Vue-Router路由系统
- 一、Vue路由简介和基础使用
- 1.1 路由是什么
- 1.2 为何使用路由
- 1.3 Vue中如何实现路由
- 1.4 组件分类
- 1.5 vue-router路由系统使用
- 二、声明式导航
- 2.1 什么是声明式导航
- 2.2 声明式导航跳转传参
- 三、重定向和模式设置
- 3.1 重定向
- 3.2 找不到路径提示404页面
- 3.3 路由模式设置
- 四、编程式导航
- 4.1 编程式导航-基础使用
- 4.2 编程式导航 -跳转传参
- 五、嵌套和守卫
- 5.1 路由嵌套
- 5.2 声明式导航 – 类名区别
- 5.3 全局前置守卫
一、Vue路由简介和基础使用
1.1 路由是什么
映射关系
node.js中的路由 接口和服务器的映射关系Vue中的路由 路径和组件的映射关系

1.2 为何使用路由
单页面应用(SPA):所有功能都在一个html页面上实现
前端路由的作用:实现业务场景的切换
优点整体不刷新页面,用户体验更好数据传递容易, 开发效率高
缺点开发成本高(需要学习专门知识)首次加载会比较慢一点。不利于seo
1.3 Vue中如何实现路由
借助 vue-router(本质上是一个第三方包)
官网 https://router.vuejs.org/zh/

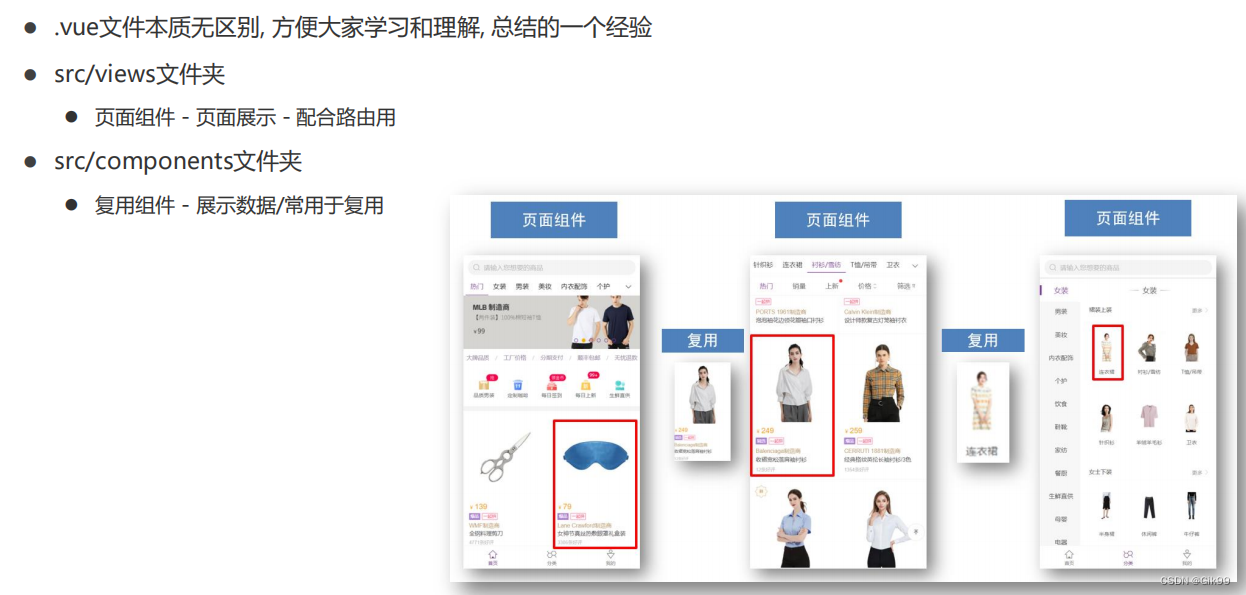
1.4 组件分类
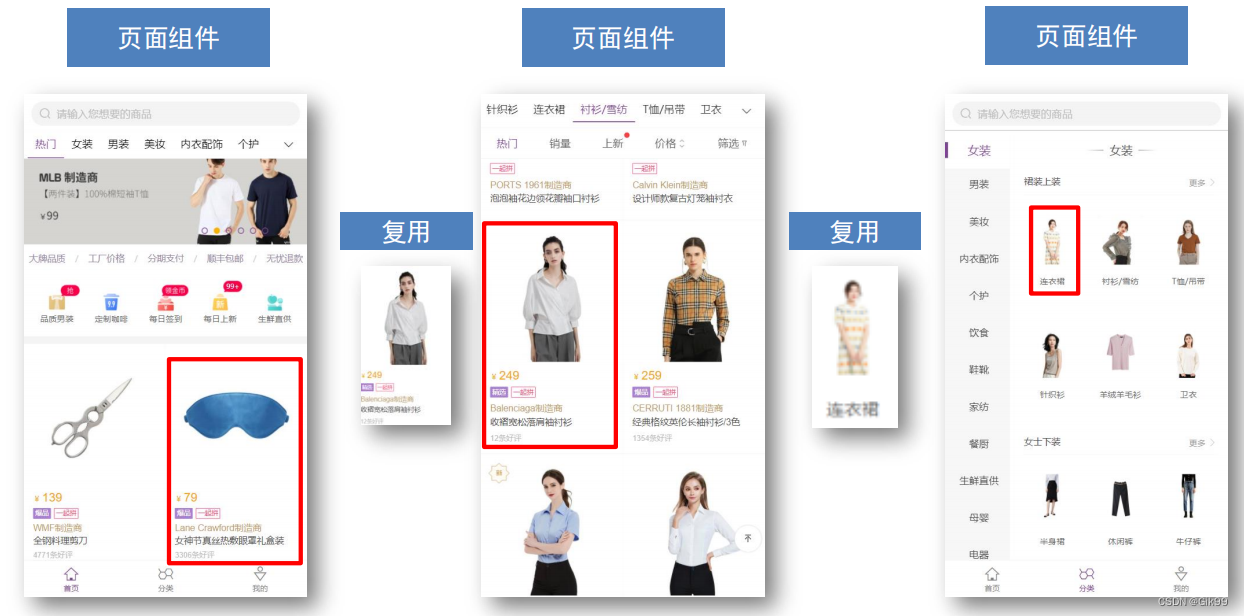
.vue文件分2类, 一个是页面组件, 一个是复用组件


1.5 vue-router路由系统使用
步骤 (一切都要以url上hash值为准)
1.下载vue-router模块到当前工程
yarn add vue-router@3.5.3 (下载旧版本匹配vue2)
2.在main.js中引入VueRouter函数
import VueRouter from 'vue-router
3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
Vue.use(VueRouter)
4.创建路由规则数组 – 路径和组件名对应关系
const routes = [
{
path: "/", // 默认hash值路径
redirect: "/find" // 重定向到/find
// 浏览器url中#后的路径被改变成/find-重新匹配规则
},
{
path: "/find",
name: "Find",
component: Find,
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "/part/:username", // 有:的路径代表要接收具体的值
component: Part
},
// 404在最后(规则是从前往后逐个比较path)
{
path: "*",
component: NotFound
}
]
5.用规则生成路由对象
const router = new VueRouter({
routes,// routes是固定key(传入规则数组)
// mode: "history" // 默认不写是"hash"
})
6.把路由对象注入到new Vue实例中
// 6. 路由对象注入到vue实例中, this可以访问$route和$router
new Vue({
router,
render: h => h(App),
}).$mount('#app')
7.用router-view作为挂载点, 切换不同的路由页面
<div class="footer_wrap">
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/part">朋友</a>
</div>
<div class="top">
<!-- 7. 设置挂载点-当url的hash值路径切换, 显示规则里对应的组件到这 -->
<router-view></router-view>
</div>
main.js中完整代码
import Vue from 'vue'
import App from './App.vue'
import Find from '@/views/Find' // @是src的绝对地址
import My from '@/views/My'
import Part from '@/views/Part'
import NotFound from '@/views/NotFound'
// 目标: vue-router基础使用
// 1. 下载vue-router (yarn add vue-router)
// 2. 引入
import VueRouter from 'vue-router'
// 3. 注册全局组件
Vue.use(VueRouter)
// 4. 规则数组
const routes = [
{
path: "/", // 默认hash值路径
redirect: "/find" // 重定向到/find
// 浏览器url中#后的路径被改变成/find-重新匹配规则
},
{
path: "/find",
name: "Find",
component: Find,
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "/part/:username", // 有:的路径代表要接收具体的值
component: Part
},
// 404在最后(规则是从前往后逐个比较path)
{
path: "*",
component: NotFound
}
]
// 5. 生成路由对象
const router = new VueRouter({
routes,// routes是固定key(传入规则数组)
// mode: "history" // 默认不写是"hash"
})
Vue.config.productionTip = false
// 6. 路由对象注入到vue实例中, this可以访问$route和$router
new Vue({
router,
render: h => h(App),
}).$mount('#app')
规则如何生效
切换url上hash值, 开始匹配规则, 对应组件展示到 router-view位置
二、声明式导航
2.1 什么是声明式导航
可以最简单的实现导航选中高亮效果
可用组件router-link来替代a标签

<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
// 目标: 声明式导航 - 基础使用
// 本质: vue-router提供的全局组件 "router-link"替代a标签
// 1. router-link 替代a标签
// 2. to属性 替代href属性
// 好处: router-link自带高亮的类名(激活时类名)
// 3. 对激活的类名做出样式的编写
export default {};
</script>
<style scoped>
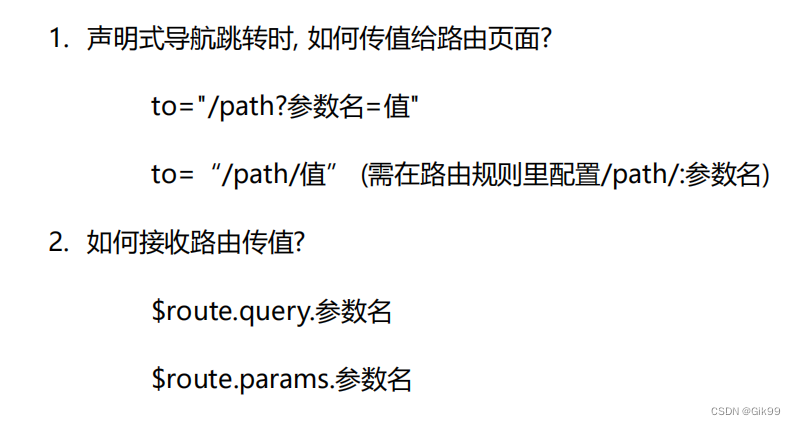
2.2 声明式导航跳转传参
在跳转路由时, 可以给路由对应的组件内传值

方法一 ( $route.query)
1.在router-link上的to属性传值 /path?参数名=值
<router-link to="/part?name=小传">朋友-小传</router-link>
2.对应页面组件接收传递过来的值 $route.query.参数名
<p>人名: {{ $route.query.name }} </p>
方法二 ($route.params)
1./path/值 – 需要路由对象(main.js)提前配置 path: “/path/参数名”
//main.js文件
{
path: "/part/:username", // 有:的路径代表要接收具体的值
component: Part
},
<router-link to="/part/小智">朋友-小智</router-link>
2.对应页面组件接收传递过来的值 $route.params.参数名
<p>人名{{ $route.params.username }}</p>
三、重定向和模式设置
3.1 重定向
网页第一次打开没有默认页面
匹配path后, 强制跳转path路径
网页打开url默认hash值是/路径redirect是设置要重定向到哪个路由路径
{
path: '/',//匹配默认hash值路径
redirect: '/find',//重定向到find 浏览器url中#后的路径被改变成/find-重新匹配规则
},
3.2 找不到路径提示404页面
路由最后, path匹配*(任意路径) – 前面不匹配就命中最后这个
//引入组件
import NotFound from '@/views/NotFound'
// 404必须在最后(规则是从前到后逐个比较)
//规则数组
const routes =[
....
{
path: '*',
component: NotFound
}
]
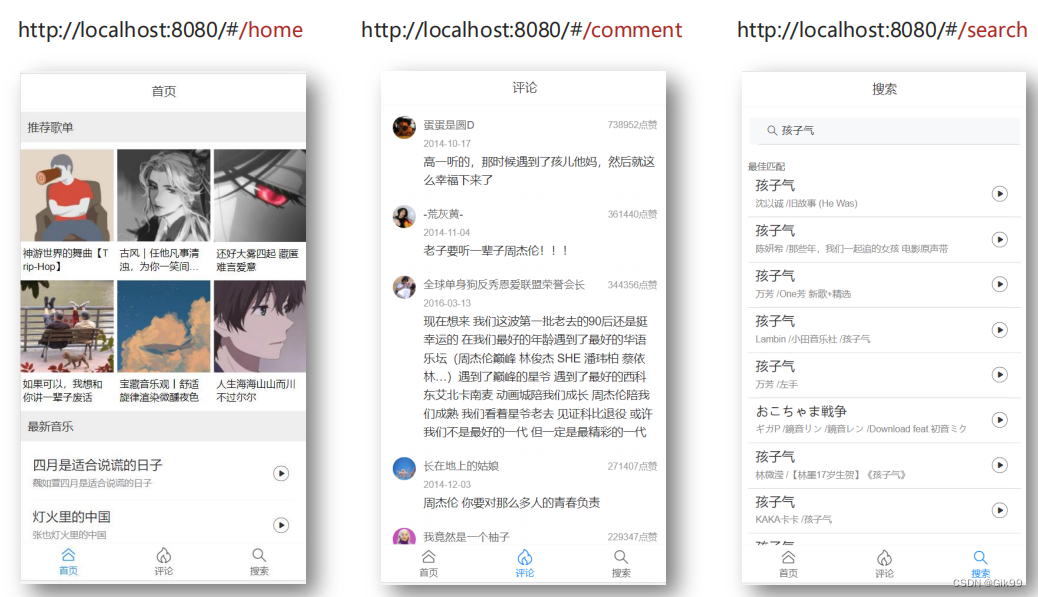
3.3 路由模式设置
修改路由在地址栏的模式
hash路由例如: http://localhost:8080/#/homehistory路由例如: http://localhost:8080/home (以后上线需要服务器端支持, 否则找的是文件夹)
const router = new VueRouter({
//routes时固定的key(传入规则数组)
routes: routes,
// mode: 'history',//默认不写是hash值
})
四、编程式导航
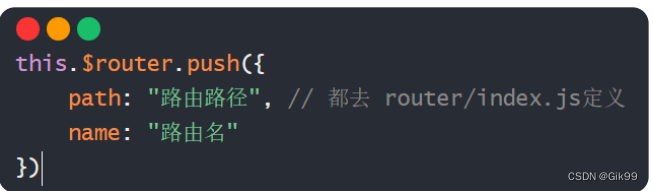
4.1 编程式导航-基础使用
用JS代码来进行跳转
语法: path或者name任选一个

html代码
<div class="footer_wrap">
<span @click="btn('/find', 'Find')">发现音乐</span>
<span @click="btn('/my', 'My')">我的音乐</span>
<span @click="btn('/part', 'Part')">朋友-Gik</span>
</div>
<div class="top">
<!-- 7.设置挂载点-当url的hash值路径切换,显示规则里对应的组件到这 -->
<router-view></router-view>
</div>
方式一 path跳转
//目标:编程式导航 js方式跳转路由
//语法
//this.$router.push({path:'路由路径'})
//this.$router.push({name:'路由名'})
//场景 方便修改:name路由名(name路由名在页面看不到)
//path看得到
btn(targetPath, targetName) {
//方式1 path跳转
this.$router.push({
path: targetPath
}, () => { }, () => { })
}
方式二 name跳转
btn(targetPath, targetName) {
//方式二 name跳转 (url地址的hash值还是切换path路劲的值)
this.$router.push({
name: targetName
})
}
4.2 编程式导航 -跳转传参
JS跳转路由, 传参
query传, $route.query接params传, $route.params接

<template>
<div>
<div class="footer_wrap">
<span @click="onebtn()">朋友-Gik</span>
<span @click="twobtn()">朋友-99</span>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
<script>
//目标 编程式导航的 跳转路由传参
//方式一:
// params=>$router.params.参数名
//方式二
//params=>$router.query.参数名
//重要 使用path会自动忽略params
//推荐name+query方式传参
//注意:如果当前url上的hash值和参数 与 你要跳转的hash值和?参数一致
//爆出冗余导航的问题,不会跳转路由
export default {
methods: {
onebtn() {
this.$router.push({
name: 'Part',
params: {
username: 'params传值'
}
}, () => { }, () => { })
},
twobtn() {
this.$router.push({
name: 'Part',
query: {
name: 'query传值'
}
})
}
}
};
</script>
五、嵌套和守卫
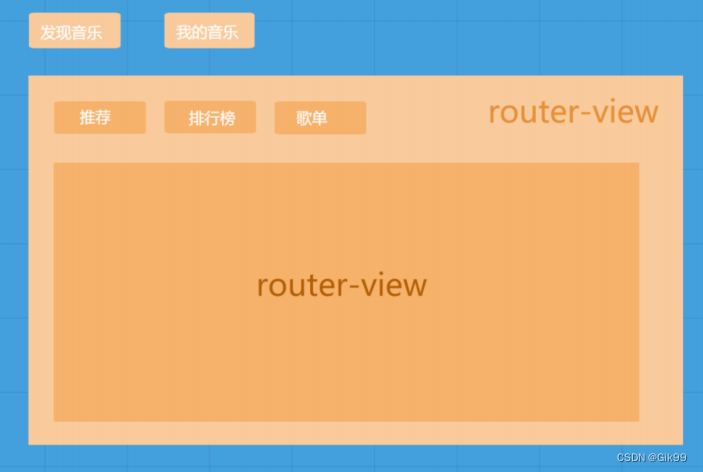
5.1 路由嵌套
在现有的一级路由下, 再嵌套二级路由


<div>
<div class="nav_main">
<router-link to="/find/recommend">推荐</router-link>
<router-link to="/find/ranking">排行榜</router-link>
<router-link to="/find/songlist">歌单</router-link>
</div>
<div style="1px solid red;">
<router-view></router-view>
</div>
</div>
import Vue from 'vue'
import App from './App.vue'
import Find from '@/views/Find' //@时src的绝对地址
import My from '@/views/My'
import Part from '@/views/Part'
import NotFound from '@/views/NotFound'
import Ranking from '@/views/Second/Ranking'
import Recommend from '@/views/Second/Recommend'
import SongList from '@/views/Second/SongList'
//目标 vue-router基础使用
//1.下载vue-router (yarn add vue-router)
//2.引入
import VueRouter from 'vue-router'
//3.注册全局组件
Vue.use(VueRouter)
//4.规则数组
const routes = [
{
path: '/',//匹配默认hash值路径
redirect: '/find',//重定向到find 浏览器url中#后的路径被改变成/find-重新匹配规则
},
{
path: '/find',
name: 'Find',
component: Find,
children: [
{
path: 'ranking',
component: Ranking,
},
{
path: 'recommend',
component: Recommend,
},
{
path: 'songlist',
component: SongList
}
]
},
{
path: '/my',
name: 'My',
component: My
},
{
path: '/part',
name: 'Part',
component: Part
},
{
path: '/part/:username/:id', //有:的路径代表要接收具体的值
component: Part
},
// 404必须在最后(规则是从前到后逐个比较)
{
path: '*',
component: NotFound
}
]
//5.生成路由对象
const router = new VueRouter({
//routes时固定的key(传入规则数组)
routes: routes,
// mode: 'history',//默认不写是hash值
})
Vue.config.productionTip = false
//6.路由对象注入到vue实例中 this可以访问$route 和 $router
new Vue({
router: router,
render: h => h(App),
}).$mount('#app')
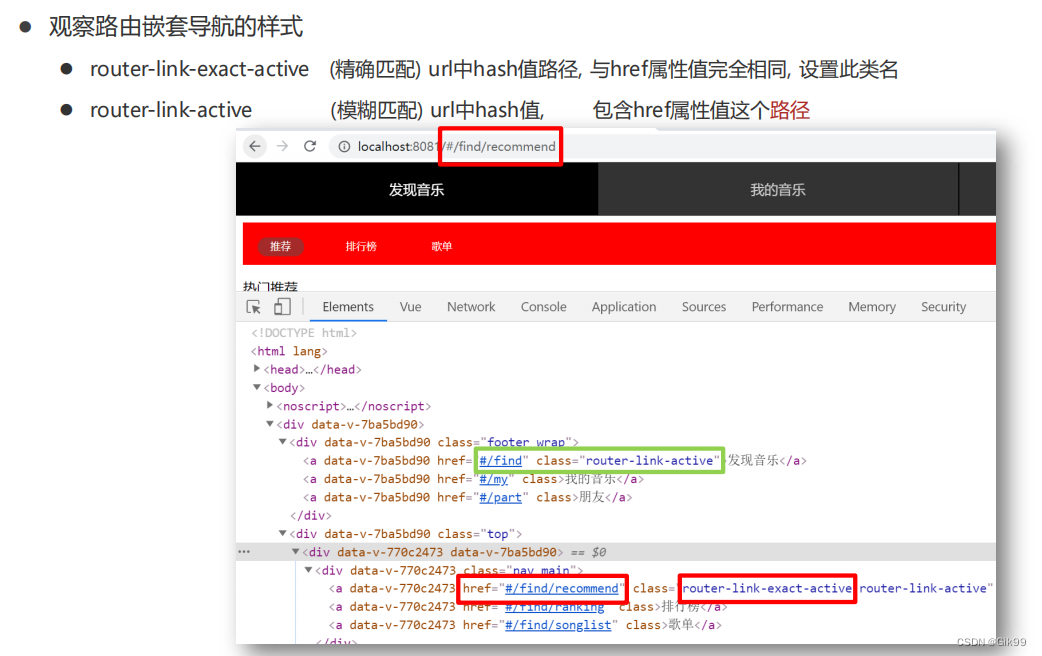
5.2 声明式导航 – 类名区别

区别
1.url上的hash值(#/home/recommend) 包含导航的href值(#/home)--当前a就有'router-link-active'(模糊)2.url上的hash值(#/home/recommend) 等于导航的href值(#/home/recommend)--当前a就有'router-link-exact-active'(精确)
5.3 全局前置守卫
路由跳转之前, 会触发一个函数(未登录不跳转)
语法: router.beforeEach((to, from, next) =>{})一定next(),才会跳转下一页
main.js 代码
//目标:路由守卫
//场景:当你要对路由权限判断时
//语法:router.beforeEach((to,from,next)=>{
// 路由跳转之前先执行这里 决定是否跳转
// })
//参数1 要跳转到的路由对象信息(目标)
//参数2 从哪里跳转的路由对象信息(来源)
//参数3 函数体-next()才会让路由正常跳转切换
//next(false)原地停留
//next('强制修改到另一个路由路径上')
//注意:如果不调用next(),页面停留在原地
//例子:判断是否登录
const isLogin = true;
router.beforeEach((to, from, next) => {
console.log(to);
console.log(from);
console.log(next);
if (to.path === '/my' && isLogin === false) {
alert('请登录')
next(false) //阻止跳转
} else {
next()
}
})