🌟 所属专栏:HTML只因变凤凰之路
🐔 作者简介:rchjr——五带信管菜只因一枚
😮 前言:该系列将持续更新HTML的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉 文章简介:本文介绍HTML入门标签,不涉及表格,表单等内容,学习内容来自b站的 @黑马程序员 的视频
👉1 表格标签
表格作用:展示繁杂的数据(股票),不是用来布局,而是展示
常用标签
table | 整个方框 |
tr | 一行 |
td | 一个单元格(没有列的概念,而是单元格) |
th | 表头(也就是表格的第一行),在第一个tr加入三个th |
thead | 头部,用于包裹第一行 |
tbody | 主体,用于包裹其他行 |
常用表格属性(一般用css,要用的话就要写到table中)
align | border | cellpadding | cellspacing |
对齐,left,center,right | 边框,1或者“” | 单元边与其内容间的空白,默认像素为1 | 单元格与单元格之间的距离 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
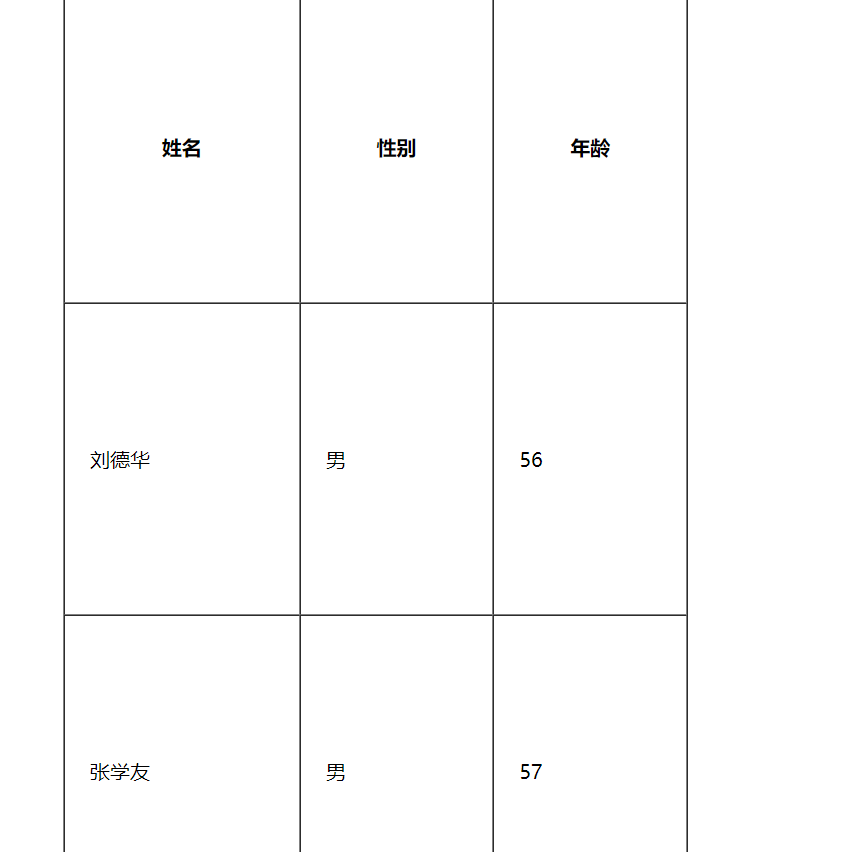
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="1000">
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td>56</td></tr>
<tr><td>张学友</td> <td>男</td> <td>57</td></tr>
<tr><td>郭富城</td> <td>男</td> <td>58</td></tr>
</table>
</body>
</html>
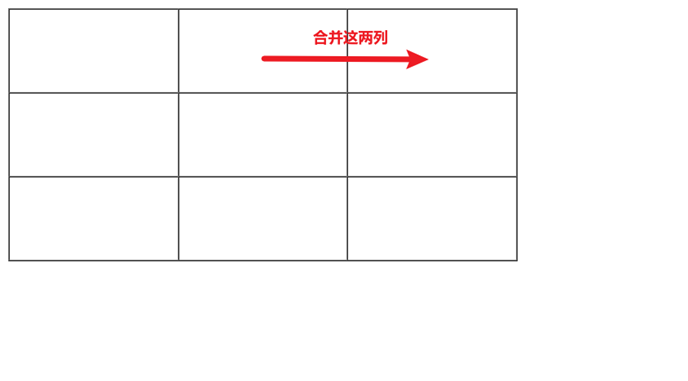
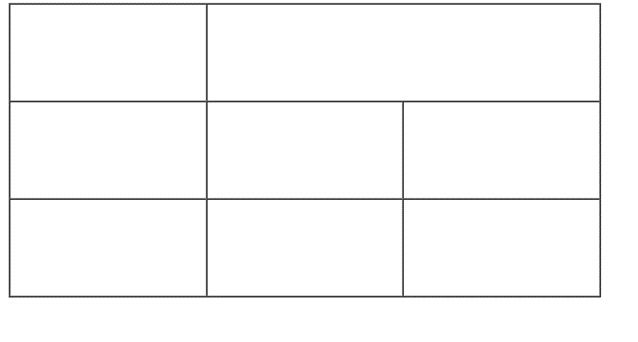
合并单元格
目的:把多个单元格合并为一个单元格
1. 合并单元格的方式
跨行合并rowspan = “合并单元格的个数”
跨列合并colspan = “合并单元格的个数
2. 目标单元格:写合并代码
跨行,被合并的单元格中最上侧的单元格为目标单元格,写合并代码
跨列:被合并的单元格中最左侧的单元格为目标单元格,写合并代码”
3. 合并单元格的步骤
先确定是跨行还是跨列合并
找到目标单元格,写上合并方式=合并的单元格数量。例如:<td colsapn = ‘2’></td>
删除多余的单元格


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>🙋2 列表标签
列表是用来布局的,特点就是整齐、整洁、有序,用于布局很自由方便。
列表类型
无序列表(重点)
<ul>标签表示无序列表,一般以项目符号呈现列表项,而每一个列表项则使用<li>标签定义。基本语法如下
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
…
</ul>
语法规范:ul标签中只能出现li标签,其他标签和文字都不允许有。但是li中可以放任何标签。无序列表会带自己的样式属性,但在实际使用中会用css来设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>我爱的食物</h4>
<ul>
<li>烤肉</li>
<li>辣条</li>
<li>垃圾食品</li>
</ul>
</body>
</html>有序列表(理解为主)
<ol>标签用于定义有序列表,里面依旧是li标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>粉丝排行榜</h4>
<ol>
<li>刘德华 10000</li>
<li>张学友 2000</li>
<li>郭富城 5000</li>
</ol>
</body>
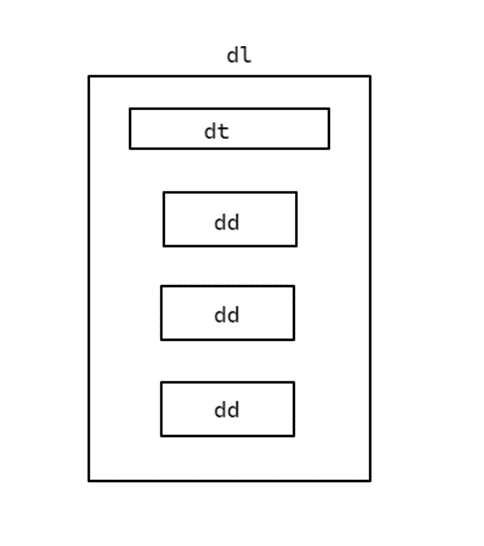
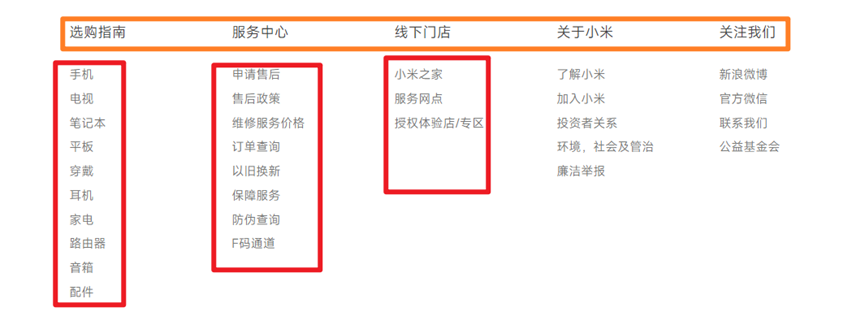
</html>自定义列表
就是每个标题都带有自己的小标题,就可以用自定义列表来做。用于对术语或者名词进行解释。dl标签用于定义描述列表(也叫定义列表),类似于一个框架。该标签会与dt(名词)和dd(名词解释)一起使用。


语法规范:同样的,dl中也只能有dt和dd,一个dt常常对应多个dd。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>
</html>