文章目录
- HTTP&Tomcat&Servlet
- 1,Web概述
- 1.1 Web和JavaWeb的概念
- 1.2 JavaWeb技术栈
- 1.2.1 B/S架构
- 1.2.2 静态资源
- 1.2.3 动态资源
- 1.2.4 数据库
- 1.2.5 HTTP协议
- 1.2.6 Web服务器
- 1.3 Web核心课程安排
- 2, HTTP
- 2.1 简介
- 2.2 请求数据格式
- 2.2.1 格式介绍
- 2.2.2 实例演示
- 2.3 响应数据格式
- 2.3.1 格式介绍
- 2.3.2 响应状态码
- 2.3.3 自定义服务器
- 3, Tomcat
- 3.1 简介
- 3.1.1 什么是Web服务器
- 3.2 基本使用
- 3.2.1 下载
- 3.2.2 安装
- 3.2.3 卸载
- 3.2.4 启动
- 3.2.5 关闭
- 3.2.6 配置
- 3.2.7 部署
- 3.3 Maven创建Web项目
- 3.3.1 Web项目结构
HTTP&Tomcat&Servlet
今日目标:
- 了解JavaWeb开发的技术栈
- 理解HTTP协议和HTTP请求与响应数据的格式
- 掌握Tomcat的使用
- 掌握在IDEA中使用Tomcat插件
- 理解Servlet的执行流程和生命周期
- 掌握Servlet的使用和相关配置
1,Web概述
1.1 Web和JavaWeb的概念
Web是全球广域网,也称为万维网(www),能够通过浏览器访问的网站。
在我们日常的生活中,经常会使用浏览器去访问百度、京东、传智官网等这些网站,这些网站统称为Web网站。如下就是通过浏览器访问淘宝官网的界面:

我们知道了什么是Web,那么JavaWeb又是什么呢?顾名思义JavaWeb就是用Java技术来解决相关web互联网领域的技术栈。
等学习完JavaWeb之后,同学们就可以使用Java语言开发我们上述所说的网站。而国内很多大型网站公司也是首选Java语言来解决web互联网相关的问题。那都有哪些公司的系统是使用Java语言的呢?

使用Java语言开发互联网系统是有很多技术栈需要大家了解,具体都有哪些呢?
1.2 JavaWeb技术栈
了解JavaWeb技术栈之前,有一个很重要的概念要介绍。
1.2.1 B/S架构
什么是B/S架构?
B/S 架构:Browser/Server,浏览器/服务器 架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可。大家可以通过下面这张图来回想下我们平常的上网过程:

- 打开浏览器访问百度首页,输入要搜索的内容,点击回车或百度一下,就可以获取和搜索相关的内容
- 思考下搜索的内容并不在我们自己的电脑·上,那么这些内容从何而来?答案很明显是从百度服务器返回给我们的
- 日常百度的小细节,逢年过节百度的logo会更换不同的图片,服务端发生变化,客户端不需做任务事情就能获取最新内容
- 所以说B/S架构的好处:易于维护升级:服务器端升级后,客户端无需任何部署就可以使用到新的版本。
了解了什么是B/S架构后,作为后台开发工程师的我们将来主要关注的是服务端的开发和维护工作。在服务端将来会放很多资源,都有哪些资源呢?
1.2.2 静态资源
- 静态资源主要包含HTML、CSS、JavaScript、图片等,主要负责页面的展示。
- 我们之前已经学过前端网页制作
三剑客(HTML+CSS+JavaScript),使用这些技术我们就可以制作出效果比较丰富的网页,将来展现给用户。但是由于做出来的这些内容都是静态的,这就会导致所有的人看到的内容将是一模一样。 - 在日常上网的过程中,我们除了看到这些好看的页面以外,还会碰到很多动态内容,比如我们常见的百度登录效果:

张三登录以后在网页的右上角看到的是 张三,而李四登录以后看到的则是李四。所以不同的用户访问相同的资源看到的内容大多数是不一样的,要想实现这样的效果,光靠静态资源是无法实现的。
1.2.3 动态资源
- 动态资源主要包含Servlet、JSP等,主要用来负责逻辑处理。
- 动态资源处理完逻辑后会把得到的结果交给静态资源来进行展示,动态资源和静态资源要结合一起使用。
- 动态资源虽然可以处理逻辑,但是当用户来登录百度的时候,就需要输入
用户名和密码,这个时候我们就又需要解决的一个问题是,用户在注册的时候填入的用户名和密码、以及我们经常会访问到一些数据列表的内容展示(如下图所示),这些数据都存储在哪里?我们需要的时候又是从哪里来取呢?

1.2.4 数据库
- 数据库主要负责存储数据。
- 整个Web的访问过程就如下图所示:

(1)浏览器发送一个请求到服务端,去请求所需要的相关资源;
(2)资源分为动态资源和静态资源,动态资源可以是使用Java代码按照Servlet和JSP的规范编写的内容;
(3)在Java代码可以进行业务处理也可以从数据库中读取数据;
(4)拿到数据后,把数据交给HTML页面进行展示,再结合CSS和JavaScript使展示效果更好;
(5)服务端将静态资源响应给浏览器;
(6)浏览器将这些资源进行解析;
(7)解析后将效果展示在浏览器,用户就可以看到最终的结果。
在整个Web的访问过程中,会涉及到很多技术,这些技术有已经学习过的,也有还未涉及到的内容,都有哪些还没有涉及到呢?
1.2.5 HTTP协议
- HTTP协议:主要定义通信规则
- 浏览器发送请求给服务器,服务器响应数据给浏览器,这整个过程都需要遵守一定的规则,之前大家学习过TCP、UDP,这些都属于规则,这里我们需要使用的是HTTP协议,这也是一种规则。
1.2.6 Web服务器
- Web服务器:负责解析 HTTP 协议,解析请求数据,并发送响应数据
- 浏览器按照HTTP协议发送请求和数据,后台就需要一个Web服务器软件来根据HTTP协议解析请求和数据,然后把处理结果再按照HTTP协议发送给浏览器
- Web服务器软件有很多,我们课程中将学习的是目前最为常用的Tomcat服务器
到这为止,关于JavaWeb中用到的技术栈我们就介绍完了,这里面就只有HTTP协议、Servlet、JSP以及Tomcat这些知识是没有学习过的,所以整个Web核心主要就是来学习这些技术。
1.3 Web核心课程安排

整个Web核心,我们总共有六天的学习内容,分别是:
- 第一天:HTTP、Tomcat、Servlet
- 第二天:Request(请求)、Response(响应)
- 第三天:JSP、会话技术(Cookie、Session)
- 第四天:Filter(过滤器)、Listener(监听器)
- 第五天:Ajax、Vue、ElementUI
- 第六天:综合案例
(1)Request是从客户端向服务端发出的请求对象,
(2)Response是从服务端响应给客户端的结果对象,
(3)JSP是动态网页技术,
(4)会话技术是用来存储客户端和服务端交互所产生的数据,
(5)过滤器是用来拦截客户端的请求,
(6)监听器是用来监听特定事件,
(7)Ajax、Vue、ElementUI都是属于前端技术
这些技术都该如何来使用,我们后面会一个个进行详细的讲解。接下来我们来学习下HTTP、Tomcat和Servlet。
2, HTTP
2.1 简介
HTTP概念
HyperText Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。
- 数据传输的规则指的是请求数据和响应数据需要按照指定的格式进行传输。
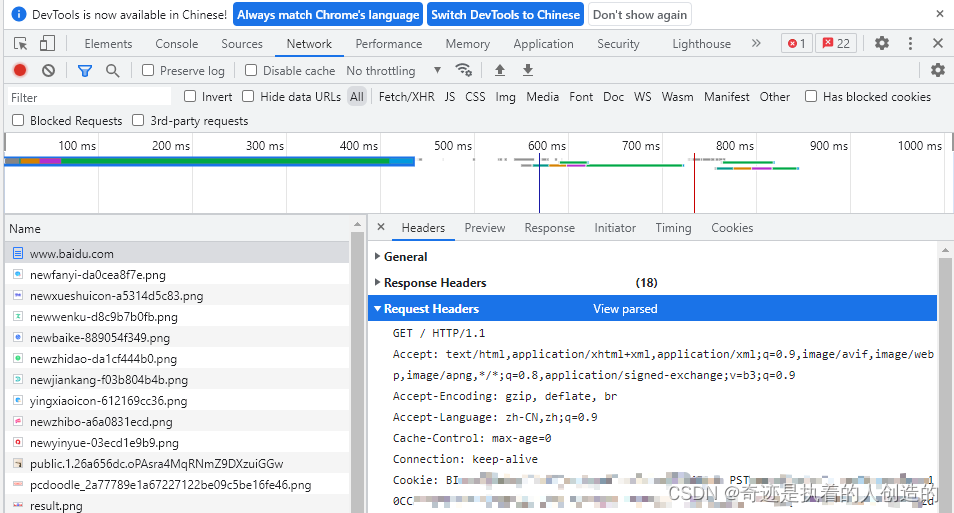
- 如果想知道具体的格式,可以打开浏览器,点击
F12打开开发者工具,点击Network来查看某一次请求的请求数据和响应数据具体的格式内容,如下图所示:

注意:在浏览器中如果看不到上述内容,需要清除浏览器的浏览数据。chrome浏览器可以使用ctrl+shift+Del进行清除。
所以学习HTTP主要就是学习请求和响应数据的具体格式内容。
HTTP协议特点
HTTP协议有它自己的一些特点,分别是:
-
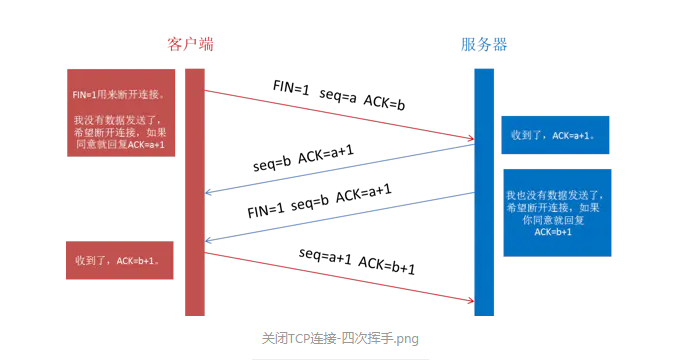
基于TCP协议: 面向连接,安全
TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在数据传输方面更安全。
-
基于请求-响应模型的:一次请求对应一次响应
请求和响应是一一对应关系
-
HTTP协议是无状态协议:对于事物处理没有记忆能力。每次请求-响应都是独立的
无状态指的是客户端发送HTTP请求给服务端之后,服务端根据请求响应数据,响应完后,不会记录任何信息。这种特性有优点也有缺点,
- 缺点:多次请求间不能共享数据
- 优点:速度快
请求之间无法共享数据会引发的问题,如:
- 京东购物,
加入购物车和去购物车结算是两次请求, - HTTP协议的无状态特性,加入购物车请求响应结束后,并未记录加入购物车是何商品
- 发起去购物车结算的请求后,因为无法获取哪些商品加入了购物车,会导致此次请求无法正确展示数据
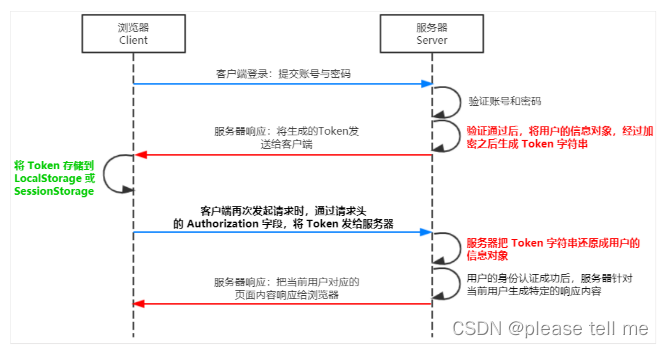
具体使用的时候,我们发现京东是可以正常展示数据的,原因是Java早已考虑到这个问题,并提出了使用
会话技术(Cookie、Session)来解决这个问题。具体如何来做,我们后面会详细讲到。刚才提到HTTP协议是规定了请求和响应数据的格式,那具体的格式是什么呢?
2.2 请求数据格式
2.2.1 格式介绍
请求数据总共分为三部分内容,分别是请求行、请求头、请求体

-
请求行: HTTP请求中的第一行数据,请求行包含三块内容,分别是 GET[请求方式] /[请求URL路径] HTTP/1.1[HTTP协议及版本]
请求方式有七种,最常用的是GET和POST
-
请求头: 第二行开始,格式为key: value形式
请求头中会包含若干个属性,常见的HTTP请求头有:
Host: 表示请求的主机名 User-Agent: 浏览器版本,例如Chrome浏览器的标识类似Mozilla/5.0 ...Chrome/79,IE浏览器的标识类似Mozilla/5.0 (Windows NT ...)like Gecko; Accept:表示浏览器能接收的资源类型,如text/*,image/*或者*/*表示所有; Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页; Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。这些数据有什么用处?
举例说明:服务端可以根据请求头中的内容来获取客户端的相关信息,有了这些信息服务端就可以处理不同的业务需求,比如:
- 不同浏览器解析HTML和CSS标签的结果会有不一致,所以就会导致相同的代码在不同的浏览器会出现不同的效果
- 服务端根据客户端请求头中的数据获取到客户端的浏览器类型,就可以根据不同的浏览器设置不同的代码来达到一致的效果
- 这就是我们常说的浏览器兼容问题
-
请求体: POST请求的最后一部分,存储请求参数

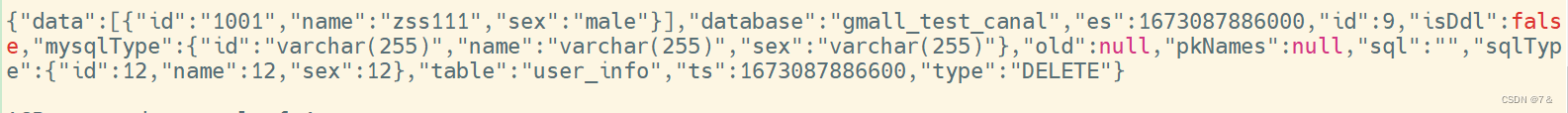
如上图红线框的内容就是请求体的内容,请求体和请求头之间是有一个空行隔开。此时浏览器发送的是POST请求,为什么不能使用GET呢?这时就需要回顾GET和POST两个请求之间的区别了:
- GET请求请求参数在请求行中,没有请求体,POST请求请求参数在请求体中
- GET请求请求参数大小有限制,POST没有
2.2.2 实例演示
链接:https://pan.baidu.com/s/16v_QjuipVGf3W6_oobCd9Q
提取码:69xt
解决http.zip文件,用IDEA打开
//打开后,可以点击项目中的html\19-表单验证.html,使用浏览器打开,通过修改页面中form表单的method属性来测试GET请求和POST请求的参数携带方式。

小结:
-
请求数据中包含三部分内容,分别是请求行、请求头和请求体
-
POST请求数据在请求体中,GET请求数据在请求行上
2.3 响应数据格式
2.3.1 格式介绍
响应数据总共分为三部分内容,分别是响应行、响应头、响应体

-
响应行:响应数据的第一行,响应行包含三块内容,分别是 HTTP/1.1[HTTP协议及版本] 200[响应状态码] ok[状态码的描述]
-
响应头:第二行开始,格式为key:value形式
响应头中会包含若干个属性,常见的HTTP响应头有:
Content-Type:表示该响应内容的类型,例如text/html,image/jpeg; Content-Length:表示该响应内容的长度(字节数); Content-Encoding:表示该响应压缩算法,例如gzip; Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒 -
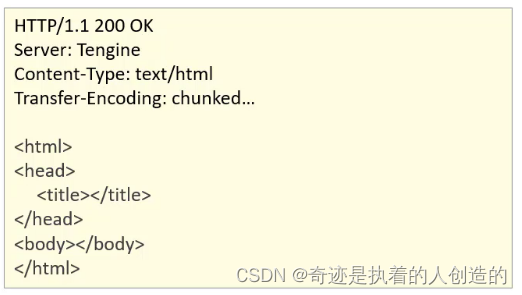
响应体: 最后一部分。存放响应数据
上图中…这部分内容就是响应体,它和响应头之间有一个空行隔开。
就是html页面代码以及一些资源
2.3.2 响应状态码
参考: 资料/1.HTTP/《响应状态码.md》
关于响应状态码,我们先主要认识三个状态码,其余的等后期用到了再去掌握:
- 200 ok 客户端请求成功
- 404 Not Found 请求资源不存在
- 500 Internal Server Error 服务端发生不可预期的错误
状态码大类
| 状态码分类 | 说明 |
|---|---|
| 1xx | 响应中——临时状态码,表示请求已经接受,告诉客户端应该继续请求或者如果它已经完成则忽略它 |
| 2xx | 成功——表示请求已经被成功接收,处理已完成 |
| 3xx | 重定向——重定向到其它地方:它让客户端再发起一个请求以完成整个处理。 |
| 4xx | 客户端错误——处理发生错误,责任在客户端,如:客户端的请求一个不存在的资源,客户端未被授权,禁止访问等 |
| 5xx | 服务器端错误——处理发生错误,责任在服务端,如:服务端抛出异常,路由出错,HTTP版本不支持等 |
状态码大全:https://cloud.tencent.com/developer/chapter/13553
常见的响应状态码
| 状态码 | 英文描述 | 解释 |
|---|---|---|
| 200 | OK | 客户端请求成功,即处理成功,这是我们最想看到的状态码 |
| 302 | Found | 指示所请求的资源已移动到由Location响应头给定的 URL,浏览器会自动重新访问到这个页面 |
| 304 | Not Modified | 告诉客户端,你请求的资源至上次取得后,服务端并未更改,你直接用你本地缓存吧。隐式重定向 |
| 400 | Bad Request | 客户端请求有语法错误,不能被服务器所理解 |
| 403 | Forbidden | 服务器收到请求,但是拒绝提供服务,比如:没有权限访问相关资源 |
| 404 | Not Found | 请求资源不存在,一般是URL输入有误,或者网站资源被删除了 |
| 428 | Precondition Required | 服务器要求有条件的请求,告诉客户端要想访问该资源,必须携带特定的请求头 |
| 429 | Too Many Requests | 太多请求,可以限制客户端请求某个资源的数量,配合 Retry-After(多长时间后可以请求)响应头一起使用 |
| 431 | Request Header Fields Too Large | 请求头太大,服务器不愿意处理请求,因为它的头部字段太大。请求可以在减少请求头域的大小后重新提交。 |
| 405 | Method Not Allowed | 请求方式有误,比如应该用GET请求方式的资源,用了POST |
| 500 | Internal Server Error | 服务器发生不可预期的错误。服务器出异常了,赶紧看日志去吧 |
| 503 | Service Unavailable | 服务器尚未准备好处理请求,服务器刚刚启动,还未初始化好 |
| 511 | Network Authentication Required | 客户端需要进行身份验证才能获得网络访问权限 |
2.3.3 自定义服务器
在前面我们导入到IDEA中的http项目中,有一个Server.java类,这里面就是自定义的一个服务器代码,主要使用到的是ServerSocket和Socket
package com.itheima;
import sun.misc.IOUtils;
import java.io.*;
import java.net.ServerSocket;
import java.net.Socket;
import java.nio.charset.StandardCharsets;
import java.nio.file.Files;
/*
自定义服务器
*/
public class Server {
public static void main(String[] args) throws IOException {
ServerSocket ss = new ServerSocket(8080); // 监听指定端口
System.out.println("server is running...");
while (true){
Socket sock = ss.accept();
System.out.println("connected from " + sock.getRemoteSocketAddress());
Thread t = new Handler(sock);
t.start();
}
}
}
class Handler extends Thread {
Socket sock;
public Handler(Socket sock) {
this.sock = sock;
}
public void run() {
try (InputStream input = this.sock.getInputStream()) {
try (OutputStream output = this.sock.getOutputStream()) {
handle(input, output);
}
} catch (Exception e) {
try {
this.sock.close();
} catch (IOException ioe) {
}
System.out.println("client disconnected.");
}
}
private void handle(InputStream input, OutputStream output) throws IOException {
BufferedReader reader = new BufferedReader(new InputStreamReader(input, StandardCharsets.UTF_8));
BufferedWriter writer = new BufferedWriter(new OutputStreamWriter(output, StandardCharsets.UTF_8));
// 读取HTTP请求:
boolean requestOk = false;
String first = reader.readLine();
if (first.startsWith("GET / HTTP/1.")) {
requestOk = true;
}
for (;;) {
String header = reader.readLine();
if (header.isEmpty()) { // 读取到空行时, HTTP Header读取完毕
break;
}
System.out.println(header);
}
System.out.println(requestOk ? "Response OK" : "Response Error");
if (!requestOk) {
// 发送错误响应:
writer.write("HTTP/1.0 404 Not Found\r\n");
writer.write("Content-Length: 0\r\n");
writer.write("\r\n");
writer.flush();
} else {
// 发送成功响应:
//读取html文件,转换为字符串
BufferedReader br = new BufferedReader(new FileReader("http/html/a.html"));
StringBuilder data = new StringBuilder();
String line = null;
while ((line = br.readLine()) != null){
data.append(line);
}
br.close();
int length = data.toString().getBytes(StandardCharsets.UTF_8).length;
writer.write("HTTP/1.1 200 OK\r\n");
writer.write("Connection: keep-alive\r\n");
writer.write("Content-Type: text/html\r\n");
writer.write("Content-Length: " + length + "\r\n");
writer.write("\r\n"); // 空行标识Header和Body的分隔
writer.write(data.toString());
writer.flush();
}
}
}
上面代码,大家不需要自己写,主要通过上述代码,只需要大家了解到服务器可以使用java完成编写,是可以接受页面发送的请求和响应数据给前端浏览器的,真正用到的Web服务器,我们不会自己写,都是使用目前比较流行的web服务器,比如Tomcat
小结
-
响应数据中包含三部分内容,分别是响应行、响应头和响应体
-
掌握200,404,500这三个响应状态码所代表含义,分别是成功、所访问资源不存在和服务的错误
3, Tomcat
3.1 简介
3.1.1 什么是Web服务器
Web服务器是一个应该程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是"提供网上信息浏览服务"。

Web服务器是安装在服务器端的一款软件,将来我们把自己写的Web项目部署到Web Tomcat服务器软件中,当Web服务器软件启动后,部署在Web服务器软件中的页面就可以直接通过浏览器来访问了。
Web服务器软件使用步骤
- 准备静态资源
- 下载安装Web服务器软件
- 将静态资源部署到Web服务器上
- 启动Web服务器使用浏览器访问对应的资源
上述内容在演示的时候,使用的是Apache下的Tomcat软件,至于Tomcat软件如何使用,后面会详细的讲到。而对于Web服务器来说,实现的方案有很多,Tomcat只是其中的一种,而除了Tomcat以外,还有很多优秀的Web服务器,比如:

Tomcat就是一款软件,我们主要是以学习如何去使用为主。具体我们会从以下这些方向去学习:
-
简介: 初步认识下Tomcat
-
基本使用: 安装、卸载、启动、关闭、配置和项目部署,这些都是对Tomcat的基本操作
-
IDEA中如何创建Maven Web项目
-
IDEA中如何使用Tomcat,后面这两个都是我们以后开发经常会用到的方式
首选我们来认识下Tomcat。
Tomcat
Tomcat的相关概念:
-
Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
-
概念中提到了JavaEE规范,那什么又是JavaEE规范呢?
JavaEE: Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
-
因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
-
Tomcat的官网: https://tomcat.apache.org/ 从官网上可以下载对应的版本进行使用。
Tomcat的LOGO

小结
通过这一节的学习,我们需要掌握以下内容:
- Web服务器的作用
封装HTTP协议操作,简化开发
可以将Web项目部署到服务器中,对外提供网上浏览服务
- Tomcat是一个轻量级的Web服务器,支持Servlet/JSP少量JavaEE规范,也称为Web容器,Servlet容器。
3.2 基本使用
Tomcat总共分两部分学习,先来学习Tomcat的基本使用,包括Tomcat的下载、安装、卸载、启动和关闭。
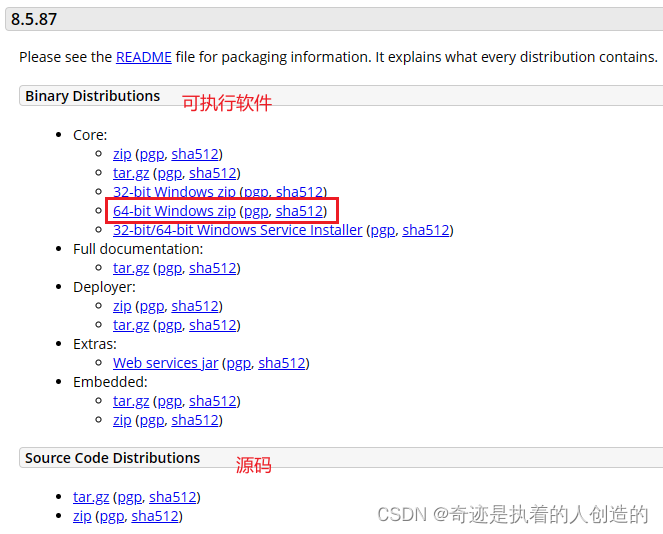
3.2.1 下载
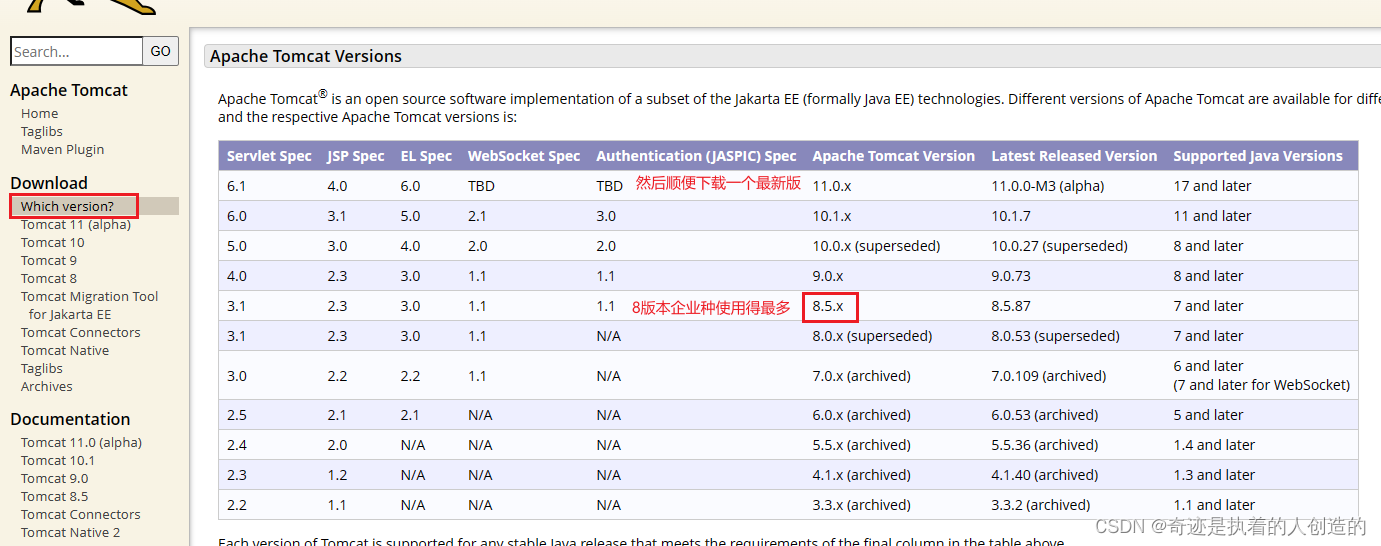
直接从官网下载
根据jdk选择版本

最后一列是最低的jdk版本


大家可以自行下载,也可以直接使用资料中已经下载好的资源,
Tomcat的软件程序 Tomcat/apache-tomcat-8.5.87-windows-x64.zip
Tomcat的源码 Tomcat/tomcat源码/apache-tomcat-8.5.87-src.zip
jdk也到oracle官网下载一个8版本,然后现在就是有了jdk8,tomcat8.5和jdk17,tomcat11。也就是企业最常用的版本和最新的版本
目前企业中用得最多的就是jdk8和tomcat8.5
3.2.2 安装
Tomcat是绿色版,直接解压即可(解压即安装)
-
将下载好的
apache-tomcat-8.5.87-windows-x64.zip进行解压缩,会得到一个apache-tomcat-8.5.87的目录,Tomcat就已经安装成功。注意,Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。

-
打开
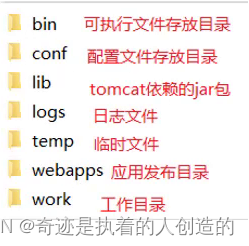
apache-tomcat-8.5.68目录就能看到如下目录结构,每个目录中包含的内容需要认识下,

bin:目录下有两类文件,一种是以
.bat结尾的,是Windows系统的可执行文件,一种是以.sh结尾的,是Linux系统的可执行文件。webapps:就是以后项目部署的目录
到此,Tomcat的安装就已经完成。
3.2.3 卸载
卸载比较简单,可以直接删除目录即可
3.2.4 启动
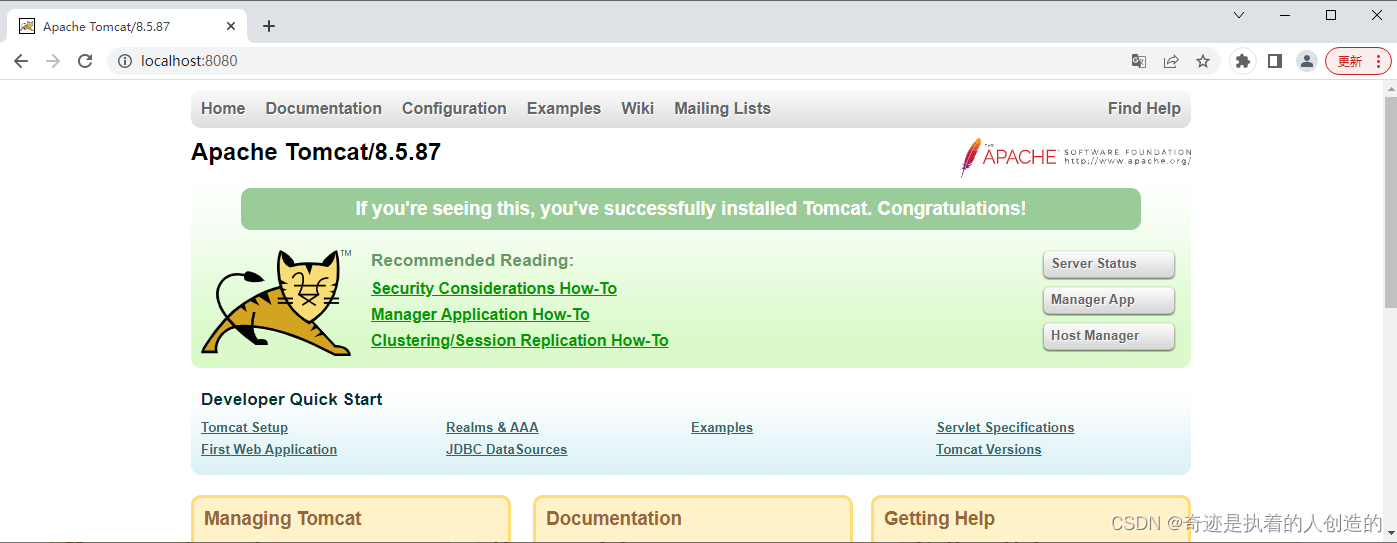
双击: bin\startup.bat

启动后,通过浏览器访问 http://localhost:8080能看到Apache Tomcat的内容就说明Tomcat已经启动成功。

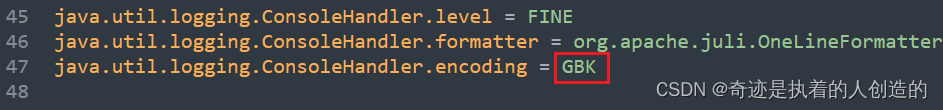
注意: 启动的过程中,控制台有中文乱码,需要修改apache-tomcat-8.5.87/conf/logging.prooperties

原来是UTF-8,改成GBK, 因为Windows控制台是GBK编码,其实无所谓,也不会到控制台去看那些信息的,就是乱码可能有时候看得不爽
3.2.5 关闭
关闭有三种方式
- 直接x掉运行窗口:强制关闭[不建议]
- bin\shutdown.bat:正常关闭
- ctrl+c: 正常关闭 (建议)
3.2.6 配置
修改端口
- Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改 conf/server.xml

注: HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。
启动时可能出现的错误
-
Tomcat的端口号取值范围是0-65535之间任意未被占用的端口,如果设置的端口号被占用,启动的时候就会包如下的错误

eg: IDEA启动了Tomcat没有关闭, 双击黑窗口又要启动Tomcat -
Tomcat启动的时候,启动窗口一闪而过: 需要检查JAVA_HOME环境变量是否正确配置

环境变量配置的jdk是啥,双击start.bat就是用jdk几运行的tomcat,千万注意
其实也简单,改一下JAVA_HOME环境变量的目录值就行了
3.2.7 部署
-
Tomcat部署项目: 将项目放置到webapps目录下,即部署完成。
-
将
hello.zip解压得到的hello目录拷贝到Tomcat的webapps目录下 -
通过浏览器访问
http://localhost/hello/a.html,能看到下面的内容就说明项目已经部署成功。

但是呢随着项目的增大,项目中的资源也会越来越多,项目在拷贝的过程中也会越来越费时间,该如何解决呢?
-
-
一般JavaWeb项目会被打包称war包,然后将war包放到Webapps目录下,Tomcat会自动解压缩war文件
-
将
haha.war目录拷贝到Tomcat的webapps目录下 -
Tomcat检测到war包后会自动完成解压缩,在webapps目录下就会多一个haha目录
-
通过浏览器访问
http://localhost/haha/a.html,能看到下面的内容就说明项目已经部署成功。

至此,Tomcat的部署就已经完成了,至于如何获得项目对应的war包,后期我们会借助于IDEA工具来生成。 -
3.3 Maven创建Web项目
介绍完Tomcat的基本使用后,我们来学习在IDEA中如何创建Maven Web项目,学习这种方式的原因是以后Tomcat中运行的绝大多数都是Web项目,而使用Maven工具能更加简单快捷的把Web项目给创建出来,所以Maven的Web项目具体如何来构建呢?
在真正创建Maven Web项目之前,我们先要知道Web项目长什么样子,具体的结构是什么?
3.3.1 Web项目结构
Web项目的结构分为:开发中的项目和开发完可以部署的Web项目,这两种项目的结构是不一样的,我们一个个来介绍下:
- Maven Web项目结构: 开发中的项目
-----TODO