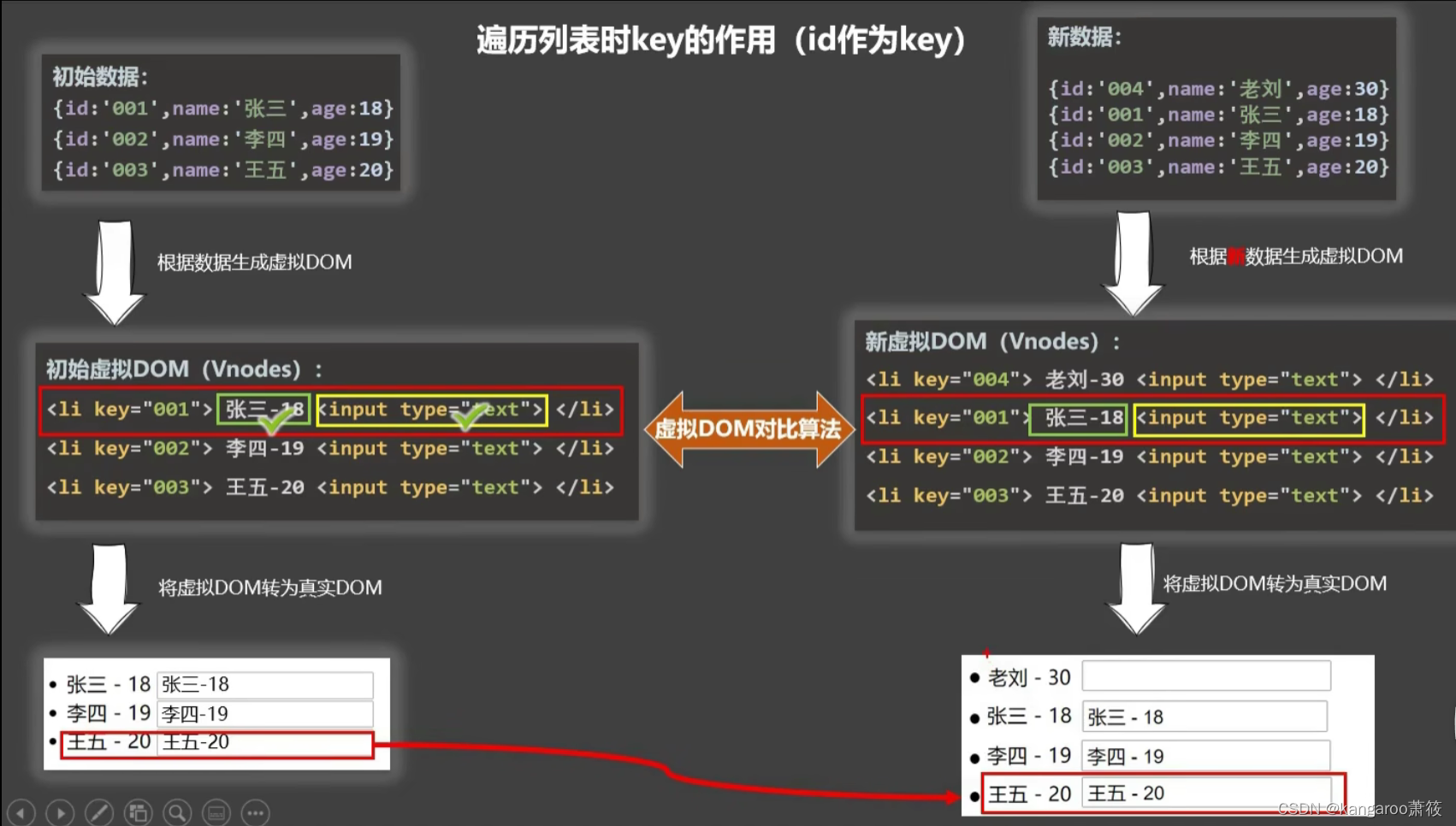
1.虚拟DOM中key的作用:
key是点拟DON对象的标识,当状态中的数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下
2.对比规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变,直按使用之前的真实DOM !
若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM - 旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
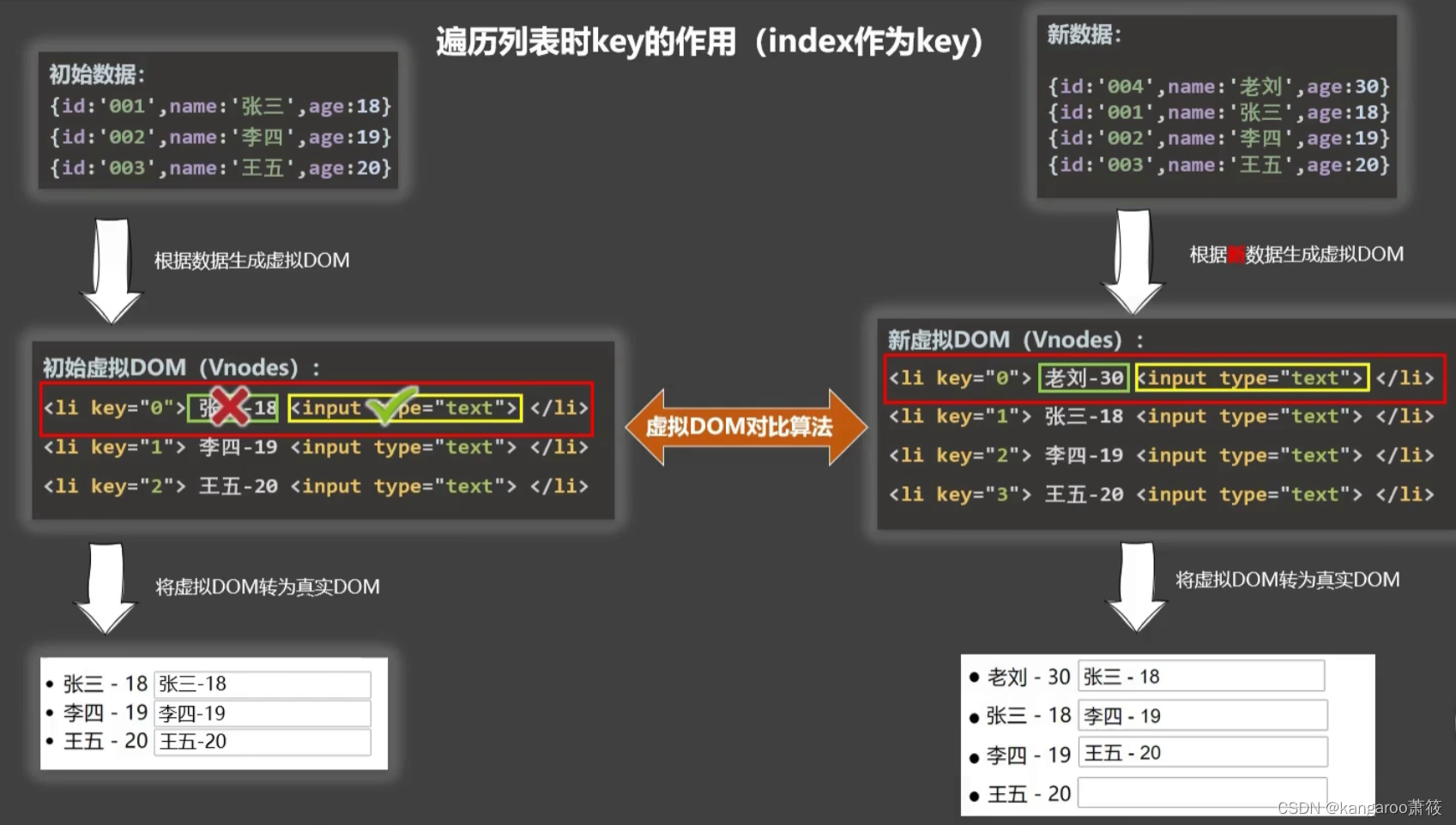
3. 用index作为key可能会引发的问题:
- 若对数据进行逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新=>界而效果没问题,但效率低。 - 如果结构中还包含输入类的DOM:
会产生错误DOM更新=>界面有问题。
4. 开发中如何选择key :
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等啡一值。
- 如果不存在对数据的逆序添加、逆序删除等破环顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
举例如下:
<div id="root">
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
data:{
persons:[
{id:"001",name:"张三",age:18},
{id:"002",name:"李四",age:19},
{id:"003",name:"王五",age:20}
]
},
methods:{
add(){
const p={id:"084",name:"老刘",age:40}
this.persons.unshift(P)
}
},
<div id="root">
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
data:{
persons:[
{id:"001",name:"张三",age:18},
{id:"002",name:"李四",age:19},
{id:"003",name:"王五",age:20}
]
},
methods:{
add(){
const p={id:"084",name:"老刘",age:40}
this.persons.unshift(P)
}
},
在添加一个老刘前先进行用户输入,把名字输入到输入框中,之后再点击按钮进行添加,两者结果如下


解释:












![[2019红帽杯]childRE](https://img-blog.csdnimg.cn/4c1c595c24e542b6b8c000a8e9c160fd.png)