问题一:执行完命令,就不动了,或者是uniapp 遇到编译很慢,无法正常运行的情况
情况1:执行run dev命令后,一直就不动了,输出如下
PS C:\XXXXXXXX> npx yarn run dev:h5
yarn run v1.22.19
warning package.json: No license field
$ uni
请注意运行模式下,因日志输出、sourcemap 以及未压缩源码等原因,性能和包体积,均不及发行模式。
正在编译中...
uni-app 有新版本发布,请执行 `npx @dcloudio/uvm alpha` 更新,更新日志详见:https://update.dcloud.net.cn/hbuilderx/changelog/3.7.6.20230227-alpha.html
情况2:执行run dev命令后,一直就不动了,输出如下
PS C:\app> npx yarn run dev:h5
yarn run v1.22.19
warning package.json: No license field
$ uni
Please note that in running mode, due to log output, sourcemap, and uncompressed source code, the performance and package size are not as good as release mode.
Compiling...
解决方案:
- 通过执行npx @dcloudio/uvm alpha升级依赖
npx @dcloudio/uvm alpha
问题二:使用hbuilder打开项目运行,报错如下:
failed to load config from /xxxxxx/vite.config.ts
09:37:26.975 error when starting dev server:
09:37:26.975 Error:
09:37:26.982 You installed esbuild for another platform than the one you're currently using.
09:37:26.983 This won't work because esbuild is written with native code and needs to
09:37:26.995 install a platform-specific binary executable.
09:37:26.996 Specifically the "esbuild-darwin-arm64" package is present but this platform
09:37:27.004 needs the "esbuild-darwin-64" package instead. People often get into this
09:37:27.004 situation by installing esbuild with npm running inside of Rosetta 2 and then
09:37:27.012 trying to use it with node running outside of Rosetta 2, or vice versa (Rosetta
09:37:27.013 2 is Apple's on-the-fly x86_64-to-arm64 translation service).
09:37:27.021 If you are installing with npm, you can try ensuring that both npm and node are
09:37:27.022 not running under Rosetta 2 and then reinstalling esbuild. This likely involves
09:37:27.030 changing how you installed npm and/or node. For example, installing node with
09:37:27.031 the universal installer here should work: https://nodejs.org/en/download/. Or
09:37:27.042 you could consider using yarn instead of npm which has built-in support for
09:37:27.043 installing a package on multiple platforms simultaneously.
09:37:27.051 If you are installing with yarn, you can try listing both "arm64" and "x64"
09:37:27.051 in your ".yarnrc.yml" file using the "supportedArchitectures" feature:
09:37:27.061 https://yarnpkg.com/configuration/yarnrc/#supportedArchitectures
09:37:27.062 Keep in mind that this means multiple copies of esbuild will be present.
09:37:27.071 Another alternative is to use the "esbuild-wasm" package instead, which works
09:37:27.071 the same way on all platforms. But it comes with a heavy performance cost and
09:37:27.080 can sometimes be 10x slower than the "esbuild" package, so you may also not
09:37:27.090 want to do that.
09:37:27.090 at generateBinPath (/xxxxxx/node_modules/esbuild/lib/main.js:1799:17)
09:37:27.099 at esbuildCommandAndArgs (/xxxxxx/node_modules/esbuild/lib/main.js:1875:33)
09:37:27.100 at ensureServiceIsRunning (/xxxxxx/node_modules/esbuild/lib/main.js:2040:25)
09:37:27.110 at build (/xxxxxx/node_modules/esbuild/lib/main.js:1931:26)
09:37:27.111 at bundleConfigFile (file:///xxxxxx/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:62735:26)
09:37:27.122 at loadConfigFromFile (file:///xxxxxx/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:62711:31)
09:37:27.133 at resolveConfig (file:///xxxxxx/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:62336:34)
09:37:27.144 at Module.createServer (file:///xxxxxx/node_modules/vite/dist/node/chunks/dep-51c4f80a.js:61636:26)
09:37:27.156 at /xxxxxx/node_modules/vite/index.cjs:22:55
09:37:27.167 at async createServer (/xxxxxx/node_modules/@dcloudio/vite-plugin-uni/dist/cli/server.js:16:20)
解决方案:
- step1: 运行 yarn install下载依赖
- step2: 把src拖进hbuilder,而不是整个项目
- step3: 运行测试

问题三:uniapp不同尺寸设计稿,写代码的时候如何进行尺寸自动转换?
解决方案:配置流程如下


问题四:真机运行报错:plus is not defined
当你遇到这个报错:uni-app [system]ReferenceError: plus is not defined
原因如下:
- plus是5+Runtime的内部对象
- web浏览器里没有plus环境
- 真机运行、打包后、或流应用环境下才能运行plus api
解决方案
- step1. 添加条件编译
import { onLoad, onShow, onReady} from '@dcloudio/uni-app';
onReady(() => {
/* #ifdef APP-PLUS */
plus.navigator.setStatusBarStyle('dark');
/* #endif */
});
onShow(() => {
/* #ifdef APP-PLUS */
plus.navigator.setStatusBarStyle('dark');
/* #endif */
});
- step2. 使用真机或者模拟器运行
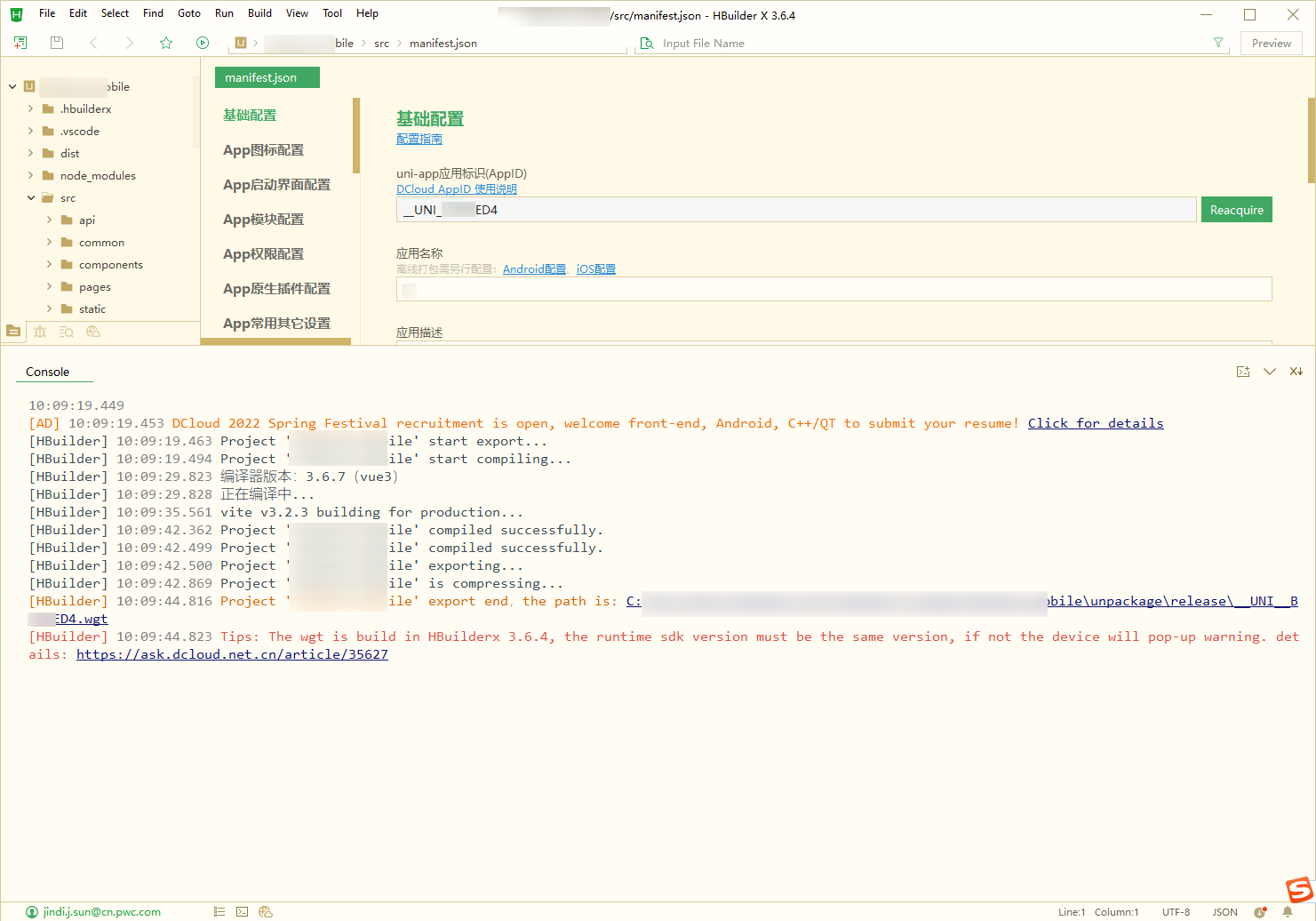
问题五:uniapp如何打包wgt格式
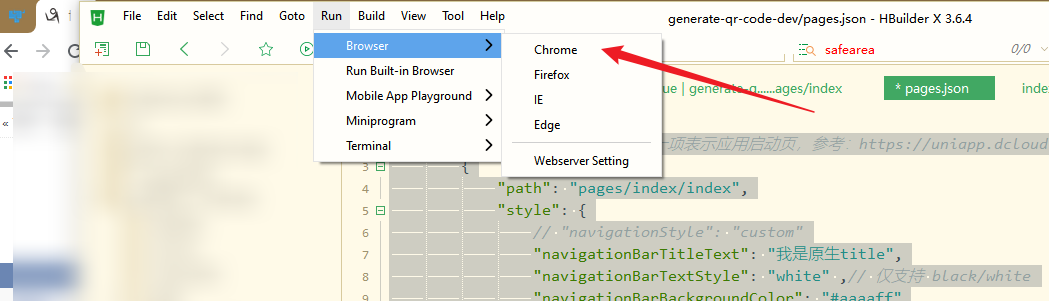
build

首次打包,需要配置AppId
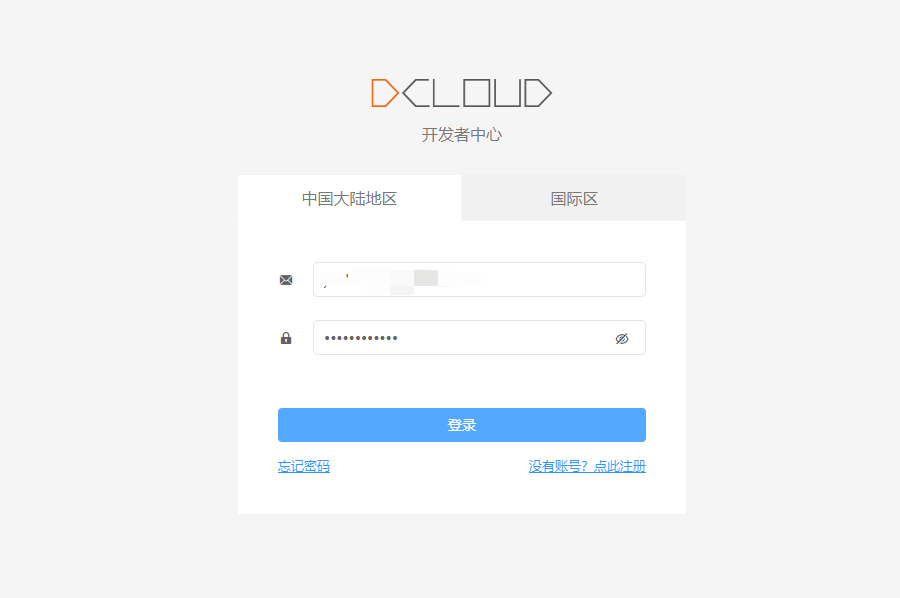
登录dcloud开发者中心 点击直达

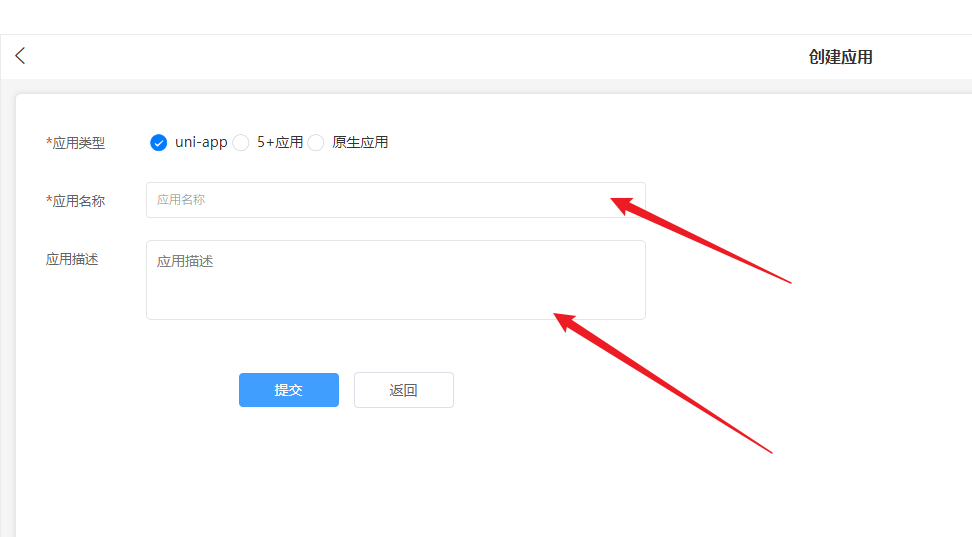
创建应用


将生成的AppId配置到项目manifest.json中

开始打包

打包成功


问题六:uniapp打包提示打包时未添加push模块
解决方案:打开manifest.json,找到sdkConfigs,把push删掉即可。
/* SDK配置 */
"sdkConfigs" : {
"ad" : {},
"push" : {
"unipush" : {}
},
}

问题七:uniapp打包配置忽略版本号提示
解决方案:


"compatible": {
"ignoreVersion": true
},
问题八:如何禁止uni-app过度滚动拉伸动画,禁止手指滑动缩放正常页面,将回弹属性关掉,通俗得讲,就是不要让一个看起来无法滑动的页面,可以滑动
解决方案:在pages.json中添加配置
- 全局配置:
"globalStyle": {
"app-plus":{
"bounce":"none" // 将回弹属性关掉
}
},
- 单页面配置:
{
"path" : "",
"style" : {
"navigationBarTitleText": "",
"app-plus":{
"bounce":"none" // 将回弹属性关掉
}
}
问题九:如何获取app的版本号
解决方案:
// #ifdef APP-PLUS
// 获取当前应用版本号
plus.runtime.getProperty(
plus.runtime.appid, (widgetInfo) => {
this.edition = widgetInfo.version;
});
// #endif复制代码
问题十:如何隐藏滚动条
解决方案:
"app-plus": {"scrollIndicator":"none" //当前页面不显示滚动条}
问题十一:待补充
今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢









![[1.3_2]计算机系统概述——中断和异常](https://img-blog.csdnimg.cn/d13cbc2731014ff4acd0a40eb10e5841.png)