文章目录
- Django实践-04静态资源和Ajax请求
- Django实践-04静态资源配置
- 创建静态资源目录
- 修改settings.py文件
- Django实践-04用Ajax实现投票功能
- 修改项目的urls.py文件
- 修改polls/views.py文件
- 修改显示老师信息的模板页,引入jQuery库来实现事件处理、Ajax请求和DOM操作。
- 总结

Django实践-04静态资源和Ajax请求
官网:https://www.djangoproject.com/
博客:https://www.liujiangblog.com/
git:https://gitcode.net/mirrors/jackfrued/Python-100-Days
Django静态文件问题备注:
参考:
Django测试开发-20-settings.py中templates配置,使得APP下的模板以及根目录下的模板均可生效
解决django 多个APP时 static文件的问题
django配置app中的静态文件步骤
Django多APP加载静态文件
django.short包参考:https://docs.djangoproject.com/en/4.1/topics/http/shortcuts/
Django实践-04静态资源配置
创建静态资源目录
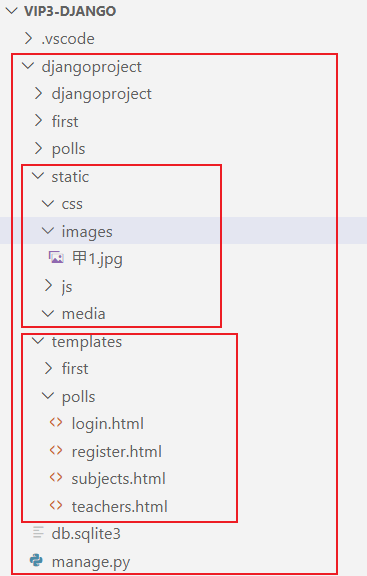
在djangoproject项目中,我们将静态资源置于名为static的文件夹中,在该文件夹包含了三个子文件夹:css、js和images,分别用来保存外部CSS文件、外部JavaScript文件和图片资源,如下图所示。

准备一个叫甲1.jpg的图片,放在images目录下。
修改settings.py文件
为了能够找到保存静态资源的文件夹,我们还需要修改Django项目的配置文件settings.py,如下所示:
STATIC_URL = 'static/'
# 指定静态文件的存放路径,新增部分
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
os.path.join(BASE_DIR),
]
Django实践-04用Ajax实现投票功能
修改项目的urls.py文件
下面,我们使用Ajax技术来实现投票的功能,首先修改项目的urls.py文件,为“好评”和“差评”功能映射对应的URL。
from django.contrib import admin
from django.urls import path
import first.views as first_views
from polls.views import show_subjects, show_teachers
from polls.views import praise_or_criticize, praise_or_criticize# 本部分新增
urlpatterns = [
path('admin/', admin.site.urls),
path('first/', first_views.show_index),
path('', show_subjects),
path('teachers/', show_teachers),
path('praise/', praise_or_criticize), # 本部分新增
path('criticize/', praise_or_criticize),# 本部分新增
]
修改polls/views.py文件
设计视图函数praise_or_criticize来支持“好评”和“差评”功能,该视图函数通过Django封装的JsonResponse类将字典序列化成JSON字符串作为返回给浏览器的响应内容。
from django.http import JsonResponse
def praise_or_criticize(request):
"""好评"""
try:
tno = int(request.GET.get('tno'))
teacher = Teacher.objects.get(no=tno)
if request.path.startswith('/praise'):
teacher.good_count += 1
count = teacher.good_count
else:
teacher.bad_count += 1
count = teacher.bad_count
teacher.save()
data = {'code': 20000, 'mesg': '操作成功', 'count': count}
except (ValueError, Teacher.DoseNotExist):
data = {'code': 20001, 'mesg': '操作失败'}
return JsonResponse(data)
修改显示老师信息的模板页,引入jQuery库来实现事件处理、Ajax请求和DOM操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>老师信息</title>
<style>
#container {
width: 80%;
margin: 10px auto;
}
.teacher {
width: 100%;
margin: 0 auto;
padding: 10px 0;
border-bottom: 1px dashed gray;
overflow: auto;
}
.teacher>div {
float: left;
}
.photo {
height: 140px;
border-radius: 75px;
overflow: hidden;
margin-left: 20px;
}
.info {
width: 75%;
margin-left: 30px;
}
.info div {
clear: both;
margin: 5px 10px;
}
.info span {
margin-right: 25px;
}
.info a {
text-decoration: none;
color: darkcyan;
}
</style>
</head>
<body>
<div id="container">
<h1>{{ subject.name }}学科的老师信息</h1>
<hr>
{% if not teachers %}
<h2>暂无该学科老师信息</h2>
{% endif %}
{% for teacher in teachers %}
<div class="teacher">
<div class="photo">
<img src="/static/images/{{ teacher.photo }}" height="140" alt="">
</div>
<div class="info">
<div>
<span><strong>姓名:{{ teacher.name }}</strong></span>
<span>性别:{{ teacher.sex | yesno:'男,女' }}</span>
<span>出生日期:{{ teacher.birth }}</span>
</div>
<div class="intro">{{ teacher.intro }}</div>
<div class="comment">
<a href="/praise/?tno={{ teacher.no }}">好评</a>
(<strong>{{ teacher.good_count }}</strong>)
<a href="/criticize/?tno={{ teacher.no }}">差评</a>
(<strong>{{ teacher.bad_count }}</strong>)
</div>
</div>
</div>
{% endfor %}
<a href="/">返回首页</a>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$(() => {
$('.comment>a').on('click', (evt) => {
evt.preventDefault()
let url = $(evt.target).attr('href')
$.getJSON(url, (json) => {
if (json.code == 20000) {
$(evt.target).next().text(json.count)
} else {
alert(json.mesg)
}
})
})
})
</script>
</body>
</html>

总结
本文主要是Django系列博客。本文是Django静态资源与Ajax请求示例。
1.创建静态资源目录
2.配置settings.py文件
3.修改urls.py文件
4.修改views.py文件
5.修改teachers.html文件