drawRect函数
主要负责iOS的绘图操作,程序会自动调用此方法进行绘图。我在这个函数中绘制渐变背景色。
方法定义:
- -(void)drawRect:(CGRect)rect;
重写此方法,执行重绘任务 - -(void)setNeedsDisplay;
标记为需要重绘,异步调用drawRect - -(void)setNeedsDisplayInRect:(CGRect)rect;
标记为需要局部重绘
调用机制:
- 系统自动调用,在Controller->viewDidLoad之后。但是如果在UIView初始化时没有设置rect大小,将直接导致drawRect不被自动调用。
- 直接调用setNeedsDisplay,或者setNeedsDisplayInRect:触发drawRect:,但是有个前提条件是rect不能为0.。
绘制方法
利用CALayer或CGGradientRef绘制。
CALayer
利用CALayer的子类CAGradientLayer绘制渐变背景色。
// 初始化
CAGradientLayer* layer = [[CAGradientLayer alloc] init];
// 颜色数组,设置需要过渡的颜色(CGColor对象)。
layer.colors = @[(__bridge id)[UIColor colorWithRed:0.439f green:0.522f blue:0.714f alpha:1].CGColor, (__bridge id)[UIColor colorWithRed:0.529f green:0.655f blue:0.851f alpha:1].CGColor, (__bridge id)[UIColor whiteColor].CGColor];
// 开始位置与结束位置。(0, 0)左上角,(1, 1)右下角
layer.startPoint = CGPointMake(0.5, 0);
layer.endPoint = CGPointMake(0.5, 1);
// layer大小
layer.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height / 3);
[self.layer addSublayer:layer];
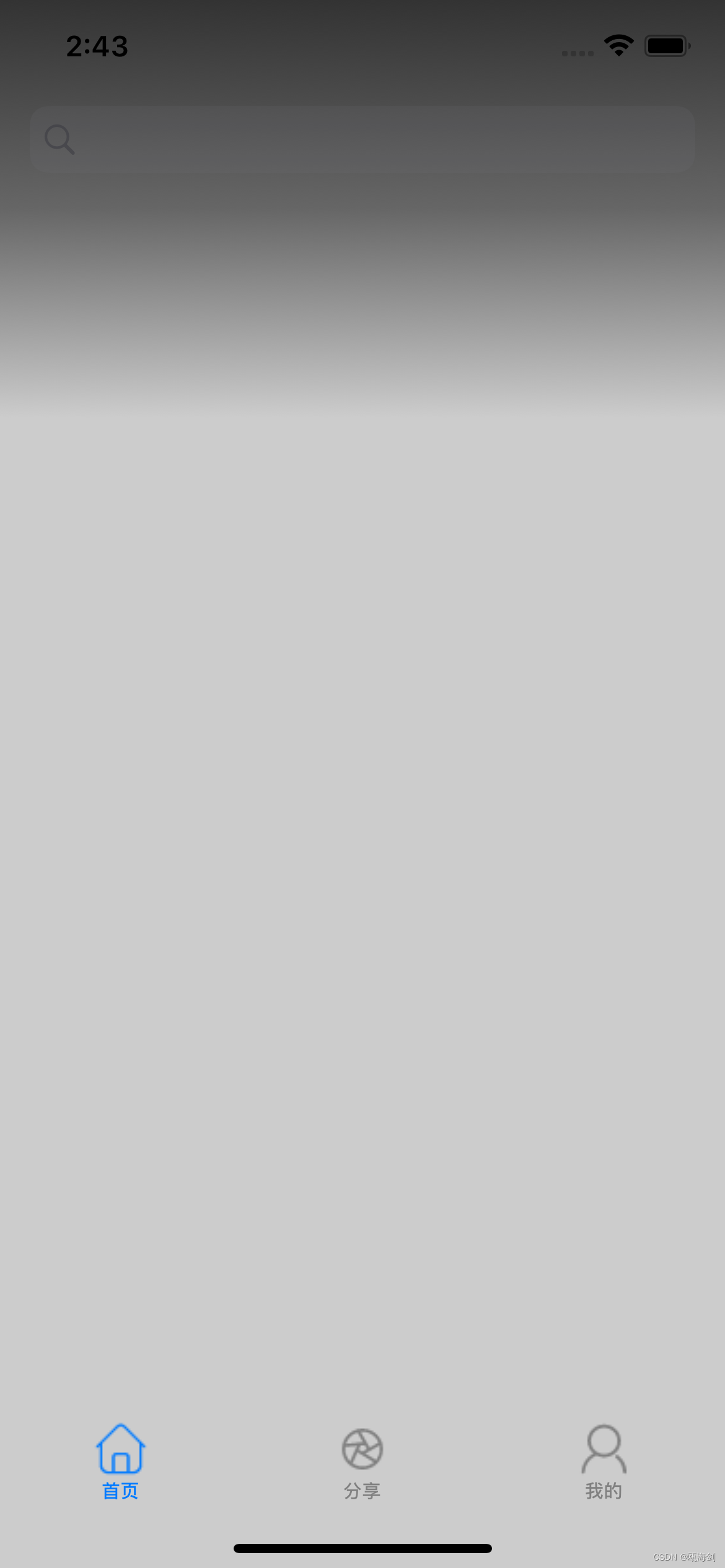
展示:

CGGradientRef
// 图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 颜色空间
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();
// 创建颜色数组
// 由于指定RGB颜色空间,四个数组元素代表一个颜色(r, g, b, alpha)
CGFloat compoents[12] = {
0.2, 0.2, 0.2, 1,
0.4, 0.4, 0.4, 1,
0.8, 0.8, 0.8, 1
};
// 渐变位置(0~1),数组元素个数不小于颜色数
CGFloat locations[3] = {0, 0.4, 0.8};
// 创建梯度上下文
CGGradientRef gradient = CGGradientCreateWithColorComponents(colorSpace, compoents, locations, 3);
// 绘制线性渐变
/*
startPoint与endPoint:起始于结束位置,需要位置坐标
options:绘制方式
kCGGradientDrawsBeforeStartLocation 开始位置之前就进行绘制,到结束位置之后不再绘制,
kCGGradientDrawsAfterEndLocation 开始位置之前不进行绘制,到结束点之后继续填充
*/
CGContextDrawLinearGradient(ctx, gradient, CGPointMake(self.frame.size.width/2, 0), CGPointMake(self.frame.size.width/2, self.frame.size.height/3), kCGGradientDrawsAfterEndLocation);
// 释放颜色空间
CGColorSpaceRelease(colorSpace);
展示:













![[2019红帽杯]childRE](https://img-blog.csdnimg.cn/4c1c595c24e542b6b8c000a8e9c160fd.png)