文章目录
- 一 CSS3动画
- 1 2D动画
- 案例1-鼠标输入移入DIV 让图片旋转90度
- 案例2-鼠标输入移入DIV 缩放图片
- 案例3-贯穿项目-DIV移动
- 2 animation动画
- 播放器
- 案例1-基础案例
- 案例2-使用百分比关键帧定义动画
- 案例3-旋转的图片
- 案例4-贯穿案例-轮播图
- 3 多余文本省略号...代替
- 案例1-多余文本...代替
- 4 雪碧图技术(了解)
一 CSS3动画
1 2D动画
-
css3提供了transiform属性来对图形在2D上进行一系列的 旋转、缩放、位移等
-
一般搭配hover以及transition来使用
rotate 旋转
scale 缩放
translate 位移
skew 倾斜
选择器 {transiform: rotate(10deg) scale(2) translate(100px,0) }
旋转10度 体积放大2倍 往右移动100像素
案例1-鼠标输入移入DIV 让图片旋转90度

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 100px;
height: 100px;
border: 1px red solid;
display: flex;
justify-content: center;
align-items: center;
}
.box1 img{
transition: all 1s;
}
.box1:hover img{
/*
transform:2D动画要配合 过度 和悬浮一起使用
rotate 旋转
*/
transform: rotate(90deg);
}
</style>
</head>
<body>
<div class="box1">
<img src="./img/icon-1.png" alt="">
</div>
</body>
</html>
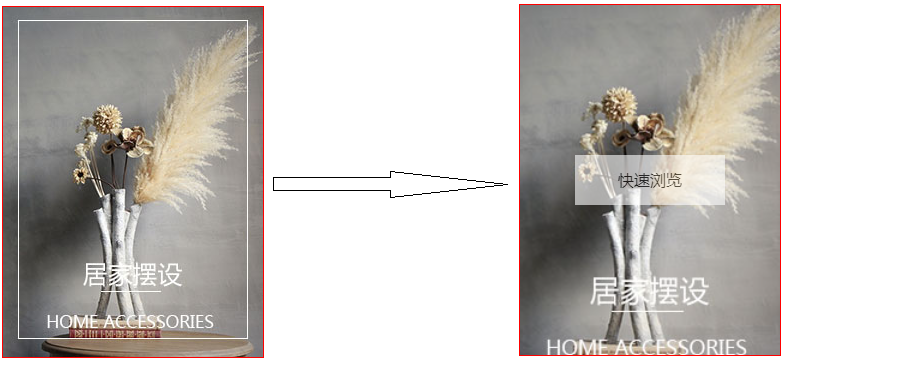
案例2-鼠标输入移入DIV 缩放图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 260px;
height: 350px;
border: 1px solid red;
/* 内容溢出隐藏 */
overflow: hidden;
position: relative;
}
div img{
width: 100%;
/* 消除图片的基线 */
vertical-align: top;
/* 过度 */
transition: all 1s;
}
/* 当鼠标移动到div时,放大图片 */
div:hover img{
transform: scale(1.2);
}
/* 使用伪元素做一个浏览按钮 */
div::after{
content: "快速浏览";
width: 100px;
height: 50px;
background-color: white;
text-align: center;
line-height: 50px;
/* 居中 */
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
/* 透明不显示 */
opacity: 0;
/* 过度 */
transition: all 2s;
}
/* 当鼠标移动到div时显示伪元素 */
div:hover::after{
opacity: 0.6;
cursor: pointer;
}
</style>
</head>
<body>
<div>
<img src="./images/i1.jpg" alt="">
</div>
</body>
</html>
案例3-贯穿项目-DIV移动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
img{
vertical-align: top;
}
.box{
width: 268px;
height: 268px;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
/* 溢出隐藏 */
overflow: hidden;
}
/* 添加伪元素 */
.box::before{
content: "";
display: block;
width: 268px;
height: 268px;
background-color: paleturquoise;
position: absolute;
opacity: 0.3;
top: -268px;
left: -268px;
/* 过度效果 */
transition: all 1s;
}
/* 添加伪元素 */
.box::after{
content: "";
display: block;
width: 268px;
height: 268px;
background-color: paleturquoise;
position: absolute;
opacity: 0.3;
top: 268px;
left: 268px;
/* 过度效果 */
transition: all 1s;
}
/* 给伪元素添加动画 */
.box:hover::before{
transform: translate(268px,268px);
}
/* 给伪元素添加动画 */
.box:hover::after{
transform: translate(-268px,-268px);
}
</style>
</head>
<body>
<div class="box">
<img src="./img/s7.jpg" alt="">
</div>
</body>
</html>
2 animation动画
动画的实现步骤:
-
关键帧(动作)
-
css3提供了(@keyframes来定义关键帧)
- 例子:蹲下(两个关键帧)——开始蹲下——》结束蹲下
-
-
animation播放器属性通过控制关键帧来播放动画
播放器
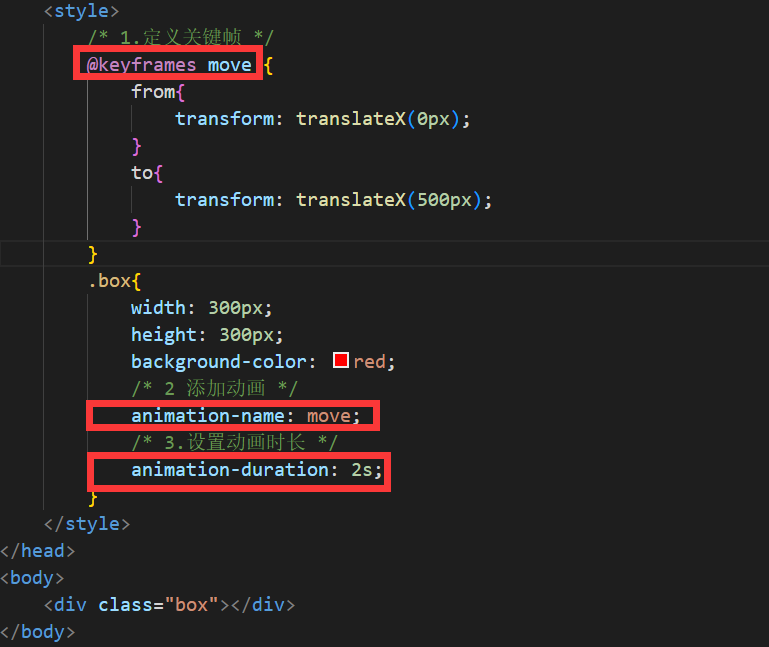
案例1-基础案例

案例2-使用百分比关键帧定义动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1定义关键帧 */
@keyframes move{
0%{
transform: translate(0,0);
}
25%{
transform: translate(200px,0);
}
50%{
transform: translate(200px,200px);
}
75%{
transform: translate(0,200px)
}
}
.box1{
width: 100px;
height: 100px;
background-color: red;
/* 2使用animation播放器播放动画 */
animation-name: move;
/* 设置动画的播放时长 */
animation-duration: 2s;
/* 设置动画的播放速率 */
animation-timing-function: linear;
/* 设置动画的执行次数 */
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
案例3-旋转的图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 定义关键帧 */
@keyframes go {
form{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
img{
width: 300px;
border-radius: 200px;
border: 4px solid #cccccc;
/* 动画名称 */
animation-name: go;
/* 动画时长 */
animation-duration: 3s;
/* 动画速率-匀速 */
animation-timing-function:linear;
/* 动画一直执行 */
animation-iteration-count:infinite;
}
/* 鼠标移入图片,暂停动画 */
img:hover{
animation-play-state:paused;
}
</style>
</head>
<body>
<img src="./images/lh.png" alt="">
</body>
</html>
案例4-贯穿案例-轮播图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
img{
vertical-align: top;
}
/* 定义关键帧 */
@keyframes banner {
0%{
transform: translate(0,0);
}
30%{
transform: translate(0,0);
}
50%{
transform: translate(-33.3%,0);
}
80%{
transform: translate(-33.3%,0);
}
100%{
transform: translate(-66.6%,0);
}
}
.box{
width: 100%;
border: 1px red solid;
overflow: hidden;
}
.box .banner{
width: 300%;
display: flex;
/* animation动画 */
animation-name: banner;
/* 动画时间 */
animation-duration: 6s;
/* 设置动画的执行次数为无限次 */
animation-iteration-count: infinite;
}
.box .banner img{
width: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="banner">
<img src="./img/banner1.jpg" alt="">
<img src="./img/banner2.jpg" alt="">
<img src="./img/banner1.jpg" alt="">
</div>
</div>
</body>
</html>
3 多余文本省略号…代替
在页面中经常会遇到文字太多,放不下需要用省略号来实现。
案例1-多余文本…代替
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 100px;
height: 100px;
border: 1px solid red;
/* 添加省略号 */
/* 规定我们文本是否换行显示 wrap换行 nowrap设置不换行 */
white-space:nowrap;
/* 溢出隐藏 */
overflow: hidden;
/* 多余的文字用省份略代替 */
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="box1">
落霞与孤鹜齐飞,秋水共长天一色
</div>
</body>
</html>
4 雪碧图技术(了解)
CSS sprites 雪碧图技术(精灵图技术)
将多张小图片有序的组合在一起,形成一张图片。减少网络请求次数,只需要加载一次就能加很多的小图片
https://static.ws.126.net/163/f2e/www/index20170701/images/sprite_img20211126.png

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 50px;
height: 50px;
background-image: url("./img/20221128094534.png");
/* 修改背景图片的位置 */
background-position: -50px -50px;
}
.box2{
width: 50px;
height: 50px;
background-image: url("./img/20221128094534.png");
/* 修改背景图片的位置 */
background-position: -110px -50px;
}
.box1:hover{
/* 修改背景图片的位置 */
background-position: -54px -154px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>