DOM API
1、选中页面元素
let elem = document.querySelector('CSS选择器');
console.log(elem);
console.dir(elem);
2、事件
鼠标点击事件 onclick 鼠标移动事件 onmousemove 等等
事件源 .box,事件类型 onlick,事件处理方式 alert('hello')
let div = document.querySelector('.box');
div.onclick = function(){
alert('hello');
}3、操作元素
(1)获取/修改元素内容:innerHTML
<div class="one">abc</div>
<script>
let div = document.querySelector('.one');
div.onclick = function(){
console.log( div.innerHTML);
div.innerHTML += 'd';
console.log( div.innerHTML);
}
</script>(2)获取/修改元素属性
<img src="mei.jpg" title="风景">
<script>
let image = document.querySelector('img');
//查看此元素有哪些属性
console.dir(image);
image.onclick = function(){
console.log(image.src);
console.log(image.title);
image.src = "fei.jpg";
image.title = "默读";
console.log(image.src);
console.log(image.title);
}
</script>(3)获取/修改表单元素属性
表单元素(input,textarea,select......)有一些普通标签没有的特殊属性
如:value属性——获取到元素里用户填写的值
<input type="text">
<button>点我一下</button>
<script>
let input = document.querySelector('input');
let botton = document.querySelector('button');
//鼠标点击按钮,就会触发打印input输入框输入的具体内容
botton.onclick = function(){
//打印我们在input输入框里输入的具体内容
console.log(input.value);
}
</script>要用 input.value,不能使用 input.innerHTML,因为——
innerHTML:得到的是标签的内容,input标签是单标签,没有内容。
如:type属性
隐藏显示密码
<input type="text">
<button>隐藏密码</button>
<script>
let input = document.querySelector('input');
let botton = document.querySelector('button');
botton.onclick = function(){
if(input.type == 'text'){
input.type = 'password';
botton.innerHTML = '显示密码';
}else{
input.type = 'text';
botton.innerHTML = '隐藏密码';
}
}
</script>(4)获取/修改样式属性
修改内联样式(修改style属性的值)
例子:点击使字体变大
<div style="font-size: 20px;">这是一个div,点击字体会变大</div>
<script>
let div = document.querySelector('div');
div.onclick = function(){
let fontsize = parseInt(div.style.fontSize);
fontsize += 10;
div.style.fontSize = fontsize + 'px';
}
</script>修改元素应用的CSS类名
例子:切换夜间模式
<div class="light" style="font-size: 20px; height: 500px;">这是一个div</div>
<style>
.light{
/* 日间模式 */
color: black;
background-color: white;
}
.dack{
/* 夜间模式 */
color: white;
background-color: black;
}
</style>
<script>
let div = document.querySelector('div');
div.onclick = function(){
if(div.className == "light"){
div.className = "dack";
}else{
div.className = "light";
}
}
</script>4、新增元素和删除元素
(1)新增元素
创建元素 document.createElement('元素');
把这个元素放到 dom 树中 尾插:appendChild(变量名);
<div>这是一个div</div>
<script>
let i = document.createElement('input');
i.value = 'hello';
let div = document.querySelector('div');
div.appendChild(i);
</script> <ul>
<li>11</li>
<li>22</li>
</ul>
<script>
let ul = document.querySelector('ul');
for (let i = 3; i < 10; i++) {
let li = document.createElement('li');
li.innerHTML = i + '' + i;
ul.appendChild(li);
}
</script>(2)删除元素 removeChild(变量名);
<ul>
<li>11</li>
<li>22</li>
</ul>
<script>
let ul = document.querySelector('ul');
for (let i = 3; i < 10; i++) {
let li = document.createElement('li');
li.innerHTML = i + '' + i;
ul.appendChild(li);
}
//删除33这个元素
//找到要删除的元素
let toDelete = document.querySelectorAll('li')[2];
console.log(toDelete);
//删除
ul.removeChild(toDelete);
</script>5、案例
(1)猜数字
<div>请输入一个数字:</div>
<input type="text">
<button>提交</button>
<div class="one"></div>
<script>
//生成一个[1-100]的随机数
let num = parseInt(Math.random()*100)+1;
console.log(num);
let input = document.querySelector('input');
let button = document.querySelector('button');
let result = document.querySelector('.one');
button.onclick = function(){
if(input.value == ''){
return;
}else if(parseInt(input.value) > num){
result.innerHTML = '猜大了';
}else if(parseInt(input.value) < num){
result.innerHTML = '猜小了';
}else{
result.innerHTML = '猜对了';
}
}
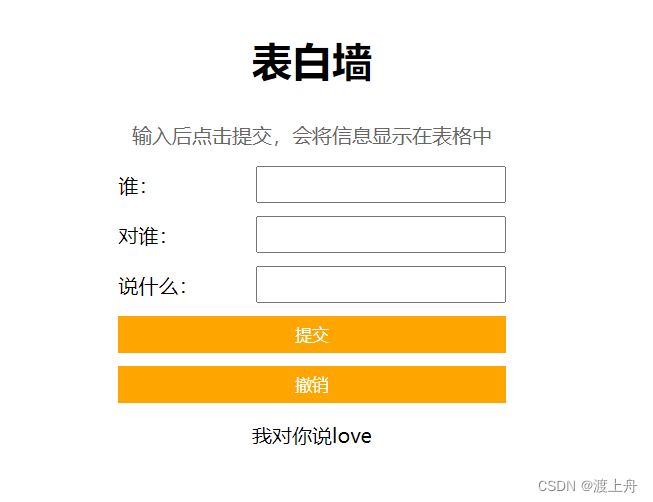
</script>(2)表白墙(留言板)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<style>
*{
/* 消除浏览器的默认样式 */
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
width: 500px;
margin: 0 auto;
}
h1{
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}
p{
color: #666;
height: 30px;
text-align: center;
}
.row{
display: flex;
justify-content: center;
align-items: center;
height: 40px;
}
.row span{
width: 110px;
}
.row input{
width: 200px;
height: 30px;
}
.row button{
width: 310px;
height: 30px;
color: white;
background-color: orange;
border: none;
}
.row button:active{
background-color: orangered;
}
</style>
</head>
<body>
<div class="box">
<h1>表白墙</h1>
<p>输入后点击提交,会将信息显示在表格中</p>
<div class="row">
<span>谁:</span>
<input type="text">
</div>
<div class="row">
<span>对谁:</span>
<input type="text">
</div>
<div class="row">
<span>说什么:</span>
<input type="text">
</div>
<div class="row">
<button id="one">提交</button>
</div>
<div class="row">
<button id="two">撤销</button>
</div>
</div>
<script>
let box = document.querySelector('.box');
let buttonOne = document.querySelector('#one');
let inputs = document.querySelectorAll('input');
let buttonTwo = document.querySelector('#two');
buttonOne.onclick = function() {
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if(from =='' || to ==''|| msg ==''){
return;
}
let resultDiv = document.createElement('div');
resultDiv.className = 'row three';
resultDiv.innerHTML = from+'对'+to+'说'+msg;
box.appendChild(resultDiv);
for(let input of inputs){
input.value = '';
}
}
buttonTwo.onclick = function(){
let divs = document.querySelectorAll('.three');
if(divs == null || divs.length == 0){
return;
}
box.removeChild(divs[divs.length-1]);//删除元素
}
</script>
</body>
</html> 
![[Mybatis1]介绍与快速入门](https://img-blog.csdnimg.cn/0fc94d4f2dd34b1192487c4ab1b21229.png)