背景:
项目本身修改了主题色,配置如下:
// umi配置文件
export default {
theme: {
'primary-color': '#2F54EB', // 全局主色
},
};
需要对图片上传组件做封装,并在项目中统一引用,如下
import { TdsUpload } from 'tdsComponents;
环境信息
node
tiands@tiandsdeMacBook-Pro demo-doc % node -v
v14.18.1
tiands@tiandsdeMacBook-Pro demo-doc % npm -v
6.14.15
组件打包
组件使用father(^4.1.0)进行打包
问题描述
对问题的表现的描述
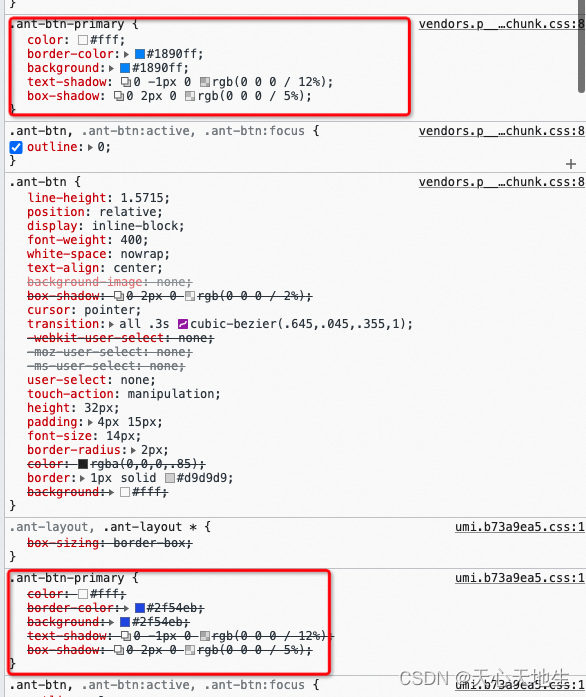
进入引用了TdsUpload的页面时,全局的主题色样式被覆盖,被修改为antd默认的主题色

原因分析
对问题的初步判断
根据现象判断,可能是组件内引用了antd组件的样式覆盖了项目内的样式,导致主题色被污染
解决流程
如何定位并解决问题
根据初步的原因分析,可能是组件打包时打包了antd的样式文件,查看father的打包配置[2],修改了打包时注入的 Less 变量,使其和主项目保持一致,这样即使覆盖了也不影响,修改如下(并无效果):
// father配置文件 .fatherrc.ts
import { defineConfig } from 'father';
export default defineConfig({
esm: { output: 'dist' },
umd: {
theme: {
'primary-color': '#2F54EB', // 全局主色
},
},
});
既然less变量影响不了,那我直接不打包antd不就好了,修改配置如下:
import { defineConfig } from 'father';
export default defineConfig({
esm: { output: 'dist' },
umd: {
externals: {
antd: 'antd',
},
},
});
依旧不好使,这时候我怀疑是不是配置里面哪里引入了antd没有删除干净,所以我在项目内搜索了关键字“antd”,然后无意间在某个组件内发现如下代码:
import 'antd/dist/antd.css';
解决方案
这里是该问题的具体解决方案
删除非必要的antd.css引入
import 'antd/dist/antd.css'; // 删除此行
import React from 'react';
import { Row, Col } from 'antd';
import styles from './index.less';
深度思考
在解决流程的第一步就可以发现,修改变量对结果毫无影响,这时就可以猜测不是打包的影响了
应该使用控制变量法,对自己的猜测进行验证(直接不打包,看是否有影响)
参考资料
-
如何验证程序是否完成,测试以及修正Bug?
-
father的打包配置



![[MySQL核心]2.select单表查询常见操作](https://img-blog.csdnimg.cn/fecff9377cf04eb0adfa189e7d65b94a.png)