DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的大部分开发需求,具备完善的甘特图图表库,功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(PHP,ASP.NET,Java等)简单集成,满足多种定制开发需求。本文给大家讲解DHTMLX Gantt的任务内容如何显示,欢迎大家下载最新版试用体验。
DHTMLX Gantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
在这一部分中,我们要考虑两种情况下的只读模式:
- 整个甘特图的只读模式
- 特定任务的只读模式
1、整个甘特图的只读模式
要将整个甘特图设置为只读,请将readonly 选项设置为true。
gantt.config.readonly = true; gantt.init("gantt_here");
您应该知道只读模式只会影响用户可以通过 UI 执行的内置操作。这意味着当整个甘特图不可编辑时,用户无法打开灯箱或内联编辑器,无法垂直或水平拖放任务或调整任务大小。
但是readonly属性不会阻止通过 API 方法实现的操作。因此,如果你使用Gantt API,你需要在回调函数中手动检查是否启用了只读模式。例如,以下是如何阻止通过单击自定义按钮添加任务的功能:
gantt.config.readonly = true;
gantt.config.columns = [
{ name: "text", label: "Task name", width: "*", tree: true },
{ name: "start_date", label: "Start time", align: "center" },
{ name: "duration", label: "Duration", align: "center" },
{ name: "add", label: "1", width: 44 },
{
name: "add_custom", label: "2", width: 44, template: function (task) {
return "<div class='custom_add' οnclick='customAdd(" + task.id + ")';></div>"
}
}
];
function customAdd(parentId) {
if (gantt.config.readonly){
return;
}
}
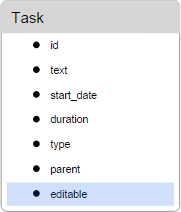
要使特定任务/链接在只读甘特图中可编辑,请将 'editable' 属性添加到其数据对象并将其设置为true:

gantt.config.readonly = true;
var task = gantt.getTask(id).editable = true;
默认情况下,上述行为绑定到任务/链接的“可编辑”属性。您可以使用editable_property配置选项更改目标属性:
gantt.config.editable_property = "property_name";
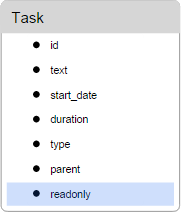
2、特定任务/链接的只读模式
要将特定任务或链接设为只读,请将“readonly”属性添加到数据对象并将其设置为 true:
gantt.getTask(id).readonly = true;
gantt.getLink(id).readonly = true;

默认情况下,甘特图会检查任务/链接是否具有此属性且值为非负值,然后将任务/链接设置为只读。否则 - 保持可编辑。
当任务/链接为只读时,它不会对点击、双击做出反应,也不可拖动或以任何方式编辑。
如果您想为只读任务显示灯箱,您可以使用gantt.showLightbox(id)手动调用它:
gantt.attachEvent("onTaskDblClick", function(id,e){
gantt.showLightbox(id)
return true;
});
默认情况下,只读行为绑定到任务/链接的“只读”属性。但是您可以使用readonly_property配置选项更改目标属性 :
gantt.config.readonly_property = "property_name";
3、“editable_property”配置选项的详细信息
“editable_property”指的是任务数据对象的属性,而不是灯箱部分或左侧网格的列:
{
tasks:[
{id:1, text:"Project #2", start_date:"01-04-2020", duration:18,order:10,
progress:0.4, parent:0, editable:false},
{id:2, text:"Task #1", start_date:"02-04-2020", duration:8, order:10,
progress:0.6, parent:1, editable:true},
{id:3, text:"Task #2", start_date:"11-04-2020", duration:8, order:20,
progress:0.6, parent:1, editable:true}
],
links:[...]
}
如果要使其可从灯箱设置,则需要将“editable_property”设置为控件映射到的同一属性:
gantt.config.lightbox.sections = [
{
name:"description",
height:38,
map_to:"some_property",
type:"textarea",
focus:true
},
....
]
gantt.config.editable_property = "some_property";
4、基于多个属性设置事件只读
如果您想根据一组属性使事件有条件地可编辑,您可以:
手动管理它们的可编辑性,例如通过阻止onBeforeLightbox和onBeforeTaskDrag事件
每次加载、添加或更新任务时动态更新“editable_property”(onTaskLoading、onTaskCreated、onAfterTaskUpdate):
gantt.attachEvent("onTaskLoading", function(task){
gantt.attachEvent("onTaskLoading", function(task){
task.editable = task.has_owner && task.editable && task.text;
return true;
});









![[ROC-RK3568-PC] [Firefly-Android] 10min带你了解RTC的使用](https://img-blog.csdnimg.cn/344014cfa99d41488c461e7d480bb3da.png)