文章目录
- 1.CSS介绍
- 2.CSS的语言规则
- 3.CSS的引入方式
- 4.选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 复合选择器
- 后代选择器
- 子代选择器
- 并集选择器
- 交集选择器
- 伪类选择器
- hover伪类选择器
- active伪类选择器
- 结构伪类选择器
- 结语
1.CSS介绍
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
CSS的作用:给HTML里面的标签设置样式
简单点来说就是让HTML的页面变得更加好看
2.CSS的语言规则
- CSS是写在 style 标签里面的,而style标签一般写在head标签里面,title标签的下面
3.CSS的引入方式
CSS共有三种引入方式,分别是内嵌式,外联式和行内式
内嵌式: CSS写在style标签中
注意:style标签可以写在页面的任意位置,但一般都会在head标签里面
外联式: CSS写在单独的.css文件里面
要通过link标签在网页中导入
行内式: CSS写在标签的style属性中
一般搭配js来使用
4.选择器
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式
语法:
标签名 {
CSS属性名: 属性值
CSS属性名: 属性值
...
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<p>这是一个段落</p>
<p>这是一个段落</p>
<div>这是一个段落</div>
</body>
</html>
效果:

作用: 通过标签名,找到页面中所有这类标签,并设置样式
注意:
- 标签选择器选择的是一类标签,而不是单独一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
类选择器
标签选择器是选择这一类标签并设置样式,而
类选择是可以给单独的一个标签设置样式
语法:
.类名 {
CSS属性名: 属性值
CSS属性名: 属性值
...
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one {
color: red;
}
.two {
font-size: 30px;
}
</style>
</head>
<body>
<p class="one">这是一个段落</p>
<p class="one two">这是一个段落</p>
<p>这是一个段落</p>
</body>
</html>
效果:

注意点:
- 所有的标签都有class这个属性,class属性的
属性值就是类名 - 类名不能以数字或中横线 - 作为开头
一个标签可以有多个类名,类名之间要用空格隔开
-类名可以重复,一个类选择器可以同时选中多个标签
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
语法:
#id属性值 {
CSS属性名: 属性值
CSS属性名: 属性值
...
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#nav {
color: blue;
}
</style>
</head>
<body>
<p id="nav">这是一个段落</p>
<p>这是一个段落</p>
</body>
</html>
效果:

注意:
- 所有的标签都有id这个属性
- id是唯一的,不能重复!
id选择器只能被调用一次- id选择器通常搭配js来使用
类选择器与id选择器的区别
类选择器可以被多个标签调用id选择器只能被调用一次
通配符选择器
找到文中所有的标签,并设置样式
语法:
* {
CSS属性名: 属性值
CSS属性名: 属性值
...
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
color: blue;
}
</style>
</head>
<body>
<p>CSS</p>
<span>CSS</span>
<div>CSS</div>
<h1>CSS</h1>
</body>
</html>
效果:

因为通配符选择器会改变所有标签的样式,在实际开发使用中用的很少
复合选择器
复合选择器中有 后代选择器和子代选择器
后代选择器
作用:根据HTML标签的嵌套关系,选择父元素"后代中"所有满足条件的标签
语法:
选择器1 选择器2{
CSS属性名: 属性值
CSS属性名: 属性值
...
}
效果:在选择器1中找到标签的后代(儿子,孙子,重孙子...)中,找到满足选择器2的标签,并设置样式
选择器和选择器之间用空格隔开只要是后代(儿子,孙子,重孙子...)就会被选中
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div p{
color: #f00;
}
</style>
</head>
<body>
<div>
<p>这是一个段落</p>
<span>
<p>这也是一个段落</p>
</span>
<h4>这是一个小标题</h4>
</div>
</body>
</html>
效果:

子代选择器
作用:根据HTML标签的嵌套关系,选择父元素"子代中"所有满足条件的标签
语法:
选择器1>选择器2{
CSS属性名: 属性值
CSS属性名: 属性值
...
}
效果:在选择器1中找到标签的子代中,找到满足选择器2的标签,并设置样式
这里的子代是只有儿子选择器与选择器之间用 > 隔开
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div > p{
color: blue;
}
</style>
</head>
<body>
<div>
<p>这是一个段落</p>
<span>
<p>这也是一个段落</p>
</span>
</div>
</body>
</html>
效果:

并集选择器
作用:同时选择多组标签,并设置样式
语法:
选择器1,选择器2,...{
CSS属性名: 属性值
CSS属性名: 属性值
...
}
效果:找到选择器1和选择器2所选中的标签,并设置样式
选择器和选择器中间用 , 隔开选择器可以有多个
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one {
font-size: 50px;
}
div,
.one,
span{
color: blue;
}
</style>
</head>
<body>
<div>这是一个div</div>
<p class="one">这是一个段落</p>
<span>这是一个span标签</span>
</body>
</html>
效果:

交集选择器
作用:找到 HTML中同时满足选择器的标签
语法:
选择器1选择器2...{
CSS属性名: 属性值
CSS属性名: 属性值
...
}
效果:找到 包含上述选择器的标签,并设置样式
选择器可以有多个
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.one {
color: blue;
}
.two {
font-style: italic;
}
p.one.two{
font-size: 30px;
}
</style>
</head>
<body>
<div class="one">这是一个div</div>
<p class="one two">这是一个p标签</p>
<span>这是一个span标签</span>
</body>
</html>
效果:

伪类选择器
伪类是 W3C 制定的一套选择器的特殊状态,通过伪类您可以设置元素的动态状态
hover伪类选择器
作用:将鼠标悬停在元素上,并设置样式
语法:
选择器:hover {
CSS属性名: 属性值
CSS属性名: 属性值
...
}
效果:鼠标悬停在设置的元素时,会出现样式
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:hover{
color: red;
}
</style>
</head>
<body>
<a href="#">这是一个超链接</a>
<br>
<a href="#">这也是一个超链接</a>
</body>
</html>
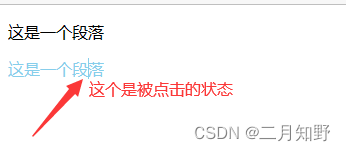
效果:
我这里鼠标其实是悬浮在第二个标签上的,但是截图的时候不显示的鼠标了

任何一个元素都可以悬停,都可以设置样式
active伪类选择器
作用:将鼠标点击元素时,并设置样式
语法:
选择器:avtive {
CSS属性名: 属性值
CSS属性名: 属性值
...
}
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p:active{
color: skyblue;
}
</style>
</head>
<body>
<p>这是一个段落</p>
<p>这是一个段落</p>
</body>
</html>

结构伪类选择器
作用:根据HTML的结构关系查找元素
| 选择器 | 描述 |
|---|---|
| E:first-child{ } | 找到父元素中第一个子元素E |
| E:last-child{} | 找到父元素中最后一个子元素E |
| E:first-child(n){ } | 找到父元素第n个子元素E |
| E:last-child(n){} | 找到父元素中倒数第n个子元素E |
注:E是元素的英文单词element 的首字母 E ,就是元素/标签的意思
结语
选择器在前端开发中还是很常用的
实践为主,理论为辅 建议大家可以自己去尝试着使用一下
感谢你的观看!希望这篇文章能帮到你!
web前端开发专栏在不断更新中,欢迎订阅!
“愿与君共勉,携手共进!”









![[深入理解SSD系列 闪存2.1.5] NAND FLASH基本读操作及原理_NAND FLASH Read Operation源码实现](https://img-blog.csdnimg.cn/img_convert/72f13a2b5cb2911feebdafaf3c42842e.png)









![[MySQL核心]2.select单表查询常见操作](https://img-blog.csdnimg.cn/fecff9377cf04eb0adfa189e7d65b94a.png)