前言
需要提前准备的条件
Docker环境
一、jenkins镜像
# 查询镜像
docker search jenkins

# 下载镜像
# lts稳定版
docker pull jenkins/jenkins:lts

#查看镜像
docker images

二、启动Jenkins容器
创建挂载文件夹,并且进行文件授予权限
#创建文件夹
mkdir -p /home/jenkins_home
#权限
chmod 777 /home/jenkins_home
创建容器并运行
docker run -d -uroot -p 10000:8080 -p 50000:50000 --name jenkins \
-v /home/jenkins_home:/var/jenkins_home \
-v /home:/home \
-v /etc/localtime:/etc/localtime \
jenkins/jenkins:lts
常见命令:docker exec -it jenkins bash 进入容器,可查看容器里面的文件
| 命令 | 描述 |
|---|---|
| -d | 后台运行容器,并返回容器ID |
| -uroot | 使用 root 身份进入容器,推荐加上,避免容器内执行某些命令时报权限错误 |
| -p 10000:8080 | 将容器内8080端口映射至宿主机10000端口,这个是访问jenkins的端口 |
| -p 50000:50000 | 将容器内50000端口映射至宿主机50000端口 |
| –name jenkins | 设置容器名称为jenkins |
| -v /home/jenkins_home:/var/jenkins_home | :/var/jenkins_home目录为容器jenkins工作目录,我们将硬盘上的一个目录挂载到这个位置,方便后续更新镜像后继续使用原来的工作目录 |
| /home:/home | 将容器目录映射到宿主机,前面的是宿主机的真实目录,后面是容器里面的目录(在服务器里面是看不到的,通过命令进入) |
| -v /etc/localtime:/etc/localtime | 让容器使用和服务器同样的时间设置 |
| jenkins/jenkins:lts | 镜像的名称,这里也可以写镜像ID |
三、访问jenkins
在浏览器中输入:http://serverIp:port/访问jenkins,serverIp为docker宿主机的ip,port即为宿主机映射的端口。例如:http://43.143.108.57:10000

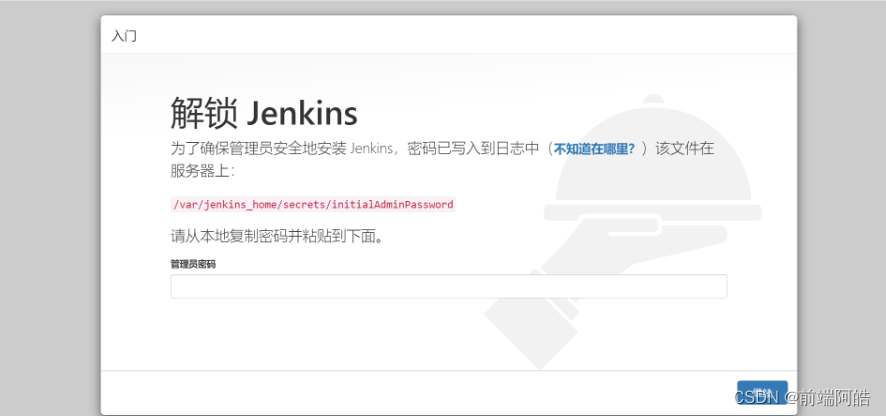
这里要求输入初始的管理员密码,根据提示密码在/var/jenkins_home/secrets/initialAdminPassword这个文件中,注意这个路径是Docker容器中的,所以我们通过如下命令获取一下
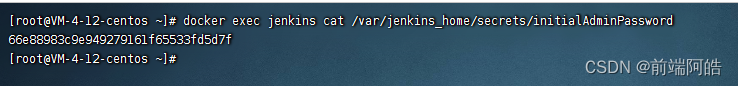
docker exec jenkins cat /var/jenkins_home/secrets/initialAdminPassword

输入上面获取的密码,即可解锁
四、安装插件
选择自定义插件安装,根据自己需要安装所需插件,必备Git、GitLab、GitHub

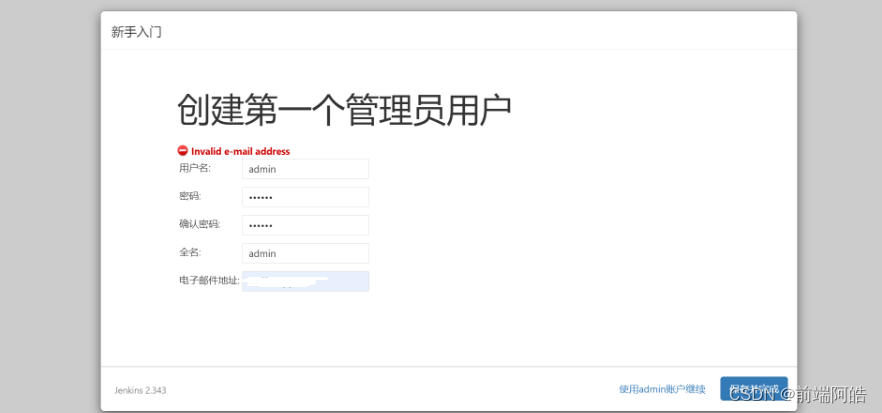
插件安装完成,创建管理员用户



到这里,Jenkins已搭建完成,接下来安装及配置所需插件及环境
五、安装前端所需要的插件及发布需要的插件
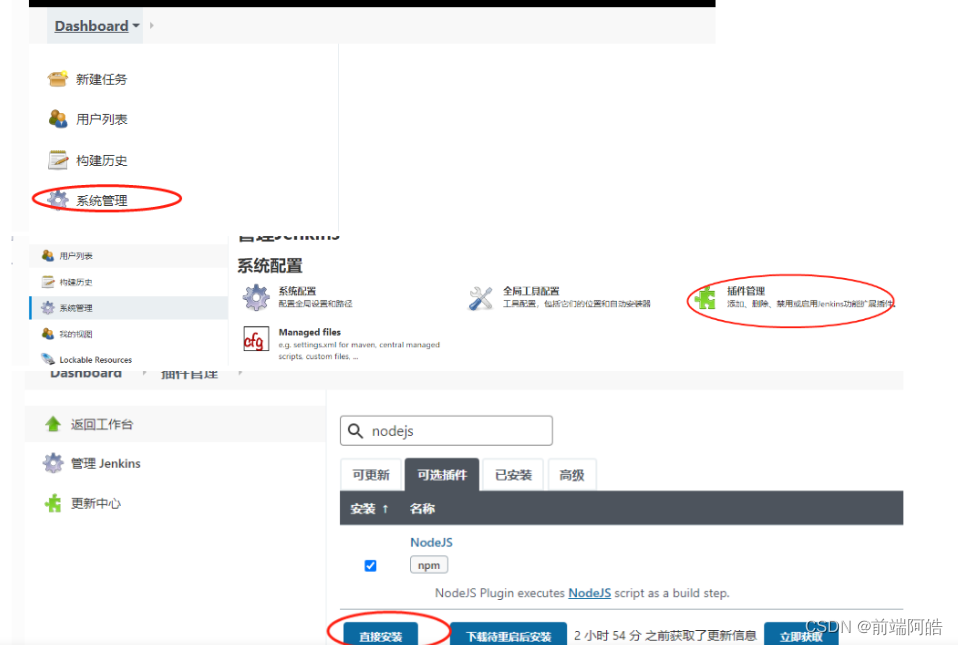
5.1 安装NodeJS插件

5.2 安装连接SSH的插件
Publish Over SSH用于连接远程服务器

5.3 安装把应用发布到远程服务器的插件
Deploy to container插件用于把打包的应用发布到远程服务器

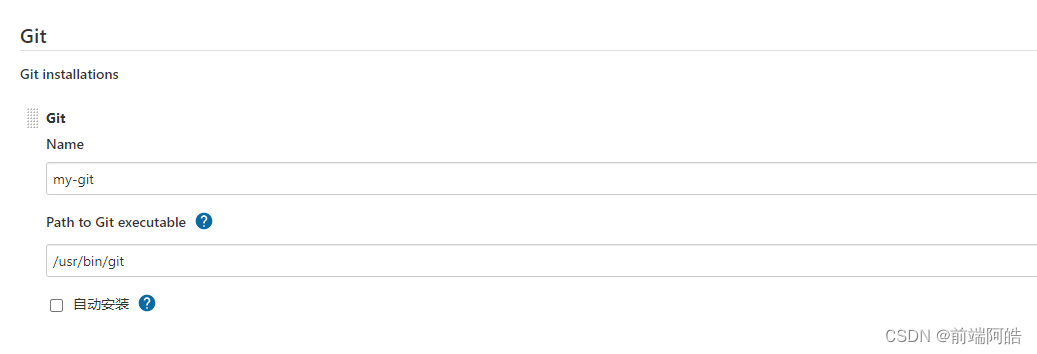
5.4 配置git和NodeJS环境
安装配置git
#服务器中输入
#安装git
yum install git
#查看git的执行文件位置, 默认是在 /usr/bin/git
whereis git
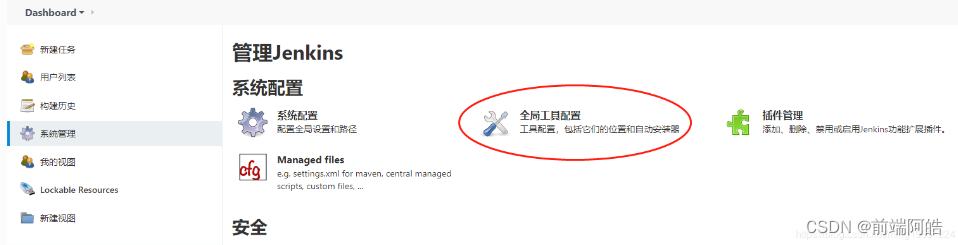
打开系统管理里面的全局工具配置、配置git执行命令目录


5.5 安装配置NodeJS

5.6 安装配置NodeJS
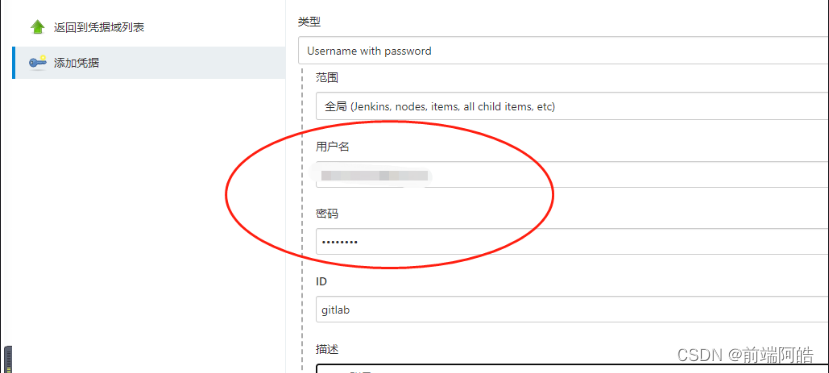
配置git账号密码信息
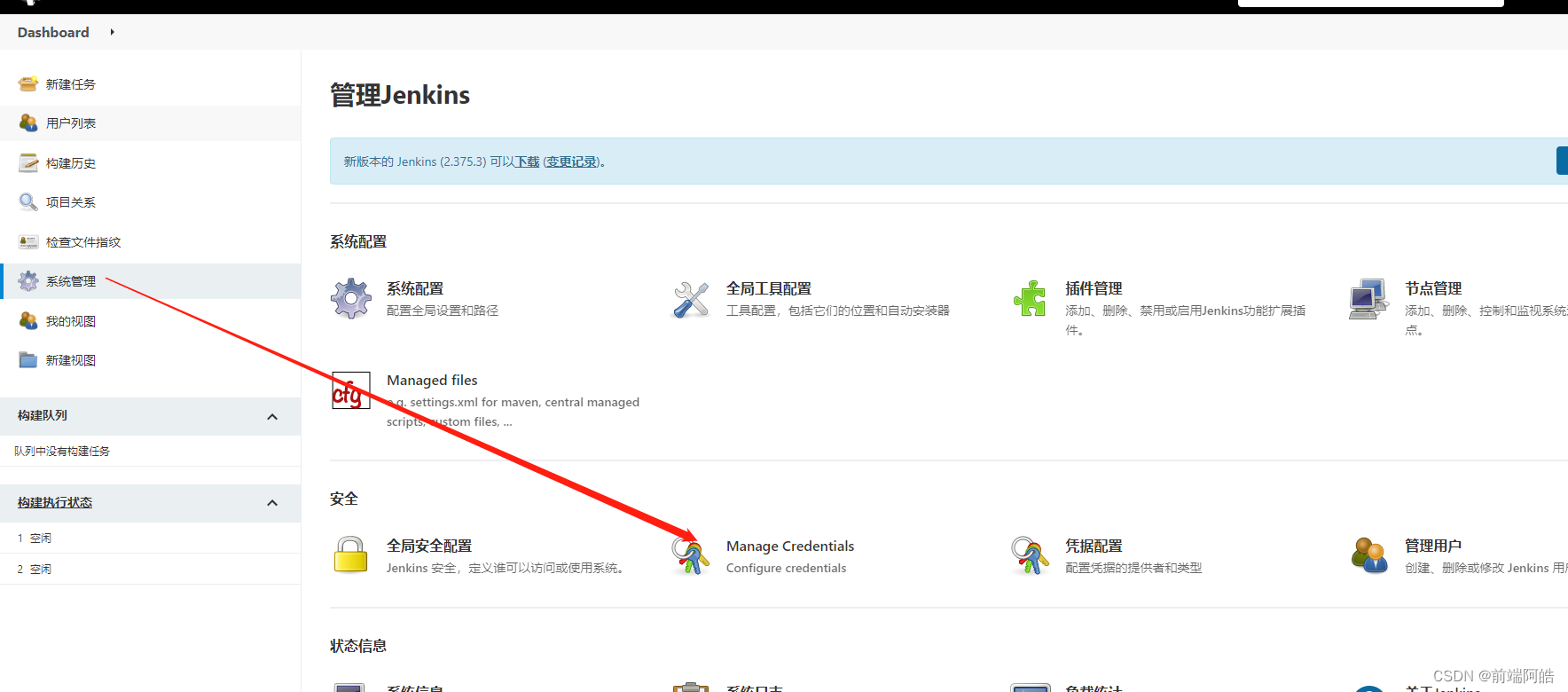
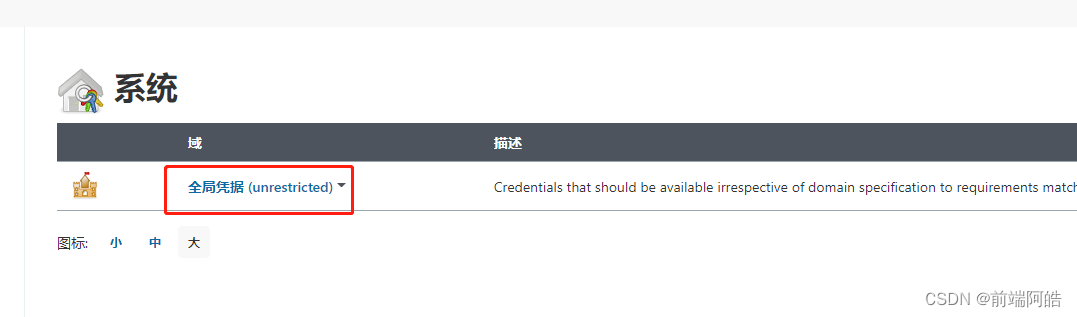
点击系统管理下面的 Manage Credentials

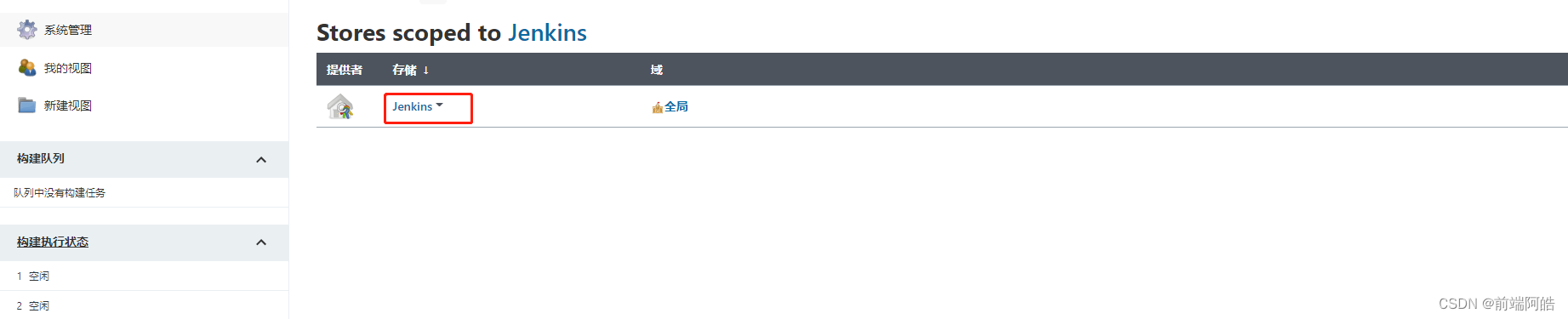
1、点击jenkins

2、点击全局凭据

3、设置连接git的账号密码信息,然后再设置凭据的唯一ID

六、以上配置完成,开始创建任务
6.1 新建任务,然后点构建一个自由风格的软件项目

6.2 配置git地址和凭证信息

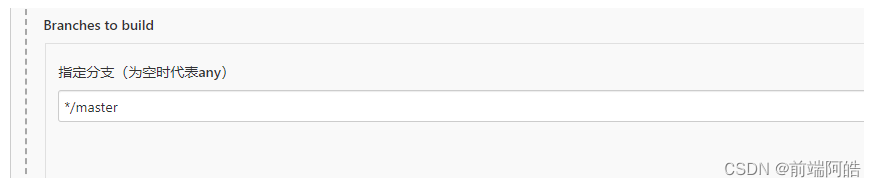
6.3 指定代码分支

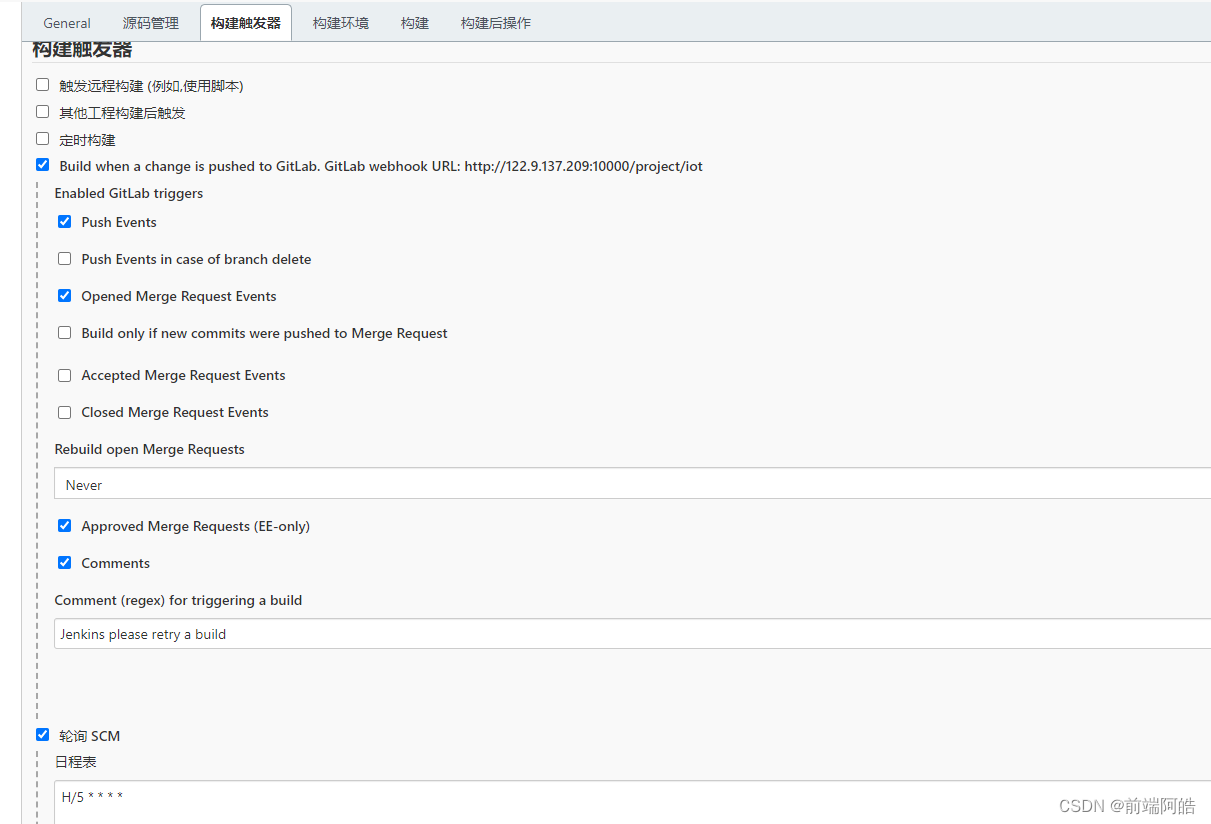
6.4 设置项目的自动发布的触发条件
目前使用的是轮询,
H/5 * * * * 表示每5分钟去查看git代码有没有更新,有更新自动发布

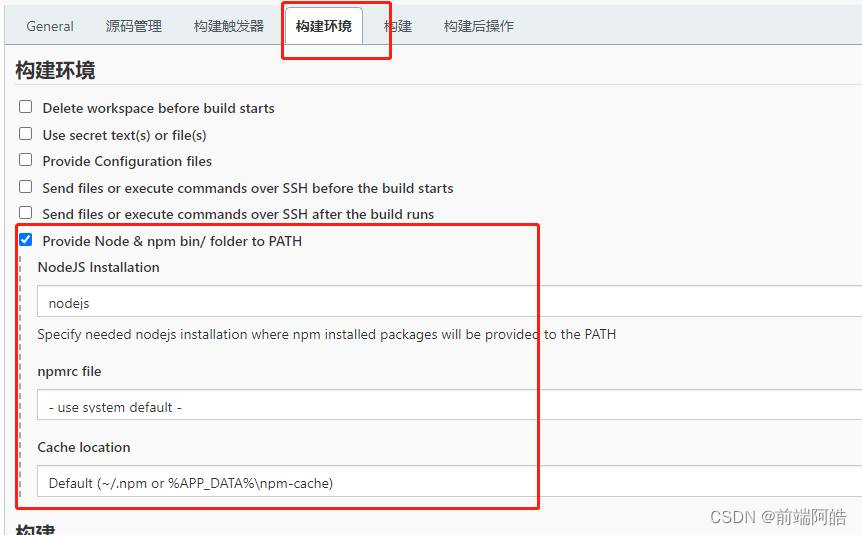
6.5 配置构建环境

6.6 发布项目到本机
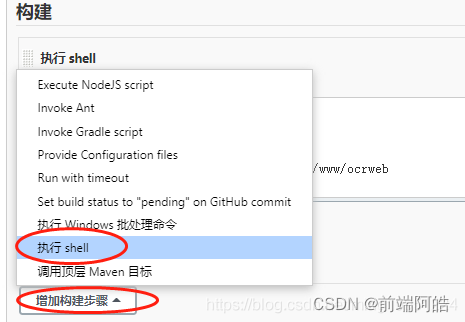
设置构建命令
点击增加构建步骤,选择执行shell

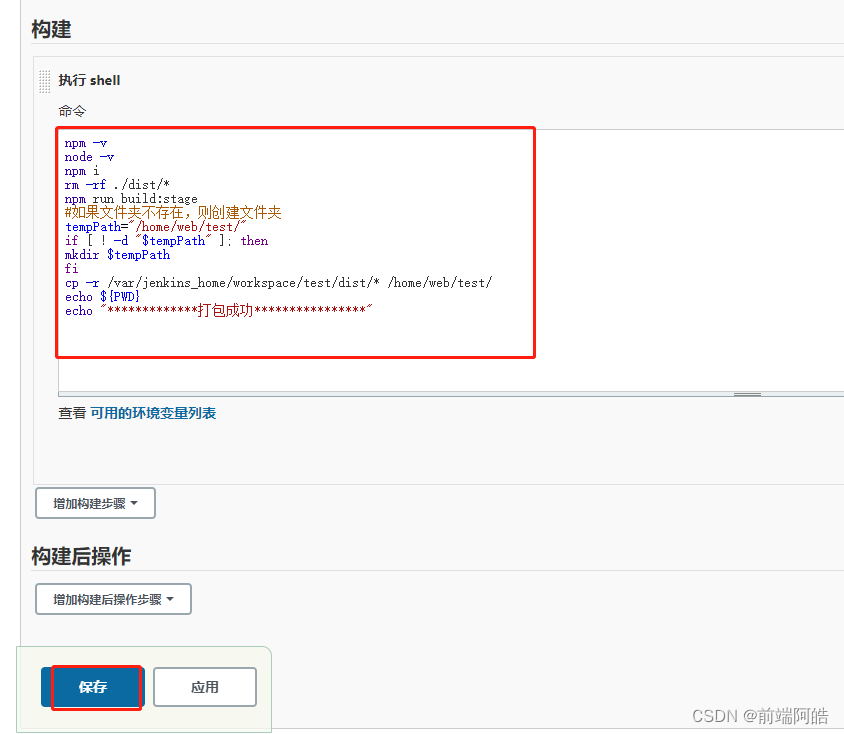
把构建项目的命令放进去,然后点击保存就行

npm -v
node -v
npm i
rm -rf ./dist/*
#打包命令
npm run build:stage
#如果文件夹不存在,则创建文件夹,这个文件夹在宿主机
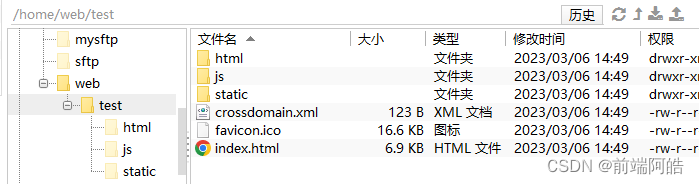
#我这里为了规划统一 项目都放在了home/web下面,text是具体项目文件名称
tempPath="/home/web/test/"
if [ ! -d "$tempPath" ]; then
mkdir $tempPath
fi
#将容器里面/var/jenkins_home/workspace/test/dist下面文件复制到宿主机/home/web/test/下面
cp -r /var/jenkins_home/workspace/test/dist/* /home/web/test/
#打印容器目录
echo ${PWD}
echo "*************打包成功****************"
6.7 构建项目
进入刚刚创建的任务,点击立即构建

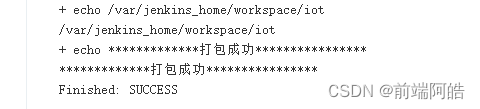
查看打包进度及日志

看到下面的Finished: SUCCESS代表着已经发布成功了

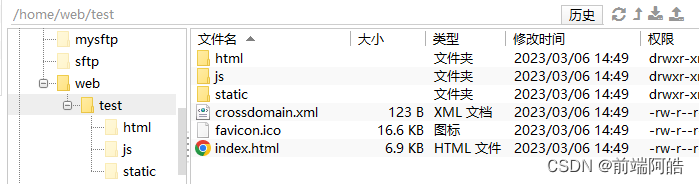
6.8 最后就可以看到/home/web/test里面就有打包文件了

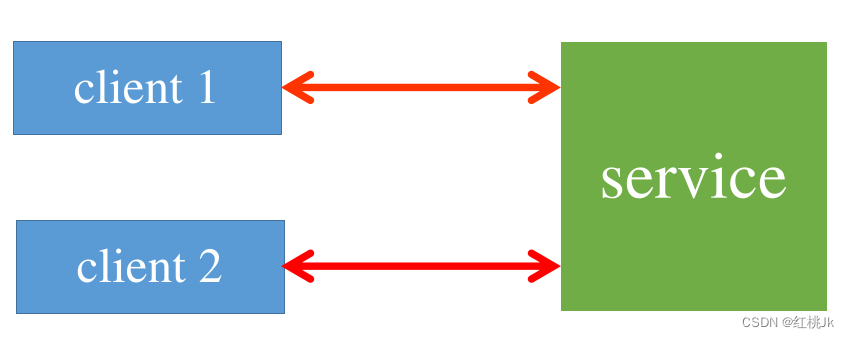
七、扩展知识:发布项目到远程服务器
有2台服务器的情况下,将当前jenkins配置的服务器打包文件发送到另外一台服务器
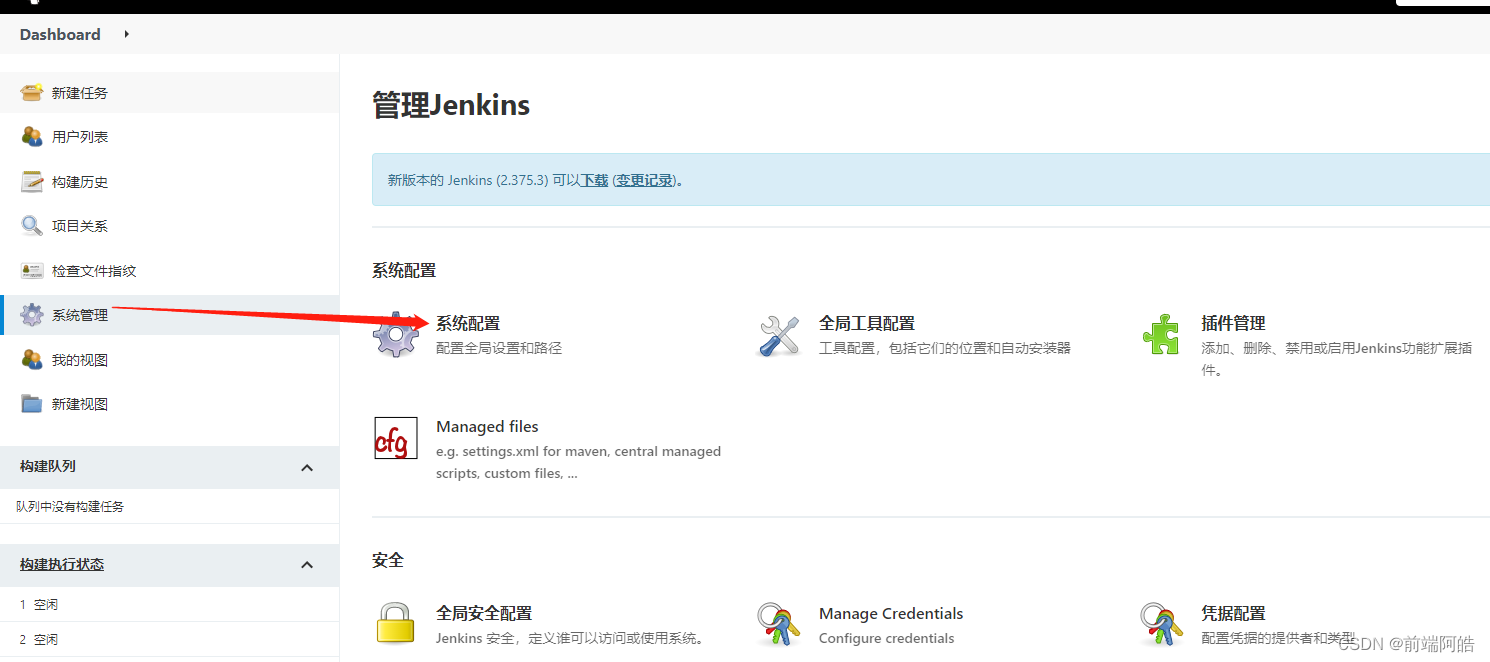
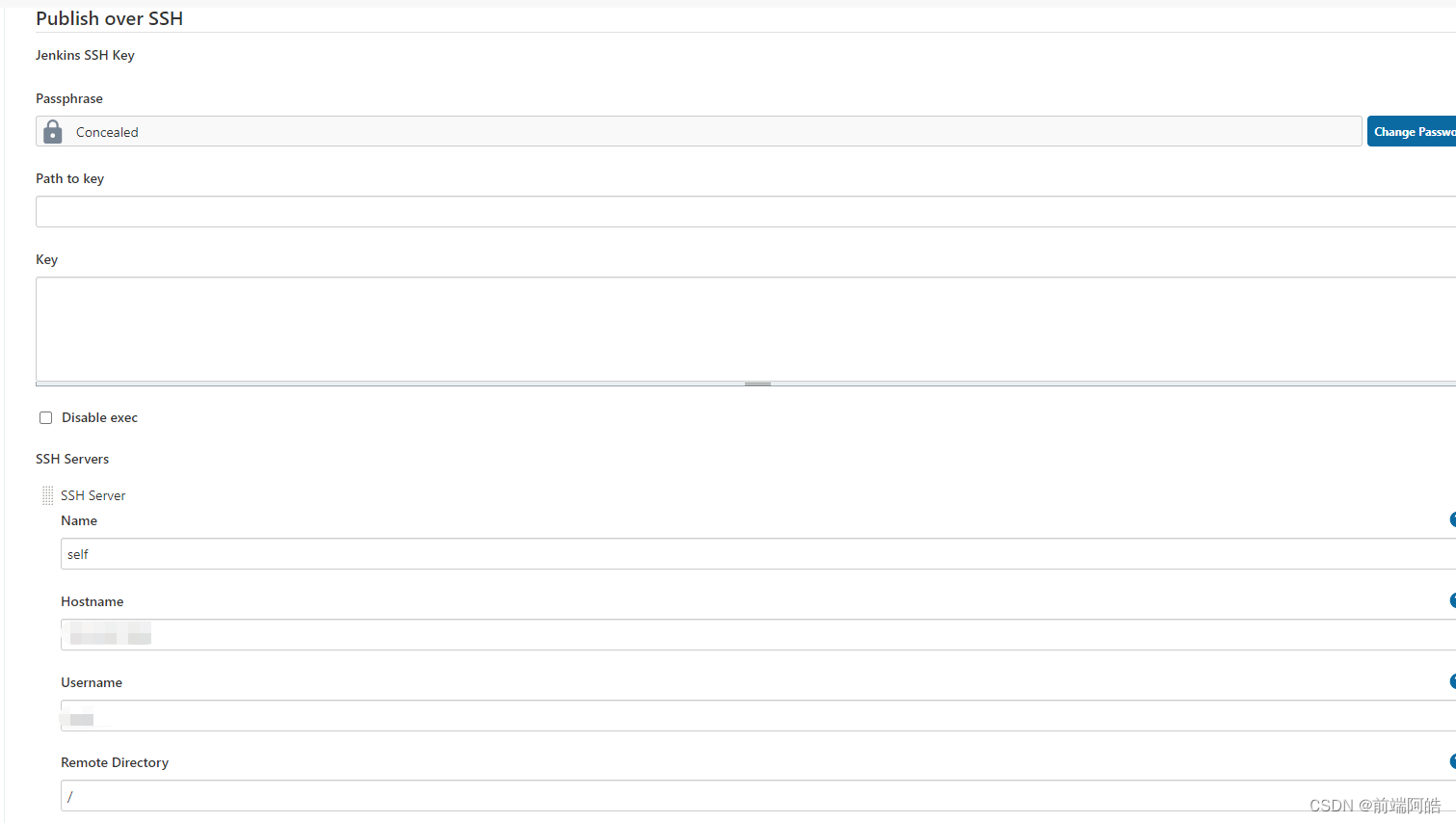
1、需要先设置远程服务器的host,账号,密码,点击系统管理->点击系统配置,找到Publish over SSH选项
 2、需要配置Name,Hostname,Username,Remote Directory,账号认证可以使用密码,key文件,key内容
2、需要配置Name,Hostname,Username,Remote Directory,账号认证可以使用密码,key文件,key内容

参数说明
| 字段 | 描述 |
|---|---|
| Passphrase | 服务器的密码 |
| Path to key | 连接远程服务器密钥文件的路径 |
| Key | 密钥文件的内容 |
| Name | 自定义服务器名 |
| HostName | 服务器IP外网地址 |
| UserName | 服务器用户名 |
| Remote Directory | 连接上ssh后的默认路径 |
3、设置构建命令

#加载依赖
npm install
#构建程序
npm run build:stage
#切换了编译后的目录
cd dist
#移除之前的压缩包
rm -f product.tar.gz
#把当前目录的所有文件打包成product.tar.gz
tar -zcvf product.tar.gz *
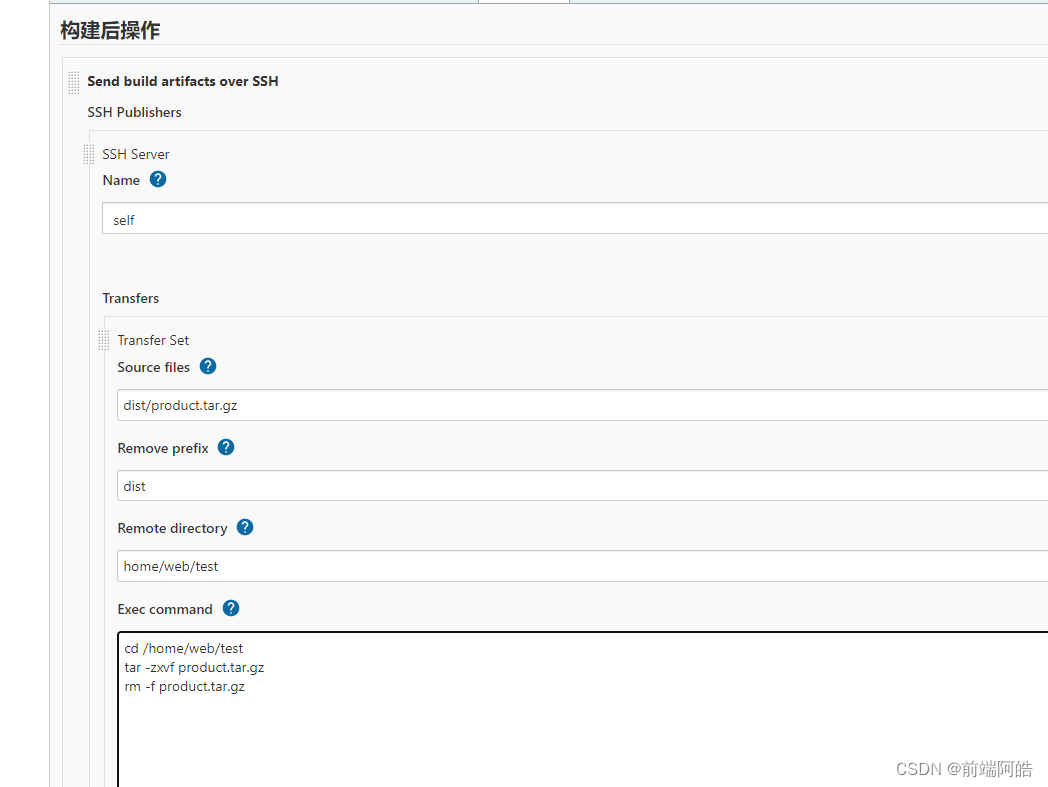
构建后操作
点击增加构建后操作,选中Send build artifacts over SSH


# Source files
dist/product.tar.gz
#Remove prefix
dist
#Remote directory
usr/home/web/test
#Exec command
cd /home/web/test
tar -zxvf product.tar.gz
rm -f product.tar.gz
参数说明
| 字段 | 描述 |
|---|---|
| Source files | 项目构建后在工作空间的相对目录(我这边构建时候打包的文件名是ocrweb,所以填写的 dist/product.tar.gz) |
| Remove prefix | 去前缀 (如果不去除的话,会在发布的目录后面新增dist目录) |
| Remote directoty | 发布的目录 (系统配置的路径/这个目录, 由于我配置ssh根路径写了/,所以我这里写的路径是home/web/test) |
| Exec command | 发布完执行的命令 (先cd切换到文件发布的目录,然后执行解压操作,然后删除压缩包) |
配置完成后,保存,然后点击立即构建,查看控制台日志,看到SSH: Transferred 1 file(s)
Finished: SUCCESS就代表文件已经上传到远程服务了

参考博客:
1、https://blog.csdn.net/ming19951224/article/details/109633920
2、https://blog.csdn.net/BThinker/article/details/124178670