💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、案例 - 本地生活(列表页面)
- 1、演示页面效果以及主要功能
- 二、页面导航并传参
- 三、上拉触底时加载下一页数据
- 1、动态设置页面标题
- 2、创建编译模式
- 3、列表页面的 API 接口
- 4、实现上拉加载数据和效果
- 5、对上拉触底进行节流处理
- 6、判断数据是否加载完毕
- 四、下拉刷新列表数据
- 五、使用 wxs 处理手机号
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第30篇文章;
今天开始学习微信小程序的第15天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、案例 - 本地生活(列表页面)
前面已经学习了WXS 脚本的概念和基本语法,通过栗子了解到WXS的怎么创建和调用。接下来就来根据前面学的知识,在案例-本地生活上进行实践。话不多说,让我们原文再续,书接上回吧。

1、演示页面效果以及主要功能
首先来看一下页面演示效果,页面中有列表数据,其中还要具备下拉和上拉刷新功能:

接下来实现主要功能有三个:
- 页面导航并传参
- 上拉触底时加载下一页数据
- 下拉刷新列表数据
二、页面导航并传参
首先创建列表页面,可以通过 app.json 文件进行快速创建。
app.json
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact",
"pages/shoplist/shoplist"
],
}
可以来看一下实际结果:

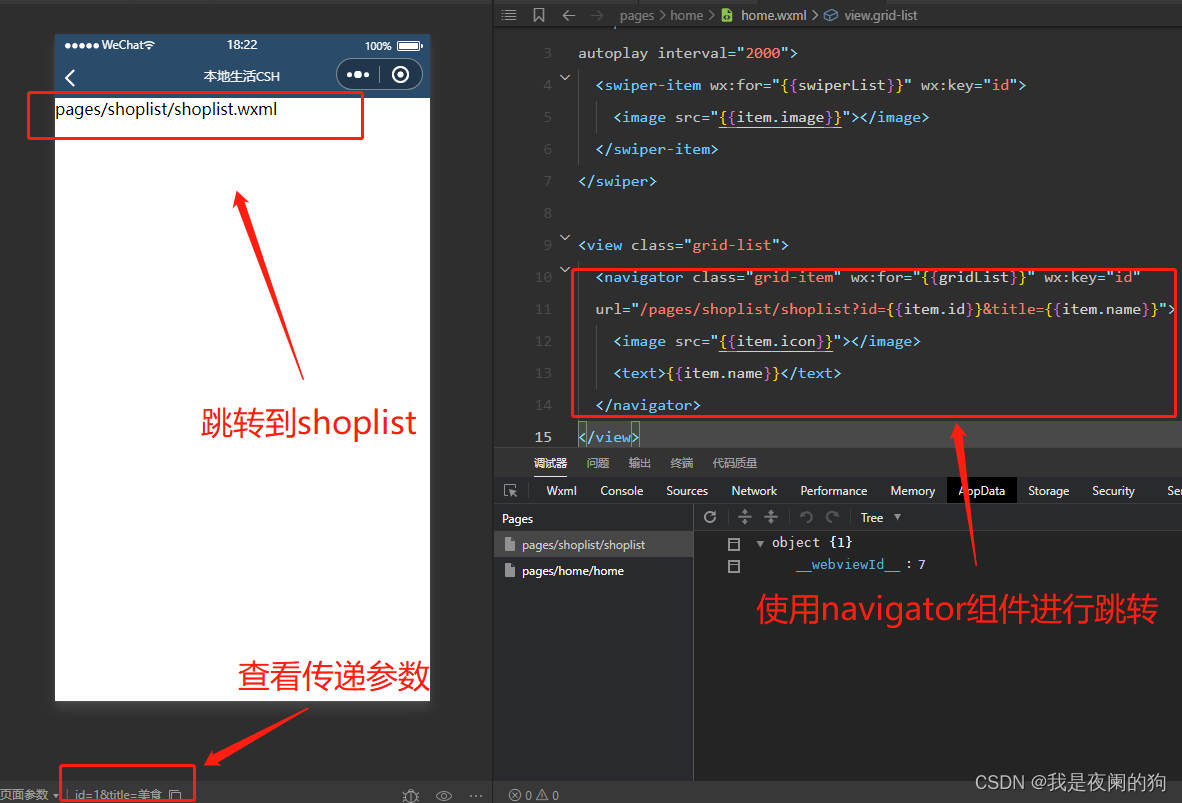
从 view 组件改造成 navigator 组件,从而支持跳转行为,并且在跳转过程中还要传递参数(id + 名称),为了后续页面标题和查询数据做准备。
home.wxml
<view class="grid-list">
<navigator class="grid-item" wx:for="{{gridList}}" wx:key="id"
url="/pages/shoplist/shoplist?id={{item.id}}&title={{item.name}}">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
可以来看一下实际结果:

三、上拉触底时加载下一页数据
1、动态设置页面标题
不能通过页面 .json 文件 中 navigationBarTitleText 来进行设置,这个操作是直接把页面标题直接写死,这样不符合需求的。这里需要调用小程序的 ·wx.setNavigationBarTitle(Object object) 来动态设置当前页面的标题。具体参数如下所示:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| title | string | 是 | 页面标题 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
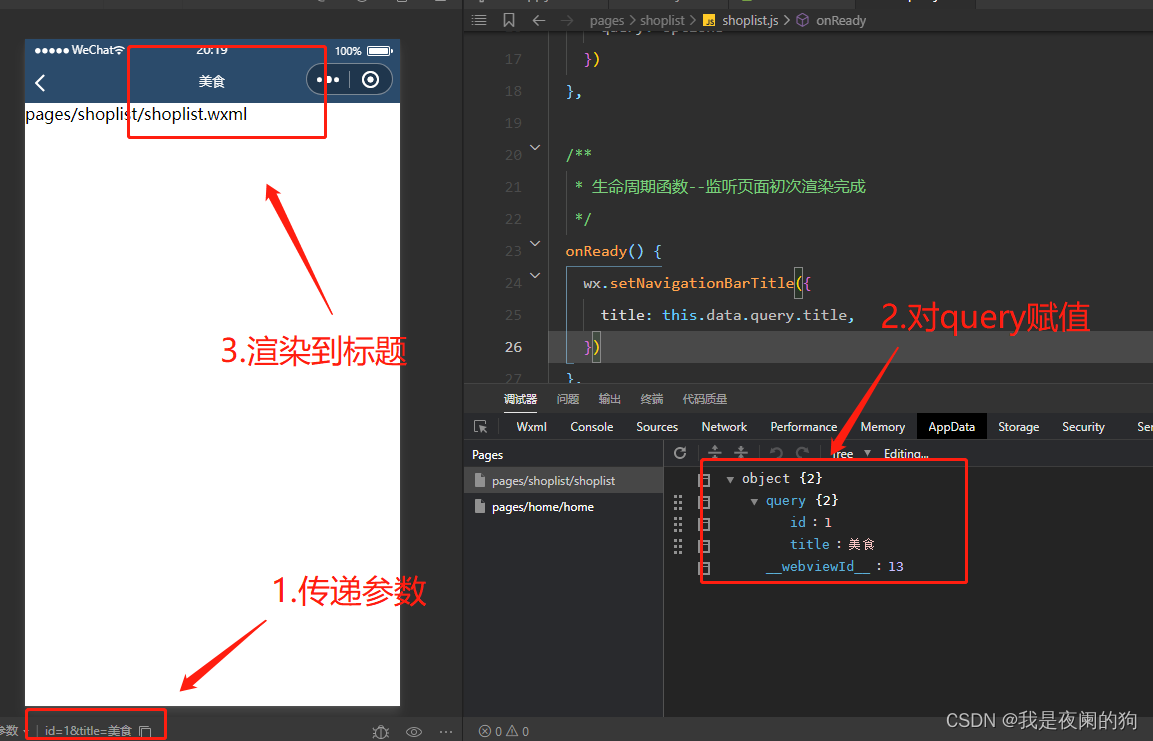
前面刚学完页面生命周期,了解到对界面内容进行设置的 API 如 wx.setNavigationBarTitle ,请在onReady之后进行。而 onReady 是页面初次渲染完成时触发,具体代码如下所示:
shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query: {}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
query: options
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
wx.setNavigationBarTitle({
title: this.data.query.title,
})
},
})
可以来看一下实际效果:

2、创建编译模式
为了方便后续开发,可以创建 showlist 页面的编译模式,指定好启动页面和页面参数,等下一次对 showlist 页面进行改动,编译完就会立即跳转到该页面。具体操作如下:

3、列表页面的 API 接口
以分页的形式,加载指定分类下商铺列表的数据,如下表所示:
| 数据 | 说明 |
|---|---|
| 接口地址 | https://www.escook.cn/categories/:cate_id/shops URL 地址中的 : cate_id 是动态参数,表示分类的 Id |
| 请求方式 | GET 请求 |
| 请求参数 | _page 表示请求第几页的数据 _limit 表示每页请求几条数据 |
接下来就是定义获取数据方法,并进行调用,具体代码如下所示:
shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query: {},
shopList: [],
page: 1, // 当前页数
pageSize: 10, //一页有多少个数据
total: 0, // 总页数
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
query: options
});
this.getShopList();
},
/**
* 获取列表数据
*/
getShopList(){
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data:{
_page: this.data.page,
_limit: this.data.pageSize,
},
success: (res) =>{
this.setData({
shopList: [...this.data.shopList, ...res.data],
// 页面总数获取到是字符,需要转换成数字
total: res.header['X-Total-Count'] - 0,
})
}
})
},
})
注意!注意!注意!:这里需要注意一点,就 url 是动态填充路径的,所以要用反引号 `,如果这里只用单引号’ 或者双引号 ",是不会有数据的,因为这样就把 ${this.data.query.id} 当成id的值了,肯定查询不到数据。如果要用引号,记得一定要采用拼接的方式:‘+this.data.query.id+’。
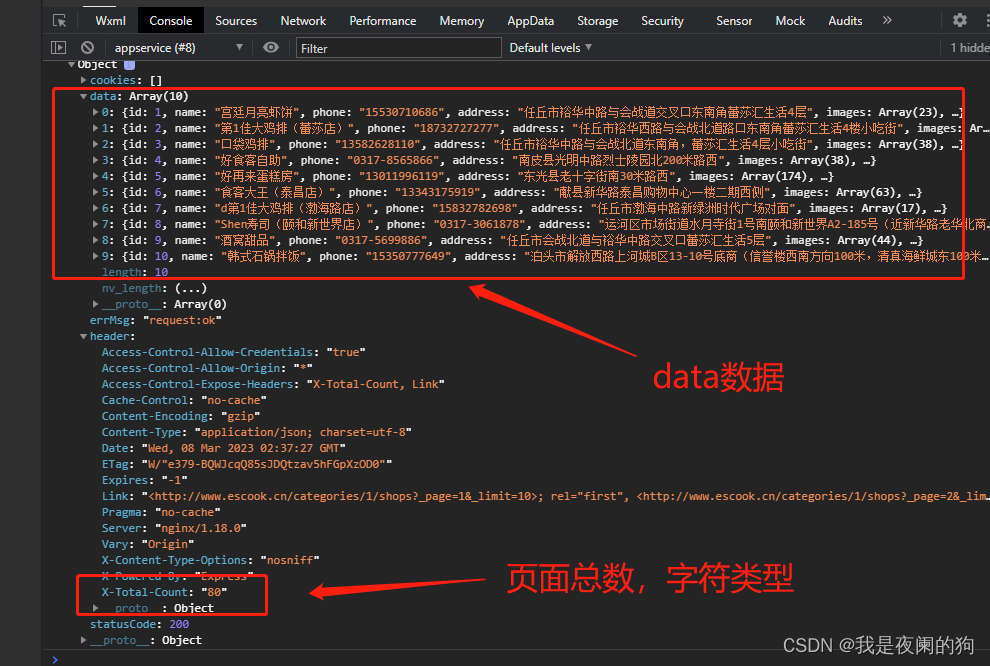
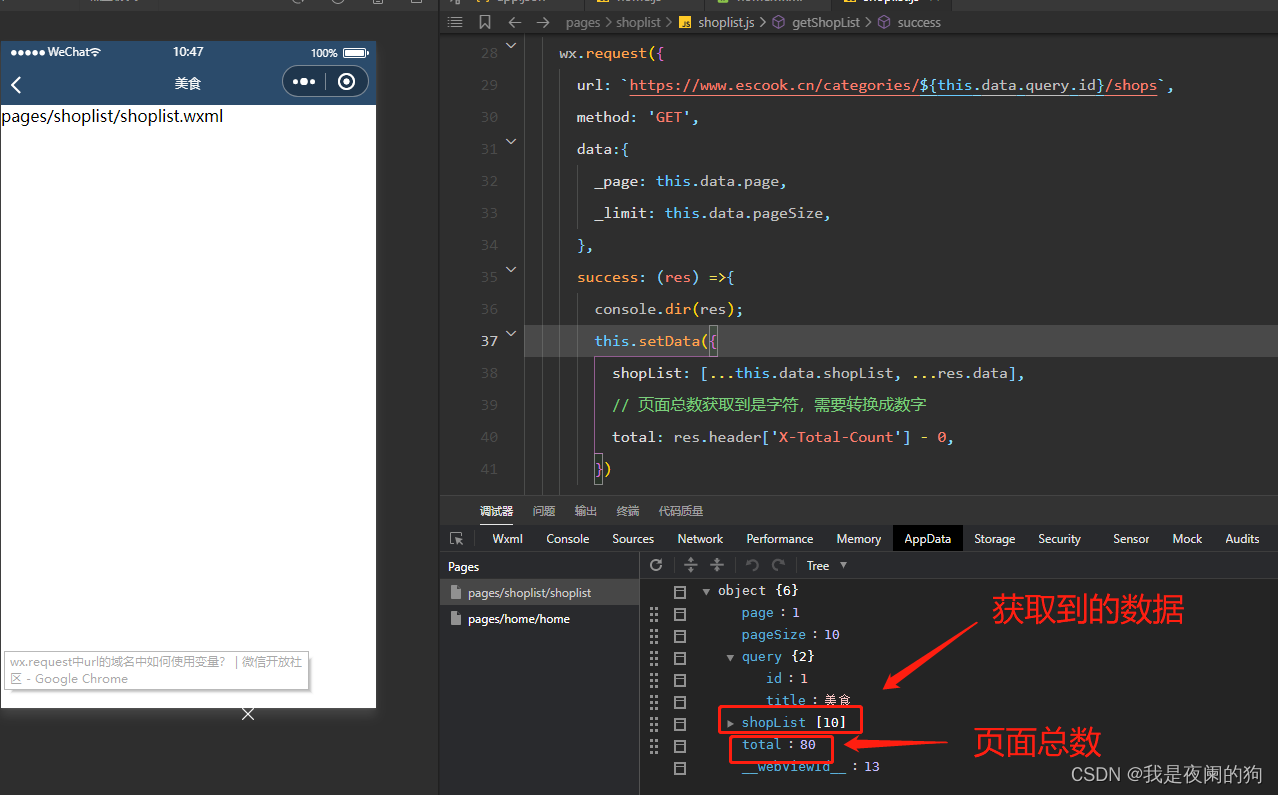
到这里基本上就完成获取数据,可以查看返回的 res 参数里面有什么。

知道 res 里有什么数据之后,将其赋给 data 里对应的变量即可,如下图所示:

获取商品列表数据之后,接下来就是将其渲染到页面中并进行样式美化。
shoplist.wxml
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="left-thumb">
<image src="{{item.images[0]}}"></image>
</view>
<view class="right-info">
<text class="shop-title">{{item.name}}</text>
<text>电话:{{item.phone}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>
shoplist.wxss
.shop-item {
display: flex;
/* 添加边框 */
padding: 20rpx;
border: 1rpx solid #efefef;
/* 圆角样式 */
border-radius: 10rpx;
margin: 20rpx;
/* 盒子阴影 */
box-shadow: 1rpx 1rpx 15rpx #ddd;
}
.left-thumb image {
width: 250rpx;
height: 250rpx;
display: block;
margin-right: 20rpx;
}
.right-info{
display: flex;
/* 纵向布局 */
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.shop-title{
/* 文本加粗 */
font-weight: bold;
}
可以来看一下实际效果:

4、实现上拉加载数据和效果
通过 wx.showLoading(Object object) 可实现上拉加载效果,具体代码如下:
shoplist.js
Page({
/**
* 获取列表数据
*/
getShopList(){
// 展示 loading 效果
wx.showLoading({
title: '数据加载中',
})
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data:{
_page: this.data.page,
_limit: this.data.pageSize,
},
success: (res) =>{
// console.dir(res);
this.setData({
shopList: [...this.data.shopList, ...res.data],
// 页面总数获取到是字符,需要转换成数字
total: res.header['X-Total-Count'] - 0,
});
},
complete: ()=>{
// 隐藏 loading 效果
wx.hideLoading();
}
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.setData({
page: this.data.page+1
});
this.getShopList();
},
})
shoplist.json
并将上拉触底的距离改为200。
{
"usingComponents": {},
"onReachBottomDistance": 200
}
可以来看一下实际运行效果:

5、对上拉触底进行节流处理
前面也讲过,当连续触底多次,就会引发不必要的问题。所以需要在上拉监听函数做节流处理,如果当前请求正在请求数据,后续发送的请求都应该进行屏蔽。当前没有数据请求的时候,才可以允许发起下一页的请求。
节流处理可分为以下步骤:
- Step 1、在
data中定义isloading节流阀
isloading 为布尔值,false 表示当前没有进行任何数据请求,可以请求, true 表示当前正在进行数据请求,重新触发的下一页请求都要被屏蔽。
- Step 2、在
getShopList()方法中修改isloading节流阀的值
当开始发起请求时,调用 getShopList 时将节流阀设置 true,数据请求完成之后,在网络请求的 complete回调函数中,将节流阀重置为 false。
- Step 3、在
onReachBottom中判断节流阀的值,从而对数据请求进行节流控制
如果节流阀的值为 true,则阻止当前请求。如果节流阀的值为 false,则发起数据请求。
具体代码如下:
shoplist.js
Page({
/**
* 页面的初始数据
*/
data: {
query: {},
shopList: [],
page: 1, // 当前页数
pageSize: 10, //一页有多少个数据
total: 0, // 总页数
isloading: false,
},
/**
* 获取列表数据
*/
getShopList(){
this.setData({
isloading: true
})
// 展示 loading 效果
wx.showLoading({
title: '数据加载中',
})
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: 'GET',
data:{
_page: this.data.page,
_limit: this.data.pageSize,
},
success: (res) =>{
// console.dir(res);
this.setData({
shopList: [...this.data.shopList, ...res.data],
// 页面总数获取到是字符,需要转换成数字
total: res.header['X-Total-Count'] - 0,
});
},
complete: ()=>{
// 隐藏 loading 效果
wx.hideLoading();
this.setData({
isloading: false
})
}
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
// 节流处理
if(this.data.isloading) return;
this.setData({
page: this.data.page+1
});
this.getShopList();
},
})
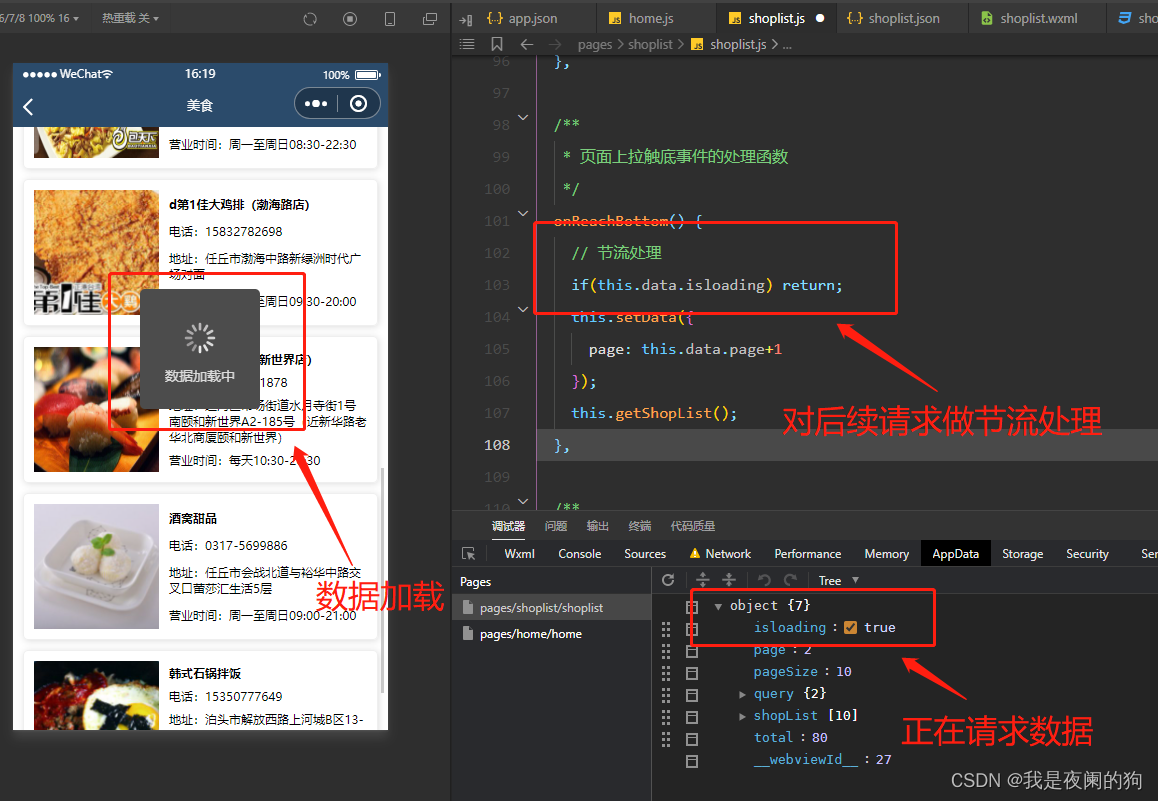
可以来看一下运行效果:

6、判断数据是否加载完毕
当请求 8 页数据之后,再次进行上拉操作时就会发起数据请求。在开发过程中,这种行为是不允许的,所以当数据加载完之后,需要判断是否还有下一页数据,没有的话则后续触发上拉监听就应该不用触发。
这里就需要公式来进行推导了,如果下面的公式成立,则证明没有下一页数据了:
{
页码值
∗
每页显示多少条数据
>
=
总数据条数
p
a
g
e
∗
p
a
g
e
S
i
z
e
>
=
t
o
t
a
l
\begin{cases} 页码值 * 每页显示多少条数据 >= 总数据条数 \\ page * pageSize >= total\\ \end{cases}
{页码值∗每页显示多少条数据>=总数据条数page∗pageSize>=total
可以通过案例来验证一下这个公式准确性:
- 案例1:总共有 77 条数据,如果每页显示 10 条数据,则总共分为 8 页,其中第 8 页只有 7 条数据;
{ p a g e ( 7 ) ∗ p a g e S i z e ( 10 ) > = t o t a l ( 77 ) p a g e ( 8 ) ∗ p a g e S i z e ( 10 ) > = t o t a l ( 77 ) \begin{cases} page(7)* pageSize(10) >= total(77)\\ page(8)* pageSize(10) >= total(77) \end{cases} {page(7)∗pageSize(10)>=total(77)page(8)∗pageSize(10)>=total(77) - 案例2:总共有 80 条数据,如果每页显示 10 条数据,则总共分为 8 页,其中第 8 页面有 10 条数据;
{ p a g e ( 7 ) ∗ p a g e S i z e ( 10 ) > = t o t a l ( 80 ) p a g e ( 8 ) ∗ p a g e S i z e ( 10 ) > = t o t a l ( 80 ) \begin{cases} page(7)* pageSize(10) >= total(80)\\ page(8)* pageSize(10) >= total(80) \end{cases} {page(7)∗pageSize(10)>=total(80)page(8)∗pageSize(10)>=total(80)
综上所述,说明该公式是可行的,根据这个公式可以对数据加载请求做处理,当数据已经加载完不能加载的时候,需要给用户添加一个提示框,可以通过调用 wx.showToast(Object object) 来实现,先来了解一下该函数的部分参数:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| title | string | 是 | 提示的内容 | ||
| icon | string | success | 否 | 图标 | |
| image | string | 否 | 自定义图标的本地路径,image 的优先级高于 icon | 1.1.0 | |
| duration | number | 1500 | 否 | 提示的延迟时间 | |
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 |
具体代码如下:
shoplist.js
Page({
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.page * this.data.pageSize >= this.data.total){
// 没有下一页数据
return wx.showToast({
title: '数据加载已完成',
icon:'none'
})
}
// 节流处理
if(this.data.isloading) return;
this.setData({
page: this.data.page+1
});
this.getShopList();
},
})
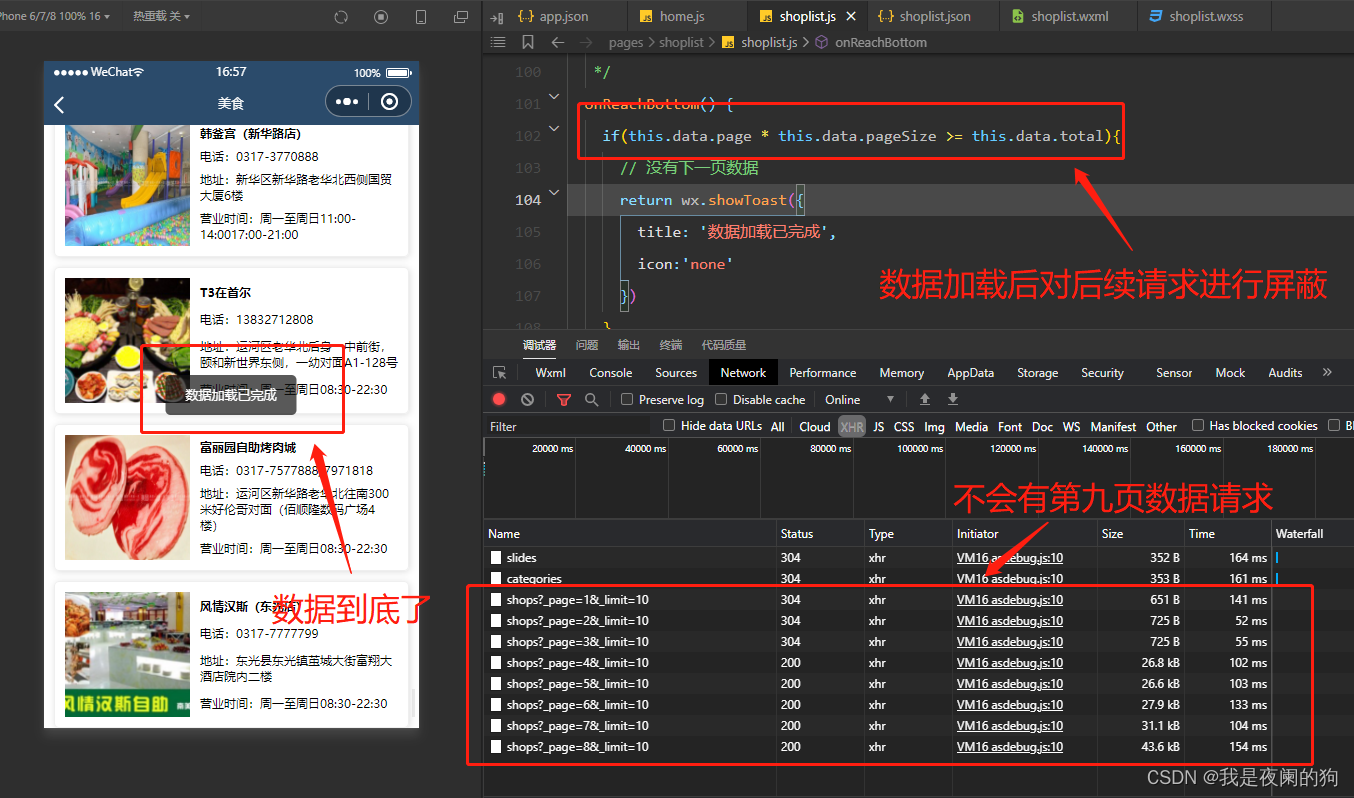
当数据加载完之后,可以来看一下运行效果:

四、下拉刷新列表数据
完成上拉刷新之后,接下来就是要实现下拉刷新列表数据,并其样式进行美化。
下拉刷新需要重置页面部分参数,然后在根据重置过后的数据重新发起请求,这里还需要注意一点就是需要主动来关闭下拉刷新窗口,这里可以把关闭操作放在数据请求完成之后。具体代码如下所示:
shoplist.json
开启下拉刷新功能。
{
"usingComponents": {},
"onReachBottomDistance": 200,
"enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle": "dark"
}
shoplist.js
但是这里有个问题了,如果直接把关闭操作放在 getShopList 里的 complete,这样上拉刷新的时候也会进行调用,这很明显不符合开发需求,所以需要对关闭下拉刷新操作进行限制一下。可以对 getShopList 进行传递回调函数,只有下拉刷新的时候才会给 getShopList 进行传函数,其他时候不传即可。
stopPD && stopPD(); 而表达的意思是当 stopPD 不为 undefined 的时候就执行该函数,反转不执行。
Page({
/**
* 获取列表数据
*/
getShopList(stopPD){
...
wx.request({
...
complete: ()=>{
// 隐藏 loading 效果
wx.hideLoading();
this.setData({
isloading: false
});
// 数据请求完成关闭下拉刷新窗口
// wx.stopPullDownRefresh();
stopPD && stopPD();
}
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
// 需要重置关键的数据
this.setData({
page: 1,
shopList: [],
total: 0
})
// 重新发起数据请求
this.getShopList(() => {
wx.stopPullDownRefresh();
});
},
})
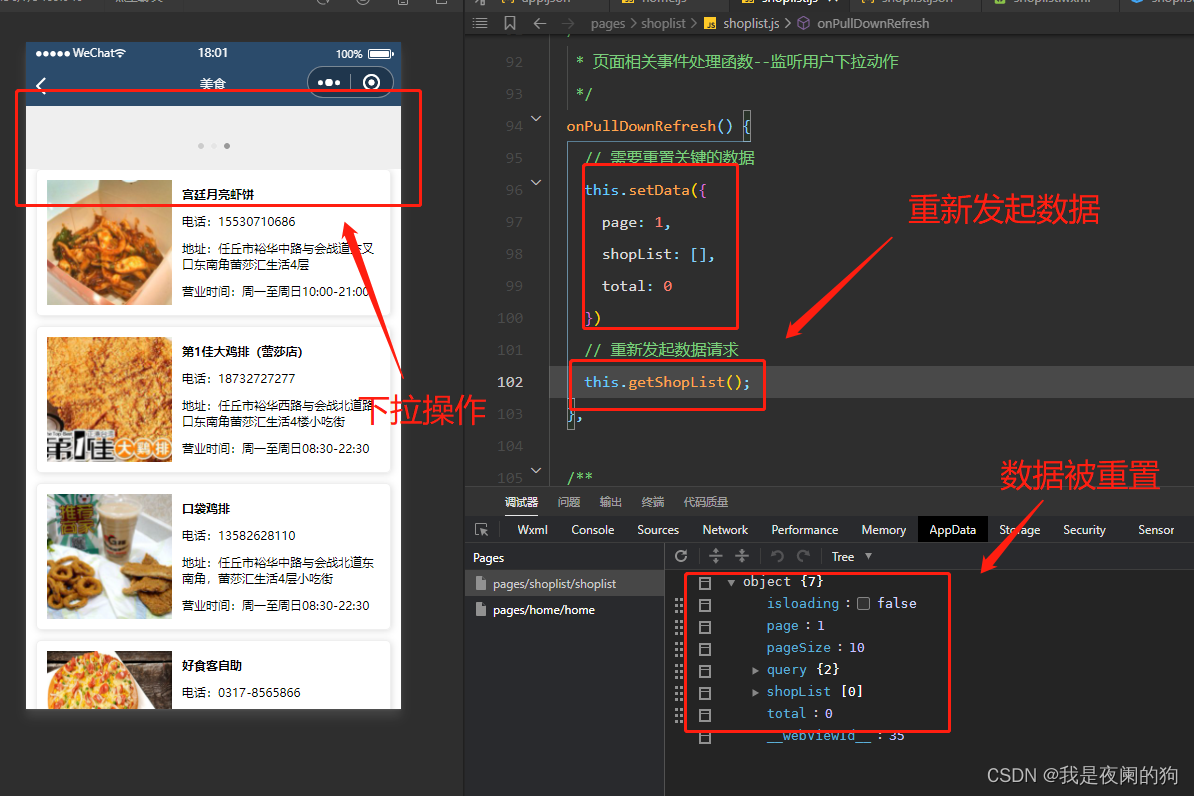
当数据加载几页之后,触发下拉监听时,会将页面中的 page、shopList 和 total 进行重置,然后在请求第一页的数据,可以来看一下运行效果:

五、使用 wxs 处理手机号
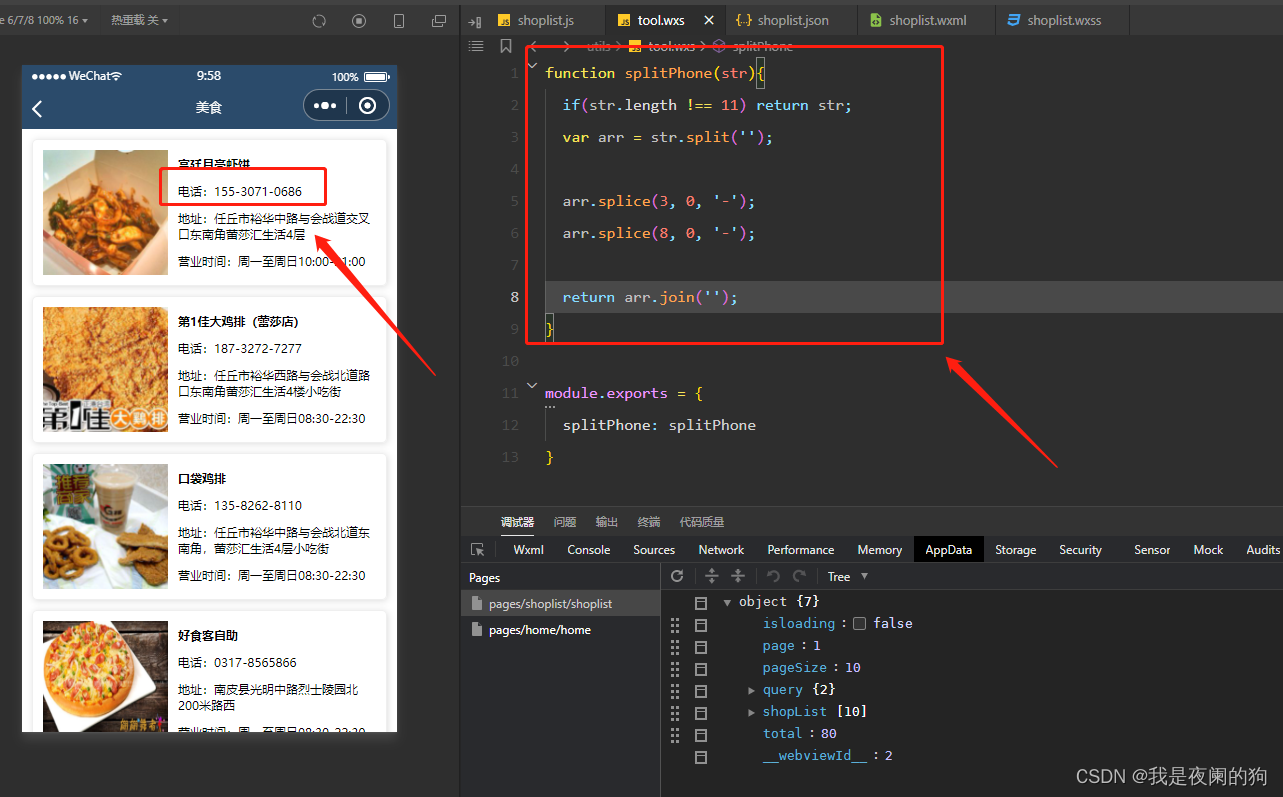
最后就是要来处理列表数据中的手机号,可以使用 wxs 脚本来对页面数据进行过滤。创建 tool.wxs 脚本编写功能,具体操作如下:

tool.wxs
function splitPhone(str){
if(str.length !== 11) return str;
var arr = str.split('');
arr.splice(3, 0, '-');
arr.splice(8, 0, '-');
return arr.join('');
}
module.exports = {
splitPhone: splitPhone
}
shoplist.wxml
<view class="shop-item" wx:for="{{shopList}}" wx:key="id">
<view class="left-thumb">
<image src="{{item.images[0]}}"></image>
</view>
<view class="right-info">
<text class="shop-title">{{item.name}}</text>
<text>电话:{{tools.splitPhone(item.phone)}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.businessHours}}</text>
</view>
</view>
<wxs src="../../utils/tool.wxs" module="tools"></wxs>
到这里基本上就完成整个列表页面的设置了,来看一下实际效果:

总结
感谢观看,这里就是案例 - 本地生活(列表页面)的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!


















![[深入理解SSD系列 闪存2.1.5] NAND FLASH基本读操作及原理_NAND FLASH Read Operation源码实现](https://img-blog.csdnimg.cn/img_convert/72f13a2b5cb2911feebdafaf3c42842e.png)