系列文章目录
- 信息服务上线渗透检测网络安全检查报告和解决方案2(安装文件信息泄漏、管理路径泄漏、XSS漏洞、弱口令、逻辑漏洞、终极上传漏洞升级)
- 信息服务上线渗透检测网络安全检查报告和解决方案

文章目录
- 系列文章目录
- 前言
- 一、中风险漏洞
-
- 二、低风险漏洞
- 1.支持低版本TLS协议
- 2.点击劫持:缺少X-Frame-Options头
- 3.HTTP Referrer-Policy 响应头缺失
- 4.HTTP Content-Security-Policy 响应头缺失
- 5.HTTP X-Permitted-Cross-Domain-Policies 响应头缺失
- 6.HTTP X-XSS-Protection 响应头缺失
- 7.HTTP X-Download-Options 响应头缺失
- 8.HTTP X-Content-Type-Options 响应头缺失
- 9.检测发现防火墙设备
- 10.Cookie没有设置HttpOnly
- 11.Cookie没有设置secure属性
- 三、低风险漏洞
-
- 总结
前言
信息服务上线渗透检测网络安全检查报告和解决方案3,是基于漏刻有时核心系统,在不同项目上的应用,经第三方专业公司的开展漏洞扫描上线检测,在实践中不断修复和提升。
一、中风险漏洞
相对路径覆盖(RPO)漏洞
| 漏洞名称 | 相对路径覆盖(RPO)漏洞 |
|---|
| 危险级别 | 中危 |
| 提交方式 | GET |
描述
RPO(Relative Path Overwrite)相对路径覆盖,是一种新型攻击技术,最早由Gareth Heyes在其发表的文章中提出。主要是利用浏览器的一些特性和部分服务端的配置差异导致的漏洞,通过一些技巧,我们可以通过相对路径来引入其他的资源文件,以至于达成我们想要的目的。 就目前来看此攻击方法依赖于浏览器和网络服务器的反应,基于服务器的Web缓存技术和配置差异,以及服务器和客户端浏览器的解析差异,利用前端代码中加载的css/js的相对路径来加载其他文件,最终浏览器将服务器返回的不是css/js的文件当做css/js来解析,从而导致XSS,信息泄露等漏洞产生。
解决方案
因为触发这个漏洞有两个基本的前提:(1)Apache配置错误导致AllowEncodedSlashes这个选项开启(对Apache来说默认情况下 AllowEncodedSlashes这个选项是关闭的),或者nginx服务器。 (2)存在相对路径的js或者css的引用。所以首先需要开发人员注意代码书写规范,其次在页面中避免直接使用相对路径进行静态文件的加载。|
原因:
- 访问当前URL,检测响应头是否配置了x-content-type-options头;
- 如果没有配置,则检查响应内容,若响应内容是没有DOCTYPE声明的HTML,且存在相对路径引用的css、js资源,则认为存在该漏洞。
二、低风险漏洞
1.支持低版本TLS协议
| 漏洞名称 | 支持低版本TLS协议 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
2.点击劫持:缺少X-Frame-Options头
| 漏洞名称 | 点击劫持:缺少X-Frame-Options头 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
3.HTTP Referrer-Policy 响应头缺失
| 漏洞名称 | HTTP Referrer-Policy 响应头缺失 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
4.HTTP Content-Security-Policy 响应头缺失
| 漏洞名称 | HTTP Content-Security-Policy 响应头缺失 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
5.HTTP X-Permitted-Cross-Domain-Policies 响应头缺失
| 漏洞名称 | HTTP X-Permitted-Cross-Domain-Policies 响应头缺失 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
6.HTTP X-XSS-Protection 响应头缺失
| 漏洞名称 | HTTP Content-Security-Policy 响应头缺失 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
7.HTTP X-Download-Options 响应头缺失
| 漏洞名称 | HTTP X-Download-Options 响应头缺失 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
8.HTTP X-Content-Type-Options 响应头缺失
| 漏洞名称 | HTTP X-Content-Type-Options 响应头缺失 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
9.检测发现防火墙设备
| 漏洞名称 | 检测发现防火墙设备 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
10.Cookie没有设置HttpOnly
| 漏洞名称 | Cookie没有设置HttpOnly |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
11.Cookie没有设置secure属性
| 漏洞名称 | HTTP X-Download-Options 响应头缺失 |
|---|
| 危险级别 | 低危 |
| 提交方式 | GET |
三、低风险漏洞
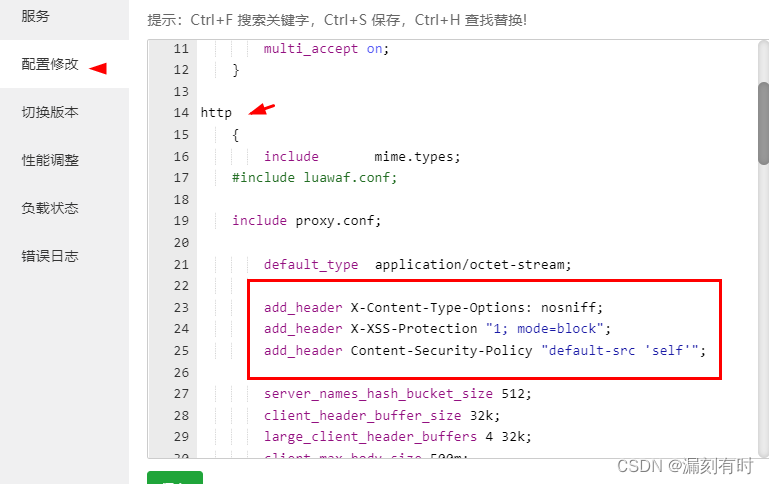
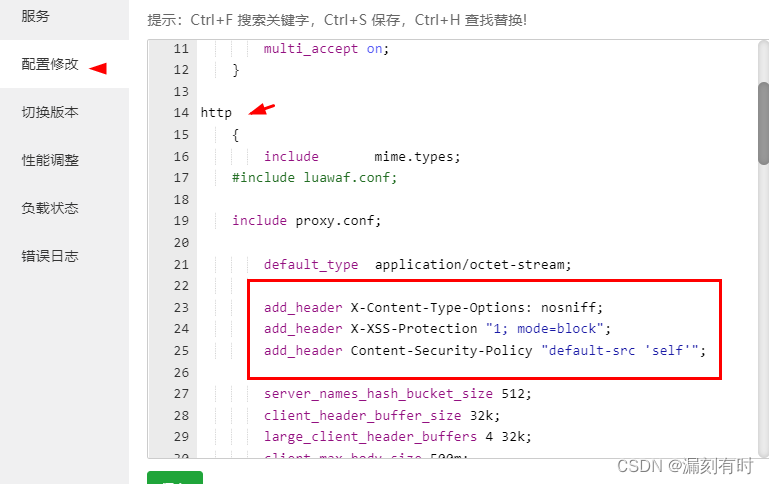
案例使用宝塔系统,直接修改nginx配置文件,见图:
nginx配置文件
配置在http下或server下,在nginx的http,server或者location中。检验是否添加成功,在网站中再次访问查看是否含有该响应头,若没有,则清除浏览器缓存再次访问。一般配置正确重新加载配置就会看到该响应头。

配置后,重新加载,然后点击重启即可。

add_header配置内容
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header Content-Security-Policy "script-src * 'unsafe-inline' 'unsafe-eval'";
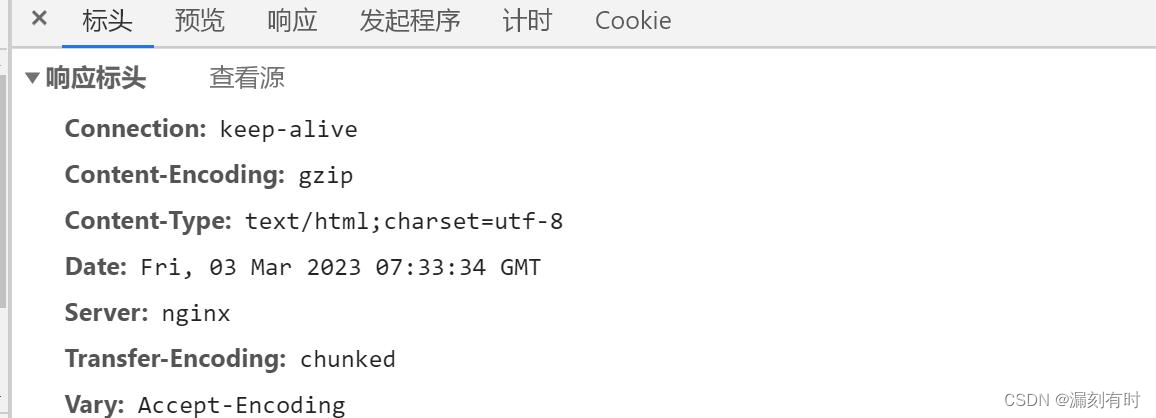
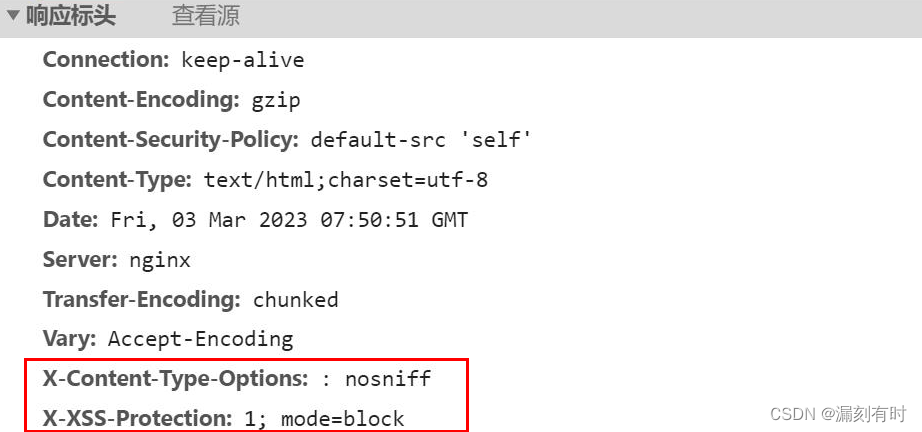
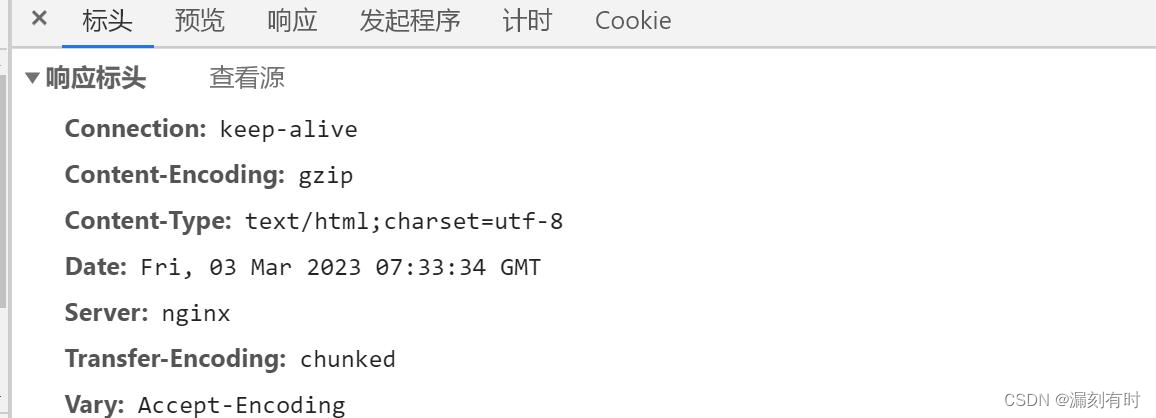
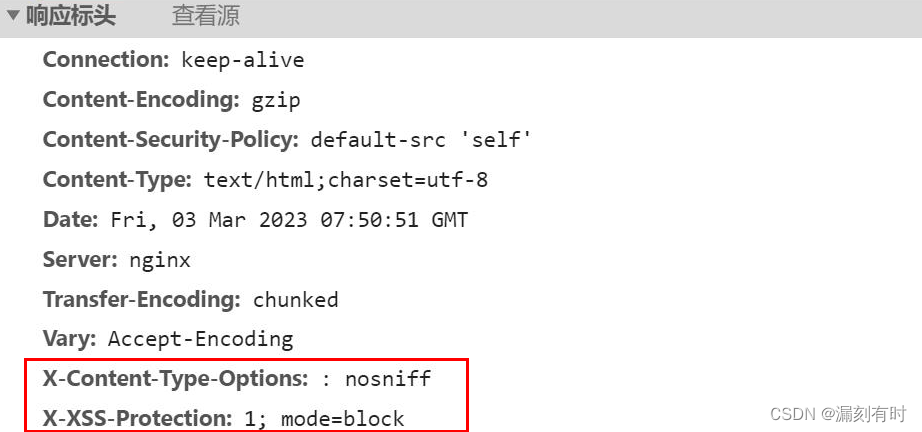
配置对比


总结
经过对该部门应用系统漏洞扫描工作开展,发现高风险漏洞0项,中风险漏洞1项,低风险漏洞11项。业务部门对于中高风险漏洞按照专业安全测评公司建议及时修改,修改后我们及时开展二次漏洞扫描工作。确保应用系统漏洞控制在安全法规要求之内,确保信息与数据安全。@漏刻有时






















![开发一个看番app[樱花动漫移动端app]](https://img-blog.csdnimg.cn/e9ea2fd596e0452fb1feefc4881af981.png)