目录
一、QLine界面相关
1、布局介绍
2、界面基本属性
二、QLCDNumber的介绍
1、界面布局
2、定时器代码测试
三、QTextBrowser
此文为作者原创,创作不易,转载请标明出处!
一、QLine界面相关
1、布局介绍
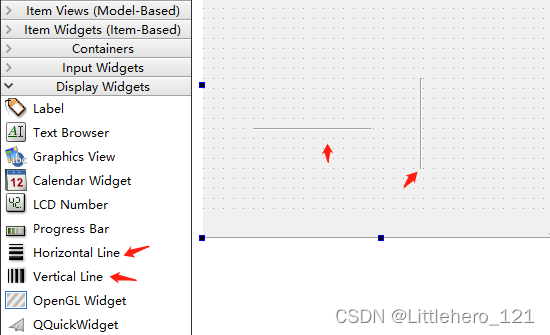
先看下界面中创建个QLine,有水平方向,也有垂直方向

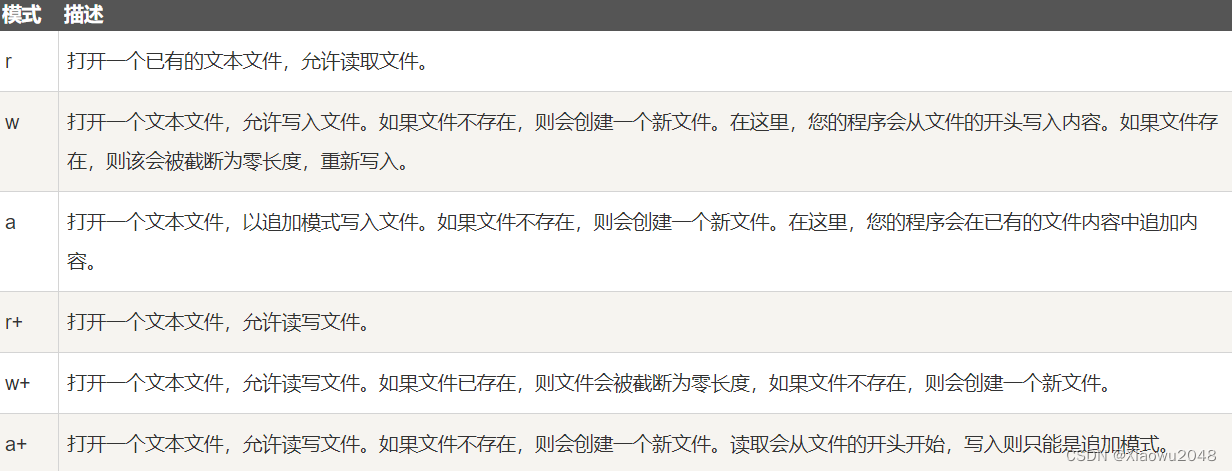
2、界面基本属性
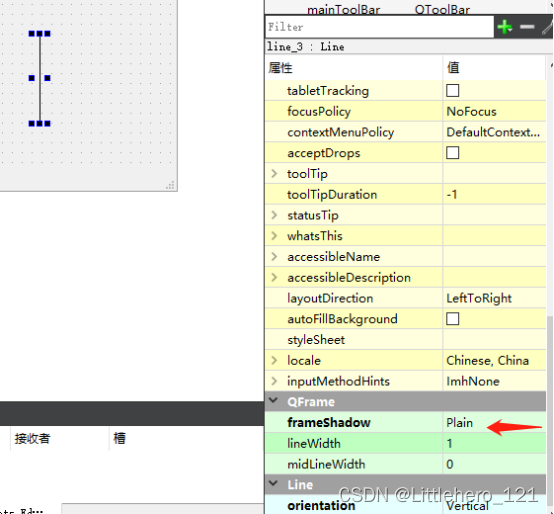
一般在界面布局时,如果需要有线条的使用时,可以添加此功能。如果想要更改线条的颜色,得先进行更改属性中的frameShadow中的值为Plain,然后再来添加样式效果

二、QLCDNumber的介绍
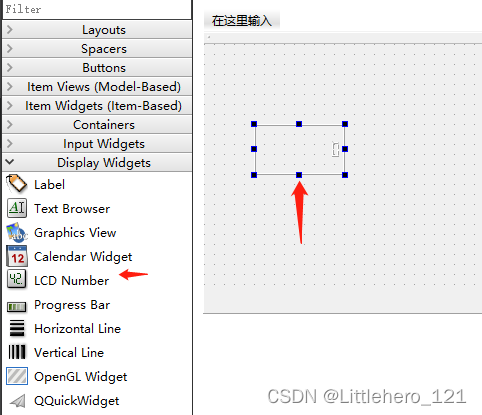
1、界面布局

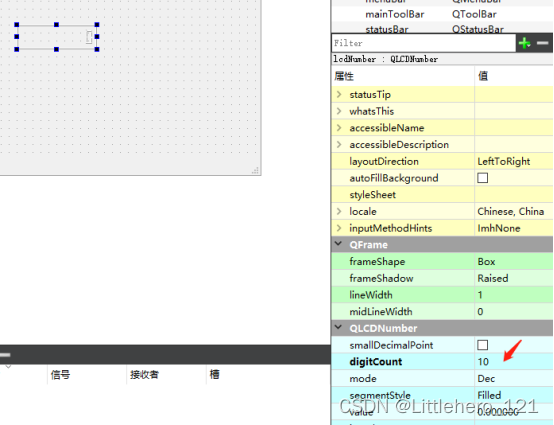
更改下可显示数目,如下:

2、定时器代码测试
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QTimer *timer = new QTimer(this);
connect(timer,&QTimer::timeout,this,&MainWindow::TimeOutSlot);
timer->start(100);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::TimeOutSlot()
{
QDateTime current_date_time =QDateTime::currentDateTime();
QString current_date =current_date_time.toString("hh:mm:ss");
ui->lcdNumber->display(current_date);
}展示下效果如下:

三、QTextBrowser
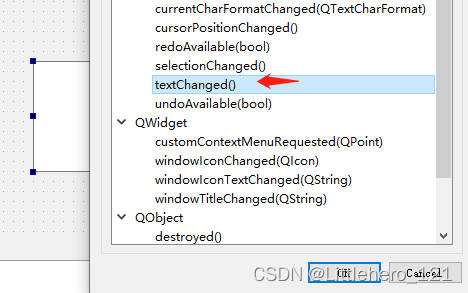
主要用于接收文本显示作用,当有文本接收过来,信号textChange()就会发生改变

插入文本:
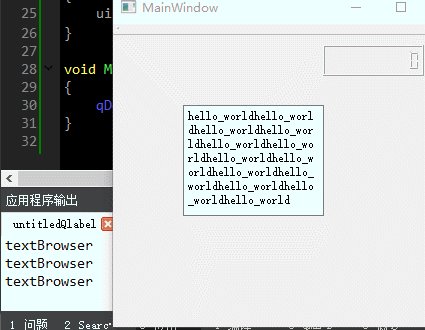
ui->textBrowser->textCursor().insertText("hello_world");//插入文本到光标位置
模拟定时器不断的接收数据:
QTimer *timer = new QTimer(this);
connect(timer,&QTimer::timeout,this,&MainWindow::TimeOutSlot);
timer->start(100);
void MainWindow::TimeOutSlot()
{
ui->textBrowser->textCursor().insertText("hello_world");//插入文本到光标位置
}
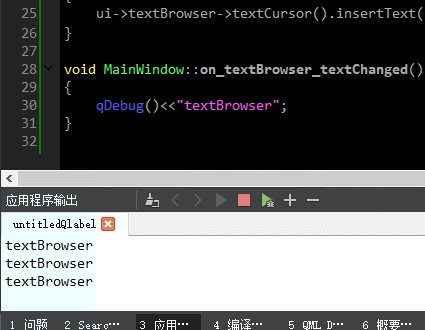
测试接收槽函数的变化:
void MainWindow::on_textBrowser_textChanged()
{
qDebug()<<"textBrowser";
}
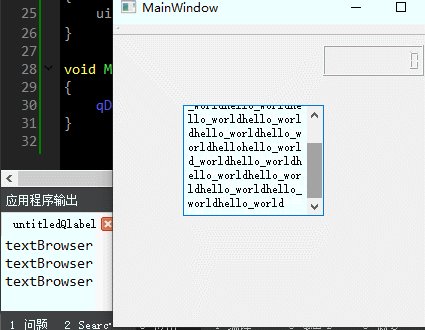
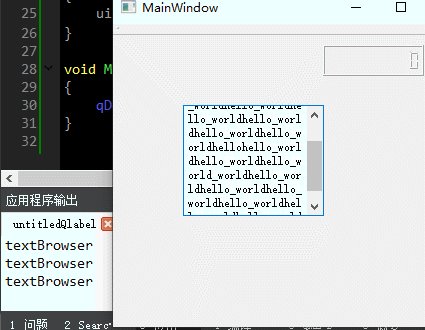
展示如下:

推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客
百度云盘:链接:https://pan.baidu.com/s/11b634VvKMIsGdahyBLpZ3Q 提取码:6666










![【项目设计】高并发内存池(六)[细节优化+测试]](https://img-blog.csdnimg.cn/b64eb0396efc4bbf95337a40ab181df8.png)
![[ 网络 ] 应用层协议 —— HTTP协议](https://img-blog.csdnimg.cn/5d2b0f854b0242948993be92f45a337f.png)