文章目录
- 1. 同源策略
- 2. 同源策略案例
- 3. 什么是跨域
- 4. 跨域解决方法
- 4.1 Ajax的jsonp
- 4.2 CORS方式
- 4.3 Nginx 反向代理
- 5. Axios 和 Ajax 的区别
- 6. Axios 和 Ajax 的区别及优缺点
- 6.1 Ajax:
- 6.1.1 什么是Ajax
- 6.1.2 Ajax的原理
- 6.1.3 核心对象
- 6.1.4 Ajax优缺点
- 6.1.4.1 优点:
- 6.1.4.2 缺点:
- 6.1.5 Ajax适用场景
- 6.1.6 Ajax不适用场景
- 6.1.7 代码
- 6.1.8 Ajax请求的五个步骤
- 6.2 Axios:
- 6.2.1 Axios是什么
- 6.2.2 Axios有哪些特性
- 6.2.3 执行get请求,有两种方式
- 6.2.4 执行post请求,注意执行post请求的入参,不需要写在params字段中,这个地方要注意与get请求的第二种方式进行区别。
- 7. Axios和Ajax的区别
1. 同源策略
同源策略,是由 Netscape 提出的一个安全策略,它是浏览器最核心也是最基本的安全功能,如果缺少同源策略,则浏览器的正常功能可能都会受到影响,现在所有支持JavaScript的浏览器都会使用这个策略。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
规定:浏览器要求,在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求,则满足同源策略,可以访问服务器。
要求:
协议、域名、端口号都相同,只要有一个不相同,那么都是非同源

要求:
1.浏览器的请求路径
2.Ajax请求的网址
2. 同源策略案例

3. 什么是跨域
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
4. 跨域解决方法
4.1 Ajax的jsonp
- JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
- jsonp解决跨域问题的原理是:script不受同源策略的影响。
- jsonp实现跨域:前端通过script标签将函数以参数的形式传递给后台,后台通过解析请求的字符串,拿到该函数,然后让该函数以执行的状态返回给前端,并且在其中传入数据。不过jsonp请求只能支持get请求方式。
- 核心用法
利用<script src="远程服务网址>
返回值语法固定的:callback(JSON数据)
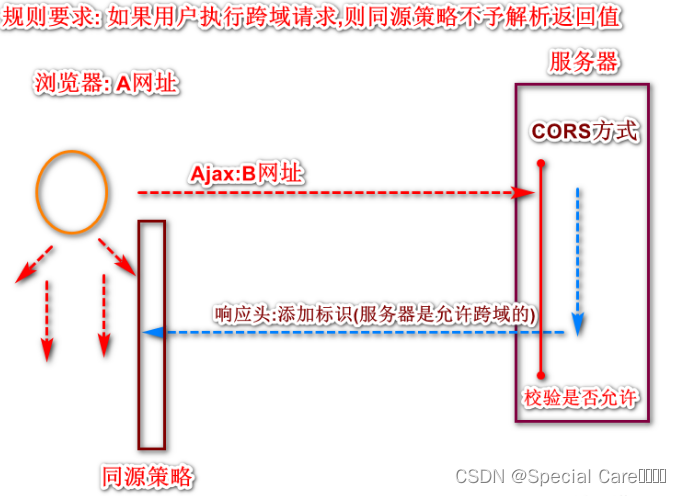
4.2 CORS方式
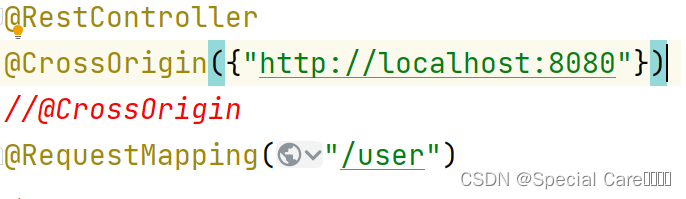
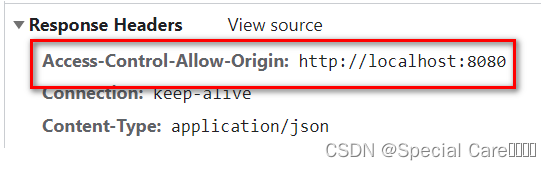
CORS(Cross-origin resource sharing) “跨域资源共享”,现在的主流的浏览器都支持CORS的方式.。如果需要跨域,则需要配置响应头信息,标识是否允许。
服务器端标识:

检查响应头信息:

CORS调用原理图:

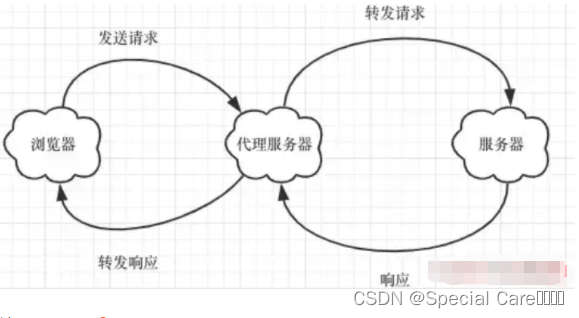
4.3 Nginx 反向代理
利用nginx反向代理搭建一个代理服务器,接受客户端请求,然后将请求转发给服务器,拿到响应后,再将响应转发给客户端

5. Axios 和 Ajax 的区别
1、Axios是一个基于Promise的HTTP库,而Ajax是对原生XHR的封装;
2、Ajax技术实现了局部数据的刷新,而Axios实现了对ajax的封装。
6. Axios 和 Ajax 的区别及优缺点
6.1 Ajax:
6.1.1 什么是Ajax
Ajax是对原生XHR的封装,为了达到我们跨越的目的,增添了对JSONP的支持。
异步的javascript和xml,ajax不是一门新技术,而是多种技术的组合,用于快速的创建动态页面,能够实现无刷新更新数据从而提高用户体验。
6.1.2 Ajax的原理
由客户端请求ajax引擎,再由ajax引擎请求服务器,服务器作出一系列响应之后返回给ajax引擎,由ajax引擎决定将这个结果写入到客户端的什么位置。实现页面无刷新更新数据。
6.1.3 核心对象
XMLHttpReques
6.1.4 Ajax优缺点
6.1.4.1 优点:
1、无刷新更新数据
2、异步与服务器通信
3、前端和后端负载平衡
4、基于标准被广泛支持
5、界面与应用分离
6.1.4.2 缺点:
1、ajax不能使用Back和history功能,即对浏览器机制的破坏。
2、安全问题 ajax暴露了与服务器交互的细节
3、对收索引擎的支持比较弱
4、破坏程序的异常处理机制
5、违背URL和资源定位的初衷
6、ajax不能很好的支持移动设备
7、太多客户端代码造成开发上的成本
6.1.5 Ajax适用场景
<1>.表单驱动的交互
<2>.深层次的树的导航
<3>.快速的用户与用户间的交流响应
<4>.类似投票、yes/no等无关痛痒的场景
<5>.对数据进行过滤和操纵相关数据的场景
<6>.普通的文本输入提示和自动完成的场景
6.1.6 Ajax不适用场景
<1>.部分简单的表单
<2>.搜索
<3>.基本的导航
<4>.替换大量的文本
<5>.对呈现的操纵
6.1.7 代码
$.ajax({
type: 'get',
url: '/getuser/data',
dataType: 'json',
data: {
firstName: '张',
lastName: '三'
},
success: function (response) {
console.log(response);
},
error: function (error) {
console.log(error);
}
});
<script type="text/javascript">
function login() {
$.ajax({
type: 'post',
url: '/email/login',
dataType: 'json',
data: {
'account': $('#account').val(),
'password': $('#password').val()
},
success: function (data) {
if (data.code == 1) {
alert("登录成功");
window.location.href = "http://localhost:8080/email/success";
} else {
alert("密码错误,请重新输入!")
window.location.href = "http://localhost:8080/email/error"
}
}
})
}
</script>
<script type="text/javascript">
function addFruit() {
let name = $.trim($("#fname").val());
let price = $.trim($("#fprice").val());
let count = $.trim($("#fcount").val());
$.post("http://localhost:8080/fruit/add",
{name: name, price: price, count: count},
function (data) {
if (data.code == 1) {
alert(data.message);
window.location.href = "http://localhost:8080/fruit/index";
}
if (data.code == 0) {
alert(data.message);
}
});
}
function delFruit(id) {
if (window.confirm("是否确认删除" + id + "?")) {
$.post("http://localhost:8080/fruit/delete?id=" + id, {id: id},
function (data) {
if (data.code == 1) {
alert(data.message);
window.location.href = "http://localhost:8080/fruit/index";
}
if (data.code == 0) {
alert(data.message);
}
});
}
}
</script>
6.1.8 Ajax请求的五个步骤
- 创建XMLHttpRequest异步对象
- 设置回调函数
- 使用open方法与服务器建立连接
- 向服务器发送数据
- 在回调函数中针对不同的响应状态进行处理
6.2 Axios:
6.2.1 Axios是什么
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
6.2.2 Axios有哪些特性
1、在浏览器中创建 XMLHttpRequests
2、在node.js则创建http请求
3、支持Promise API
4、支持拦截请求和响应
5、转换请求和响应数据
6、取消请求
7、自动转换成JSON数据格式
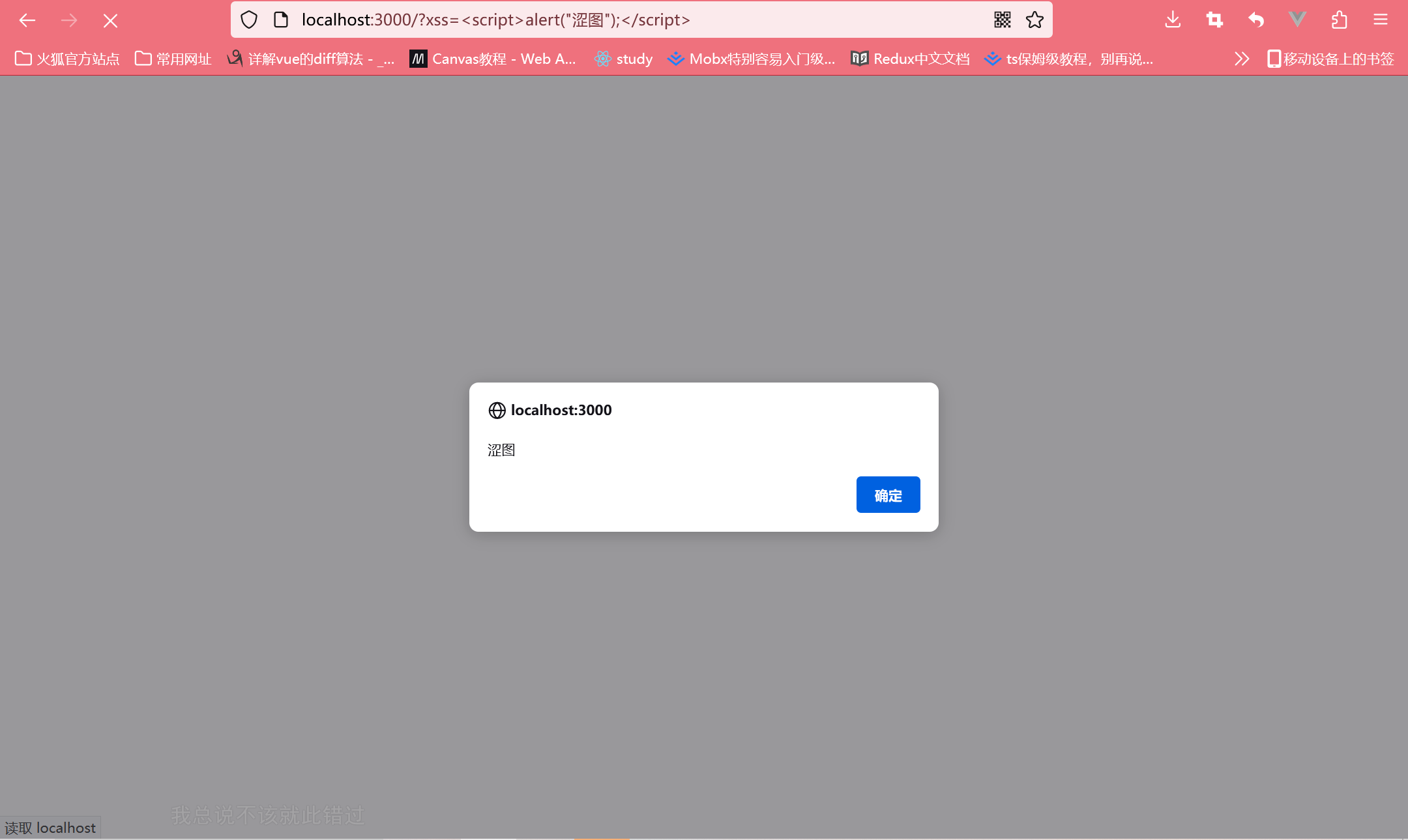
8、客户端支持防御XSRF
6.2.3 执行get请求,有两种方式
params 是用于拼接 url 的,get 请求传参就是拼到 url 中,
而 data 是放在 request body 中的,用于 post 请求
// 第一种写法:将参数直接写在url中
axios.get('/query?name=tom').then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
// 第二种写法:将参数直接写在params中
axios.get('/query', {
params: {
name: 'tom'
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
// 第三种写法:将参数直接写在params中
axios({
method: 'get',
url: '/query',
params: {
name: 'tom',
}
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
6.2.4 执行post请求,注意执行post请求的入参,不需要写在params字段中,这个地方要注意与get请求的第二种方式进行区别。
axios.post('/query', {
name: 'tom',
icon: 'img_path'
}).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
下面这种data方式将参数放在请求体中,后端需要使用@RequestBody +实体类来接收。
axios({
url: '/getUsers',
method: 'post',
responseType: 'json', // 默认的
data: {
age: 18,
sex: '男',
}
}).then(function (response) {
console.log(response);
console.log(response.data);
}).catch(function (error) {
console.log(error);
});
这种params传参方式其实和get请求类似,把请求参数放到了请求头中,
http://127.0.0.1/user?age=18&sex=男
所以这种需要使用@RequestParam来接收参数
axios({
url: '/getUsers',
method: 'post',
responseType: 'json', // 默认的
params: {
age: 18,
sex: '男',
}
}).then(function (response) {
console.log(response);
console.log(response.data);
}).catch(function (error) {
console.log(error);
});
7. Axios和Ajax的区别
axios是通过Promise实现对ajax技术的一种封装,就像jquery对ajax的封装一样,简单来 说就是ajax技术实现了局部数据的刷新,axios实现了对ajax的封装,axios有的ajax都有, ajax有的axios不一定有,总结一句话就是axios是ajax,ajax不止axios。
注: 传统Ajax 指的是 XMLHttpRequest(XHR),axios和jQuer ajax都是对Ajax的封装。