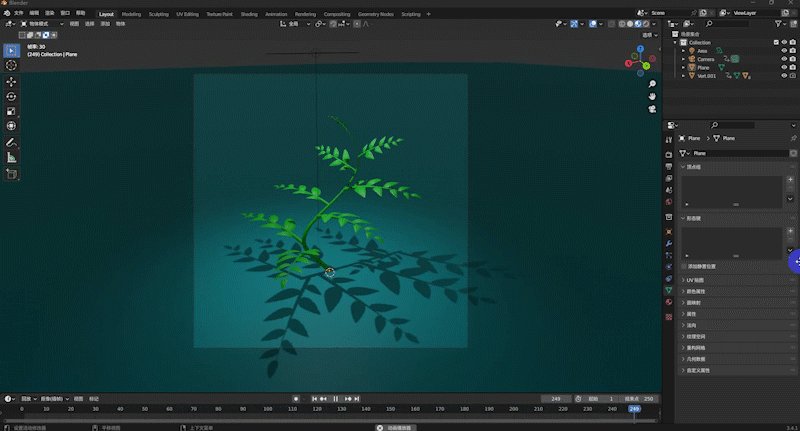
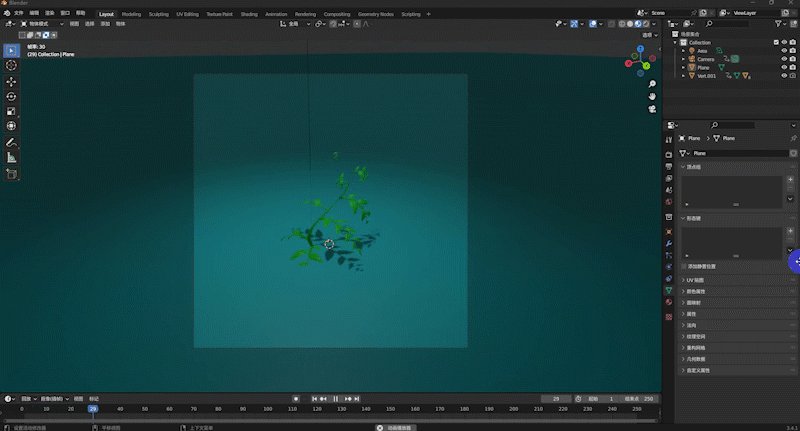
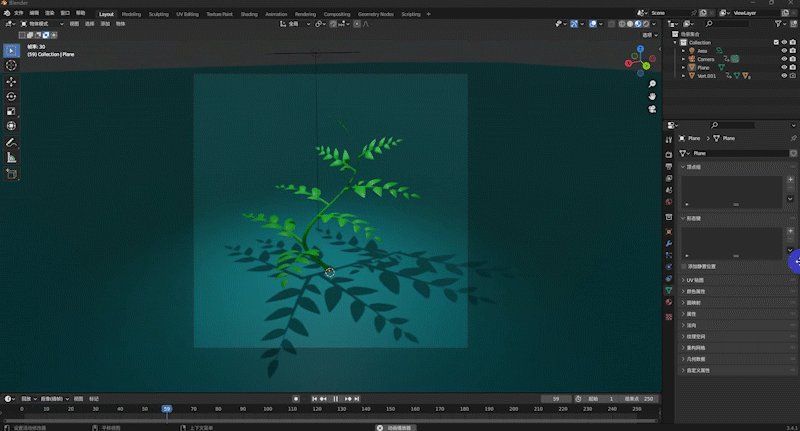
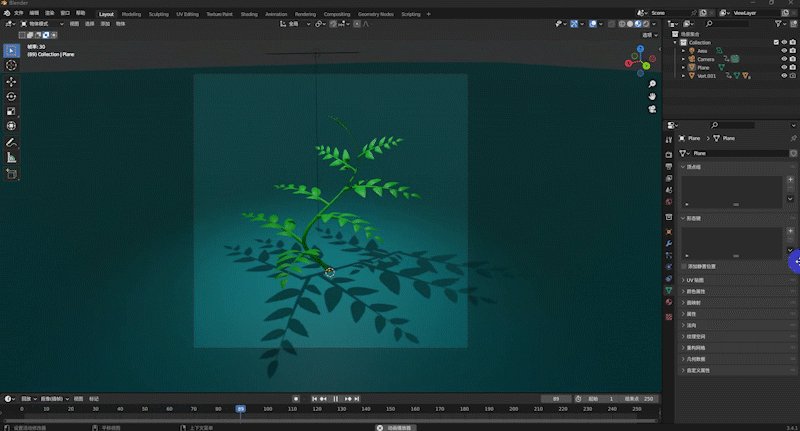
效果图

前言
参考链接:https://www.bilibili.com/video/BV1aY411G7bk/?spm_id_from=333.788.recommend_more_video.10&vd_source=5212838c127b01db69dcc8b2d27ca517
建议Blender的版本在3.0.0或以上。
制作完成的植物生长动画blender文件下载:https://download.csdn.net/download/weixin_43042683/87533774
具体步骤
一、制作植物主干
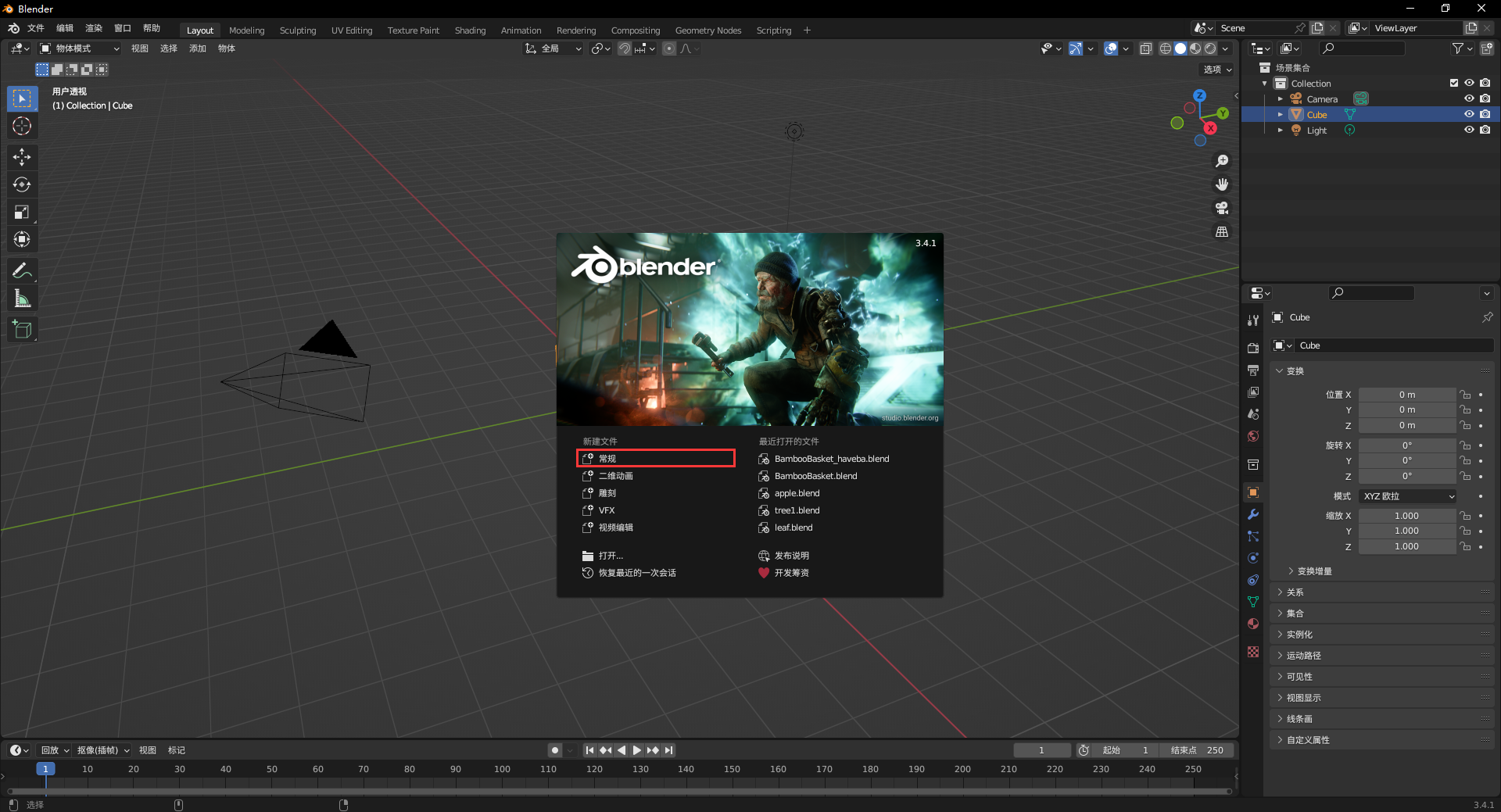
打开一个常规项目

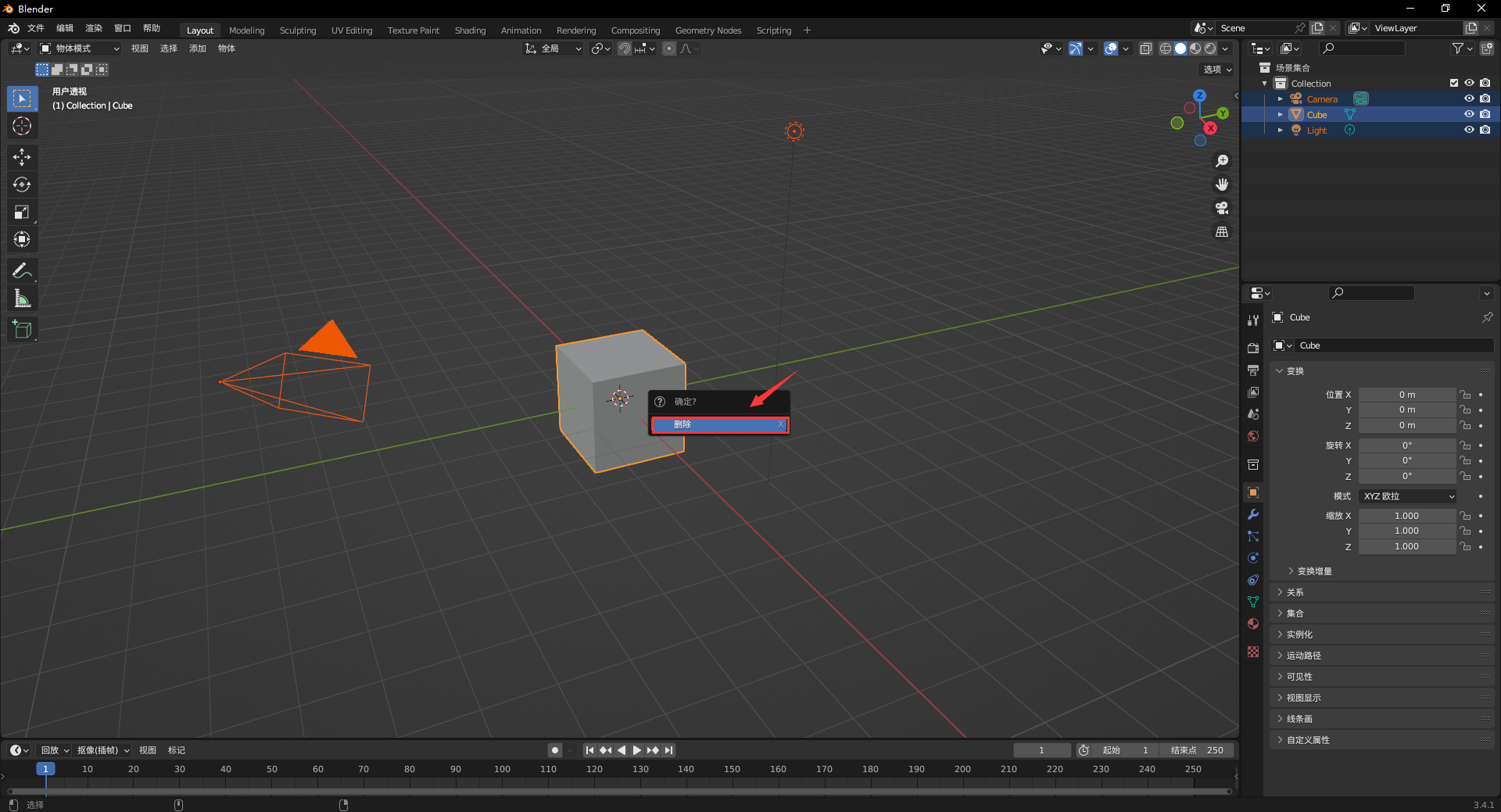
清空默认场景:选择默认场景全部物体,按X键,点击删除。

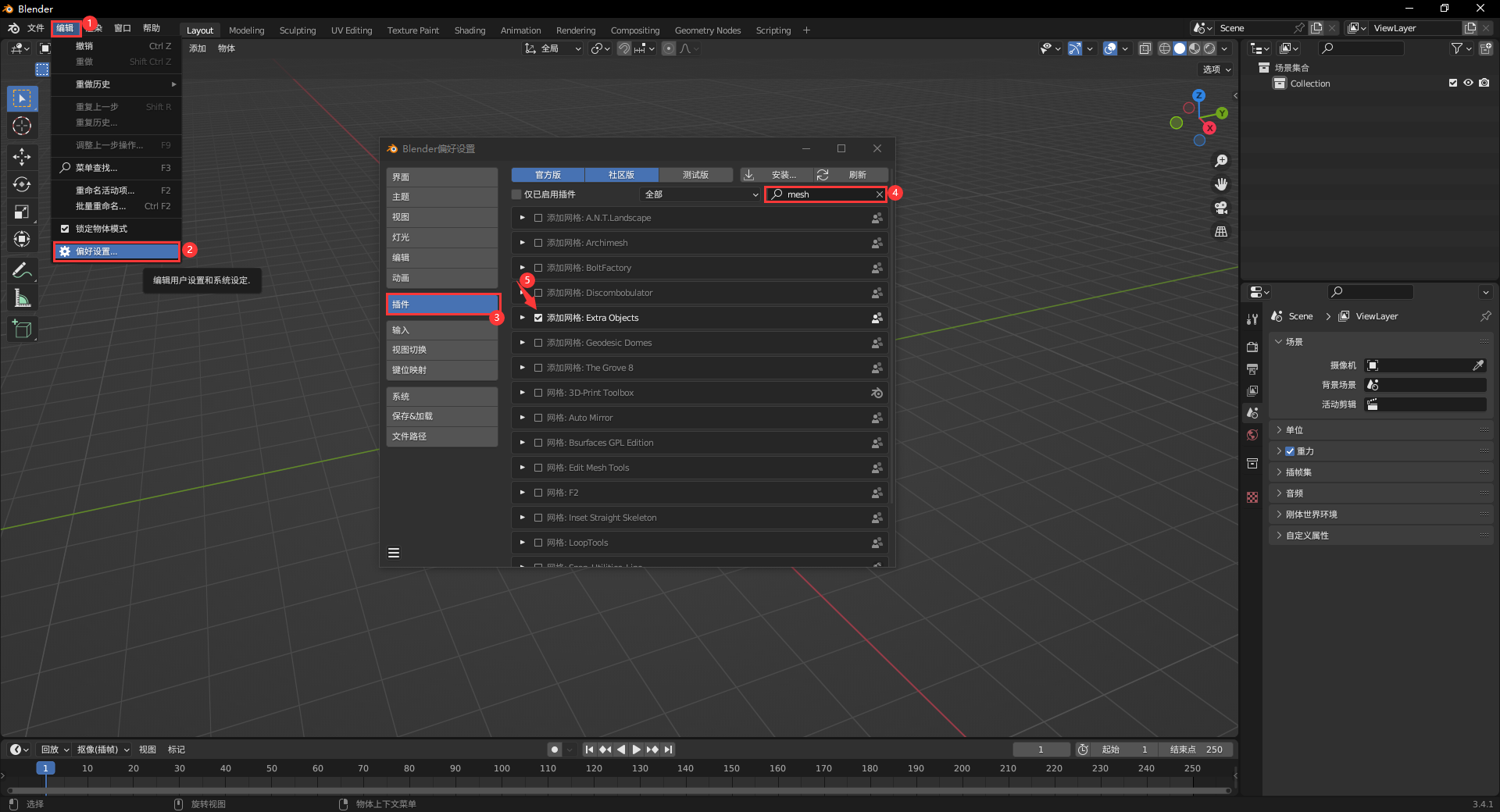
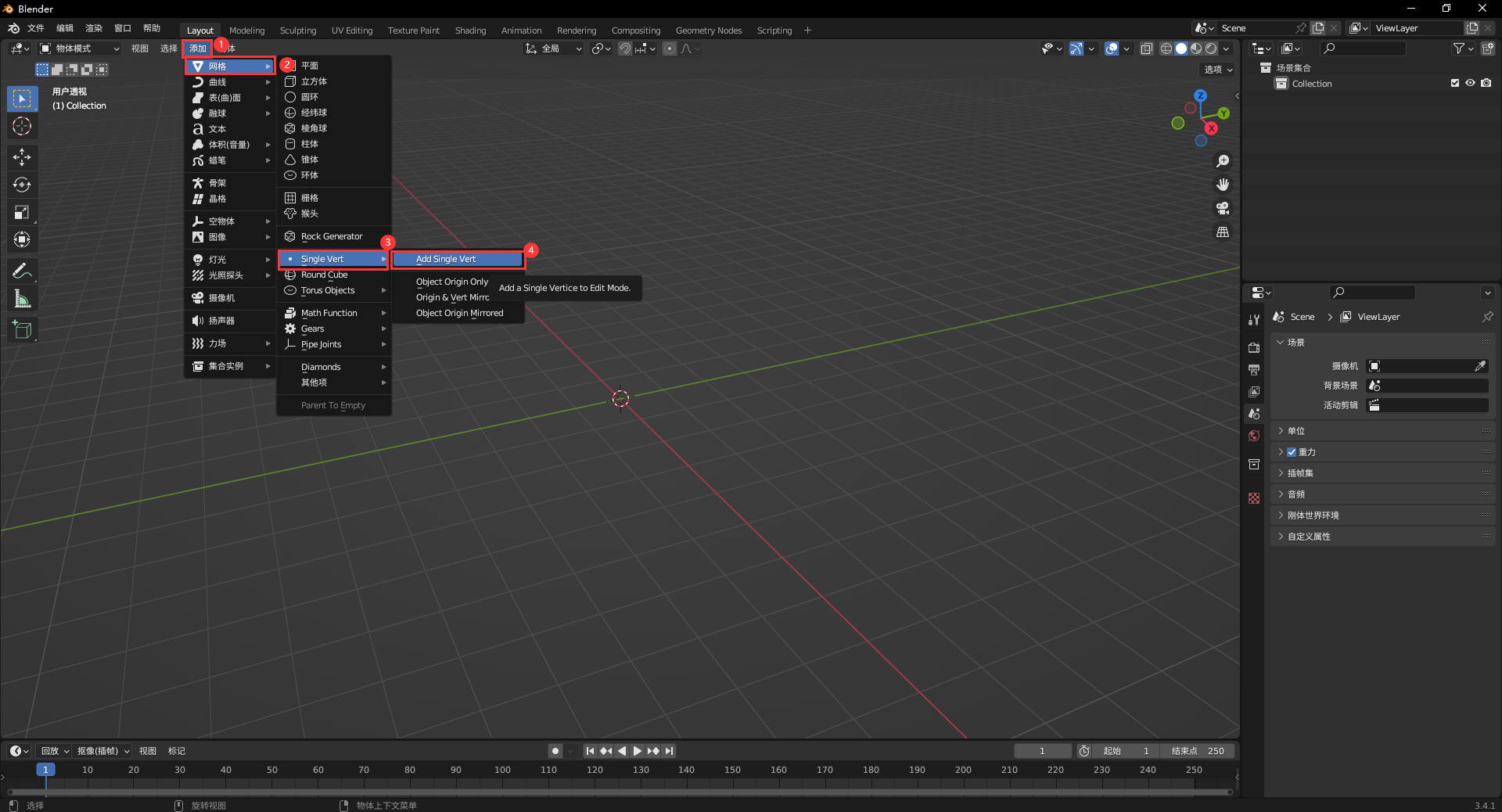
点击编辑-->偏好设置-->插件,搜索mesh(网格),勾选添加网格:Extra Objects。

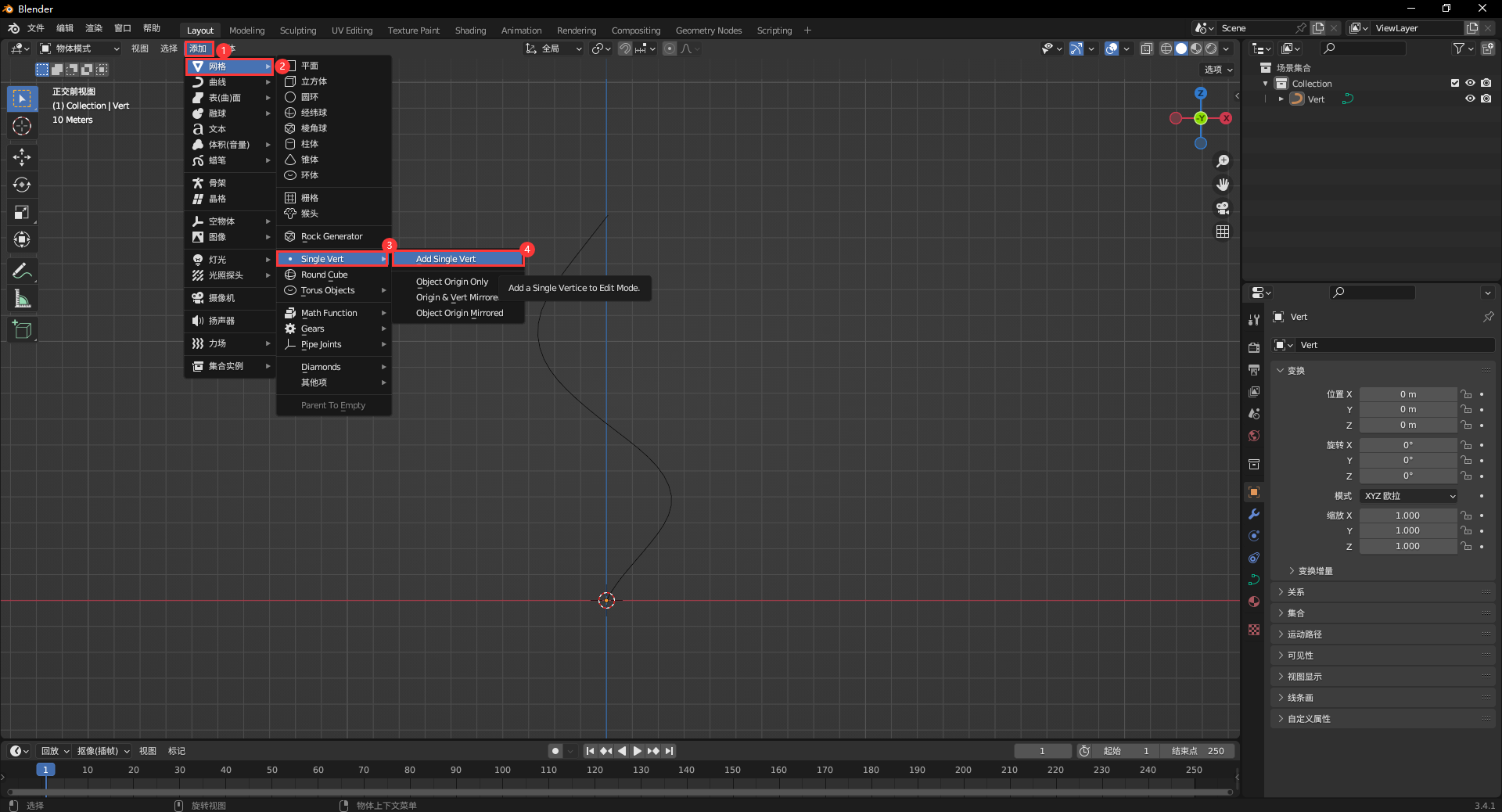
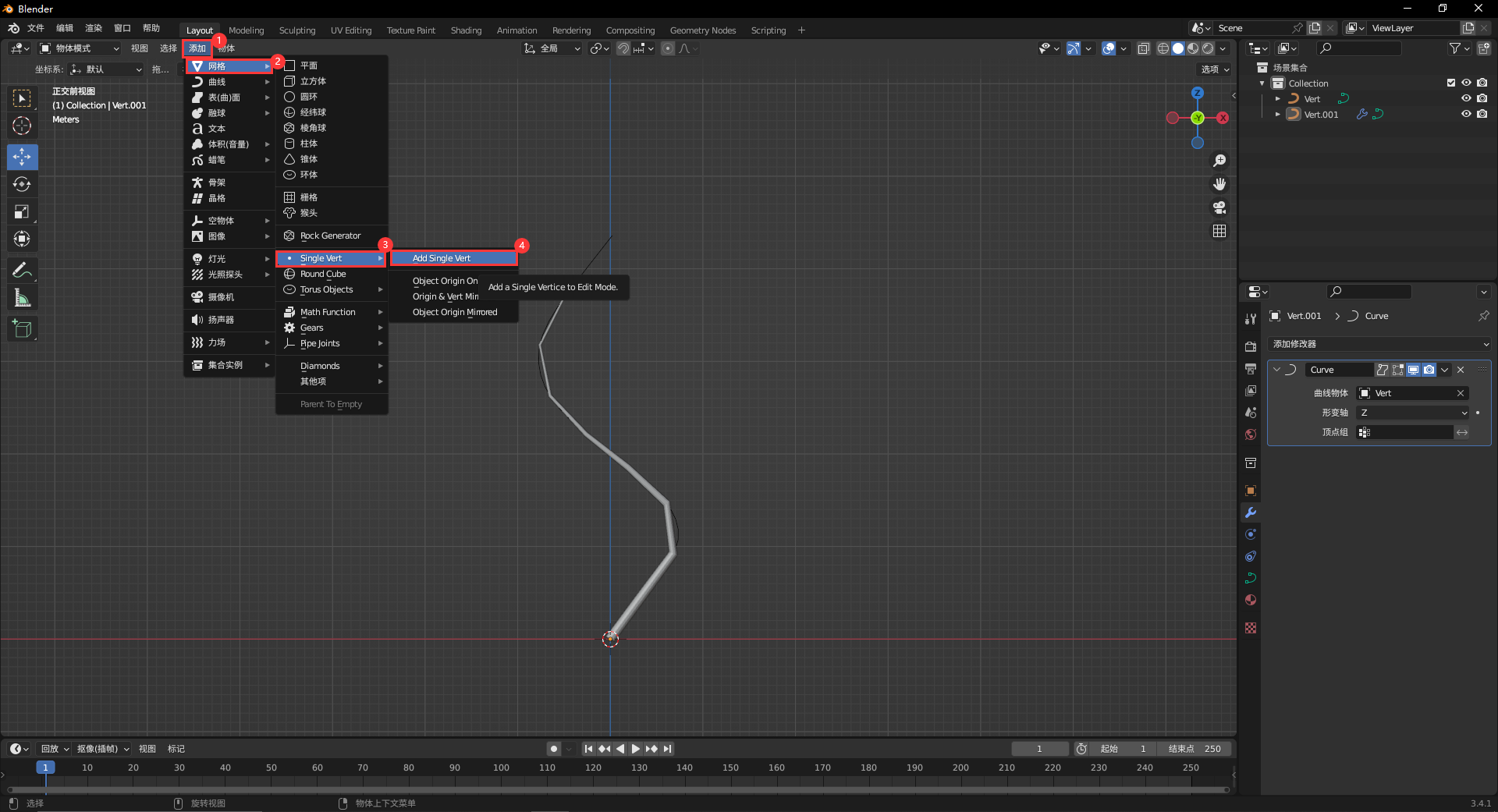
点击添加-->网格-->Single Vert-->Add Single Vert。

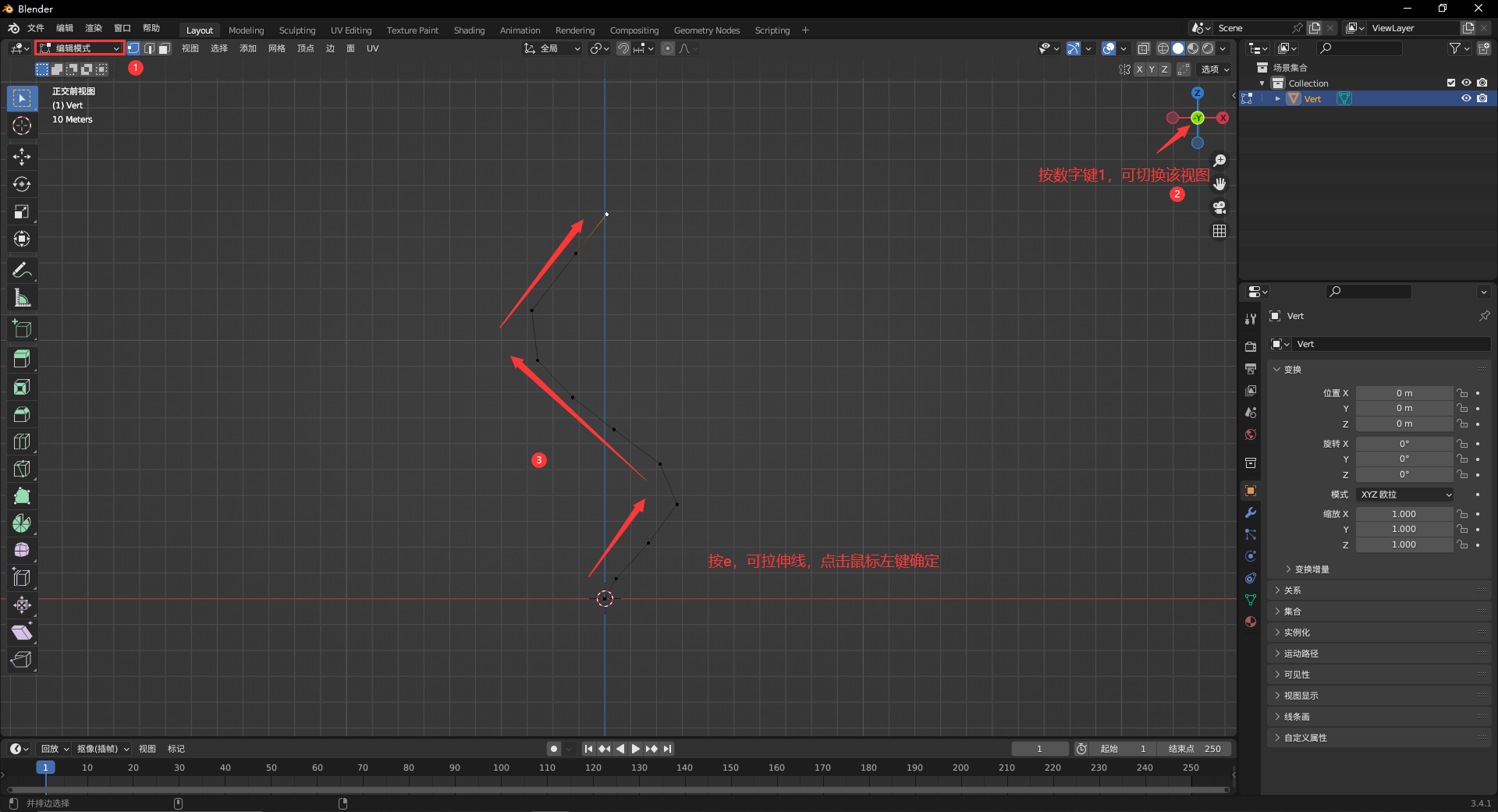
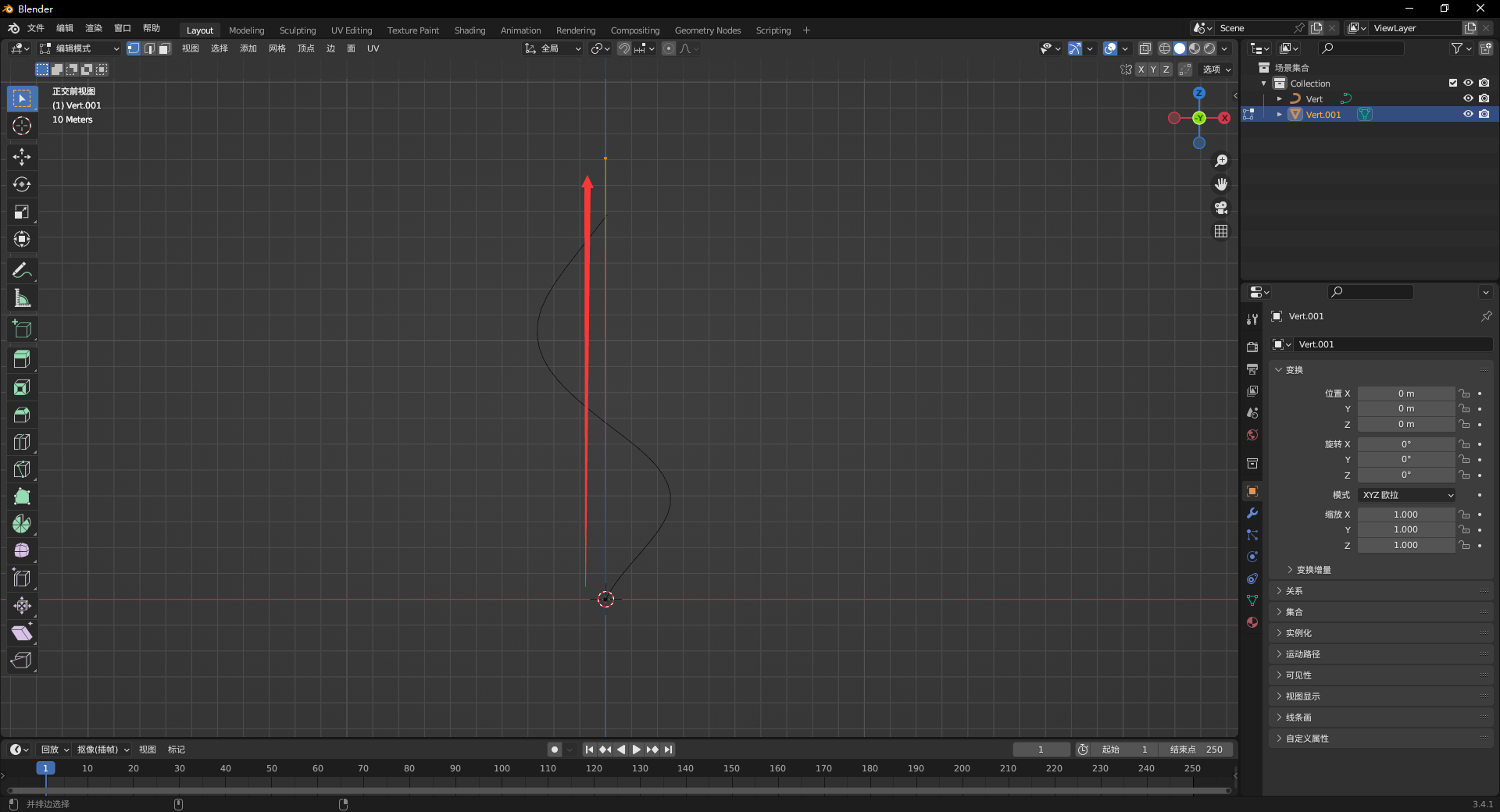
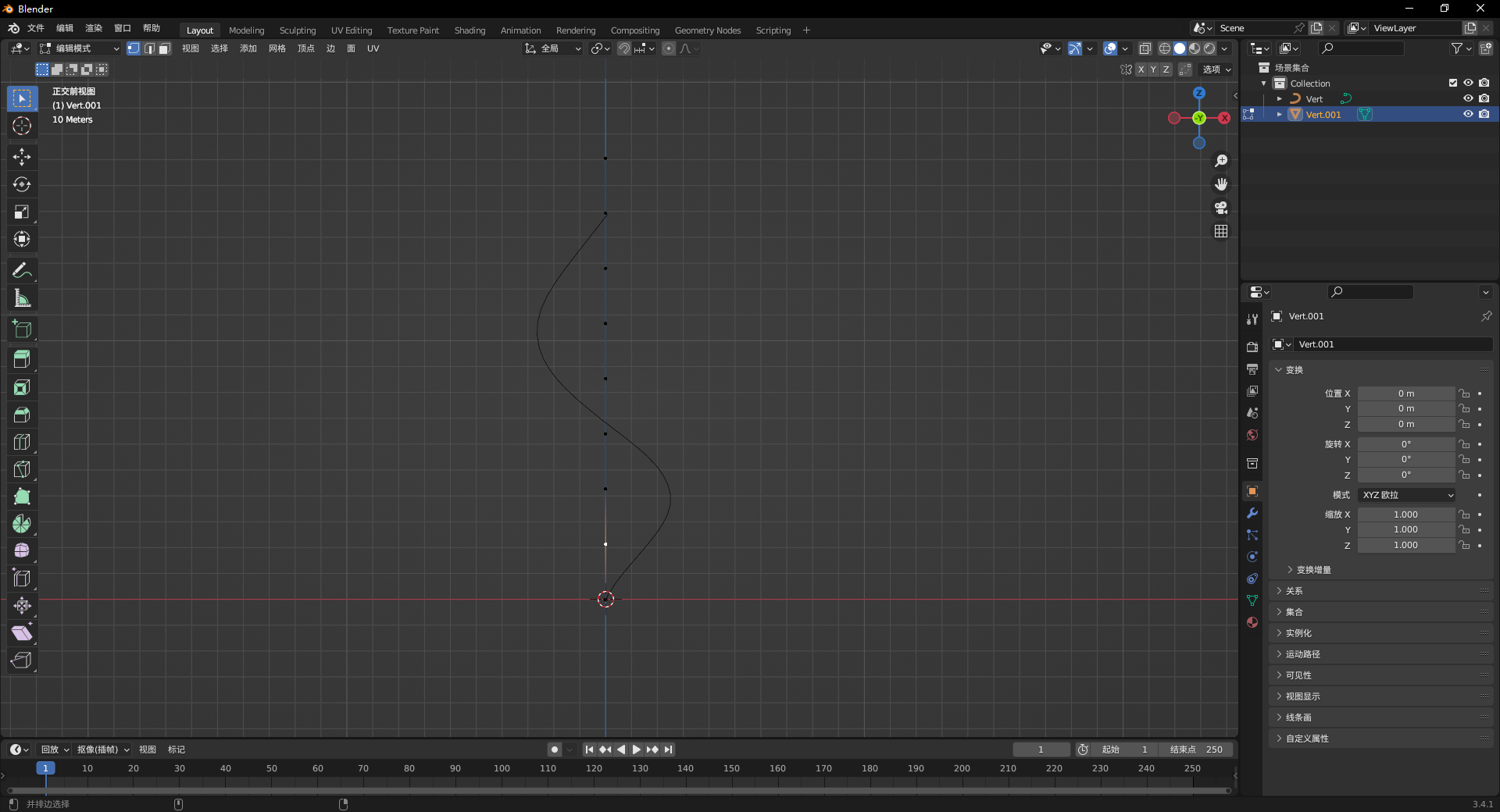
在编辑模式下,切换视图,把点延伸成一个“S”曲线。

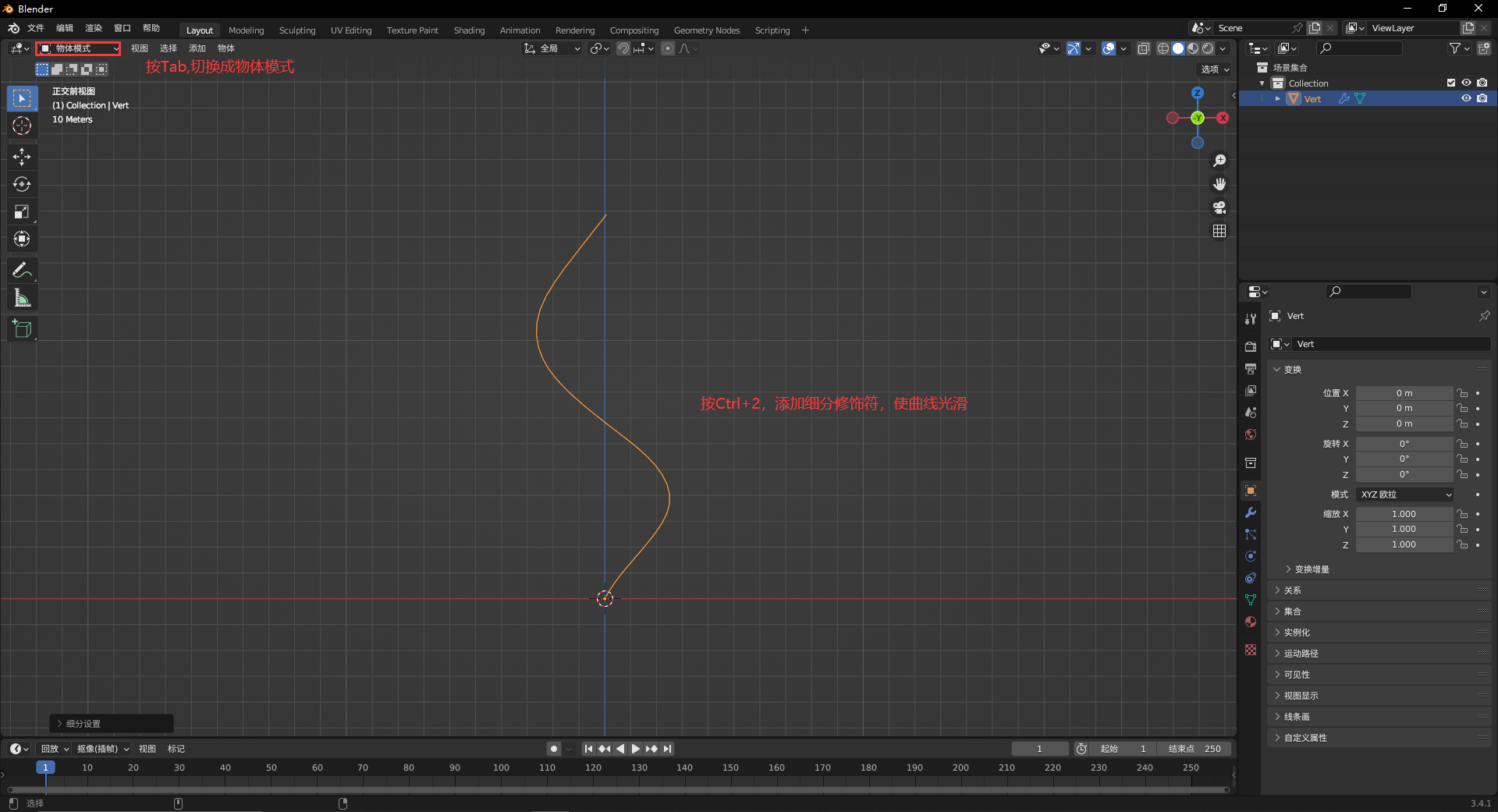
按Tab,切换回物体模式,按Ctrl+2,添加细分修饰符,光滑曲线。

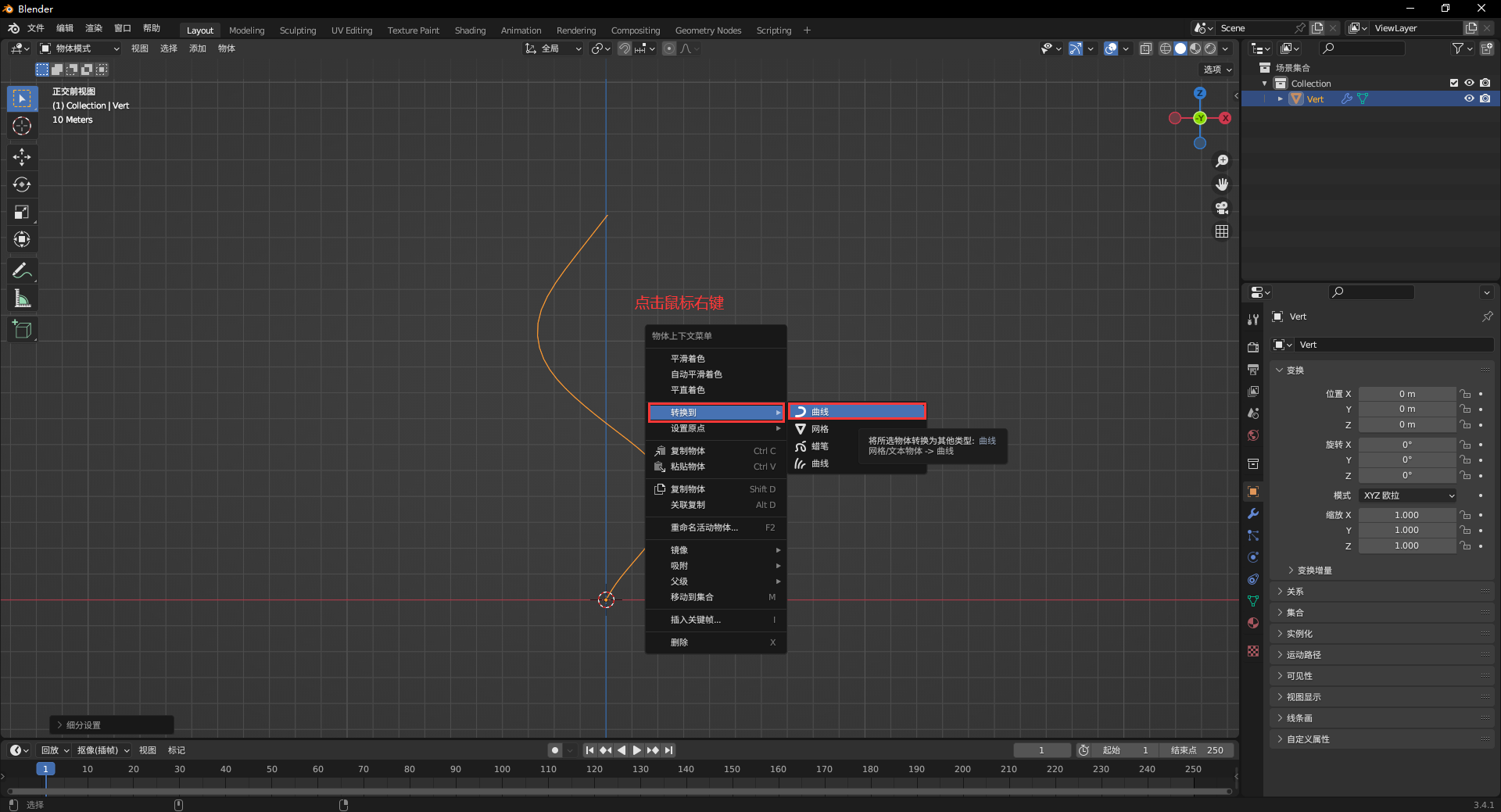
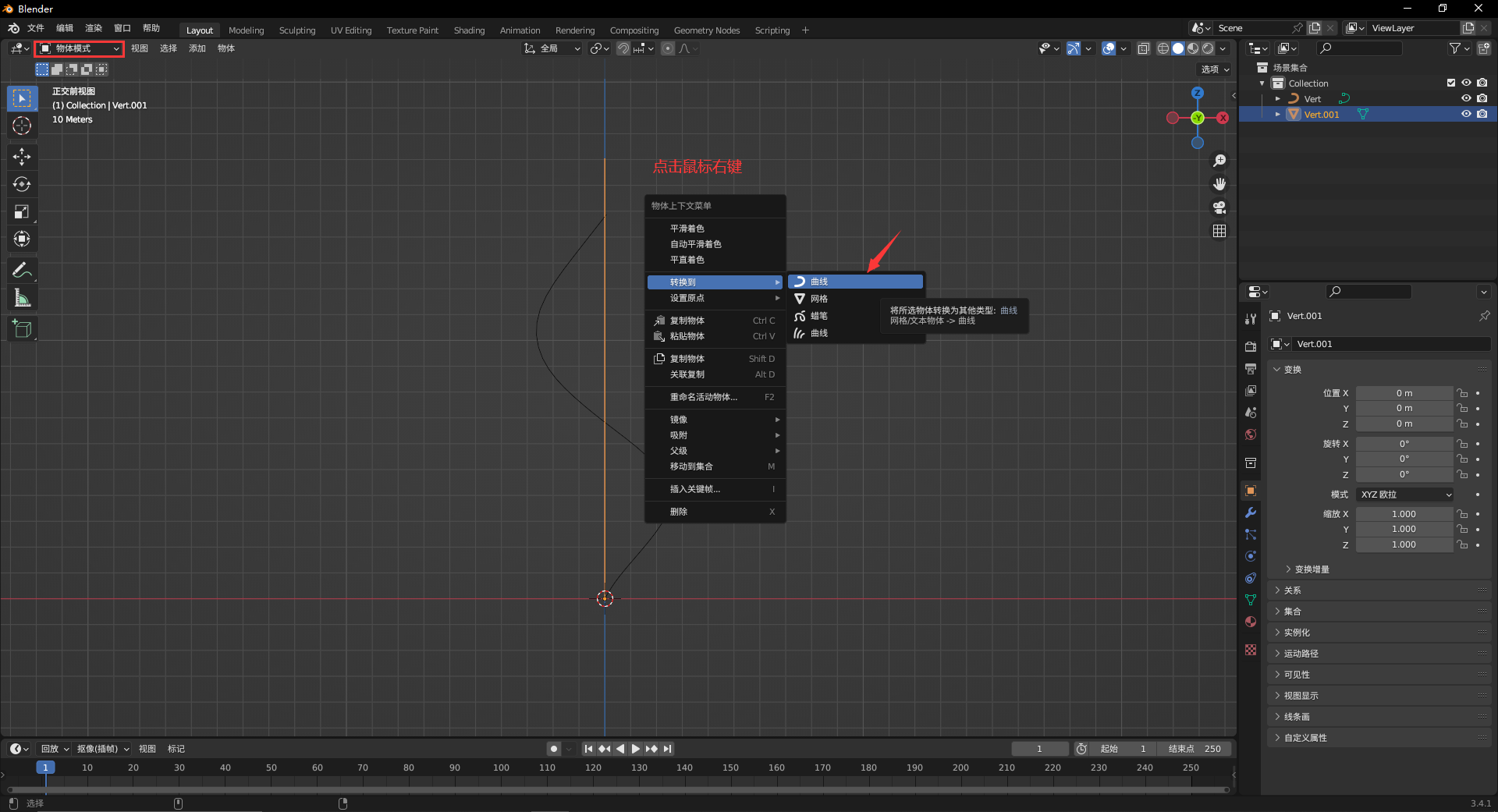
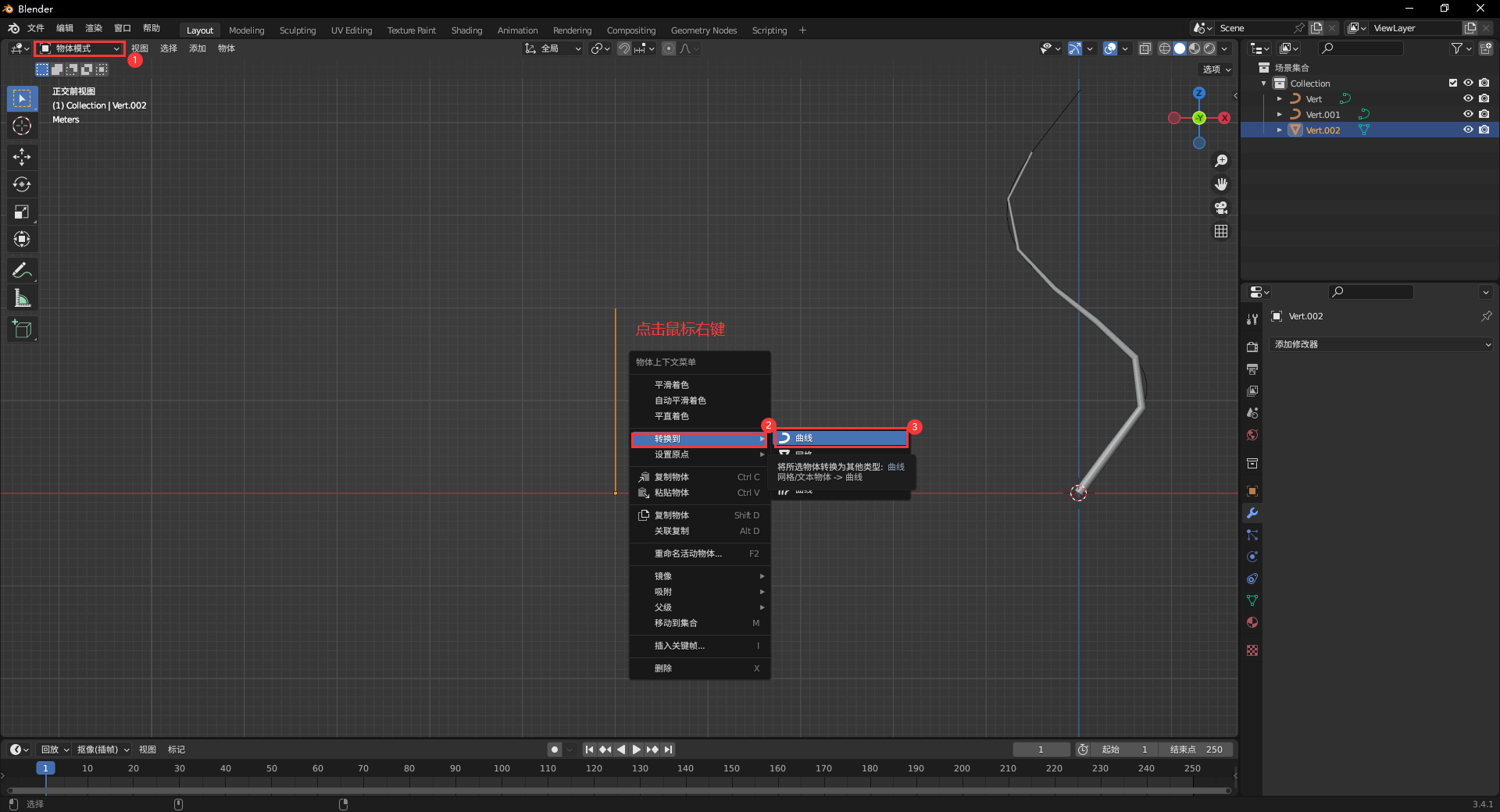
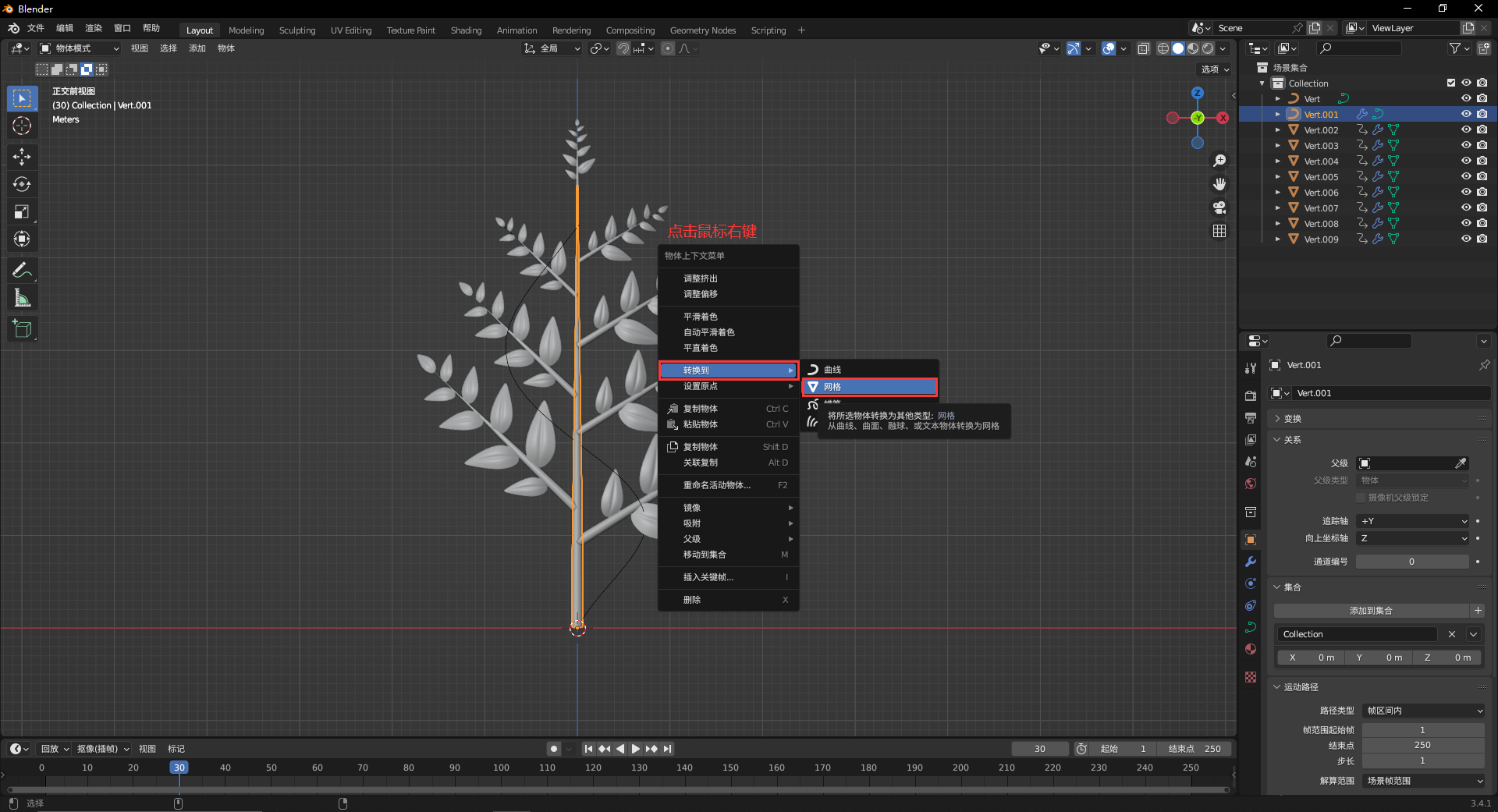
点击鼠标右键,选择转换到-->曲线。这将作为我们的植物生长路径。

点击添加-->网格-->Single Vert-->Add Single Vert。

先按E,再按Z,鼠标上移,点击鼠标左键确定,生成一条沿z轴的线段。

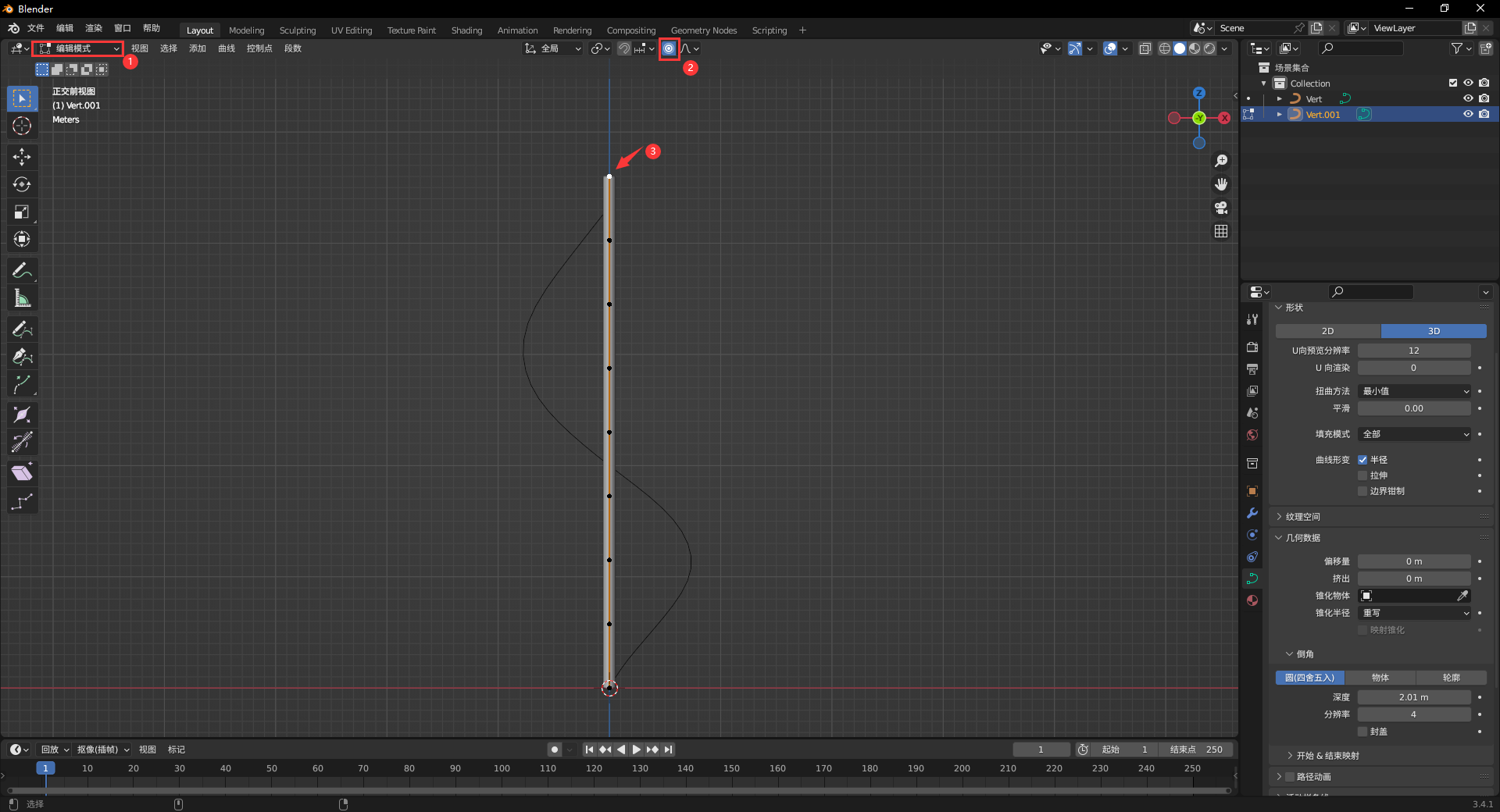
按Ctrl+r,进行环切,将线段分成多段。

按Tab,切换回物体模式,点击鼠标右键,选择转换到-->曲线。

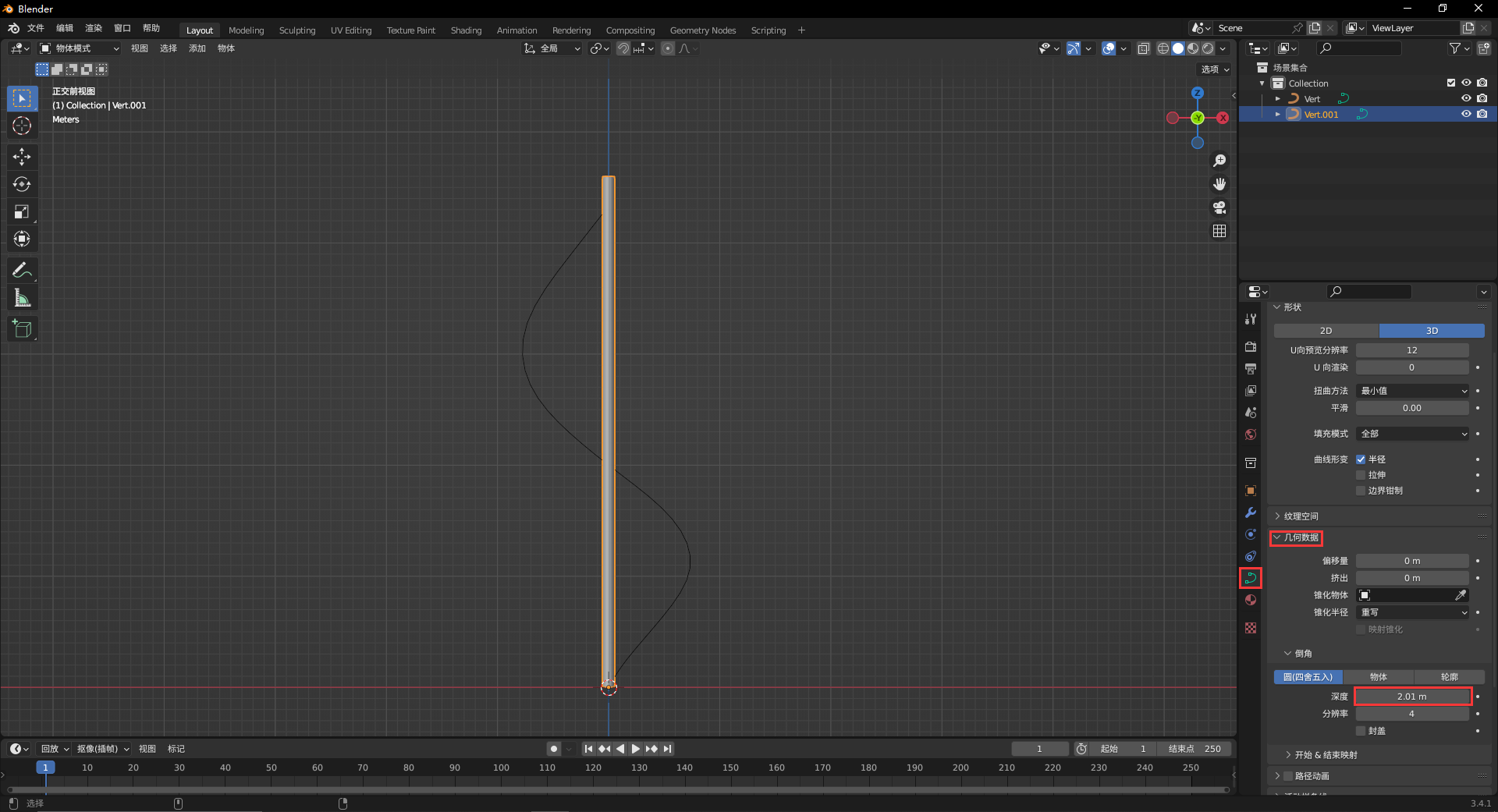
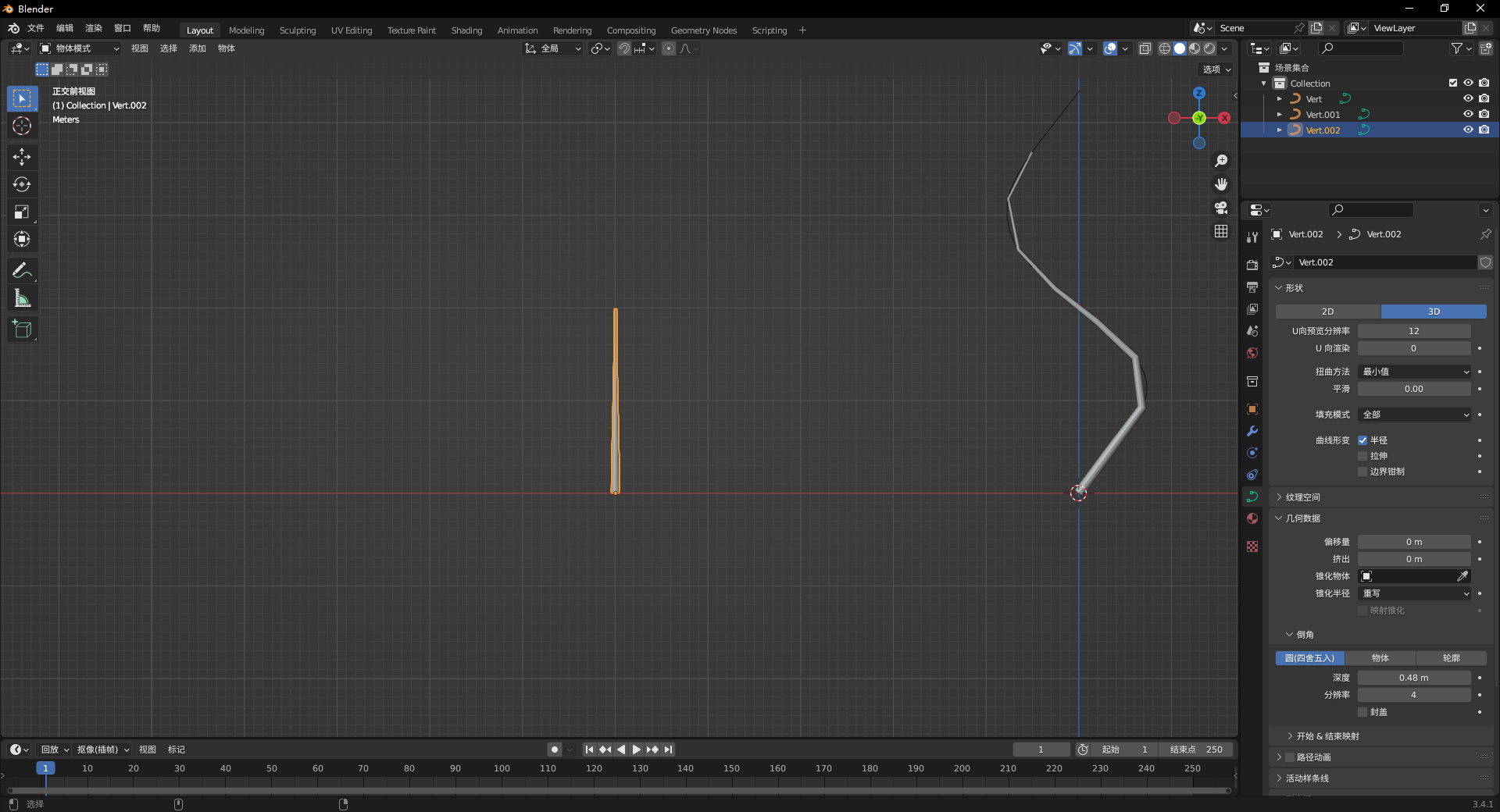
在几何数据中修改倒角的深度。

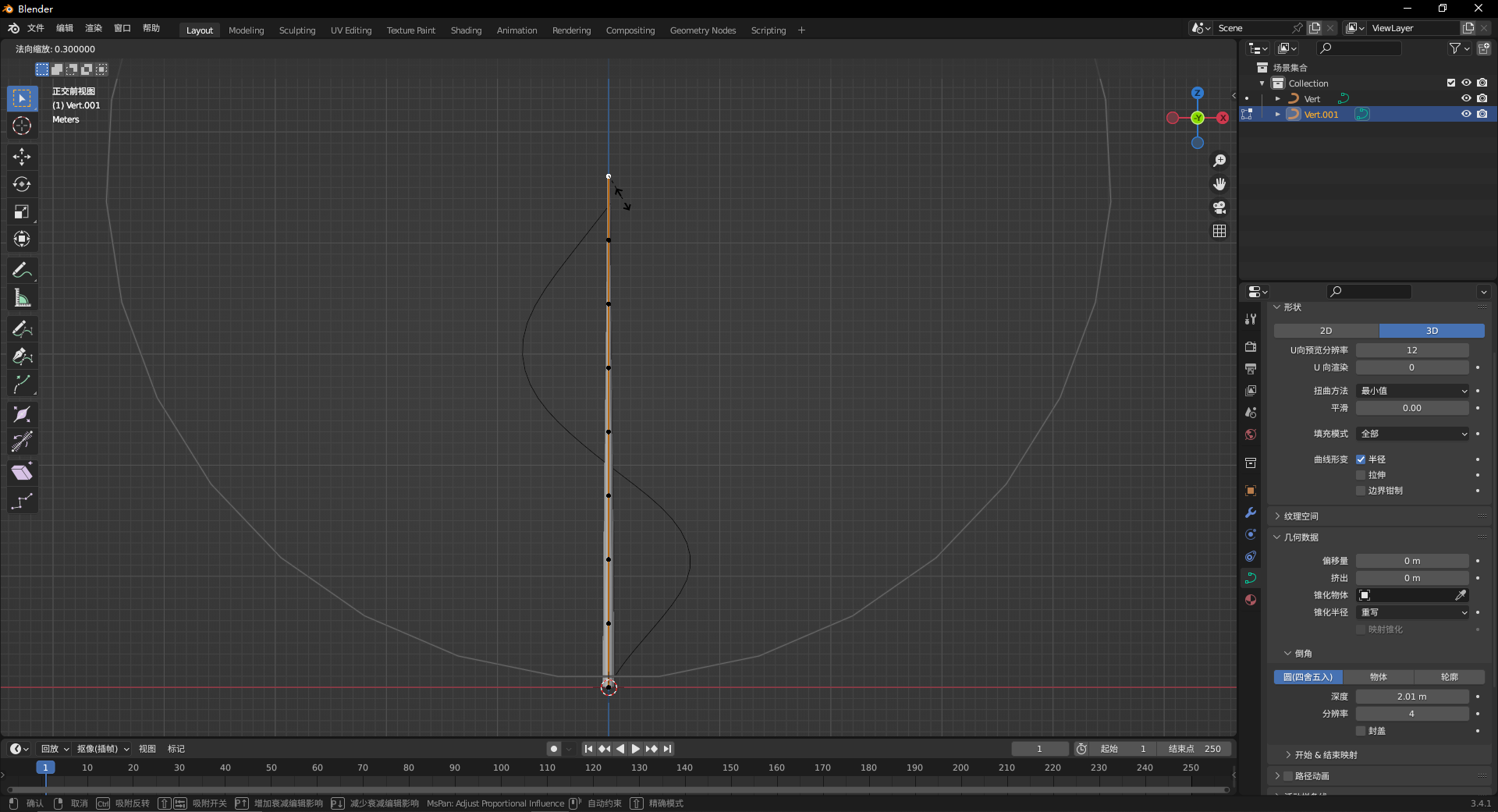
按Tab,切换至编辑模式,选择衰减编辑,选中顶点,按Alt+s,进行缩放,滑动鼠标可改变衰减范围,缩放至上尖下粗的形状。


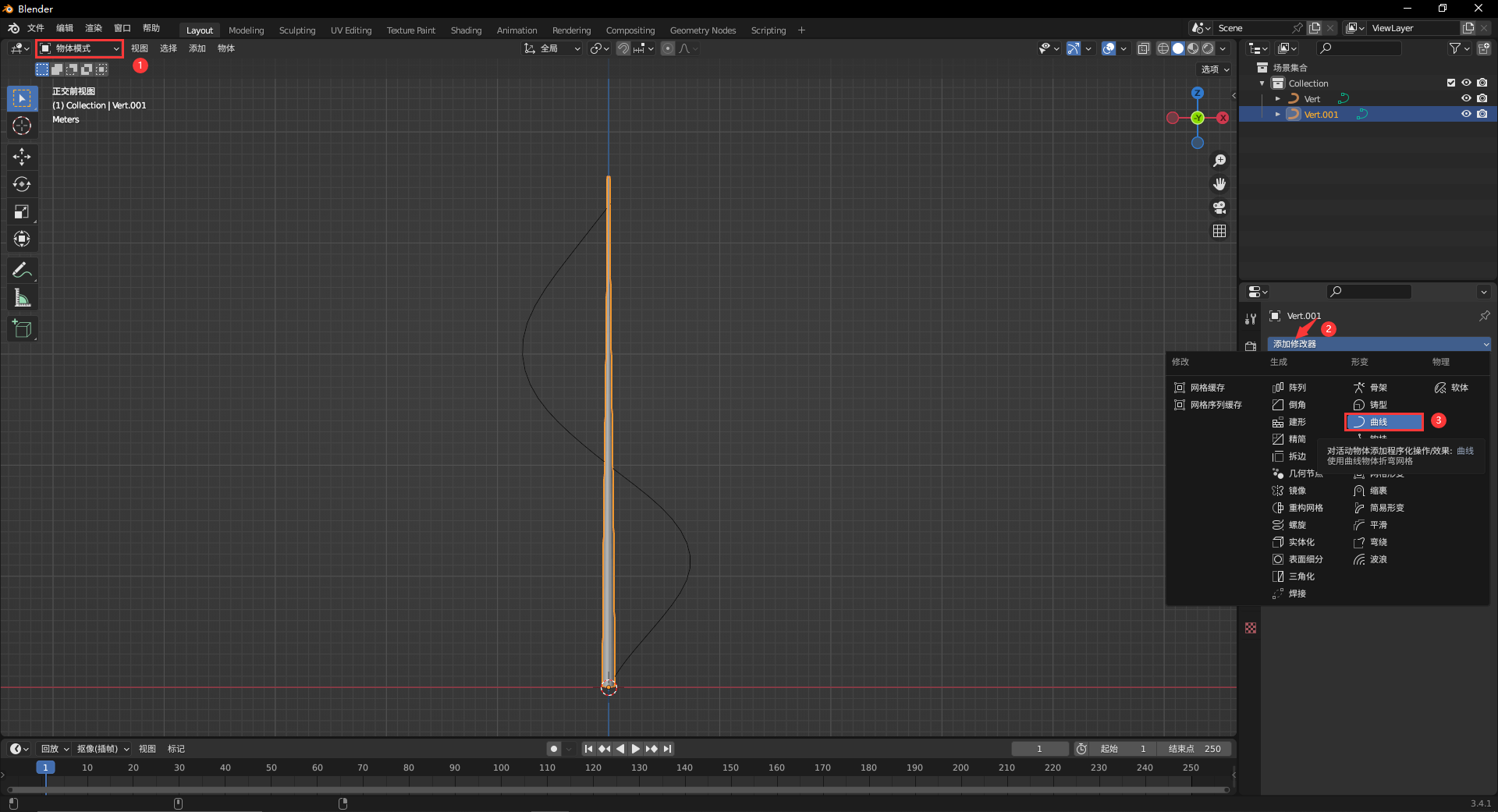
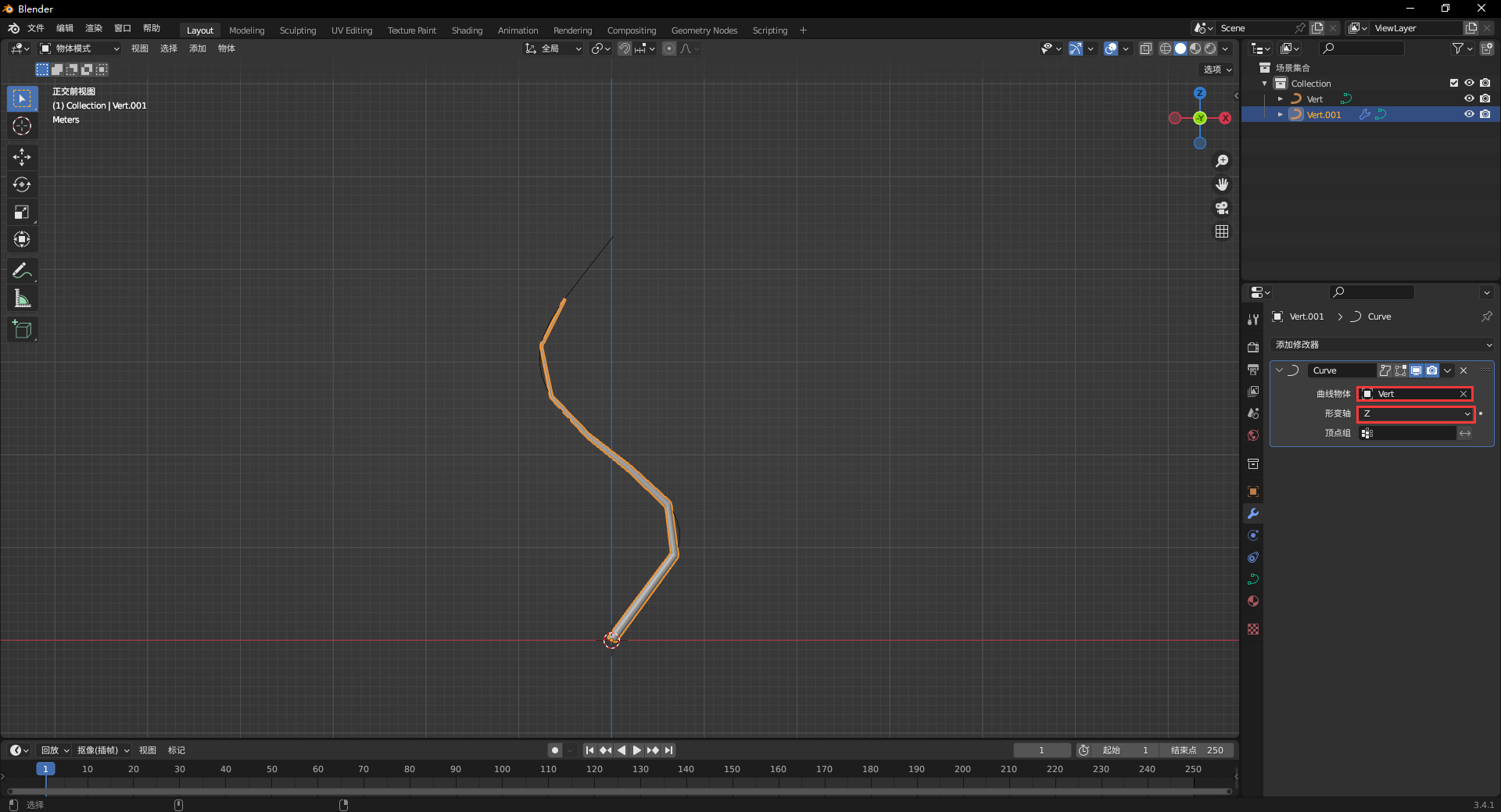
按Tab切换至物体模式,在修改器设置(扳手图标)中,添加曲线修改器。

将曲线物体选择Vert,形变轴选择z轴。

(注意:先不要点击应用曲线修改器)
这样植物的主干就做好了。接下来使做枝条和叶子。
二、制作植物枝叶
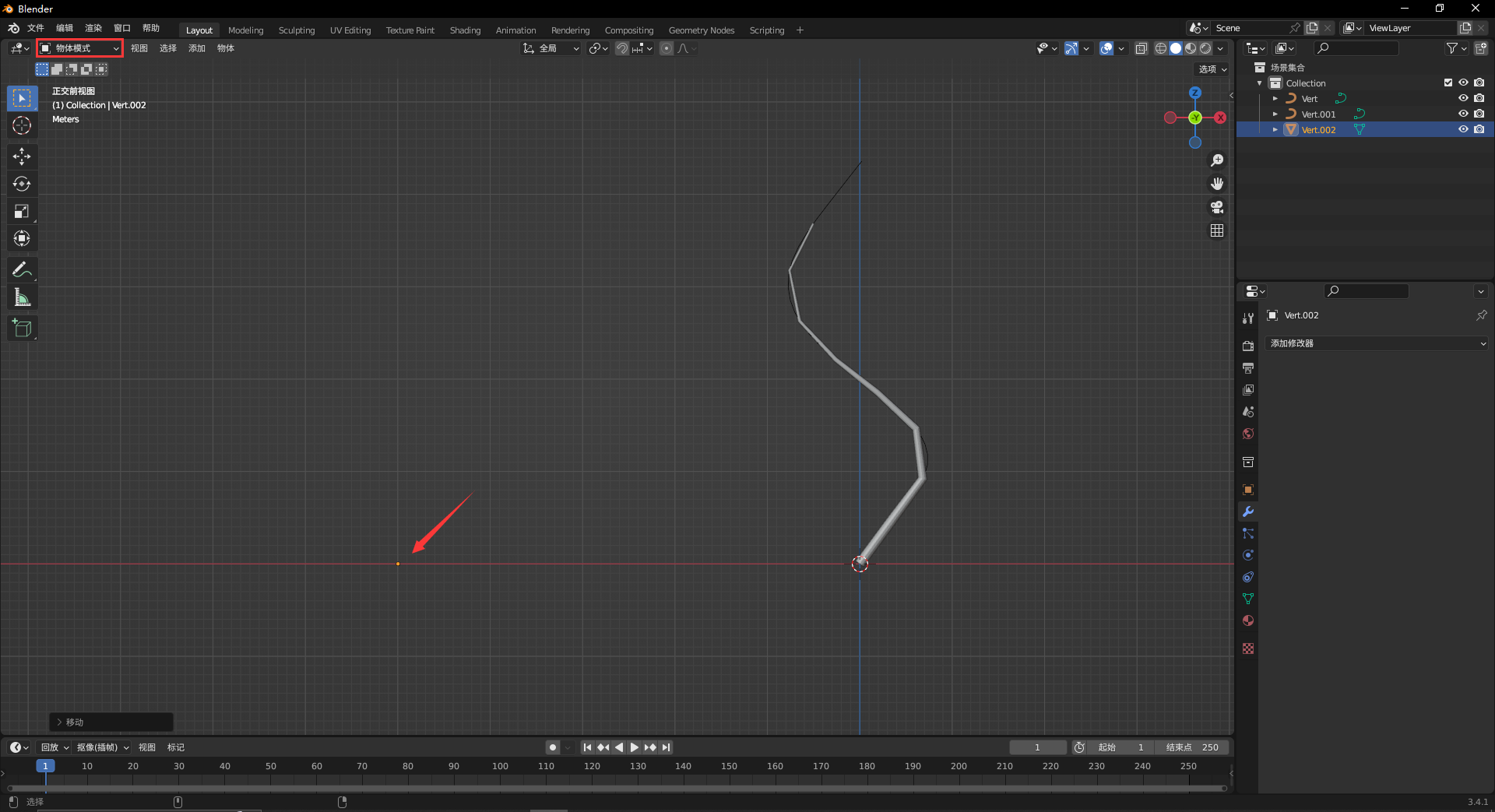
点击添加-->网格-->Single Vert-->Add Single Vert。

,按G,再按X,移动鼠标,把点移动一边,这样我们就能看到啦。

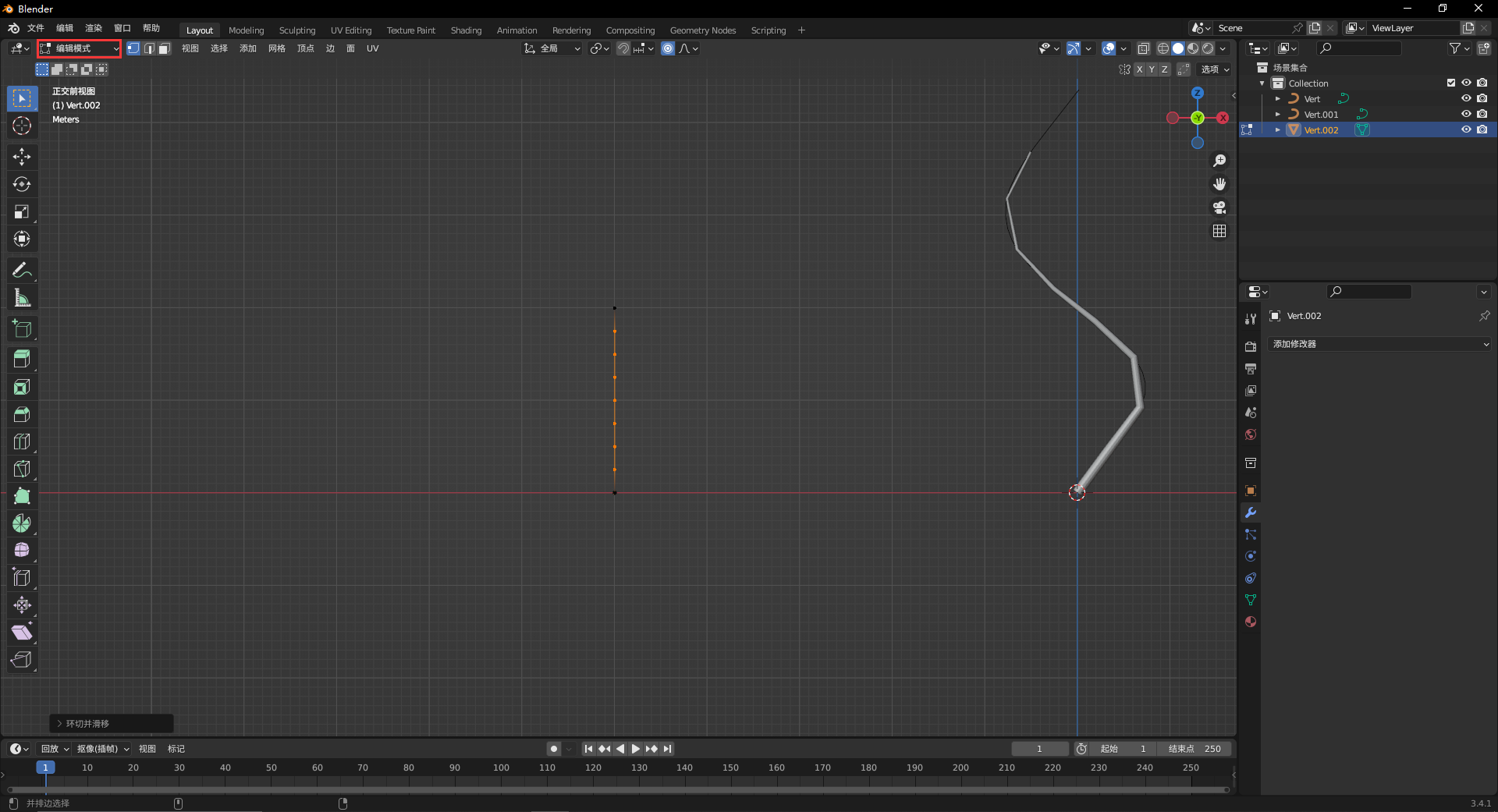
拉到视图范围,着重对该点继续编辑。在编辑模式下,先按E,再按Z,鼠标上移,生成一条沿z 轴的线段,按Ctrl+R,滑动鼠标滚轮,生成多个环切点。

按Tab切换至物体模式,点击鼠标右键-->切换到-->曲线。

重复12-13操作,在几何数据中修改倒角的深度。在编辑模式下,选择衰减编辑,选中顶点,按Alt+s,进行缩放,滑动鼠标可改变衰减范围,缩放至上尖下粗的形状。

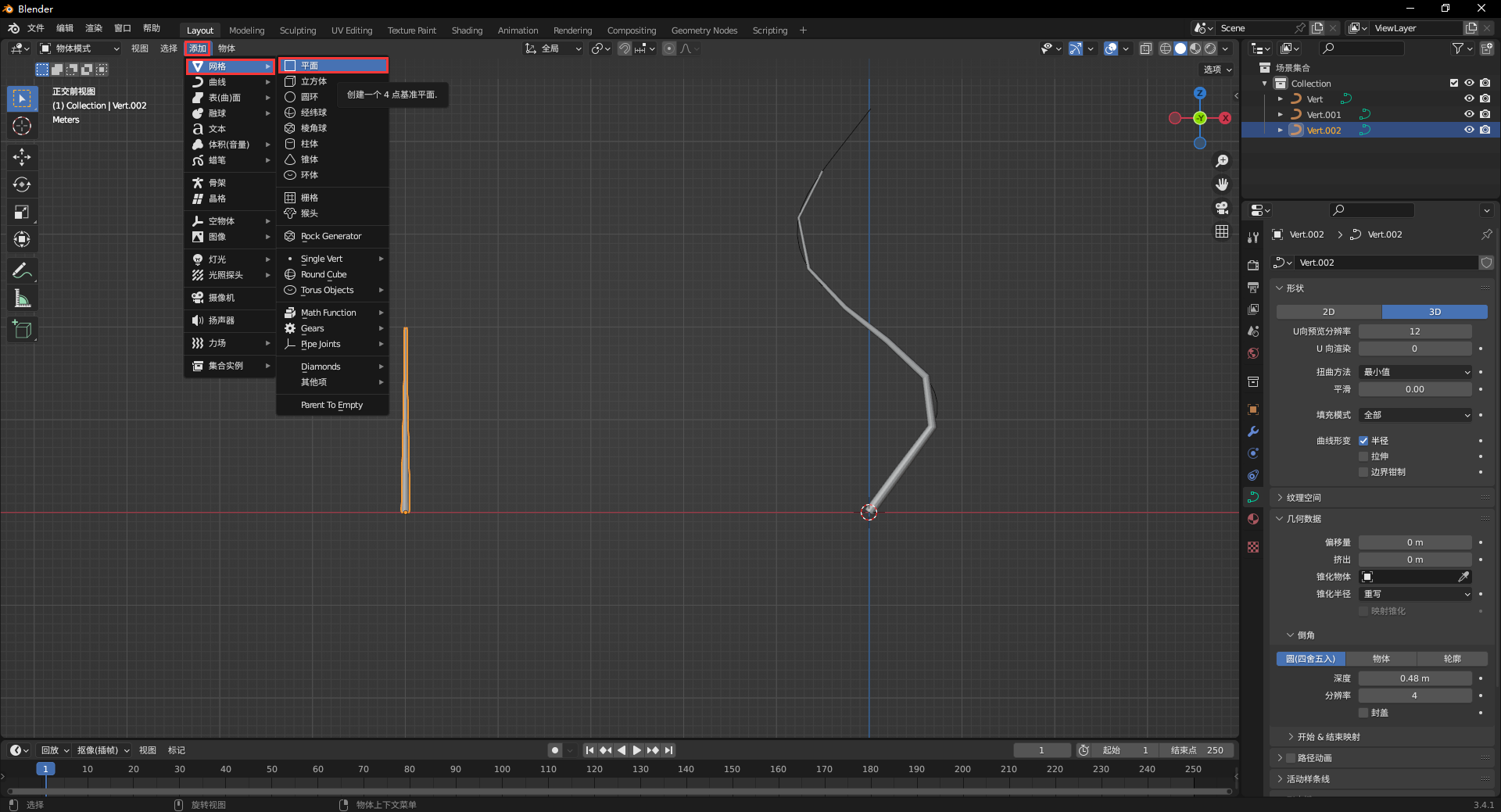
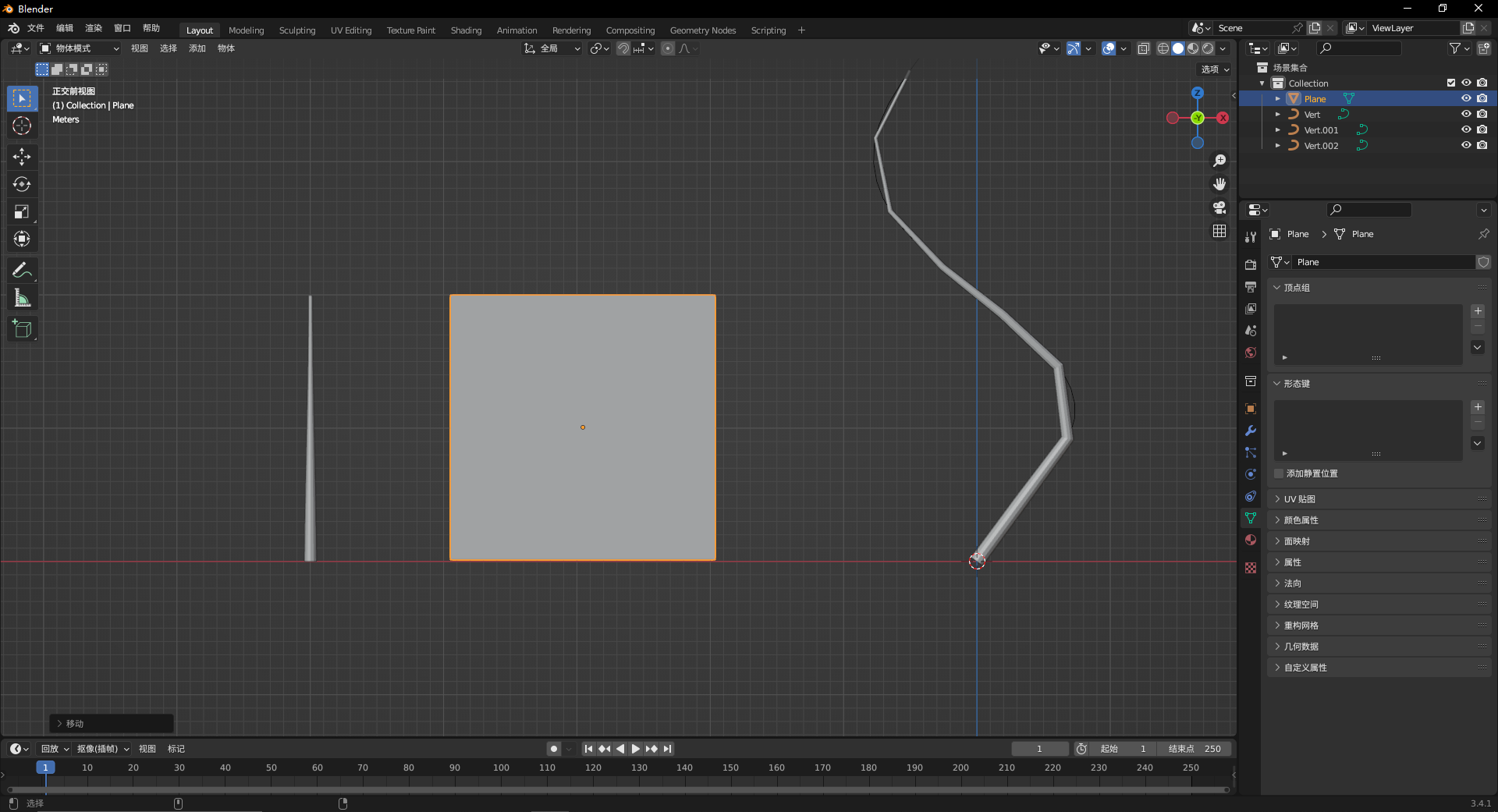
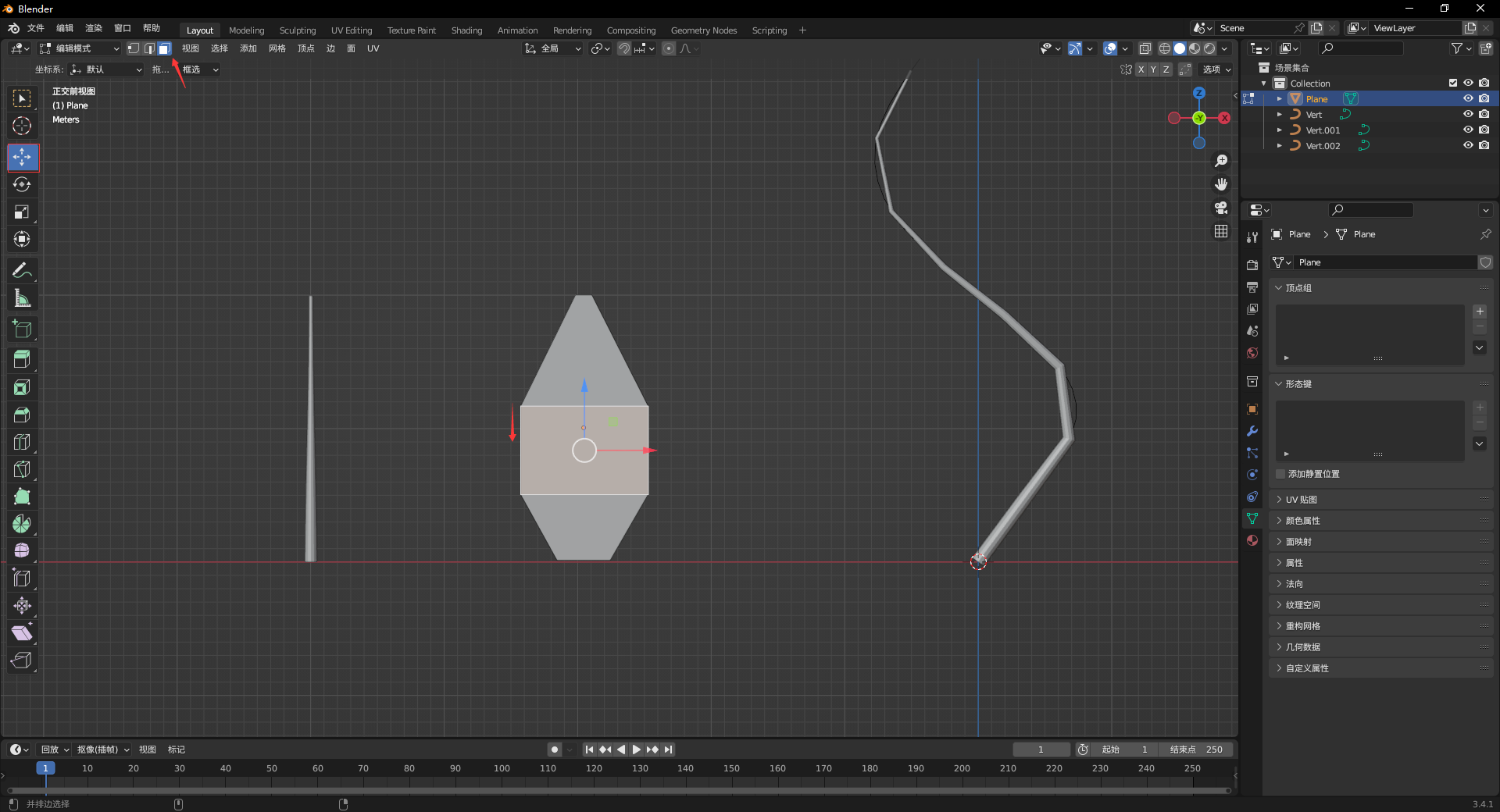
点击添加-->网格-->平面。

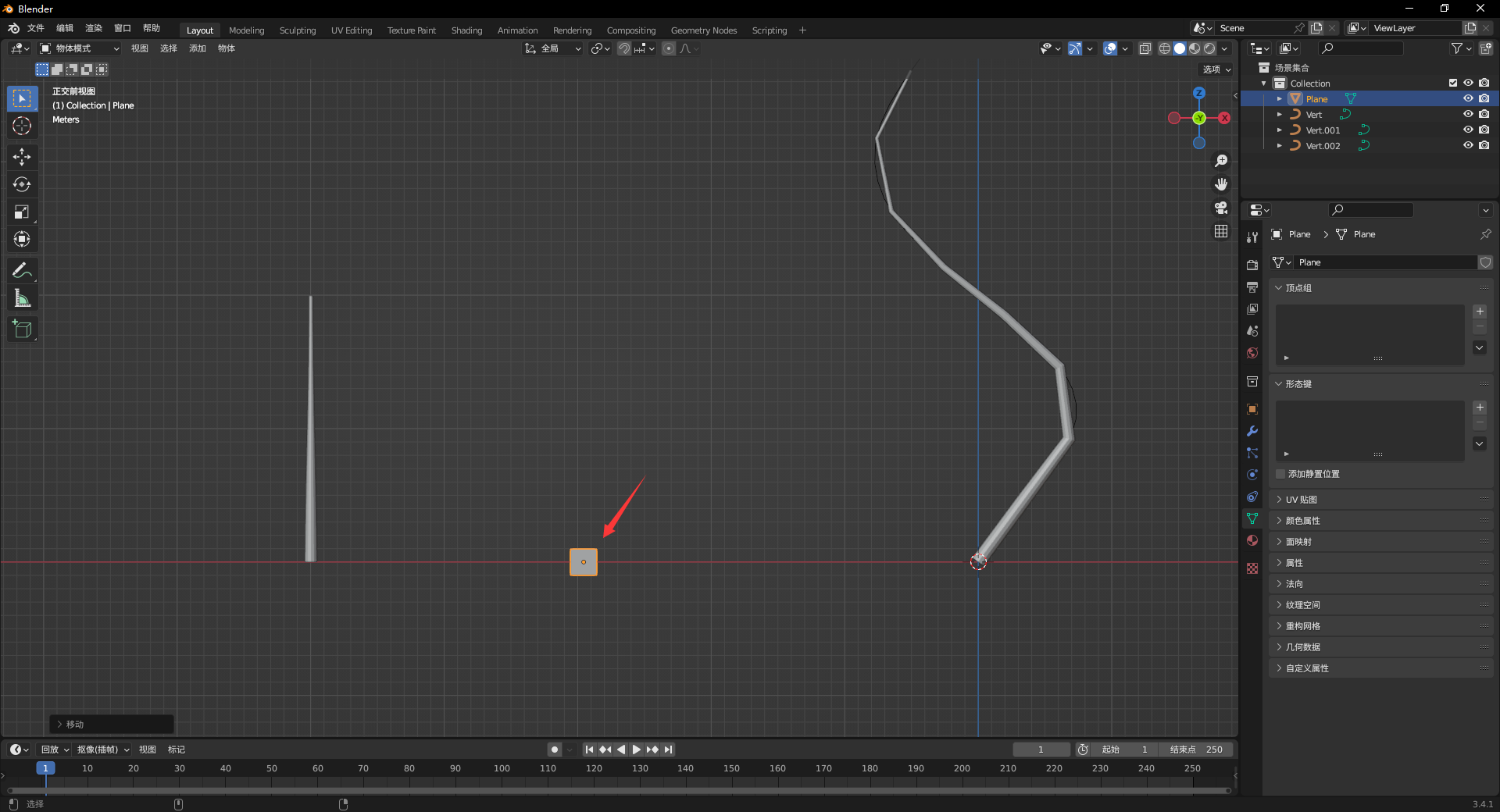
按R,按x,进行旋转90度。按G进行平移,按S进行缩放,至如下图片。


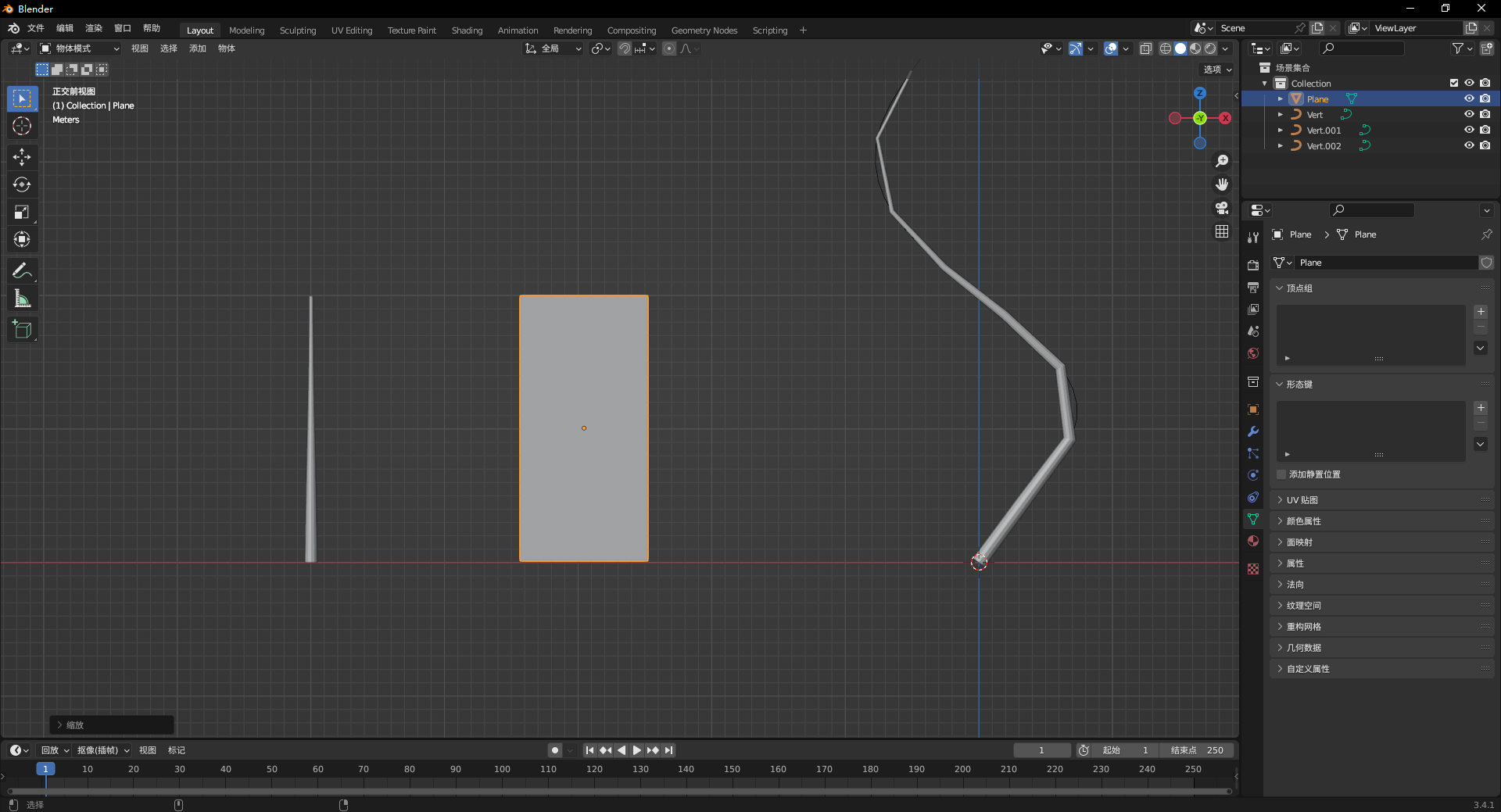
按s,按X,沿x轴进行缩放。

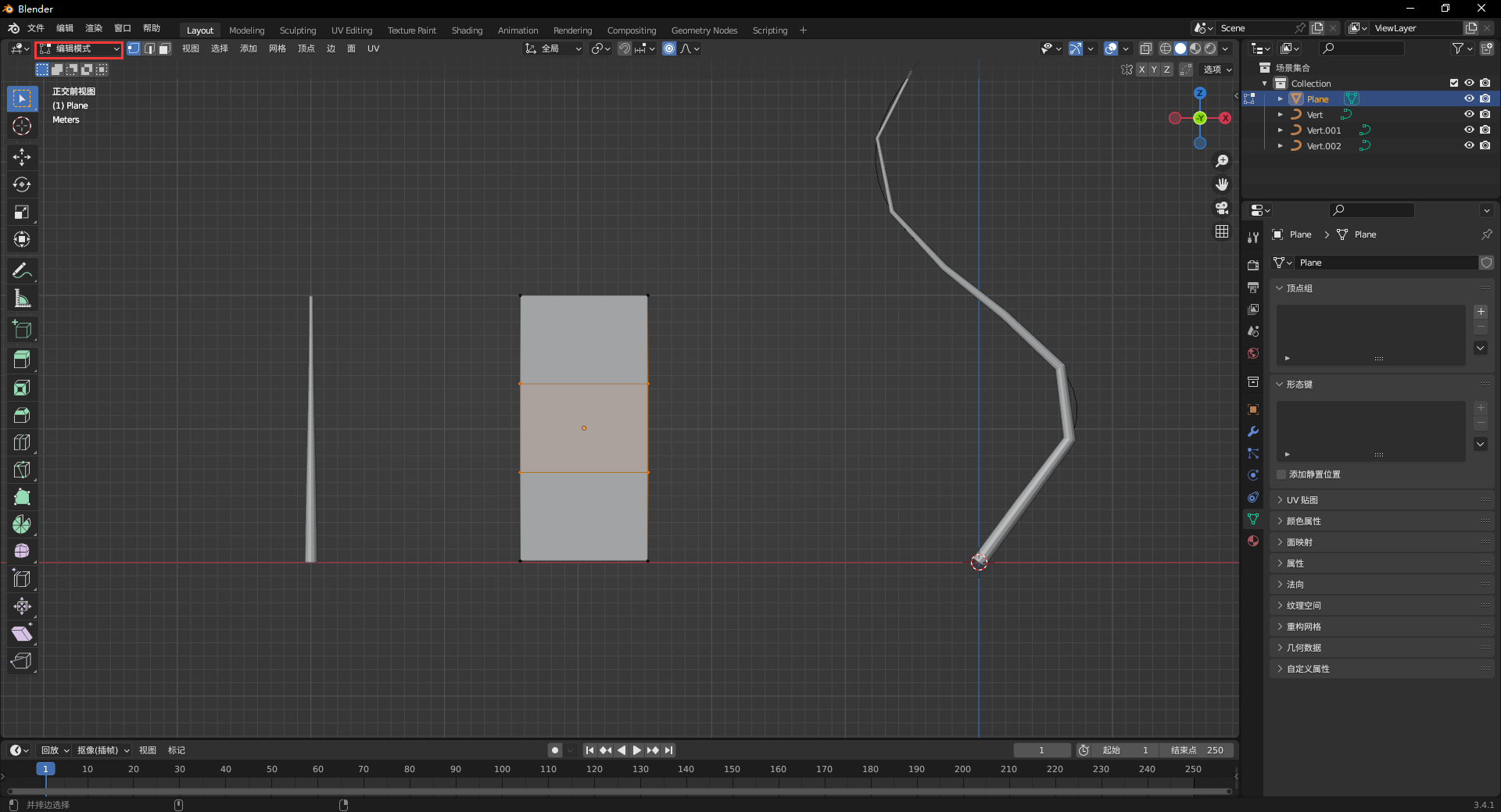
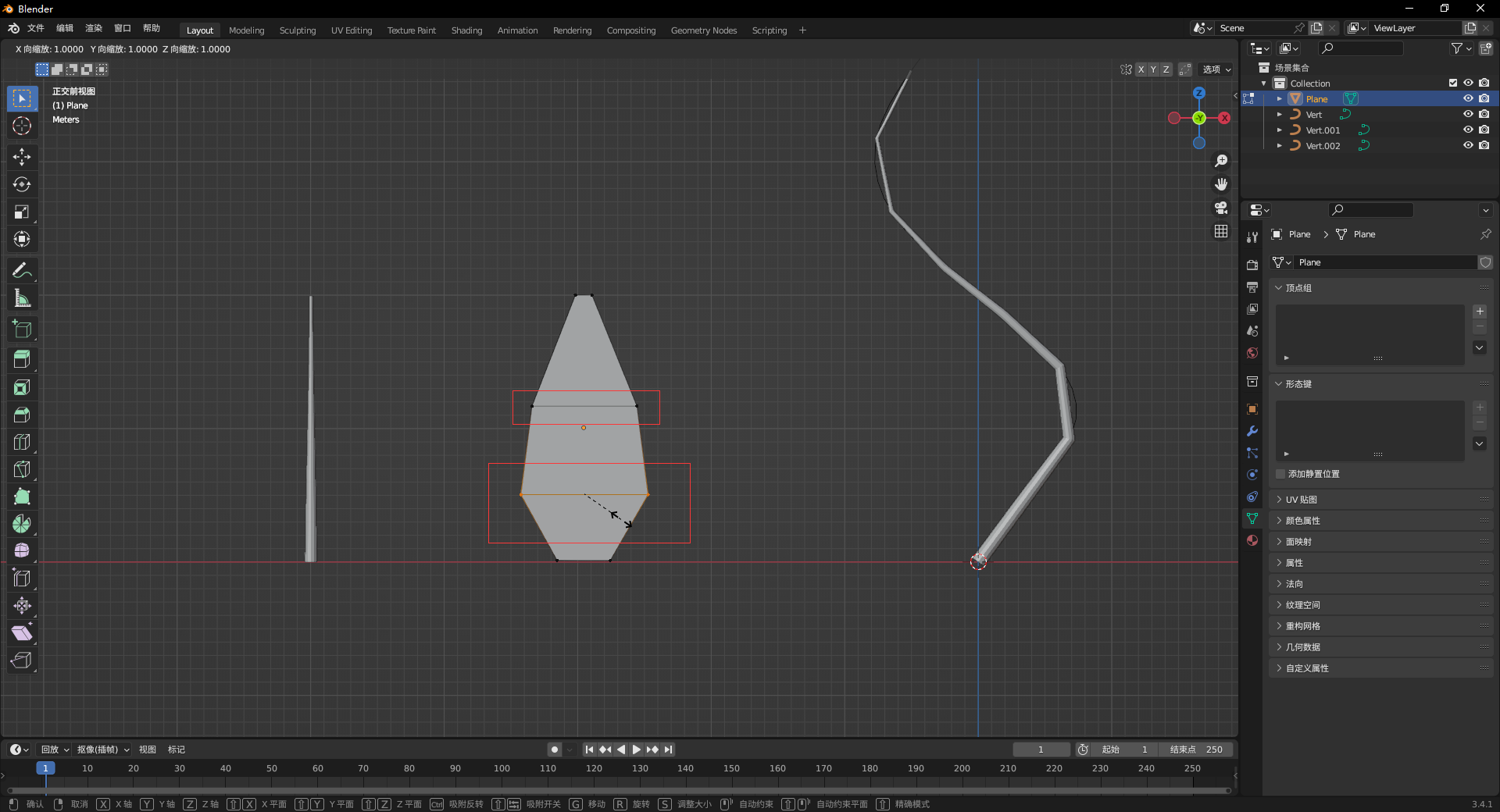
在编辑模式下,按Ctrl+r,进行环切,切成三部分。

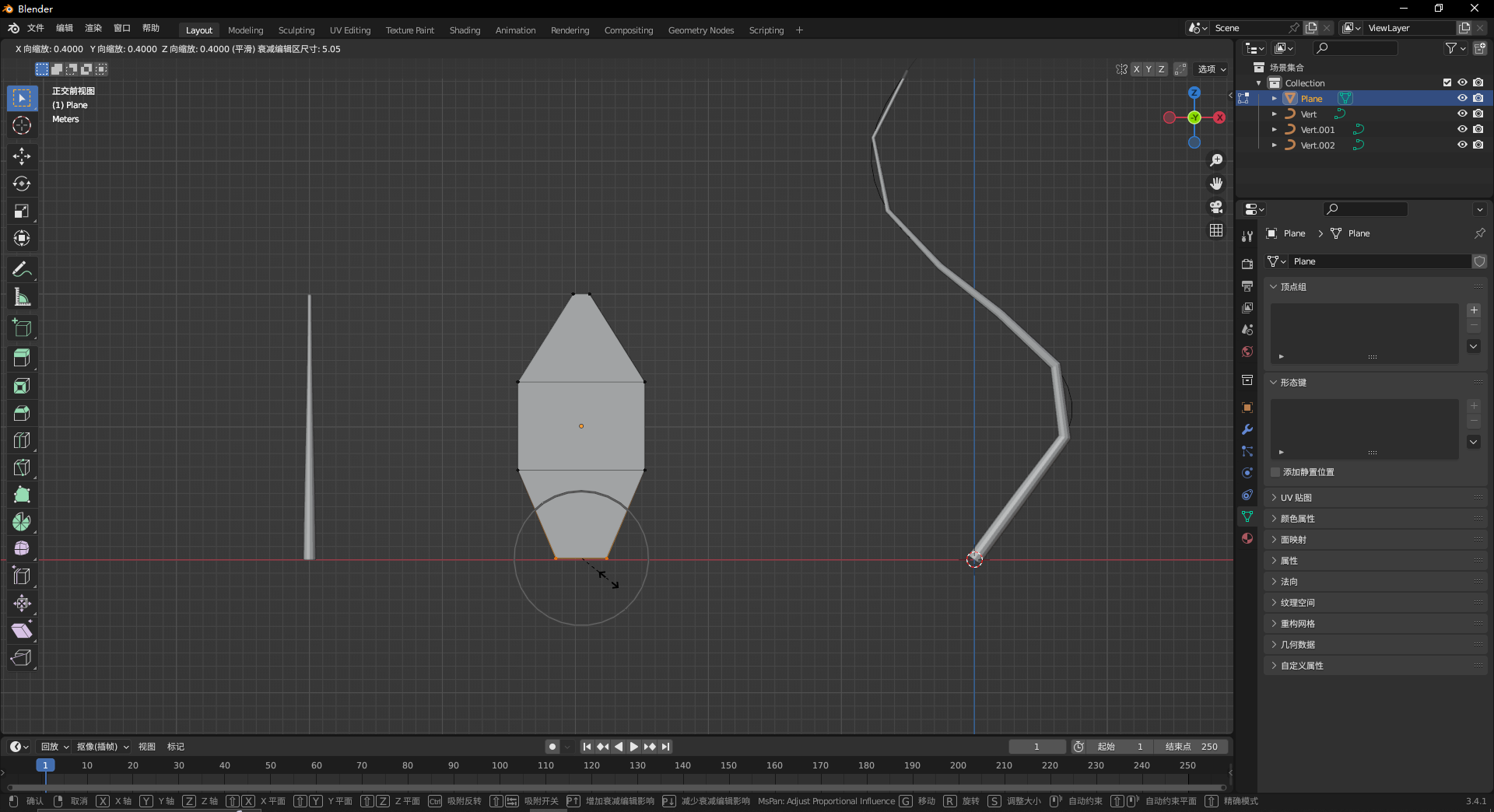
选择衰减编辑,分别选中上面两点,下面两点,按s,进行缩放,滑动鼠标可改变衰减范围,缩放至如下形状。

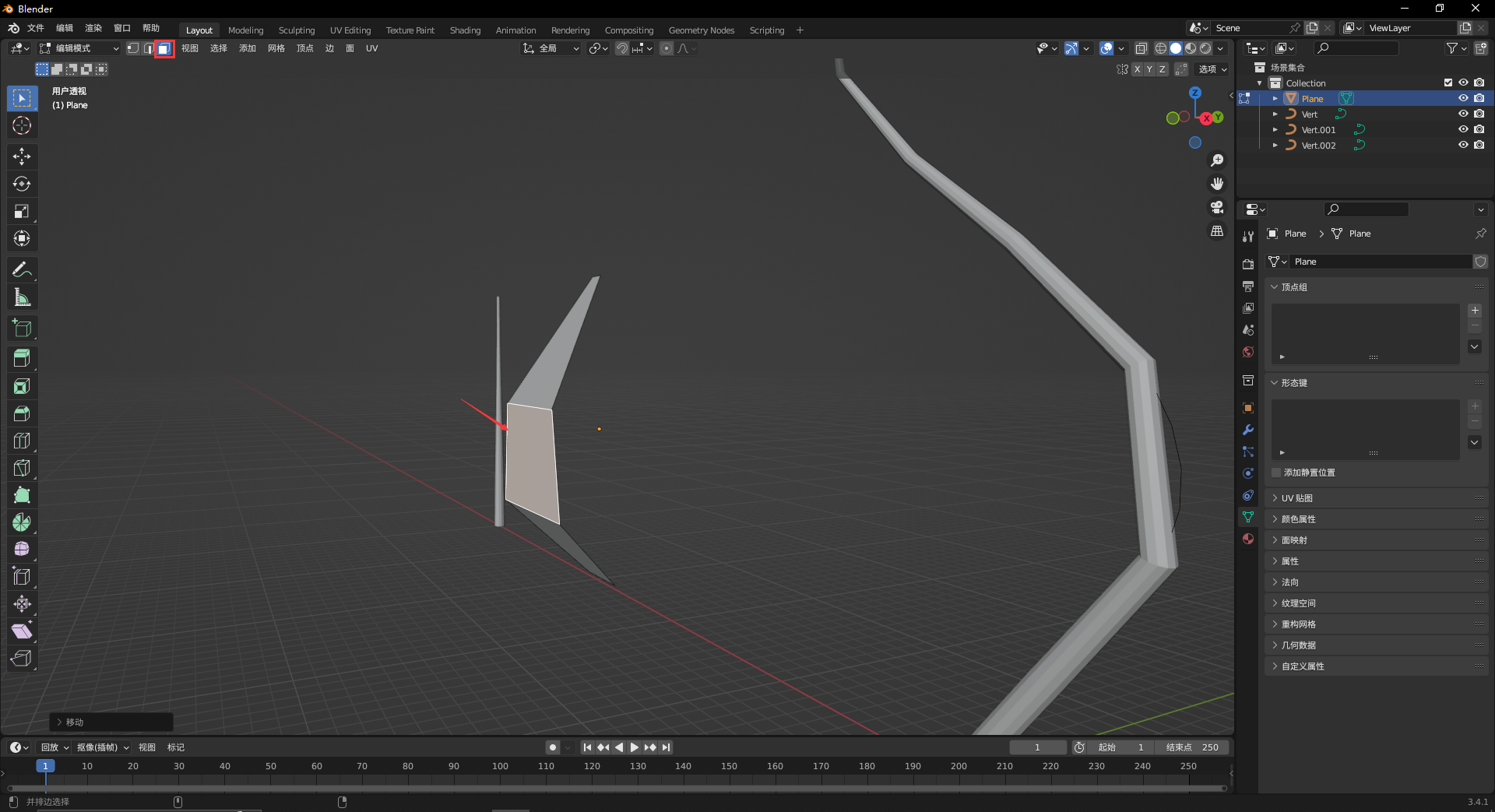
在面选中模式下,向下移动中间的面,移动如下大致形状。

分别框选中间上两点,下两点,点击s,进行缩放。(这里取消了衰减)

选中面选择模式,选择中间的面,按G,按Y,移动鼠标,使其有一定弧度。

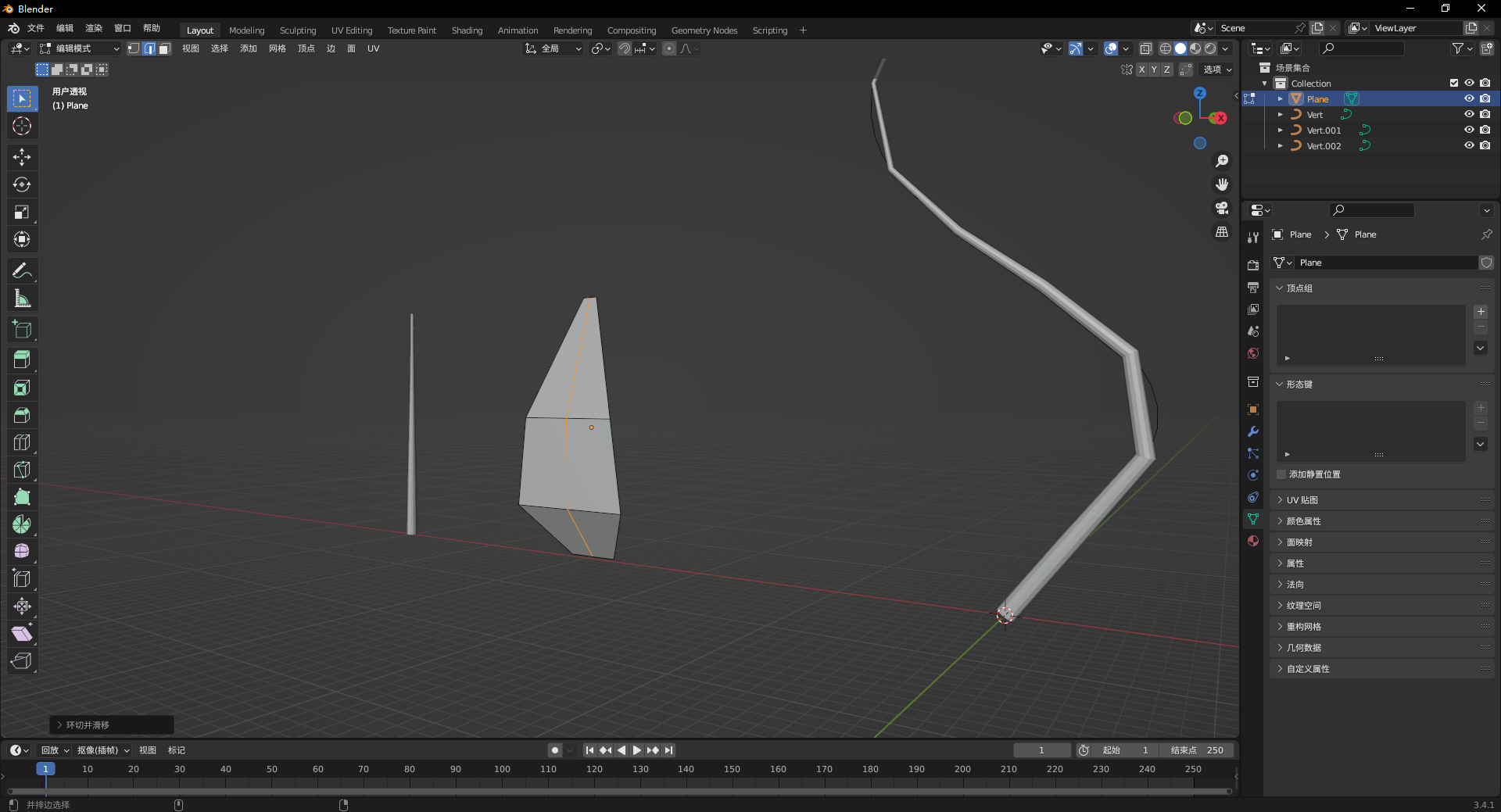
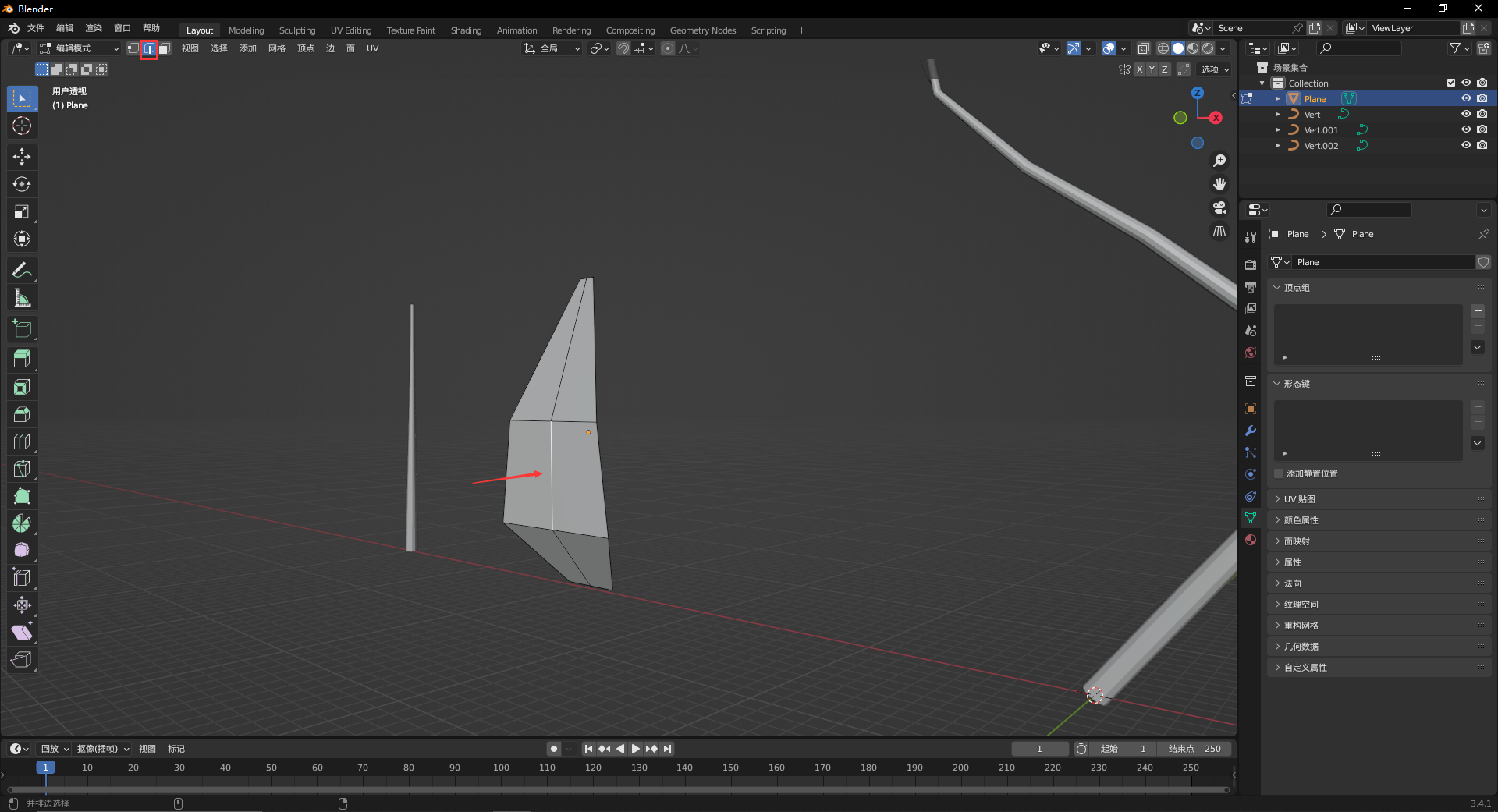
按Ctrl+R,从中间进行分割。

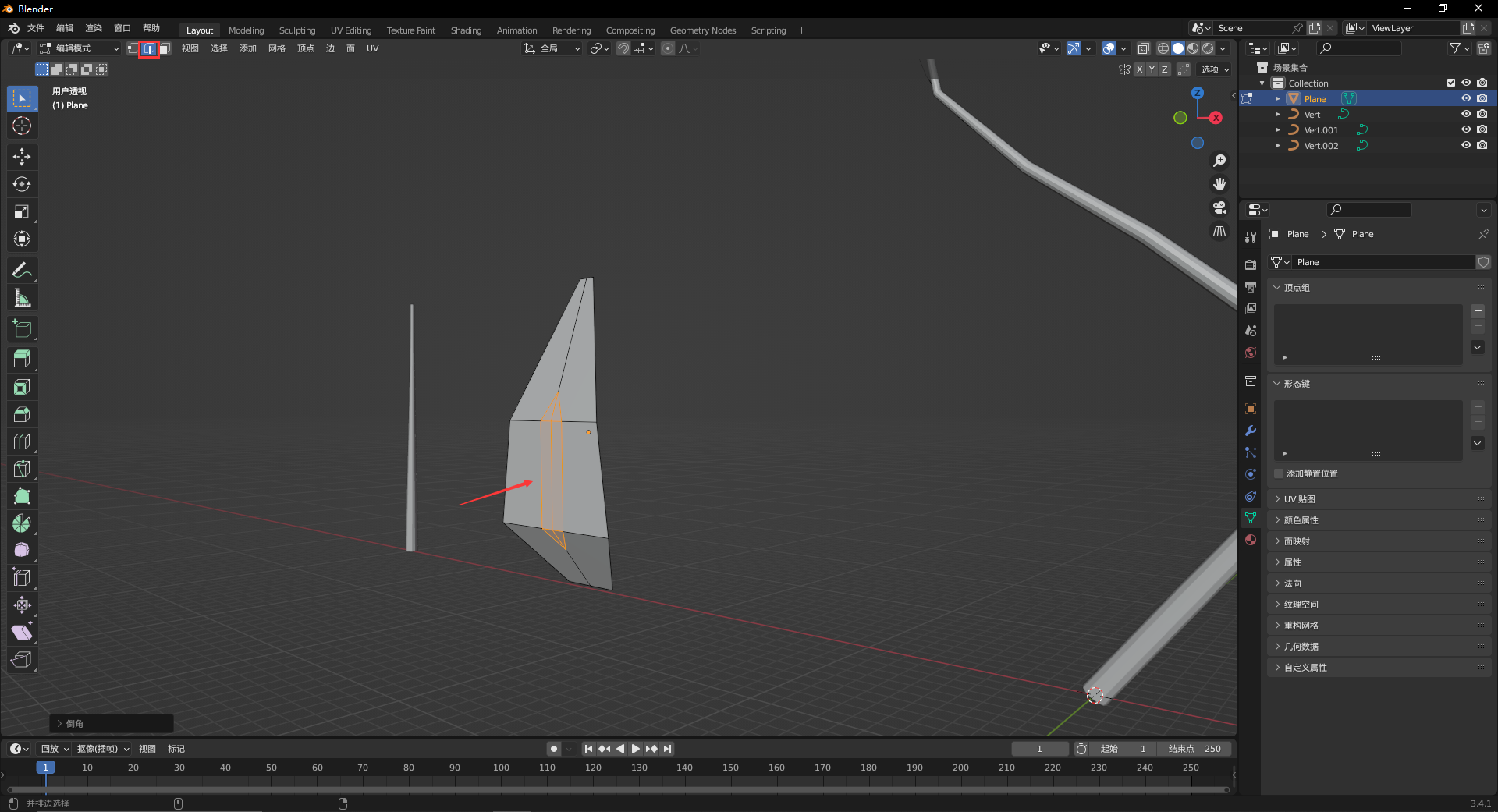
在线模式下,选中中间的线,按Ctrl+B,滑动一下滚轮,中间生成三条线,大概如下形状即可。


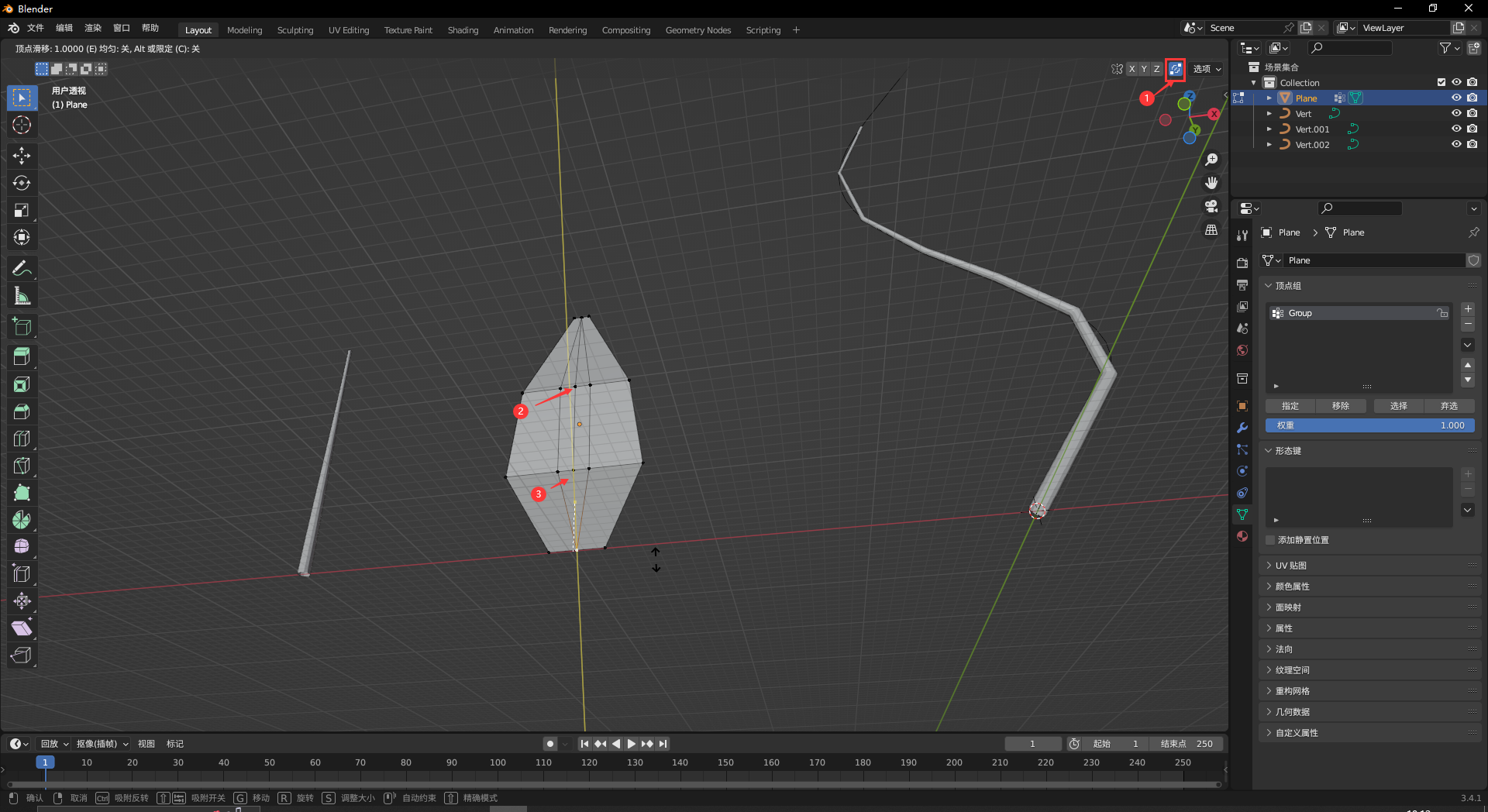
在线模式下,选中自动合并顶点,按两次G,选中序号2所示顶点,鼠标上移合并,选中序号3所示顶点,鼠标下移合并。

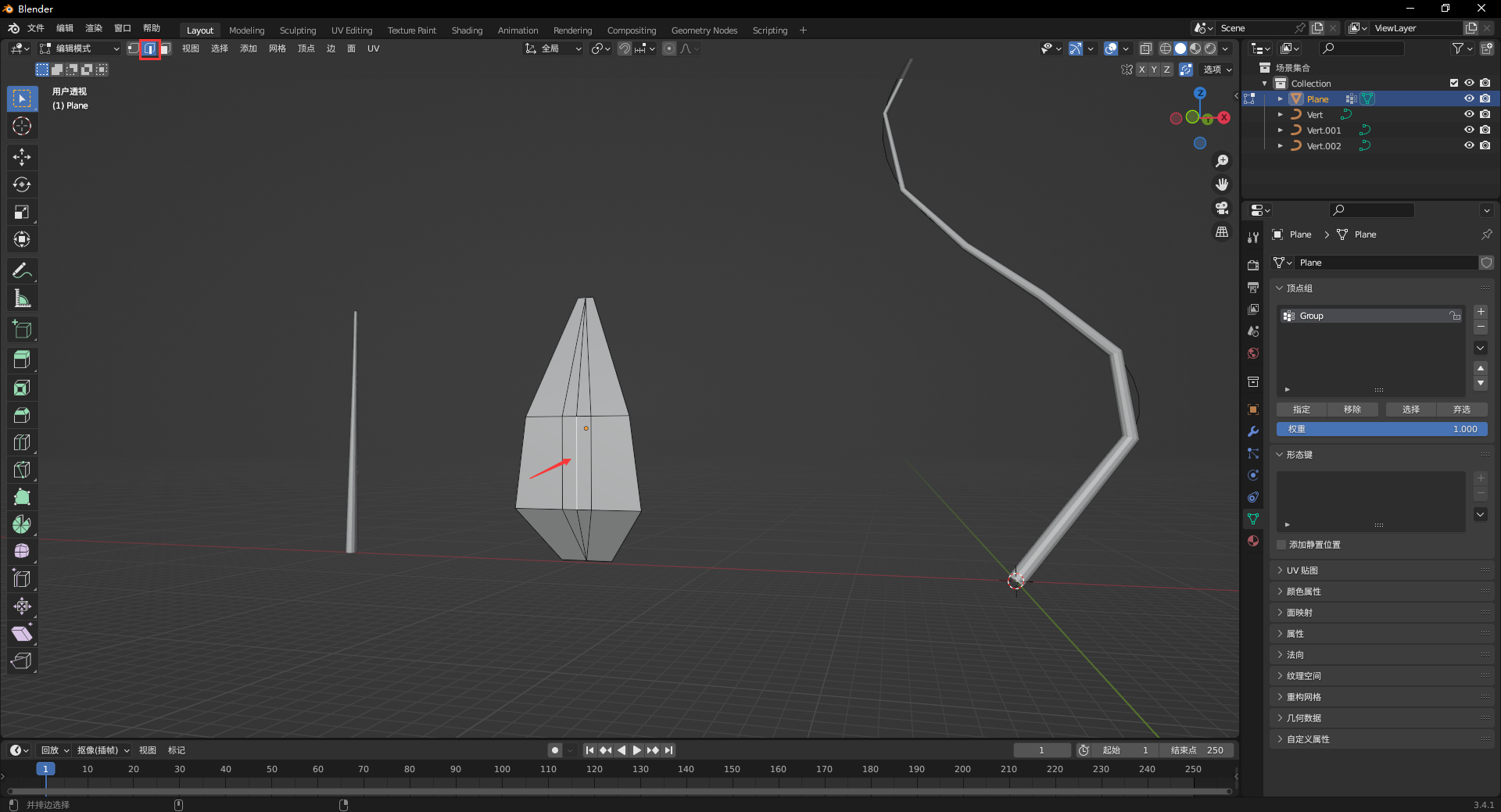
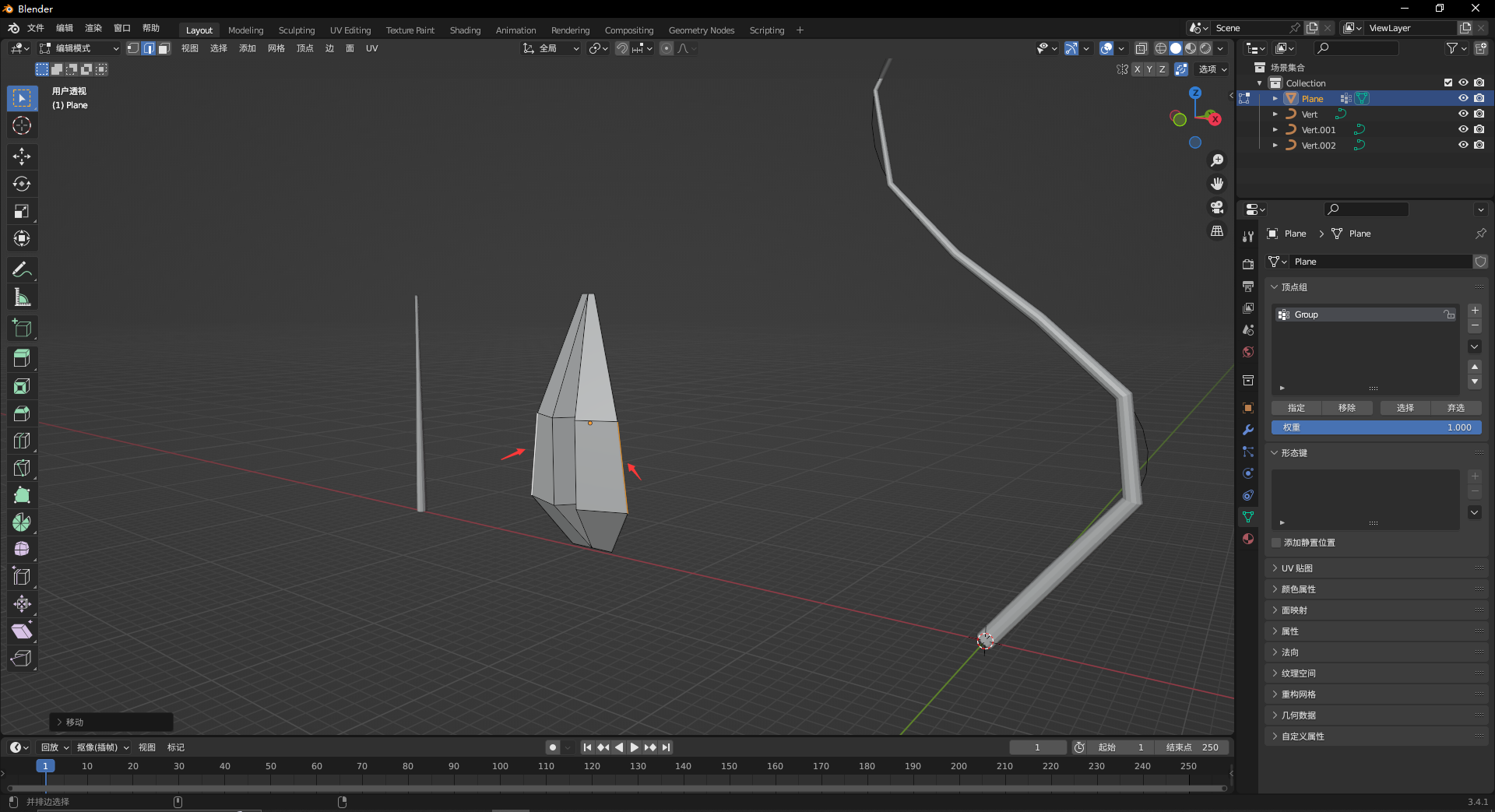
在线模式下,选中中间的线,按G,按Y,向里移动,凹陷一定弧度。


在线模式下,选中中间两条线,按按G,按Y,向里移动,凹陷一点弧度。

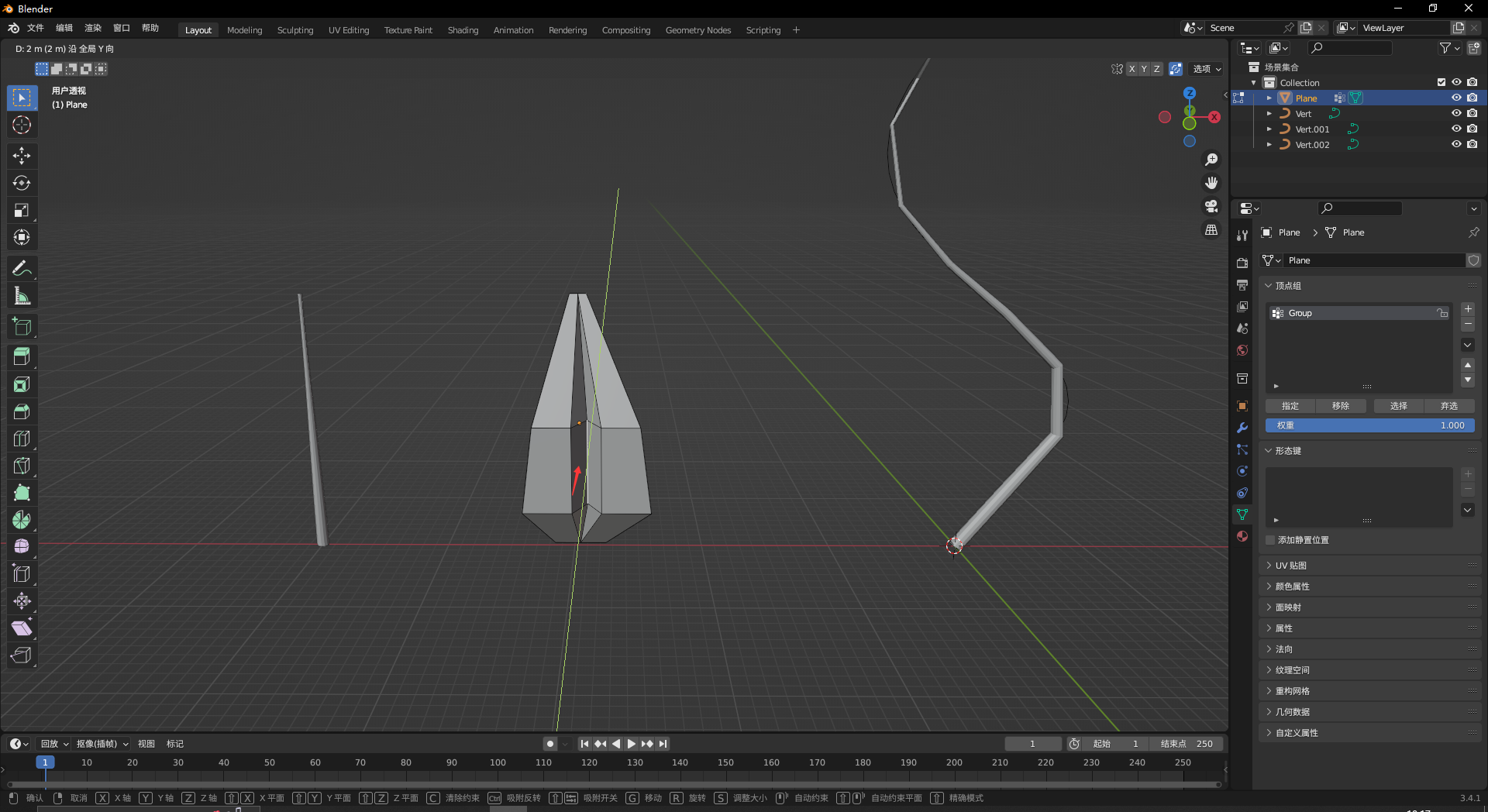
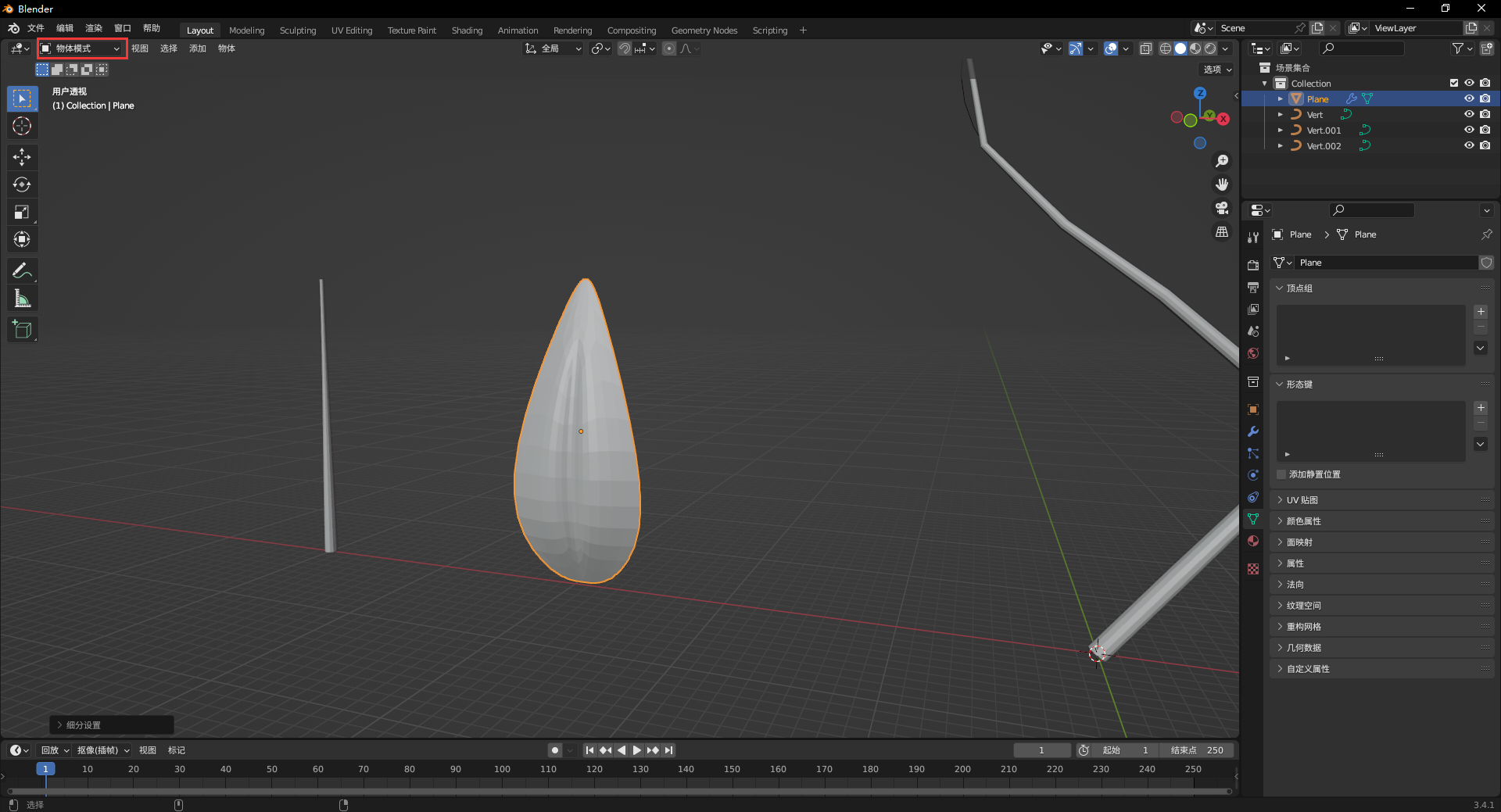
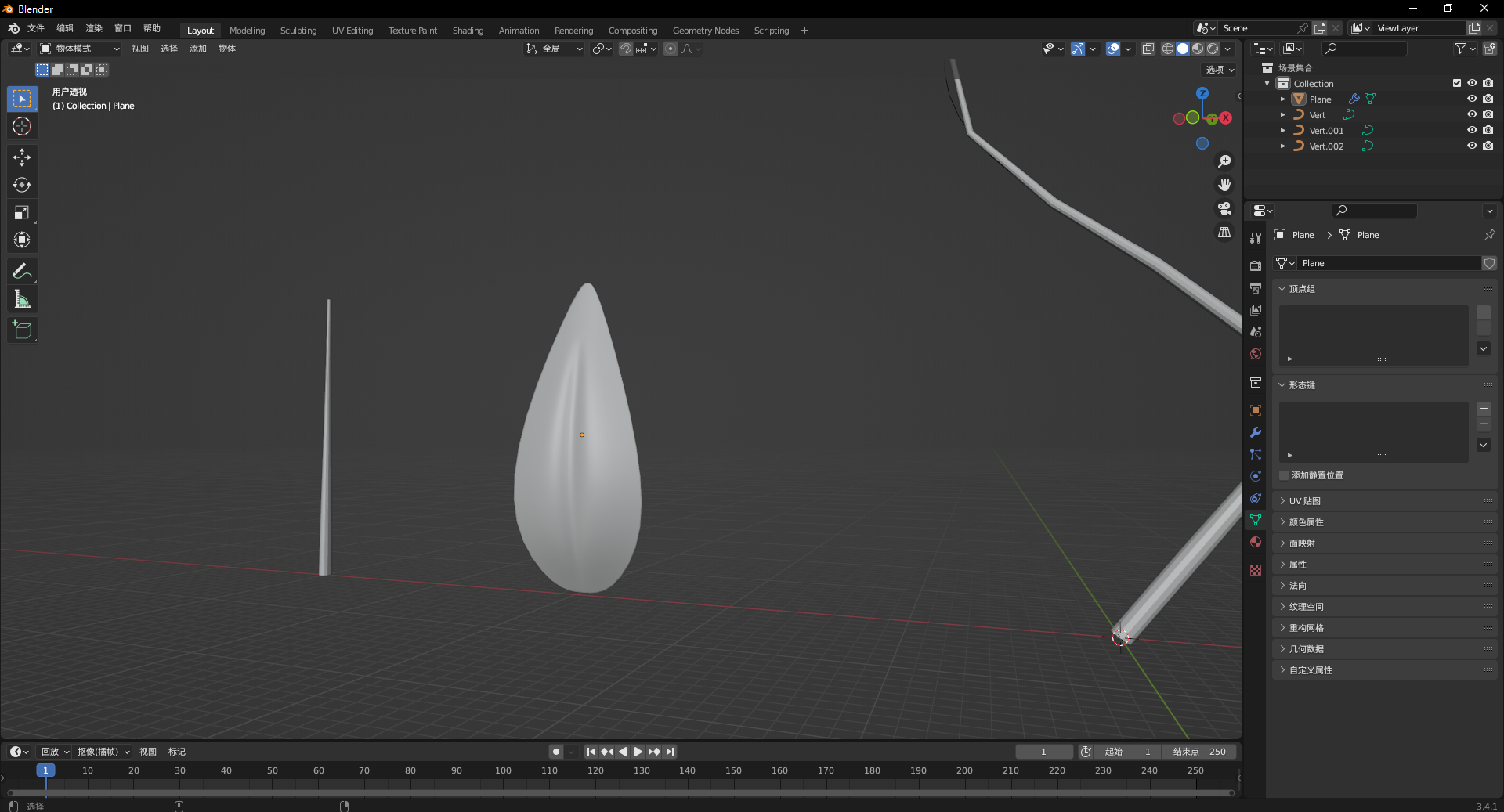
按Tab,退回物体模式,按Ctrl+2,添加表面细分,这样我们就得到了一片叶子。

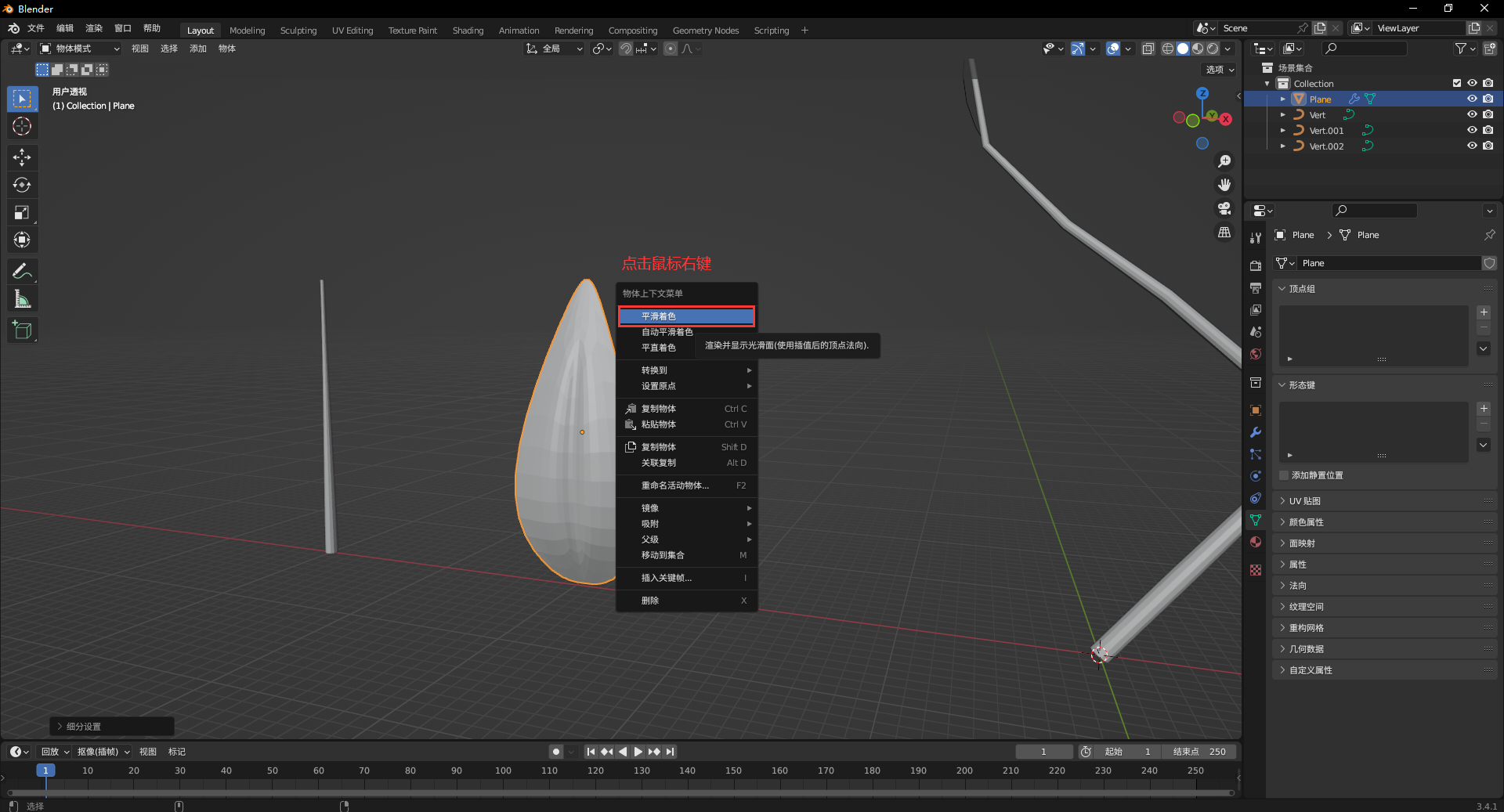
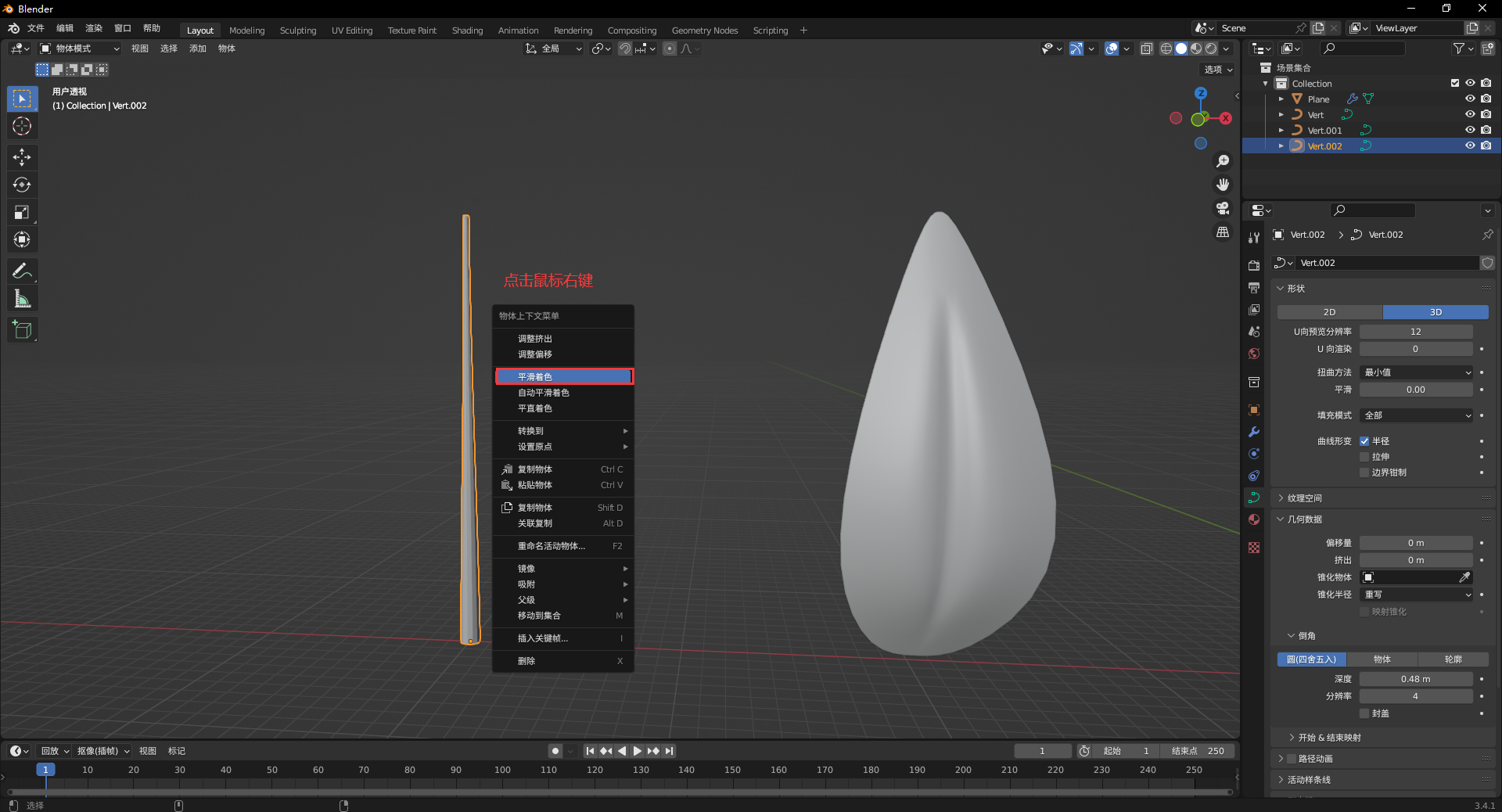
点击鼠标右键,进行平滑着色。


对枝条也进行平滑着色。

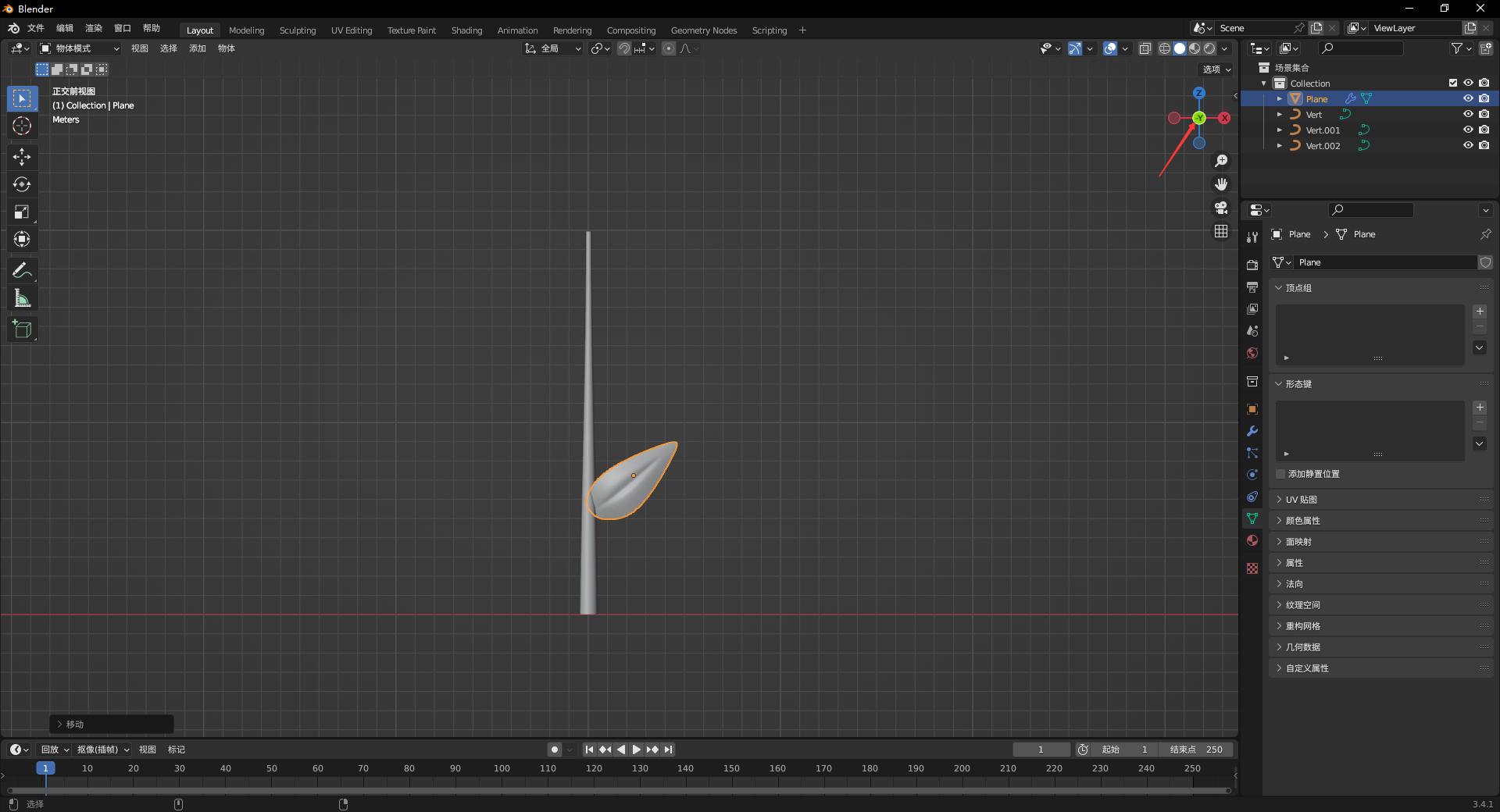
在正视前视图,通过缩放(按S)、旋转(按R)、平移(按G)将叶片移动到树枝上。

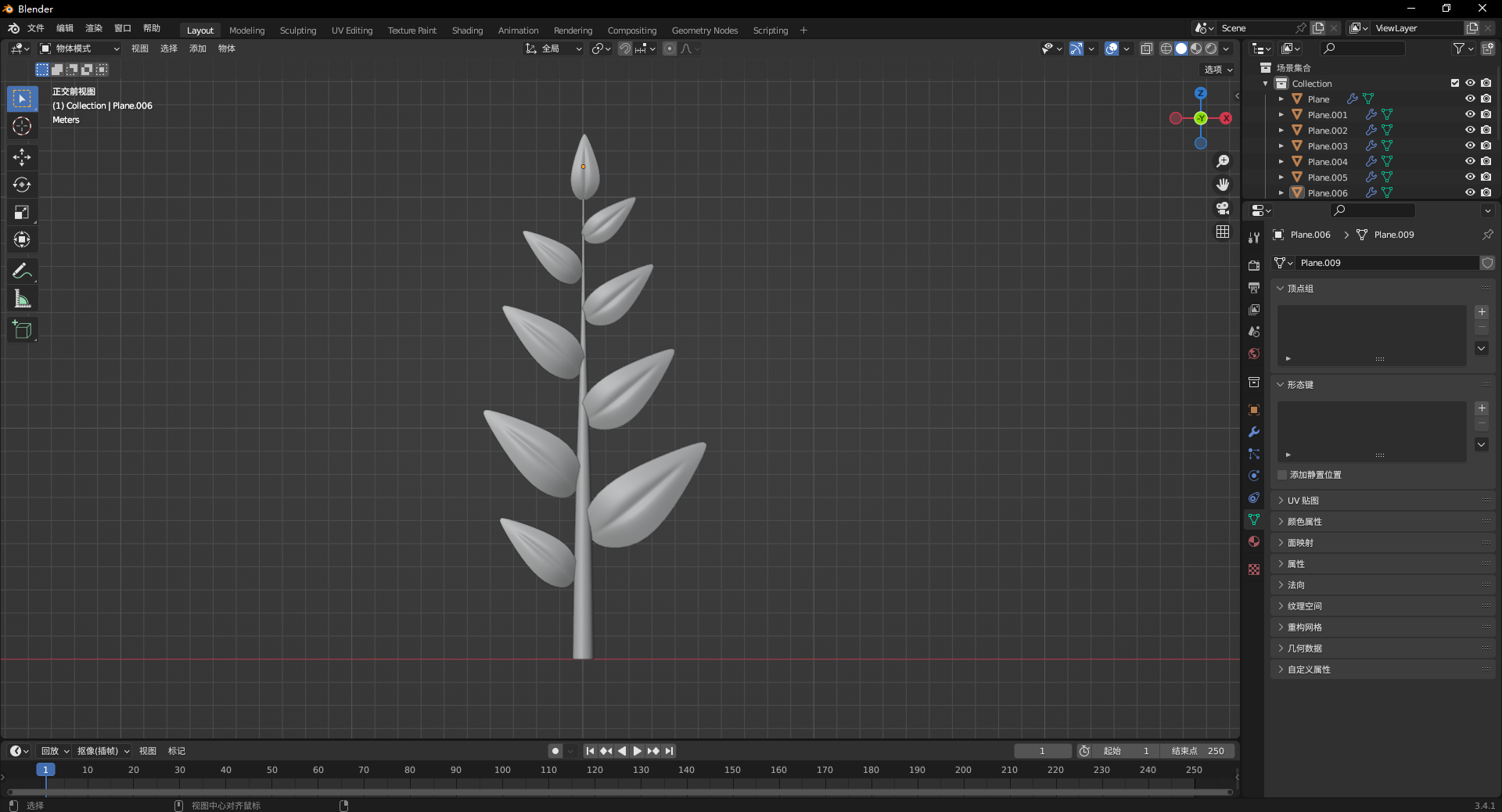
选中叶片,按Shift+D,新增副本,通过缩放(按S)、旋转(按R)、平移(按G)将多片叶子移动到树枝上,大致形状如下。

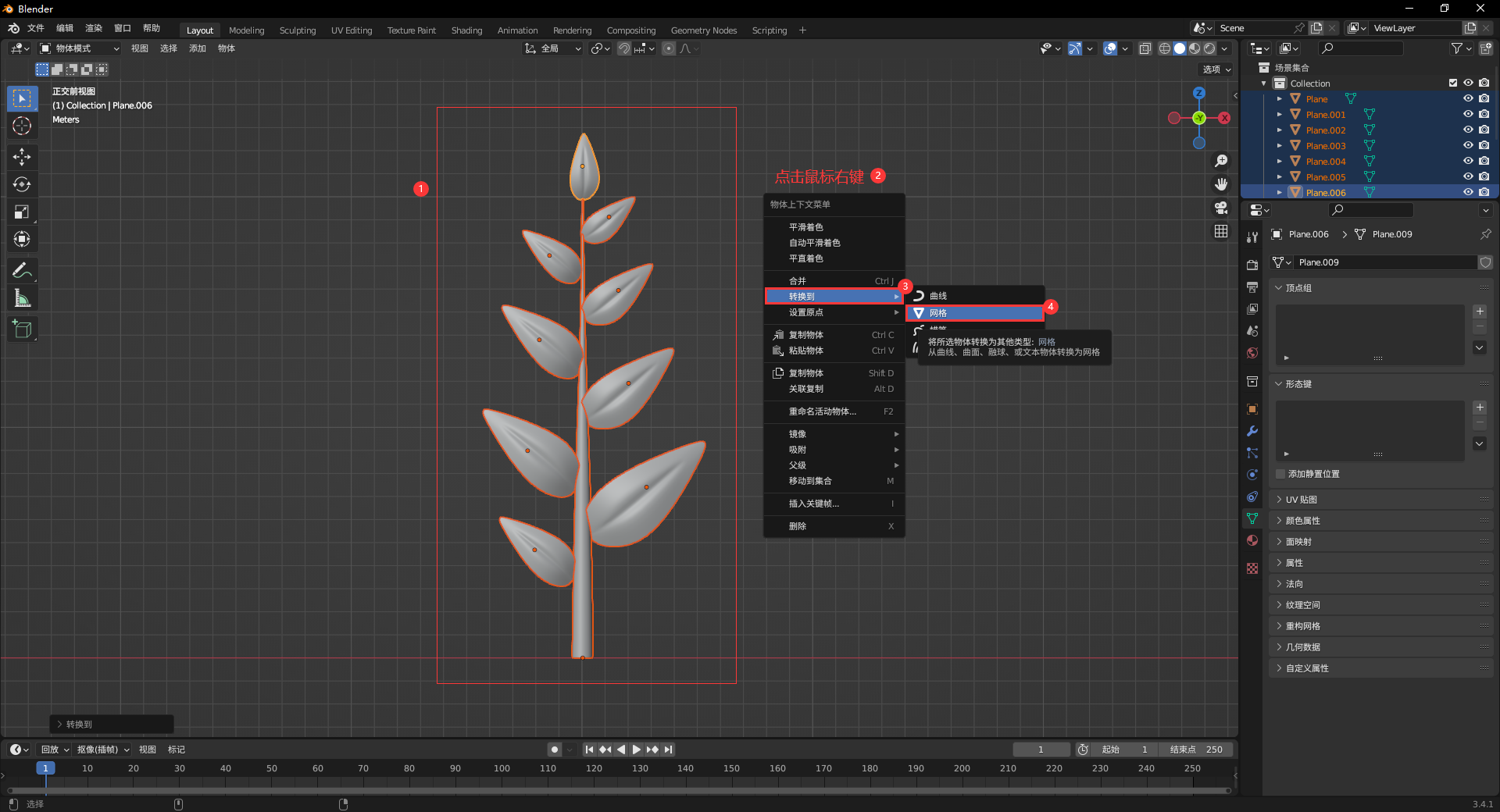
框选树枝和树叶,点击鼠标右键,选择转换到-->网格。

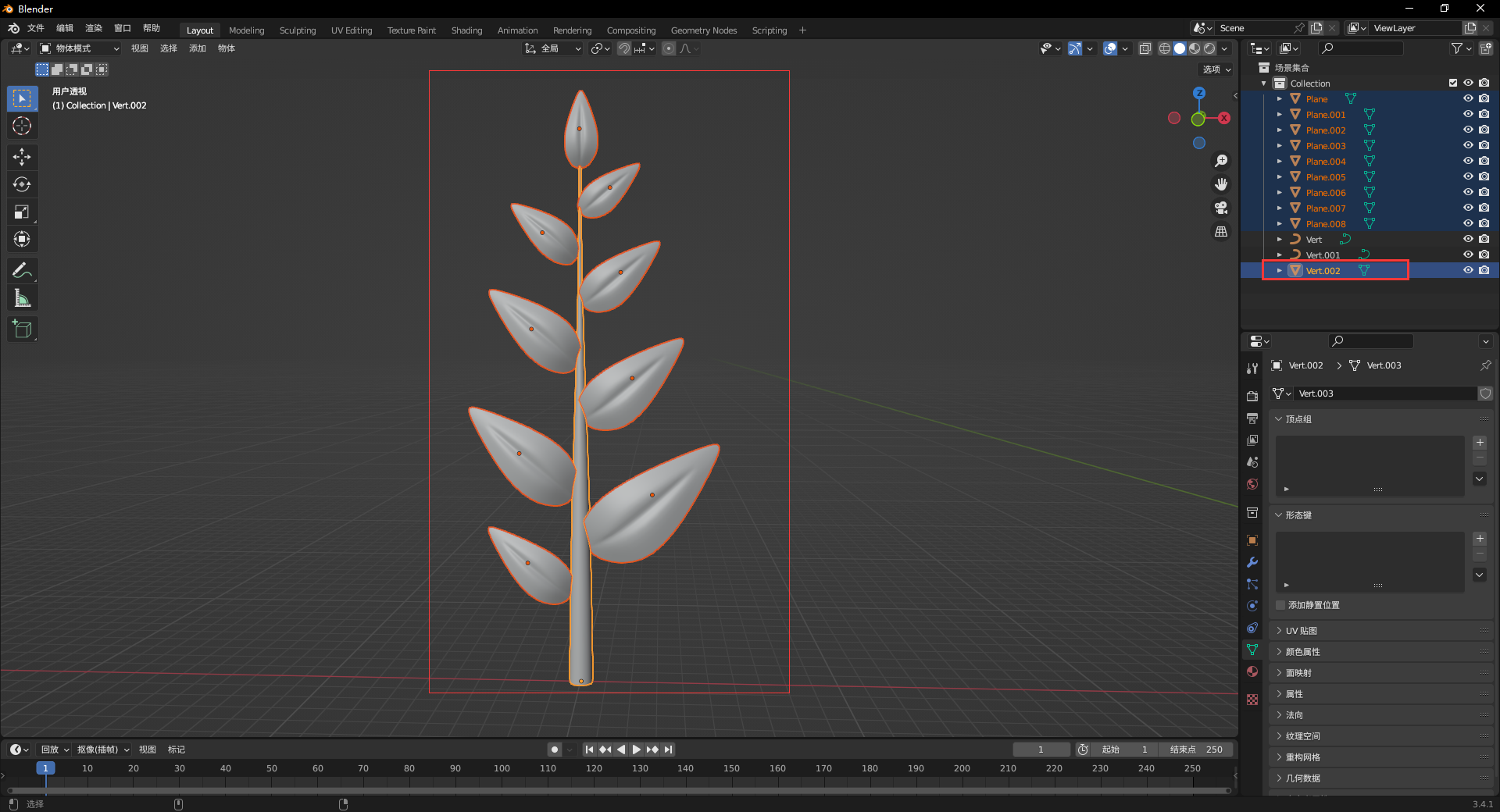
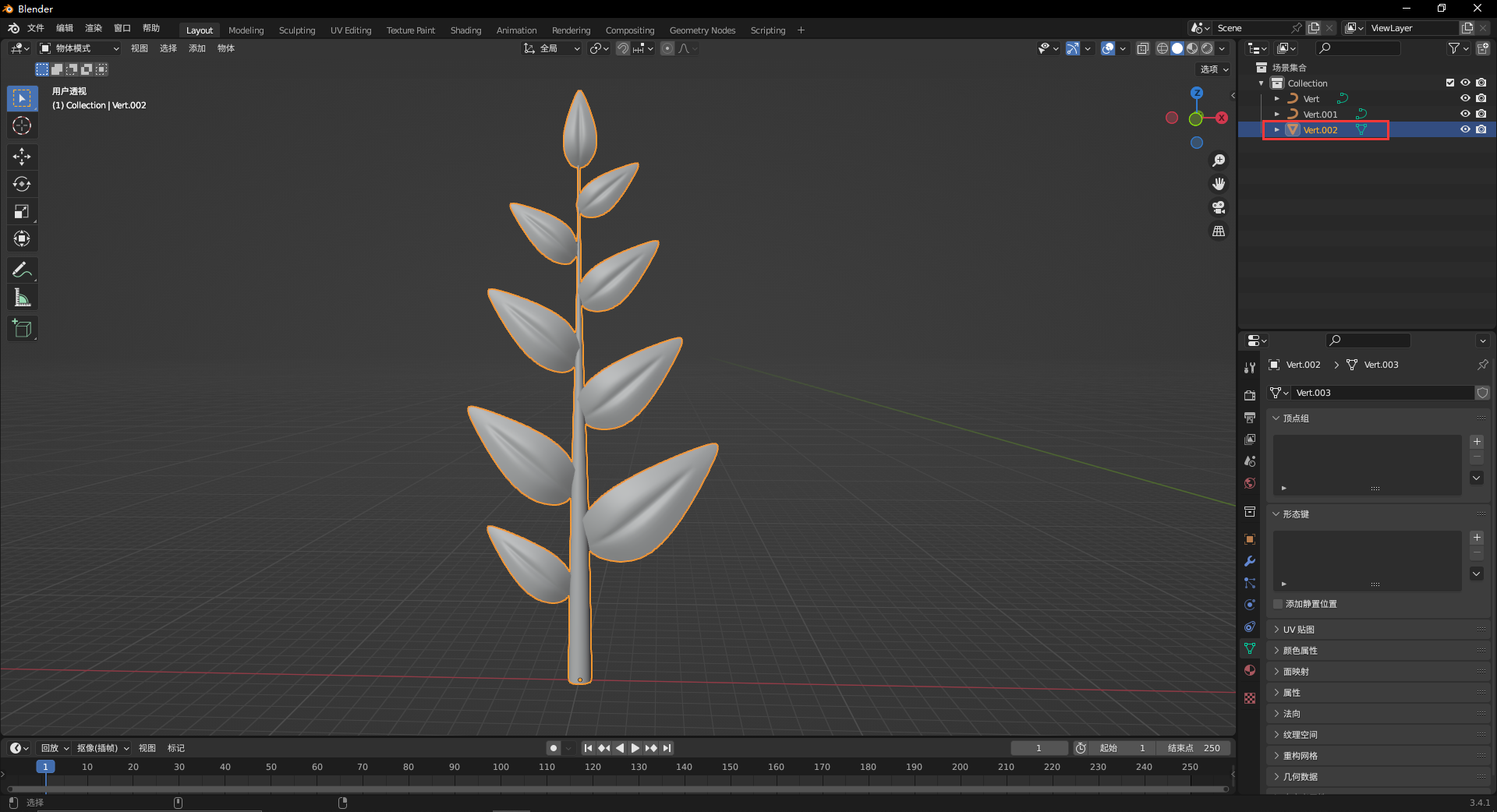
框选树枝和树叶,鼠标点击右侧的树枝,按Ctrl+J,将其合并成一个网格。


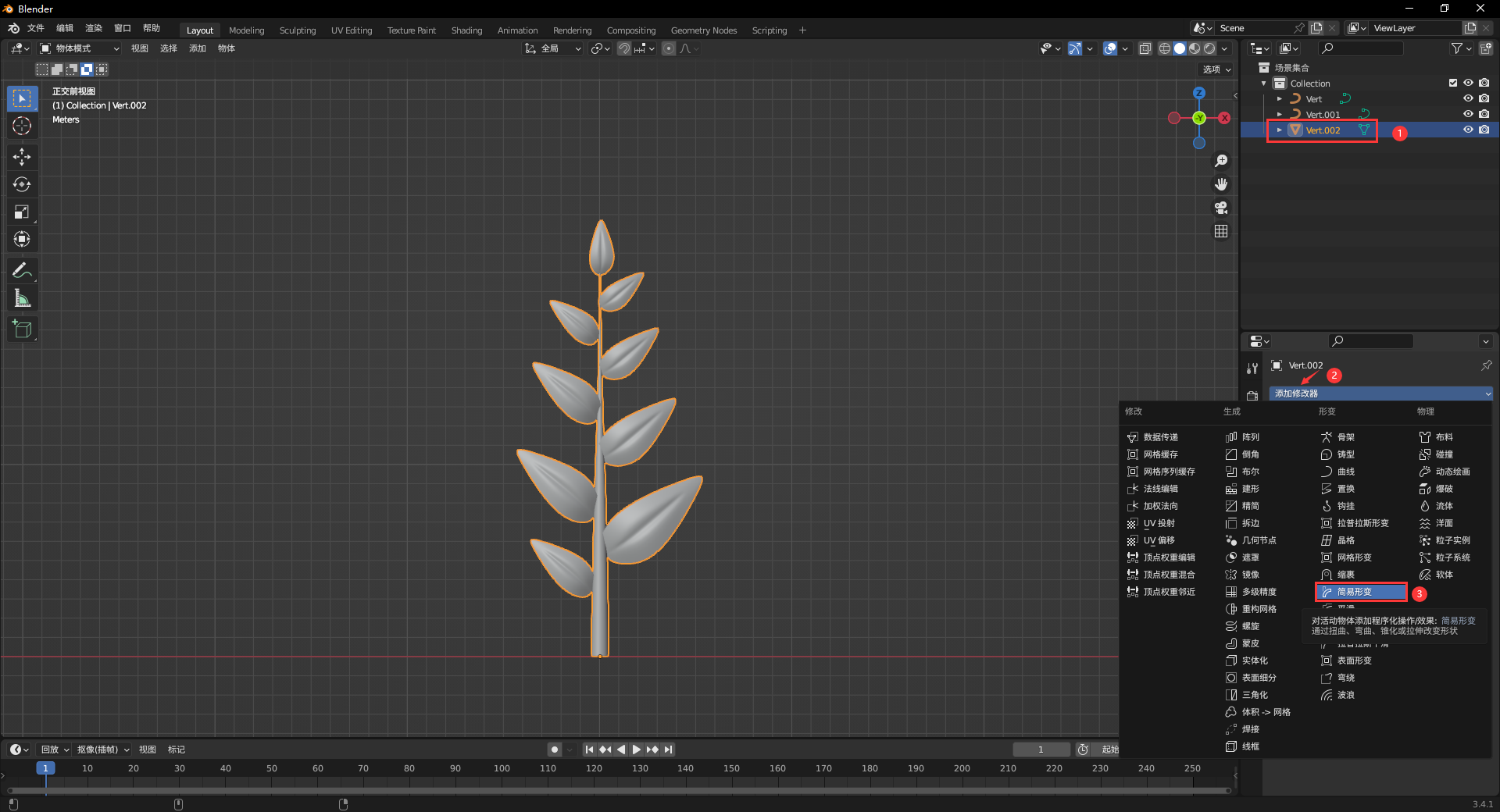
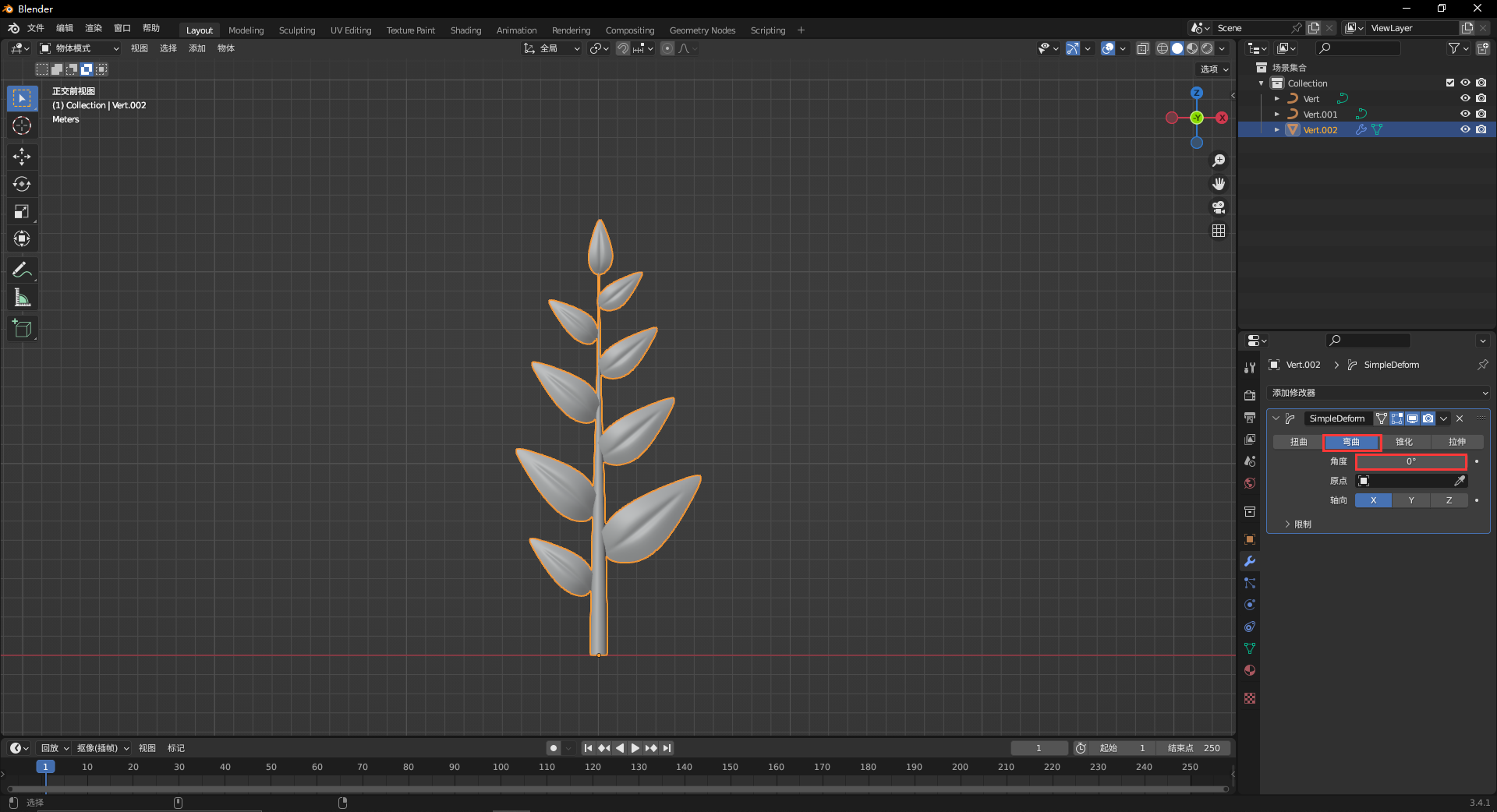
选择枝叶,在修改器属性中添加简易形变。

将弯曲角度调整为0。

三、为植物主干添加枝叶,并为枝叶添加舒卷动画
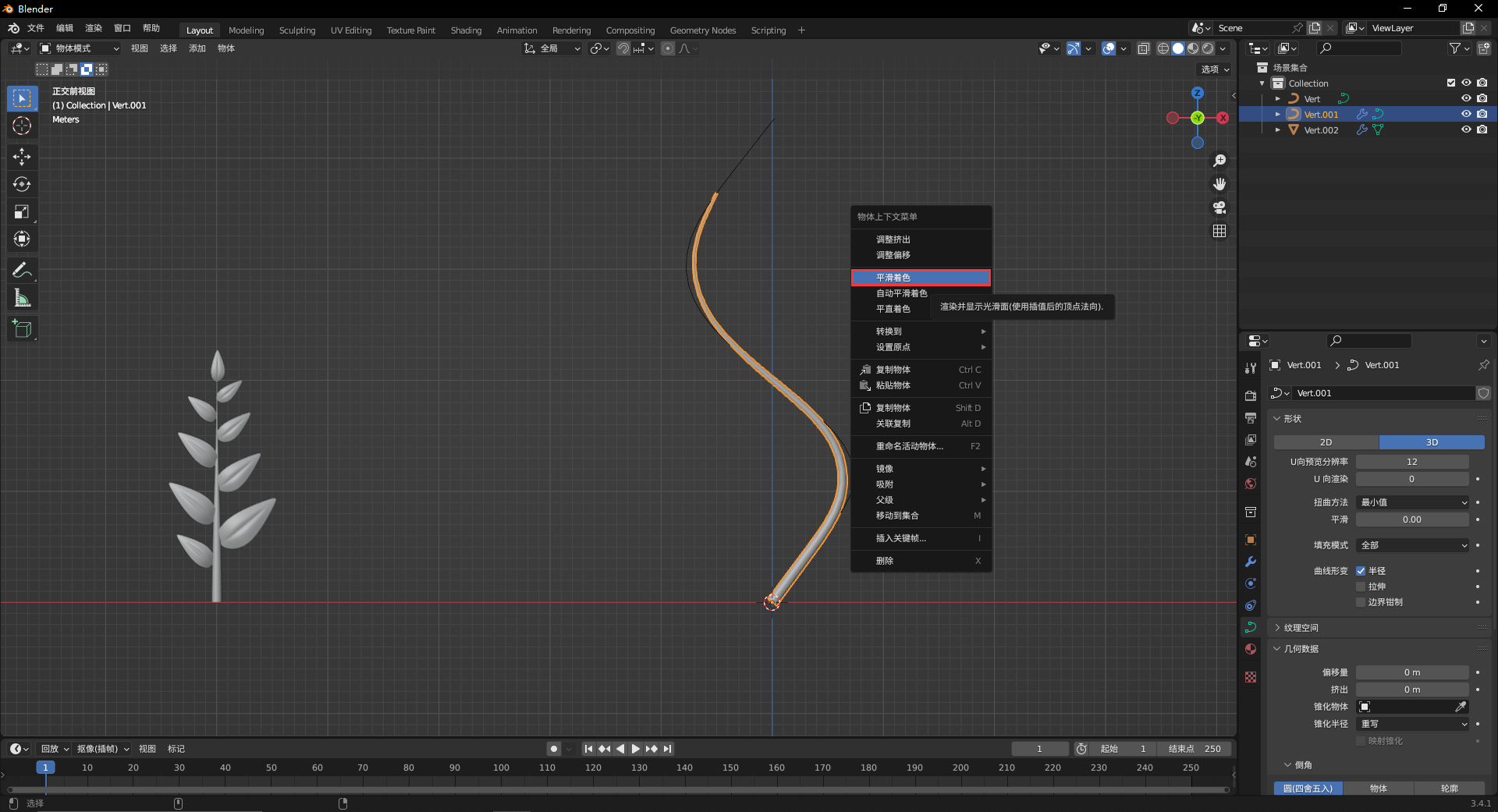
找到我们的主干茎,按Ctrl+2,添加细分修饰器,并点击鼠标右键,选择平滑着色。

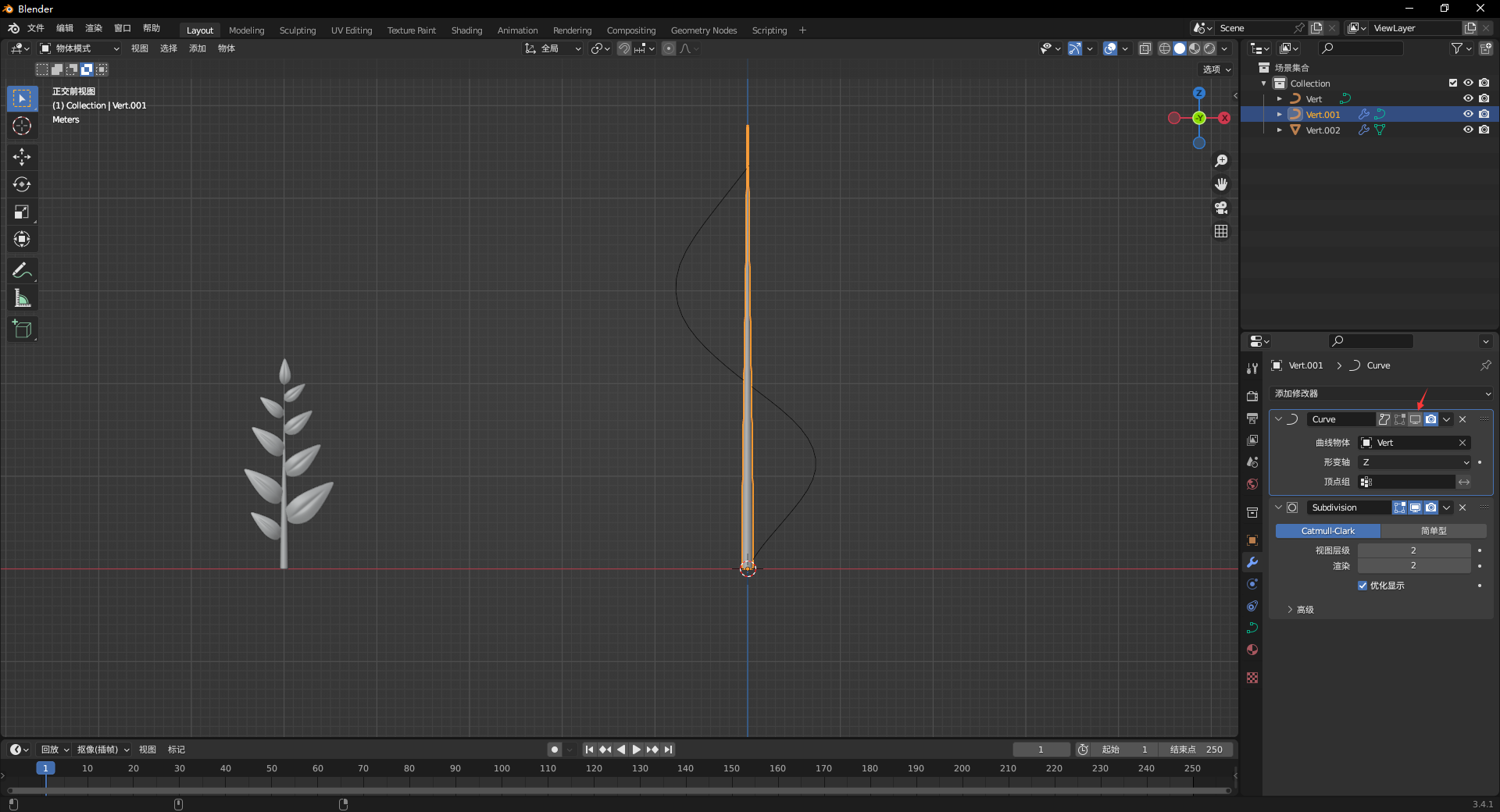
先取消曲线修改器的显示,使主干垂直。

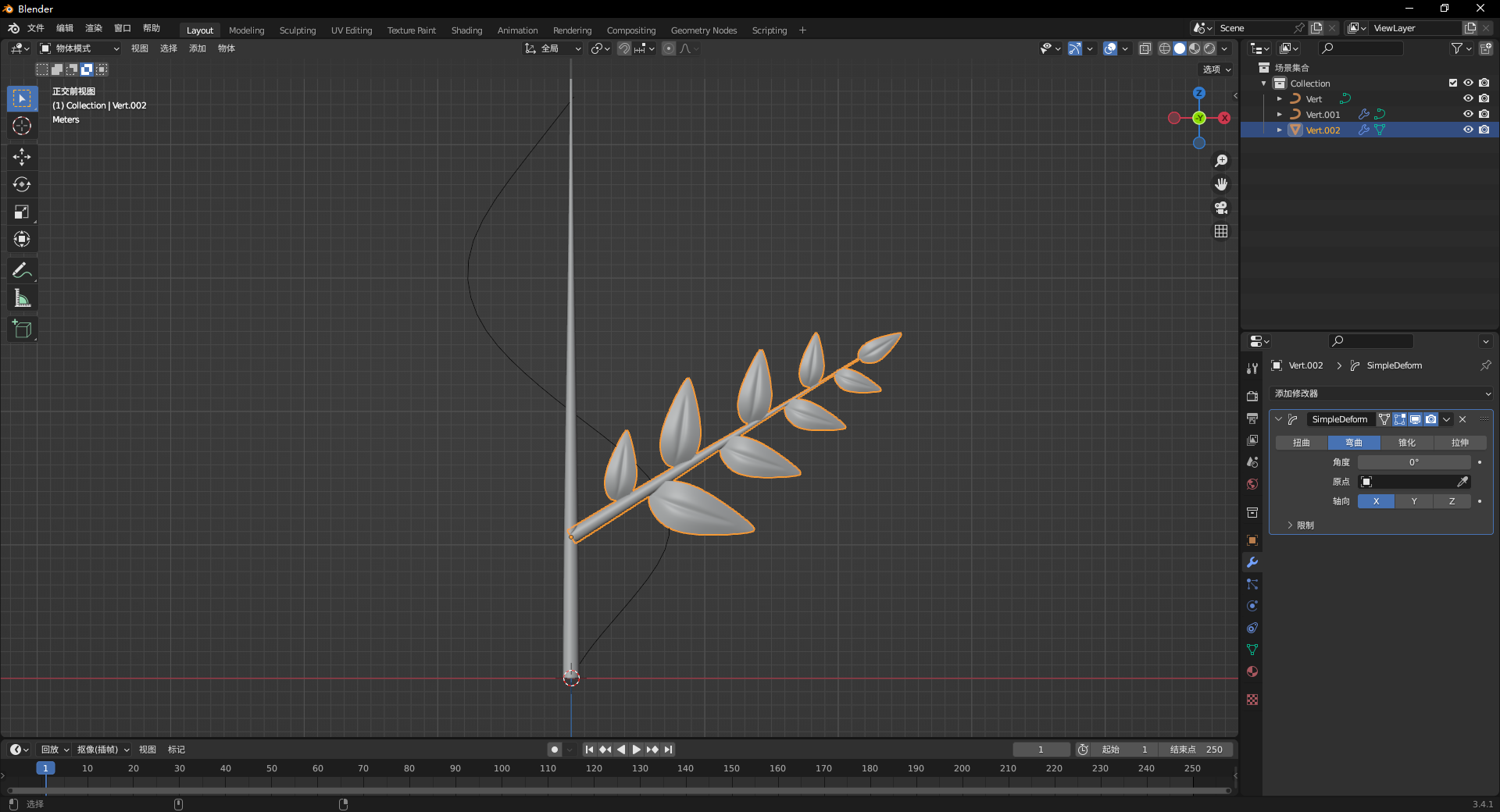
选中枝叶,通过缩放(按S)、旋转(按R)、平移(按G)将枝叶移动到主干上,大致形状如下。

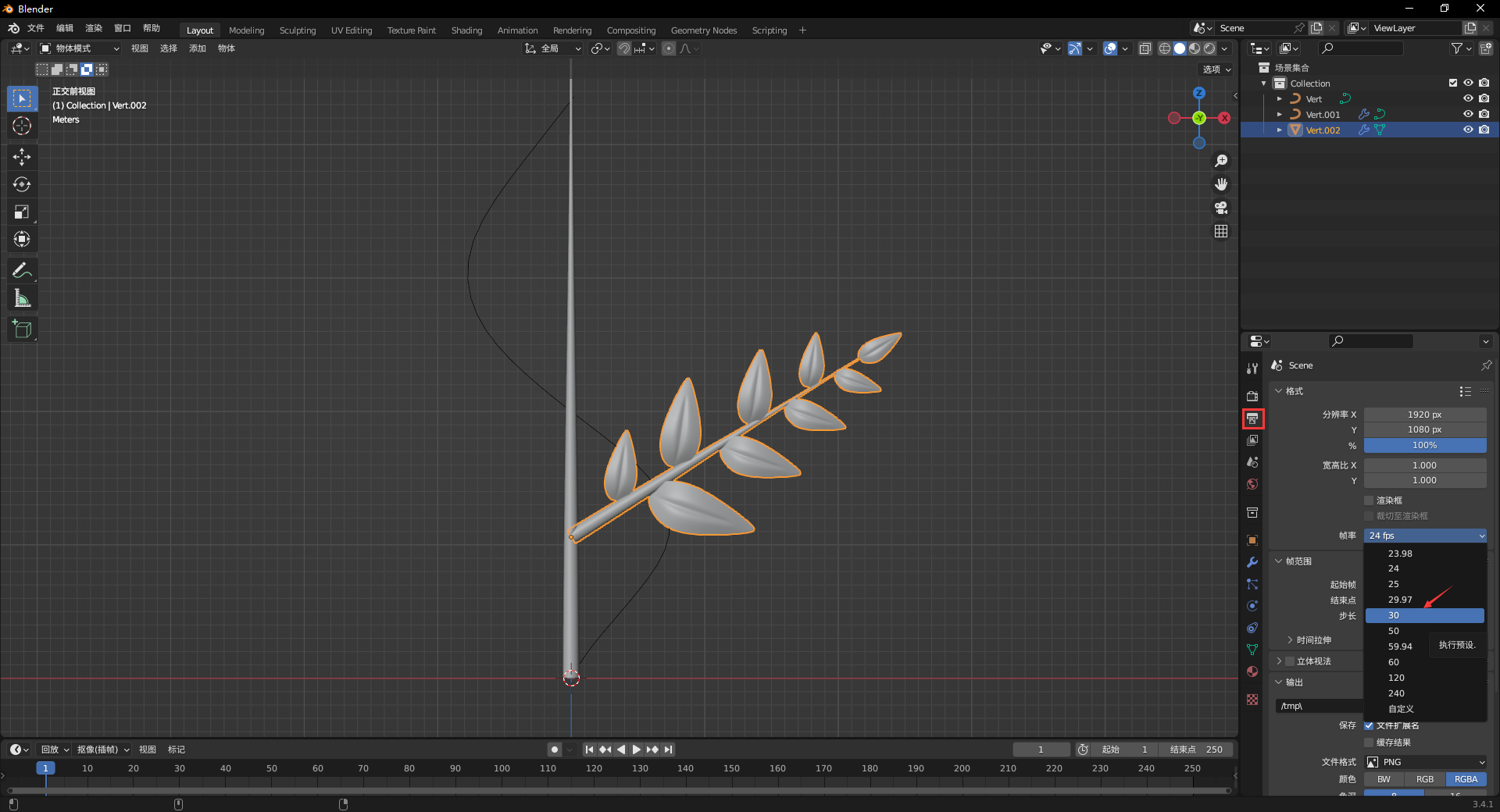
将帧率改为30fps。

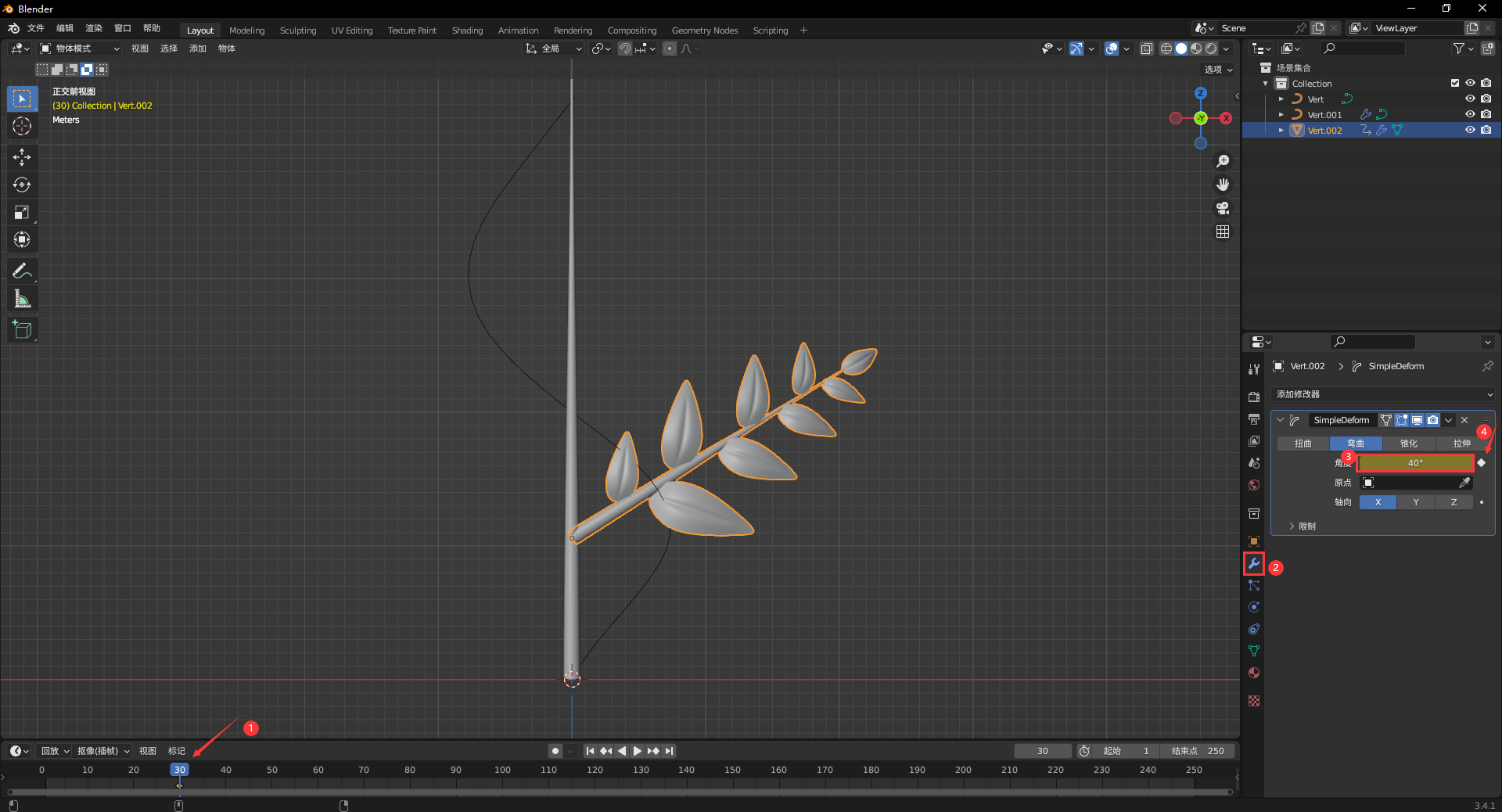
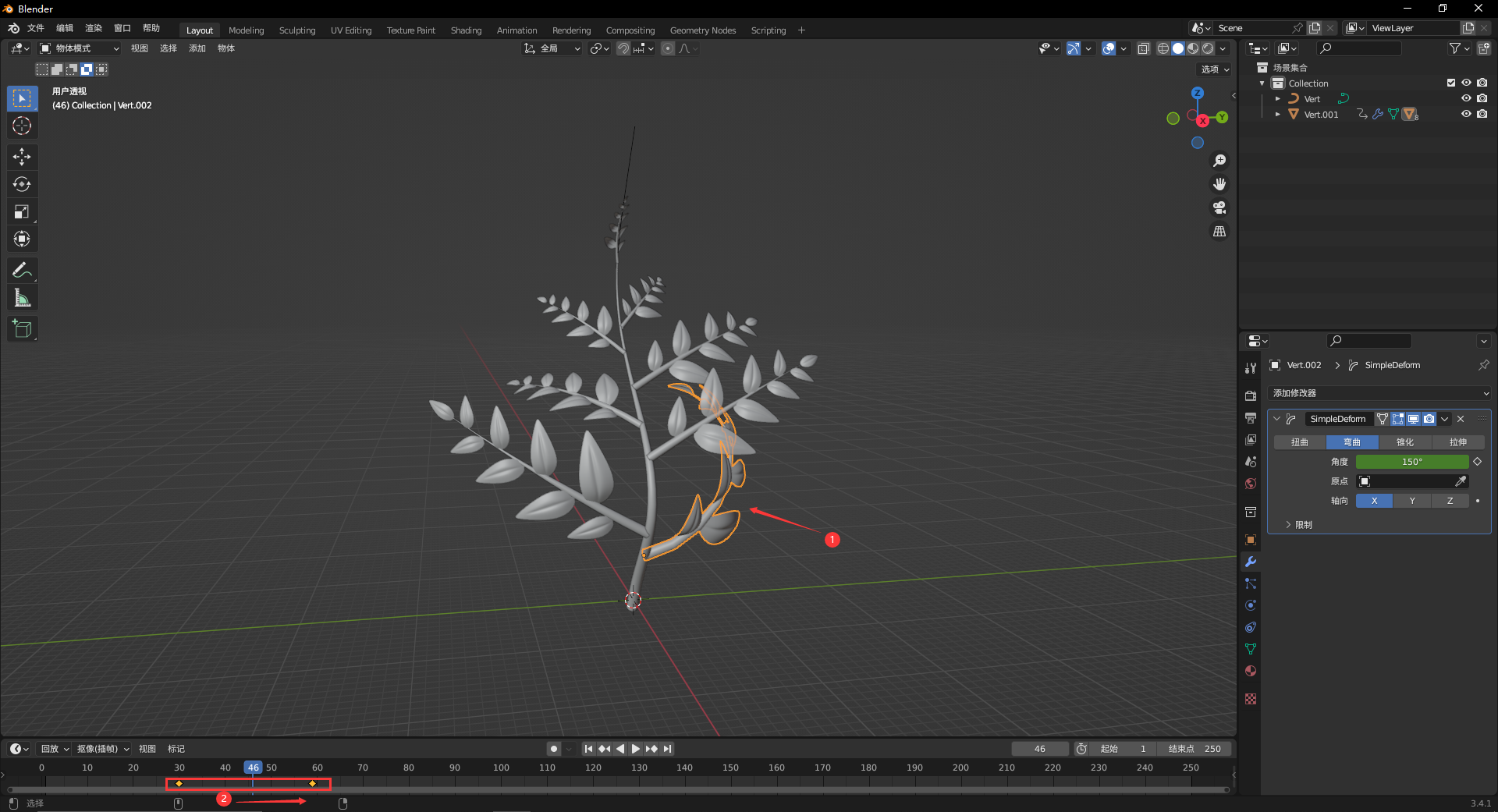
将下面的当前帧拉到30fps,修改简易形变中的弯曲角度,大概40°即可,点击后面的小圆点,插入关键帧。

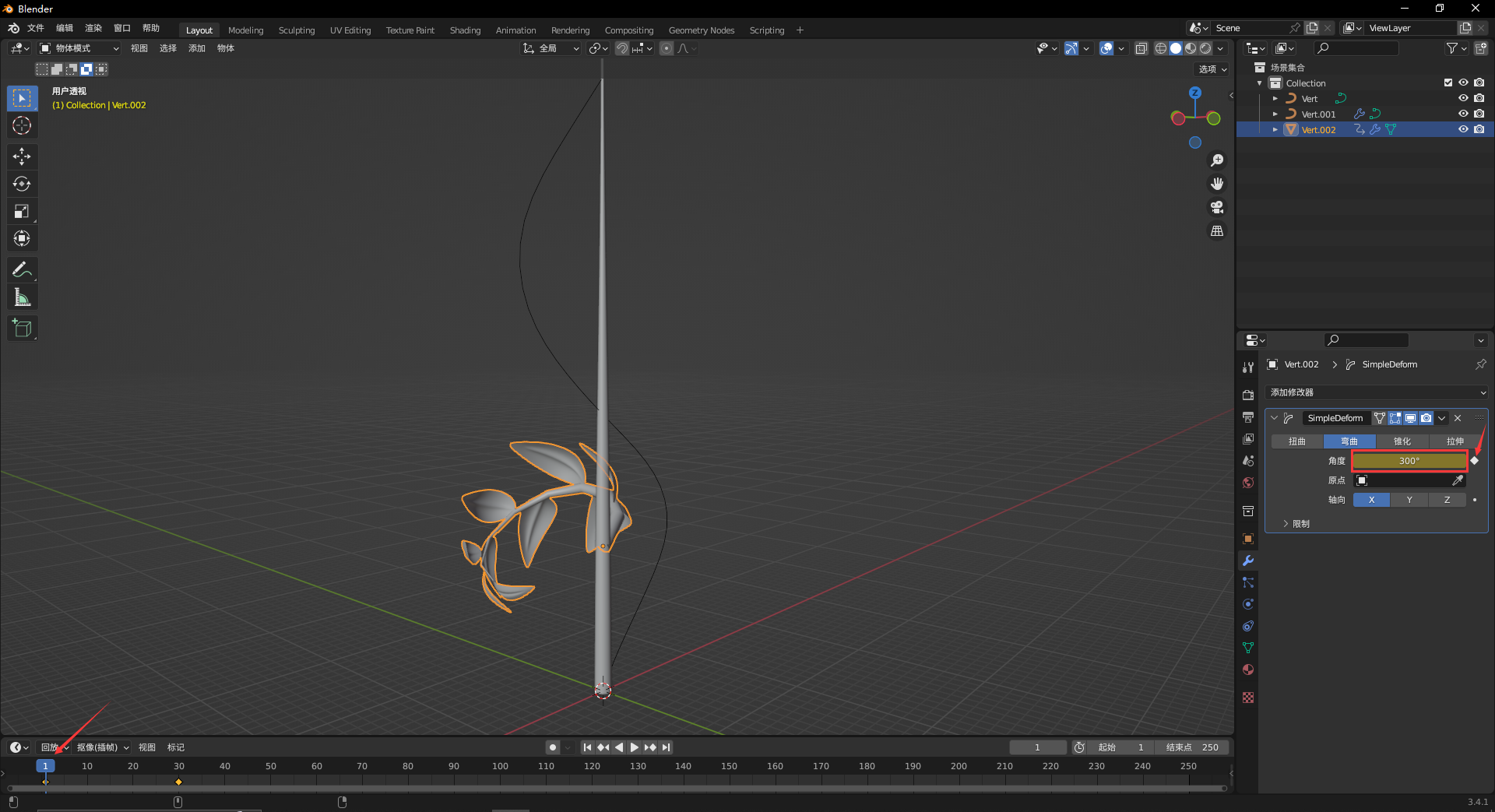
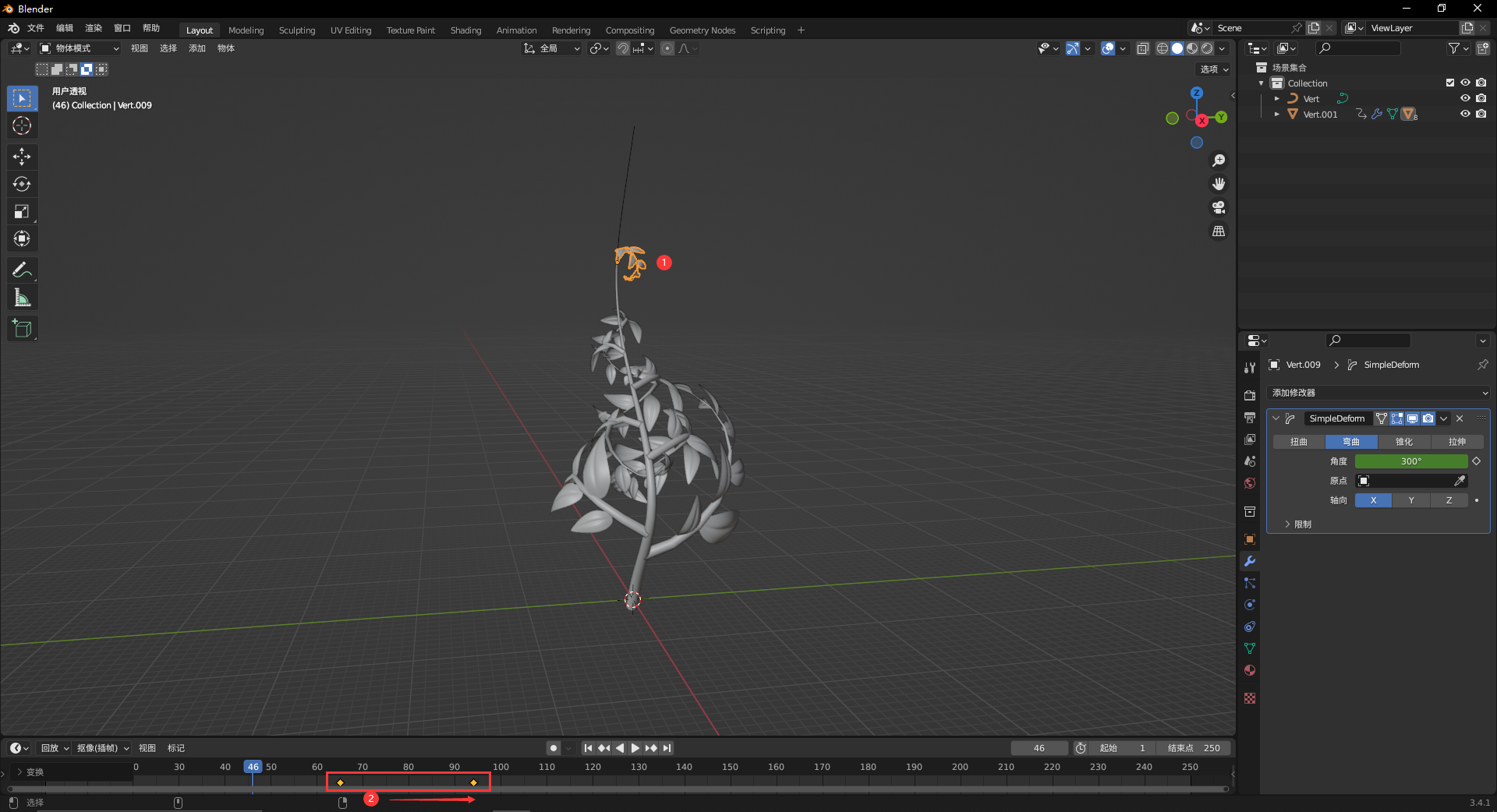
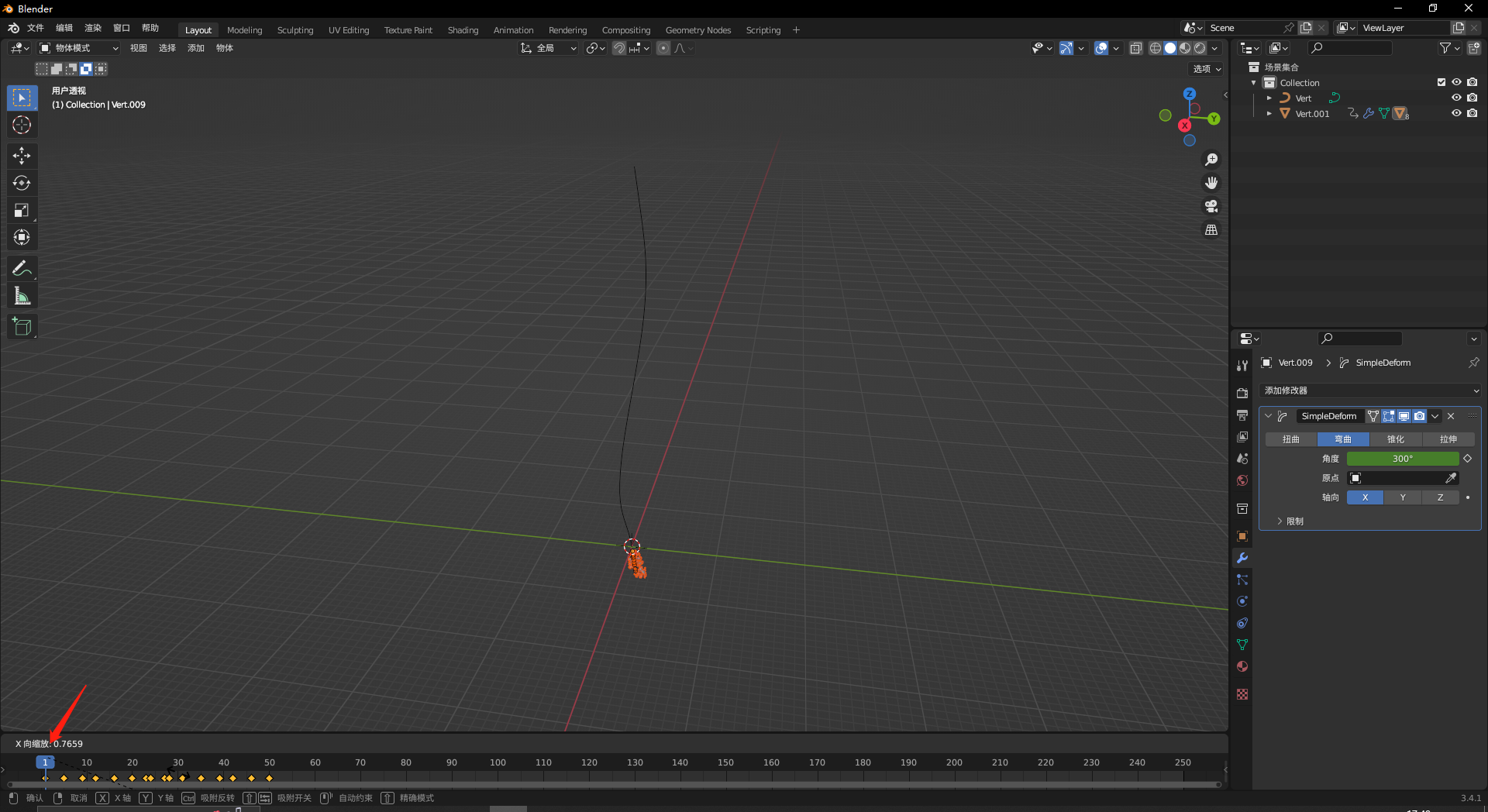
将下面的当前帧拉到1fps,修改简易形变中的弯曲角度,大概300°即可,点击后面的点,插入关键帧(填充的菱形)。

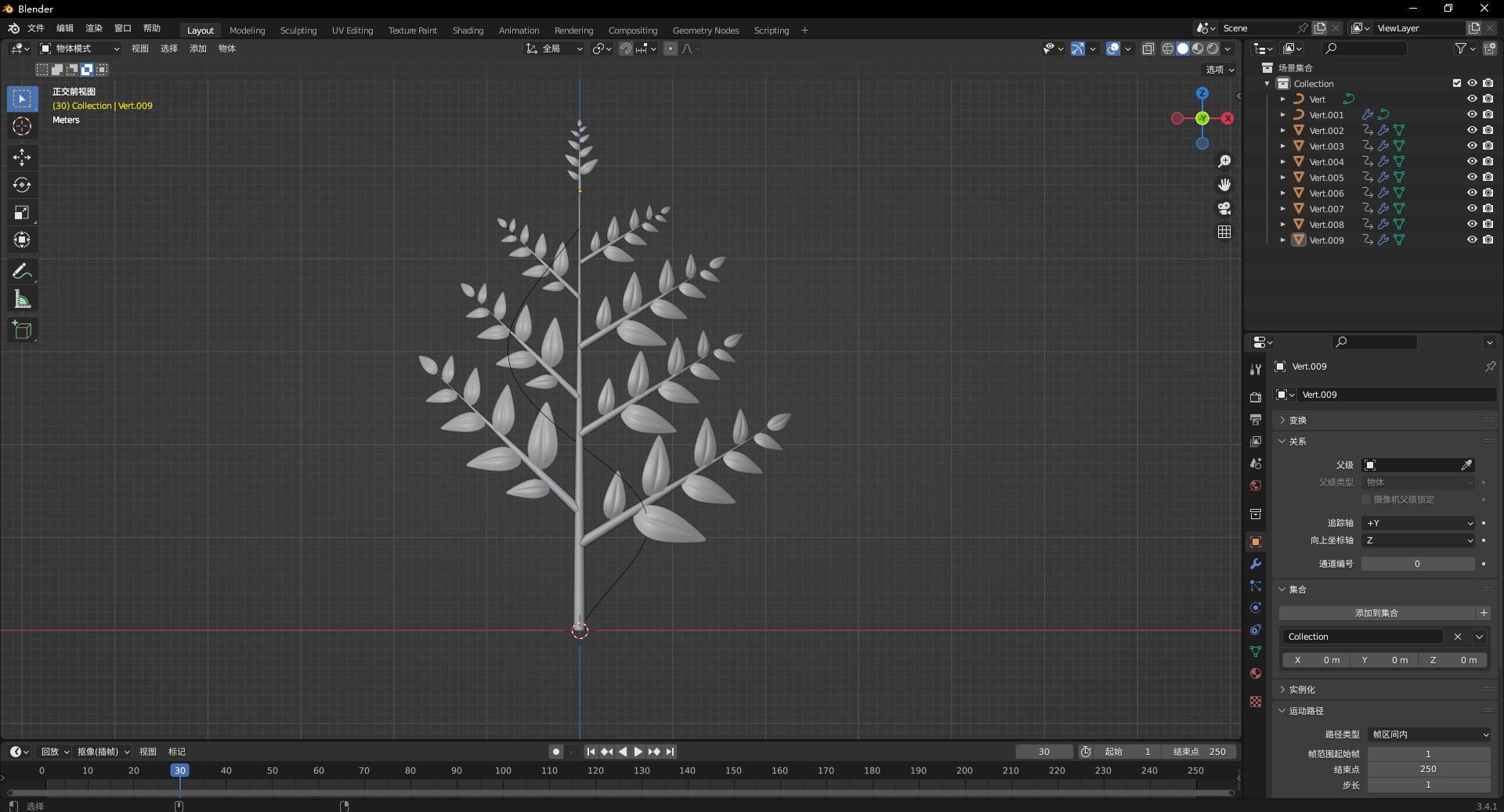
选中枝叶,按Shift+D,新增副本,通过缩放(按S)、旋转(按R)、平移(按G)将多片叶子移动到树枝上,大致形状如下。

选中主干,点击鼠标右键,选择转换到-->网格。

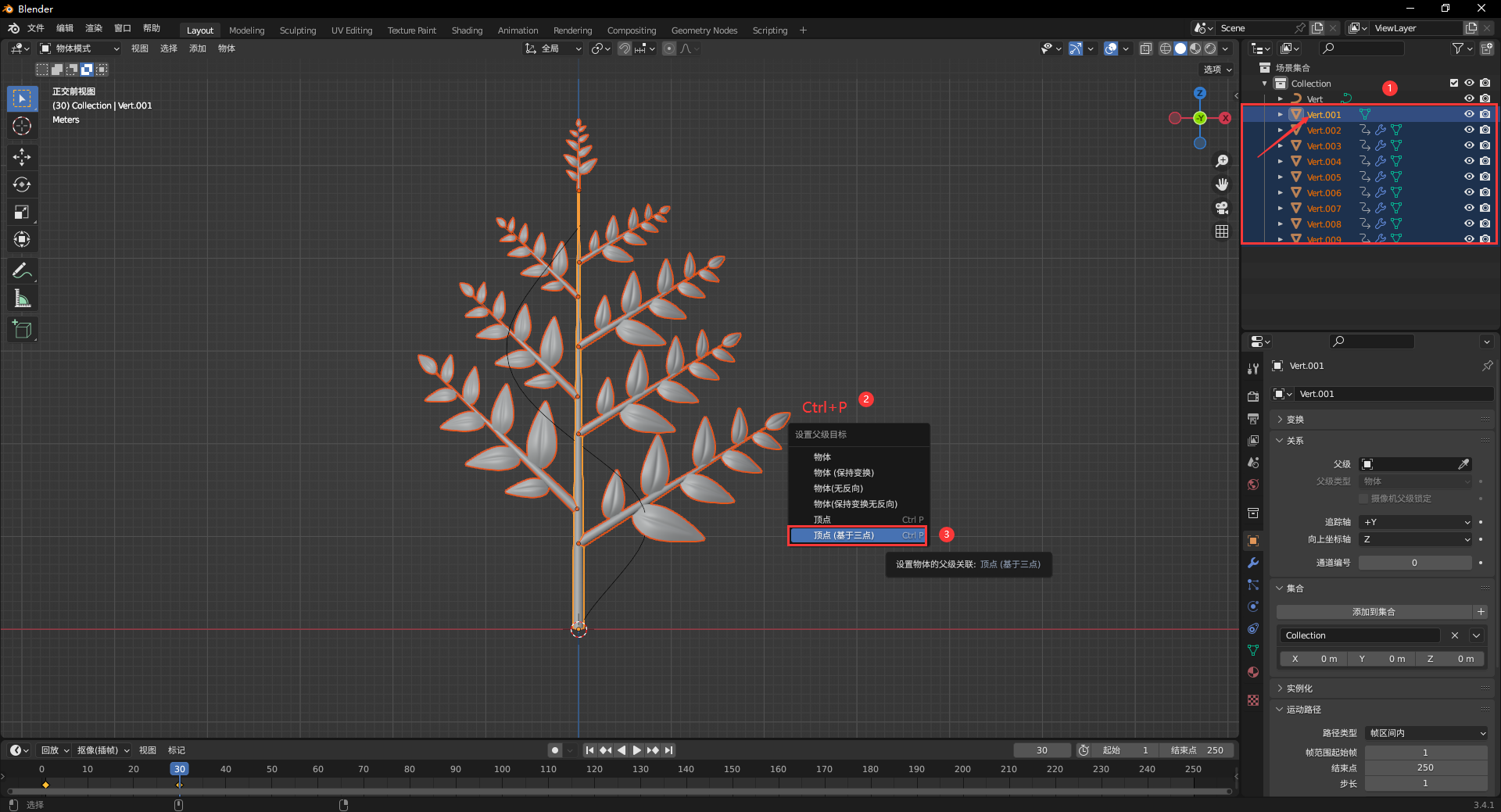
设置主干为父级目标:全选后,选中主干,按Ctrl+P,选择顶点(基于三角)。

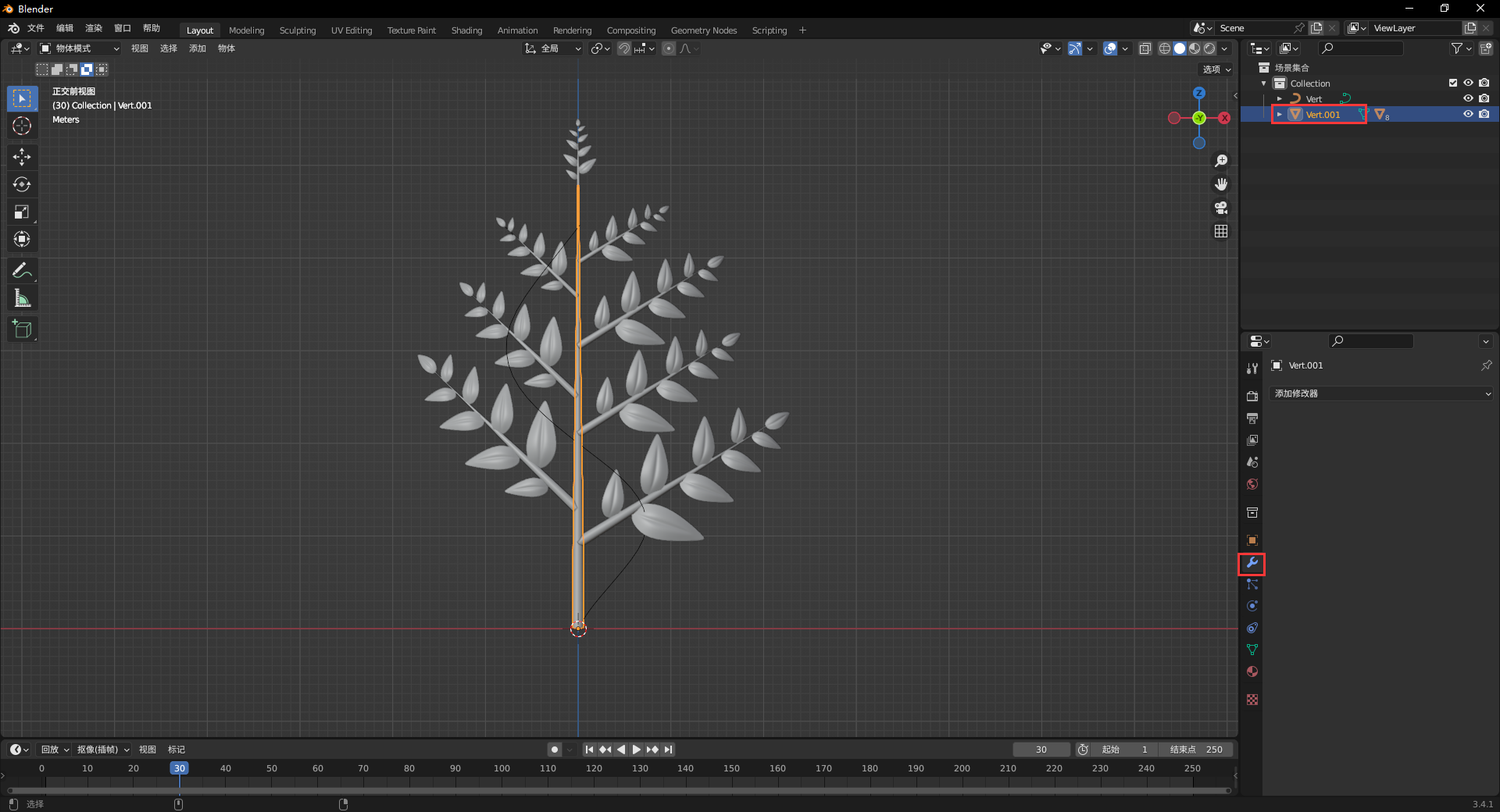
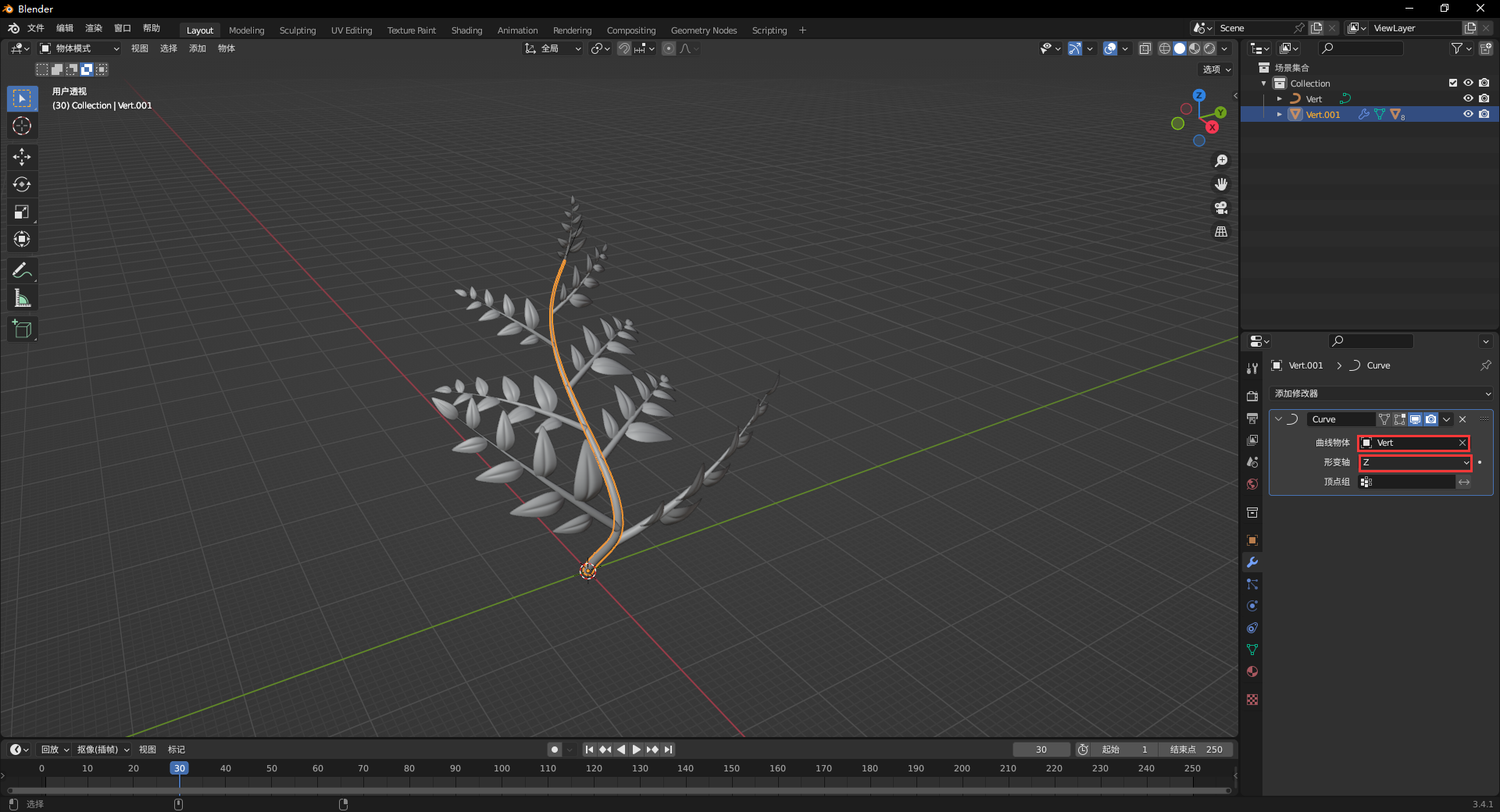
选择主干的修改器属性,发现之前的修改器没了。重新添加曲线修改器。


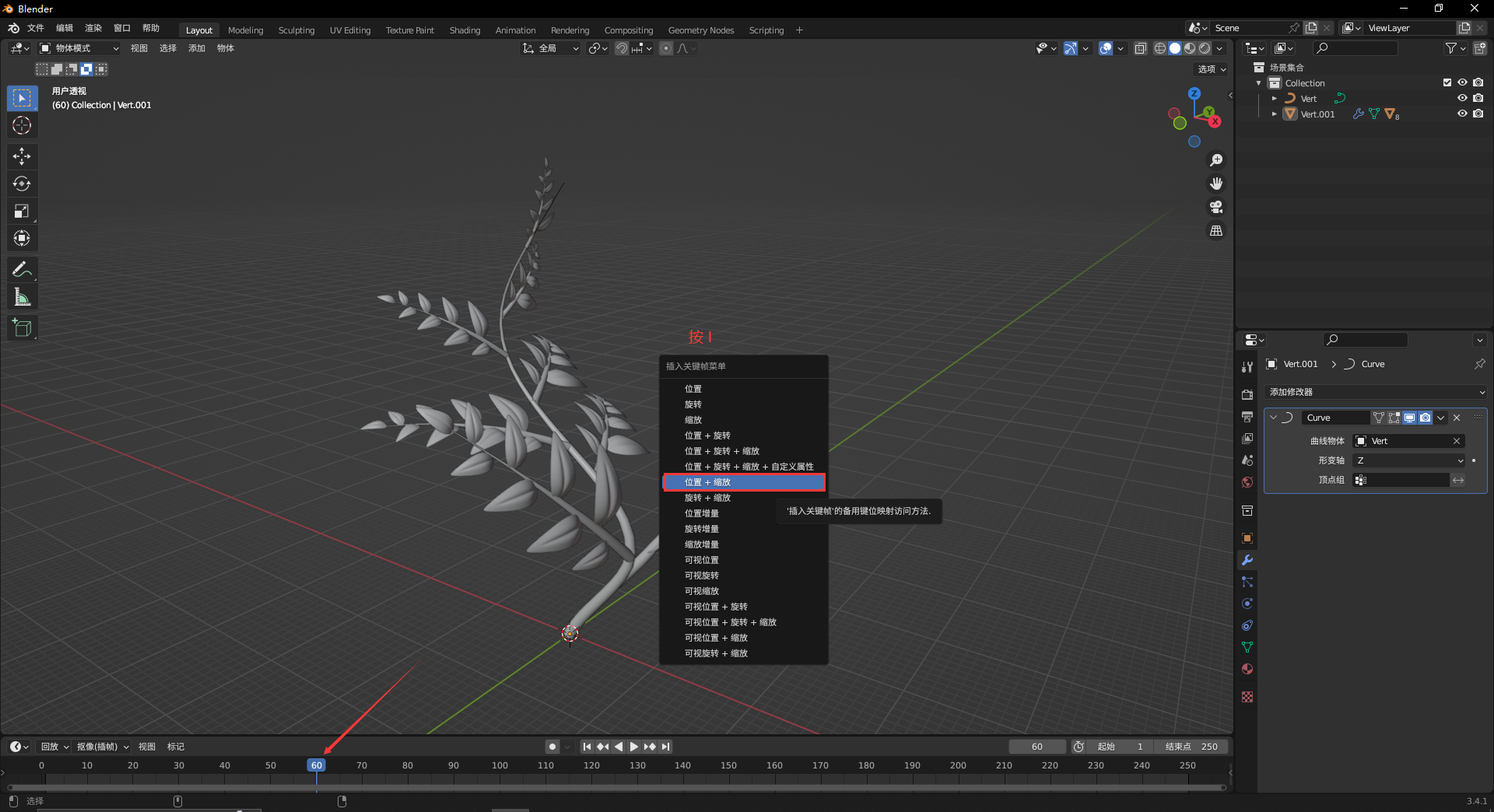
把下面帧数拉到60,按I,选择插入位置+缩放的动画。

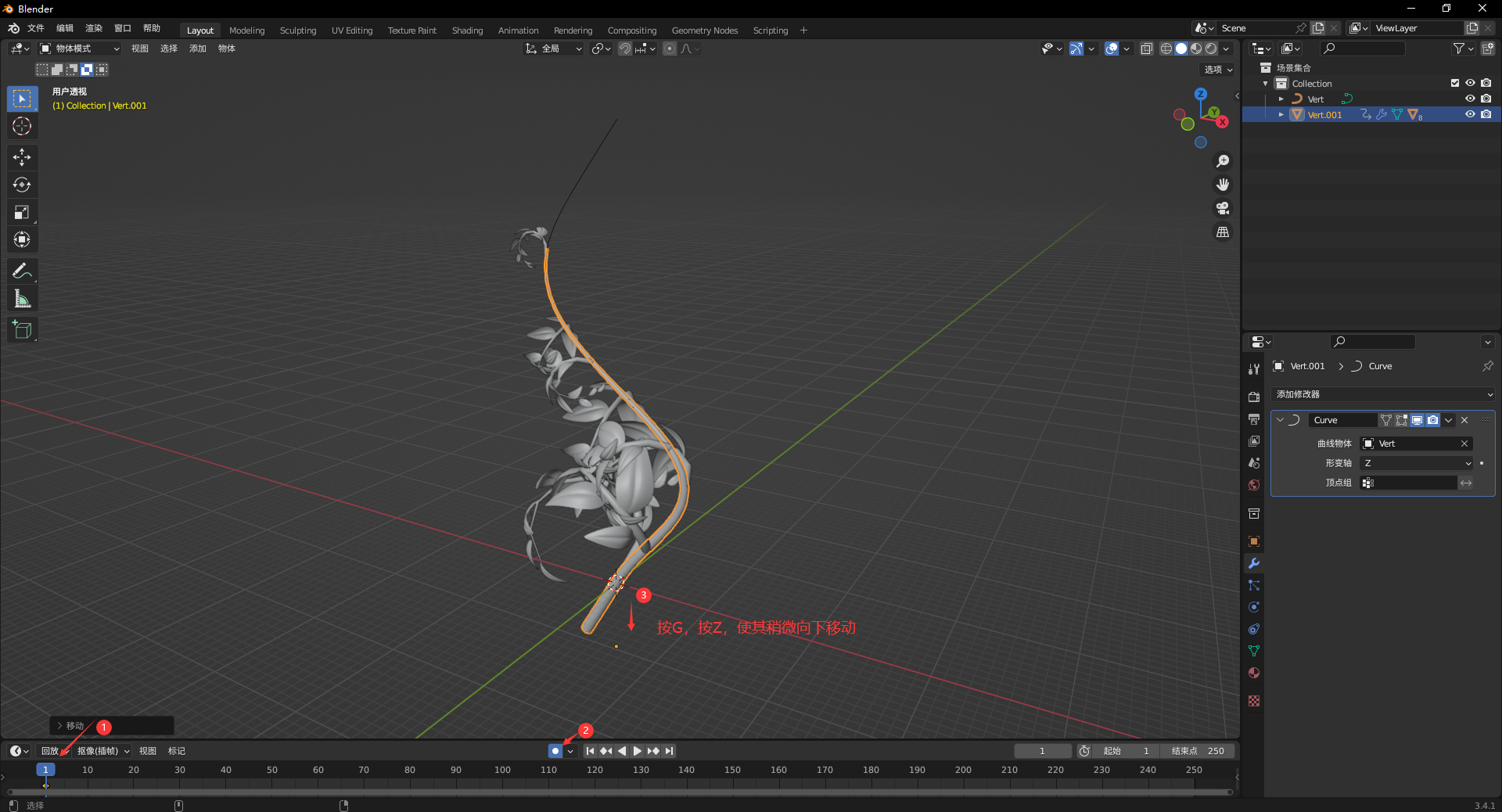
把帧数拉到1,点开自动插帧,选中主干,按G,按Z,使其向下稍微移动,如下即可。

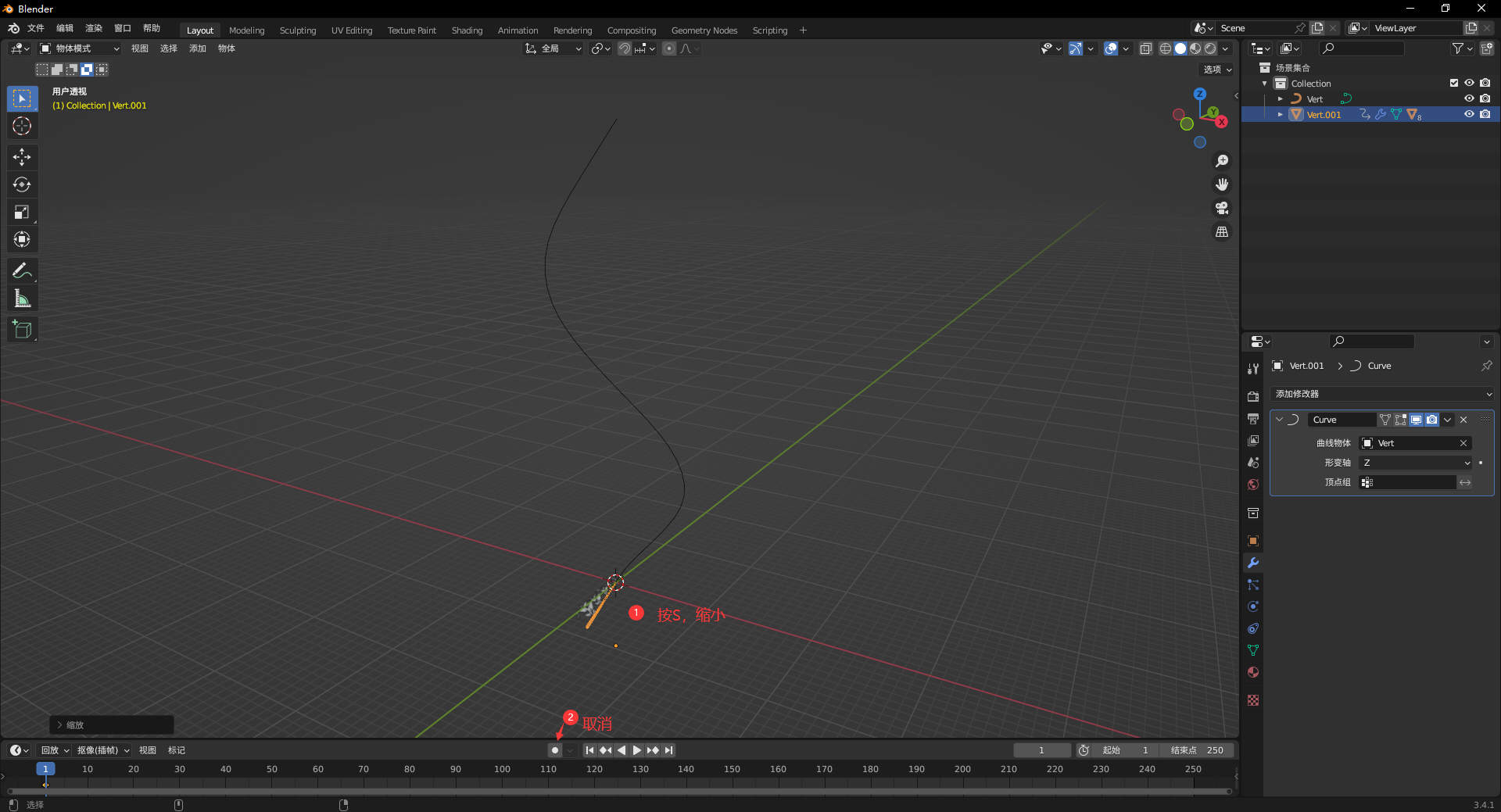
按S,将其缩小,然后取消自动插帧。

然后播放,我们就会看到生长的动画,由于枝叶动画都是一样的,所以现在我们要分离动画数据。
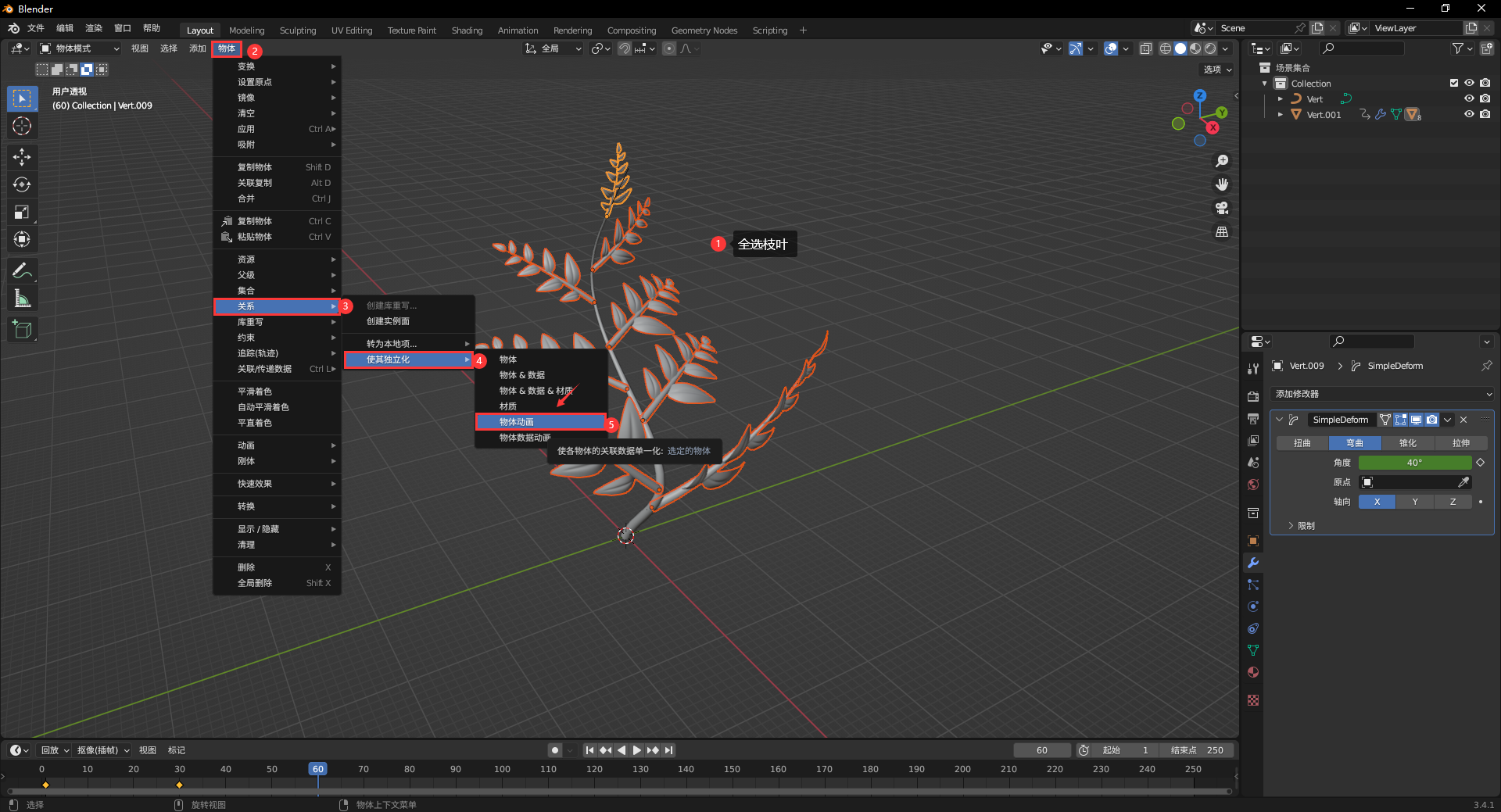
全选枝叶,然后点击物体-->关系-->使其独立化-->物体动画。

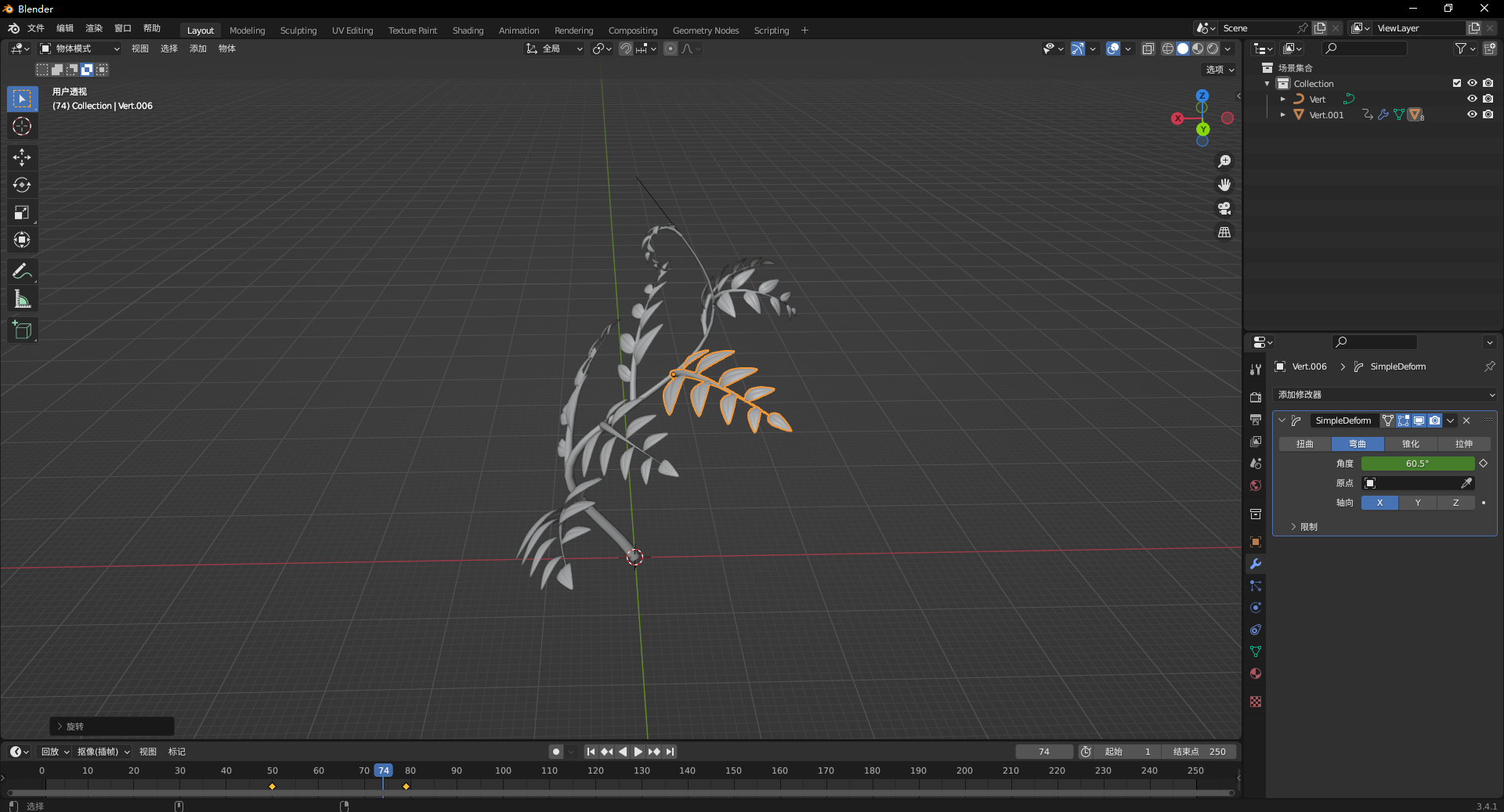
现在可以对每个枝叶进行动画编辑了。为了制作一个生长中逐渐舒展枝叶的动画,选中最下面的枝叶,将关键帧拖到30-60。选中倒数第二个枝叶,将关键帧拖到35-65。以此类推。

.......

这是你可以滑动下方帧数,选中某一枝叶,通过旋转改变其曲率,使生长动画更加自然,真实。

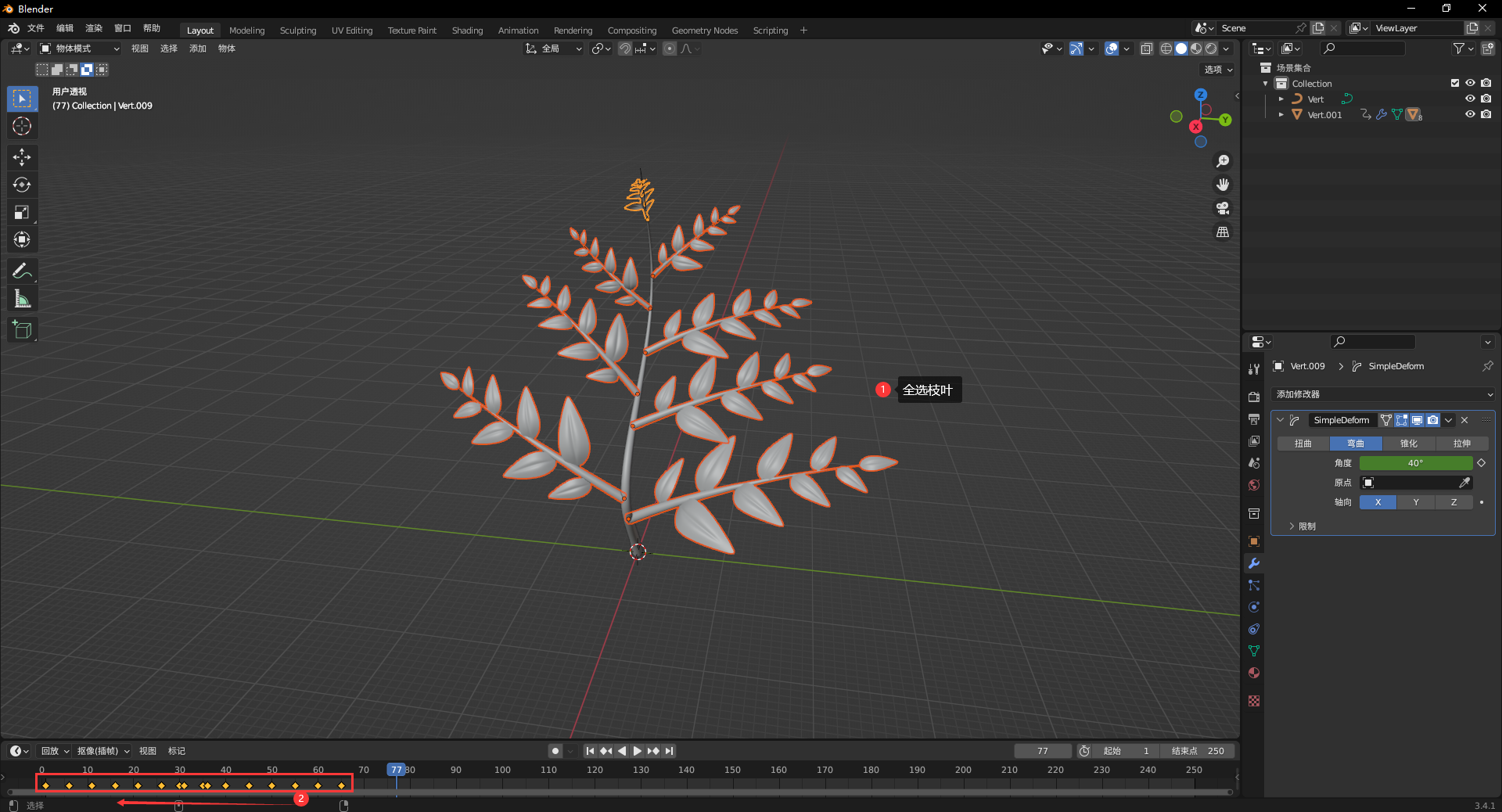
你可以全选枝叶,把所用的关键帧前移。也可以调整动画时间,把帧数调到1,按S(这时光标要在帧数那里),移动鼠标,点击鼠标左键确定即可。这时你可以滑动下方帧数,选中某一枝叶,通过旋转改变其曲率,使生长动画更加自然,真实。


四、添加相机、背景、灯光等环境
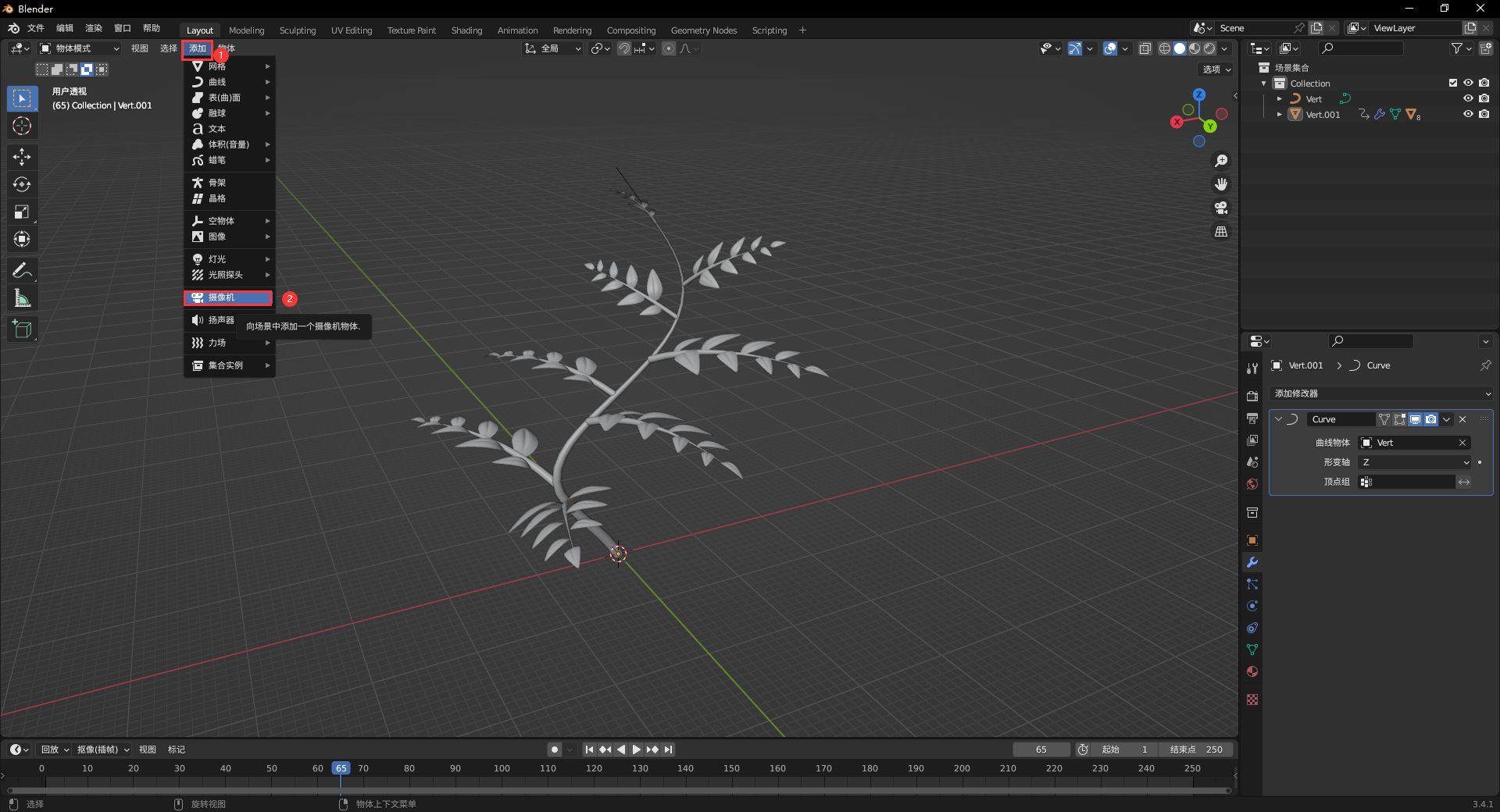
在不断的调整动画效果后,选择合适的摄像机视角,点击添加-->摄像机。

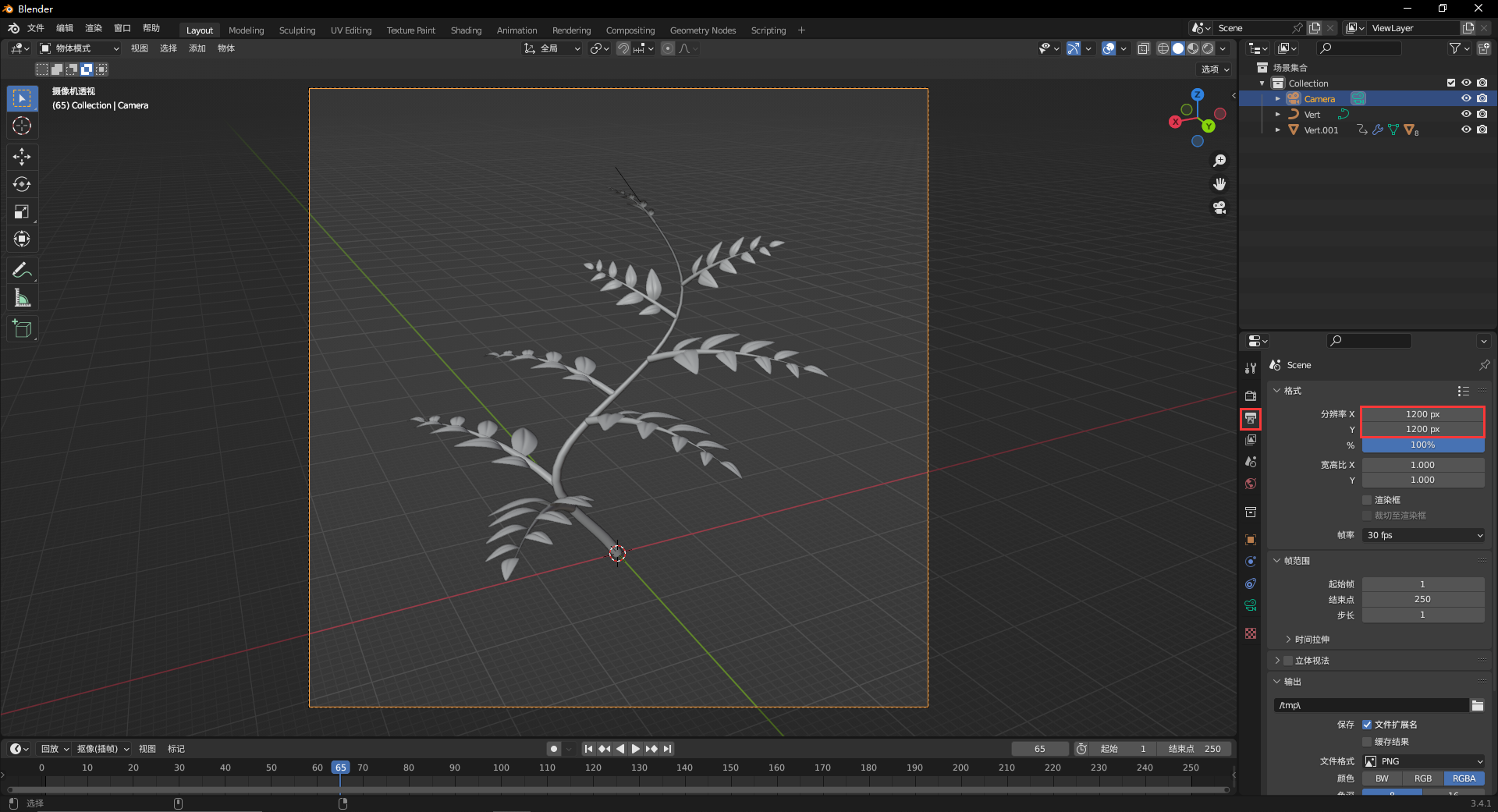
按Ctrl+Alt+0(数字0),修改分辨率。

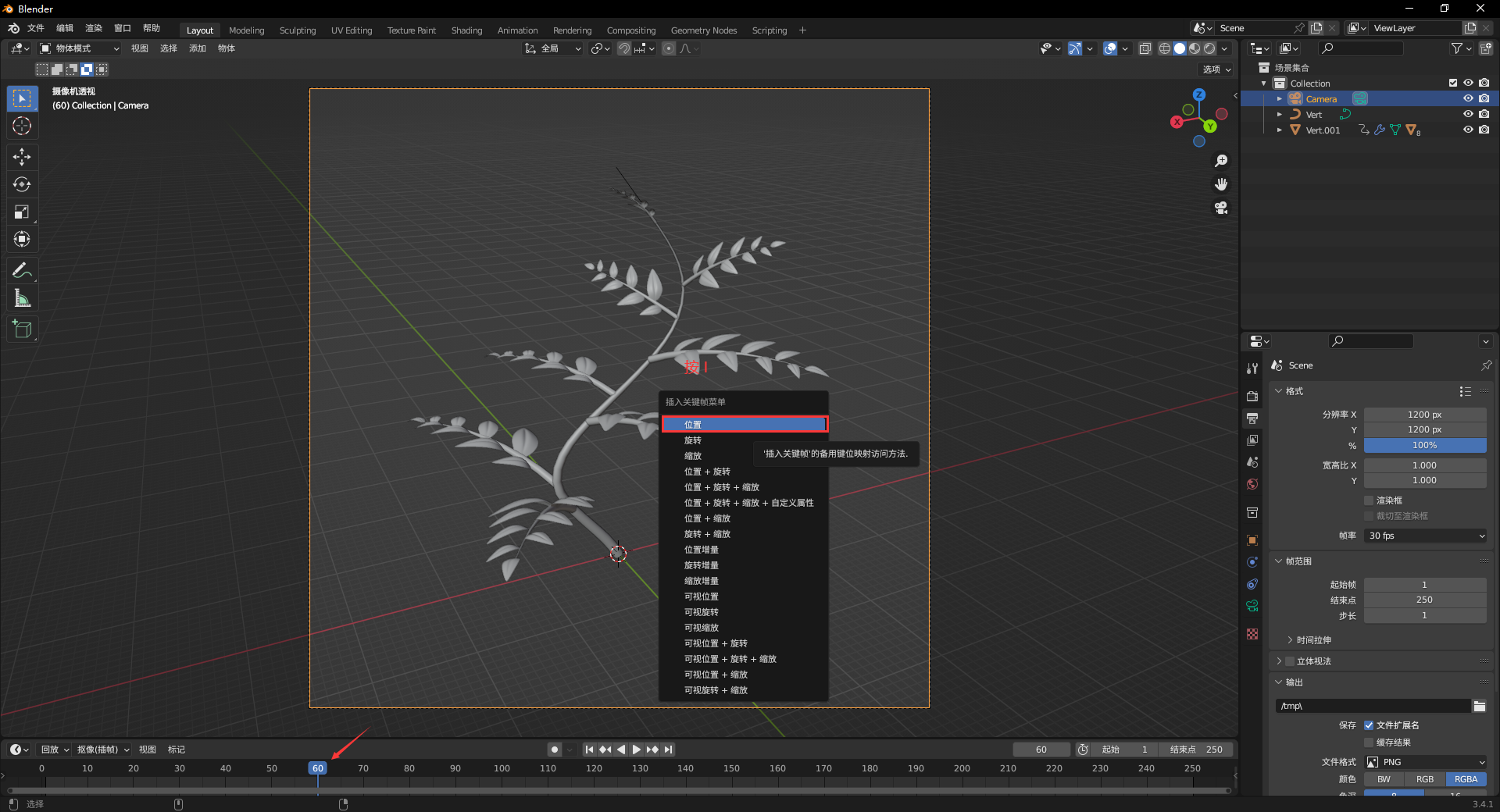
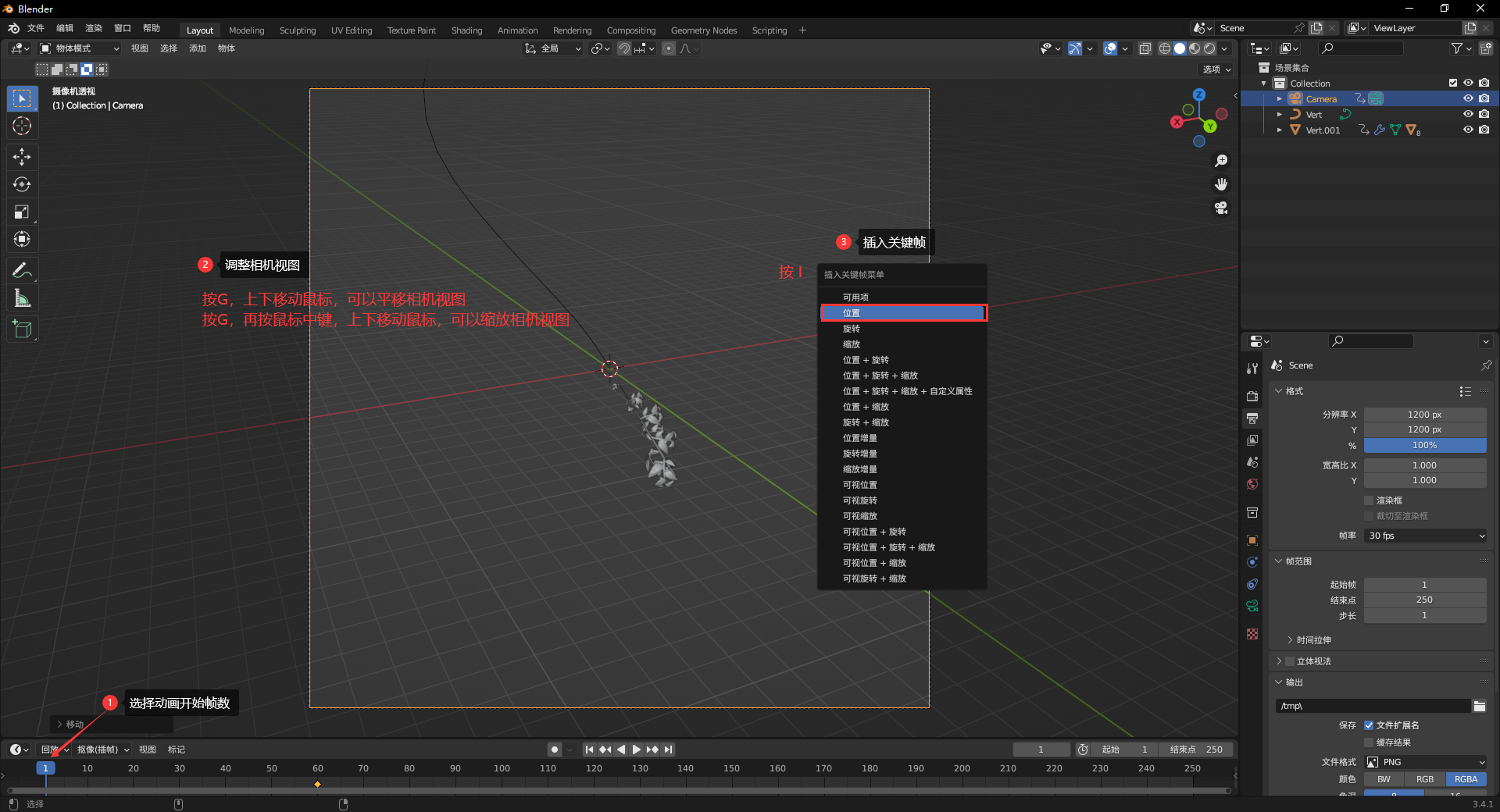
为相机添加动画。在底部自行选择动画结束的帧数,按 I ,选择位置。

为相机添加开始动画帧数,选择好开始帧数,调整相机视图,按I,选择位置。这时你可以播放一下,看一下效果,不满意的话,还可以自行调整。

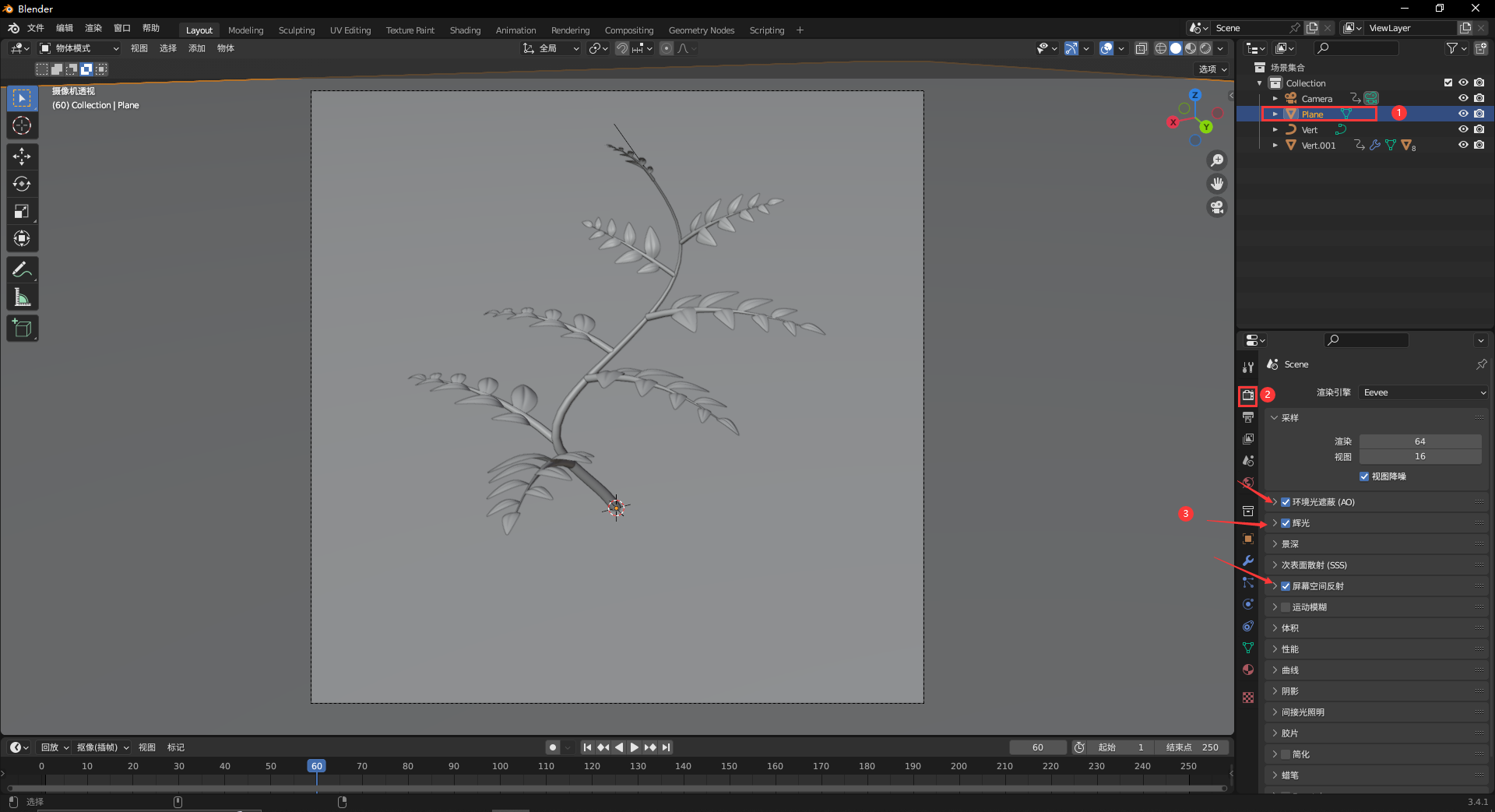
添加环境:按shift+a,点击网格-->平面。按S缩放平面,使相机视图背景为平面。选中平面,在渲染属性中,勾选环境光遮蔽(AD)、辉光、屏幕空间反射。

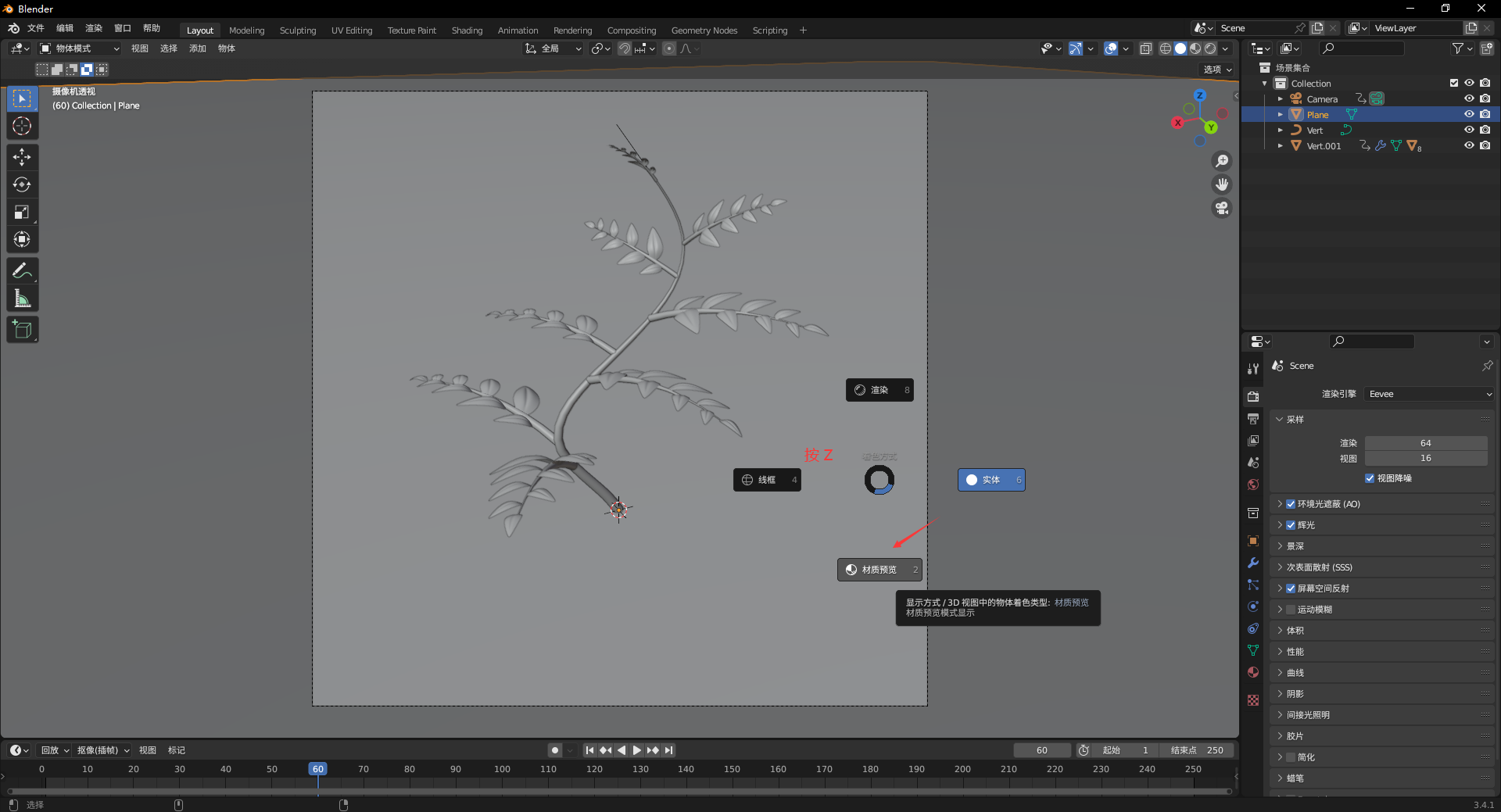
按Z,选中材质预览。

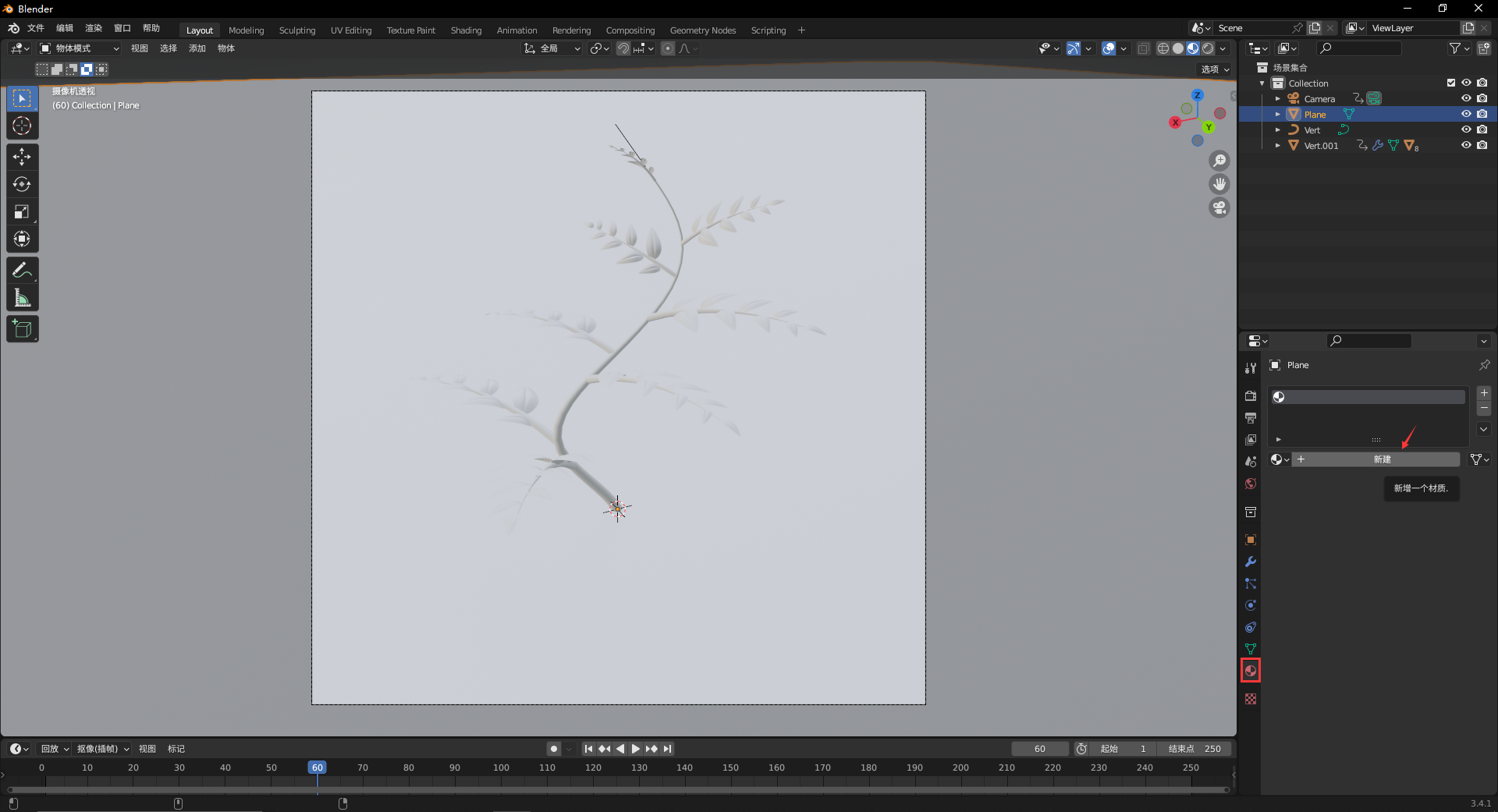
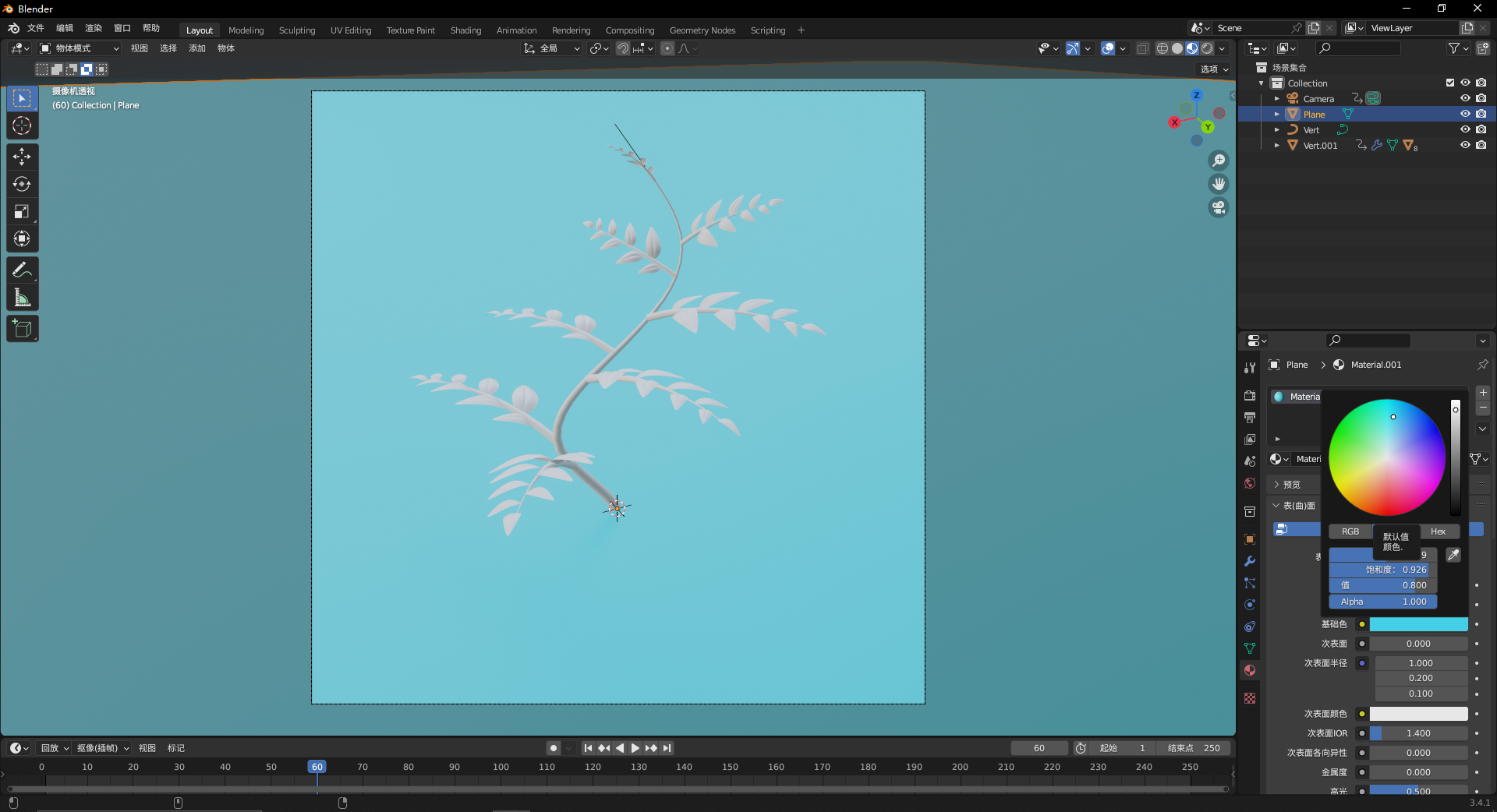
为平面新建一个材质,并修改其基础色。


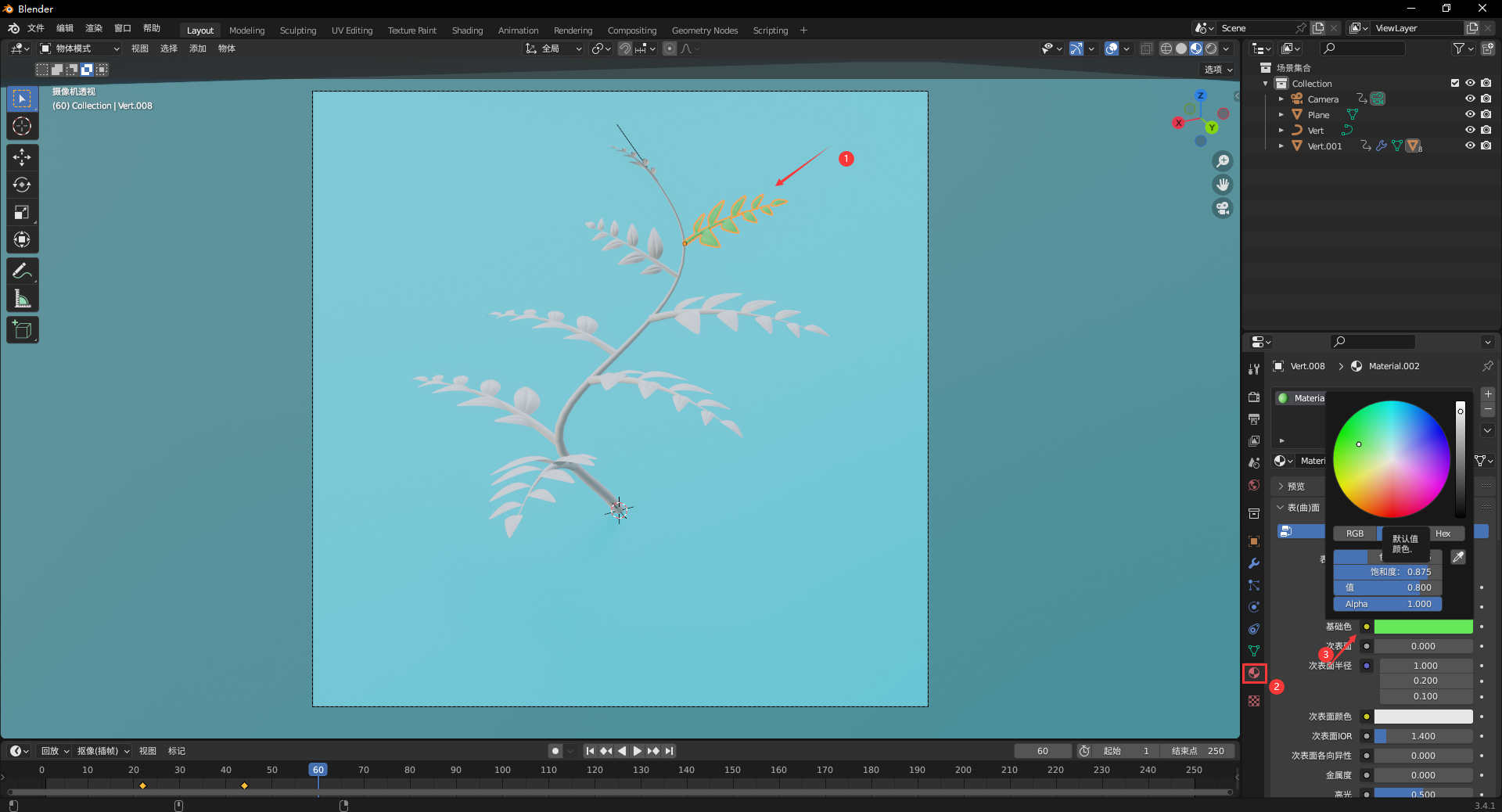
选中一个枝叶,为其添加一个材质,并修改基础色。

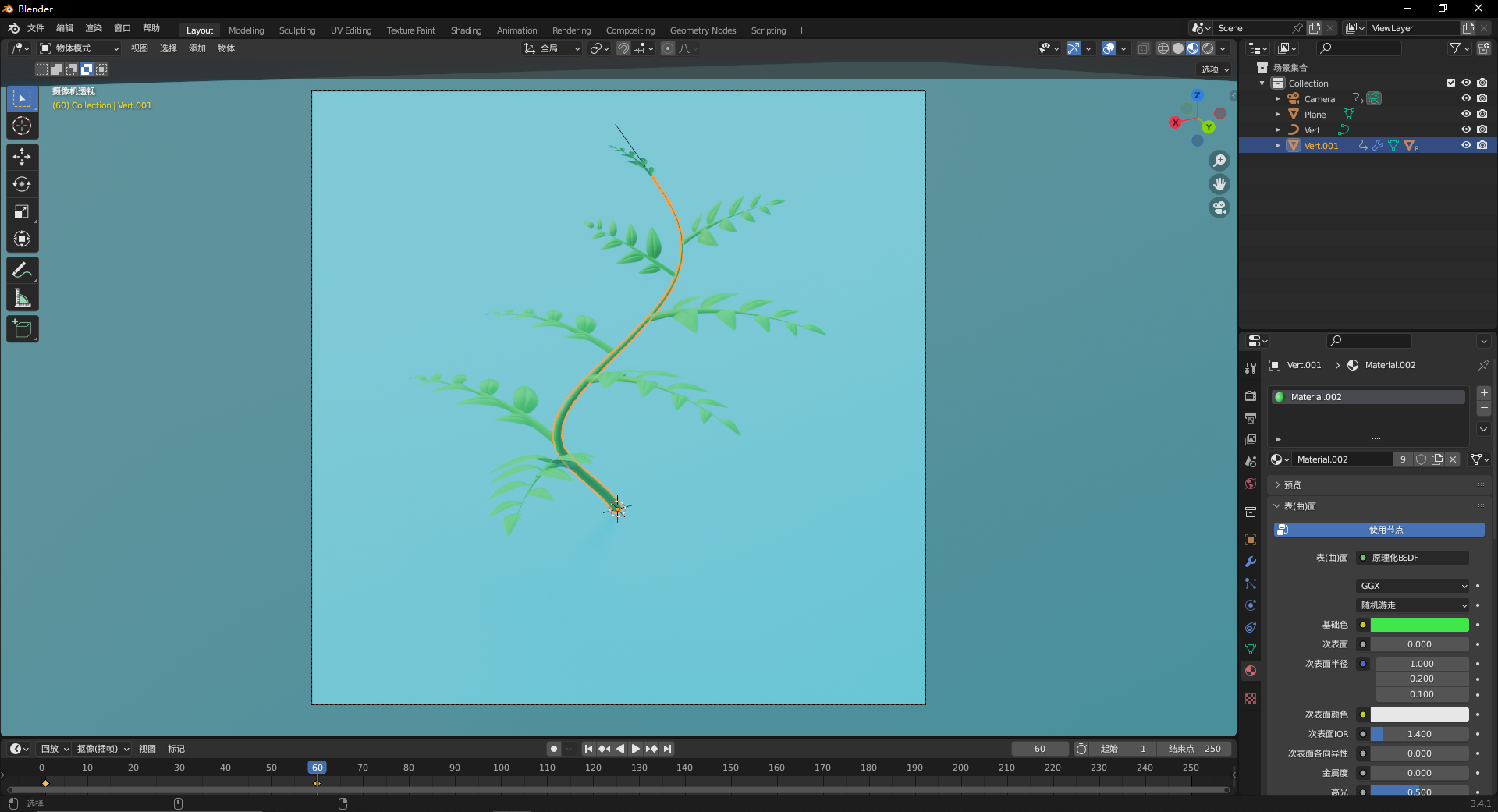
分别选中其他枝叶和主干,都应用材质.002。

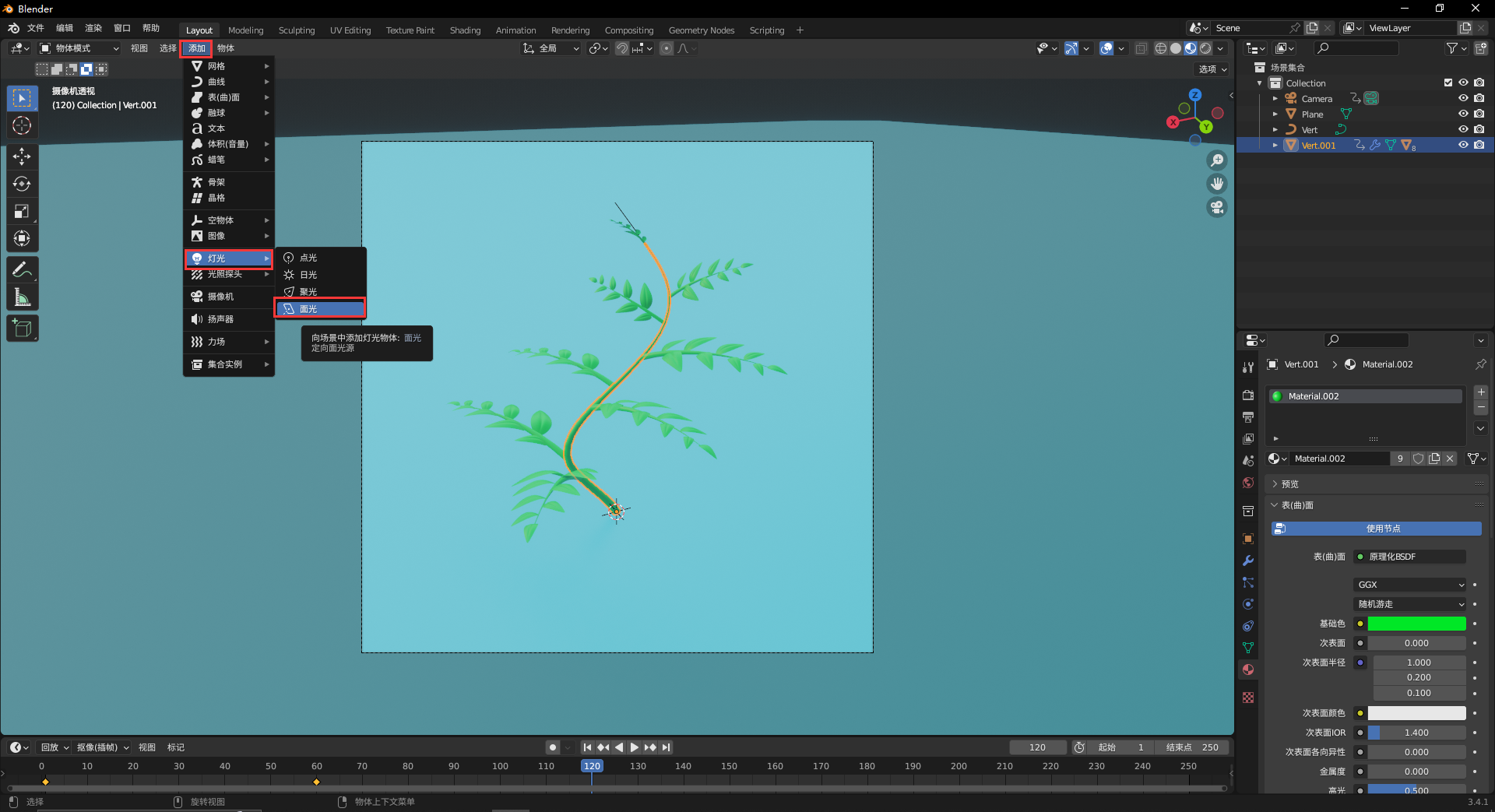
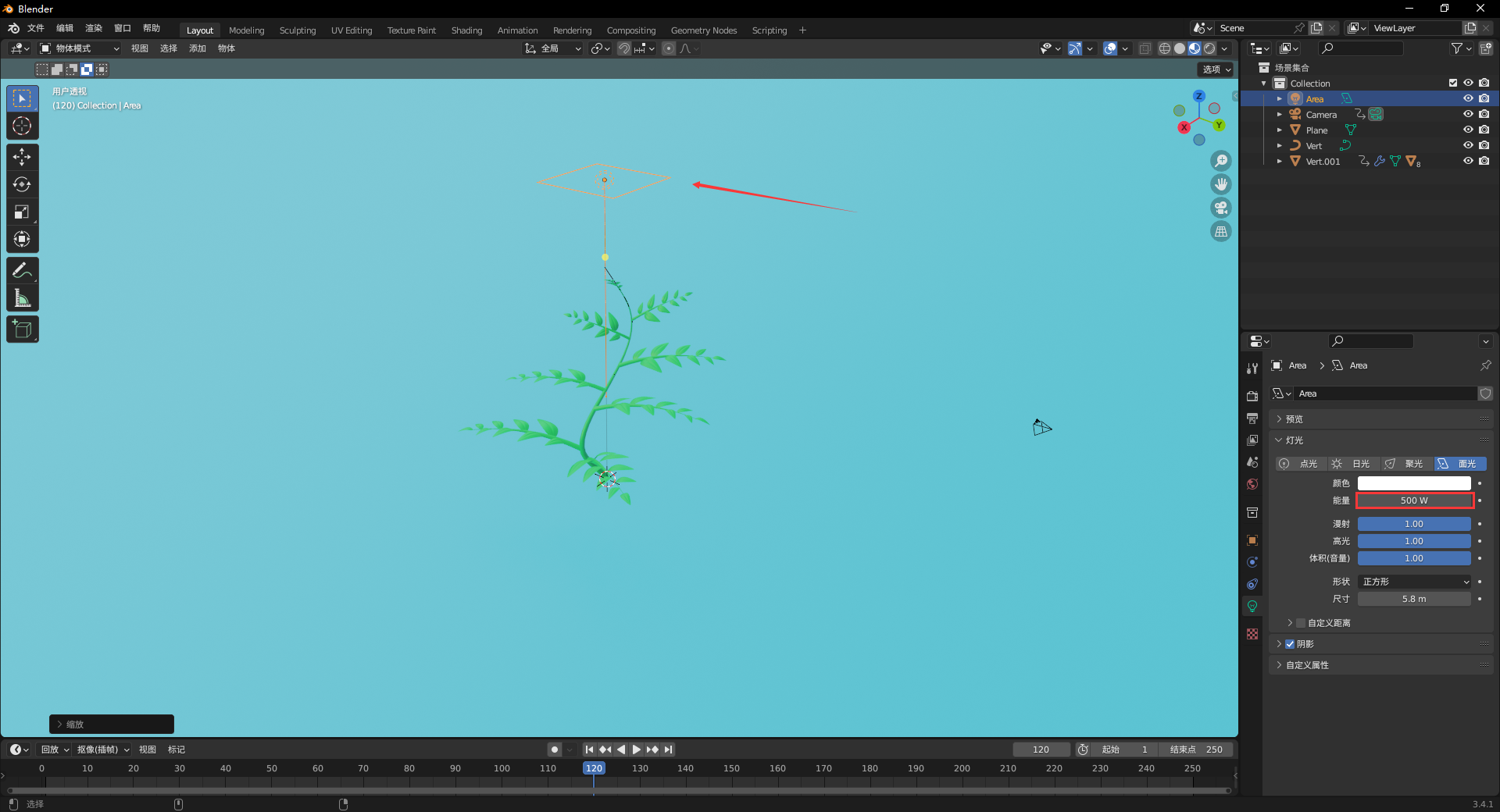
为场景添加光源:点击添加-->灯光-->面光。

通过平移和缩放,把面光放置在植物正上方,并修改能量值为500(如果感觉灯光强度不够的话,还可以再调)。

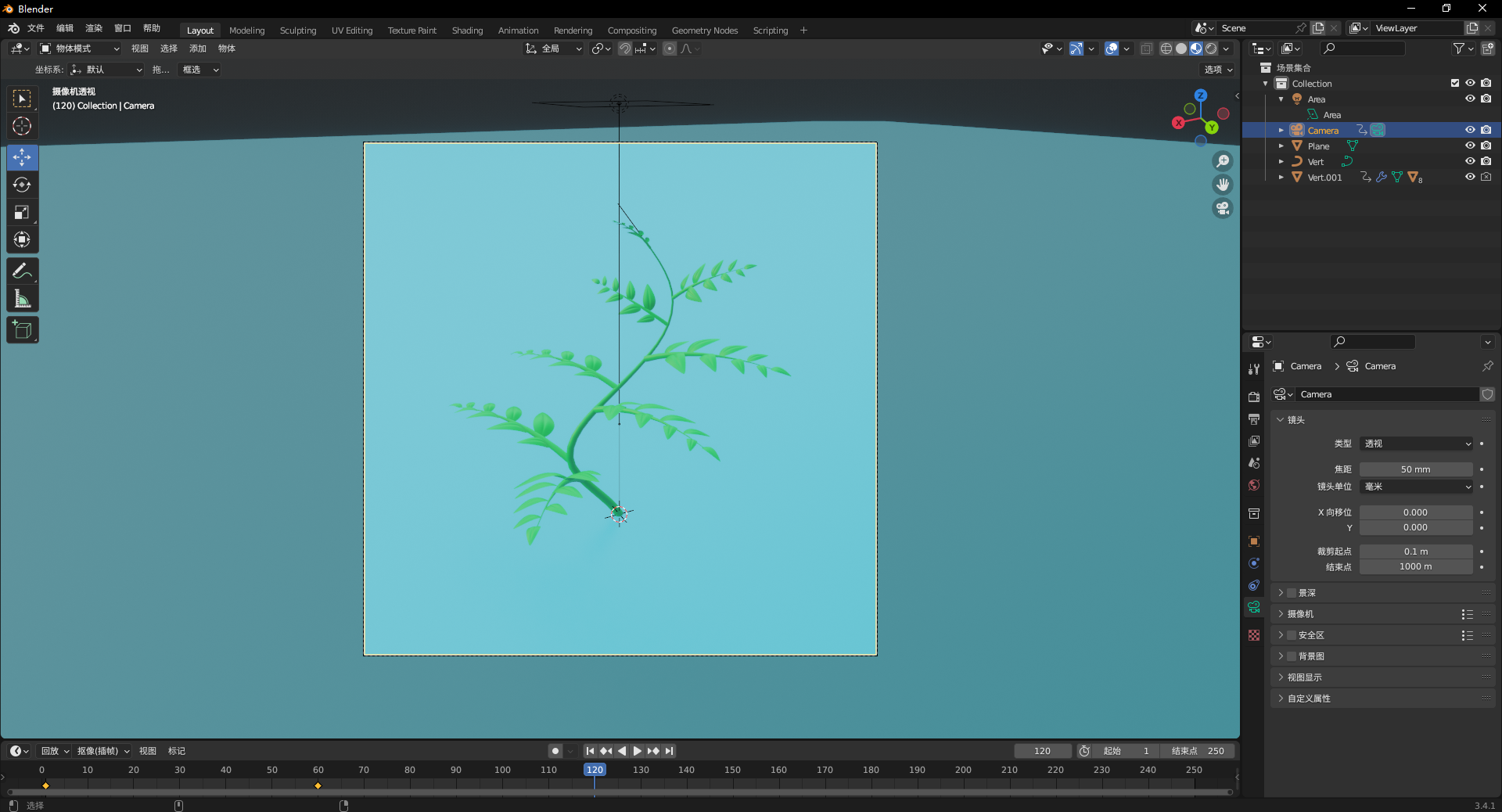
选中相机,按Ctrl+0(数字0),回到相机视图。

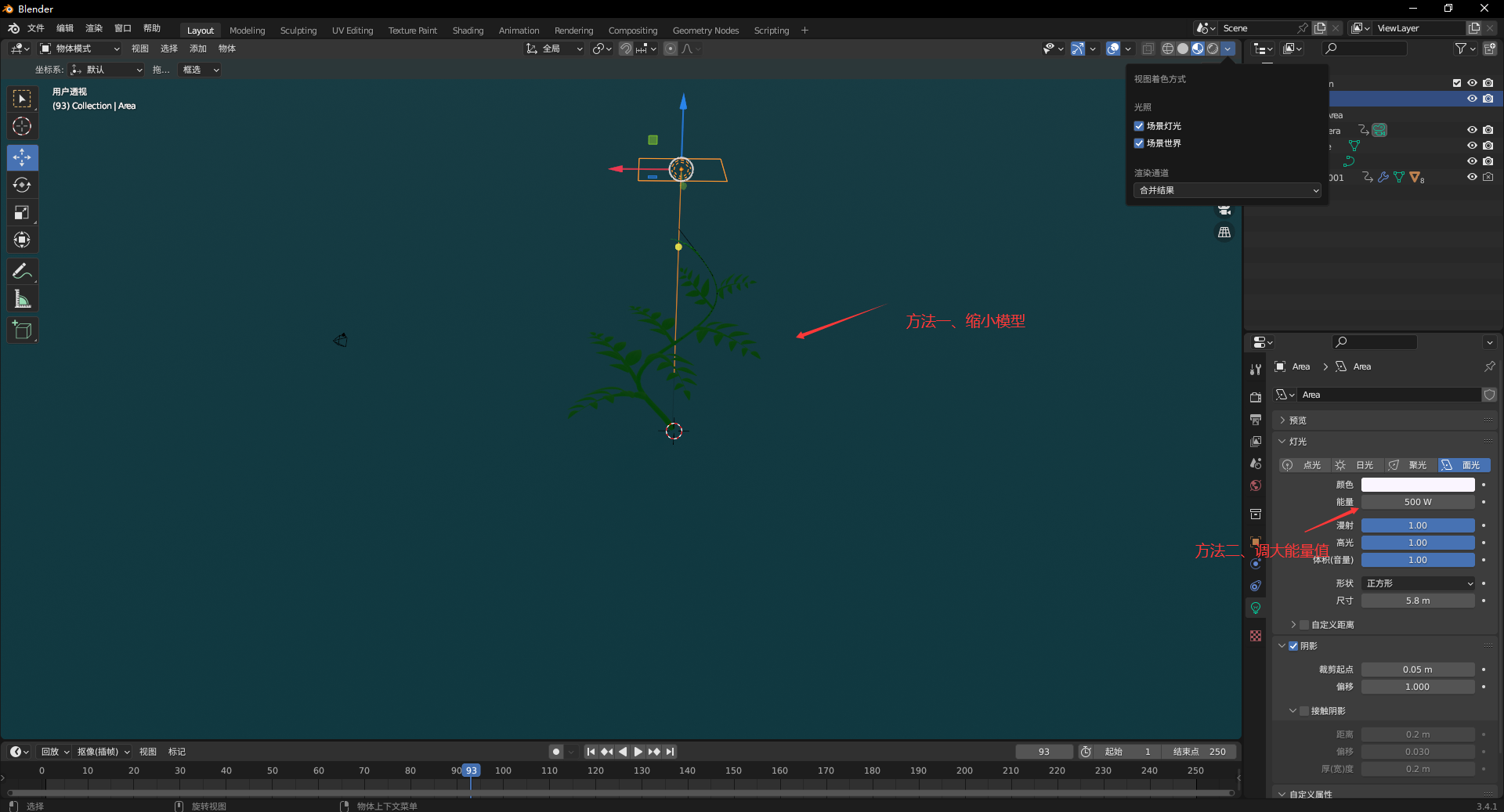
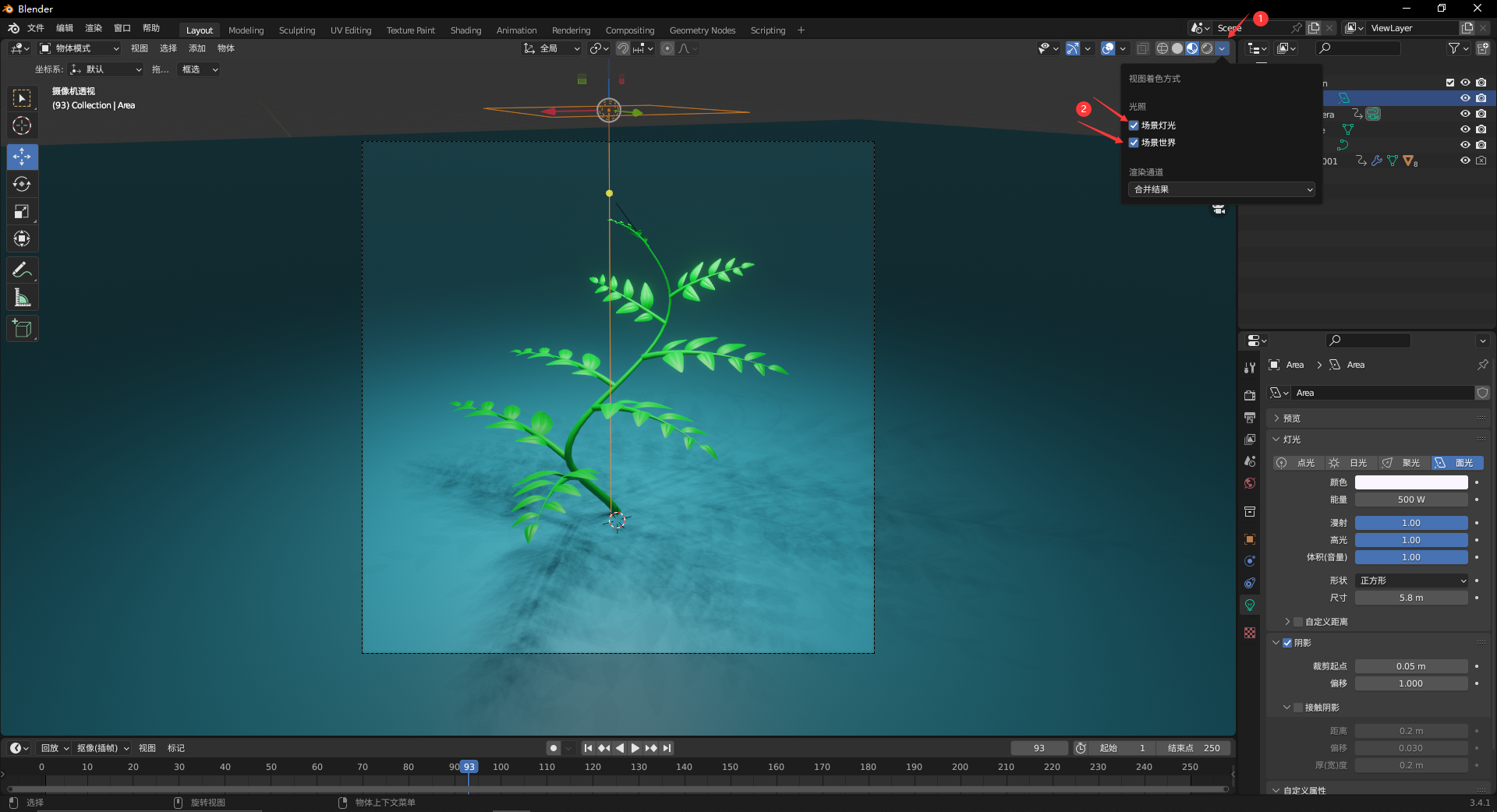
点击下拉列表,勾选场景灯光和场景世界,就会出现灯光渲染效果。(如果不显示请参考备注的解决方法)

对灯光的渲染属性进行修改

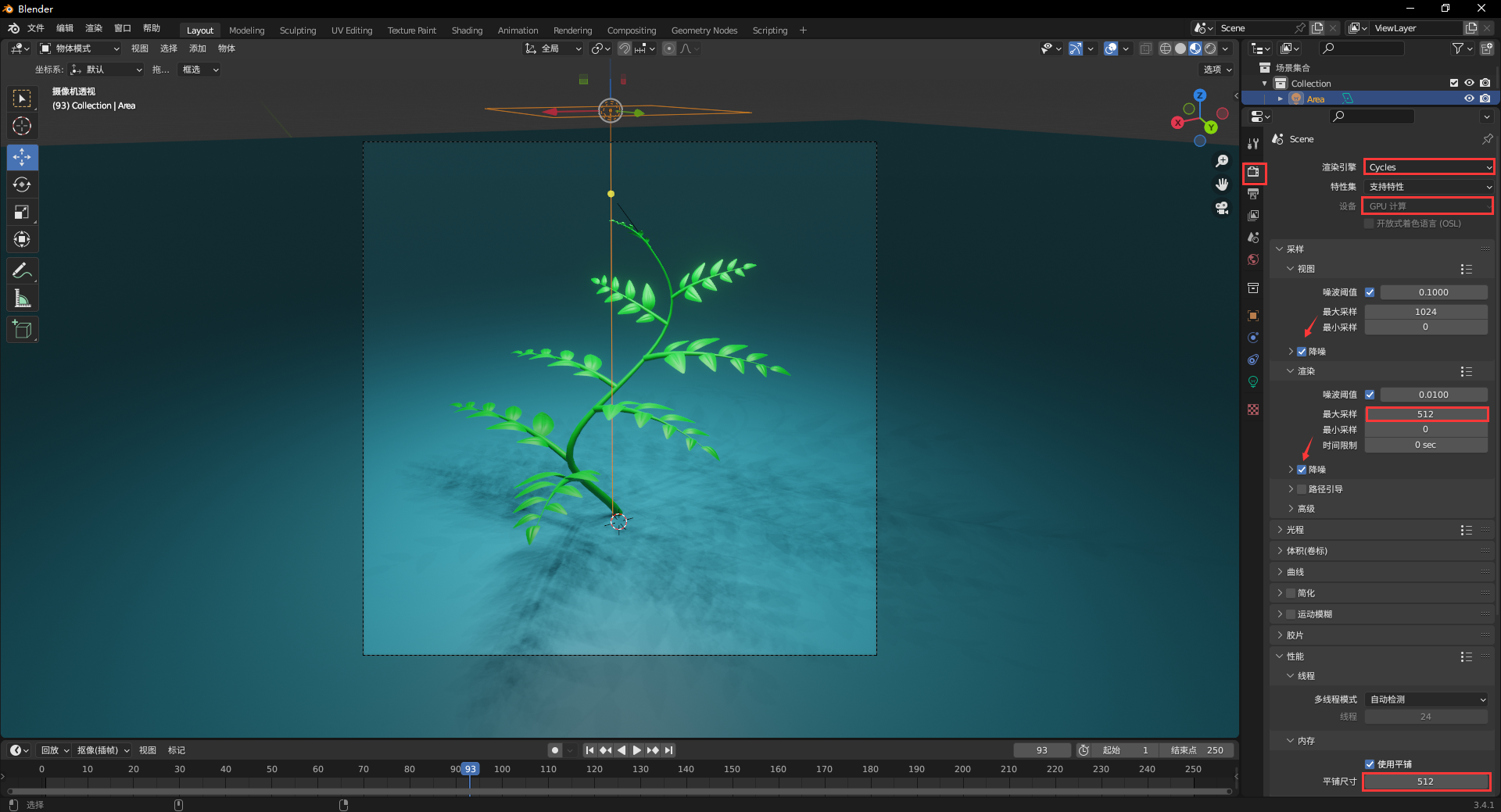
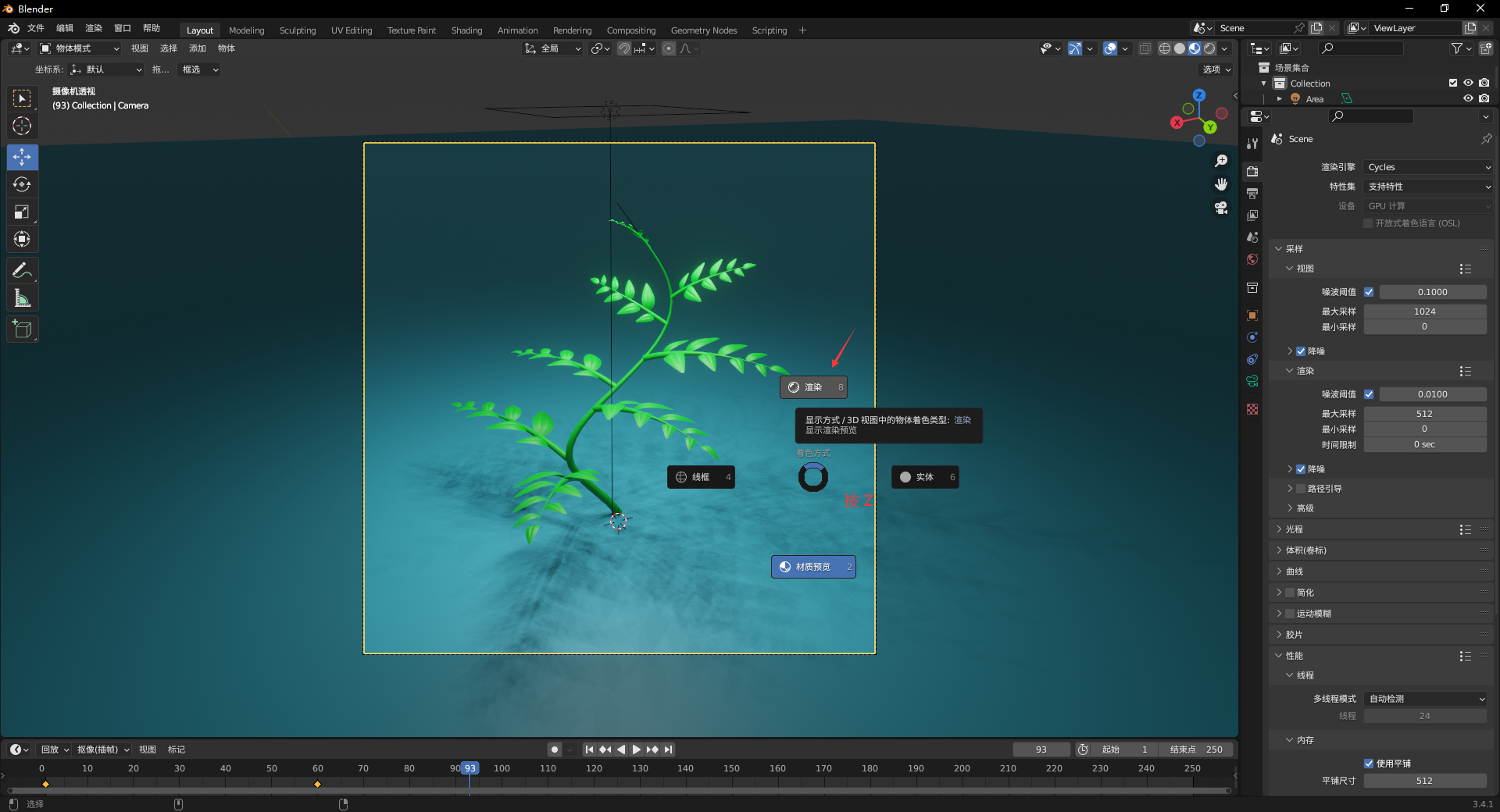
按Z,点击渲染。

这样基本就算完成了,点击播放,查看植物生长动画。可以应用添加修改器,删除不必要的曲线。
备注
问题1. 如果打开场景灯光和场景世界,不显示灯光效果。可能原因模型的体积太大,太大了灯照不到或者灯光强度较小。
解决方法一:框选所有模型,S整体缩小 方法二:调大能量值