一、java安装:
安装 Java1.8+环境
maven3.6.1+环境
Gradle-6.9.1+环境
IntelliJ IDEA 2022.1.3 下载旗舰版(因为包含springboot)二、项目构建-数据库是sqlserver:
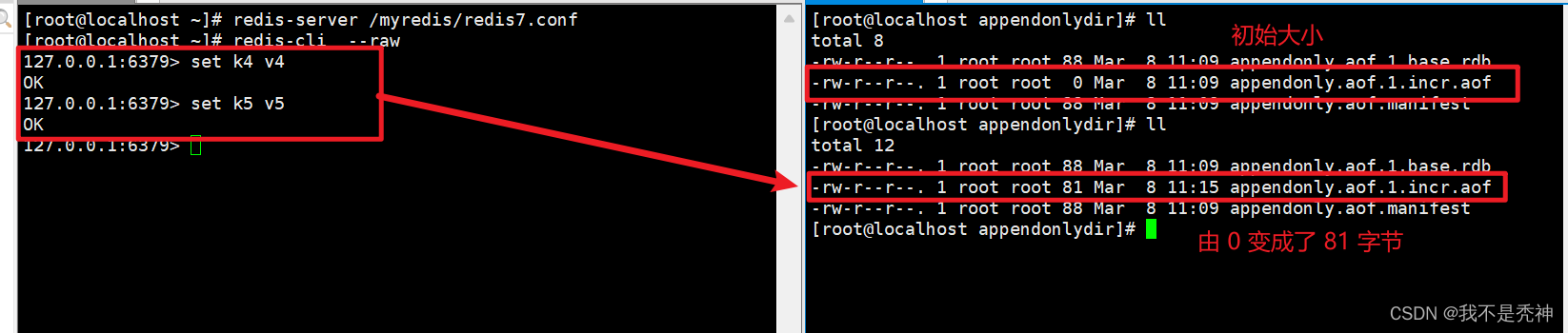
1、打开idea,点击File->New->Project,选中Spring Initializr

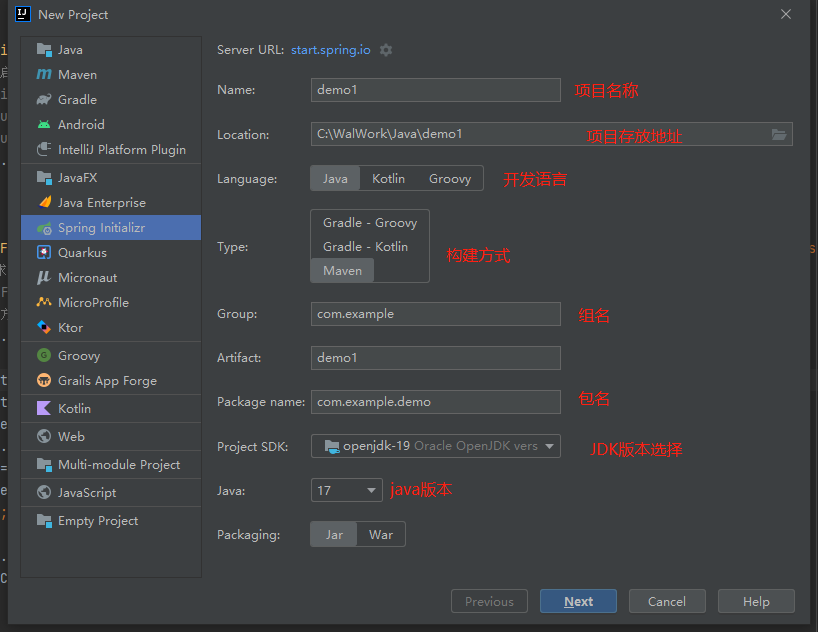
2、创建相关Package
在com.example.demo 下新建controller、entity、mapper、server;
在resources下新建 mapper

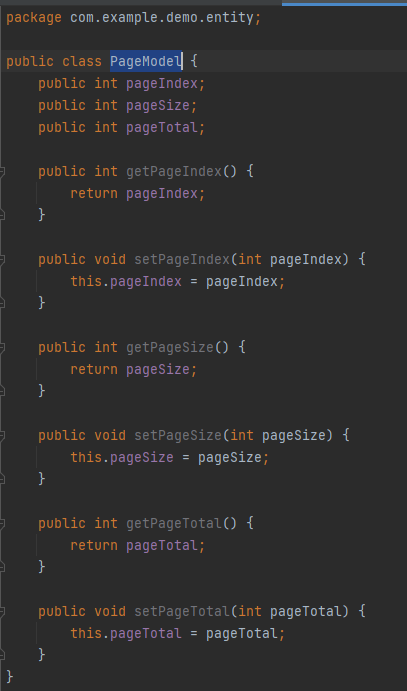
3、新建一个UserInfoModel和PageModel


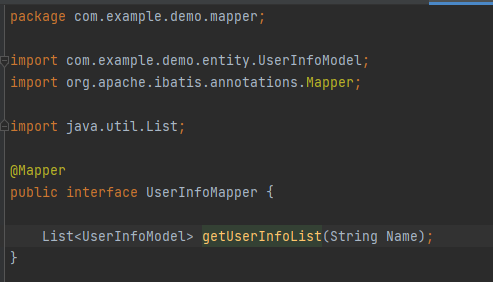
4、新建一个UserInfoMapper类

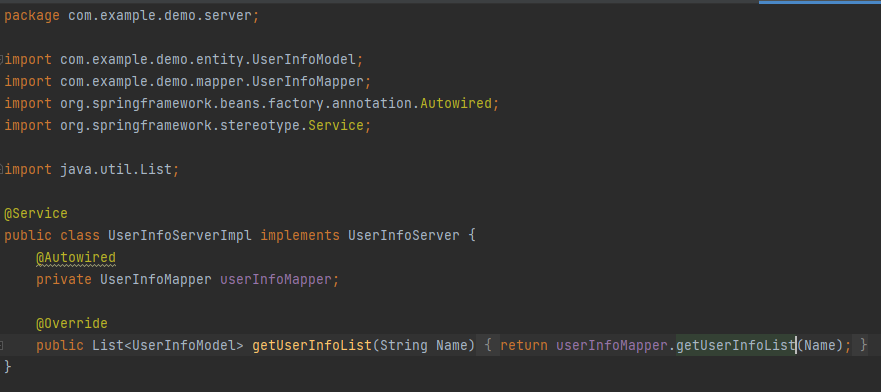
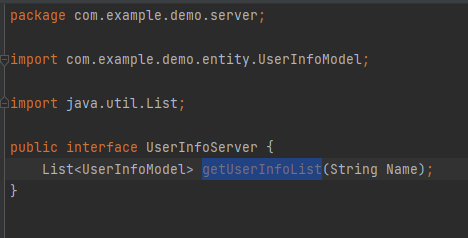
5、新建一个UserInfoServerImpl和实现的接口UserInfoServer,自动注入UserInfoMapper


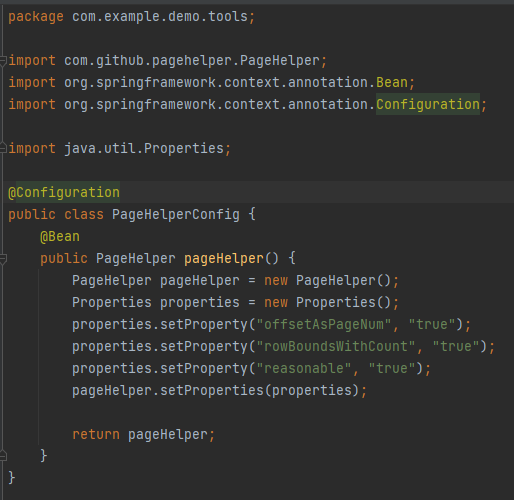
6、新建一个分页的类

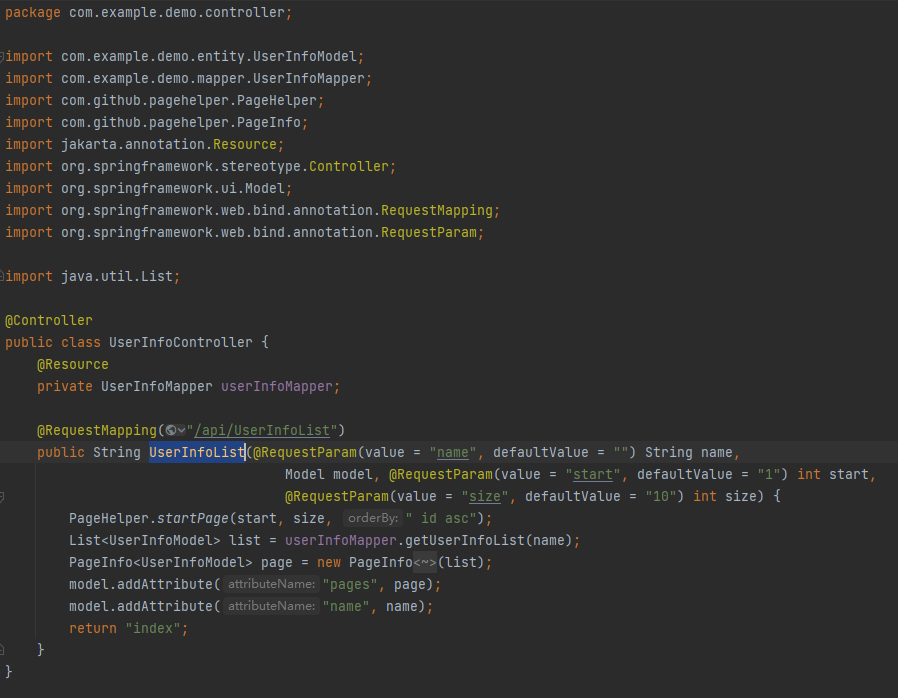
7、新建一个controller

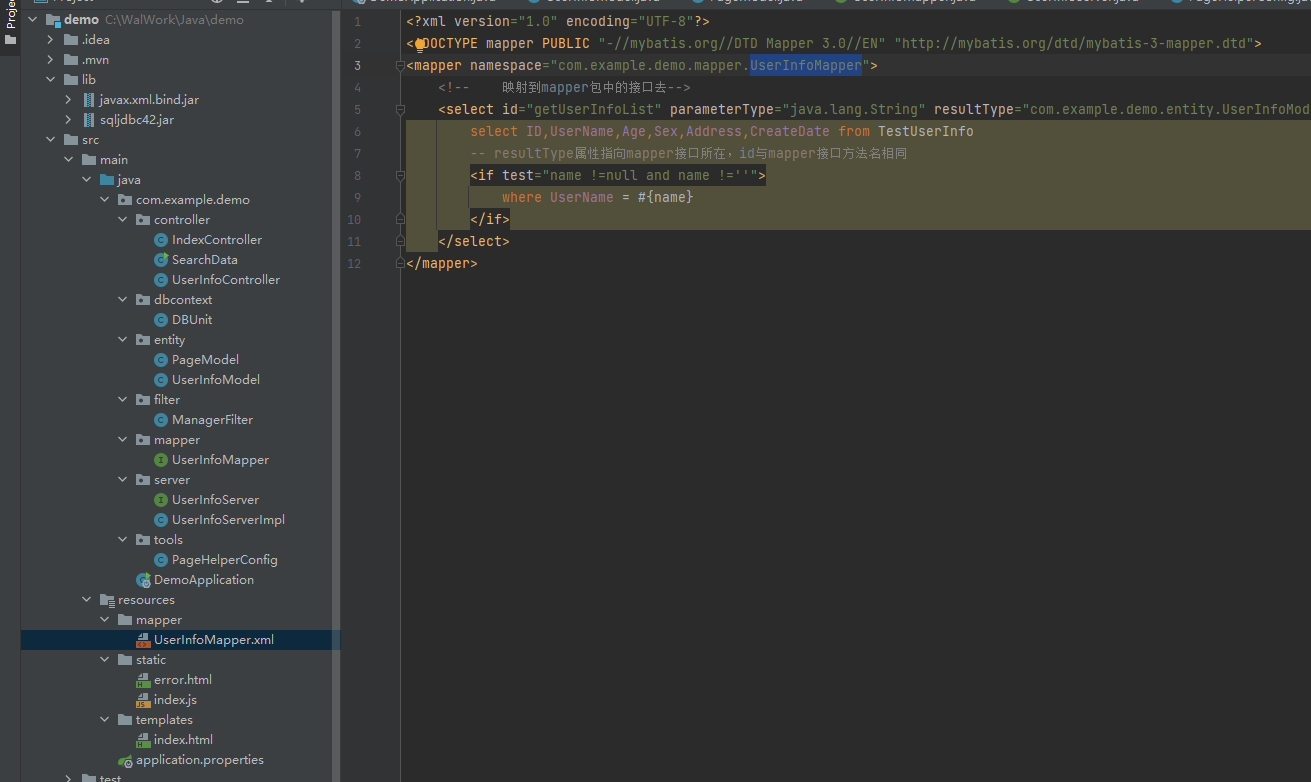
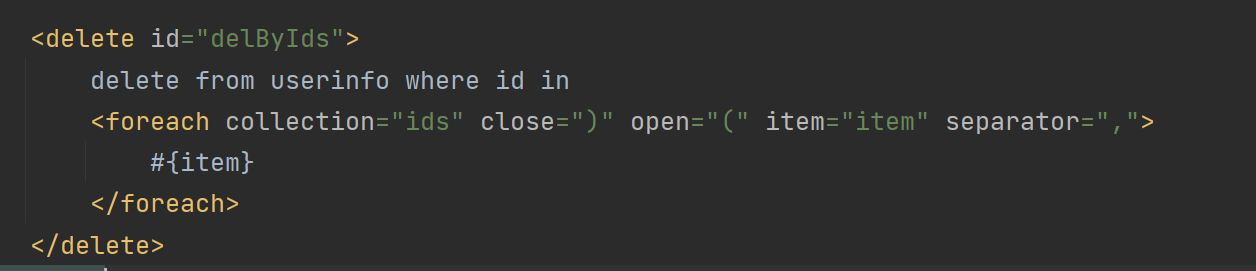
8、新建一个mapper.xml

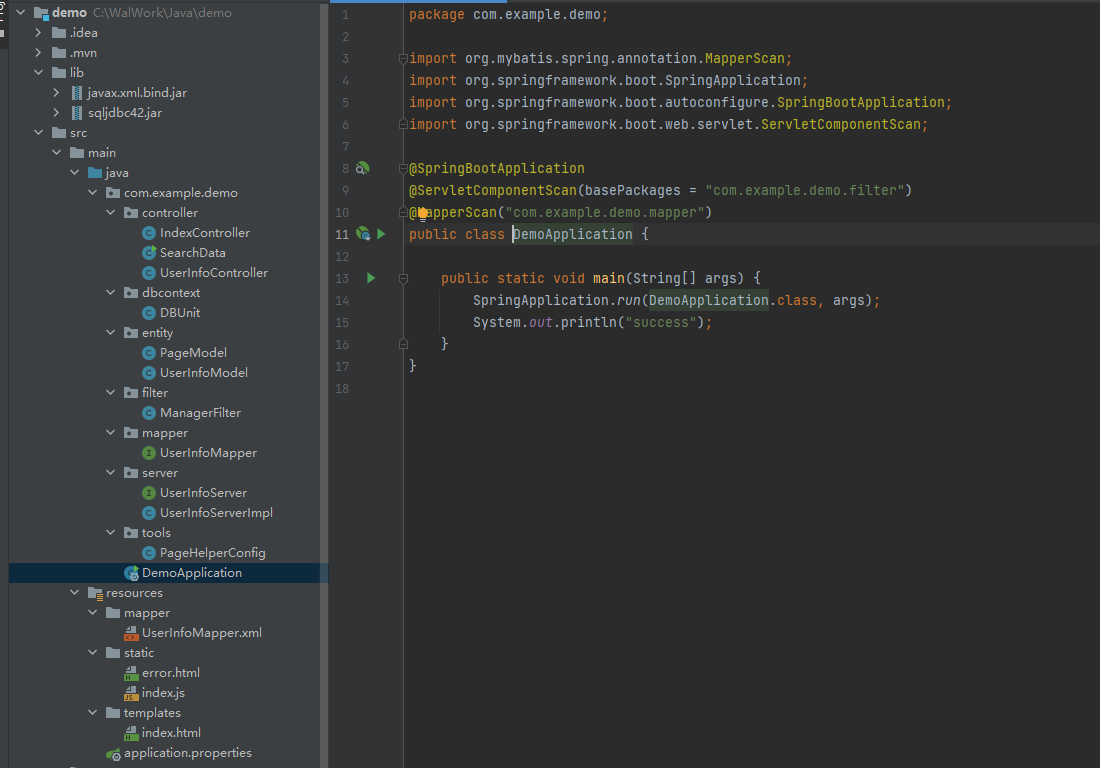
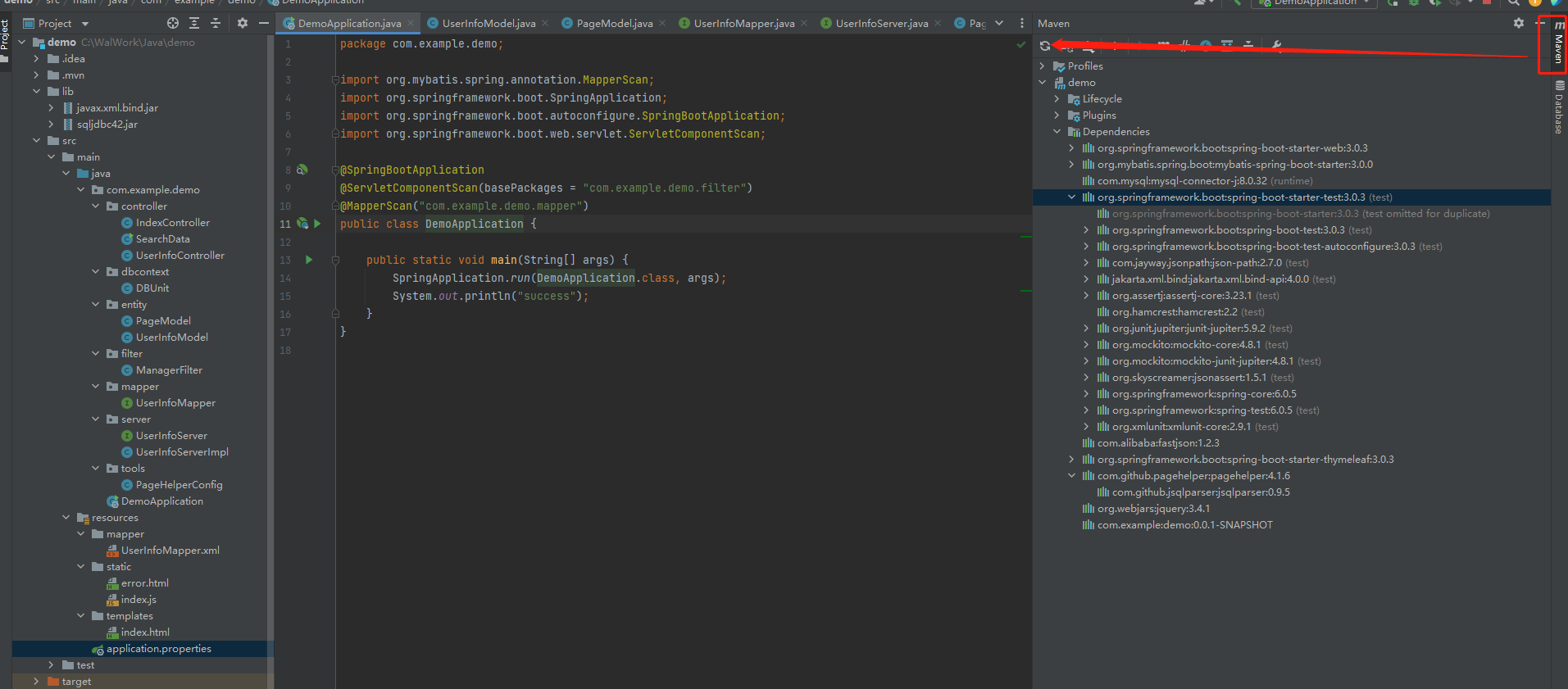
9、启动程序里面增加如下:

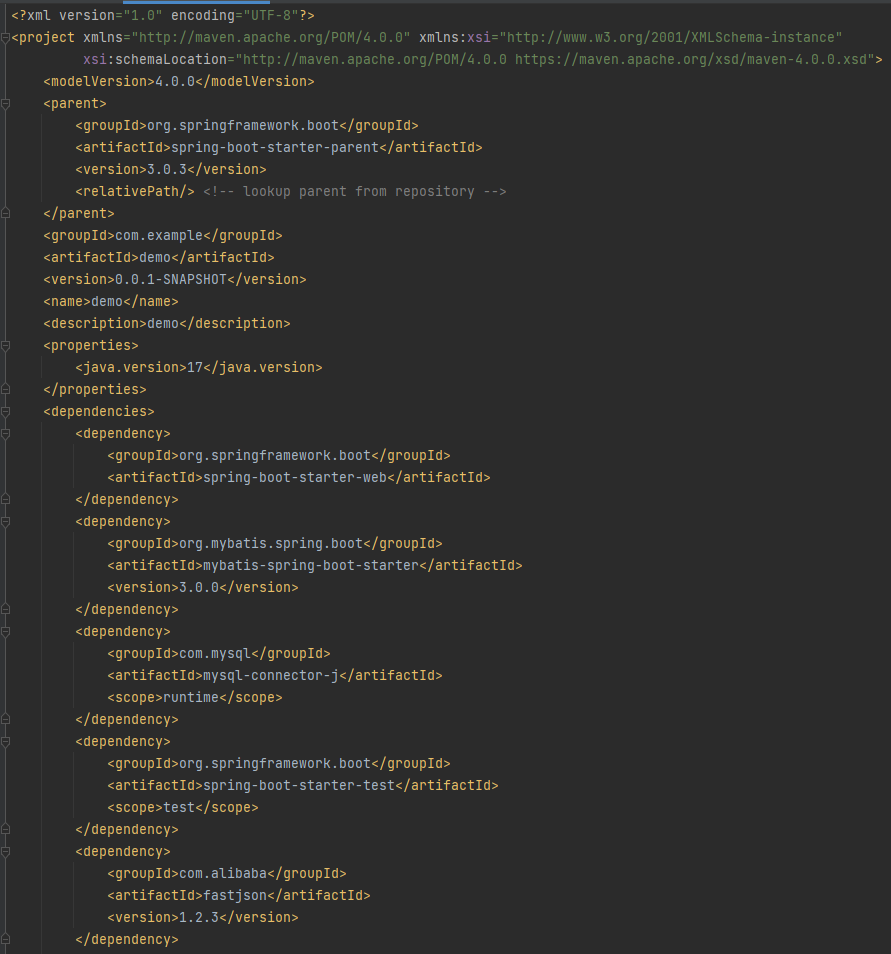
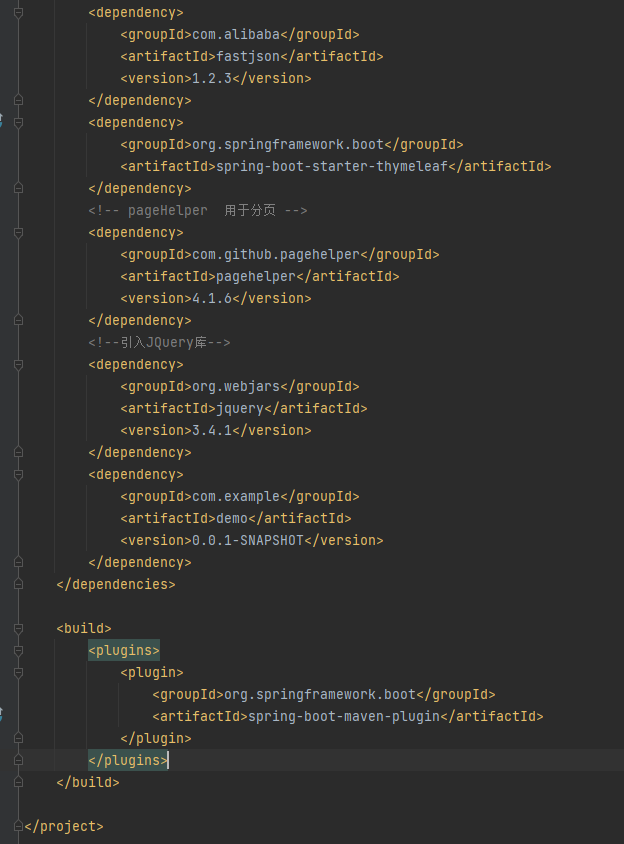
10、pom.xml相关依赖如下:


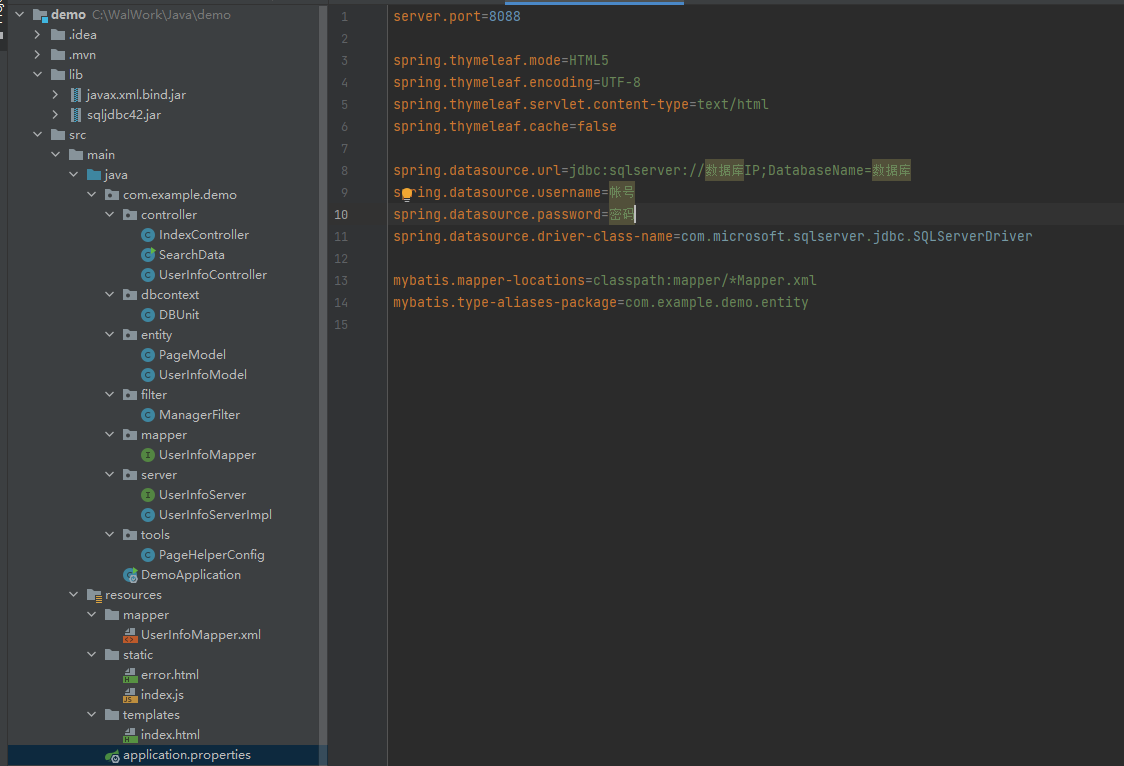
11、application.properties 配置文件配置:

12、新建一个index.html 和 index.js
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<script th:src="@{/webjars/jquery/3.4.1/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/static/index.js}"></script>
<body>
<div align="center">
<form action="#" th:action="@{/api/UserInfoList}" method="post">
<label for="name">订单号:</label>
<!--/*@thymesVar id="name" type=""*/-->
<input id="name" name="name" th:value="${name}">
<button id="search-btn" name="search-btn">搜索</button>
</form>
<!-- <a th:href="@{/add}">添加联系人</a>-->
<a th:href="@{/api/UserInfoList}">刷新全部数据</a>
<table width="100%" border="1">
<tr align="center">
<td width="10%">ID</td>
<td width="10%">用户名称</td>
<td width="10%">年龄</td>
<td width="10%">住址</td>
<td width="10%">性别</td>
<td width="10%">创建时间</td>
</tr>
<!--/*@thymesVar id="pages" type="com.github.pagehelper.PageInfo"*/-->
<!--/*@thymesVar id="list" type="com.example.demo.entity.UserInfoModel"*/-->
<tr align="center" th:each="list: ${pages.list}">
<td th:text="${list.id}"></td>
<td th:text="${list.userName}"></td>
<td th:text="${list.age}"></td>
<td th:text="${list.address}"></td>
<td th:text="${list.sex}"></td>
<td th:text="${list.createDate}"></td>
</tr>
</table>
</div>
<div align="right" style="margin-top: 30px;font-size: 16px;">
<if th:unless="${pages.getTotal()}<=0">
<a th:text="共+${pages.getTotal()}+条"></a>
<a th:text="每页+${pages.getSize()}+'/'+${pages.getPages()}+条"></a>
<a th:unless="${pages.isFirstPage}" th:href="@{/api/UserInfoList(name=${name})}">首 页</a>
<a th:unless="${!pages.isFirstPage}">首 页</a>
<a th:unless="${pages.isFirstPage}" th:href="@{/api/UserInfoList(start=${pages.hasPreviousPage}?${pages.prePage}:1, name=${name})}">上一页</a>
<a th:text="${pages.getPageNum()}"></a>
<a th:unless="${pages.isLastPage}" th:href="@{/api/UserInfoList(start=${pages.hasNextPage}?${pages.nextPage}:${pages.pages}, name=${name})}">下一页</a>
<a th:unless="${pages.isLastPage}" th:href="@{/api/UserInfoList(start=${pages.pages}, name=${name})}">尾 页</a>
<a th:unless="${!pages.isLastPage}">尾 页</a>
</if>
<!--/*@thymesVar id="pages" type="com.github.pagehelper.PageInfo"*/-->
<!--/*@thymesVar id="name" type=""*/-->
<!--th:unless="${pages.isFirstPage}" 判断如果是第一页,则显示-->
<!--th:unless="${pages.isLastPage}" 判断如果是最后一页,则显示-->
</div>
<script type="text/javascript">
</script>
</body>
</html>$(function () {
var search = $("#search-btn");
search.click(function () {
var name = $("#name");
if (name.val() === null || name.val() === '') {
alert("请输入~");
return;
}
search.submit();
})
});12、最后一步,如果pom.xml中添加了依赖,则需要用maven去加载依赖,点击刷新按钮,如下图:

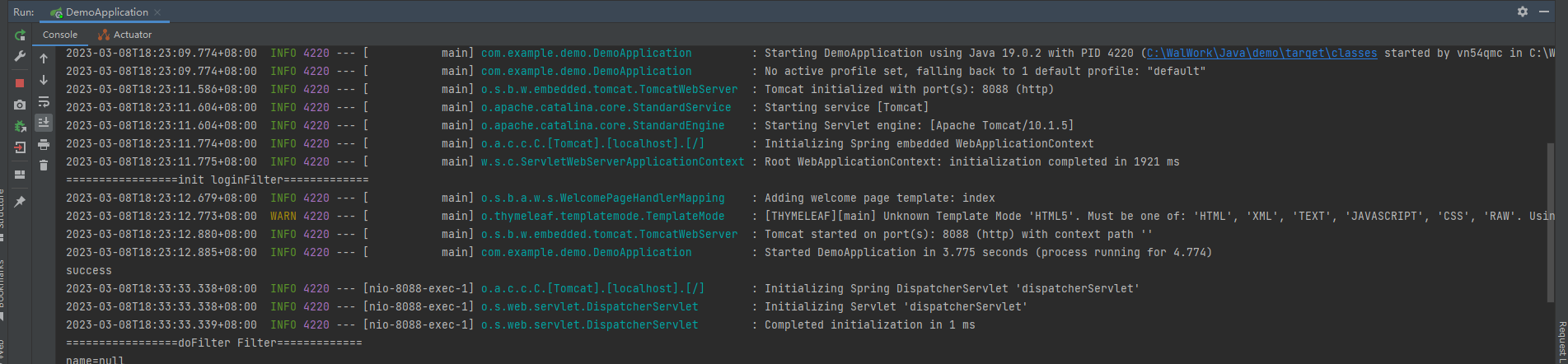
12、启动成功

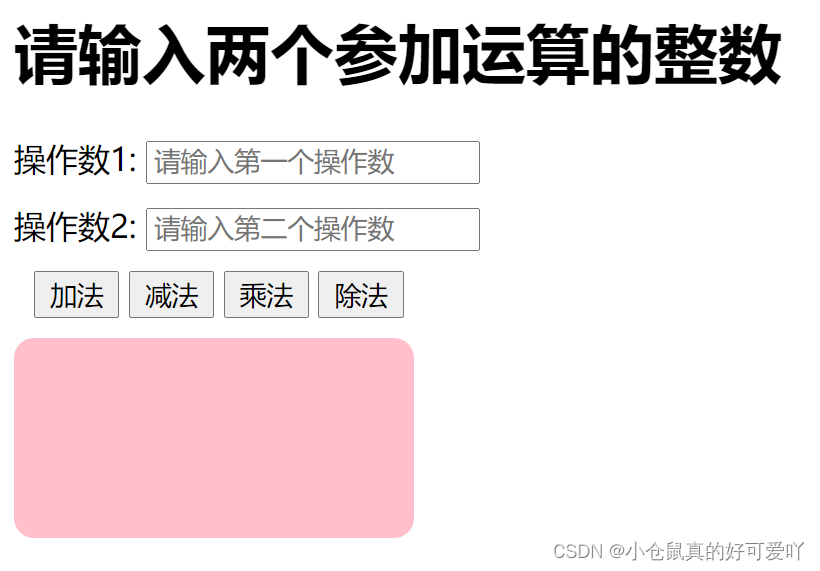
效果图:

















![[深入理解SSD系列 闪存2.1.5] NAND FLASH基本读操作及原理_NAND FLASH Read Operation源码实现](https://img-blog.csdnimg.cn/img_convert/72f13a2b5cb2911feebdafaf3c42842e.png)