文章目录
- 网页布局实战
- 一 表格
- 案例1-单元格的合并
- 案例2-随堂练习
- 二 定位
- 1 文档流
- 2 position 共有四个属性值:
- 3 固定定位
- 案例1-右下角广告
- 案例2-头部固定
- 案例3-div居中
- 4 相对定位
- 案例1-基础案例
- 案例2-文字居于水平线中间
- 5 绝对定位
- 案例1-基础案例
- 6 定位的层次关系 z-index
- 案例1
- 踩坑记
- 三 贯穿案例
- 案例1-贯穿案例-家居网头部定位
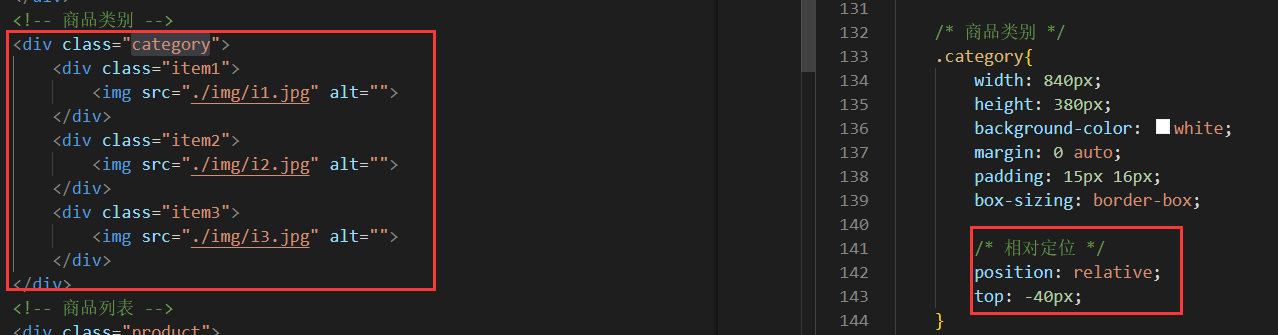
- 案例2-贯穿案例-家居网分类定位
网页布局实战
一 表格
案例1-单元格的合并
colspan="" 列合并
rowspan="" 行合并
<table border="1" cellpadding="0" cellspacing="0" width="300px" height="200px">
<tr>
<!-- 列合并(横着合并) -->
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<!-- 行合并(竖着合并) -->
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
案例2-随堂练习

二 定位
1 文档流
文档流和非文档流的定义:
1.什么是文档流?
解释:将窗体自上而下分成一行行,并在每一行中按从左到右的顺序来排放元素,这个我们称之为文档流。
2.什么是脱离文档流(非文档流)
解释:也就是将元素从普通的布局排版中拿走。
2 position 共有四个属性值:
fixed 固定定位 -- 相对于浏览器定位
|-脱离文档流
relative 相对定位 -- 相对于元素自身的位置来定位
|-不脱离文档流,相对定位会保留原来盒子的位置
absolute 绝对定位 -- 是相对于一个【有定位】父容器的定位,如果所有的父容器都没有加定位,那么相对于body定位
|-脱离文档流
static 默认值 -- 没有定位效果
3 固定定位
相对于浏览器窗口定位
标签加了固定定位后,默认100%的宽度会丢失
行内标签加了固定定位后,会自动的转成块级元素
固定定位,原来的位置不会被保留
案例1-右下角广告

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 2000px;
}
/*
固定定位 fixed
相对于浏览器窗口定位
固定定位会让元素脱离文档流
固定定位,元素100%的宽度会消失
*/
.box{
/* 固定定位 */
position: fixed;
/* 距离浏览器窗口顶部的尺寸 */
/* top: 100px; */
/* 距离浏览器窗口左边的尺寸 */
/* left: 100px; */
/* 距离浏览器窗口右边的尺寸 */
right: 0;
/* 距离浏览器窗口底部的尺寸 */
bottom: 0;
}
.box img{
width: 200px;
}
</style>
</head>
<body>
<div class="box">
<img src="https://s3m4.fenxi.com/galileo/6b350532650d8768ac060cf81865ce9c.gif_.webp" alt="">
</div>
</body>
</html>
案例2-头部固定

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
header{
height: 100px;
width: 100%;
background-color: orange;
/* 固定定位 */
position: fixed;
top: 0;
}
main{
height: 2000px;
background-color: brown;
}
/* 通过给body加padding-top的形式解决主体被头部盖住的问题 */
body{
padding-top: 100px;
box-sizing: border-box;
}
</style>
</head>
<body>
<header>头部</header>
<main>主体</main>
</body>
</html>
案例3-div居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
background-color: brown;
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
4 相对定位
相对于元素自身位置定位,主要用来微调自身位置
相对定位不脱离文档流,而且会占有它原来的空间
案例1-基础案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: aqua;
/*
相对定位
相对于自身原来的位置定位,不脱离文档流,而且会占有它原来的空间
*/
position: relative;
left: 10px;
top: 5px;
}
.box2{
width: 300px;
height: 300px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2"></div>
</body>
</html>
案例2-文字居于水平线中间

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 800px;
border-bottom: 4px black solid;
margin: 0 auto;
text-align: center;
}
.box .sp{
position: relative;
top: 12px;
background-color: white;
padding: 0 10px;
}
</style>
</head>
<body>
<div class="box">
<span class="sp">新闻中心</span>
</div>
</body>
</html>
5 绝对定位
是相对于一个【有定位】父容器的定位,如果所有的父容器都没有加定位,那么相对于body定位
用来把盒子放在父容器的某个位置
块级标签加了绝对定位后,默认100%的宽度会丢失
行内标签加了绝对定位后,会自动转成块级元素
绝对定位脱离文档流,不会保留原来的位置
案例1-基础案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
margin: 50px;
padding: 50px;
border: 10px solid red;
}
.box{
background-color: aqua;
position: absolute;
top: 0px;
left: 0px;
}
.two{
position: relative;
}
</style>
</head>
<body>
<div class="one">
<div class="two">
<p class="box">这是最小的盒子</p>
</div>
</div>
</body>
</html>
6 定位的层次关系 z-index
因为我们做了定位的元素都会在普通元素上的上方,如果有多个定位的元素叠加在一起了,那么默认后出现的叠加在前面出现的上面如果我们希望手动的调整定位的层次关系。
我们可以手动改变z-index的值来改变元素的层级关系
数字越高,层级也越高,如果定位元素没设置z-index。默认值就是0
案例1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: red;
position: fixed;
top: 0;
left: 0;
/* 我们可以手动改变z-index的值来改变元素的层级关系
数字越高,层级也越高,如果定位元素没设置z-index。默认值就是0 */
z-index: 10;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
position: fixed;
top: 50px;
left: 50px;
z-index: 15;
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
position: fixed;
top: 100px;
left: 100px;
z-index: 20;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
踩坑记
1.如果是头部固定。后续的内容会顶到之前头部所在的空间,被头部所遮住。这个时候不建议大家使用margin-top去移动,会有很多的副作用,不太好操作。建议给body使用padding-top将内容挤下去,保证正确显示
2.如果某个元素设置了margin为负值,但是被之前的元素给遮住了。这个时候可以给这个元素设置一个相对定位。保证层级比普通元素更高。如果还不够,再设置z-index
三 贯穿案例
案例1-贯穿案例-家居网头部定位


案例2-贯穿案例-家居网分类定位