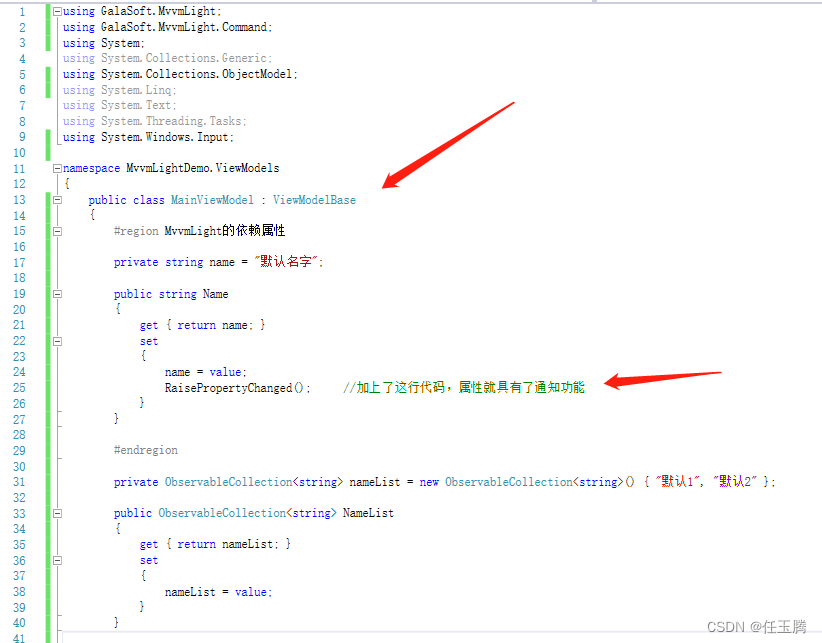
让实体类继承ViewModelBase类,然后在属性的set访问器里面加上RaisePropertyChanged();就实现了MVVM,这比WPF原生的MVVM简单很多
MvvmLight的命令绑定

然后在界面上绑定命令:
<Button Content="把名字修改成张三" Command="{Binding BtnCommand}" CommandParameter="张三"></Button>
这个是带参数的命令,如果不需要带参数,那么直接把参数删掉就行
MvvmLight的messenger
这个是MvvmLight的最有亮点的功能了

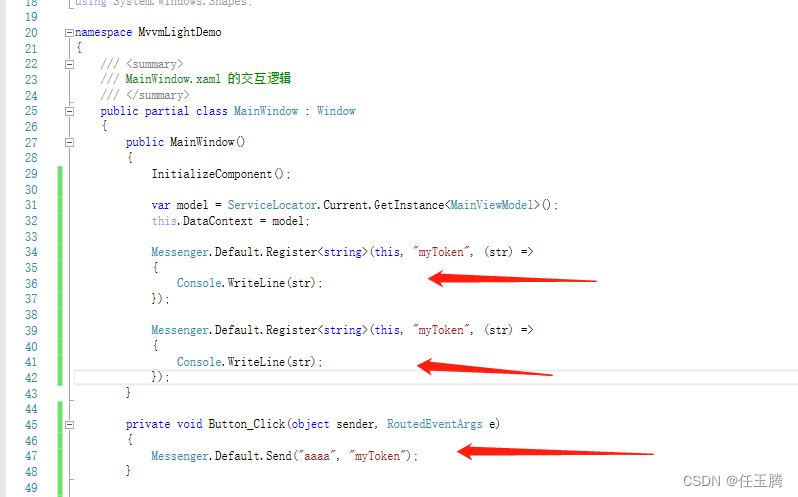
Messenger.Default.Send("aaaa", "myToken");
第一个参数是发送消息的内容,第二个参数是token的名称,所有此toten的注册者都能收到消息
按钮点击发送后,构造函数中的两个注册者都能收到消息。注册者可以在Model中,或者在其他的地方都能收到,这比使用委托更简单。
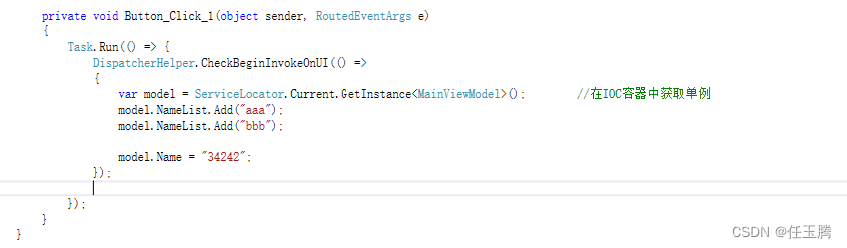
MvvmLight跨线程访问控件

DispatcherHelper.CheckBeginInvokeOnUI(() =>
{
});
这个方法可以跨线程访问控件,在实体类中不能用invoke的时候,就可以用这种方法
以上就是MvvmLight最实用的功能,其他花哨的功能我感觉用处不大
以下是完整代码:
app.cs
using CommonServiceLocator;
using GalaSoft.MvvmLight.Ioc;
using GalaSoft.MvvmLight.Threading;
using MvvmLightDemo.ViewModels;
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Threading.Tasks;
using System.Windows;
namespace MvvmLightDemo
{
/// <summary>
/// App.xaml 的交互逻辑
/// </summary>
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
#region 注册MvvmLight的IOC
ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
SimpleIoc.Default.Register<MainViewModel>();
#endregion
DispatcherHelper.Initialize(); //用于判断修改属性的时候是否处于UI线程,首先初始化一下
base.OnStartup(e);
}
}
}
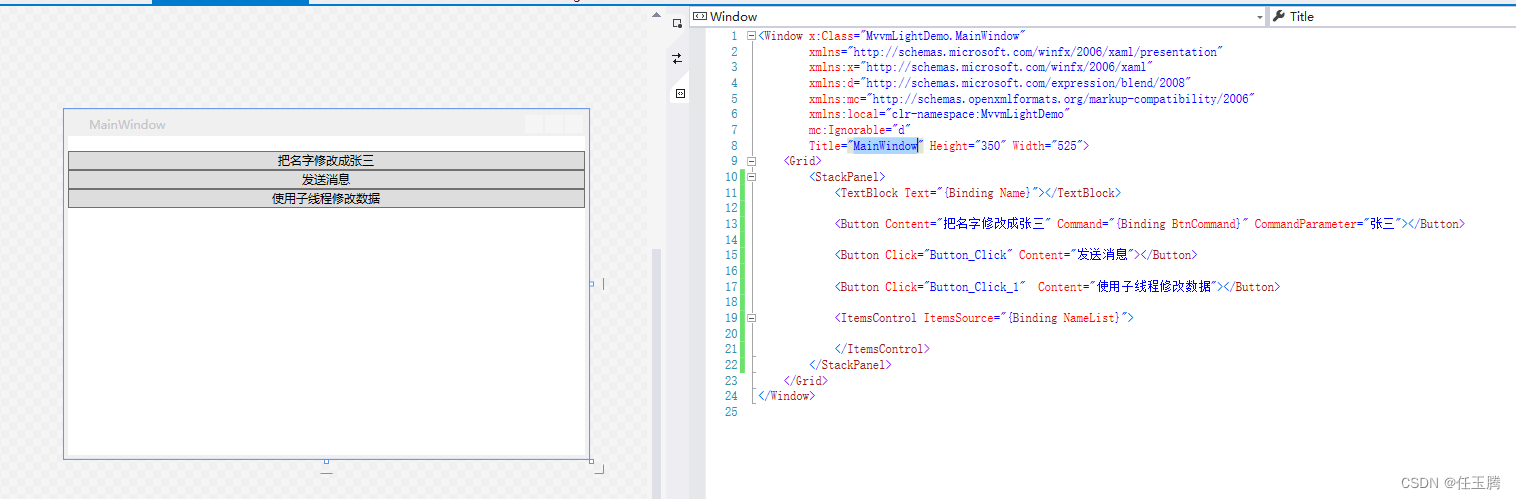
MainWindow

:
<Window x:Class="MvvmLightDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MvvmLightDemo"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel>
<TextBlock Text="{Binding Name}"></TextBlock>
<Button Content="把名字修改成张三" Command="{Binding BtnCommand}" CommandParameter="张三"></Button>
<Button Click="Button_Click" Content="发送消息"></Button>
<Button Click="Button_Click_1" Content="使用子线程修改数据"></Button>
<ItemsControl ItemsSource="{Binding NameList}">
</ItemsControl>
</StackPanel>
</Grid>
</Window>using CommonServiceLocator;
using GalaSoft.MvvmLight.Messaging;
using GalaSoft.MvvmLight.Threading;
using MvvmLightDemo.ViewModels;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace MvvmLightDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var model = ServiceLocator.Current.GetInstance<MainViewModel>();
this.DataContext = model;
Messenger.Default.Register<string>(this, "myToken", (str) =>
{
Console.WriteLine(str);
});
Messenger.Default.Register<string>(this, "myToken", (str) =>
{
Console.WriteLine(str);
});
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Messenger.Default.Send("aaaa", "myToken");
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
Task.Run(() => {
DispatcherHelper.CheckBeginInvokeOnUI(() =>
{
var model = ServiceLocator.Current.GetInstance<MainViewModel>(); //在IOC容器中获取单例
model.NameList.Add("aaa");
model.NameList.Add("bbb");
model.Name = "34242";
});
});
}
}
}
MainViewModel
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Input;
namespace MvvmLightDemo.ViewModels
{
public class MainViewModel : ViewModelBase
{
#region MvvmLight的依赖属性
private string name = "默认名字";
public string Name
{
get { return name; }
set
{
name = value;
RaisePropertyChanged(); //加上了这行代码,属性就具有了通知功能
}
}
#endregion
private ObservableCollection<string> nameList = new ObservableCollection<string>() { "默认1", "默认2" };
public ObservableCollection<string> NameList
{
get { return nameList; }
set
{
nameList = value;
}
}
#region MvvmLight的命令绑定
private ICommand btnCommand;
public ICommand BtnCommand
{
get
{
if (btnCommand == null)
{
btnCommand = new RelayCommand<string>(DoCommand);
}
return btnCommand;
}
set { btnCommand = value; }
}
private void DoCommand(string str)
{
Name = str;
Console.WriteLine(str);
}
#endregion
}
}