目录
- @mixin与@include介绍
- 定义一个mixin
- 使用mixin
- 传递变量
- 如何引入mixin
@mixin与@include介绍
在Sass里面,我们经常会见到@mixin与@include。
其中
@mixin允许定义一个可以在整个样式表中重复使用的样式
@include就是将我们定义的mixin引入到文档中
定义一个mixin
@mixin my-text {
color: red;
font-size: 25px;
font-weight: bold;
border: 1px solid blue;
}
使用mixin
使用上面定义的那个mixin, selector是当前的选择器
selector {
@include my-text;
}
传递变量
/* 混入接收两个参数 */
@mixin bordered($color, $width) {
border: $width solid $color;
}
.myArticle {
@include bordered(blue, 1px); // 调用混入,并传递两个参数
}
.myNotes {
@include bordered(red, 2px); // 调用混入,并传递两个参数
}
如何引入mixin
上面的讲解都是如何定义以及使用mixin。
一般常见的方式是,要创建一个mixin.sass文件,在其中写上定义的mixin。
但是对于我们需要在其他的vue的style标签中去使用这个mixin时,怎么去引入的呢? 难道是用import mixin.sass吗?
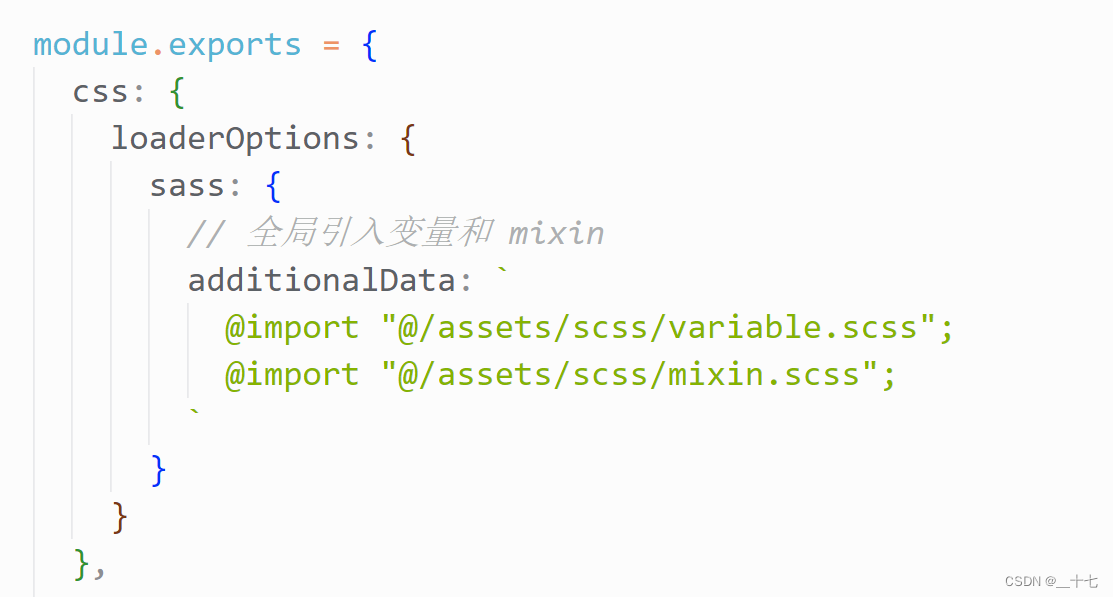
其实我们需要在vue.config.js 中引入即可。
css: {
loaderOptions: {
sass: {
// 全局引入变量和 mixin
additionalData: `
@import "@/assets/scss/variable.scss";
@import "@/assets/scss/mixin.scss";
`
}
}
},
只针对sass-loader去进行引入: