Webix是Javascript库
一种软件产品
用于加速Web开发的
JavaScript UI库和框架

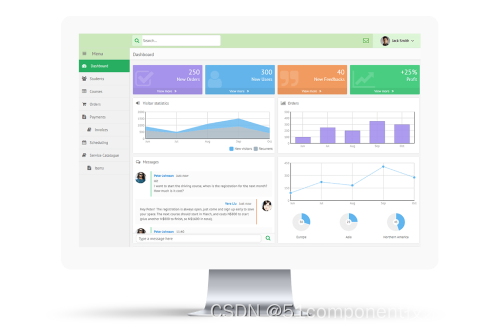
Webix用于跨平台Web应用程序开发的JS框架,为您提供102个UI小部件和功能丰富的CSS/HTML5 JavaScript控件
开发商介绍
Webix团队由由热衷于创建高质量网络产品的专业人士组成,Webix是Javascript库,一种软件产品

Webix使命是帮助世界各地的开发人员更好更快地构建独特的用户界面,从小型企业到财富 500 强的数百家公司都使用 Webix UI 框架来创建他们的产品和内部网络资源。
为什么使用Webix UI库?
通过使用现成的小部件和UI控件,至少节省3000多个开发时间。开发Web UI的速度提高30%。
易于开发
01、可理解的逻辑
通过使用Webix JS框架,您将获得基于面向对象编程概念的优雅且轻量级的代码。
02、跨平台和浏览器支持
为台式机、平板电脑和智能手机构建HTML5网络应用程序,这些应用程序具有适用于所有主要浏览器的触摸屏界面。
易于集成
01、JavaScript 框架和库集成
将您的项目与jQuery JavaScript库、MVC框架 AngularJS、React、Vue.js、Backbone.js、第三方UI扩展相关联。
02、简单的服务器端交互
所有后端技术都可以与我们的JavaScript UI 框架通信,此外您还可以使用 Java、PHP、.NET 的解决方案。
闪电般的速度
01、大数据集的快速性能
由于分页和动态加载,即使使用大量数据表、树、列表等,您的 Web 应用程序也能快速运行。
02、超快的渲染速度
高度优化的小部件显示出惊人的渲染速度和非常流畅的滚动,没有冻结。
03、纯JavaScript
由于HTML5组件的即时更新,动画或高度交互仪表板的完整客户端解决方案。
灵活性和可访问性
01、无限的可扩展性
自定义可用组件并创建新组件——您可以修改所有选项而不会丢失功能。
02、网络无障碍
HTML5 UI库符合WAI-ARIA标准,并为那些需要辅助技术的人添加了辅助功能支持。
03、HIPPA和GDPR合规性
Webix完全符合HIPPA和GDPR的要求。它不会存储私人信息,也不会将其发送给第三方。
JS小部件和HTML5 UI控件
使用Webix HTML5控件和JS小部件库创建响应式Web UI
01、复杂的小部件
Webix 提供了许多复杂的小部件,专为各个领域的任务而设计。为交互式报告、复杂计算、高级数据过滤和工作流控制定制和使用复杂的小部件。
02、数据小部件
数据管理小部件提供各种数据操作功能,例如一体式数据加载、CRUD 操作、快速数据排序、即时过滤、分组和样式。
在数据小部件的帮助下,您可以以清晰和结构化的方式组织和呈现大量数据。数据可以放在可滚动和可排序的表格中,或列出。
03、可视化小部件
可视化小部件有助于以清晰且视觉上吸引人的图表类型(例如折线图、样条图、面积图、条形图、饼图、3D 饼图、圆环图、散点图和雷达)的形式清楚地显示各种数据项之间的关系。
04、导航小部件
借助视觉上吸引人的多功能工具栏和下拉菜单,导航小部件简化了用户在 Web 应用程序中的旅程。
05、窗口和弹出窗口
Windows 和弹出窗口小部件可帮助您向用户强调重要信息。它们具有与桌面组件几乎相同的属性和方法,使与用户的交互变得非常容易。
06、布局小部件
布局小部件通过以视觉上吸引人的方式合理排列其他 UI 小部件来定义网页的结构和外观。这些 Webix 小部件还允许将页面划分为带有嵌入式小部件的部分,或者便于将它们放置到节省空间的切换面板中。
07、控制小部件
Webix 拥有超过 30 个时尚实用的用户应用程序交互控件。控件使用户和您的 Web 应用程序之间的通信简单直观。控件包括用于输入文本和数值的字段、用于选择选项的组合、用于选择日期和时间的日历、颜色选择器等。
Webix Jet可实现极快的开发
Webix Jet是一个微框架,适用于处理大量数据的基于Webix UI的单页应用程序。它允许组合和重用不同的UI组件。使用Webix Jet,您可以使用更少的代码创建和开发完美的应用程序。
01、模块
使用 Webix Jet,代码和 UI 被分成独立的模块。每个模块都由一个 JavaScript 类提供,可以在整个应用程序中重复使用。即使是非常复杂的 UI 也可以分成单独的块,可以独立使用和测试。
02、基于 Webpack 的工具链和 ES6
Webix Jet 使用基于 Webpack 的工具链,这使得单页应用程序易于配置。您可以在 JS 代码中使用 ES6 功能,对 CSS 样式进行 LESS/SASS 处理,并通过 Webpack 插件嵌入和捆绑任何自定义资源。Webix Jet 使您可以更轻松地在应用程序的多个入口点之间组织代码和重用组件。
03、URL
URL是您的 UI 的蓝图。借助 Webix Jet,您可以使用本机 HTML URL 来显示单页应用程序的不同 UI 模块。您还可以选择一种更安全的方式来创建指向视图的链接——Jet 链接——这可以防止用户离开当前视图。您可以在四种预定义类型中选择用于应用内导航的路由器,或定义自定义类型。
04、常见任务的插件
一组插件解决了常见的任务,例如创建菜单、本地化、访问控制、通知和应用皮肤。
05、适用于桌面和触摸设备
该框架为设备响应应用程序提供了解决方案,您可以在其中为不同屏幕尺寸的设备定义接口。使用 Webix Jet,您可以为运行 iOS、Android 等的桌面和触摸设备构建应用程序。