一、简介
随着互联网的快速发展,大文件的传输成为了互联网应用的重要组成部分。然而,由于网络不稳定等因素的影响,大文件的传输经常会出现中断的情况,这时需要重新传输,导致传输效率低下。

为了解决这个问题,可以实现大文件的断点续传功能。断点续传功能可以在传输中断后继续传输,而不需要从头开始传输。这样可以大大提高传输的效率。
Spring Boot是一个快速开发的Java Web开发框架,可以帮助我们快速搭建一个Web应用程序。在Spring Boot中,我们可以很容易地实现大文件的断点续传功能。
本文将介绍如何使用Spring Boot实现大文件的断点续传功能。
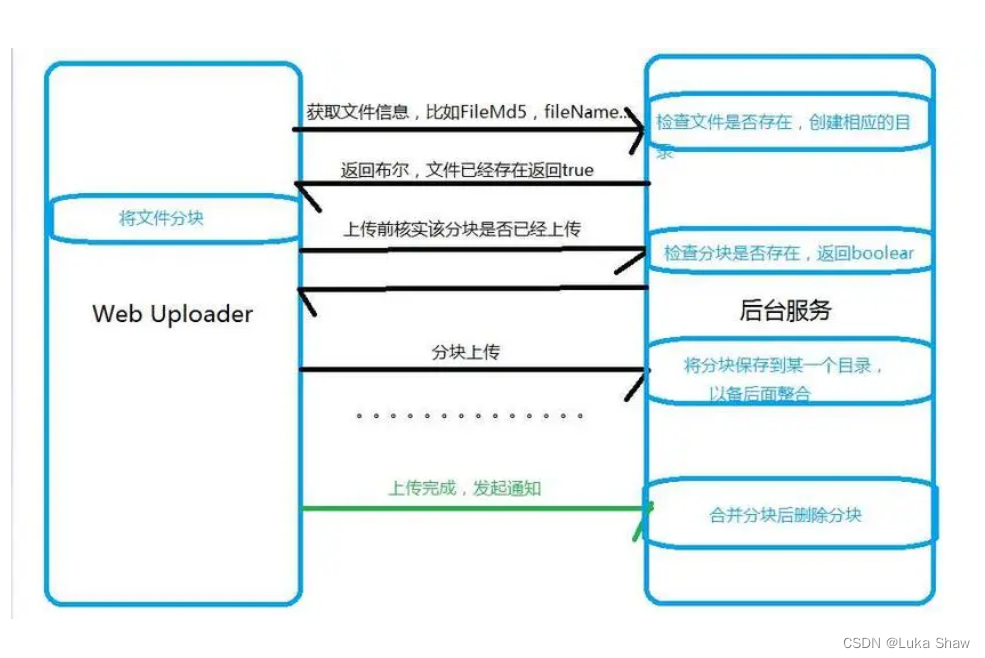
二、Spring Boot实现大文件断点续传的原理
实现大文件的断点续传功能,需要在客户端和服务端都进行相应的实现。

客户端需要实现以下功能:
- 建立连接:客户端需要连接服务端,并建立连接。
- 分块传输文件:客户端需要将文件分成若干块,并逐块传输。在传输中,每个块传输完成后,需要将已传输的位置发送给服务端,以便服务端记录传输位置。
- 计算MD5值:在传输完成后,客户端需要计算文件的MD5值,以确保传输的完整性。
- 与服务端比较MD5值:在计算出MD5值后,客户端需要将MD5值发送给服务端,并与服务端返回的MD5值比较,以确保传输的完整性。
服务端需要实现以下功能:
- 建立连接:服务端需要等待客户端连接,并建立连接。
- 接收文件:服务端需要接收客户端传输的文件。在接收文件时,需要记录传输的位置,并在传输中断后继续接收文件。
- 计算MD5值:在接收完成后,服务端需要计算文件的MD5值,以确保传输的完整性。
- 返回MD5值:在计算出MD5值后,服务端需要将MD5值返回给客户端。
三、Spring Boot实现大文件断点续传的步骤
1.创建Spring Boot项目
首先,我们需要创建一个Spring Boot项目。可以使用Spring Initializr创建一个基本的Spring Boot项目,也可以使用Maven或Gradle手动创建一个Spring Boot项目。
2.编写客户端代码
在客户端中,我们需要实现以下功能:
- 建立连接:使用Java的Socket类建立与服务端的连接。
- 分块传输文件:将文件分成若干块,并逐块传输。在传输中,每个块传输完成后,需要将已传输的位置发送给服务端,以便服务端记录传输位置。
- 计算MD5值:在传输完成后,计算文件的MD5值,以确保传输的完整性。
- 与服务端比较MD5值:将MD5值发送给服务端,并与服务端返回的MD5值比较,以确保传输的完整性。
以下是客户端代码的实现:
@RestController
@RequestMapping("/file")
public class FileController {
@PostMapping("/upload")
public ResponseEntity<?> uploadFile(@RequestParam("file") MultipartFile file,
@RequestParam("fileName") String fileName,
@RequestParam("startPosition") long startPosition) {
try {
// 建立连接
Socket socket = new Socket("localhost", 8080);
OutputStream outputStream = socket.getOutputStream();
ObjectOutputStream objectOutputStream = new ObjectOutputStream(outputStream);
// 分块传输文件
FileInputStream fileInputStream = (FileInputStream) file.getInputStream();
fileInputStream.skip(startPosition);
byte[] buffer = new byte[1024];
int len;
while ((len = fileInputStream.read(buffer)) != -1) {
outputStream.write(buffer, 0, len);
}
// 计算MD5值
fileInputStream.getChannel().position(0);
String md5 = DigestUtils.md5Hex(fileInputStream);
// 与服务端比较MD5值
InputStream inputStream = socket.getInputStream();
ObjectInputStream objectInputStream = new ObjectInputStream(inputStream);
String serverMd5 = (String) objectInputStream.readObject();
if (!md5.equals(serverMd5)) {
throw new RuntimeException("MD5值不匹配");
}
// 关闭连接
objectOutputStream.close();
outputStream.close();
socket.close();
} catch (Exception e) {
e.printStackTrace();
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(e.getMessage());
}
return ResponseEntity.ok().build();
}
}
3.编写服务端代码
在服务端中,我们需要实现以下功能:
- 建立连接:使用Java的ServerSocket类等待客户端连接,并建立连接。
- 接收文件:接收客户端传输的文件。在接收文件时,需要记录传输的位置,并在传输中断后继续接收文件。
- 计算MD5值:在接收完成后,计算文件的MD5值,以确保传输的完整性。
- 返回MD5值:将MD5值返回给客户端。
以下是服务端代码的实现:
@RestController
@RequestMapping("/file")
public class FileController {
private final String FILE_PATH = "/tmp/upload/";
@PostMapping("/upload")
public ResponseEntity<?> uploadFile(HttpServletRequest request,
@RequestParam("fileName") String fileName) {
try {
// 建立连接
ServerSocket serverSocket = new ServerSocket(8080);
Socket socket = serverSocket.accept();
InputStream inputStream = socket.getInputStream();
ObjectInputStream objectInputStream = new ObjectInputStream(inputStream);
// 接收文件
String filePath = FILE_PATH + fileName;
RandomAccessFile randomAccessFile = new RandomAccessFile(filePath, "rw");
long startPosition = randomAccessFile.length();
randomAccessFile.seek(startPosition);
byte[] buffer = new byte[1024];
int len;
while ((len = inputStream.read(buffer)) != -1) {
randomAccessFile.write(buffer, 0, len);
} // 计算MD5值
FileInputStream fileInputStream = new FileInputStream(filePath);
String md5 = DigestUtils.md5Hex(fileInputStream);
// 返回MD5值
OutputStream outputStream = socket.getOutputStream();
ObjectOutputStream objectOutputStream = new ObjectOutputStream(outputStream);
objectOutputStream.writeObject(md5);
// 关闭连接
objectInputStream.close();
inputStream.close();
randomAccessFile.close();
socket.close();
serverSocket.close();
} catch (Exception e) {
e.printStackTrace();
return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(e.getMessage());
}
return ResponseEntity.ok().build();
}
}
4. 编写前端代码
在前端中,我们需要实现以下功能:
- 选择文件:提供一个文件选择框,让用户选择要上传的文件。
- 分块上传:将文件分块上传到服务器。在上传过程中,需要记录上传的位置,并在上传中断后继续上传。
以下是前端代码的实现:
<html>
<head>
<meta charset="UTF-8">
<title>Spring Boot File Upload</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<input type="file" id="file">
<button onclick="upload()">Upload</button>
<script>
var file;
var startPosition = 0;
$('#file').on('change', function () {
file = this.files[0];
});
function upload() {
if (!file) {
alert('Please select a file!');
return;
}
var formData = new FormData();
formData.append('file', file);
formData.append('fileName', file.name);
formData.append('startPosition', startPosition);
$.ajax({
url: '/file/upload',
type: 'post',
data: formData,
cache: false,
processData: false,
contentType: false,
success: function () {
alert('Upload completed!');
},
error: function (xhr) {
alert(xhr.responseText);
},
xhr: function () {
var xhr = $.ajaxSettings.xhr();
xhr.upload.onprogress = function (e) {
if (e.lengthComputable) {
var percent = e.loaded / e.total * 100;
console.log('Upload percent: ' + percent.toFixed(2) + '%');
}
};
return xhr;
}
});
}
</script>
</body>
</html>总结
本文介绍了如何使用Spring Boot实现大文件断点续传。在实现中,我们使用了Java的RandomAccessFile类来实现文件的分块上传和断点续传,使用了Spring Boot的RestController注解来实现Web服务的开发,使用了jQuery的Ajax函数来实现前端页面的开发。
在实际开发中,需要注意以下几点:
- 上传文件的大小和分块的大小需要根据实际情况进行设置,以确保上传速度和服务器的稳定性。
- 在上传过程中,需要对异常情况进行处理,以确保程序的健壮性。
- 在上传完成后,需要对上传的文件进行校验,以确保传输的完整性。