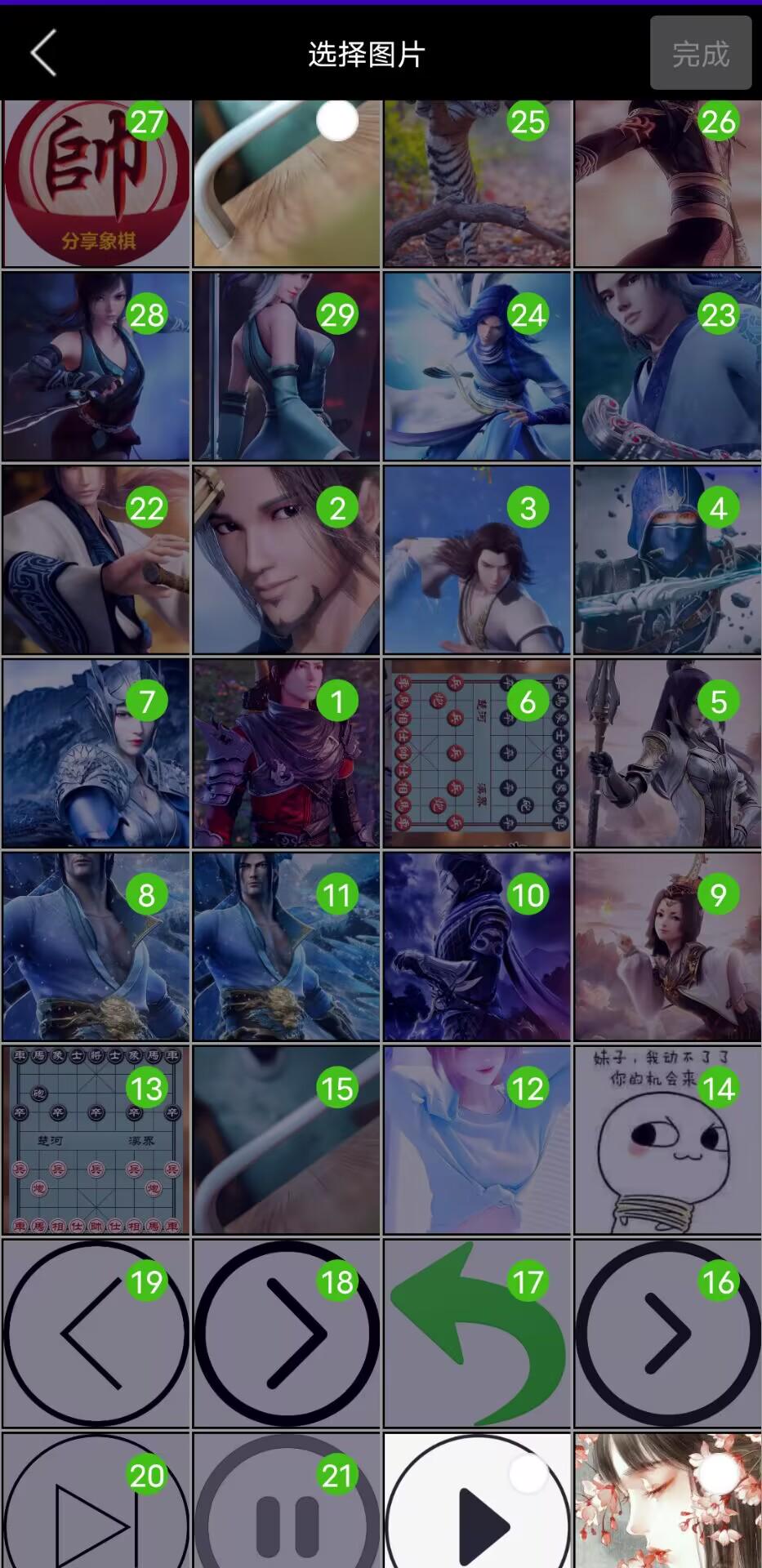
效果展示

首先先添加用到的权限
<uses-permission android:name="android.permission.INTERNET" />
<!--获取手机存储卡权限-->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />6.0之后动态获取权限
//6.0之后要动态获取权限,重要!!!
protected void judgePermission() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
// 检查该权限是否已经获取
// 权限是否已经 授权 GRANTED---授权 DINIED---拒绝
// sd卡权限
String[] SdCardPermission = {Manifest.permission.WRITE_EXTERNAL_STORAGE};
if (ContextCompat.checkSelfPermission(this, SdCardPermission[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, SdCardPermission, 100);
}
//手机状态权限
String[] readPhoneStatePermission = {Manifest.permission.READ_PHONE_STATE};
if (ContextCompat.checkSelfPermission(this, readPhoneStatePermission[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, readPhoneStatePermission, 200);
}
//定位权限
String[] locationPermission = {Manifest.permission.ACCESS_FINE_LOCATION};
if (ContextCompat.checkSelfPermission(this, locationPermission[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, locationPermission, 300);
}
String[] ACCESS_COARSE_LOCATION = {Manifest.permission.ACCESS_COARSE_LOCATION};
if (ContextCompat.checkSelfPermission(this, ACCESS_COARSE_LOCATION[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, ACCESS_COARSE_LOCATION, 400);
}
String[] READ_EXTERNAL_STORAGE = {Manifest.permission.READ_EXTERNAL_STORAGE};
if (ContextCompat.checkSelfPermission(this, READ_EXTERNAL_STORAGE[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, READ_EXTERNAL_STORAGE, 500);
}
String[] WRITE_EXTERNAL_STORAGE = {Manifest.permission.WRITE_EXTERNAL_STORAGE};
if (ContextCompat.checkSelfPermission(this, WRITE_EXTERNAL_STORAGE[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, WRITE_EXTERNAL_STORAGE, 600);
}
}
}
加载图片和查看图片分别用到 glide和 BigImageViewer
添加依赖
implementation 'com.github.bumptech.glide:glide:4.9.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'
implementation 'com.github.piasy:BigImageViewer:1.5.7'在settings.gradle添加 maven { url 'https://www.jitpack.io' }
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven { url 'https://www.jitpack.io' }
}
}实现代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_back"
android:clickable="true"
android:src="@drawable/back_round"
android:layout_width="45dp"
android:layout_height="45dp" />
<TextView
android:textColor="#fff"
android:gravity="center"
android:text="@string/choose_image"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="match_parent" />
<TextView
android:id="@+id/tv_confirm"
android:clickable="true"
android:text="@string/complete"
android:background="@drawable/bg_item_type"
android:textColor="#888"
android:gravity="center"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_margin="5dp"
android:layout_width="wrap_content"
android:layout_height="35dp" />
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/r_layout"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</LinearLayout>item.xml 显示图片
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#999"
android:padding="0.8dp"
>
<ImageView
android:id="@+id/imageView2"
android:padding="1dp"
android:background="#000000"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:scaleType="centerCrop" />
<LinearLayout
android:id="@+id/ll_check"
android:padding="10dp"
android:clickable="true"
android:layout_alignParentRight="true"
android:layout_gravity="right"
android:layout_width="40dp"
android:layout_height="40dp"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv_check"
android:src="@drawable/radio_unchecked"
android:textColor="#fff"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</FrameLayout>MainActivity.java
import androidx.annotation.NonNull;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import androidx.core.content.ContextCompat;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.Manifest;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.database.Cursor;
import android.icu.text.SimpleDateFormat;
import android.net.Uri;
import android.os.Build;
import android.os.Bundle;
import android.provider.MediaStore;
import java.io.File;
import java.net.Socket;
import java.text.ParsePosition;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
public class MainActivity extends AppCompatActivity {
static final int ACTION_TO_CAMERA = 1;
static final int ACTION_TO_CUT = 2;
static final int ACTION_TO_PREVIEW = 3;
private RecyclerView rv;
private MyAdapter adapter;
private List<Photo> mPhotoList= new ArrayList<Photo>();
@RequiresApi(api = Build.VERSION_CODES.N)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉顶部标题
getSupportActionBar().hide();
setContentView(R.layout.activity_main);
rv = (RecyclerView) findViewById(R.id.r_layout);
adapter = new MyAdapter(MainActivity.this);
judgePermission(); //获取权限
initData(); //获取图片
// 向适配器set数据
GridLayoutManager gridLayoutManager = new GridLayoutManager(getApplicationContext(), 4,LinearLayoutManager.VERTICAL,false);
adapter.setData(mPhotoList);
rv.setLayoutManager(gridLayoutManager);
rv.setAdapter(adapter);
}
@RequiresApi(api = Build.VERSION_CODES.N)
private void initData() {
//读取手机中的相片
Cursor cursor = getContentResolver().query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, null, null, null, null);
if(mPhotoList != null){
mPhotoList = null;
mPhotoList= new ArrayList<Photo>();
}
while (cursor.moveToNext()) {
//获取图片的路径
String path=cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA));
if(path!=null && path.length() >0) {
//获取图片的名称
String name = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DISPLAY_NAME));
//获取图片最后修改的日期
File file = new File(path);
long modifieTime = file.lastModified();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
String date = sdf.format(new Date(modifieTime));
//获取图片的大小
long size = cursor.getLong(cursor.getColumnIndex(MediaStore.Images.Media.SIZE));
Photo photo = new Photo(name, date, size, path);
mPhotoList.add(photo);
}
}
mPhotoList = sortList(mPhotoList);
System.out.println("个数:"+mPhotoList.size());
}
/**
* List按照时间降序排列
* @param L
* @return
*/
@RequiresApi(api = Build.VERSION_CODES.N)
private List<Photo> sortList(List<Photo> L){
SimpleDateFormat sdf=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
Photo temp = new Photo();
//冒泡排序,大的时间在数组的前列
for(int i=0; i<L.size()-1; i++){
for(int j=i+1; j<L.size();j++){
String date1=L.get(i).getDate();
String date2=L.get(j).getDate();
Date d1=sdf.parse(date1,new ParsePosition(0));
Date d2=sdf.parse(date2,new ParsePosition(0));
boolean flag = d1.before(d2);
//flag=true为降序,flag=flase为升序
if (flag){
temp = L.get(i);
L.set(i, L.get(j));
L.set(j, temp);
}
}
}
return L;
}
//6.0之后要动态获取权限,重要!!!(和获取数据的方法写在一起,第一次获取不到数据,需要刷新或推出再进入)
protected void judgePermission() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
// 检查该权限是否已经获取
// 权限是否已经 授权 GRANTED---授权 DINIED---拒绝
// sd卡权限
String[] SdCardPermission = {Manifest.permission.WRITE_EXTERNAL_STORAGE};
if (ContextCompat.checkSelfPermission(this, SdCardPermission[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, SdCardPermission, 100);
}
//手机状态权限
String[] readPhoneStatePermission = {Manifest.permission.READ_PHONE_STATE};
if (ContextCompat.checkSelfPermission(this, readPhoneStatePermission[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, readPhoneStatePermission, 200);
}
//定位权限
String[] locationPermission = {Manifest.permission.ACCESS_FINE_LOCATION};
if (ContextCompat.checkSelfPermission(this, locationPermission[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, locationPermission, 300);
}
String[] ACCESS_COARSE_LOCATION = {Manifest.permission.ACCESS_COARSE_LOCATION};
if (ContextCompat.checkSelfPermission(this, ACCESS_COARSE_LOCATION[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, ACCESS_COARSE_LOCATION, 400);
}
String[] READ_EXTERNAL_STORAGE = {Manifest.permission.READ_EXTERNAL_STORAGE};
if (ContextCompat.checkSelfPermission(this, READ_EXTERNAL_STORAGE[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, READ_EXTERNAL_STORAGE, 500);
}
String[] WRITE_EXTERNAL_STORAGE = {Manifest.permission.WRITE_EXTERNAL_STORAGE};
if (ContextCompat.checkSelfPermission(this, WRITE_EXTERNAL_STORAGE[0]) != PackageManager.PERMISSION_GRANTED) {
// 如果没有授予该权限,就去提示用户请求
ActivityCompat.requestPermissions(this, WRITE_EXTERNAL_STORAGE, 600);
}
}else{
//doSdCardResult();
}
//LocationClient.reStart();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
/**
* 返回后刷新数据
*/
adapter.notifyDataSetChanged();
}
}实体类Photo.java
public class Photo {
private String name;//名称
private String date;//日期
private long size; //大小
private String path;//路径
/**
* 构造函数
*/
public Photo() {
}
public Photo(String name, String date, long size, String path) {
this.name = name;
this.date = date;
this.size = size;
this.path = path;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public long getSize() {
return size;
}
public void setSize(long size) {
this.size = size;
}
public String getPath() {
return path;
}
public void setPath(String path) {
this.path = path;
}
@Override
public String toString() {
return "Photo{" +
"name='" + name + '\'' +
", date='" + date + '\'' +
", size=" + size +
", path='" + path + '\'' +
'}';
}
}RecyclerView适配器 MyAdapter.java
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.CheckBox;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.bumptech.glide.Glide;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.ArrayList;
import java.util.List;
/**
* Created by sp01 on 2017/4/28.
*/
public class MyAdapter extends RecyclerView.Adapter {
private Activity context;
public static List<Photo> data;
public static List<String> isChecks;
public MyAdapter(Activity context) {
this.context = context;
data = new ArrayList<>();
isChecks = new ArrayList<>();
}
/**
* 添加数据
* @param data
*/
public void setData(List<Photo> data) {
this.data=data;
}
@Override
public int getItemViewType(int position) {
return 1;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView.ViewHolder holder = null;
View view = LayoutInflater.from(context).inflate(R.layout.item,parent,false);
holder = new OneViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
OneViewHolder oneViewHolder = (OneViewHolder) holder;
String item = data.get(position).getPath(); //图片地址
oneViewHolder.ll_check.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!isChecks.contains(item)) {
// isChecks.clear();
if (isChecks.size() <99) {
isChecks.add(item);
notifyDataSetChanged();
}
// onImageChecked(mParameters.mMaxCount, checkedList.size());
} else {
isChecks.remove(item);
notifyDataSetChanged();
// onImageChecked(mParameters.mMaxCount, checkedList.size());
}
}
});
oneViewHolder.imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
context.startActivityForResult(
new Intent(context, ImagePreviewActivity.class)
.putExtra("position", position)
.putExtra("count", 1)
, MainActivity.ACTION_TO_PREVIEW
);
}
});
Glide.with(context) //上下文
.asBitmap()
.centerCrop() //图片中间部分
.load(item) //图片地址
.error(R.mipmap.qwe) //图片加载出错时显示的图片
// .override(500,500) //设置图片宽高
.into(oneViewHolder.imageView); //Imageview
if(isChecks.contains(item)){
oneViewHolder.tv.setBackgroundResource(R.drawable.bg_green_circle);
oneViewHolder.tv.setText((isChecks.indexOf(item)+1)+"");
oneViewHolder.imageView.setColorFilter(R.color.black);
}
else {
oneViewHolder.imageView.setColorFilter(1);
oneViewHolder.tv.setBackgroundResource(R.drawable.radio_unchecked);
oneViewHolder.tv.setText((isChecks.indexOf(item)+1)+"");
}
}
@Override
public int getItemCount() {
return data != null && data.size() > 0 ? data.size() : 0;
}
class OneViewHolder extends RecyclerView.ViewHolder{
private ImageView imageView;
private TextView tv;
private LinearLayout ll_check;
public OneViewHolder(View itemView) {
super(itemView);
imageView = (ImageView) itemView.findViewById(R.id.imageView2);
tv = itemView.findViewById(R.id.tv_check);
ll_check = itemView.findViewById(R.id.ll_check);
//方法三:应用程序显示区域指定可能包含应用程序窗口的显示部分,不包括系统装饰
DisplayMetrics displayMetrics = context.getResources().getDisplayMetrics();
int width = displayMetrics.widthPixels;
// 动态设置image宽和高
ViewGroup.LayoutParams params = imageView.getLayoutParams();
params.width = width/4;
params.height = width/4;
imageView.setLayoutParams(params);
}
}
}
剩下的就是选中图片后的查看大图片了
activity_image_preview.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
android:background="#ff000000"
tools:context=".ImagePreviewActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_img"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<Button
android:id="@+id/btn_back"
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@drawable/back_round" />
<TextView
android:id="@+id/tv_num"
android:background="#9999"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingRight="15dp"
android:text="0/0"
android:textColor="#888"
android:textStyle="bold"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_confirm"
android:clickable="true"
android:background="@drawable/bg_item_type"
android:text="@string/complete"
android:textColor="#888"
android:gravity="center"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_width="wrap_content"
android:layout_margin="5dp"
android:layout_height="35dp" />
</LinearLayout>
<ImageView
android:id="@+id/ll_check"
android:padding="10dp"
android:clickable="true"
android:src="@drawable/radio_unchecked"
android:layout_alignParentBottom="true"
android:layout_margin="5dp"
android:layout_gravity="right"
android:layout_width="40dp"
android:layout_height="40dp" />
</RelativeLayout>item_preview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="#000"
android:layout_gravity="center"
android:orientation="vertical"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<com.github.piasy.biv.view.BigImageView
android:id="@+id/iv_item2"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:failureImageInitScaleType="center"
app:optimizeDisplay="true" />
</LinearLayout>ImagePreviewActivity.java
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import com.github.piasy.biv.BigImageViewer;
import com.github.piasy.biv.loader.fresco.FrescoImageLoader;
public class ImagePreviewActivity extends AppCompatActivity {
Context mContext;
ViewPager vpImg;
Button btBack;
TextView tvNum;
TextView tvConfirm;
ImageView ivCheck;
View.OnClickListener onClickListener;
PreviewAdapter previewAdapter;
int count;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mContext = this;
BigImageViewer.initialize(FrescoImageLoader.with(mContext));
setContentView(R.layout.activity_image_preview);
setNoTitle();
findViewById();
setAdapter();
setNum();
}
private void setNum() {
count = getIntent().getIntExtra("count", 2);
tvNum.setText(MyAdapter.isChecks.size() + "/" + 99);
if (MyAdapter.isChecks.size() == 0) {
tvNum.setTextColor(Color.parseColor("#808080"));
tvConfirm.setTextColor(Color.parseColor("#808080"));
tvConfirm.setBackgroundResource(R.drawable.bg_item_type);
} else {
tvNum.setTextColor(Color.parseColor("#f0f0f0"));
tvConfirm.setTextColor(Color.parseColor("#f0f0f0"));
tvConfirm.setBackgroundResource(R.drawable.bg_confirm);
}
}
private void setAdapter() {
previewAdapter = new PreviewAdapter();
vpImg.setAdapter(previewAdapter);
vpImg.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (MyAdapter.isChecks.contains(MyAdapter.data.get(position).getPath())) {
ivCheck.setImageResource(R.drawable.radio_checked);
} else {
ivCheck.setImageResource(R.drawable.radio_unchecked);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
vpImg.setCurrentItem(getIntent().getIntExtra("position", 0));
}
private void findViewById() {
vpImg = findViewById(R.id.vp_img);
btBack = findViewById(R.id.btn_back);
tvNum = findViewById(R.id.tv_num);
tvConfirm = findViewById(R.id.tv_confirm);
ivCheck = findViewById(R.id.ll_check);
onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_back) {
finish();
} else if (v.getId() == R.id.tv_confirm) {
setResult(RESULT_OK);
finish();
} else if (v.getId() == R.id.ll_check) {
String item = MyAdapter.data.get(vpImg.getCurrentItem()).getPath();
if (MyAdapter.isChecks.contains(item)) {
MyAdapter.isChecks.remove(item);
ivCheck.setImageResource(R.drawable.radio_unchecked);
} else {
if (MyAdapter.isChecks.size() < 99) {
MyAdapter.isChecks.add(item);
ivCheck.setImageResource(R.drawable.radio_checked);
}
}
setNum();
}
}
};
btBack.setOnClickListener(onClickListener);
tvConfirm.setOnClickListener(onClickListener);
ivCheck.setOnClickListener(onClickListener);
}
private void setNoTitle() {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//去掉信息栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
try {
getSupportActionBar().hide();
} catch (Exception e) {
}
}
@Override
protected void onDestroy() {
super.onDestroy();
BigImageViewer.imageLoader().cancelAll();
}
}
pagerView适配器 PreviewAdapter.java
import android.net.Uri;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import com.bumptech.glide.Glide;
import com.github.piasy.biv.indicator.progresspie.ProgressPieIndicator;
import com.github.piasy.biv.view.BigImageView;
import com.github.piasy.biv.view.FrescoImageViewFactory;
import java.io.File;
public class PreviewAdapter extends PagerAdapter {
@Override
public int getCount() {
return MyAdapter.data.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
String item = MyAdapter.data.get(position).getPath();
System.out.println("图片路径:"+item);
View itemView = LayoutInflater.from(container.getContext()).inflate(R.layout.item_preview, null);
container.addView(itemView);
BigImageView ivItem = (BigImageView) itemView.findViewById(R.id.iv_item2);
// 获取手机本地图片
ivItem.showImage(Uri.fromFile(new File(item)));
// 获取网络图片
// ivItem.showImage(Uri.parse(("https://img2.woyaogexing.com/2023/03/03/2b7c846abc54f1a8c10e683951ccbc8c.jpg")));
ivItem.setImageViewFactory(new FrescoImageViewFactory());
ivItem.setProgressIndicator(new ProgressPieIndicator());
return itemView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
}
以上就是所有的代码了。