以流支付为主要概念的Zebec生态,正在推动流支付这种新兴的支付方式向更远的方向发展,该生态最初以Zebec Protocol的形态发展,并从初期的Solana进一步拓展至BNB Chian以及Near上。与此同时,Zebec生态也在积极的寻求从协议形态向公链形态转变,其基于Layer0系统Ecllipse构建了具备模块化特点的新链Zebec Chain,并通过Celestia为其帮助其在Cosmos中获得更高的可互操作性。

而在Zebec Chain上线前,其率先推出了先行链Nautilus Chain作为早期“测试”(二者技术手段相似),并在该链运行稳定后,上线Zebec Chain主网。Nautilus Chain即将在不久上线,本文将进一步对 Nautilus Chain进行解析,以便让更多的读者了解其技术特点。
Nautilus Chain基于Eclipse、Celestia 构建的模块化链
Nautilus Chain本身是通过Eclipse构建的Rollup链,Eclipse允许开发者在任何链上使用Solana VM构建可定制的模块化Rollup,而作为通过该RaaS(Rollup-as-a-service)工具开发的新链,Nautilus Chain本身就是一个Rollup链。
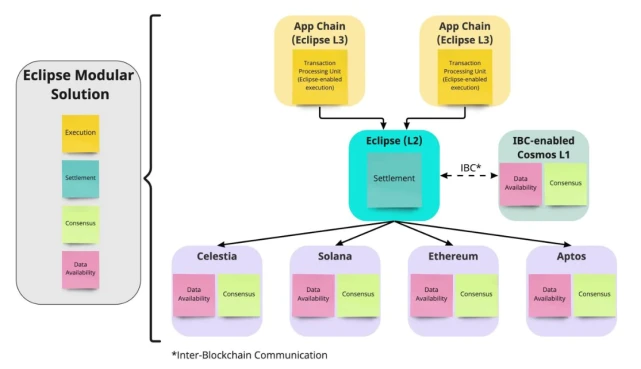
实际上,Eclipse本身也是基于Cosmos生态的主权Rollup,Eclipse前期将使用Celestia当作共识层与DA,使用Solana VM、PolygonSVM等 作为结算与执行的环境,并且高度兼容EVM,而其最终愿景是为任意Layer1异构区块链构建可定制化的Rollup执行层,将所有区块链通过模块化的方式连接起来。

基于Solana VM构建的结算层Rollup也会在未来迭代为Optimistic Rollup与Rollup。这也意味着,Nautilus Chain本身具备可选性的 Optimistic Rollup(前期) 与Rollup(后期),而关于Nautilus Chain对OP与ZK方案的抉择,我们在后文会提到。
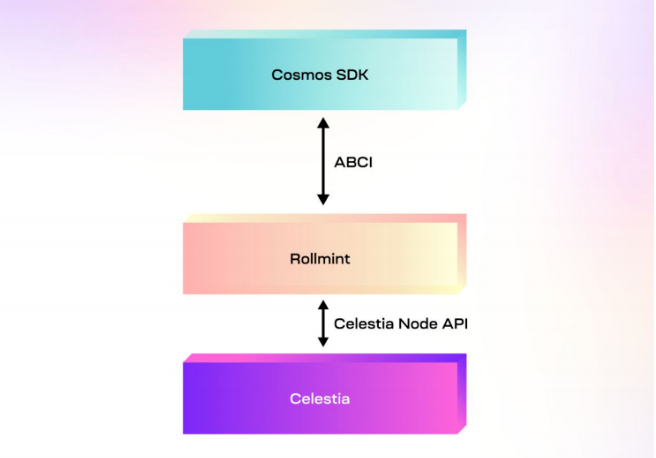
所以Eclipse是以Celestia作为更底层的支持,Celestia作为一个数据可用层,它基于Tendermint共识的DA层构建了⼀套可扩展性较强的区块链层级架构。通过rollmint(⼀种application blockchain Interfaceimplementation),dapp可以搭建⾃⼰的Rollup并部署到Celestia,数据在DA layer存储, ⽽state root和proof上传到L1进⾏验证,以进一步保证交易数据的,进一步保证交易的安全性。

Celestia正在以DA层为基础构建模块化区块链,并为Eclipse等Layer0开发工具提供支持,所以Nautilus Chain本身能够具备模块化区块链的特点,而不是像其他链一样是一条主链的设计。Celestia由Cosmos IBC保证链间通信,这也意味着任何通过Celestia获得支持的系统,也都将具备与Cosmos高度的可互操作特性,Nautilus Chain的高度可互操作特性也来源于此(包括数据、资产、信息、通信等的互操作)。
虽然这种模块化链目前市场上并不多见,但Nautilus Chain作为首个模块化链,存储、计算、共识等都在不同的模块中,意味着其能够获得更高的可拓展性与扩容能力,Nautilus Chain有望成为有史以来第一个并行化且运行速度最快的EVM Rollup。
最重要的是,这种模块化的设计,有望为Nautilus Chain带来在功能上的拓展,为在Nautilus Chain上部署应用的开发者提供可定制化特性,并构建早期Layer3赛道的轮廓。
虽然Celestia以及以其为基础的Layer0开发工具 Eclipse,已经面向市场,但Nautilus Chain才是这些基于这些基建构建的首个应用链,而Nautilus Chain在市场的实践,对于Eclipse、Celestia等的发展才是最重要的。
Nautilus Chain在Optimistic Rollup与Zk Rollup的抉择?
Rollup将⾼成本的transaction execution放到L2执⾏,并将交易打包到L1进⾏验证,同时确保完整的交易内容可以被验证。在继承以太坊安全性的前提下,具备更强的综合性能。
而模块化的Nautilus Chain通过定制化Rollup的⽅式,实现了Dapp对定制化功能、⾼性能、低成本的追求,并让项⽬的交互更快捷,对⽣态布局产⽣正向影响。
实际上,Rollup也分为Optimistic Rollup与ZK Rollup两个阵营,虽然ZK Rollup理论上拥有更强的性能、远快于Optimistic Rollup的最终性效率以及更⾼的安全性,但Optimistic Rollup具备更好的兼容性和更低的门槛。
从Nautilus Chain的规划上看,其并没有在二者间进行取舍,而是兼顾,即前期以Optimistic Rollup为基础,在后期向ZK Rollup发展。
在Nautilus Chain生态发展初期, 基于Optimistic技术方案具备更好的兼容性,极⼤地降低了项⽬⽅迁移/开发门槛,可以让更多项⽬⽅快速部署,迅速构建更繁荣的⽣态,占据先发优势。
并能够快速验证交易的有效性,因此在算⼒上对机器性能和储备的要求更低。此外,Optimistic Rollup的开发门槛更低,毕竟早期的ZK RaaS也很难像Optimistic RaaS⼀样⼤规模部署。
而在生态发展具备一定规模后,Nautilus Chain将进一步转向Zk Rollup,ZK能真正的为Nautilus Chain带来定制化,带来更好的性能和更低的成本,作为一个以流支付(支付)为主要定位生态,安全性、交易效率以及成本是最重要的考量。
在Rollup的定制设计上,基于ZK的Layer3方案能在功能和性能上给Nautilus Chain生态带来更⼤的增益。ZK的RaaS可以做到低信任,⽽基于OP的服务需要信任challenger正常⼯作,防⽌sequencer作恶。
此外更好的互操作性和最终性,也为Nautilus Chain在未来的生态发展中赋予更好的优势,并与市场需求进一步的匹配。
所以Nautilus Chain本身在前期发展生态,降低开发者门槛以推动生态规模化发展,以促进生态早期的繁荣。而在生态发展至一定繁荣度后,Nautilus Chain采用Zk Rollup将获得更高的安全性、效率,更符合Web2开发者的更高要求的定制化功能(进一步的合规与隐私)。
Nautilus Chain作为Celestia、Eclipse上开发的首个Layer3链,对于行业具备相当的意义,毕竟目前RaaS赛道仍旧处于早期的理论阶段,但 Nautilus Chain能够成为该领域发展的早期验证生态,对于RaaS领域的发展具备相当的参照作用。此外,Nautilus Chain链的上线也正在推动流支付以新的姿态呈现,并推动加密支付的大规模采用。