文章目录
- 一、子元素选择器
- 1、语法说明
- 2、代码分析
- 3、代码示例
- 二、交集选择器
- 1、语法说明
- 2、代码示例
一、子元素选择器
1、语法说明
子元素选择器 可以选择 某个基础选择器 选择出的 元素组 的 直接子元素 ( 亲儿子元素 ) 中 使用基础选择器 选择 元素 ;
子元素选择器语法 : 父选择器 写在前面 , 子选择器 写在后面 , 两个选择器之间使用 > 大于号隔开 ;
父选择器>子选择器 {
属性名称1:属性值1;
属性名称2:属性值2;
属性名称3:属性值3;
}
注意 : 子选择器 只能从 父选择器 选择出的标签 的 亲儿子元素 中选择 元素 ;
子选择器 只能 从 父选择器 选择出的元素的 亲儿子 元素 中选择 , 孙子元素 和 重孙子元素 选择不到 ;
CSS 基础选择器 :
- 标签选择器
- 类选择器
- ID 选择器
- 通配符选择器
2、代码分析
在下面的代码中 ,
div > label {
color: blue;
}
父选择器是 div , 这是标签选择器 , 选择出了 div 标签 , 在 div 标签的字标签中 , 选择 label 标签 ,
下面的标签中 , div 标签的 子标签 是 label 标签 , 因此将 该 label 标签选择出来 , 设置为 蓝色 ;
<div>
<label>div 子元素</label>
</div>
下面的标签中 , div 标签 的 字标签 是 p 标签 , 没有 label 标签 , 因此 没有可选择的元素 , 孙子标签不在子元素选择器范围之内 ;
<div>
<p>
<label>div 孙子元素</label>
</p>
</div>
3、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google</title>
<base target="_blank"/>
<style>
/* 只能选 div 下的子元素的 label 标签, 不能选孙子标签 */
div > label {
color: blue;
}
</style>
</head>
<body>
<div>
<label>div 子元素</label>
</div>
<div>
<p>
<label>div 孙子元素</label>
</p>
</div>
</body>
</html>
执行结果 :

二、交集选择器
1、语法说明
交集选择器 由 两个 基础选择器 组成 , 目的是 选择出 同时满足 两个 基础选择器 要求的标签 ;
交集选择器语法 : 两个基础选择器之间没有空格 ;
基础选择器1基础选择器2 {
属性名称1:属性值1;
属性名称2:属性值2;
属性名称3:属性值3;
}
CSS 基础选择器 :
- 标签选择器
- 类选择器
- ID 选择器
- 通配符选择器
2、代码示例
下面是 交集选择器 , 获取 p标签选择器 与 .red类选择器 交集元素标签 ;
/*交集选择器 p标签选择器 与 .red类选择器 交集元素*/
p.red {
color: red;
}
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google</title>
<base target="_blank"/>
<style>
/*交集选择器 p标签选择器 与 .red类选择器 交集元素*/
p.red {
color: red;
}
</style>
</head>
<body>
<p class="red">红色</p>
<p class="red">红色</p>
<div class="red">红色</div>
<div class="red">红色</div>
</body>
</html>
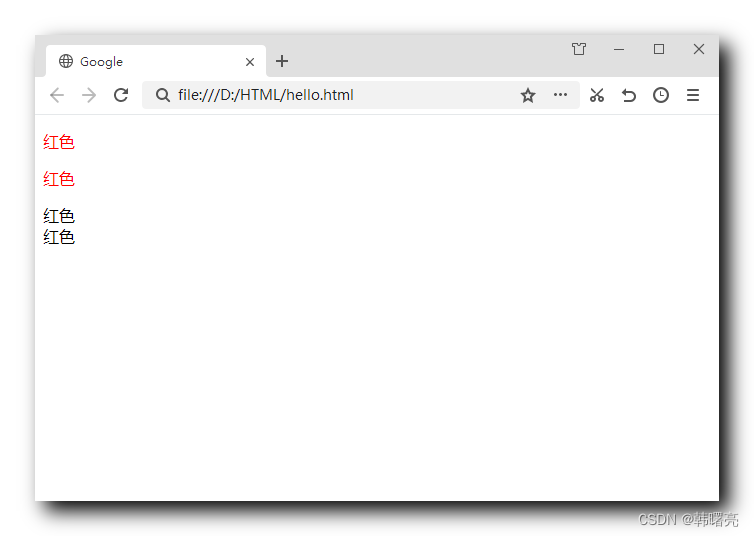
执行结果 :