JS的三大书写方式
行内式
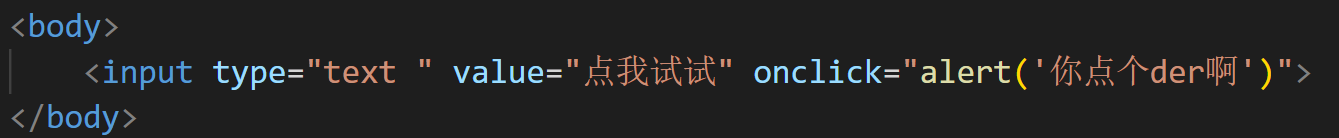
如图所示:

几点说明:
JS的行内式写在HTML的标签内部,(常以on开头),如onclick
行内式常常使用单引号括住字符串以区分HTML的双引号
可读性差,不建议使用
引号易出错,不建议使用
特殊情况下使用
内嵌式
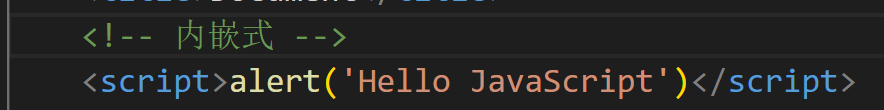
如图所示:

几点说明:
JS内嵌式写在<script>标签内部
是JS最常用的书写方式
外部式
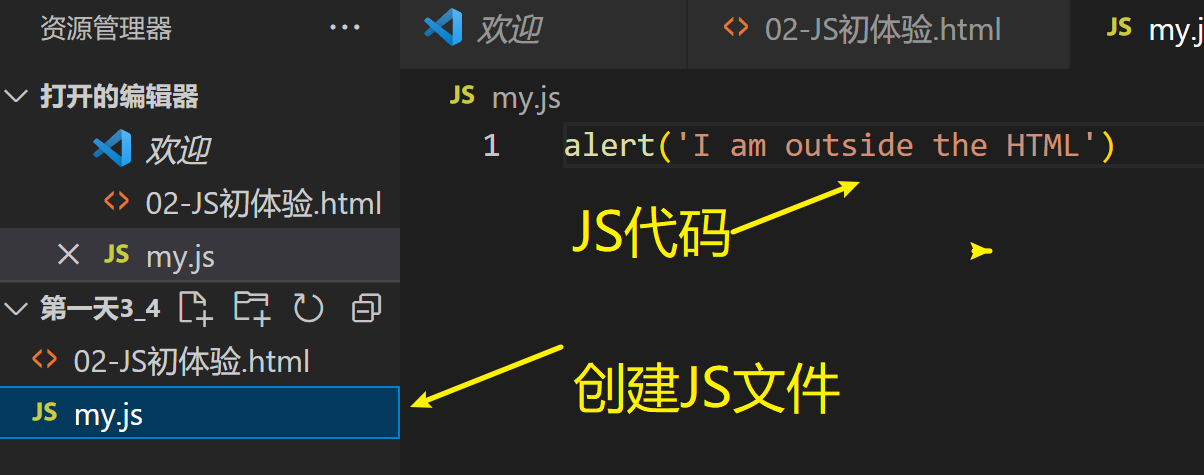
如图所示:

几点说明:
需要写在独立的.js文件内部
当JS的代码量较大时,推荐使用
与HTML相分离,既美观,同时满足文件复用
输出与输入语句
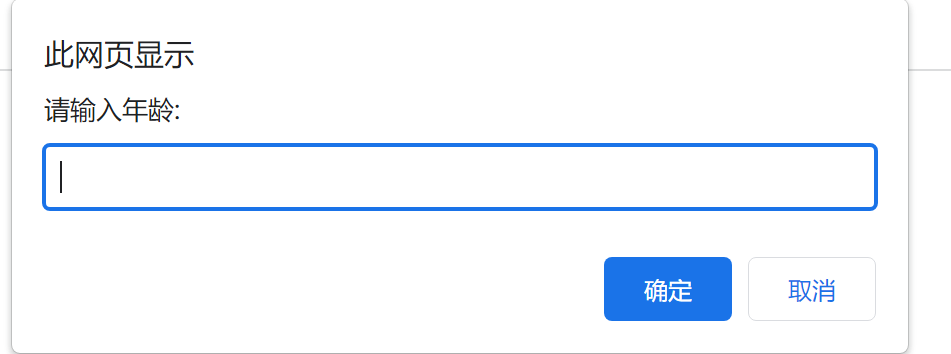
prompt
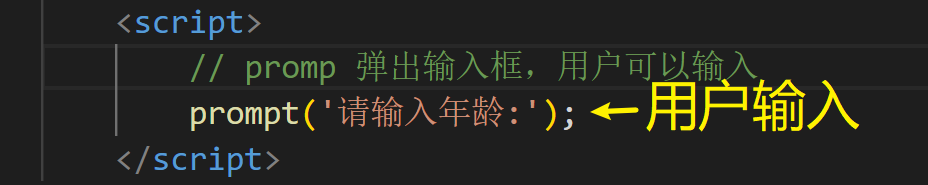
当调用该函数时,网页上会弹出一个输入框,允许用户输入数据,所输入数据可以赋值给一个变量,该变量的类型为字符串型,如图所示:


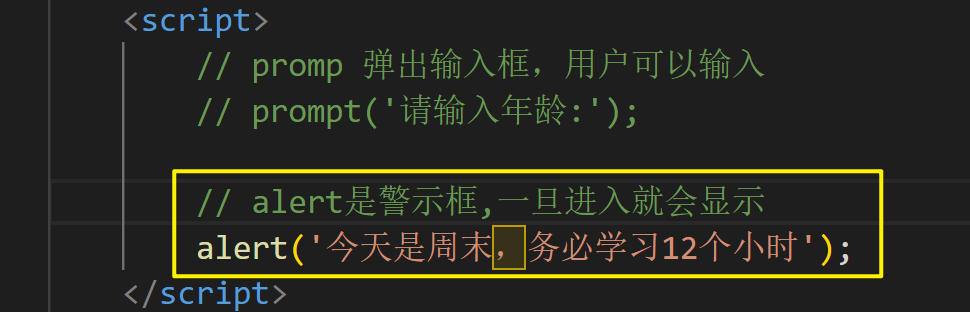
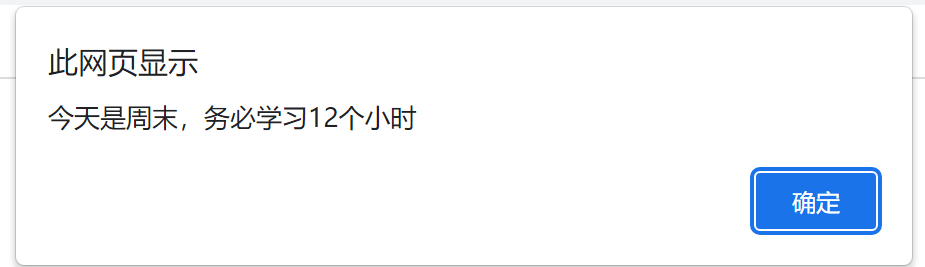
alert
当调用该函数时,网页上会弹出一个警示框,提示所输入的语句,如图所示:


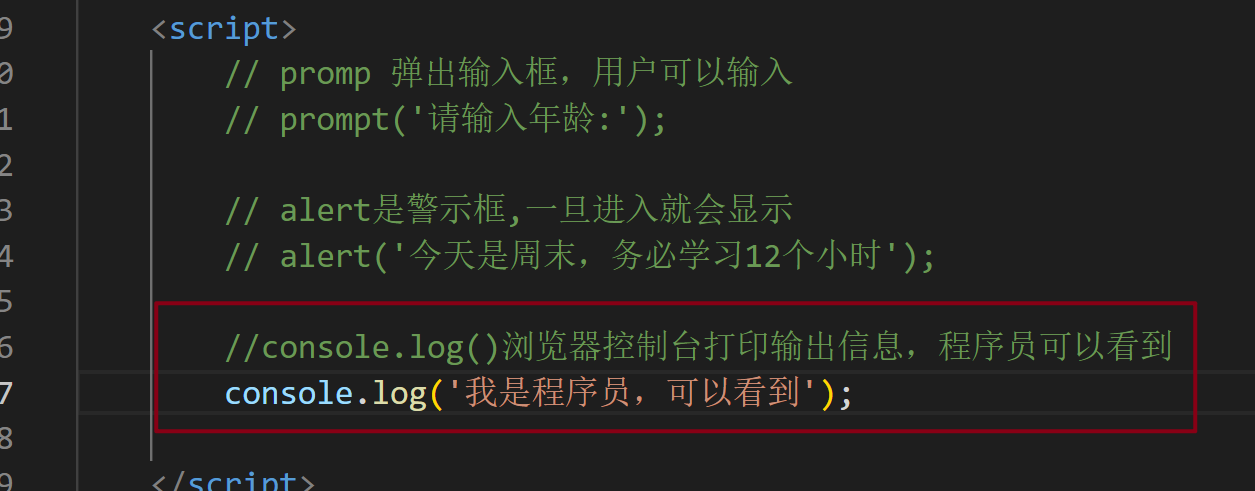
console.log()
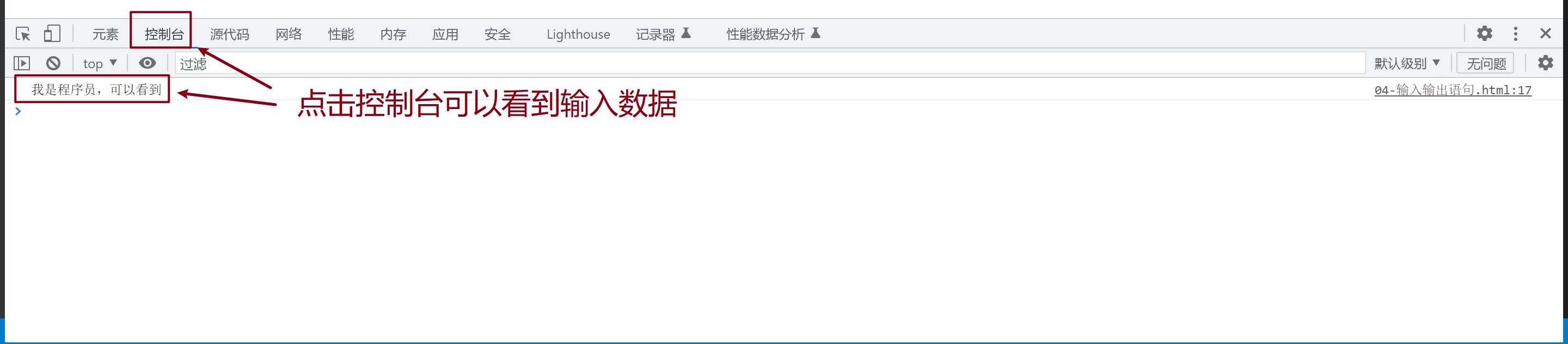
所输入的信息呈现在控制台,方便程序员检测代码,如图所示:


变量
变量是程序在内存中申请的一块用于存储数据的空间,可以理解为一个小容器
语法
一个变量的构成等于:var 变量名 = 值,var是关键字,可有可无。
同时,一个变量也可以暂时只声明不赋值,留在后面需要时再赋值。
初始化
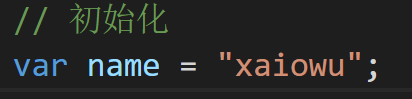
一个变量在声明的同时赋值谓之“变量的初始化”,如图所示:

注意事项
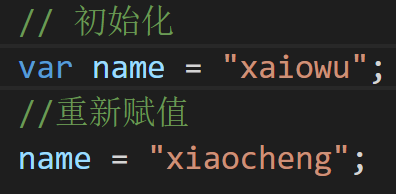
第一,变量可以重新赋值,无需再声明一次变量,如图:

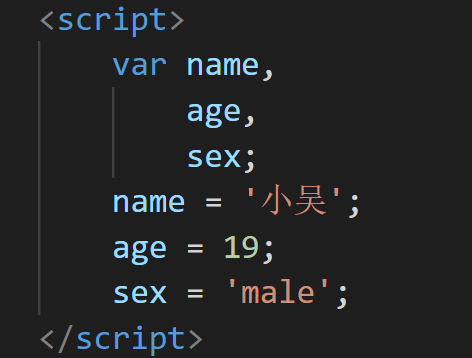
第二,允许同时声明多个变量,只需要用一个var声明即可,变量名间用逗号隔开,如图:

第三,当变量声明未赋值时,变量值为undefined,意为”没定义“,如图:控制台显示undefined


第四,当变量无声明无赋值时,程序会报错,如图:


第五,变量可以直接赋值,无需加var,如图:


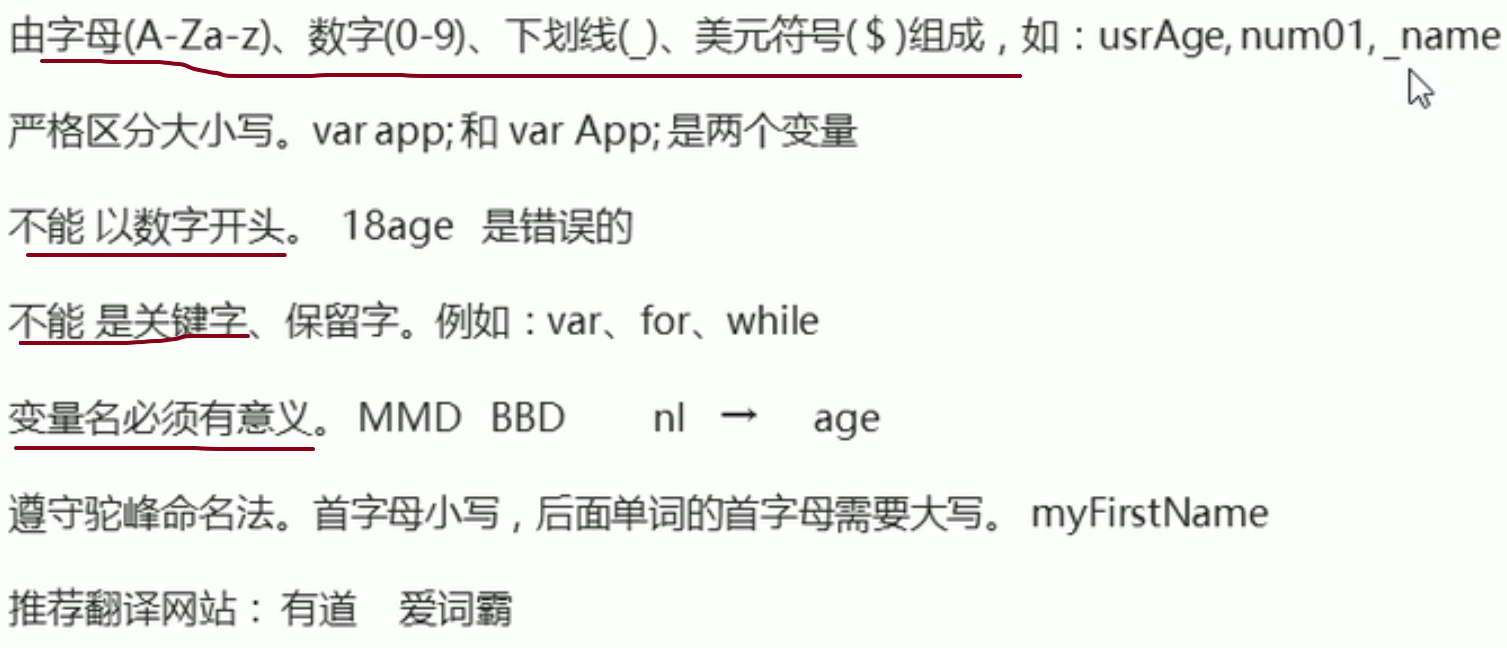
第六,命名规范,如图:

数据类型
特点
1.JS的数据类型由程序运行过程中根据等号右边的值来确定,由于JS不像C等语言在声明变量时需要指定变量类型(char,int等),因而JS只有在看到变量名右边的值类型时才能确认该数据的具体类型。
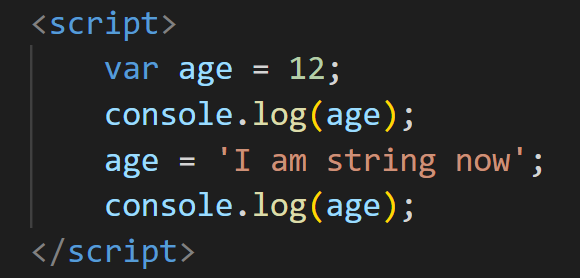
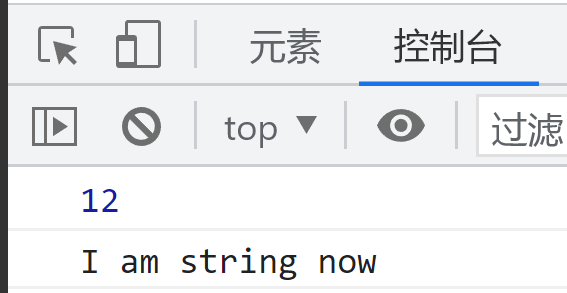
2.动态特性,JS的数据类型可以自由改变,如图所示:age从数字型转变为字符串型


获取数据类型
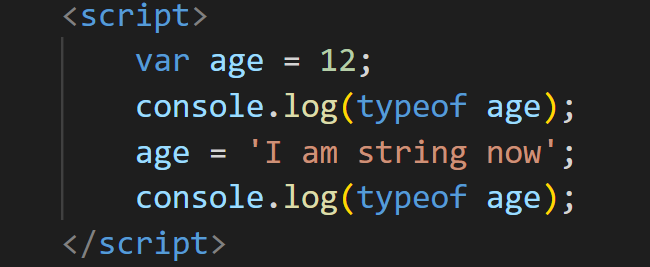
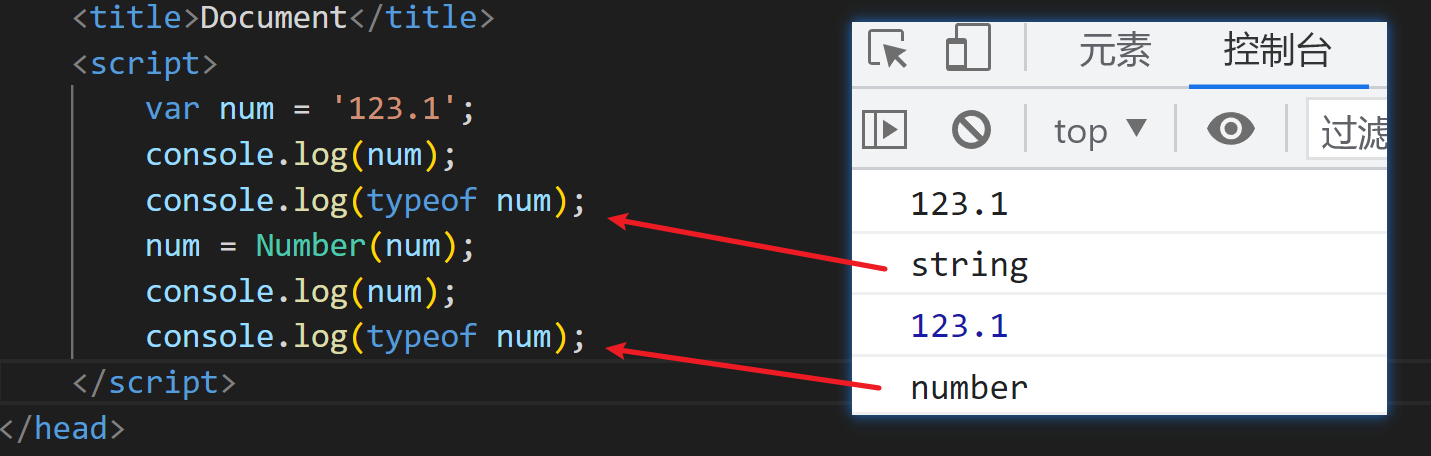
JS中使用typeof + 变量名 的形式获取该变量的数据类型,如图所示:数据类型从number转化为string


简单数据类型
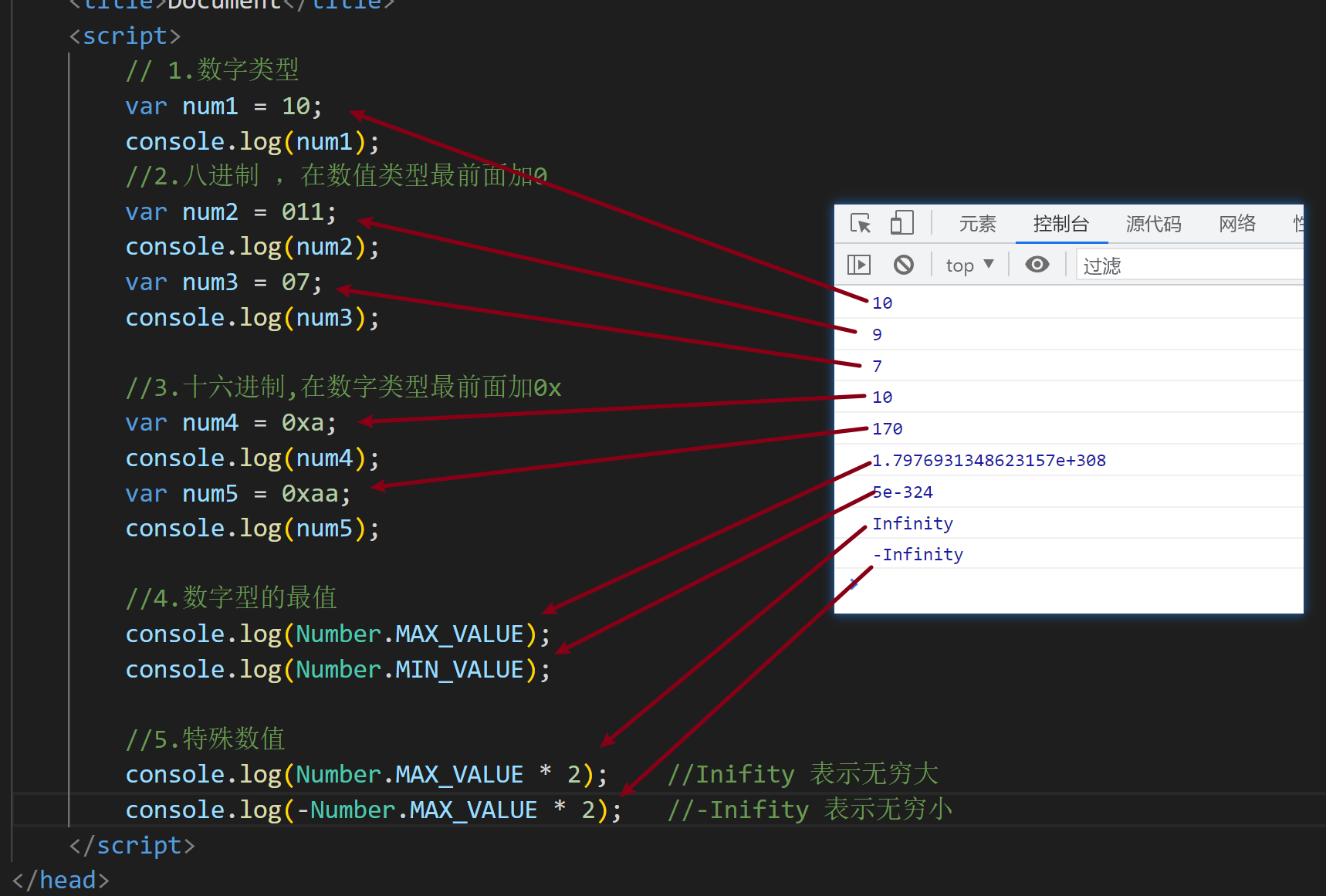
数字型 (number)
进制问题 数字若以0开头表示该数字为八进制数,若以0x开头表示该数字为十六进制数;
数字型的最值 JS中的数字具有范围,最大值为Number.MAX_VALUE,最小值为Number.MIN_VALUE;
特殊数值 在JS中,Infinity表示无穷大,-Infinity表示无穷小。

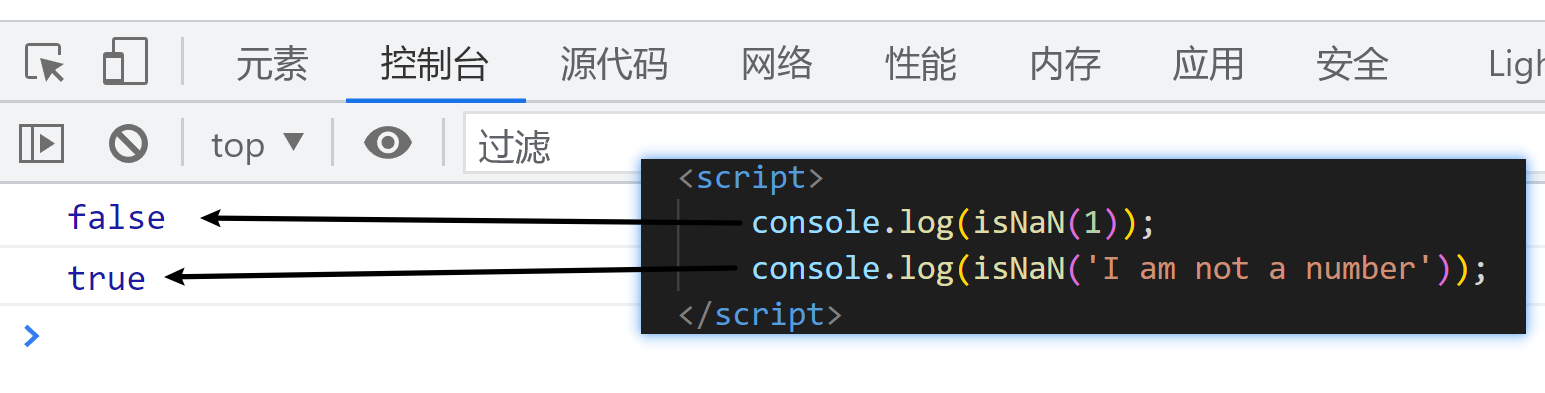
is NaN()函数用于判断一个数据是否为数字型,当其为数字型时返回值为false,否则为true

字符串型 (string)
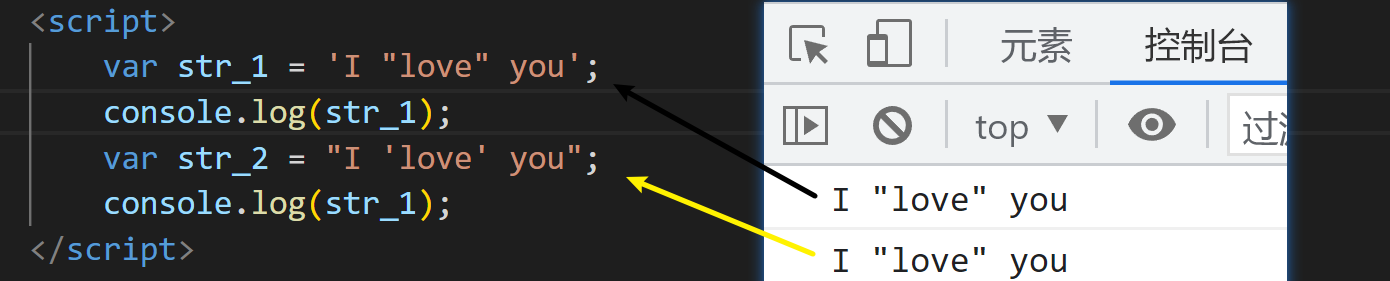
第一,字符串的嵌套
引号会与其最临近的同类型的引号匹配,若想在字符串中包含一对引号,可采用外单内双,外双内单,当最外的引号为单引号时,内部引号为双引号;当最外的引号为双引号时,内部引号为单引号。如图所示:

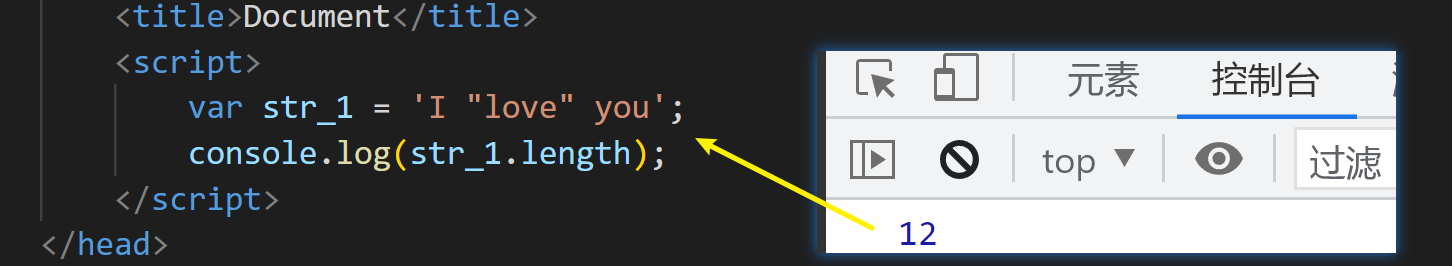
第二,字符串的长度
利用length可以求取字符串的长度,如图所示:

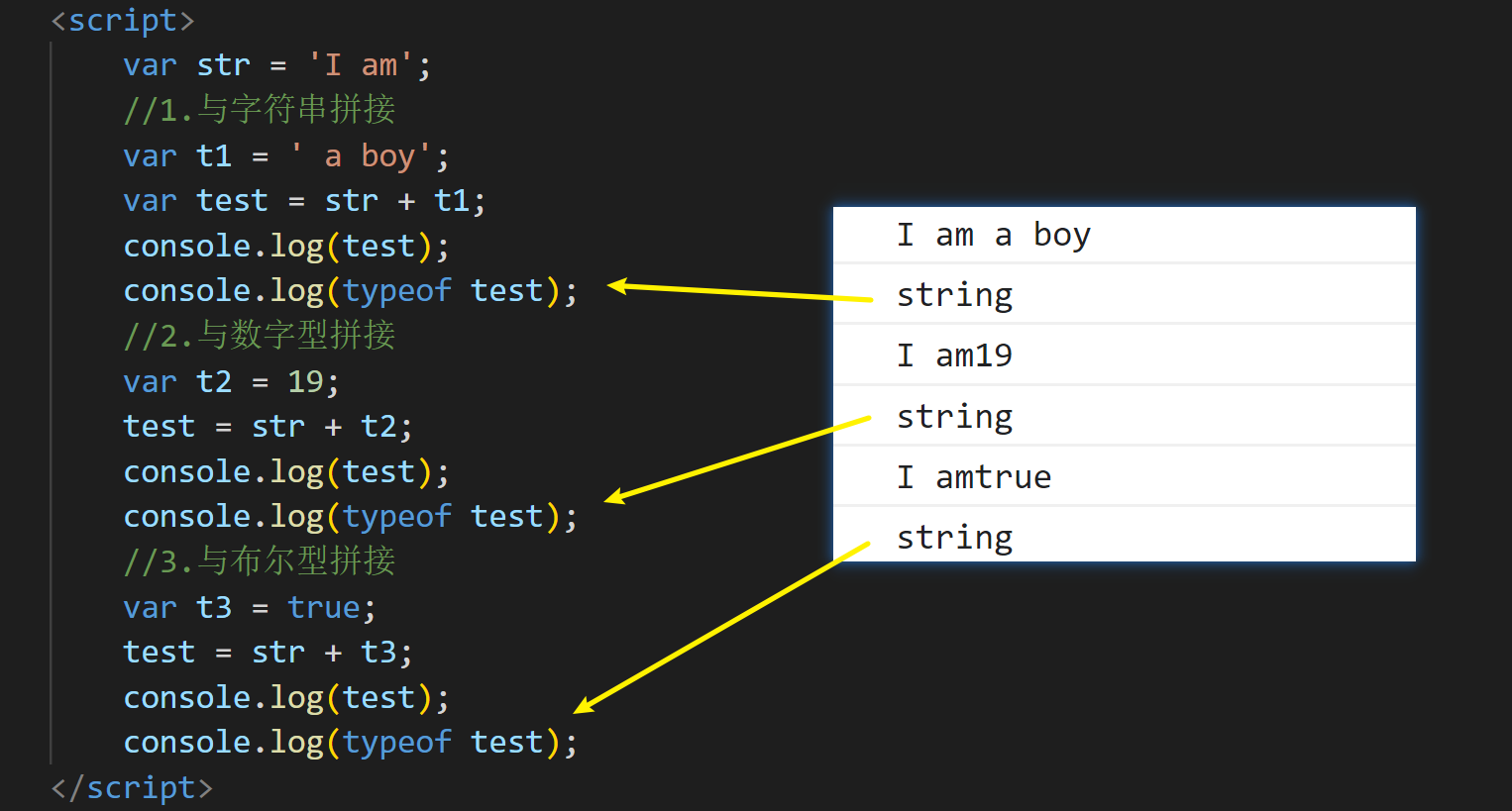
第三,字符串的拼接
字符串+任意类型 ==新字符串,如图所示:

布尔型 (boolean)
布尔类型的本质就是,true实际是就是数字1,false就是数字0。
undefined
当一个变量只声明而不赋值,那么它的数据类型就为undefined型。
object
null在js中就属于object型,在后续的学习中我们在探索object型。
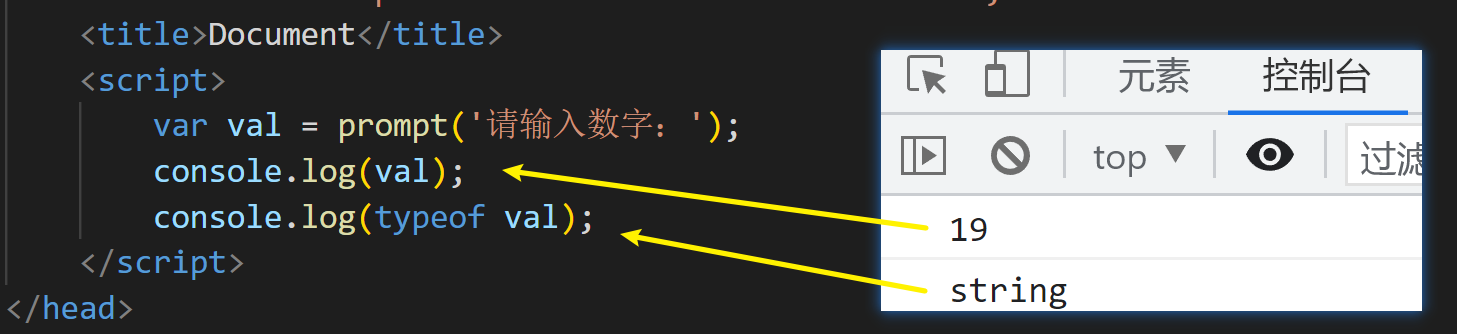
prompt的输入类型
prompt的输入类型为string,这意味着我们输入的数字无法直接参与运算,需要转化,待会会将转化,如图所示:

数据类型的转化
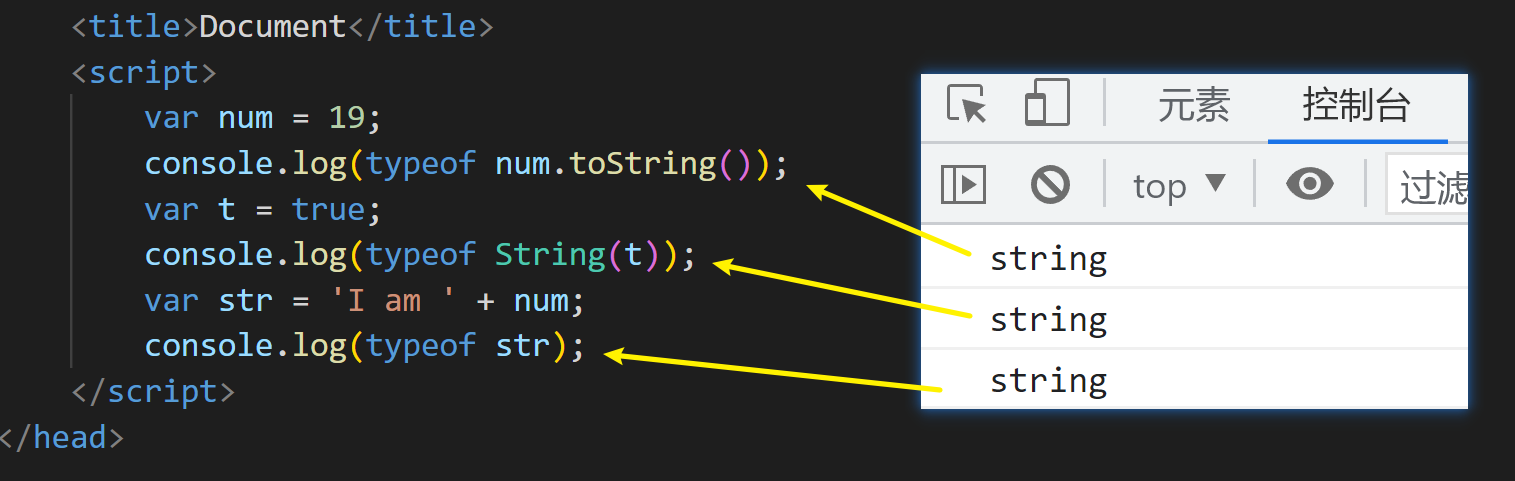
转化为字符串型
其他类型数据转化为字符串型有三种方式:1 变量名.toString() , 2. String(变量名) 3. num+字符串 (务必牢记,String中的'S'需要大小,被坑过),如图所示:

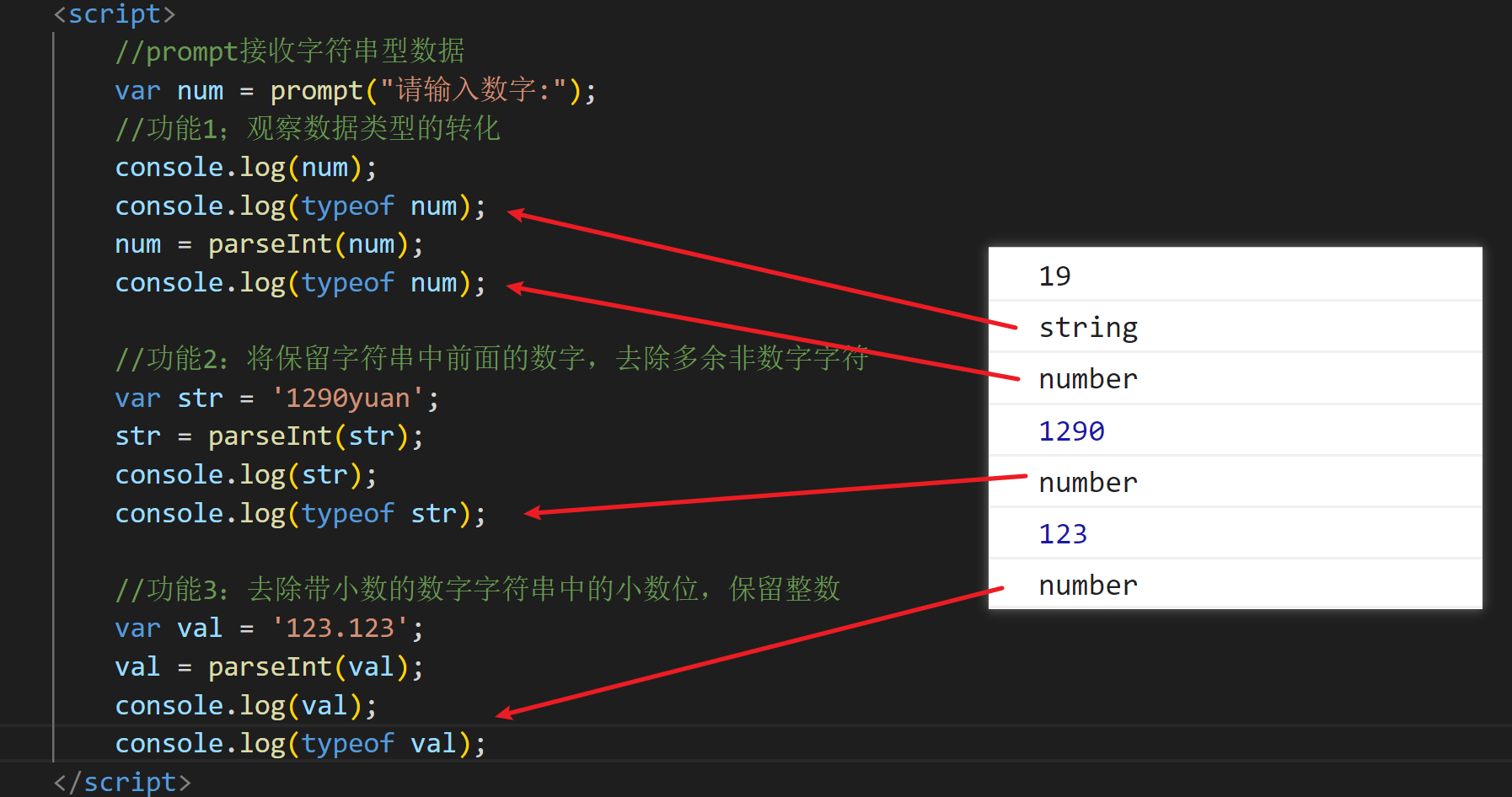
转化为数字型
转化方式有四种,只需要记住前面两种,其他作为了解
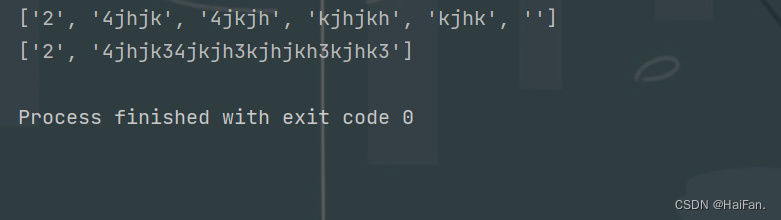
第一种,parseInt可以将将字符串型转化为数字型,也可去除前面为数字的字符串中其余字符串,如图:

第二种,parseFloat可以将将字符串型转化为数字型,可以保留带小数字符串中的所有小数点,其他功能与parseInt一样,此处不赘述。
第三种,调用Number(字符串)函数,如图所示:

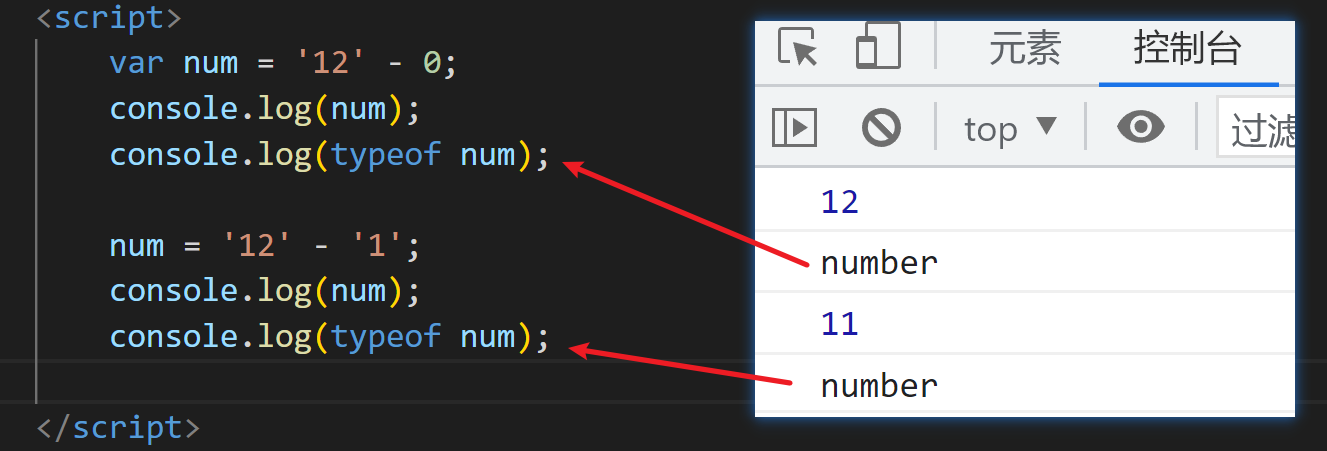
第四种,隐式类型转化,如'12'-0可以转化为12 - 0 得到12或'12' - '1'的到11,如图所示:

转化为布尔型
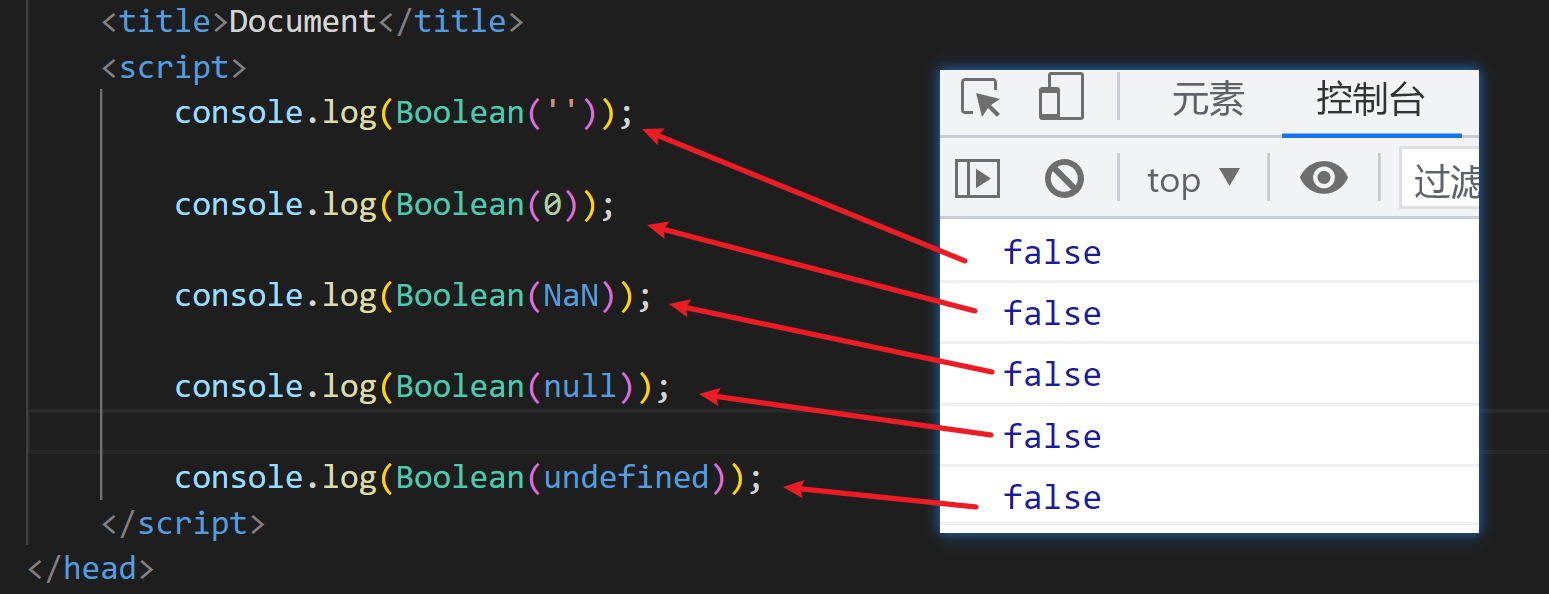
转化为布尔型的函数位 Boolean(变量名),除了 '', 0, NaN, null, undefined会被转化为false之外,其他数据都转化为true,如图所示:

本周学习小结到此结束,完结撒花!💐💐💐














![[1.3_2]计算机系统概述——中断和异常](https://img-blog.csdnimg.cn/d13cbc2731014ff4acd0a40eb10e5841.png)