终于搞出来了mongoose 和express 前后端链接的部分。
主要目的是为了使用markdown转换网页。
项目随便写的。没有参考价值,在此只是为了做个记录。作为学习的一个里程碑。对于nodejs,终于可以自己探索,也算是入门了吧。
各位观众不要看了。这个文档非常的粗糙,以后还会出更条理化的。
构建node项目。
我的目录是 \model \views,就这两个,\model 下是db.js
const mongoose = require("mongoose");
mongoose
.connect("mongodb://localhost/testNoBB")
.then(() => console.log("数据库lianjie 成功"))
.catch(() => console.log("数据库链接失败"));
contentSchema = new mongoose.Schema({
content: String,
});
Content = mongoose.model("Content", contentSchema);
module.exports = { Content };\views下是网页代码,下面有两个网页文件 inputForm.ejs 和 output.ejs
inputForm.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://localhost:3000/Input" method="get">
<textarea name="content" id="" cols="30" rows="10"></textarea>
<input type="submit" name="submit" value="tijiao">
</form>
</body>
</html>output.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%- content %>
</body>
</html>根目录下有http.js文件,
http.js
const express = require("express");
const app = express();
require("./model/db.js");
const { Content } = require("./model/db.js");
const { marked } = require("marked");
app.set("view engine", "ejs");
app.engine("html", require("ejs").renderFile);
app.get("/", function (req, res) {
// res.writeHead(200, { "Content-Type": "text/html" });
res.send("Hello world <br>");
// res.send("hte world is beaytiful");
// res.end();
});
app.get("/Input", (req, res) => {
console.log(req.query.content);
Content.create({
content: req.query.content,
});
res.send("the form is received");
});
app.get("/md", (req, res) => {
var html = marked(
"# Marked in Node.js \n \n ## Rendered by \n\n ### marked \n \n for test ."
);
res.send(html);
});
app.get("/list", async (req, res) => {
let result = await Content.find({}).exec();
// res.send(result);
// console.log(typeof result);
console.log(result[result.length - 1].content);
let resultContent = result[result.length - 1].content;
var content = marked(resultContent);
res.render("output", { content });
});
app.get("/abc", (req, res) => {
res.render("inputForm");
});
// app.get("output", (req, res) => {
// render("output", { content });
// });
app.listen(3000);
没有注释啊。
运行
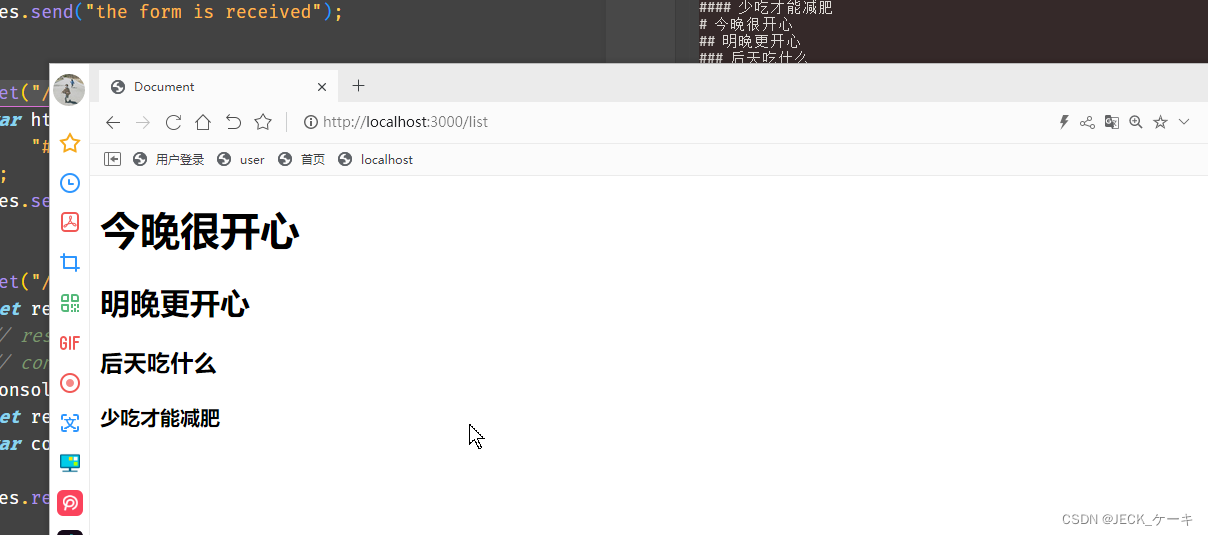
nodemon app.js打开 localhost

直接输入markdown文件,就可以了。
渲染之后的网页是这样的。










![English Learning - L2 第 3 次小组纠音 [ʌ] [ɒ] [ʊ] [ɪ] [ə] [e] 2023.3.4 周六](https://img-blog.csdnimg.cn/f15da8f7f9314c5ba02ec2c5dd42978b.png)




![[数据结构与算法(严蔚敏 C语言第二版)]第1章 绪论(学习复习笔记)](https://img-blog.csdnimg.cn/dd1bb8c16e3f4cc8908ea592ae7d3c8b.png)