文章目录
- 一、并集选择器
- 1、语法说明
- 2、代码示例
- 二、并集选择器与后代选择器示例
- 1、添加注释
- 2、HTML 结构
- 3、后代选择器 1
- 4、后代选择器 2
- 5、并集选择器
- 6、完整代码示例
- 7、显示效果
一、并集选择器
1、语法说明
并集选择器 可以选择 若干 基础选择器 选择出的 并集元素集合 ;
并集选择器语法 : 若干 基础选择器 可以写在一起 , 基础选择器之间使用 , 逗号隔开 ;
基础选择器1,基础选择器2,基础选择器3 {
属性名称1:属性值1;
属性名称2:属性值2;
属性名称3:属性值3;
}
注意 : 基础选择器可以是任何类型的基础选择器 ;
子选择器 只能 从 父选择器 选择出的元素的 亲儿子 元素 中选择 , 孙子元素 和 重孙子元素 选择不到 ;
CSS 基础选择器 :
- 标签选择器
- 类选择器
- ID 选择器
- 通配符选择器
2、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>并集选择器</title>
<base target="_blank"/>
<style>
/*并集选择器, 选择 p 标签, h1 标签 以及 .red 类标签*/
p, h1, .red {
color: red;
}
</style>
</head>
<body>
<p>p标签</p>
<span>span标签</span>
<div class="red">div标签 red类</div>
<div>div标签</div>
<h1>h1标签</h1>
</body>
</html>
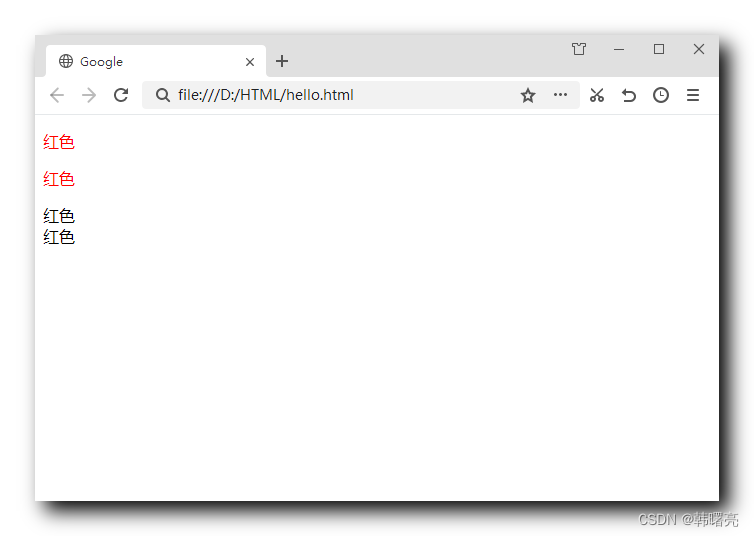
执行效果 :

二、并集选择器与后代选择器示例
1、添加注释
CSS 中的注释 :
/* CSS 注释 */
HTML 中的注释 :
<!-- HTML 注释 -->
2、HTML 结构
下面使用 CSS 为该 HTML 结构添加样式 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>并集选择器和后代选择器</title>
<base target="_blank"/>
<style>
</style>
</head>
<body>
<!-- 主导航栏 -->
<div class="main">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">简介</a></li>
</ul>
</div>
<!-- 侧导航栏 -->
<div class="register-login">
<div class="register">注册</div>
<div class="login"><a href="#">登录</a></div>
</div>
</body>
</html>
3、后代选择器 1
将上述网页中的 登录 链接 设置为 红色 , 使用后代选择器 ,
<div class="login"><a href="#">登录</a></div>
先使用 .login 类选择器 , 选择出指定的类标签 ,
然后使用 a 标签选择器, 选择 .login 类标签下的 a 标签 ;
/* 1. 登录设置为红色 */
.site-r login {
color: red;
}
4、后代选择器 2
将 主导航 栏中的链接 设置为 蓝色 ;
<!-- 主导航栏 -->
<div class="main">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">简介</a></li>
</ul>
</div>
上述 主导航栏 的结构为 ,
最外层是 div 标签 , 类名是 main ,
第二层是 ul 标签 ,
第三层是 li 标签 ,
第四层是 a 链接标签 ,
因此使用后代选择器, 需要使用四层 选择器 进行选择 ;
/*2. 主导航栏 链接设置为蓝色 */
.main ul li a {
color: blue;
}
5、并集选择器
将 主导航栏 和 侧导航栏 的文字都 设置成 20 像素 , 黑体 样式 ;
使用 并集选择器 , 若干 基础选择器之间 , 使用逗号隔开 ;
/*3. 主导航栏和侧导航栏 文字 设置 20 像素 黑体*/
.main, .register-login {
font: 20px "黑体";
}
6、完整代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>并集选择器和后代选择器</title>
<base target="_blank"/>
<style>
/* 1. 后代选择器 登录设置为红色 */
.login a {
color: red;
}
/*2. 主导航栏 链接设置为蓝色 */
.main ul li a {
color: blue;
}
/*3. 主导航栏和侧导航栏 文字 设置 20 像素 黑体*/
.main, .register-login {
font: 20px "黑体";
}
</style>
</head>
<body>
<!-- 主导航栏 -->
<div class="main">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">简介</a></li>
</ul>
</div>
<!-- 侧导航栏 -->
<div class="register-login">
<div class="register">注册</div>
<div class="login"><a href="#">登录</a></div>
</div>
</body>
</html>
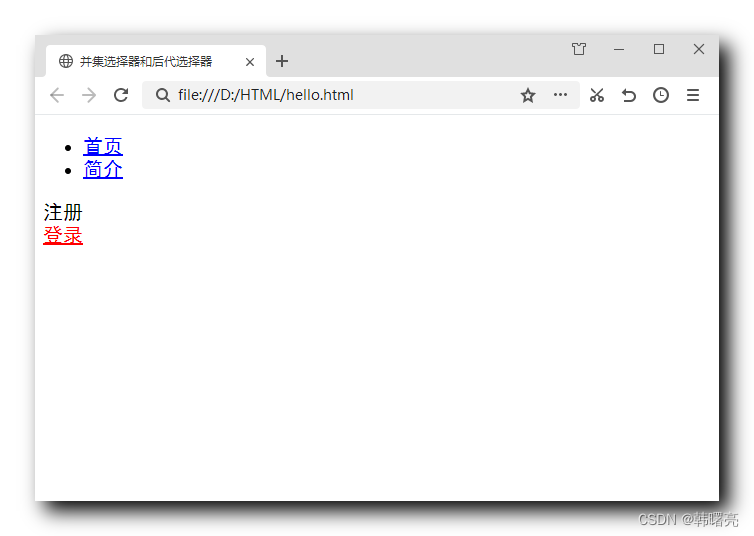
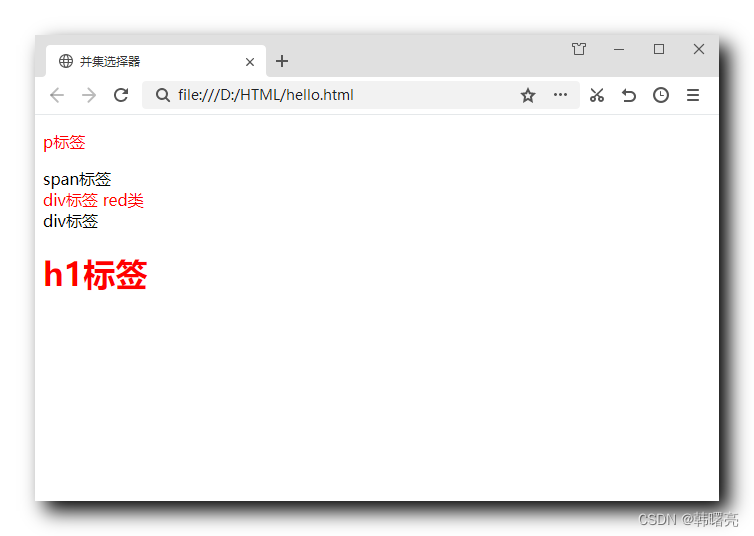
7、显示效果