文章目录
- 一、为什么学习前端?
- 二、第一个HTML文件
- VSCode
- 三. HTML元素
- 四. HTML页面
一、为什么学习前端?
我们作为一个后端程序员,为什么还要学习前端,因为我们的终极目的是实现web开发,搭建网站,网站 = 前端 + 后端

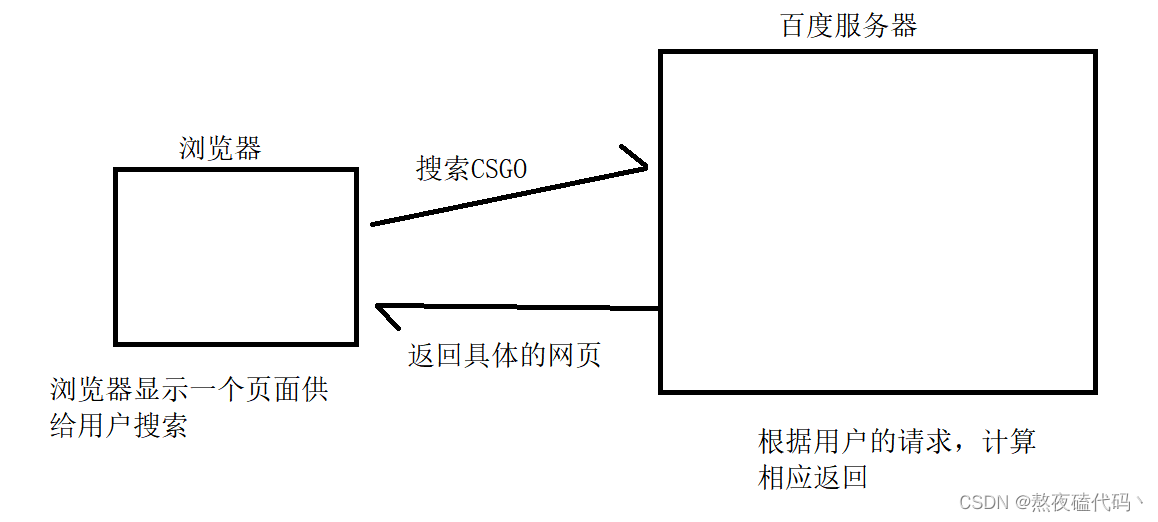
比如我们随便打开一个网页,我们看到的这些页面都是由前端完成的,比如我们要进入CSGO的官网


所以我们要想搭建一个网站,仅仅能够搭建后端服务器,也要搭建前端页面,这里虽然不用我们写很复杂的前端内容,但基本的内容要会写,大概的能够看懂前端代码。
前端开发主要使用三门编程语言:HTML,CSS,JavaScript
HTML:用来构建我们网页的骨架
CSS:描述我们的网页样式,使我们的网页更好看
JS:描述我们网页的行为,使网页成为动态的
接下来我们就一起来学习前端三剑客吧。
二、第一个HTML文件

首先创建一个记事本文件,我们写入我们熟悉的hello world!。

然后将文件名后缀改为html,改好后我们会发现文件头像变成了浏览器头像,如果大家改不了后缀可以将文件扩展名勾选上。


这样我们的第一个网页就完成了,但是我们这个html的代码不太合法,因为我们的HTML是一个标签化的语言,能够成功运行出来是因为我们的浏览器对HTML的语法格式检查的并不严格,即使有一些小问题,浏览器也会尽可能的运行出来

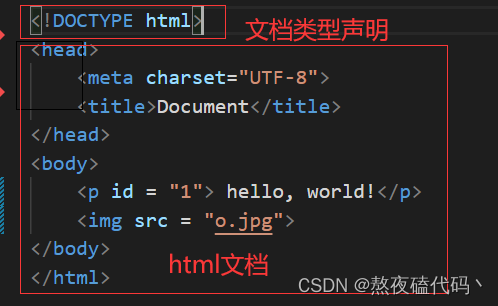
这才是一个合法的HTML代码
VSCode
我们刚才给大家演示了使用记事本写HTML代码,当然也有前端开发所使用的开发环境,我们这里使用的是VSCode,具体下载过程就不给大家一一演示了,相对比较简单,大家直接在VSCode官网进行下载安装即可。

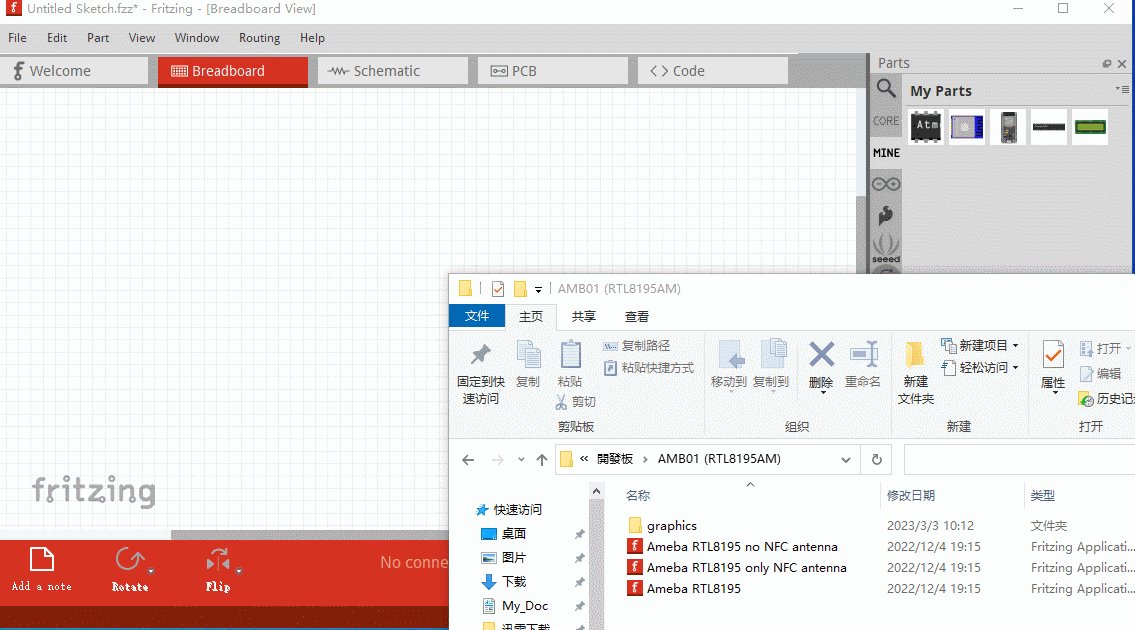
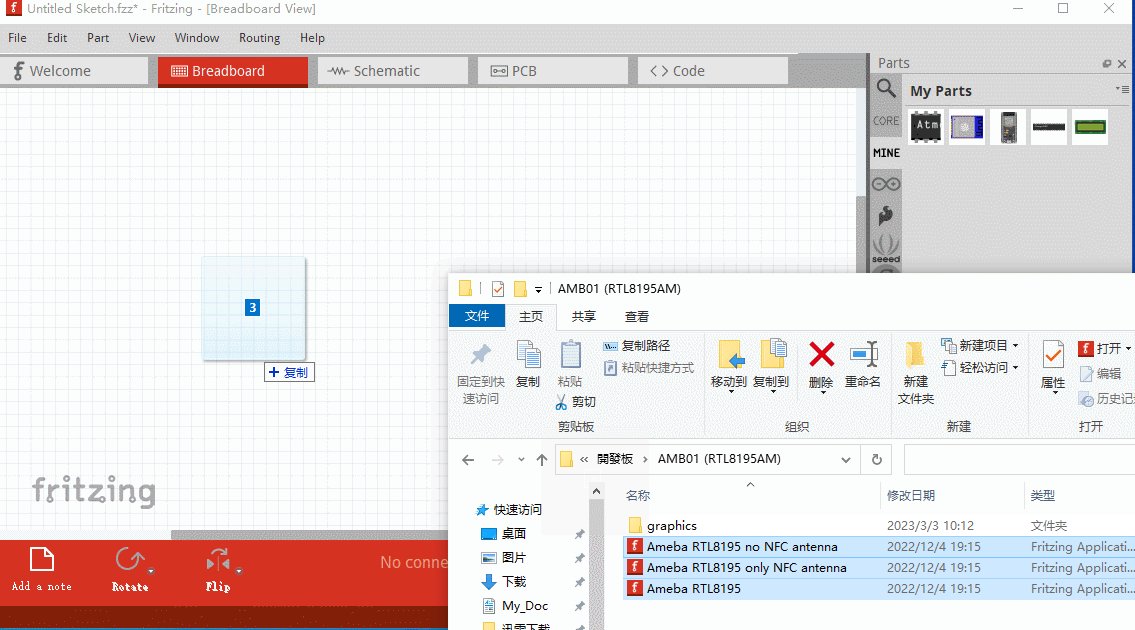
相比之下我们的vscode比我们java的IDEA要简单不少,我们vscode是使用目录来组织的,这里给大家简单演示一下如何vscode写代码。

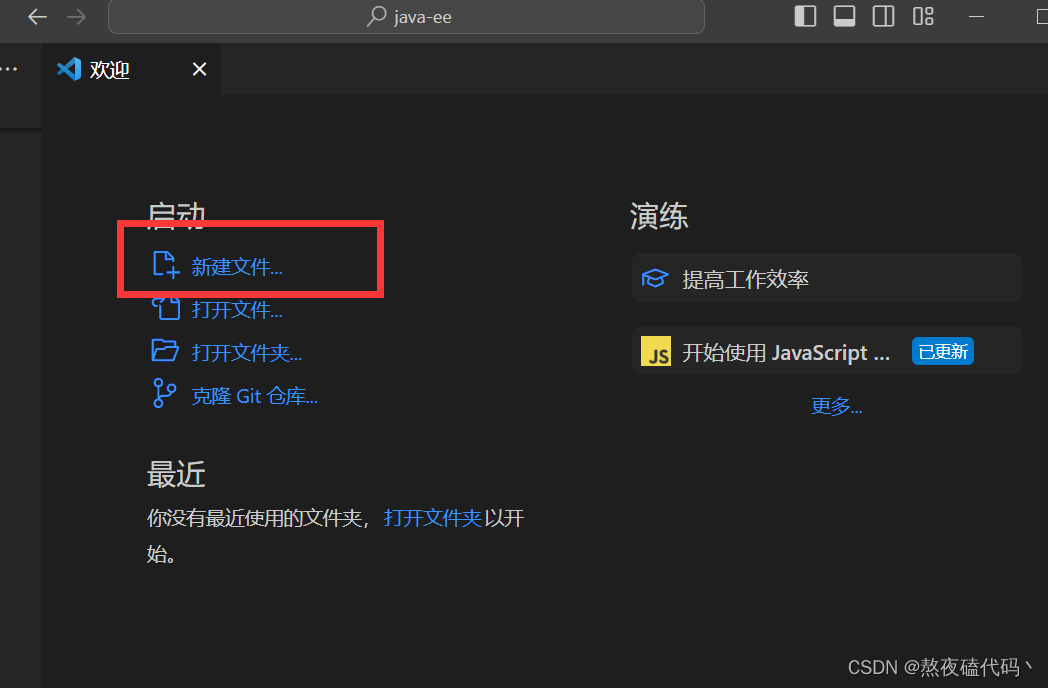
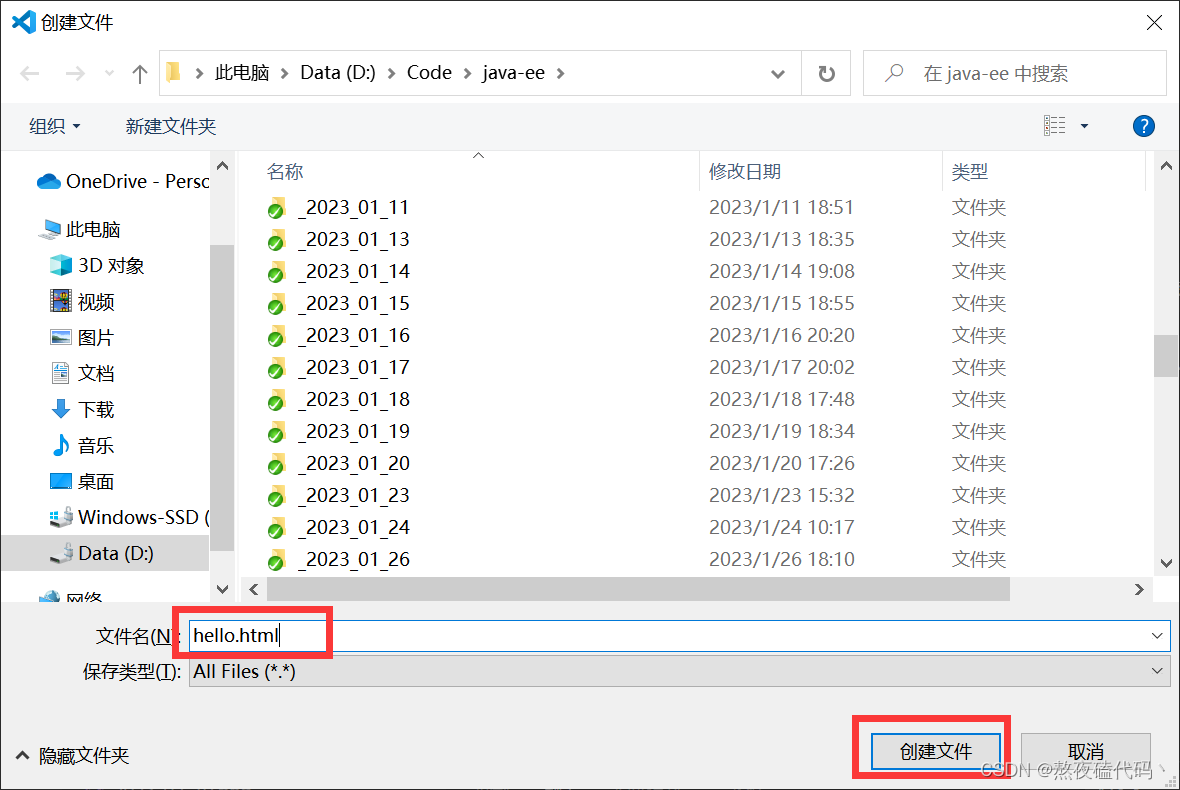
创建一个后缀名为html的目录

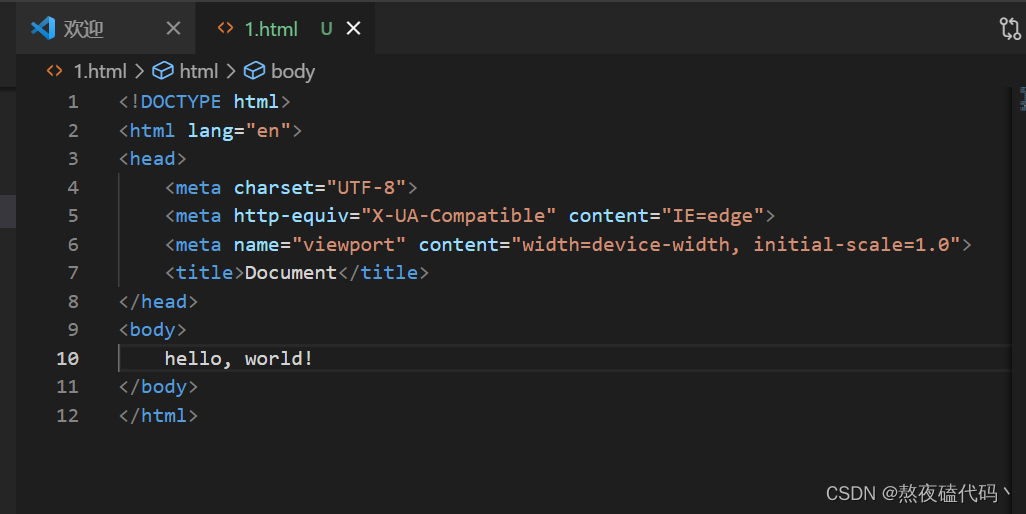
编辑源代码

我们需要注意的是我们每次写完html代码要进行ctrl + s进行保存,也可以设置自动保存

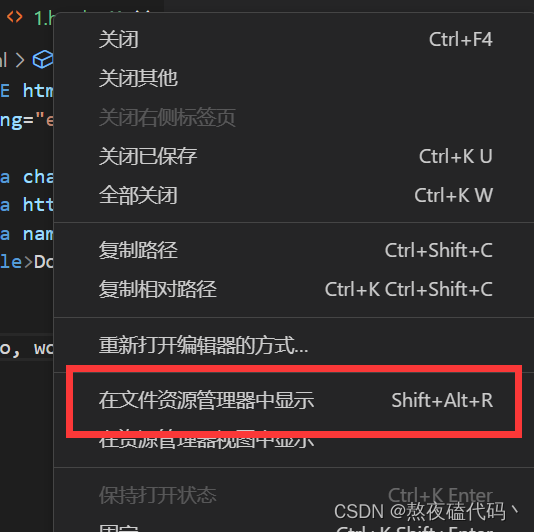
我们写完html代码之后就需要在浏览器运行,我们这里一开始为了让大家更深的理解Html文件结构,教大家一个更朴素的运行方法


然后双击运行即可

这样使用vscode开发的流程就基本了解了。
三. HTML元素
HTML: HyperText Markup language 超文本标记语言,我们常常使用的网页就是用HTML编写的,HTML的作用是定义网页的内容和结构
HyperText:是指用超链接的方式组织网页,将相关的网页联系起来
Markup:是指用<标签>的方式赋予内容不同的功能和含义
我们的HTML是由一系列元素(elements)组成,例如:
<p> hello, world!</p>
我们这一整体就称之为元素 ,<p>和</p>称之为起始标签和结束标签,标签包围起来的hello, world!我们称之为内容,p是我们预先定义好的HTML标签,作用是将内容作为一个单独的段落。
我们的元素里面还可以有属性,例如:
<p id = "1"> hello, world!</p>
属性一般是预先定义好的,我们这里的id属性是给我们标签一个唯一的标识。
元素和元素也可以进行嵌套,例如:
<p>我爱你<b>中国</b></P>
不包含任何内容的元素称之为空元素,例如:
<img src = "o.jpg">
这里的img是图片标签,src属性指定图片路径,这里只是给大家简单了解一下元素,我们下面会具体介绍每个标签的用法和功能的。
四. HTML页面
我们刚刚介绍了HTML元素,它们可以充当一份完整的HTML页面组成部分

我们标签是可以嵌套的,一个标签的内容可以是其他标签,这些标签构成了一个树形结构

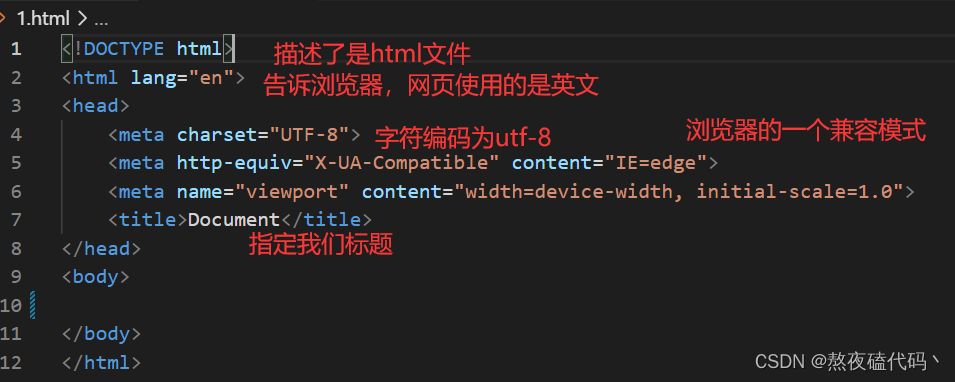
我们的html元素包含了其他所有所有也称为根元素,我们的head元素包含的是不用展示内容的元素,如title,link,meta,有点头文件的感觉,body元素包含了我们为用户展现内容的元素,例如我们即将学习的文本,图片,视频,音频,超链接等元素
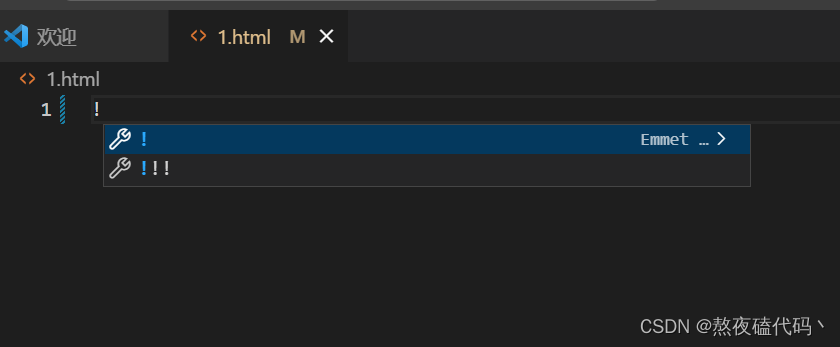
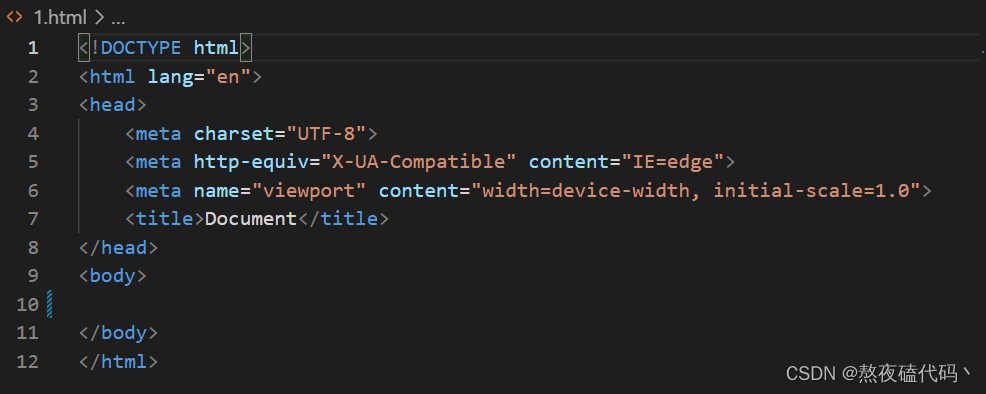
我们vscode里面也有许多快捷键,我们输入!按下tab即可生成我们html代码的骨架。

我们输入!后看到这样的提示,然后按下tab键


注释标签 大家需要注意我们html里的标签和我们之前学习的java的标签有很大的差别
<!-- 这是html的注释 -->
我们也可以在vscode里,按ctrl + /快速注释,需要注意的是我们注释里的内容不能随便乱写不然容易出问题。

我们可以在浏览器里的检查里看到代码里的注释内容